クロスドメインコピーペーストモジュールの使用開始 #
Elementorのクロスドメインコピーペーストが超簡単になりました。 クロスドメインコピーペーストモジュール ElementsKit の登場により、Elementor で数回クリックするだけでドメイン間のコピー アンド ペーストができるようになりました。実際、セクション、ブロック、または内部セクション全体の任意の部分をコピーして、わずか数分で別のドメインに貼り付けることができます。
注記: この機能を使用するには、 ElementsKitの無料版とPro版をインストールする ソース Web サイトと宛先 Web サイトの両方で。
ElementsKit を使用して Elementor のクロスドメインコピーペーストを実行する方法 #
以下の手順に従って、Elementor コンテンツにドメイン間でコピーして貼り付けることができます。
ステップ1: 両方のドメインでElementKitのクロスドメインコピーペーストモジュールをアクティブ化する #
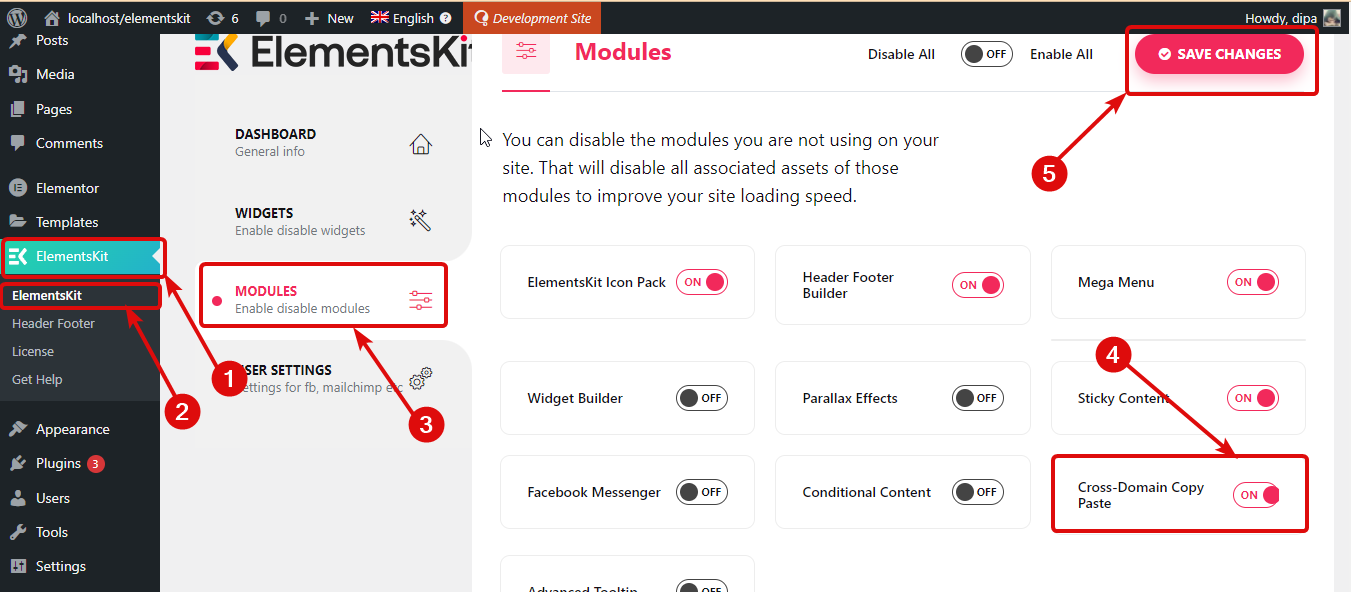
両方のウェブサイトでクロスドメインコピーペーストモジュールを有効にする必要があります。 WordPressダッシュボード ⇒ ElementsKit ⇒ モジュール ⇒ クロスドメインコピー&ペースト。 モジュールをオンにして変更を保存をクリックします両方のサイトで同じプロセスを実行するようにしてください。

ステップ2: コンテンツをコピーする #
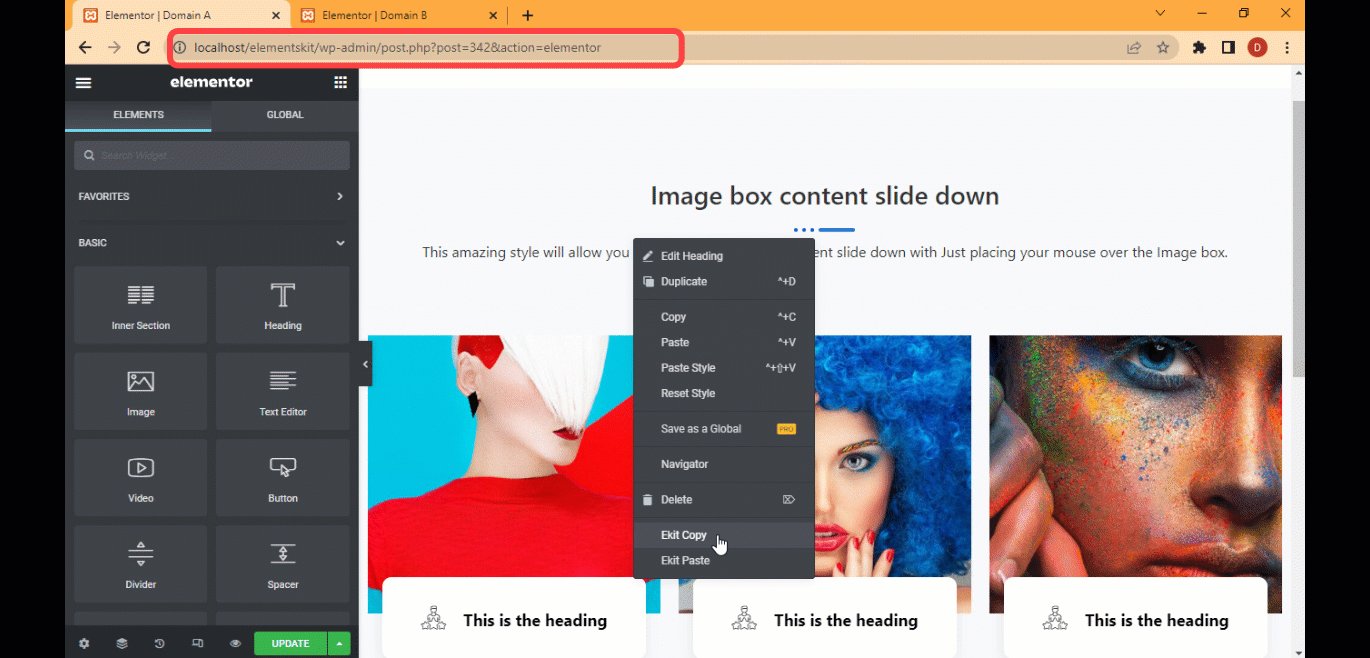
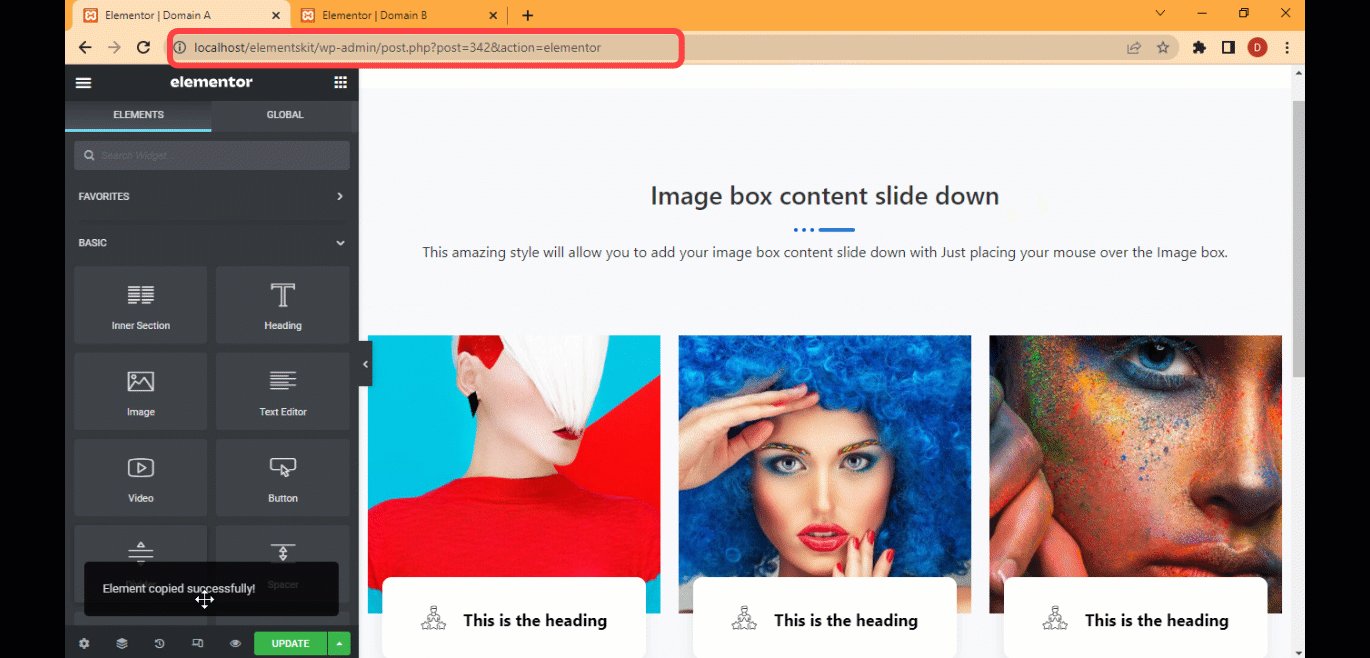
次に、コンテンツをコピーする Web サイトのページに移動します。 「Elementor で編集」オプションを使用してページを編集します。 コピーしたいコンテンツ ブロックにカーソルを置きます。次に、右クリックして [Ekit コピー] をクリックします。

ステップ3: コピーしたコンテンツを別のドメインに貼り付ける #
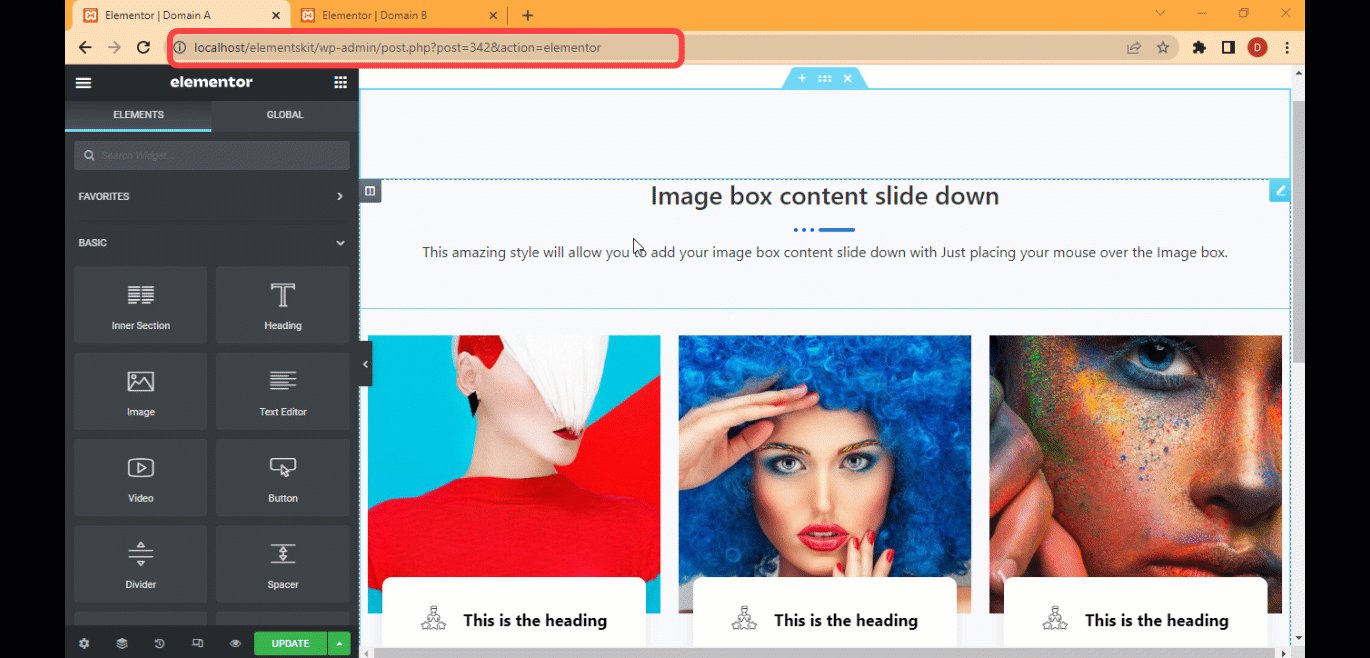
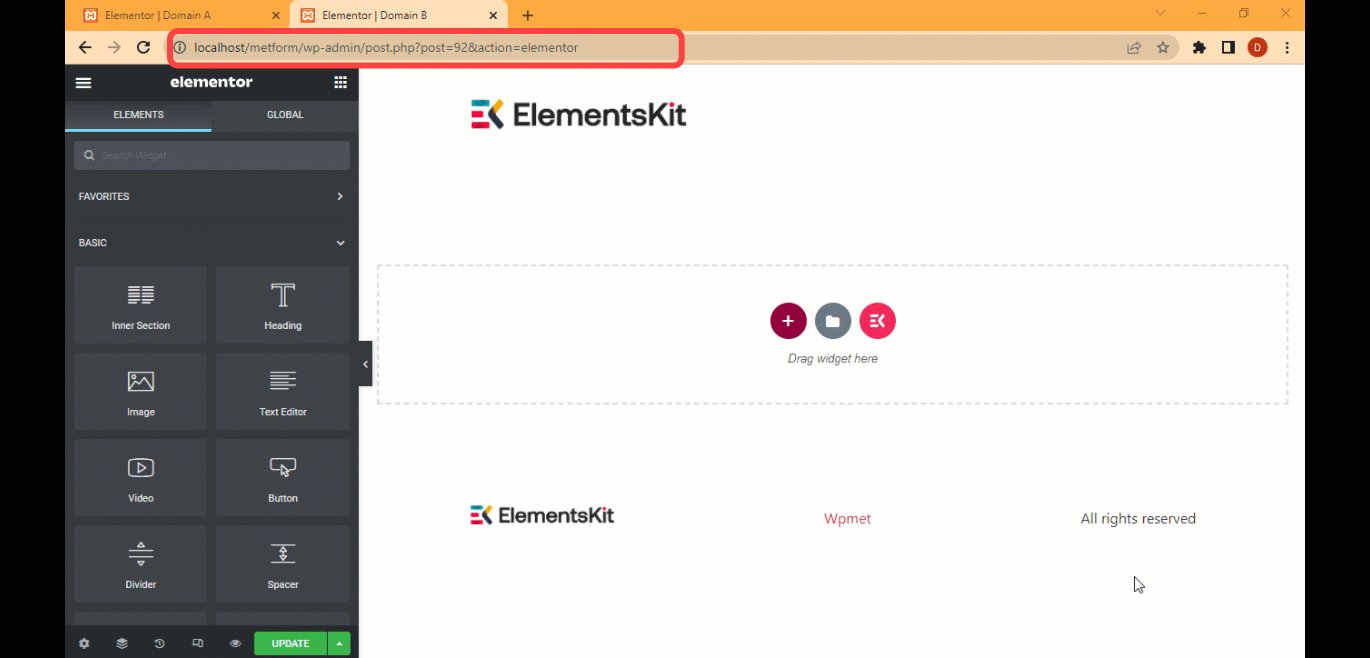
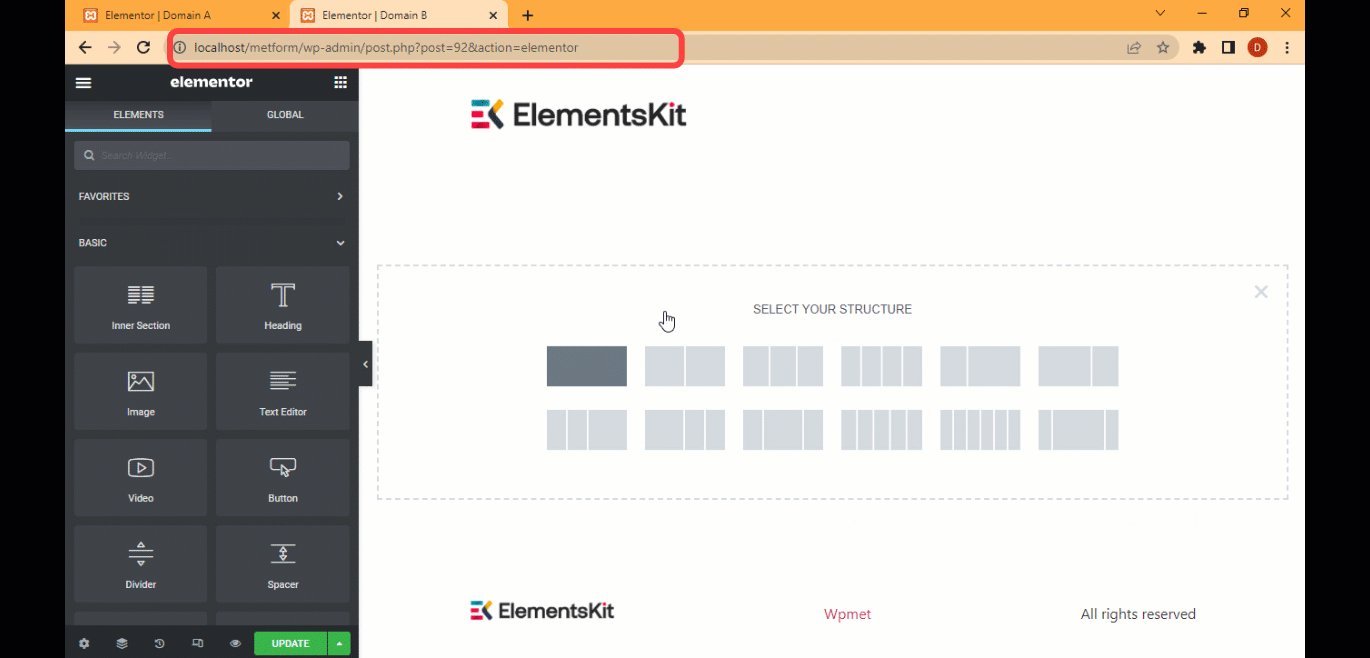
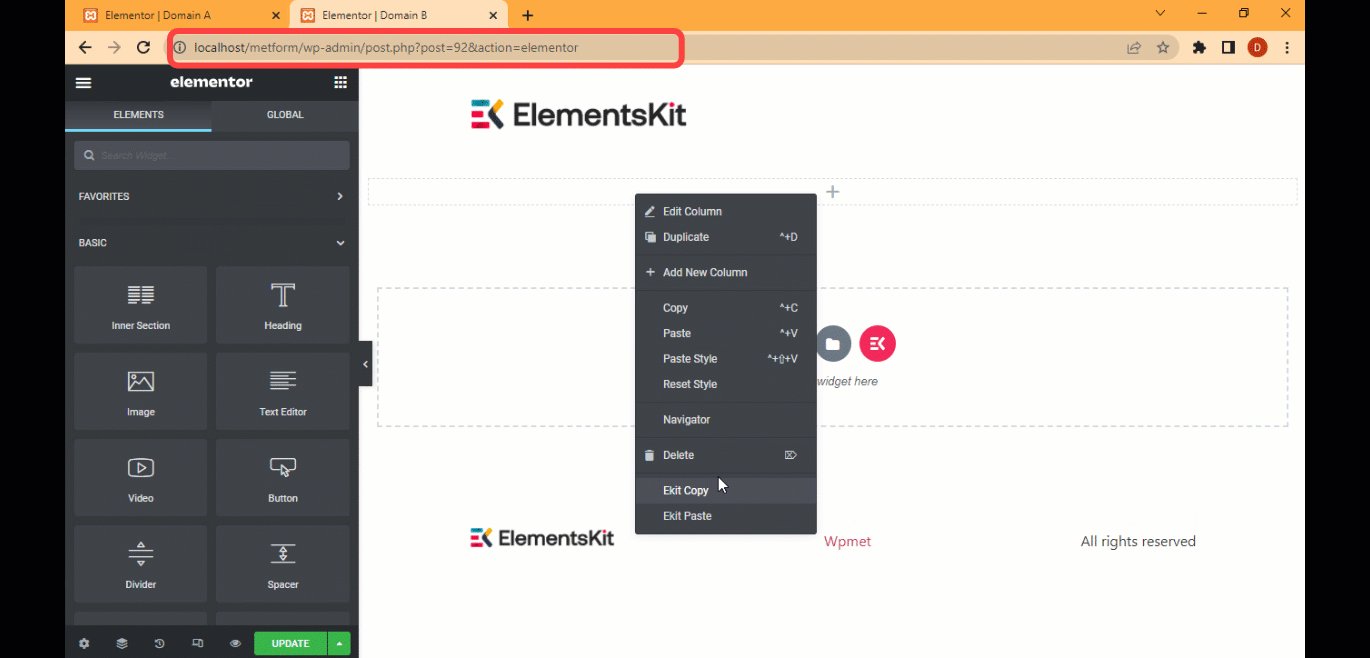
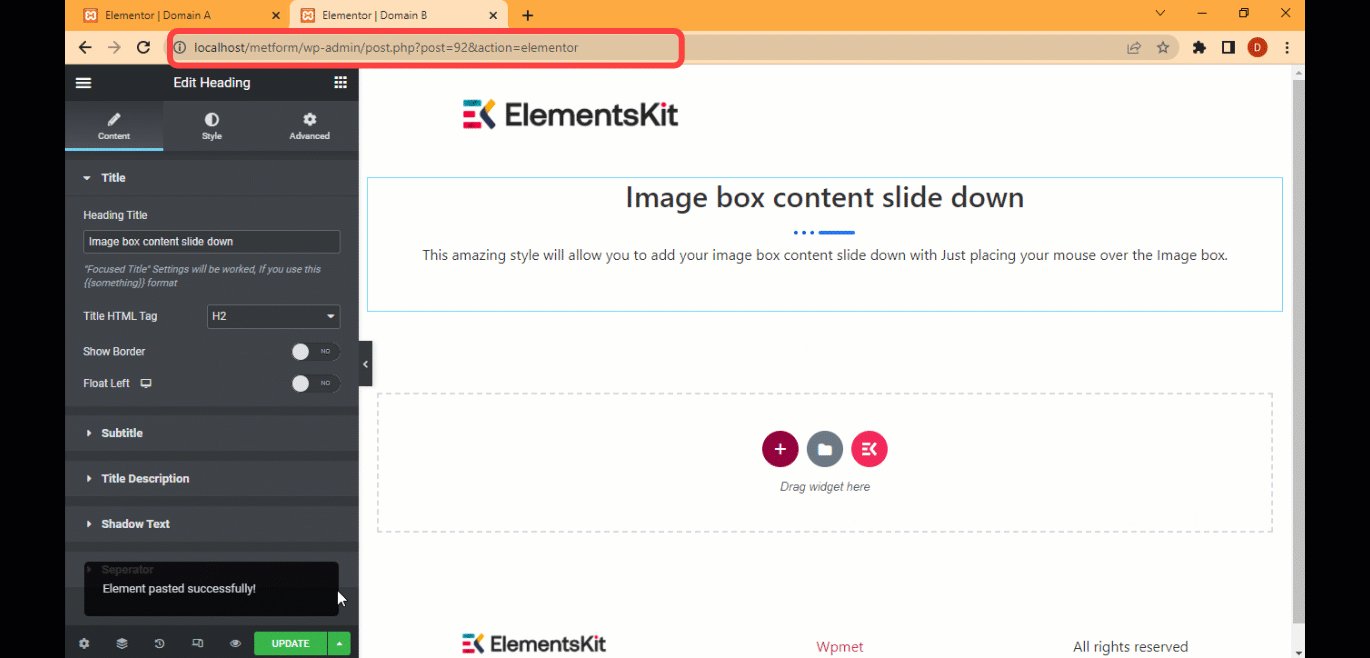
コピーしたら、貼り付けるページに移動します。 新しい構造を追加するには、「+」アイコンをクリックします。 構造を追加したら、その構造にカーソルを置き、 右クリックして、「Ekit Paste」をクリックします。 貼り付けは数秒以内に完了しますが、コピーしようとしているコンテンツのサイズに応じて、期間は異なる場合があります。

注記: 内部セクション全体をコピーしたい場合は、カーソルを その内側のセクションの 6 つのドットを右クリックし、[Ekit コピー] をクリックします。 コピーした後は、新しいセクションと Ekit Paste を使用して、他のコンテンツと同様に貼り付けることができます。

注記: ElementsKit の Elementor クロスドメイン コピー ペースト モジュールを使用すると、画像も新しいサーバーにコピーされます。そのため、画像を含むセクションをコピーして貼り付けると、画像は古いサーバーではなく新しいサーバーから読み込まれます。
ステップ4: 最後に更新して保存する #
コンテンツを貼り付けた後、「更新」をクリックして保存します。これで、両方の Web サイトにまったく同じコンテンツが表示されるはずです。セクション全体をコピーしているので、貼り付けが完了したら、上のセクションを削除します。
注記: と エレメンター ElementsKit のクロスドメイン コピー アンド ペースト オプションを使用すると、画像も新しいサーバーにコピーされるため、画像をコピー アンド ペーストすると、画像は古いサーバーではなく新しいサーバーから読み込まれます。




