Gutenberg では、CSS コードを 1 行も変更せずに、ブロック、パターン、コンテナー、セクションを回転、オフセット、拡大縮小、反転できます。
GutenKitには CSS 変換コントロール Gutenbergでは ブロックスタイルを変換する リアルタイム編集機能付き。
前提条件: #
CSS Transformはプレミアムモジュールです GutenKit から。そのため、WordPress サイトに GutenKit Lite プラグインと GutenKit Pro プラグインの両方をインストールする必要があります。
- GutenKit Lite(無料版): プラグインのダウンロード
- GutenKitプロ: プラグインを入手
Gutenberg ブロック スタイルを CSS 変換する方法 #
WordPress ブロック エディターでは、任意のブロック、セクション、パターンに対して次のスタイル変換を行うことができます。
- 回転
- オフセット
- 規模
- 斜め
- 水平反転
- 垂直反転
GutenKitを使用してGutenbergのスタイルを変換する方法を学びます CSS 変換モジュール。
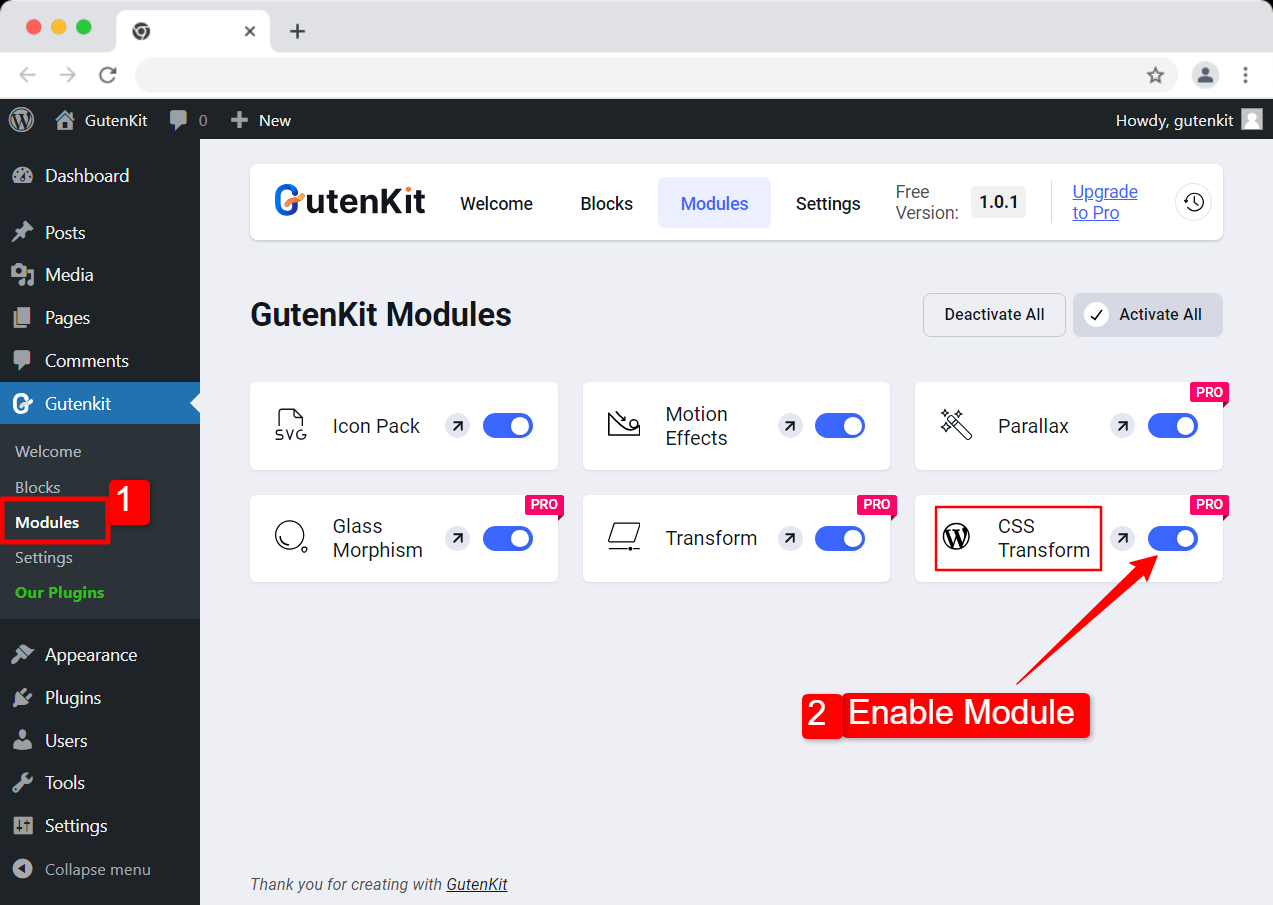
ステップ1: CSS変換モジュールを有効にする #
CSS Transform モジュールを有効にするには、まず WordPress サイトにログインします。WordPress ダッシュボードから次の操作を行います。
- 案内する GutenKit > モジュール 見つけて CSS 変換 リストからモジュールを選択します。
- ブロックを有効にする トグルボタンをオンにします。

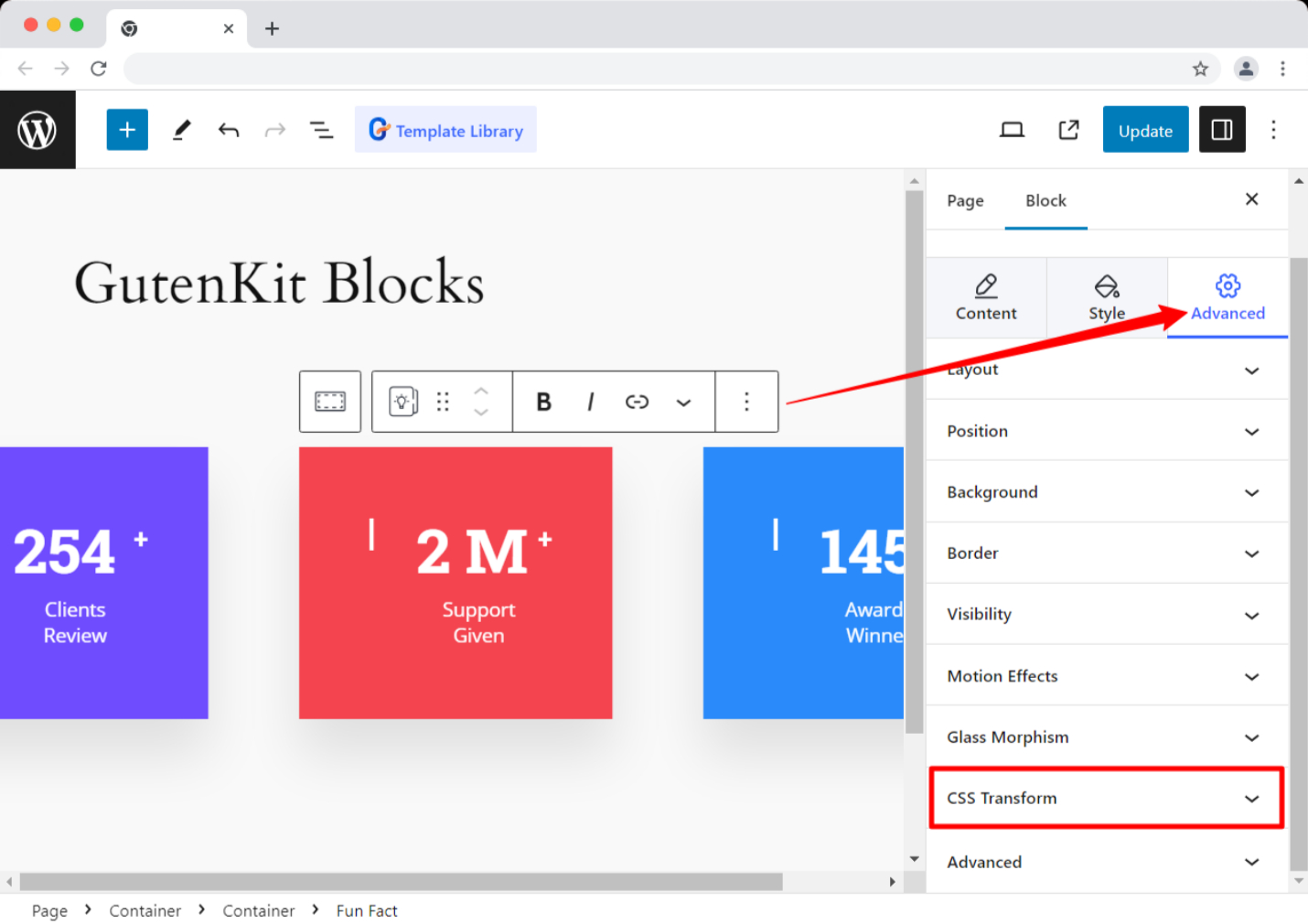
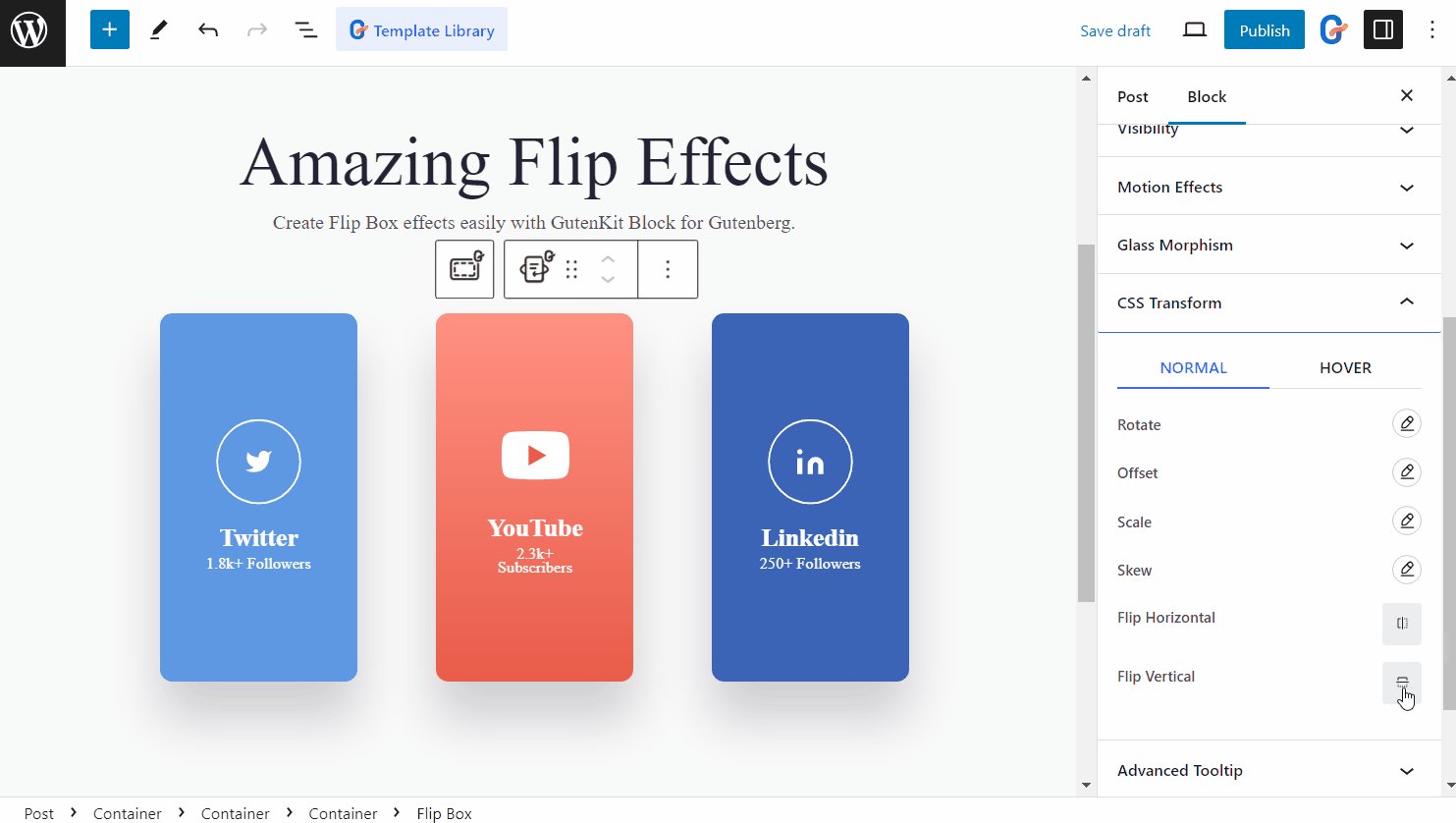
ステップ2: CSS変換機能を使用してブロックスタイルを変換する #
GutenbergでCSSスタイルを変換するには、 ブロックまたはコンテナを選択するに移動し、 詳細設定タブ.
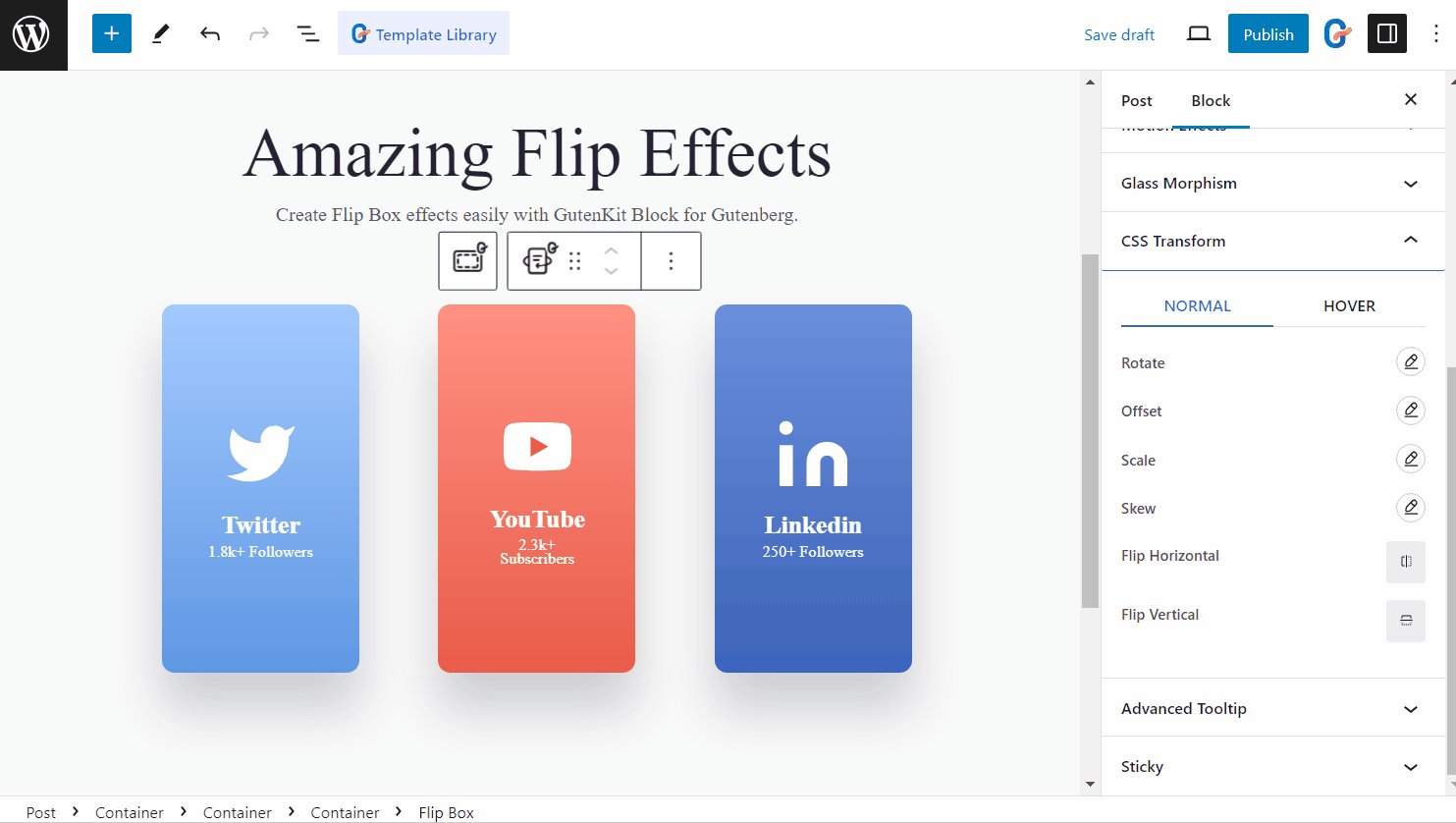
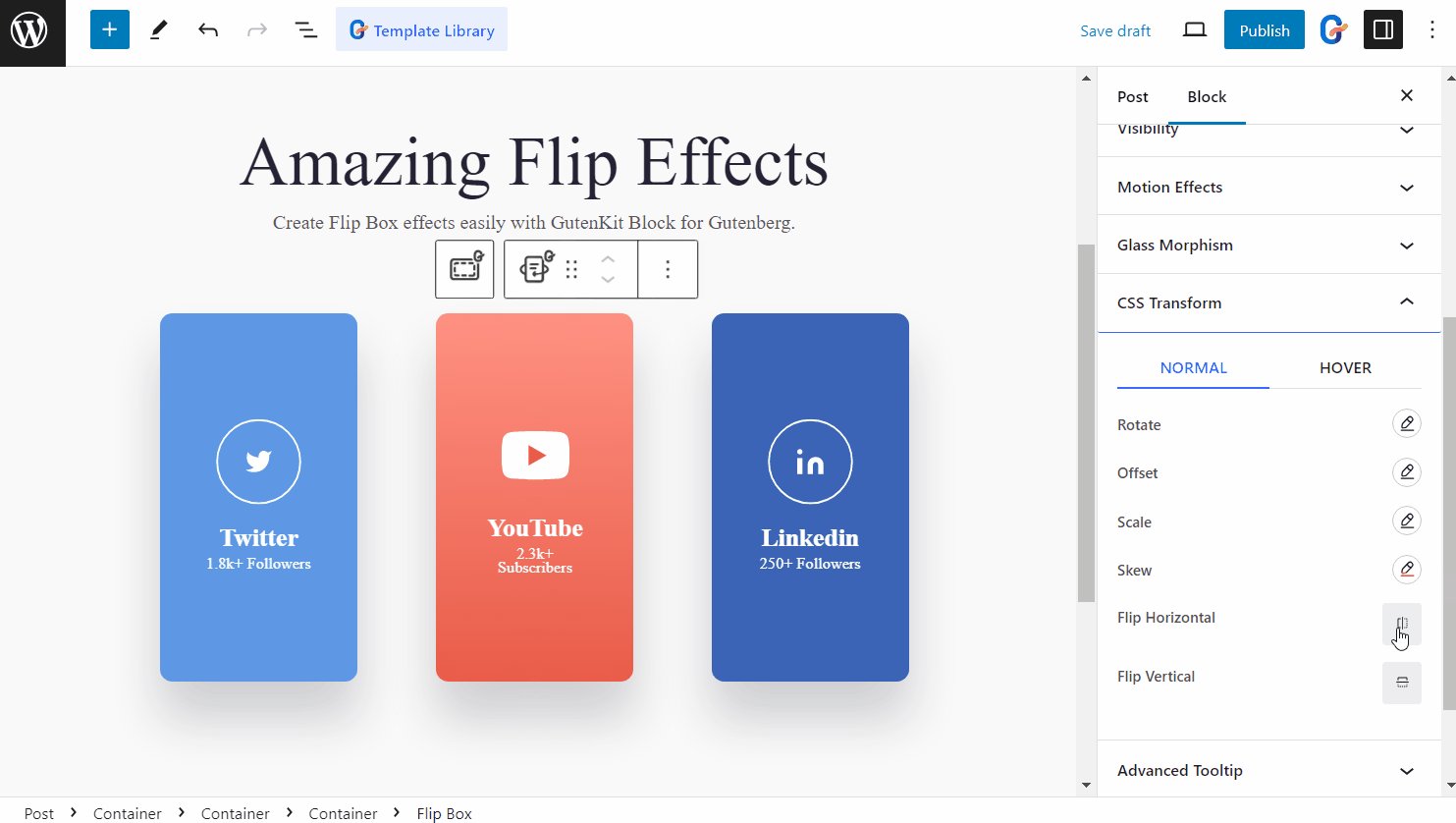
詳細タブの下には、 CSS 変換 コントロール。

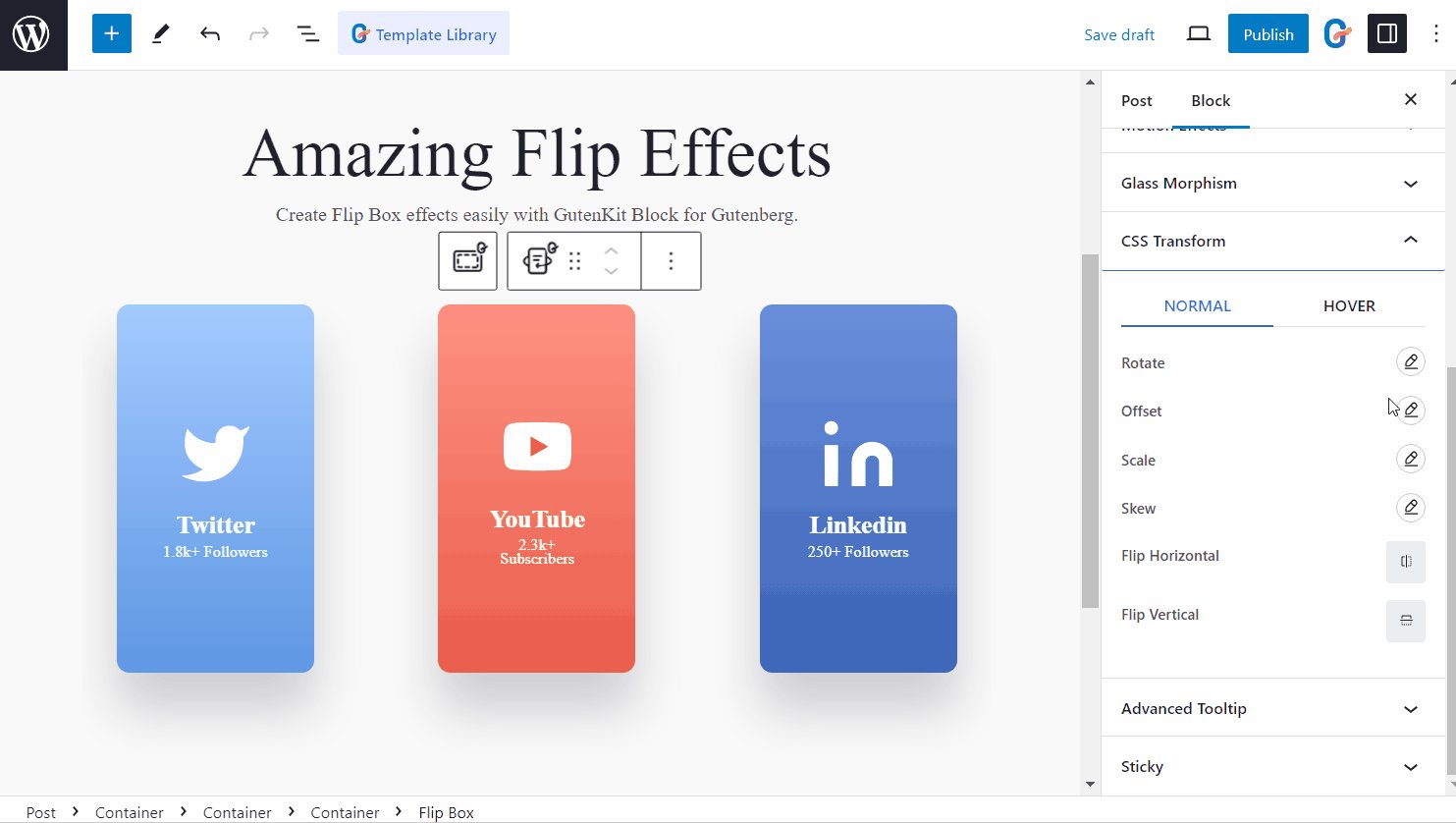
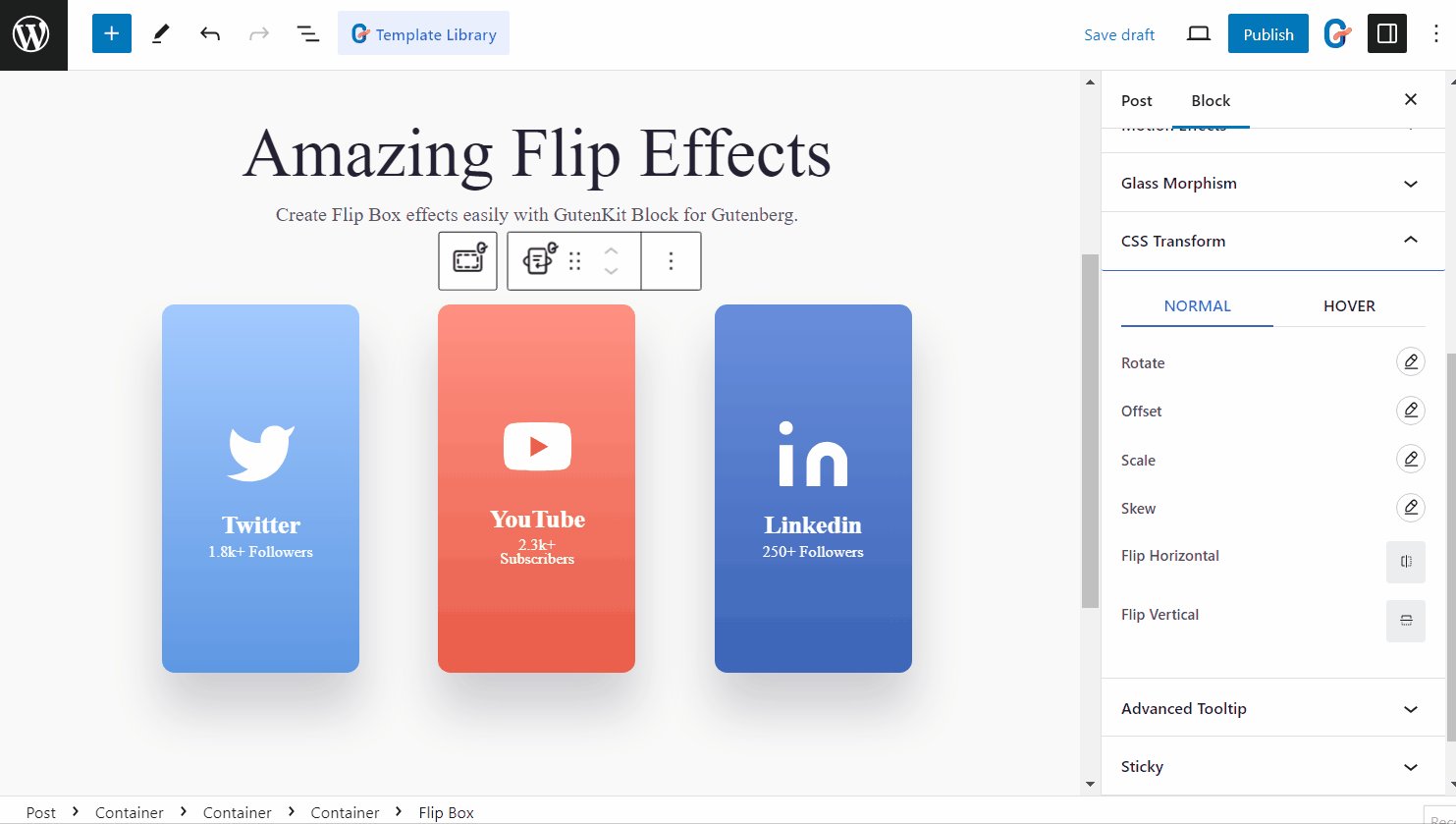
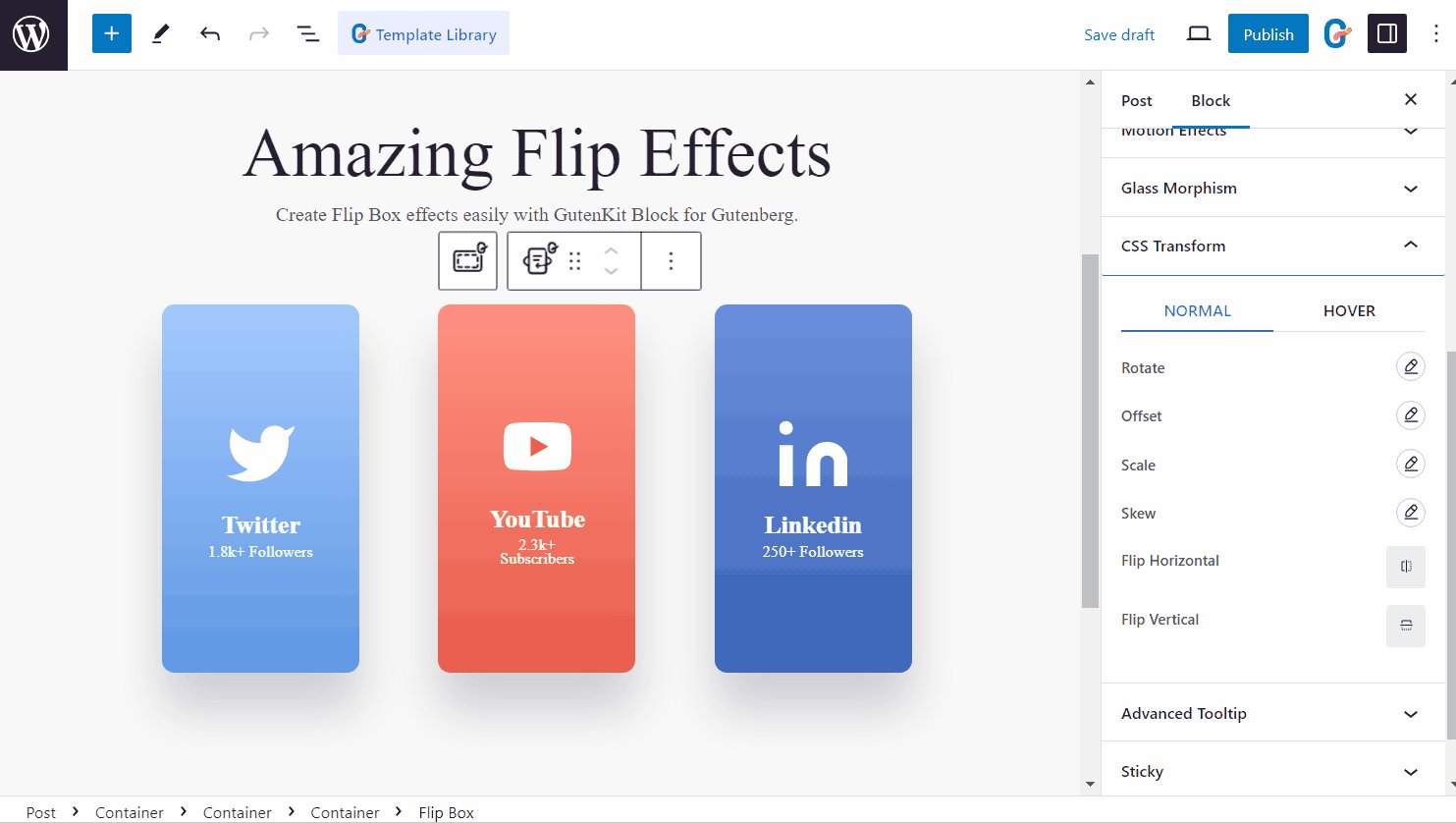
次に、次のスタイルを変換します👇これらのCSS変換は、 デフォルトのスタイル そして ホバー効果.
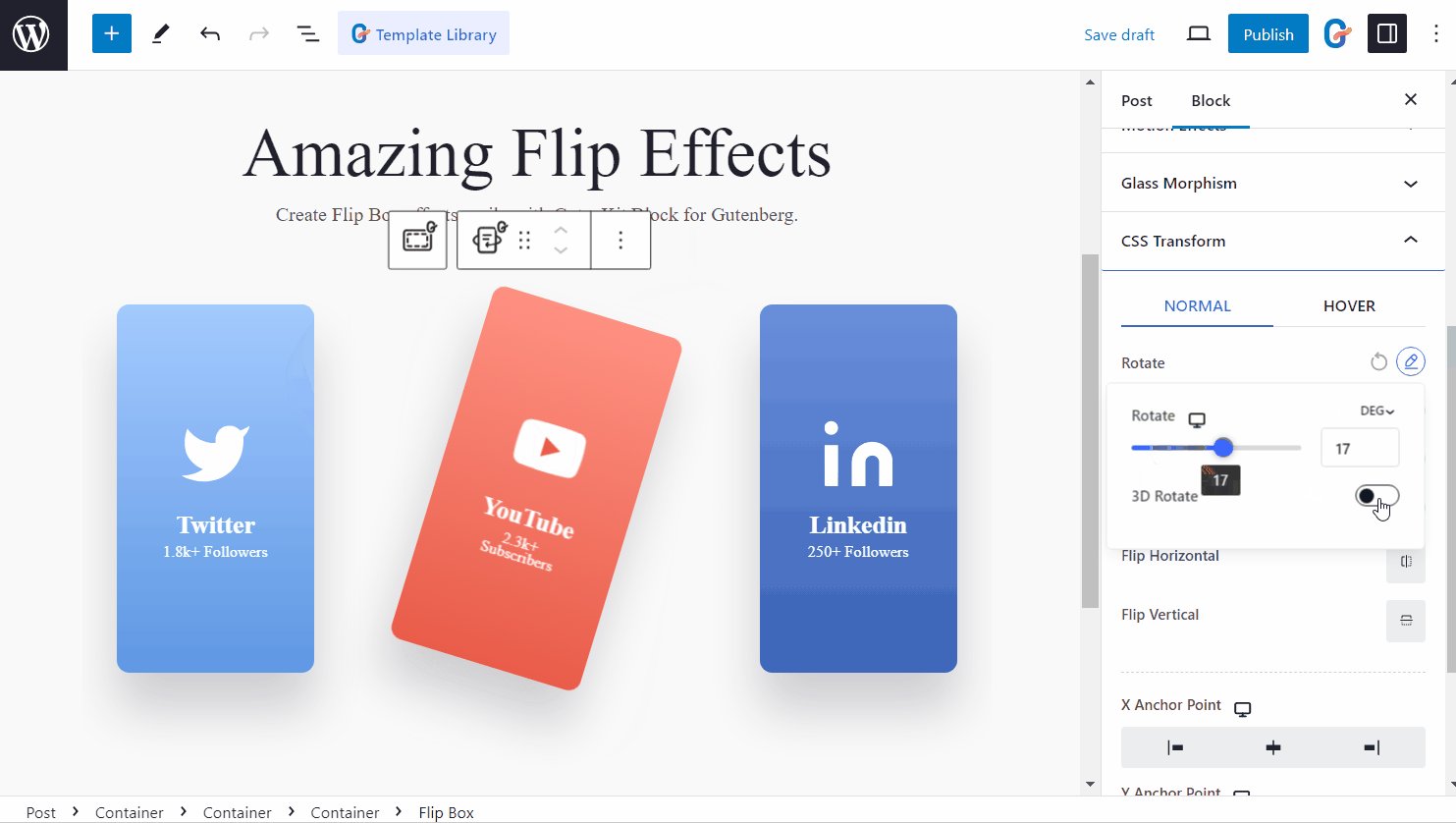
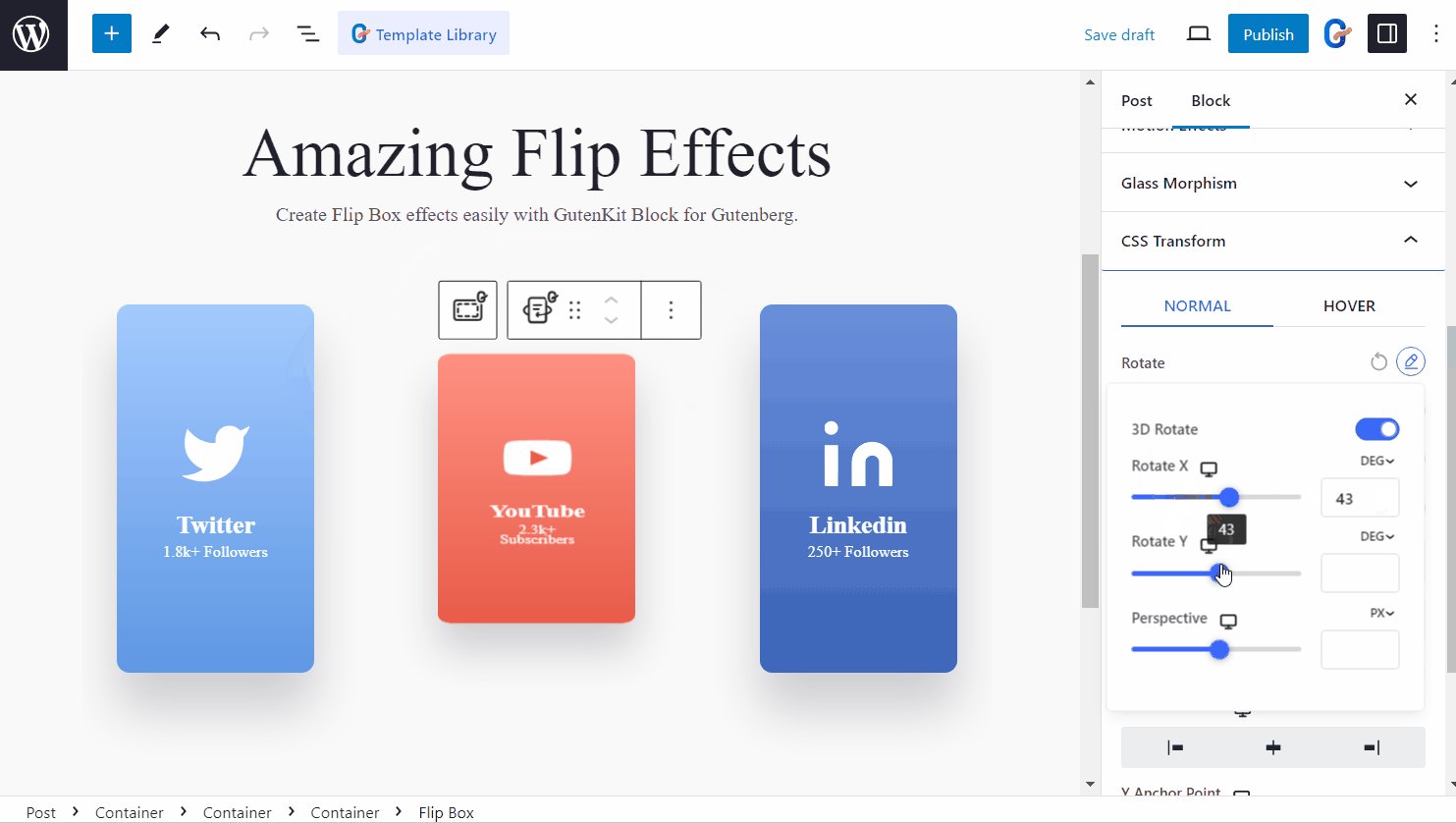
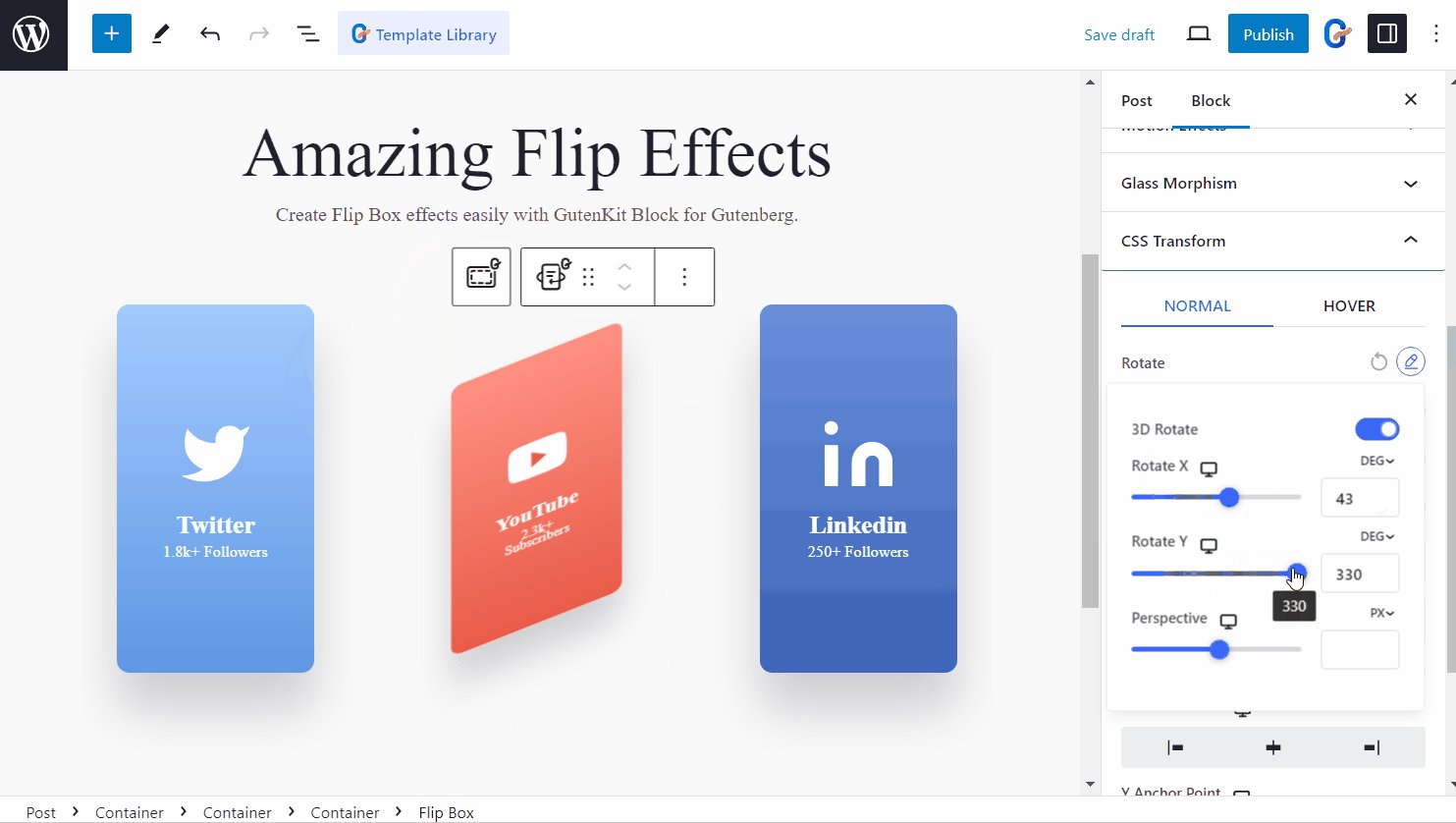
✅ 回転
ブロック、コンテナ、セクションを360度回転させることができます。 3D回転 セクションを垂直軸と水平軸で個別に回転させます。

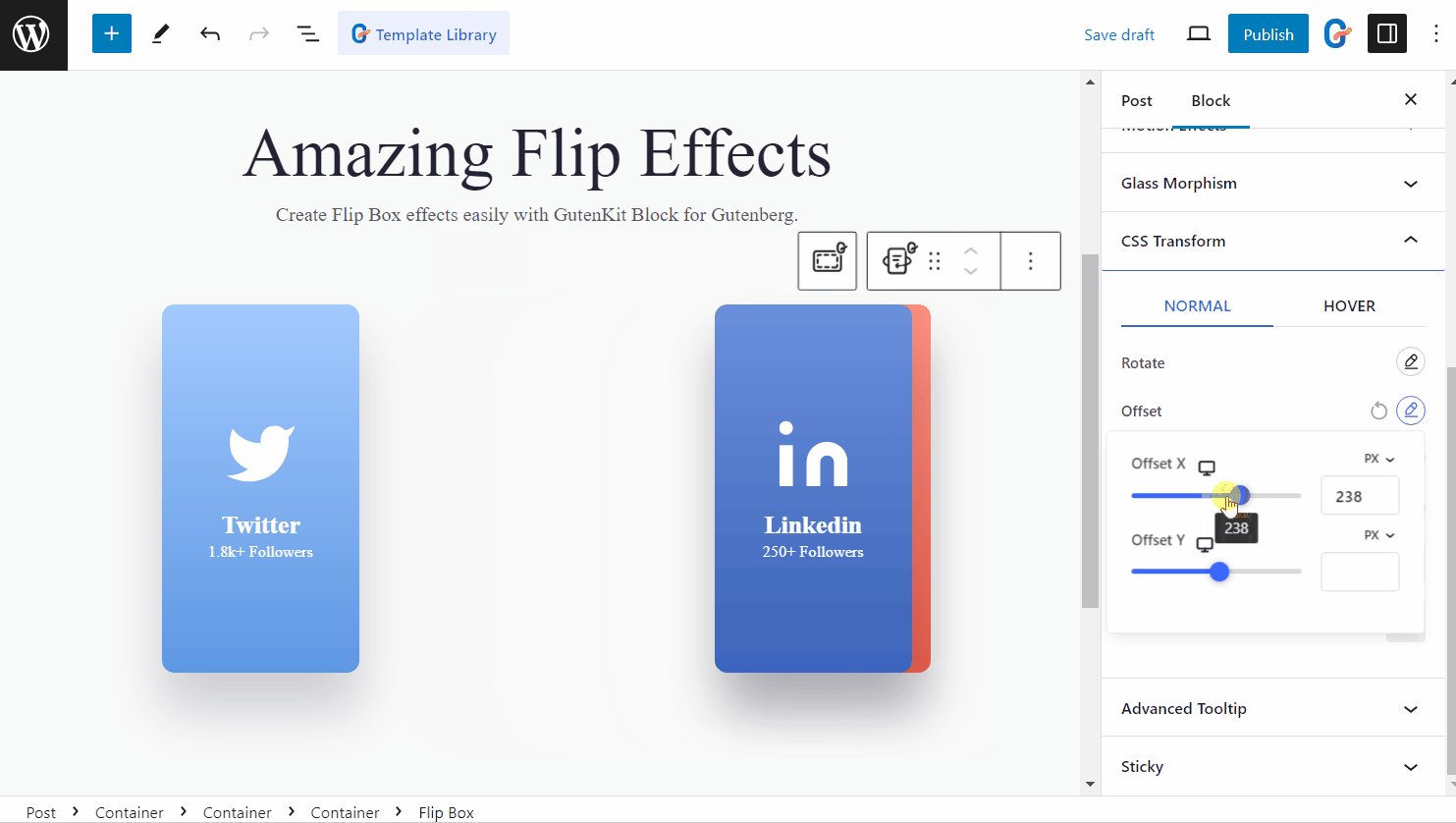
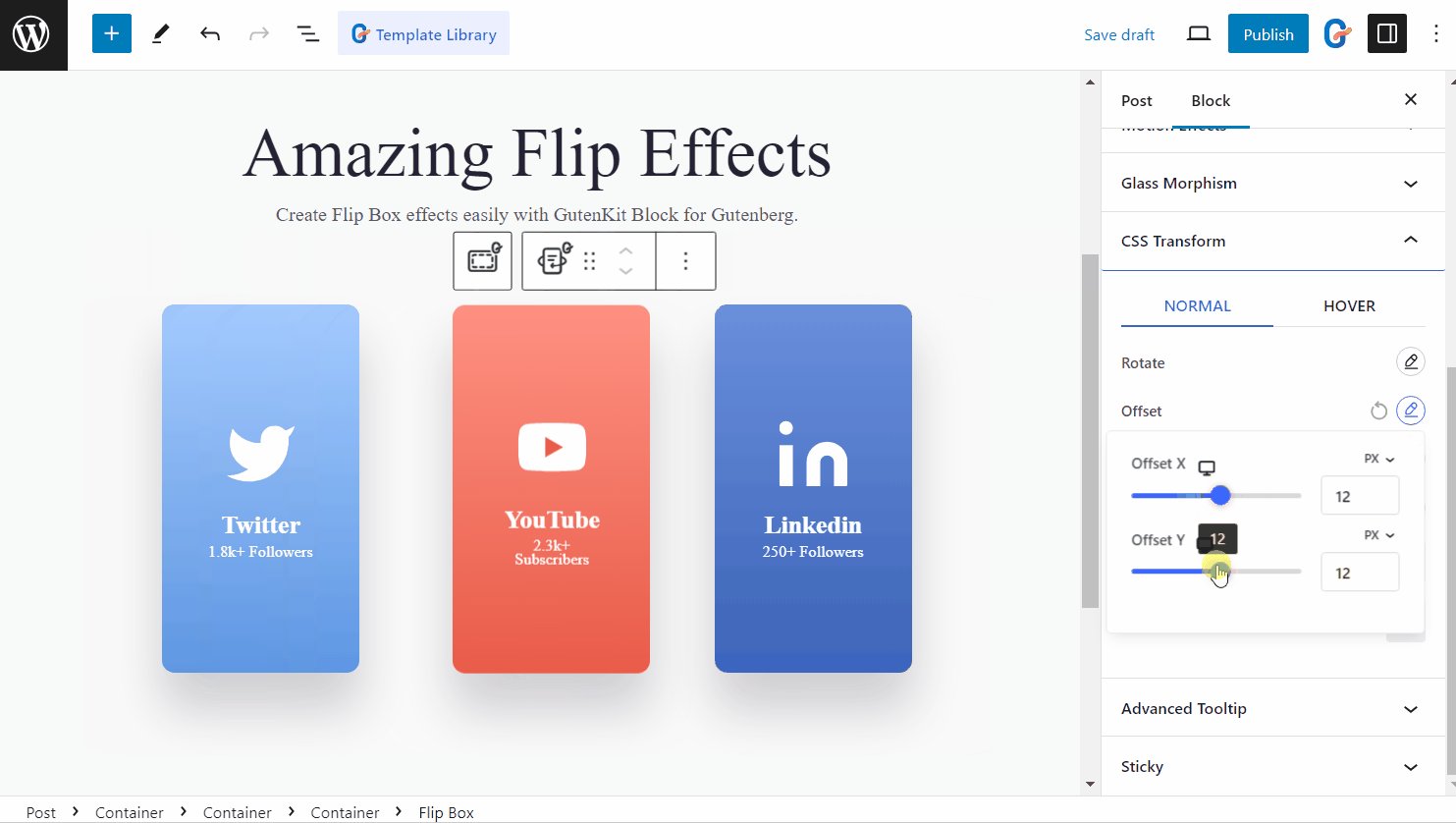
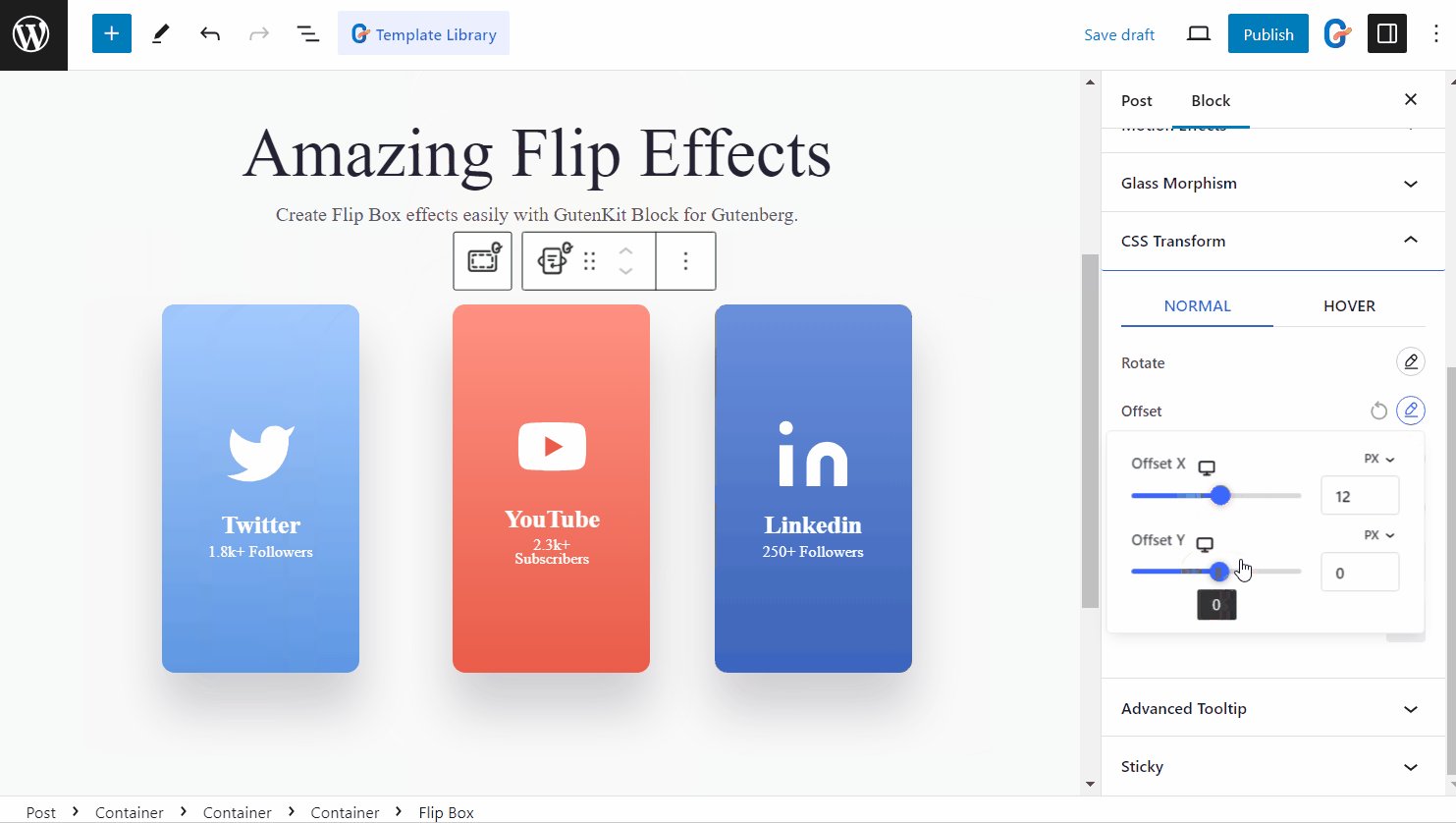
✅ オフセット
Gutenberg のブロック要素に CSS オフセット プロパティを簡単に追加できます。

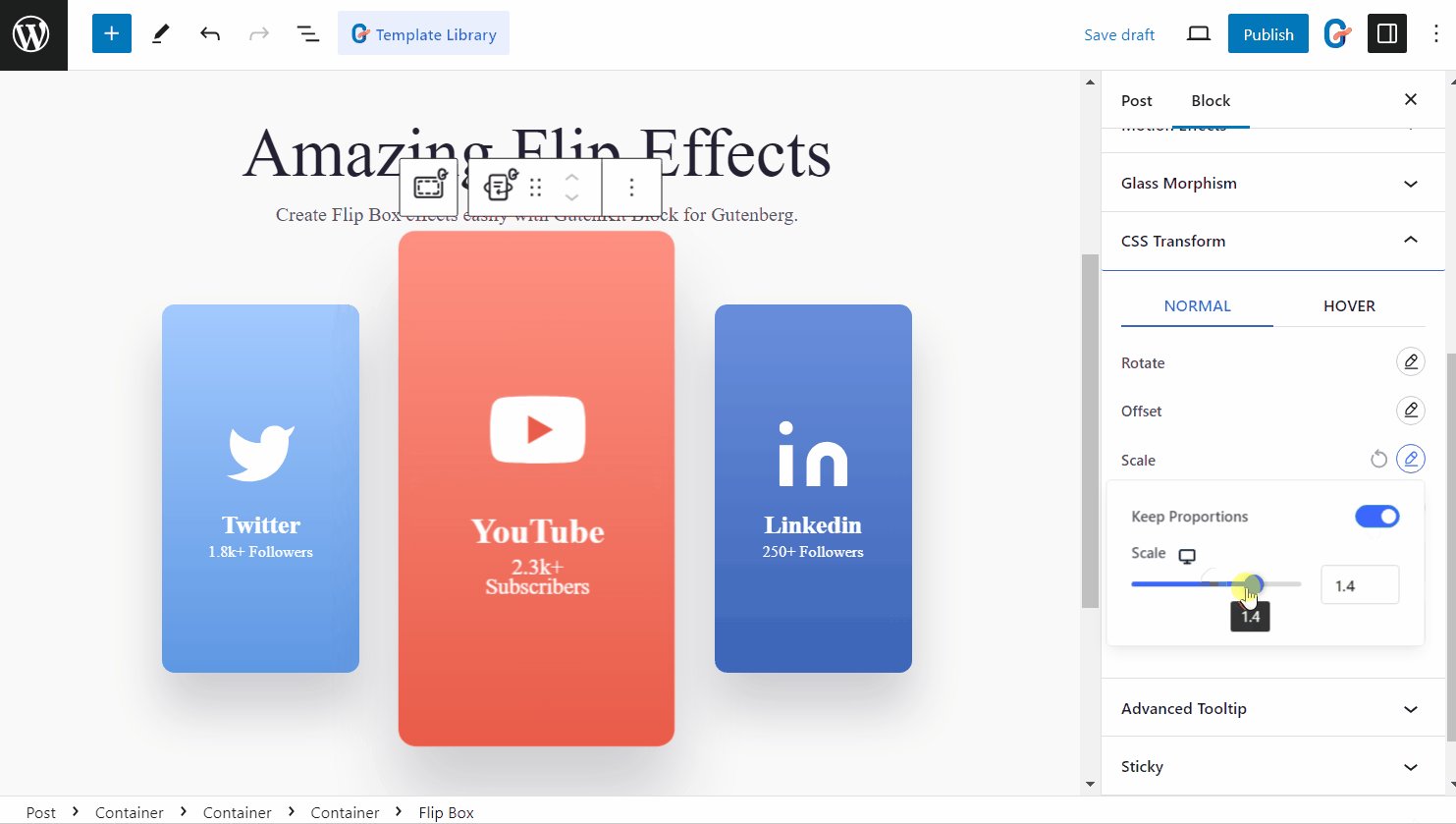
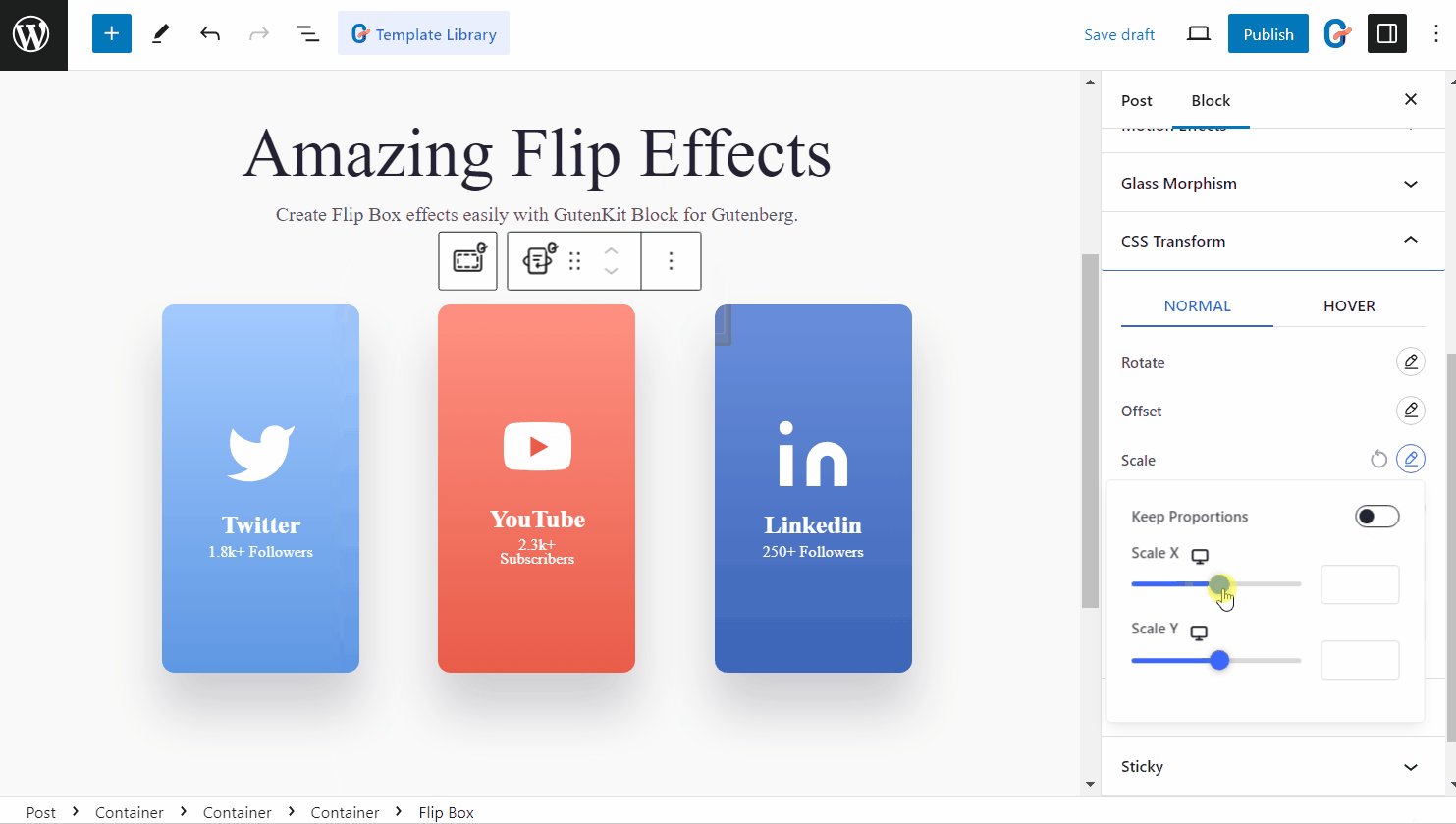
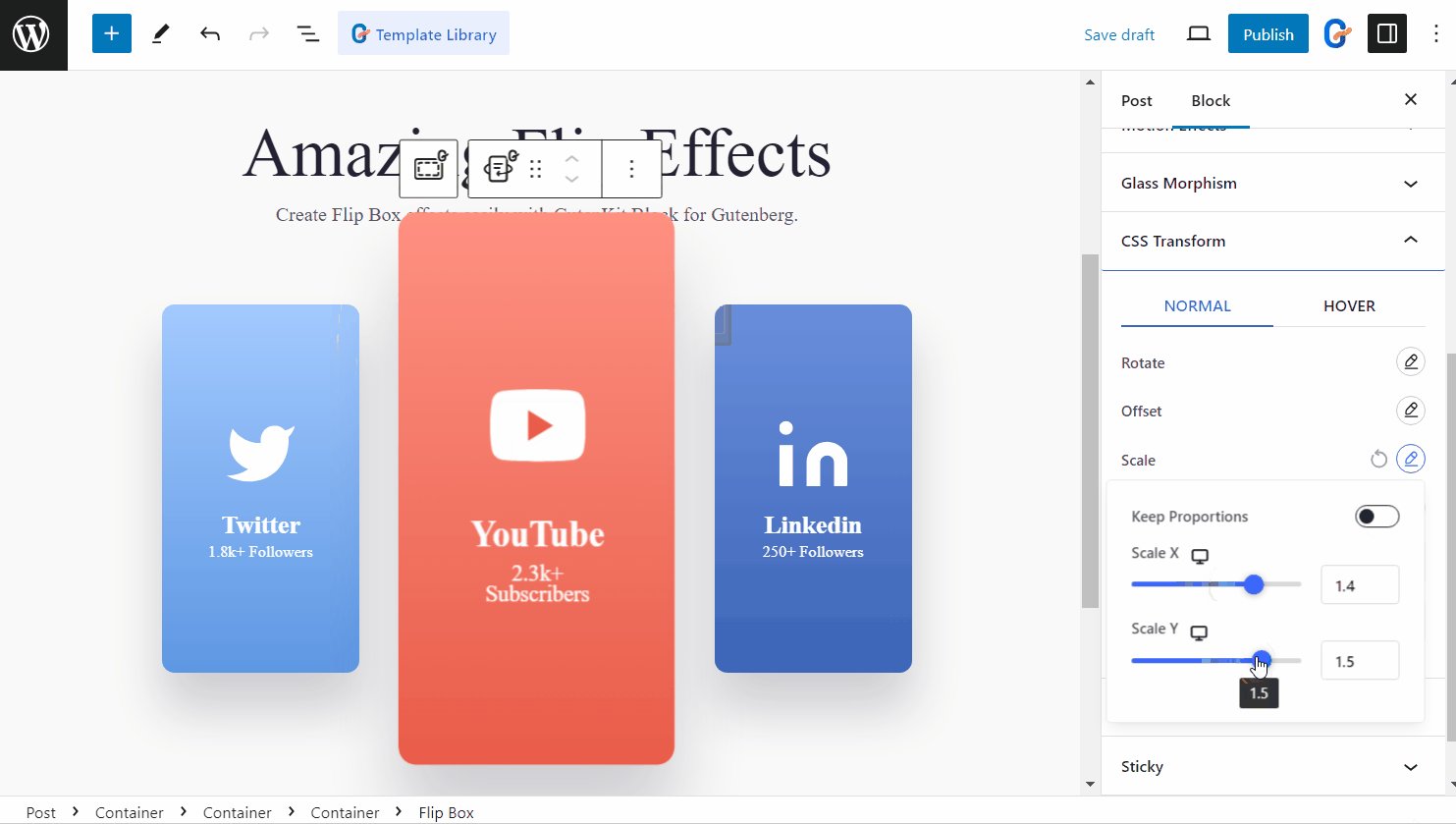
✅ スケール
デザイン内の任意の要素を簡単に拡大または縮小できます。X軸とY軸のスケールを個別に変更したり、「プロパティを保持" オプション。

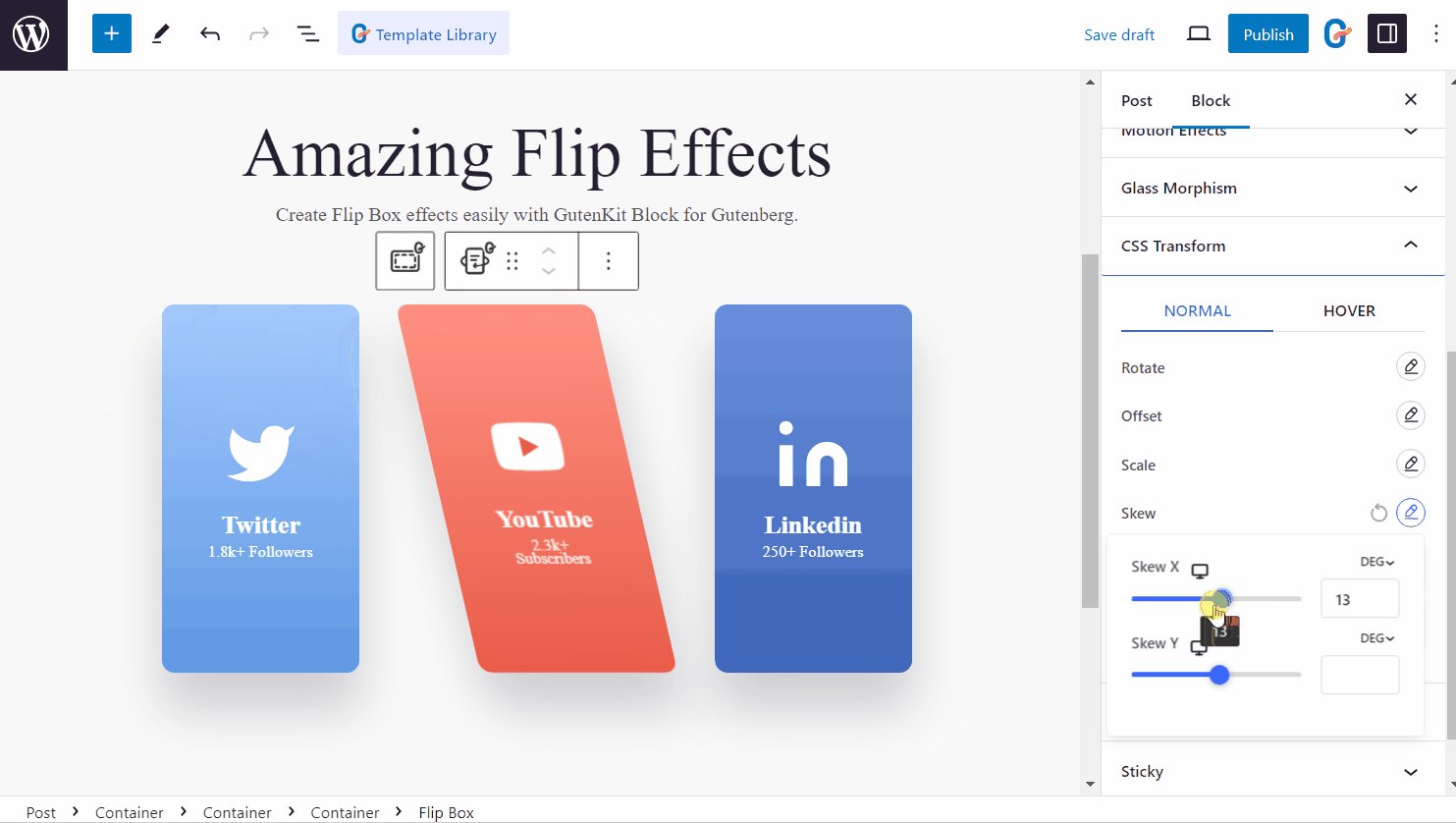
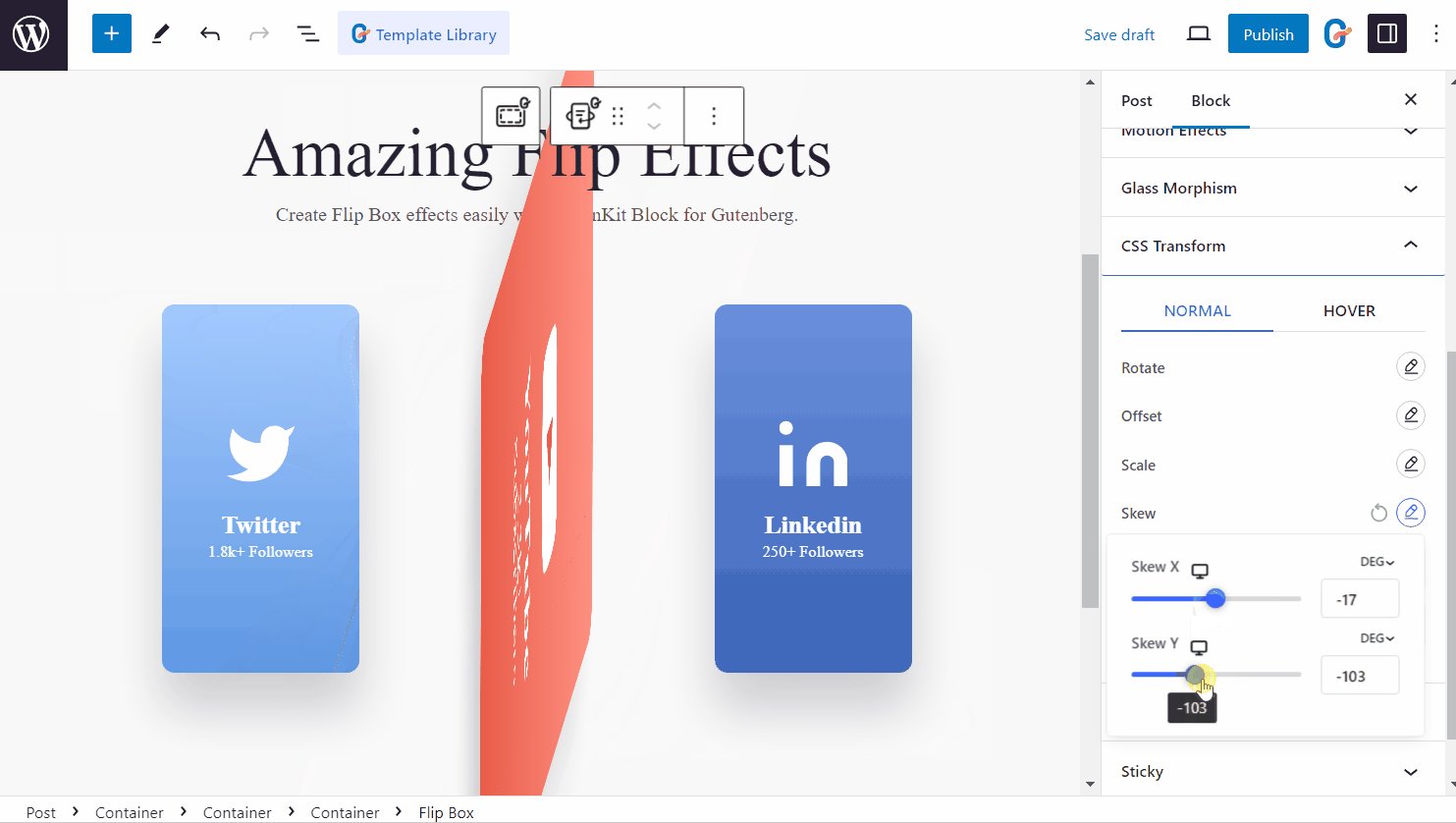
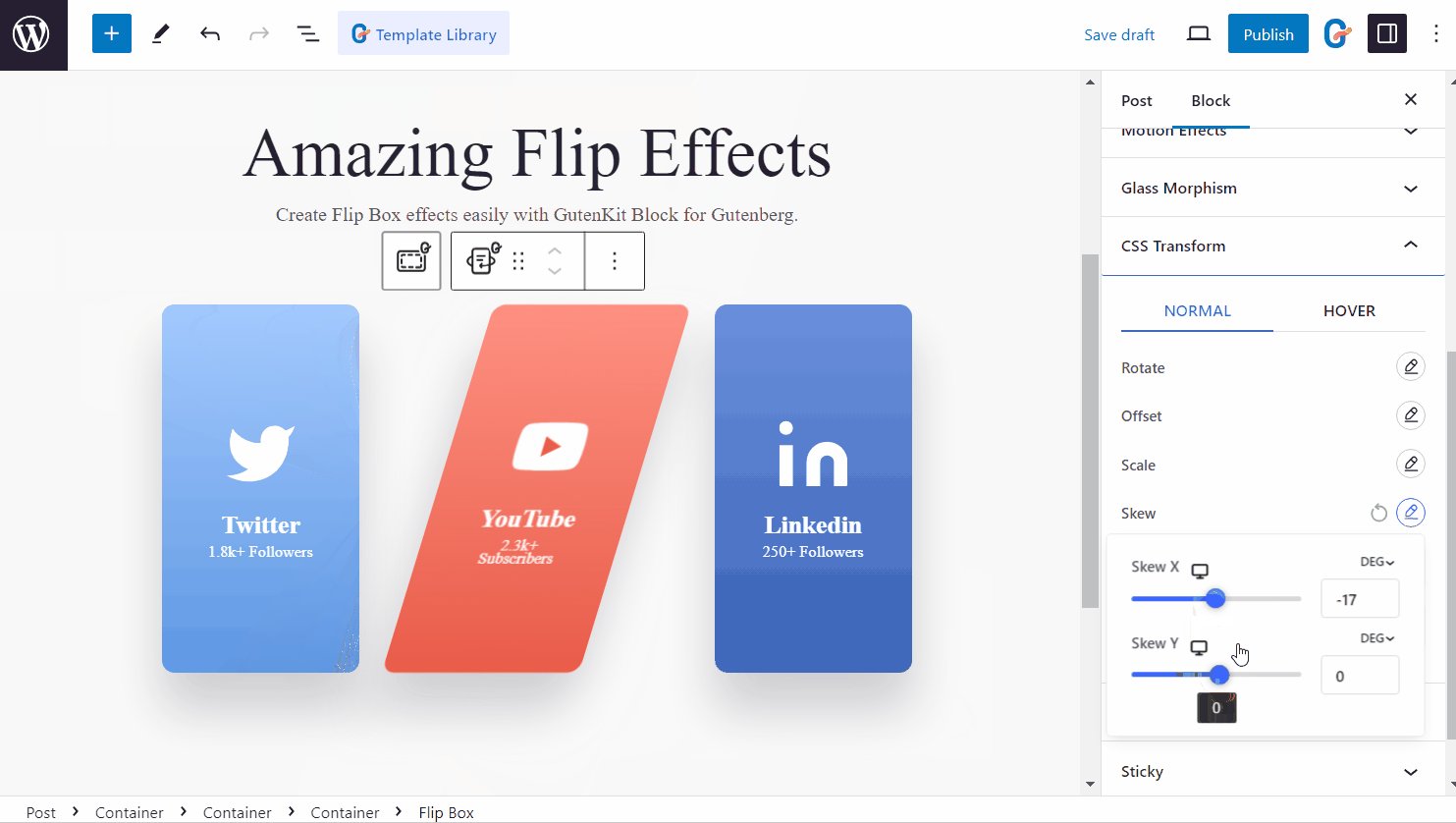
✅ スキュー
X 軸と Y 軸上の任意のセクション、要素、またはブロックに傾斜効果を追加します。

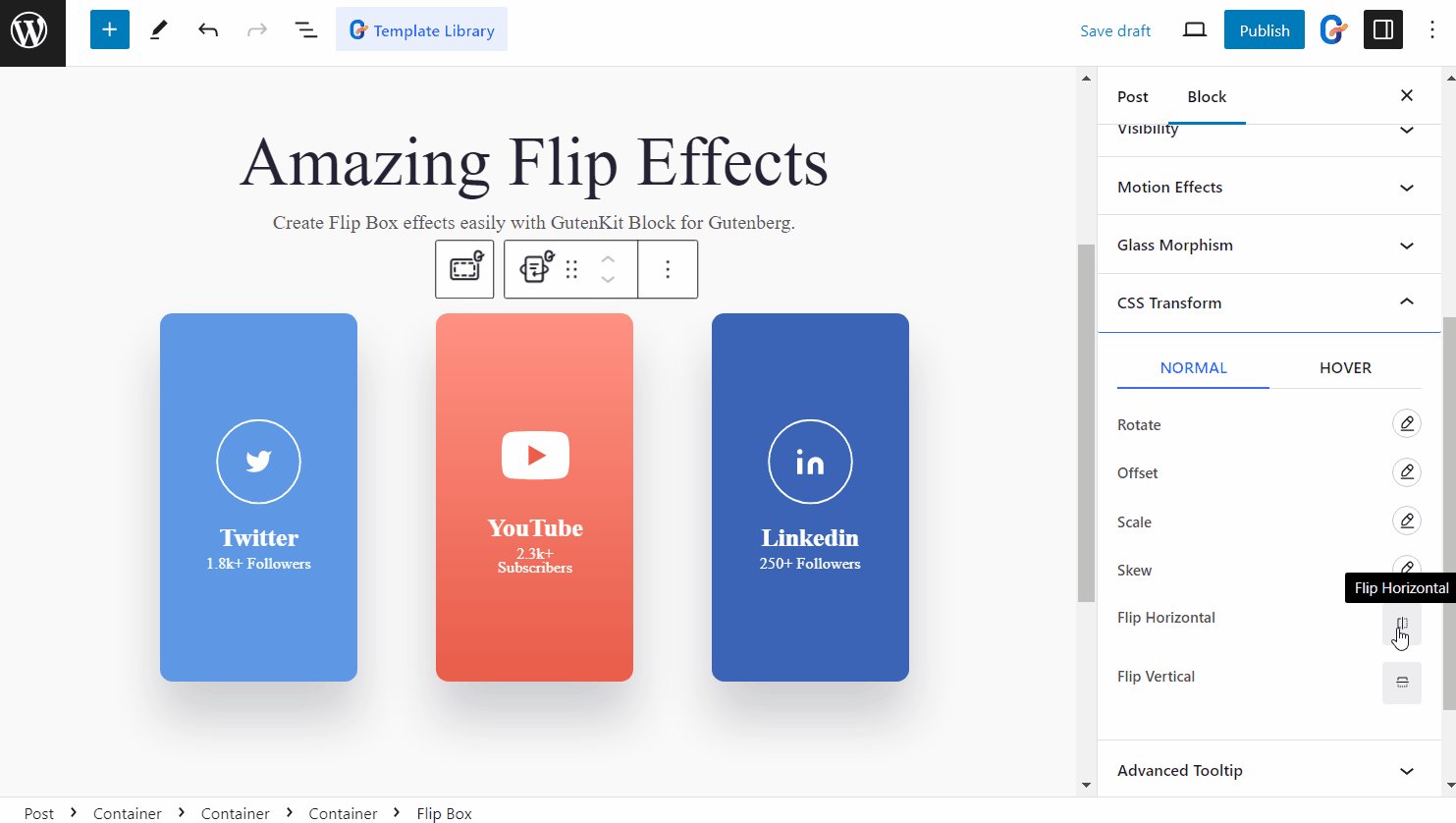
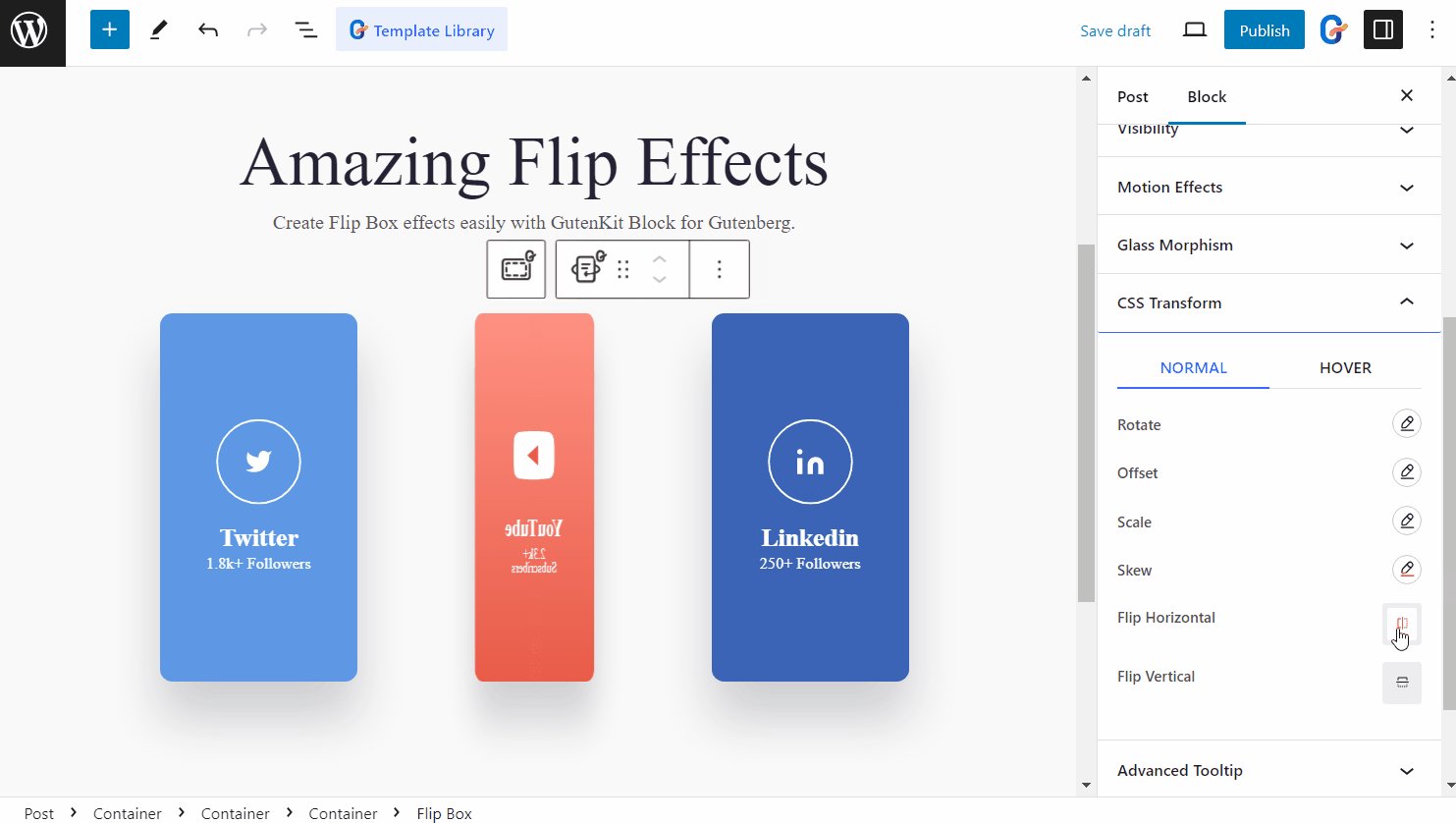
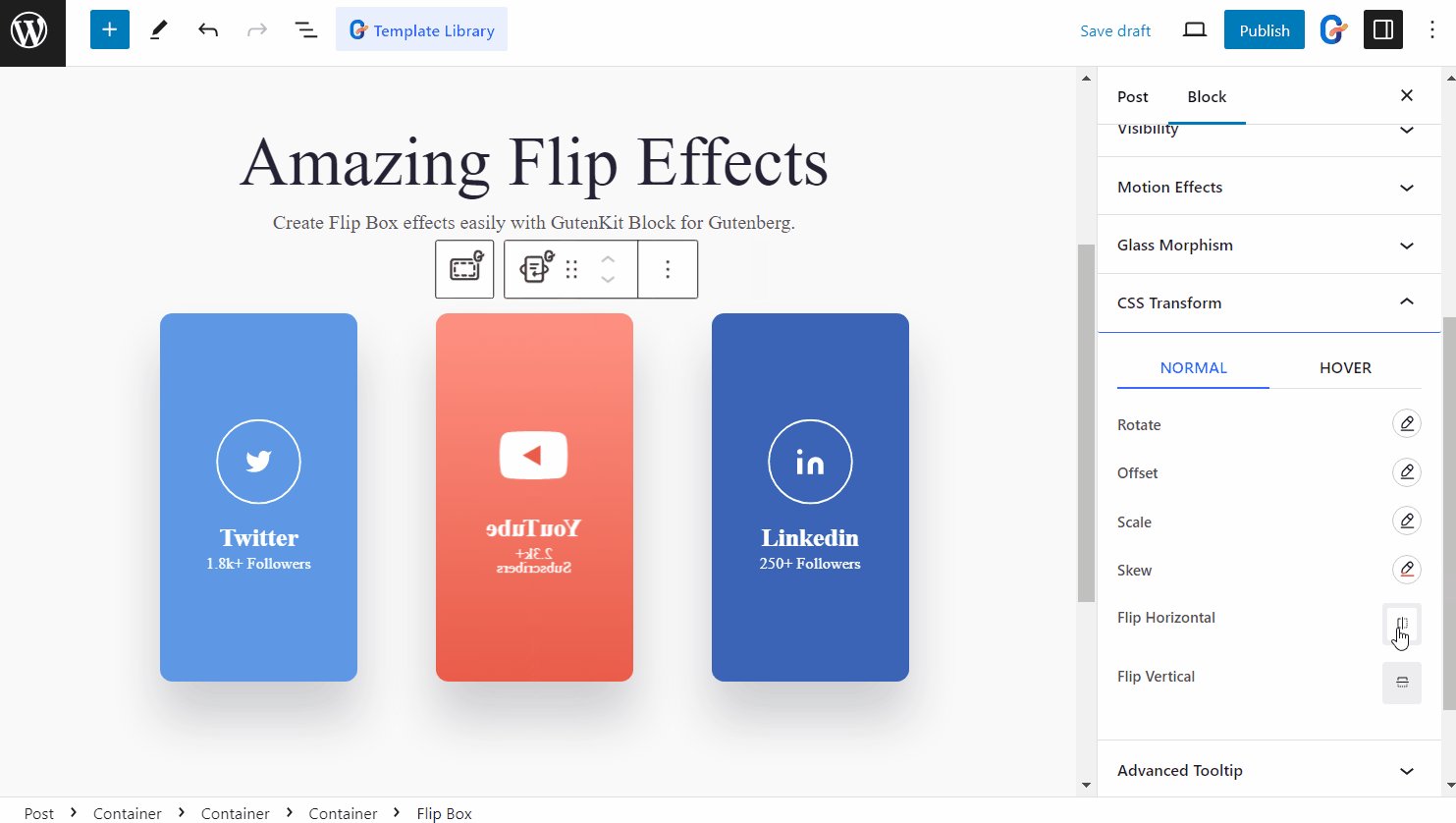
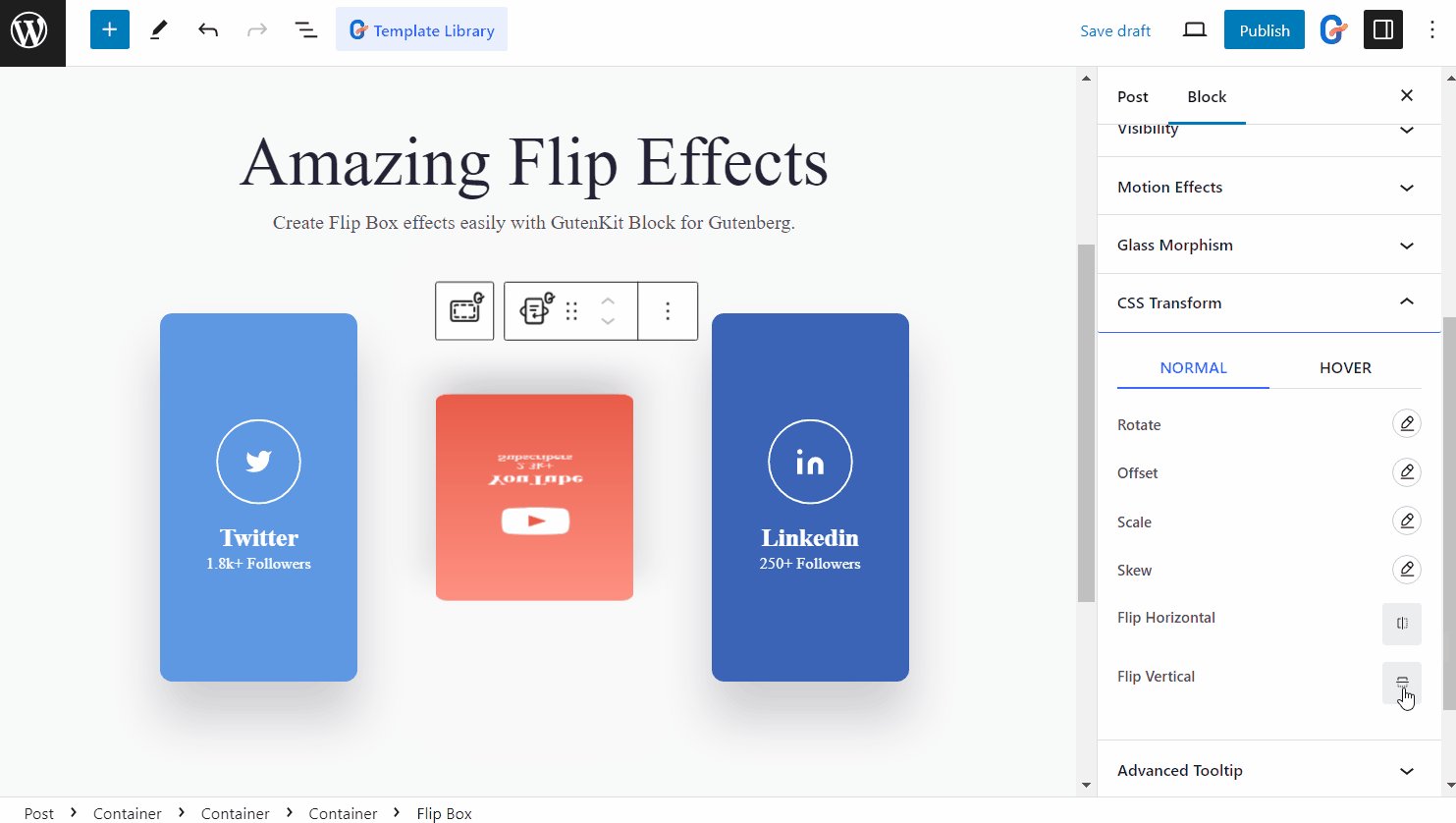
✅ 水平反転
要素を水平方向に反転します。

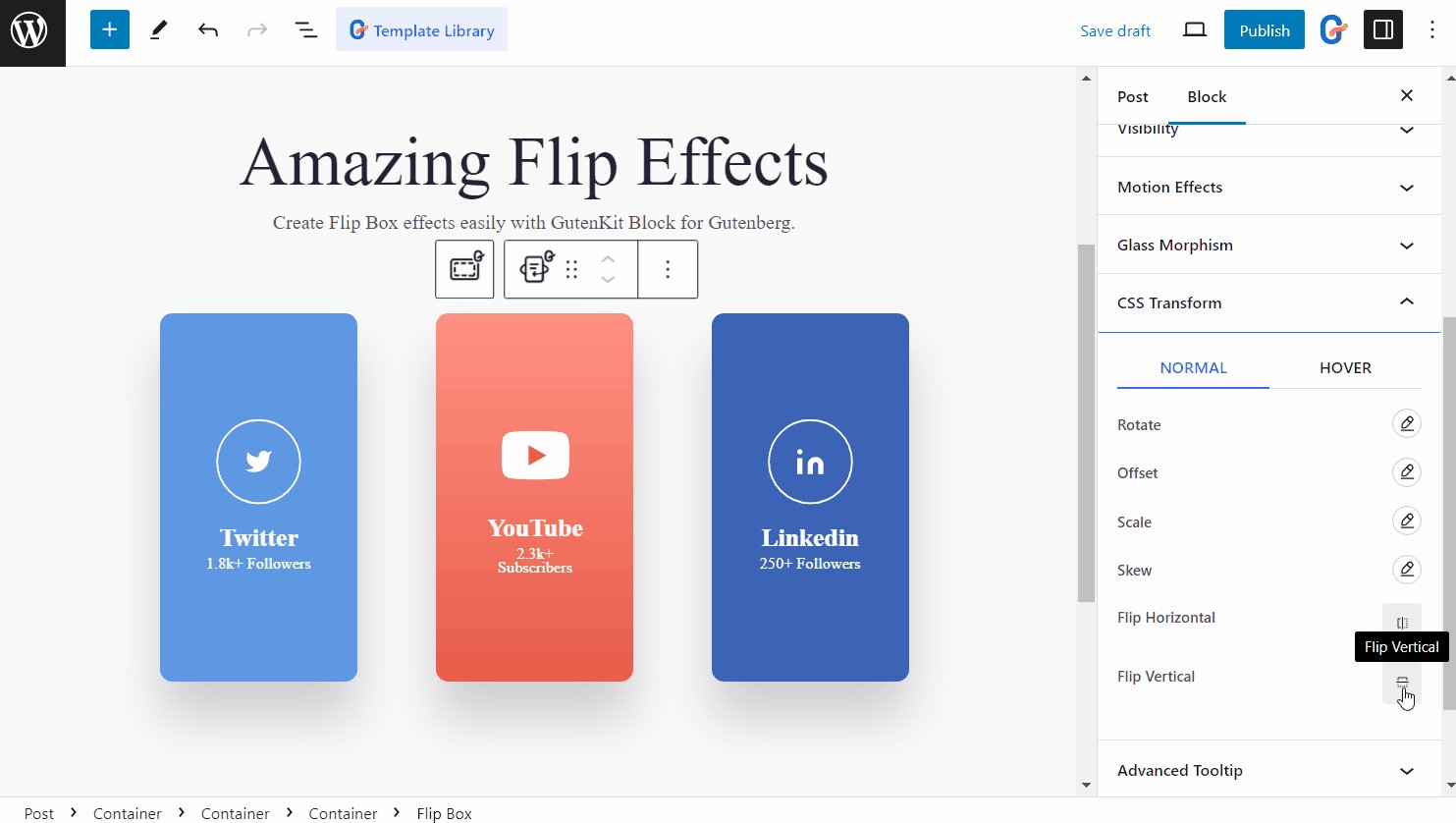
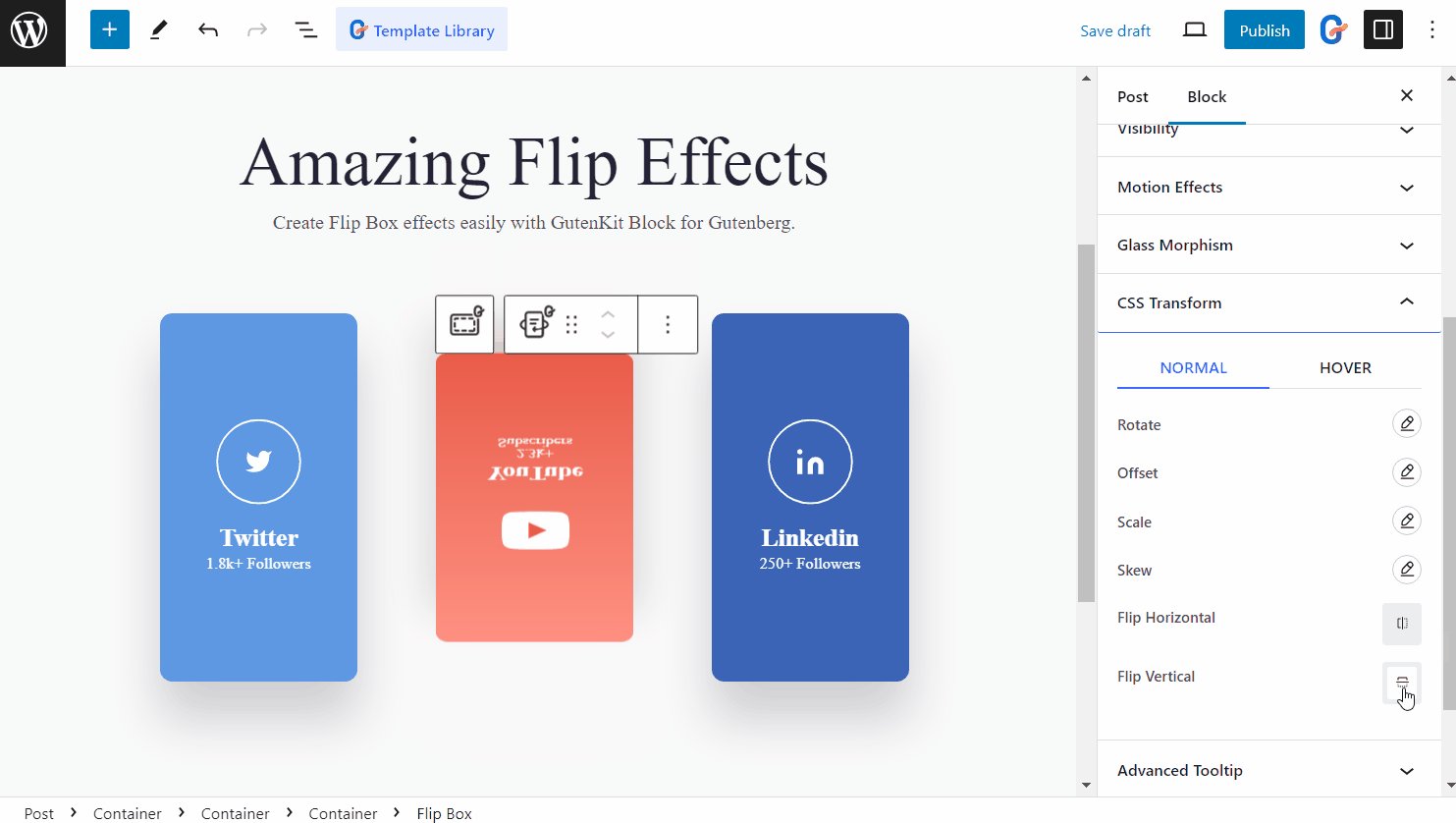
✅ 垂直反転
要素を垂直方向に反転します。

CSS 変換コントロールと同様に、GutenKit には、Gutenberg で構築された Web サイトにページ ビルダー機能を導入するブロック エディターの高度な機能が多数搭載されています。





