Want to make an attractive heading with the Gutenberg block editor? The default heading block won’t let you much to do. However, you can use the GutenKit heading block available with extensive features.
You can add a subtitle, title description, shadow text, separator, and a focused title. Further, this block lets you have complete control over the customization.
Therefore, you will end up creating a stylish heading for your page or post. Let’s see how to use the GutenKit Heading block inside the block editor.
How to Use GutenKit Heading Block? #
Follow the steps below to learn about the use of the GutenKit Heading block.
Step 1: Add GutenKit Heading Block #
- You’re required to have the グーテンキット plugin installed.
- Then, add a page or post and enter the block editor.
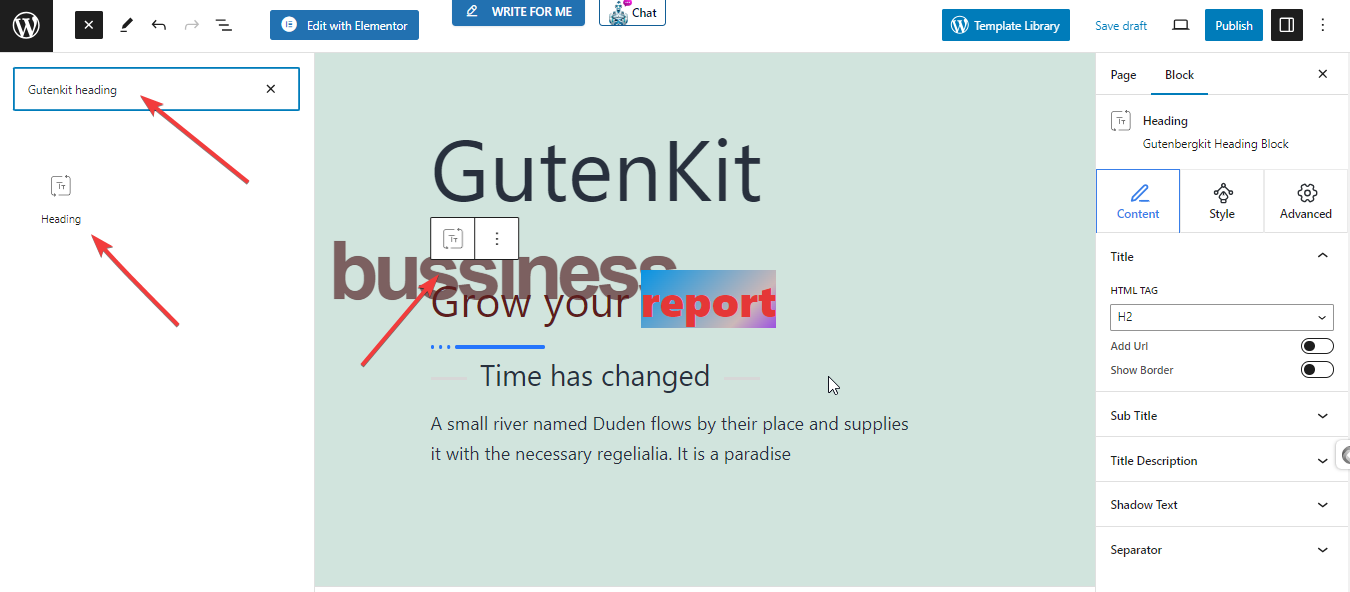
- 「+エディター画面の上部にある「 」アイコンをクリックします。
- Click it and the block menu will reveal.

- 「GutenKit Heading検索バーに「」と入力します。
- 表示されたら、クリックするか、エディター画面にドラッグアンドドロップします。
Once the GutenKit Heading block is on your screen, click on it. The block settings will open in the right sidebar, combined into コンテンツ, スタイル, & 高度な tabs. The コンテンツ tab will help to add title, subtitle, description, separator, etc.
Step 2: Enter Heading Title & Sub Title #
Under the content tab:
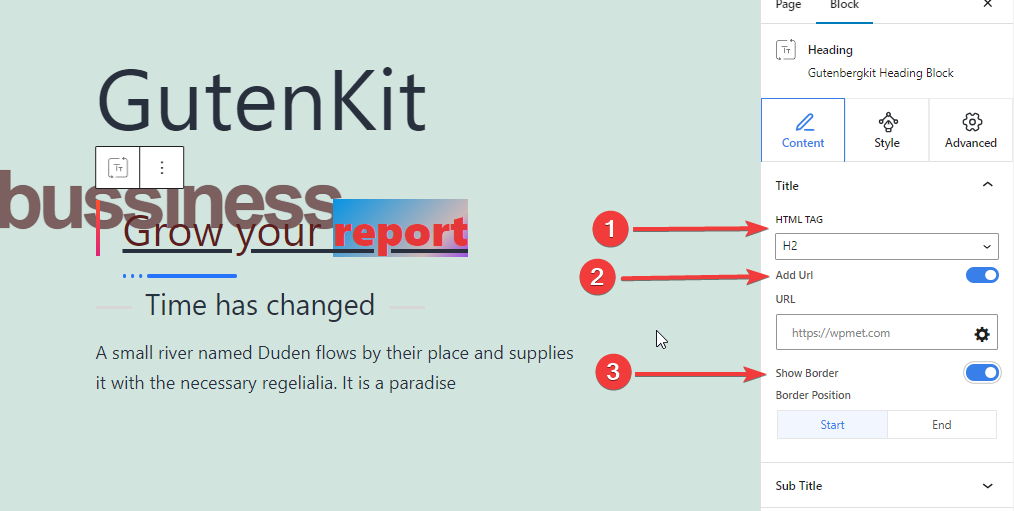
タイトル: You can type the title directly on the editor screen.

- HTML TAG: Define the heading’s HTML tag to H1- H6, Div, Span, or P.
- URL: Toggle this button to add a link to the heading.
- 境界線を表示: Enable this button to show the border.
- Border Position: Set the border to the start or end of the heading title.
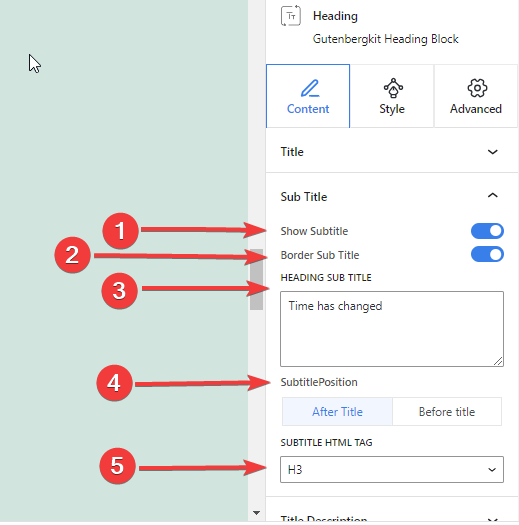
サブタイトル: From here, you will add your Sub Title.

- Show Subtitle: Click the toggle button to enter the subtitle.
- Border Subtitle: Toggle this button to add a border with a subtitle.
- Heading Subtitle: Write your subtitle in this box.
- Subtitle Position: Show the subtitle before or after the heading title.
- Subtitle HTML Tag: Determine the subtitle heading’s tag to (H1- H6, Div, Span, or P)
Step 3: Add Title Description, Shadow Text & Separator #
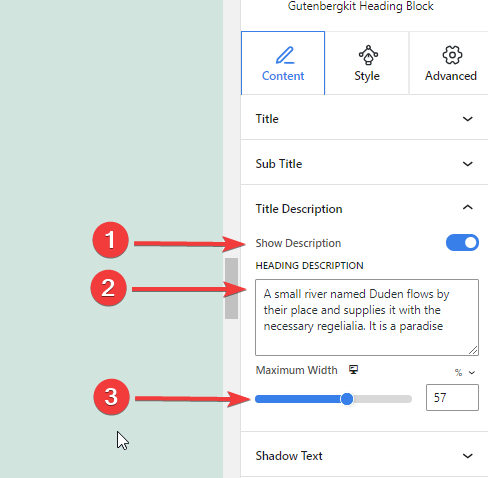
タイトル説明: This feature gives you control over adding a title description.

- 説明を表示: Click this button to insert the title description.
- 見出しの説明: Enter your heading description here.
- 最大幅: Define the width for the title description.
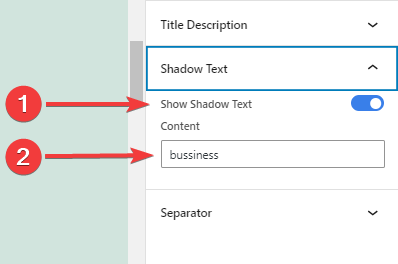
シャドウテキスト: Apply a beautiful text shadow with your headings.

- 影付きテキストを表示: Toggle this button to enable the shadow text feature.
- コンテンツ: Add the content you want to show as shadow text.
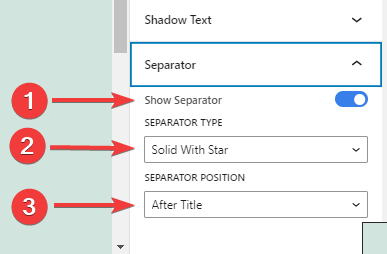
区切り文字:

- 区切り文字を表示: Activate this button to add a separator.
- Separator Type: Choose from four different separator types.
- Separator position: Choose where to place the separator.
Step 4: Align Heading Title #
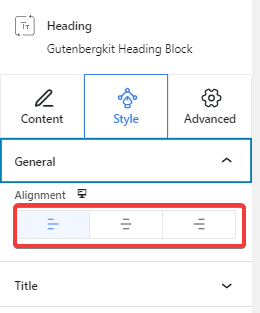
から スタイル tab, come under the 一般的な settings:

- 位置合わせ: Align your heading style to Left, Center, or Right.
Step 5: Style Heading Title #
The following features will help you to style your heading title:
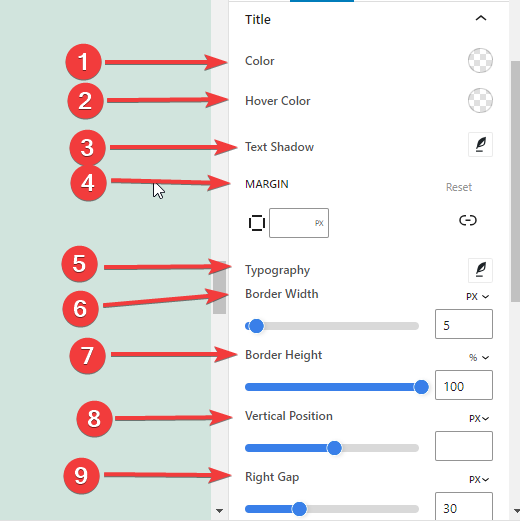
タイトル #

- 色: Give a color to your heading.
- ホバーカラー: Set the color for your heading on hover.
- テキストシャドウ: Add shadow effects to your heading text.
- マージン: Adjust the margin for your heading design.
- タイポグラフィ: From here you will control all the typography settings like Font Family, Size, Weight, Transform, Style, Decoration, Line Height, Line Spacing, Word Spacing, etc.
- 枠線の幅: Set the width for the heading border.
- 境界線の高さ: Enter the height for the heading border.
- 垂直位置: Adjust the vertical placement of the border.
- Right /Left Gap: Define the gap between the title and the border.
*ご了承ください if you show the border at the start, you will need to set the right gap. And, while showing the border at the end you need to define the Left gap.
- ボーダの色: Select the color for the border.
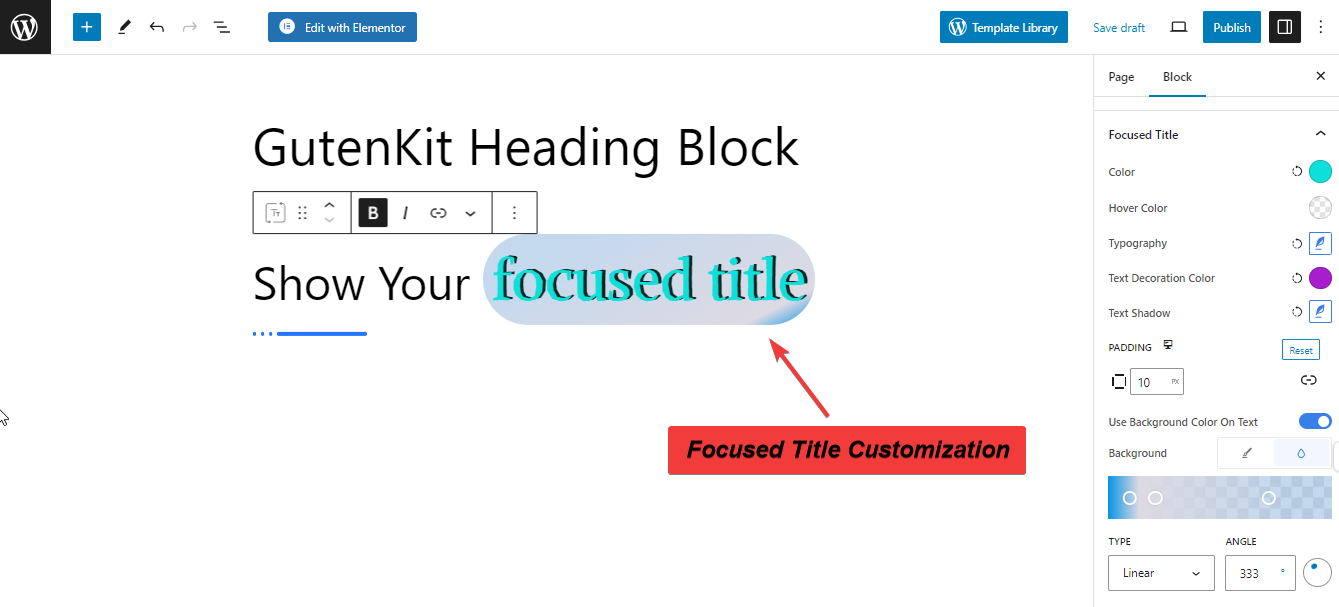
Step 6: Create Focus Title #
The focus title feature makes an important part of your heading title more interesting and eye-catching. Simply bold (Ctrl+B) the part of your title you want more focus on.
Under the style tab, you will get the Focused Title feature. See its setting below.
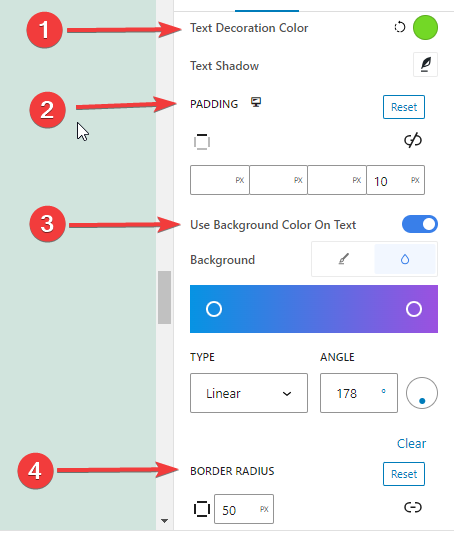
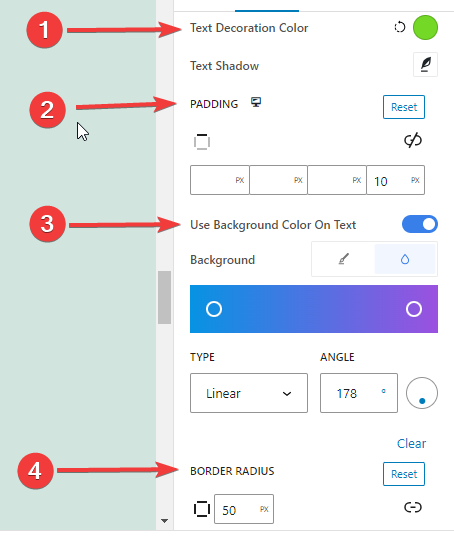
Focused Title: You will see some similar features (Color, Hover Color, Typography, Text Shadow) to the Title setting. Other features are:

- テキスト装飾色: Specify the color of the decoration for the focused title.
- パディング: Define the padding around the focused title.
- Use Background Color On Text: Give color to the focused title background.
- 境界半径: Set the roundness of your focused title border.
Here’s our focused title:

Step 7: Customize Sub Title & Title Description, #
Now, the following features are applicable to Sub Title and Title Description. Let’s see how to use them:
- 色: From here you will choose the color.
- タイポグラフィ: Control all the typography-related customizations like text font family, transform, style, decoration color, letter spacing, Word Spacing, and line height.
- マージン: Expand space around the text.
- Use Text Fill: Give color or image background to your subtitle. (This feature only applies to Sub Title only.)
Step 8: Customize Separator & Shadow Text #
Now, we’ll learn about the Separator and text customization.
区切り文字: #

- 幅: Enter the Separator width value in this box in pixels.
- 身長: Define the Separator height. Enter a value in pixels.
- マージン: Set space with other elements in your design.
- Separator Color: Choose a color from the color palette for the separator.
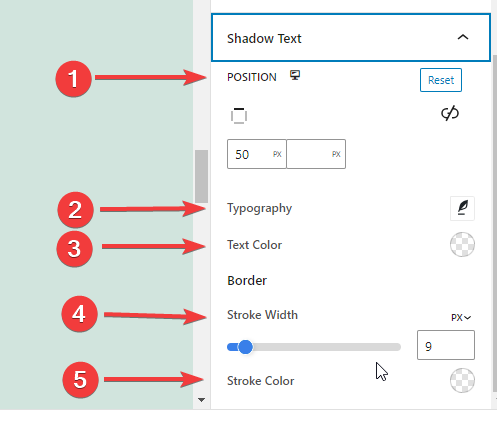
シャドウテキスト: #

- 位置: Place the shadow text by entering the top & left values in pixels.
- タイポグラフィ: Get all the typography-styling settings for shadow text.
- テキストの色: Add color for the shadow text.
- Stroke Width: Specify the line width that wraps around the shadow text.
- Stroke Color: Pick a color for the stroke.
Step 9: Advanced Settings #
From the Advanced Settings tab, you can configure the GutenKit Heading block layout, background, border styles, and control its visibility.
レイアウト、 #

- マージン: ブロックレイアウトの周囲のスペースを定義します。他のブロック間のギャップを設定するのに役立ちます。
- パディング: レイアウト内のブロックの周囲のスペースを設定する値を入力します。
- 幅: デフォルトのレイアウト幅を維持すること以外は。
- 全幅: これを選択すると、レイアウトが画面の幅全体に広がります。
- インライン(自動): 適用するとブロック要素と同じ幅になります。
- カスタム: このオプションを選択すると、ブロック レイアウトの水平方向のスペースを定義するスライダーが表示されます。
- Z インデックス: スライダーを使用して、ブロックと他のブロックのスタック順序を指定します。
位置: #

ドロップダウンの下に、3 つのオプションが表示されます。 デフォルト, 絶対、 そして 修理済み.
- 絶対: このオプションを選択すると、ブロックの絶対位置が指定され、要素がコンテナー内に収まるようになります。
- 修理済み: 固定位置オプションを選択すると、要素がビューポートまたは画面全体に収まります。
絶対オプションと固定オプションの両方に、以下のような同様の設定があります。
- 水平方向: 配置方向を左または右から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの水平位置を調整します。
- 垂直方向: 配置方向を上または下から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの垂直位置を調整します。
背景: #

- 背景: 単色、グラデーション、画像の中から背景オプションを選択します。
ホバーオプションの下:
- 画像: 画像オプションを選択すると、次のオプションが開きます。
- 画像: メディア ライブラリから画像を選択するか、独自の画像をアップロードします。
- 画像サイズe: サムネイル、中、大、フルの中から画像サイズを選択します。

- 位置: 10 種類のオプションから位置を選択します。
- 繰り返す: 背景画像の繰り返し方法を設定するオプションを選択します。
- ディスプレイサイズ: 4 つの異なるオプションから表示サイズを選択します。
- 移行期間: スライダーを使用して、背景の通常状態からホバー状態への遷移を調整します。
国境: #

- 国境: この設定オプションでは、幅、スタイル、色などの境界線の設定オプションが表示されます。
- 境界半径: 値を入力して境界線の丸みを設定します。
- ボックスシャドウ: 色、水平/垂直、ぼかし、広がりなどのすべての設定を取得して、境界に影の効果を与えます。
ホバーオプション:
- 移行期間: 手動で値を追加するか、スライダーを使用して、ホバー状態の境界線のデザインを変更する時間を設定できます。
可視性: #

表示モジュールを使用すると、デバイスの種類に応じてブロック デザインの表示を制御できます。トグル ボタン付きの 3 つのデバイス オプション (デスクトップ、タブレット、モバイル) があります。トグル ボタンをオンにすると、そのデバイスのブロック デザインが非表示になります。
ただし、エディター ビューでは引き続き表示されます。
高度な: #

- ブロック名: ブロックにリンクしたり、スクリプトを実行してスタイルを設定するときに、このブロックを一意に識別するための名前を付けます。
- HTML アンカー: ウェブサイトのページにリンクする URL を追加します。
- 追加の CSS クラス: ブロックに追加の CSS クラスを割り当てると、カスタム CSS を使用してブロックを希望どおりにスタイル設定できるようになります。
注意: スペースを使用して複数のクラスを個別に追加できます。
Hopefully, this document helped you to use the GutenKit Heading block. Now, it’s your turn to try this block and create stunning headings for your pages.





