WordPress の GutenKit の高度なタブ ブロックを使用すると、投稿やページにカスタム フィールドを追加できます。これらのフィールドは、作成者情報、関連投稿、カスタム メタデータなど、コンテンツに関する追加情報を保存するために使用できます。
ドキュメントを確認し、GutenKit の高度なタブ ブロックの使用方法を学習します。
高度なタブブロックはどのように使用できますか? #
WordPressダッシュボードへのアクセス –
- 探す ページ/投稿 > 新しいページ/投稿を追加 または、ブロック エディターを使用して既存のページの編集を開始します。
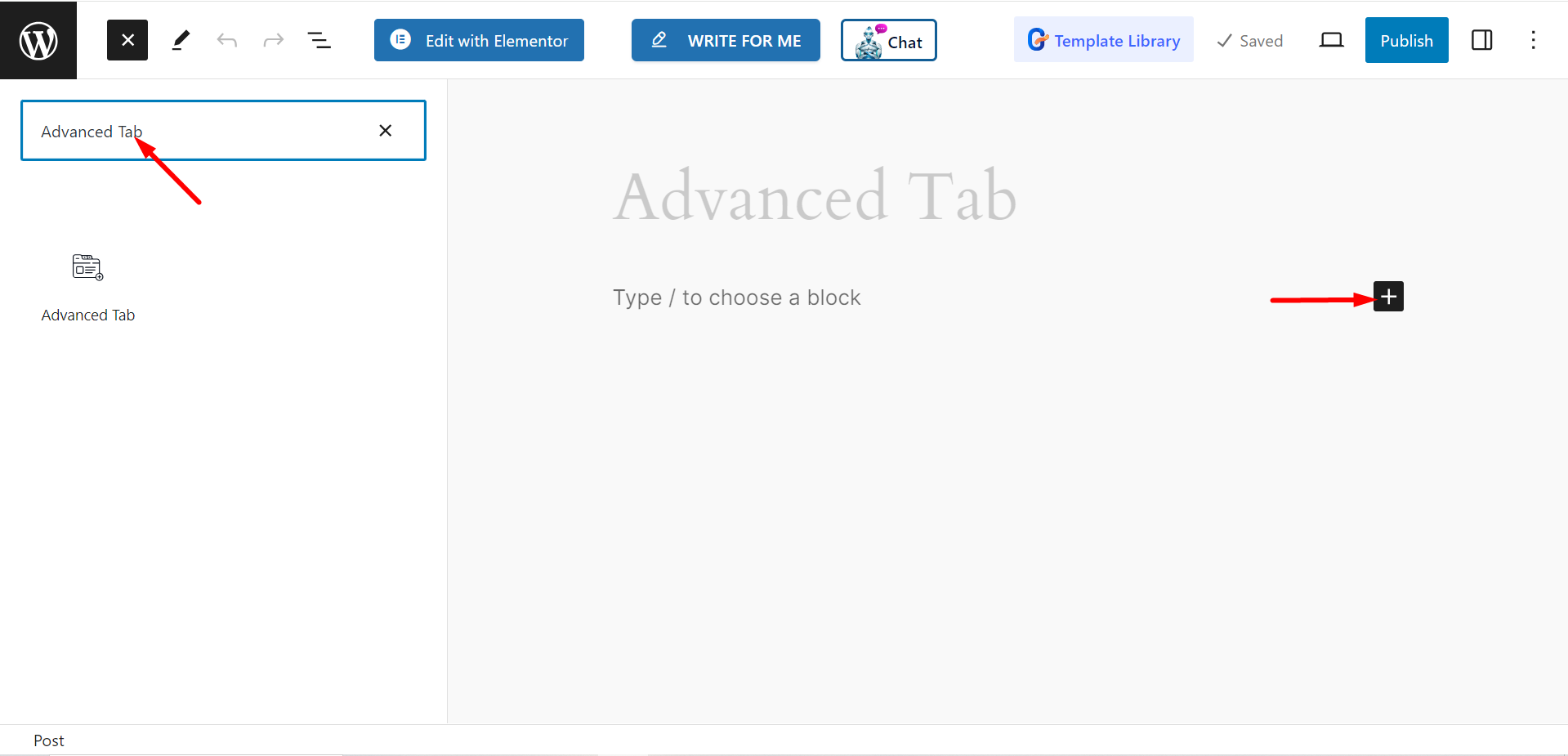
- 「+エディター画面の右側または上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「詳細設定タブ”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。

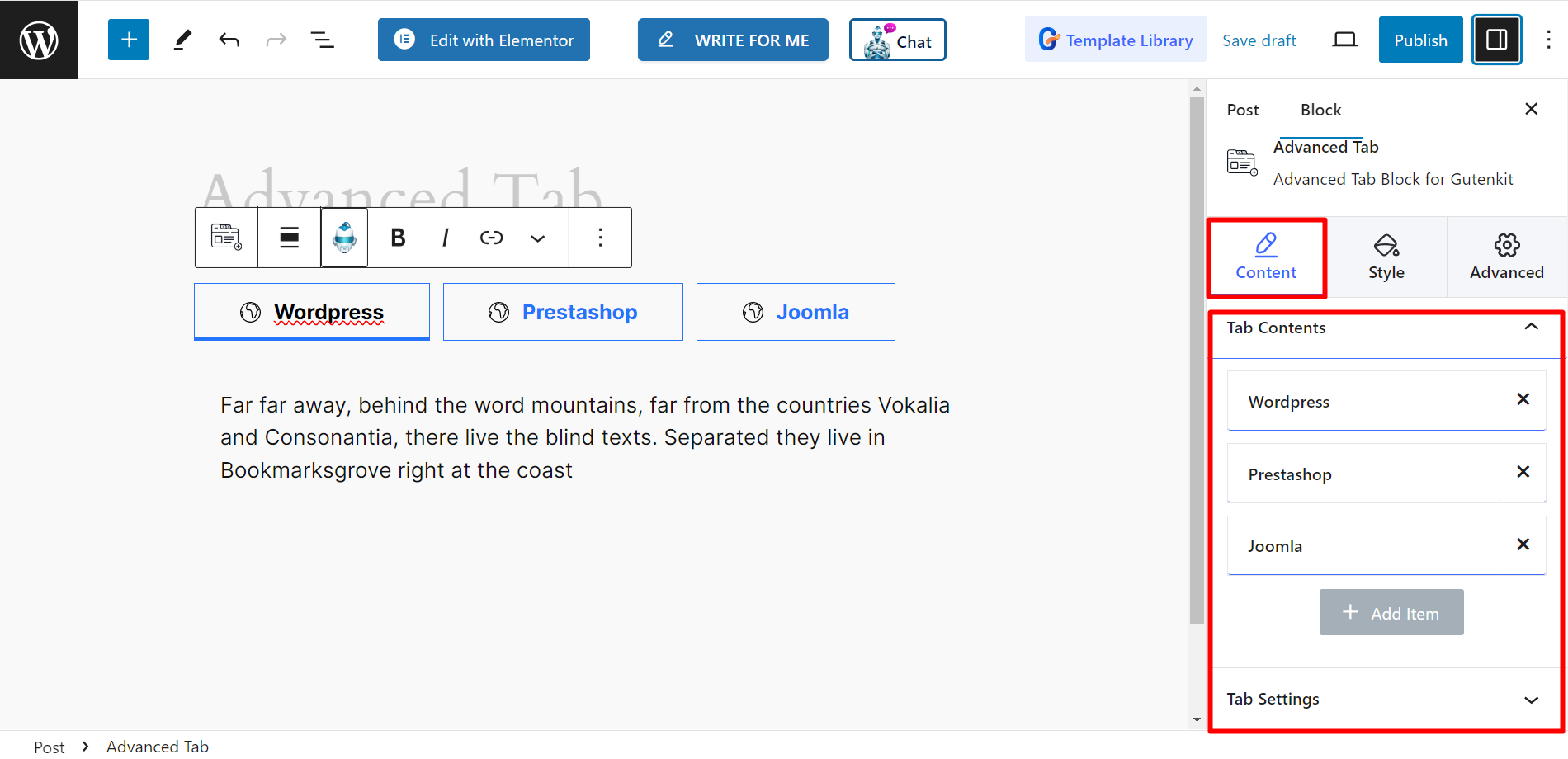
コンテンツ部分の編集 #
タブの内容 – ここでは、必要に応じてタブを追加します。タブを展開すると、アイテムの名前をカスタマイズしたり、アイコンを設定したりできます。

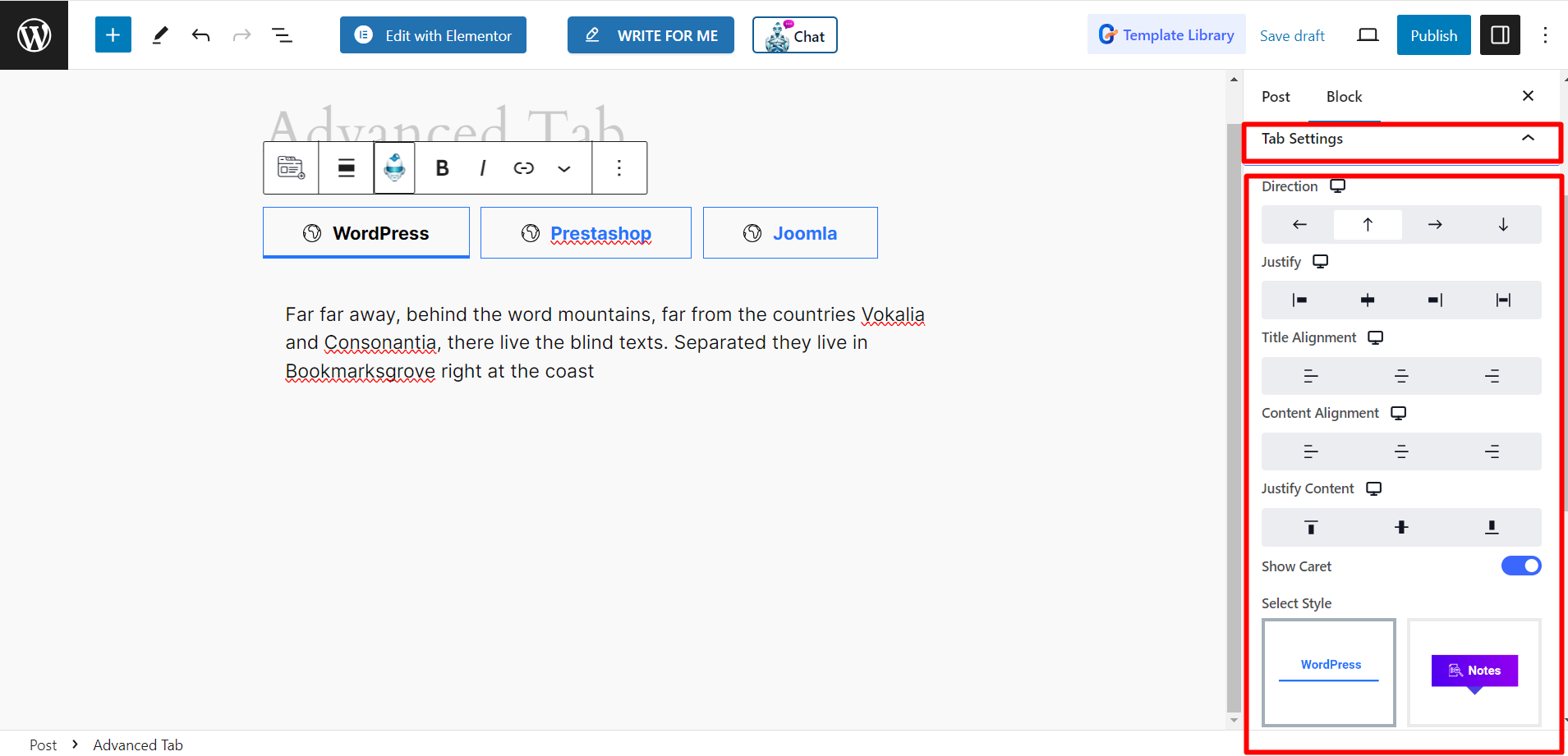
タブ設定 – 設定オプションを使用すると、タブの方向、両端揃え、タイトルの配置、コンテンツの配置、コンテンツの両端揃えを調整したり、キャレット スタイルを選択したり、URL ハッシュを有効にしたり、クリックまたはホバー時のマウス イベントを設定したりできます。
キャレット スタイルと URL ハッシュ機能の有効化について理解するには、以下の説明をお読みください。
➡️ キャレットスタイル: 線で付けられたマークやデザインを指します。ここでは、タブの現在の状態を表します。

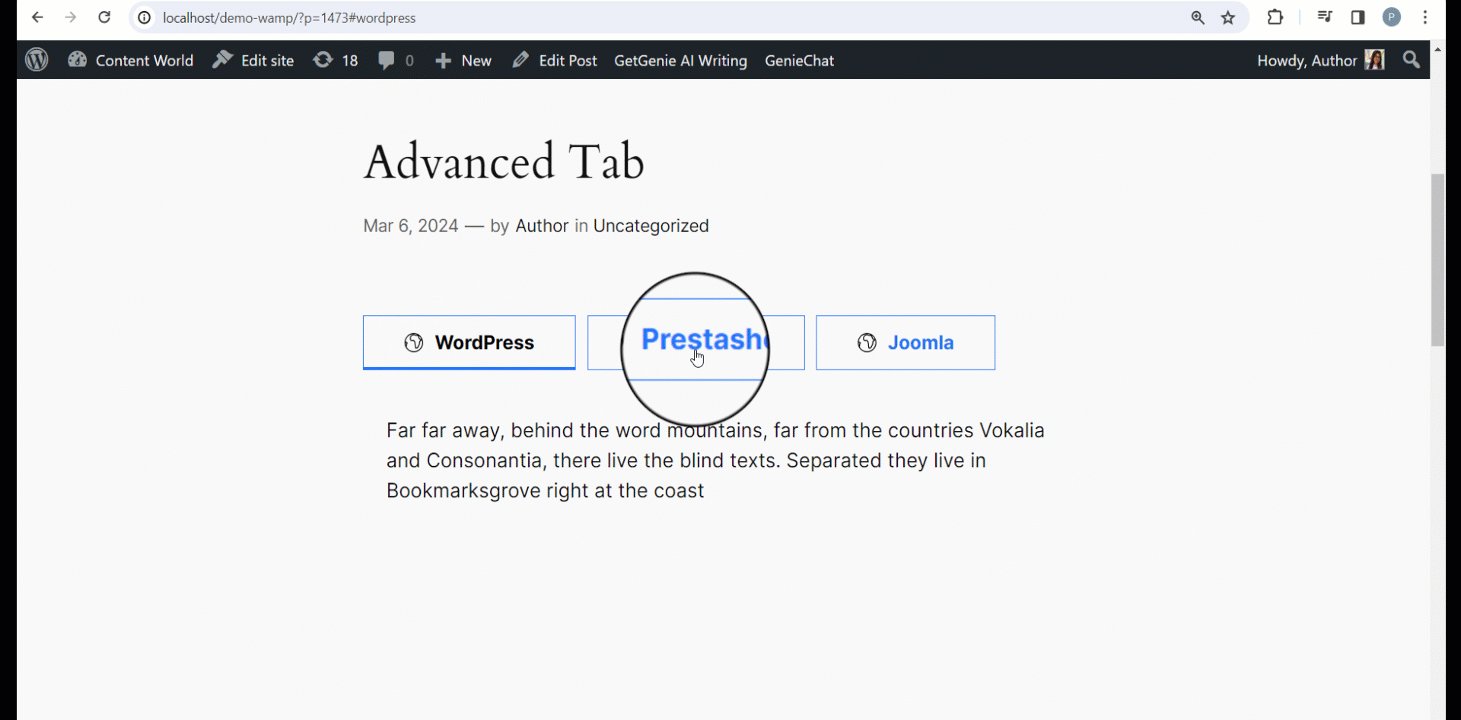
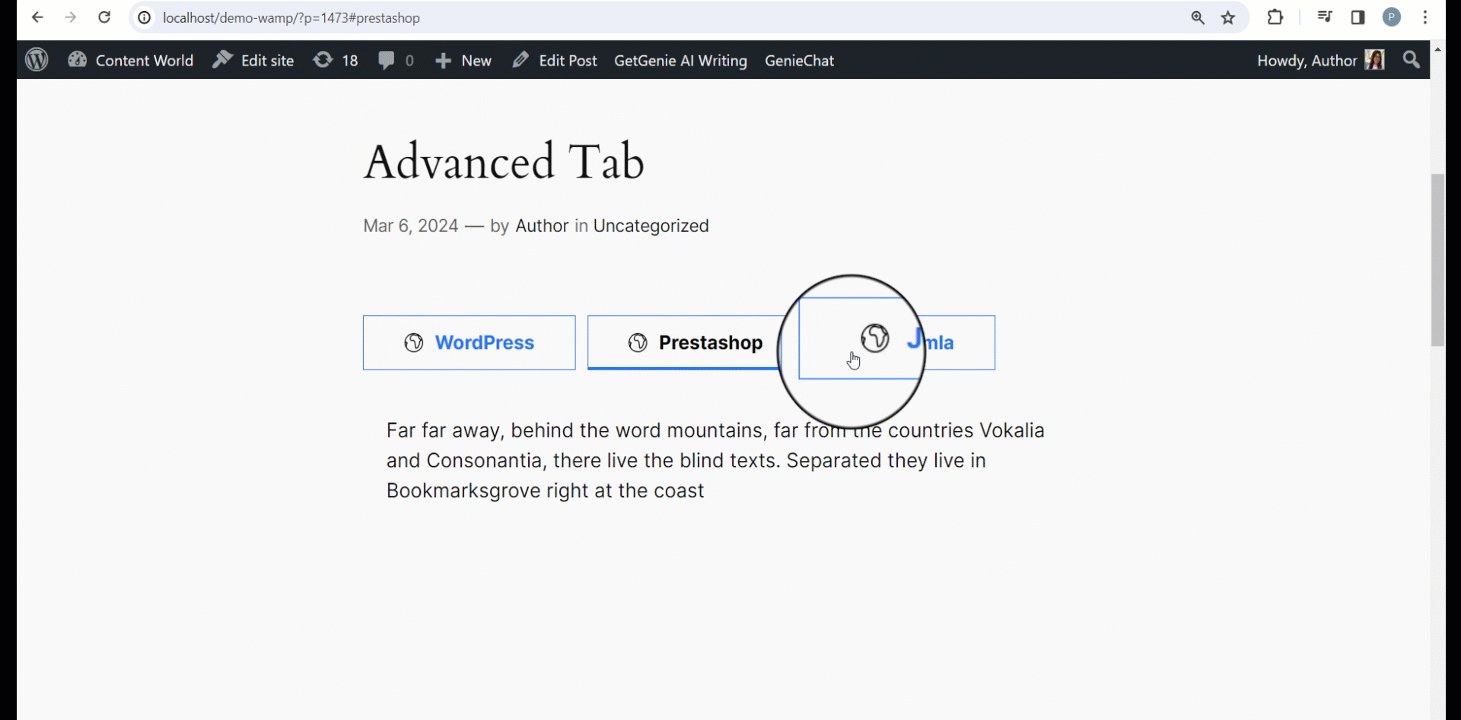
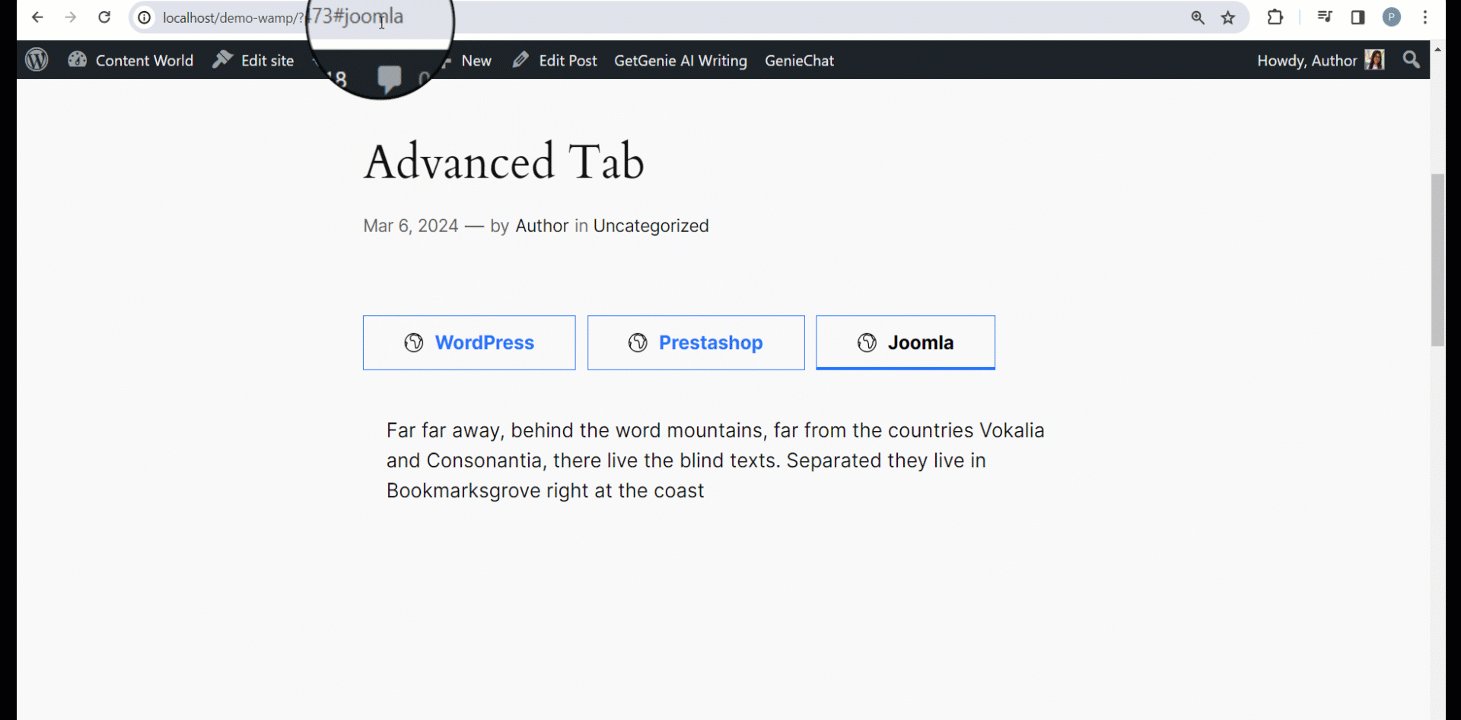
➡️ URLハッシュを有効にする: このオプションを有効にすると、ハッシュ (#) を持つ各タブの個別の異なるリンクを取得できるようになります。フロントエンドから確認できます。

スタイル #
ここでは、背景、境界線、パディング、ボックスの影、タイポグラフィ、色を変更したり、必要に応じて幅と高さを調整したり、その他の関連事項を変更したりできます。
- ナビラッパー: 個々の ナビゲーション項目 (タブ)。
- ナビゲーション項目: ここから、すべての個別のアイテムのスタイルを設定できます。
- 体: コンテンツ部分を保持し、デザインできるようにします。
- キャレット: この機能を使用してキャレットのスタイルを設定できます。

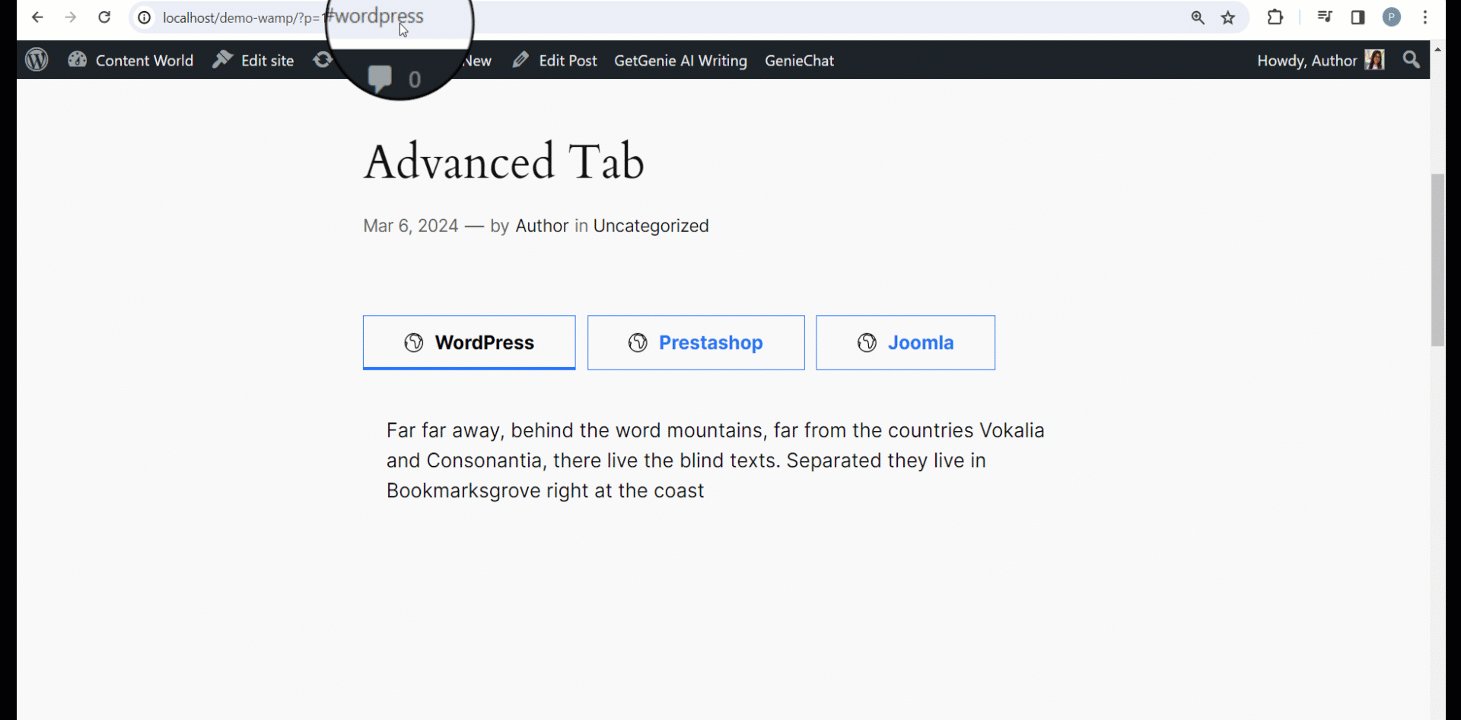
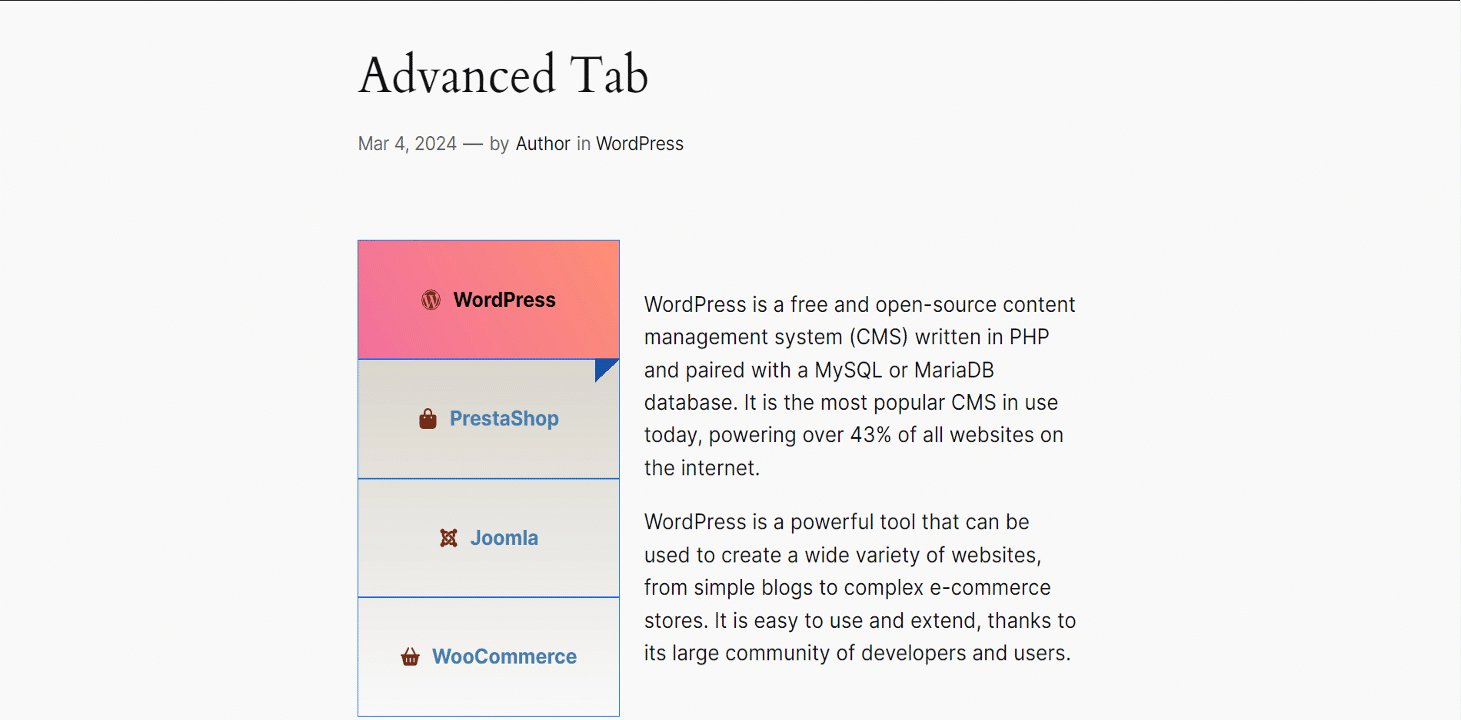
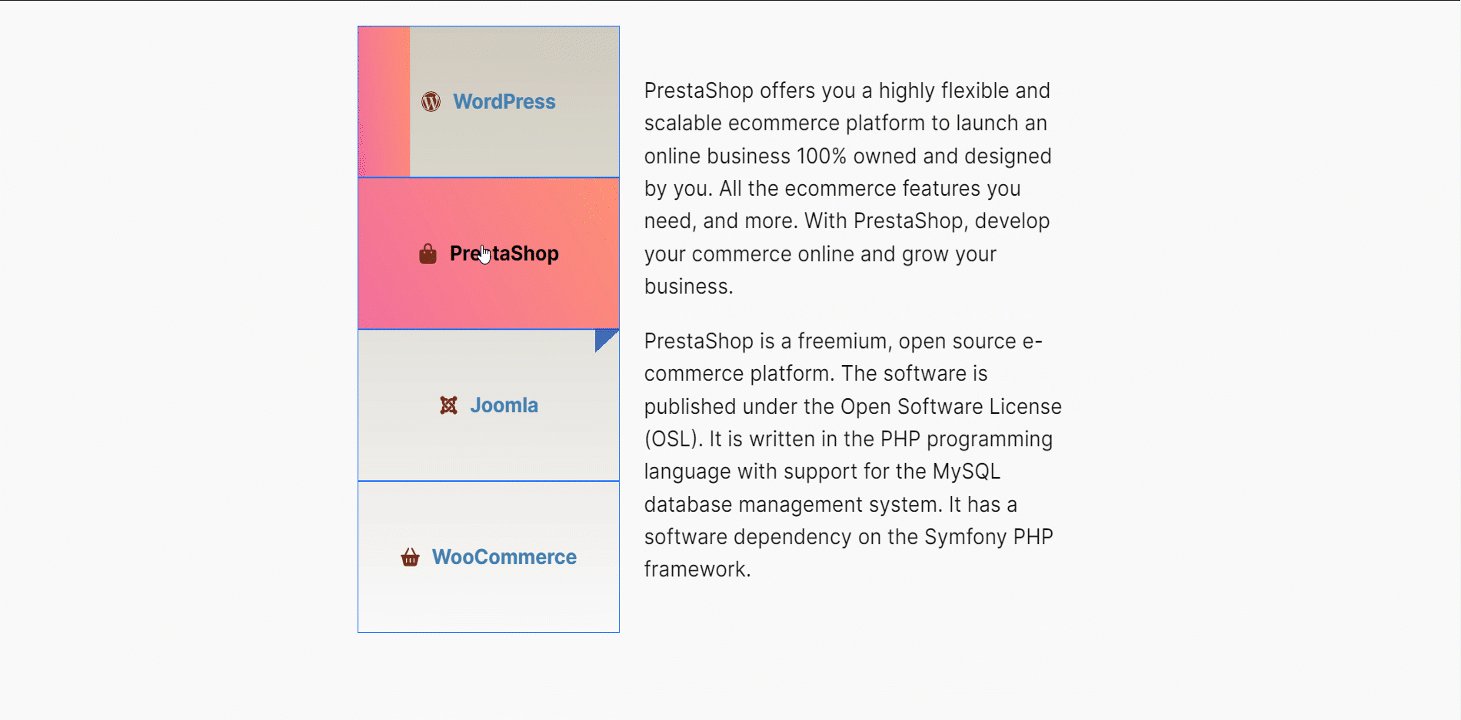
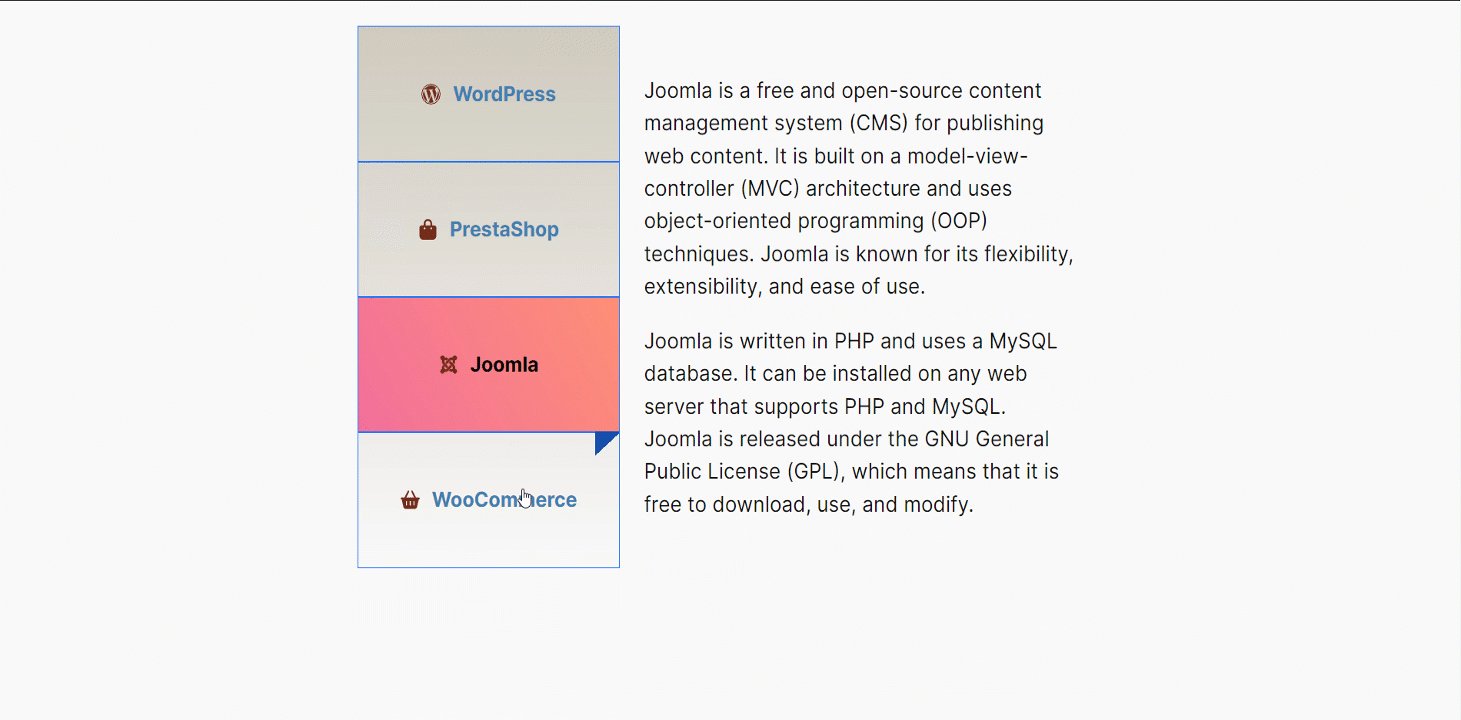
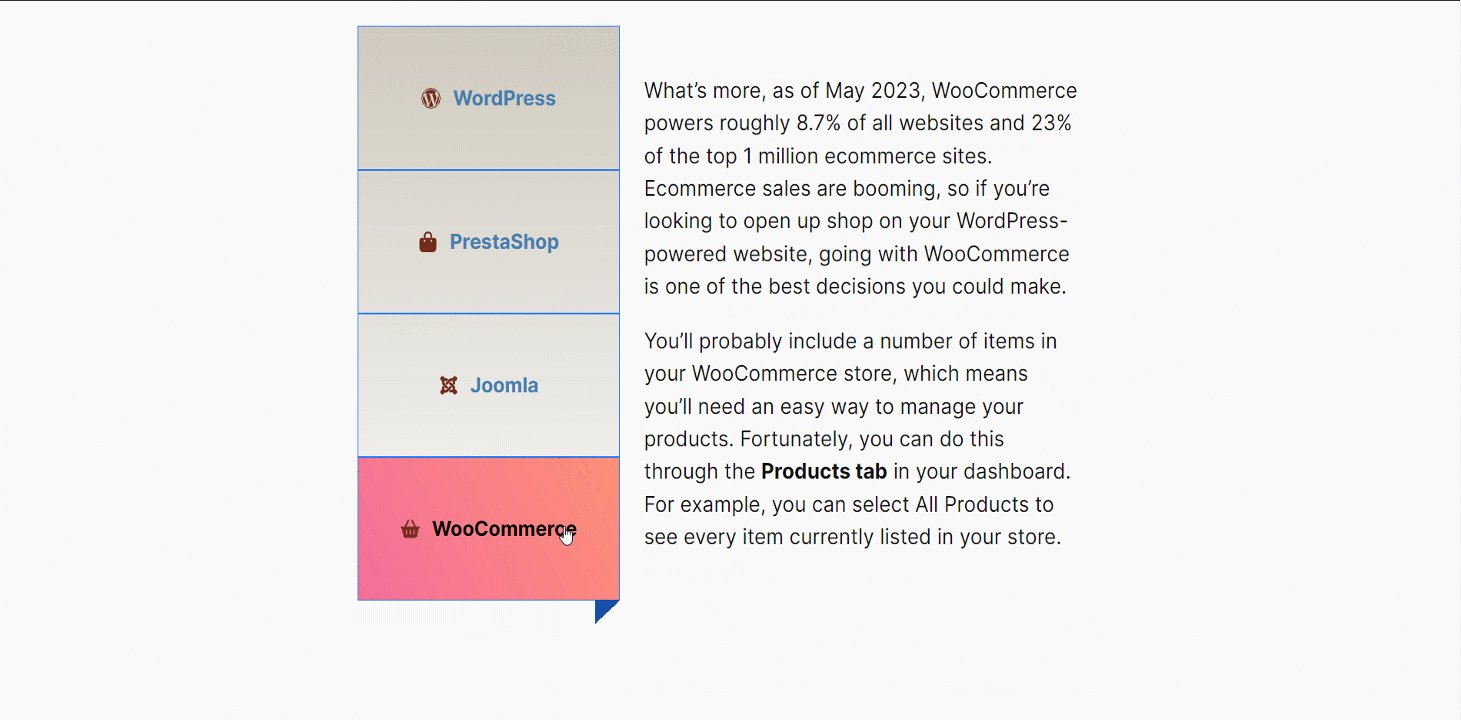
最終出力 #
例を用意しました。

チュートリアルは完了です。次は実際に試してみましょう。




