注文の作成方法/ありがとうございます ShopEngine のページ テンプレート #
「注文/ありがとう”ページは、注文完了後に顧客に表示されます。顧客に感謝し、注文状況を紹介するシンプルで温かい方法です。ここでは、いくつかの特定の ShopEngine 注文ウィジェットには、注文のお礼、注文の確認、注文の詳細などが含まれます。わずか数秒で、Woocommerce ストアの注文/ありがとうページ テンプレートを設定できます。
- ステップバイステップのプロセスに従って作成し、美しくしましょう ご注文/ありがとうございます ページテンプレート:
ステップ1: 作成 ご注文/ありがとうございます テンプレート #
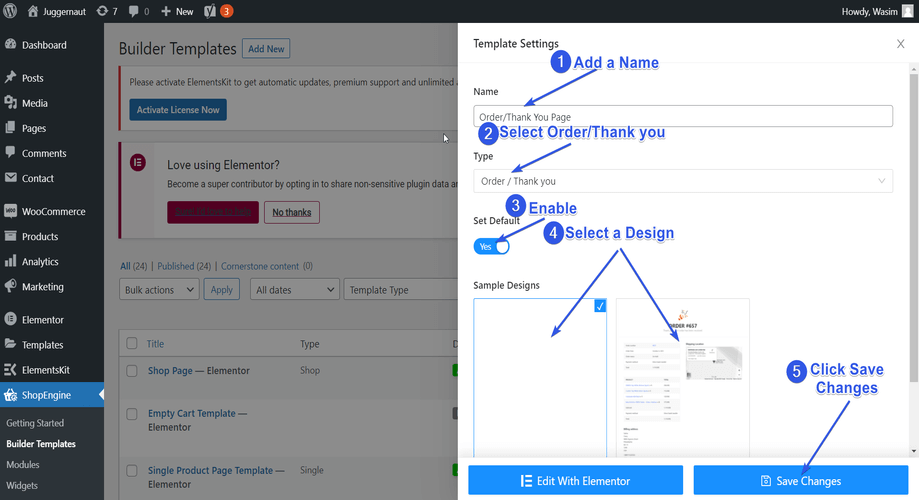
- に行く ショップエンジン-> テンプレート > 新しく追加する.
- 提供する テンプレート名-> ページタイプを選択: 店。
- 有効にする デフォルトテンプレート-> デザインを選択する テンプレート または、独自のデザインを作成する ショップページウィジェットテンプレート作成を一から紹介します。
- 今すぐクリックしてください 変更内容を保存.

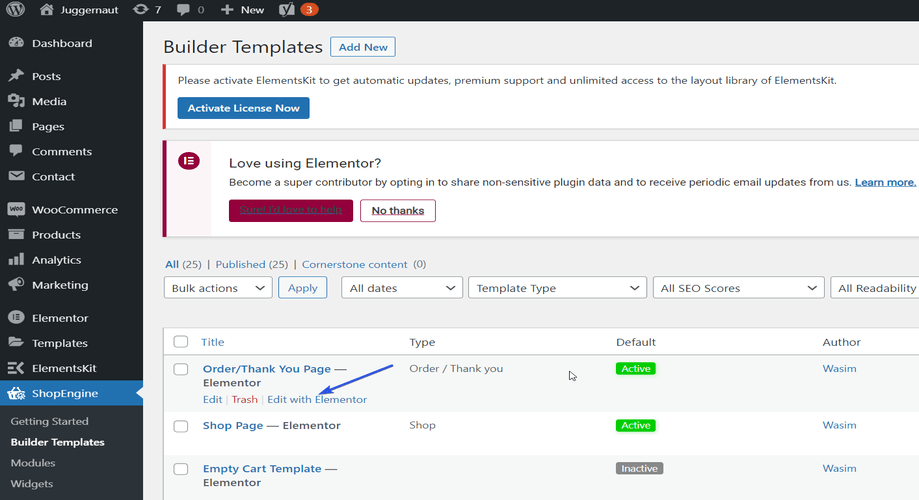
- 短いその後、テンプレートが作成され、テンプレート リストの上部に表示されるようになります。「Elementor で編集」をクリックして、Elementor ウィンドウに切り替えます。

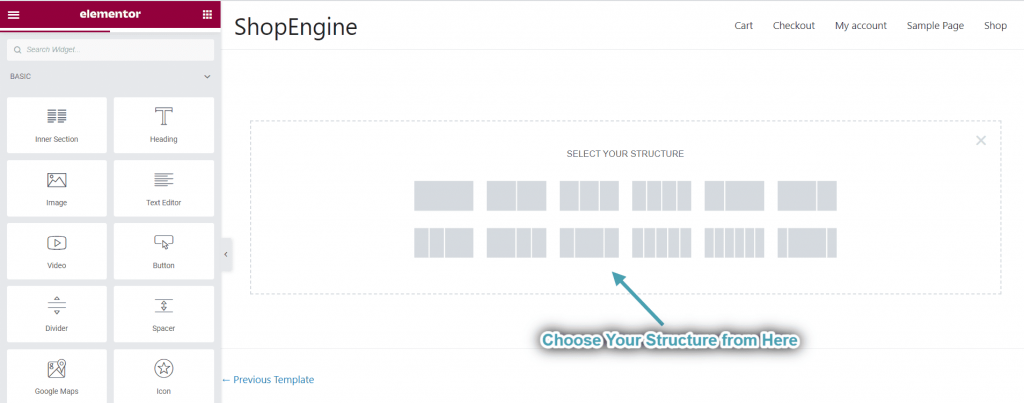
ステップ2: 構造を選択する #
- 選択したエリアから構造を選択します。

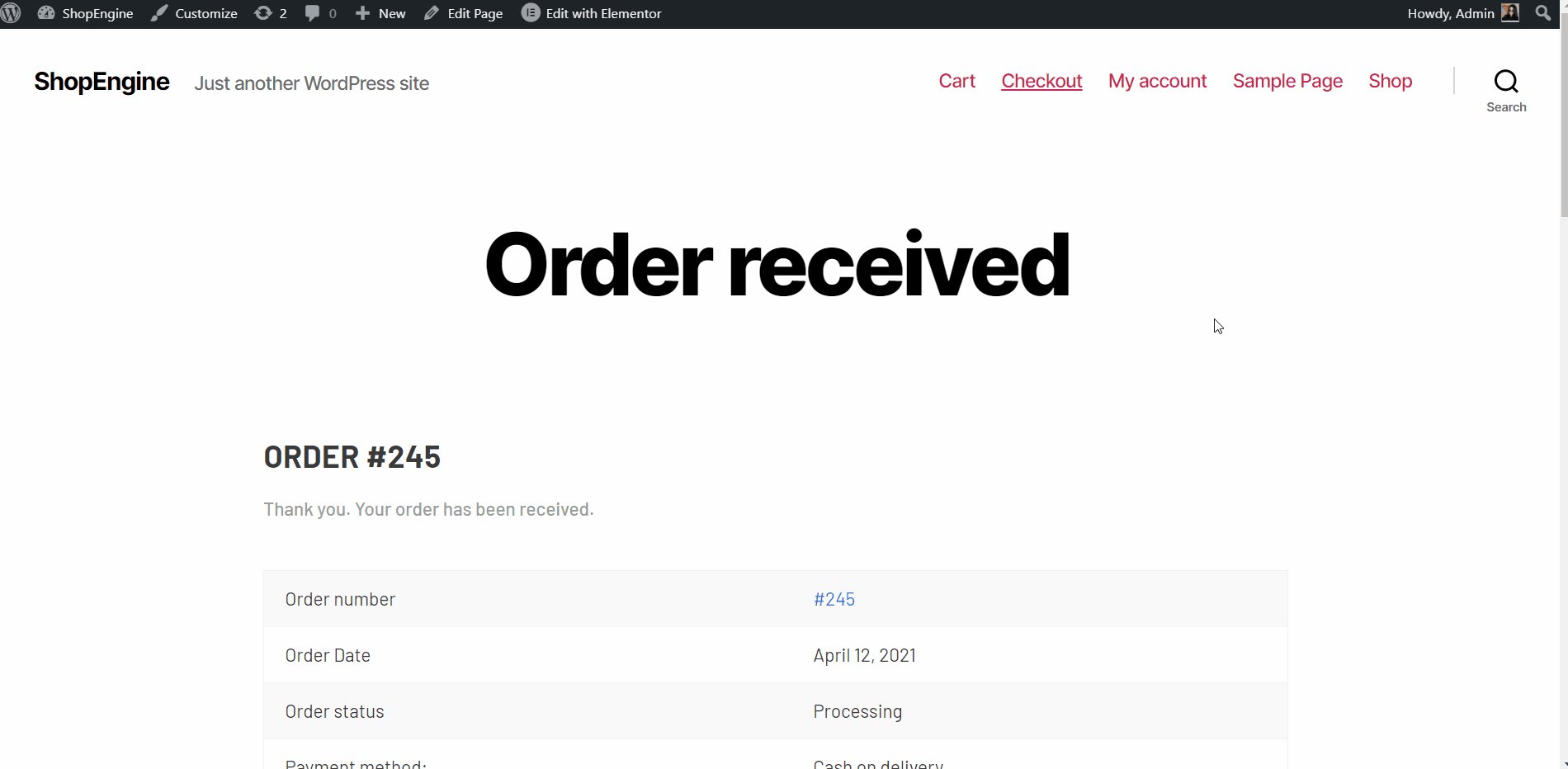
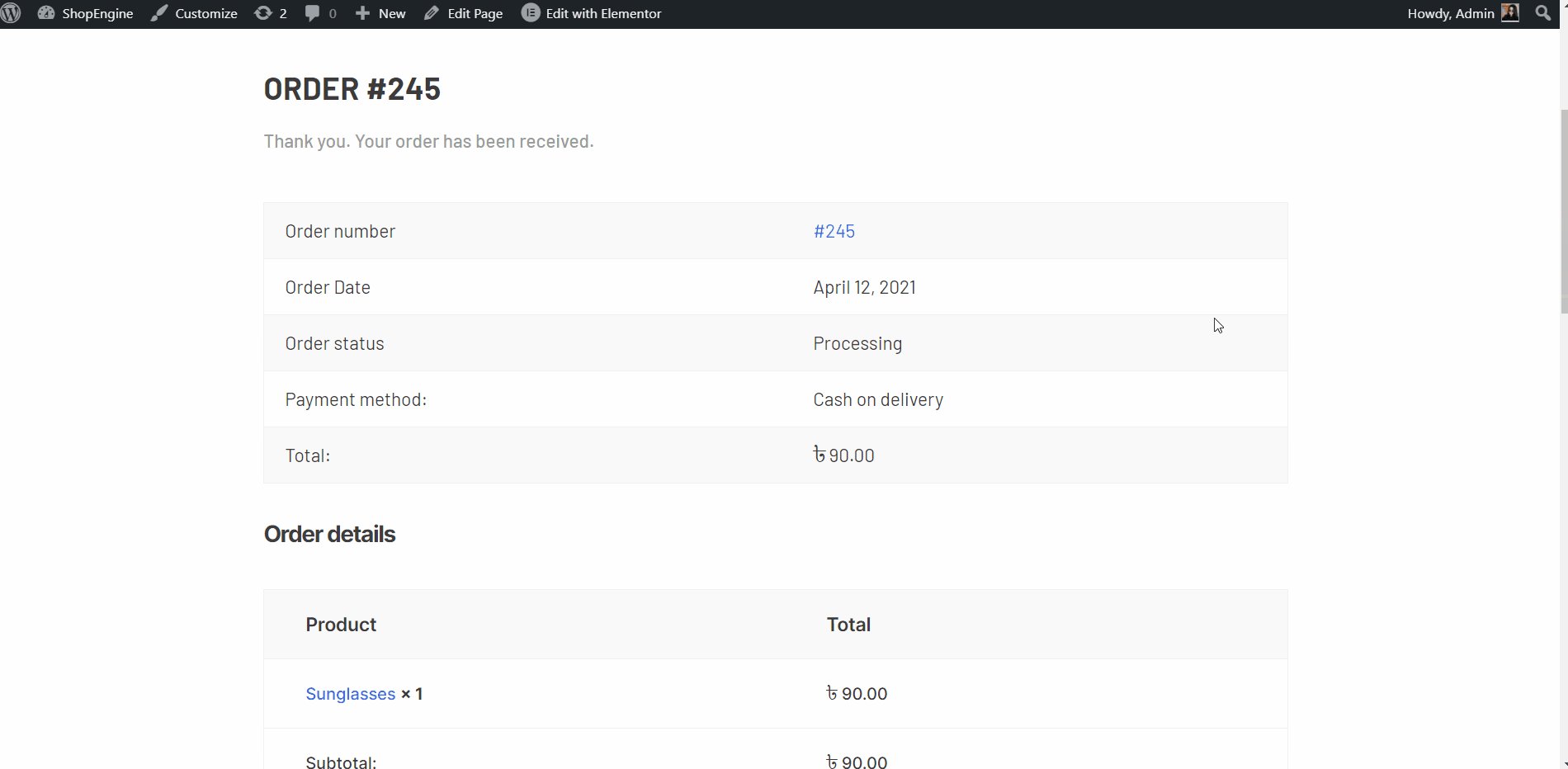
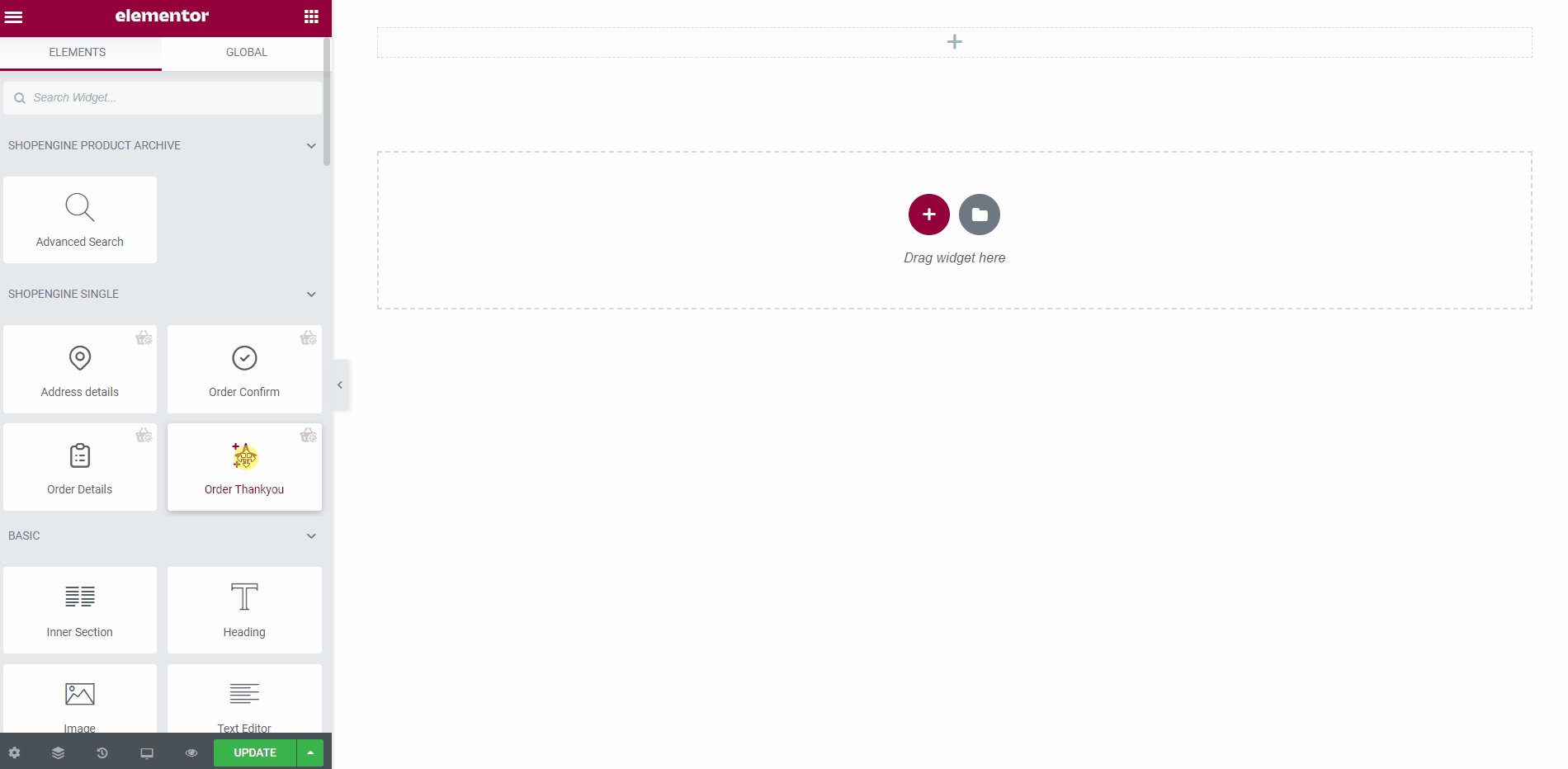
ステップ3: ご注文/ありがとうございます カートウィジェット付きページテンプレート #
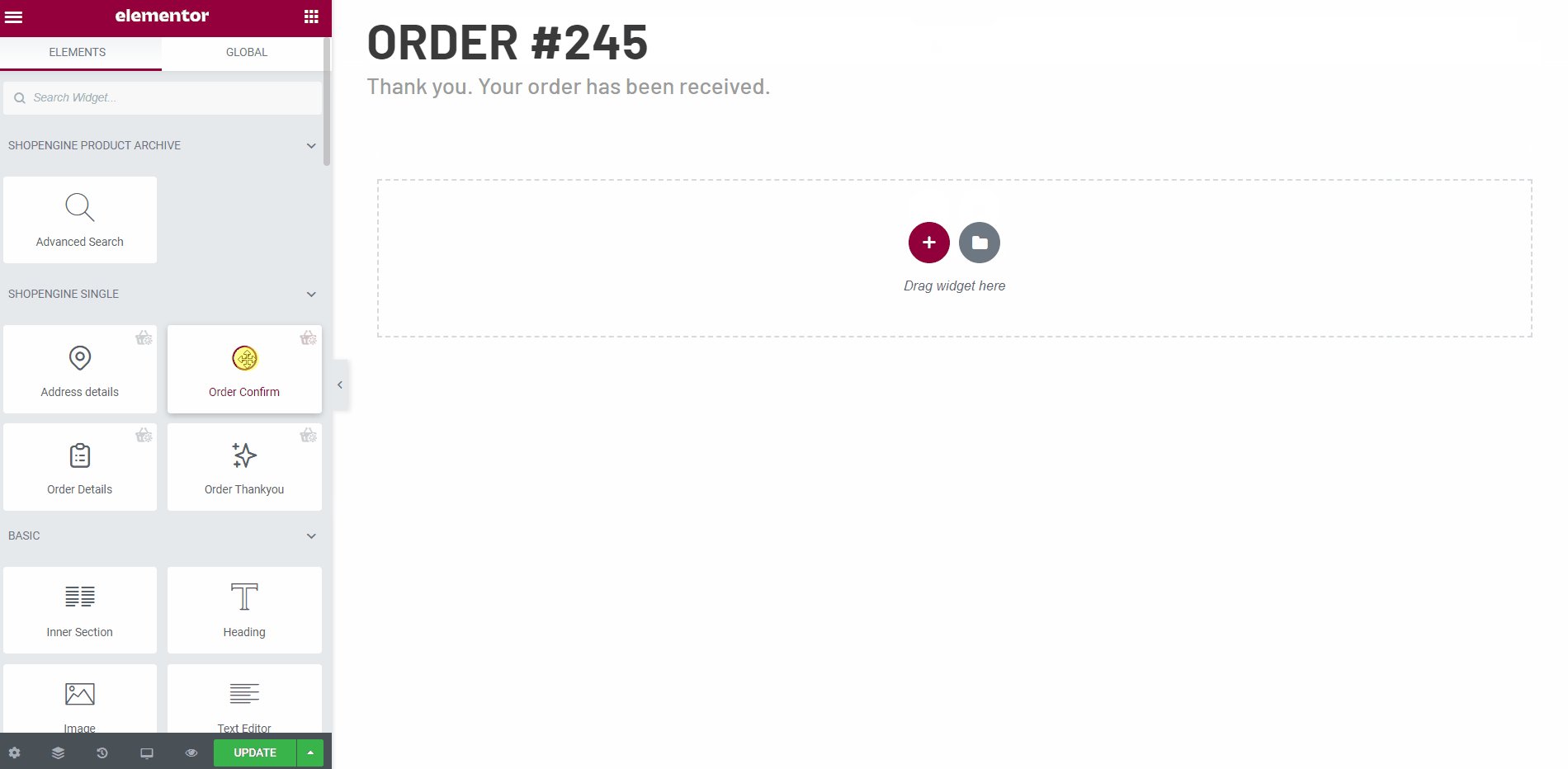
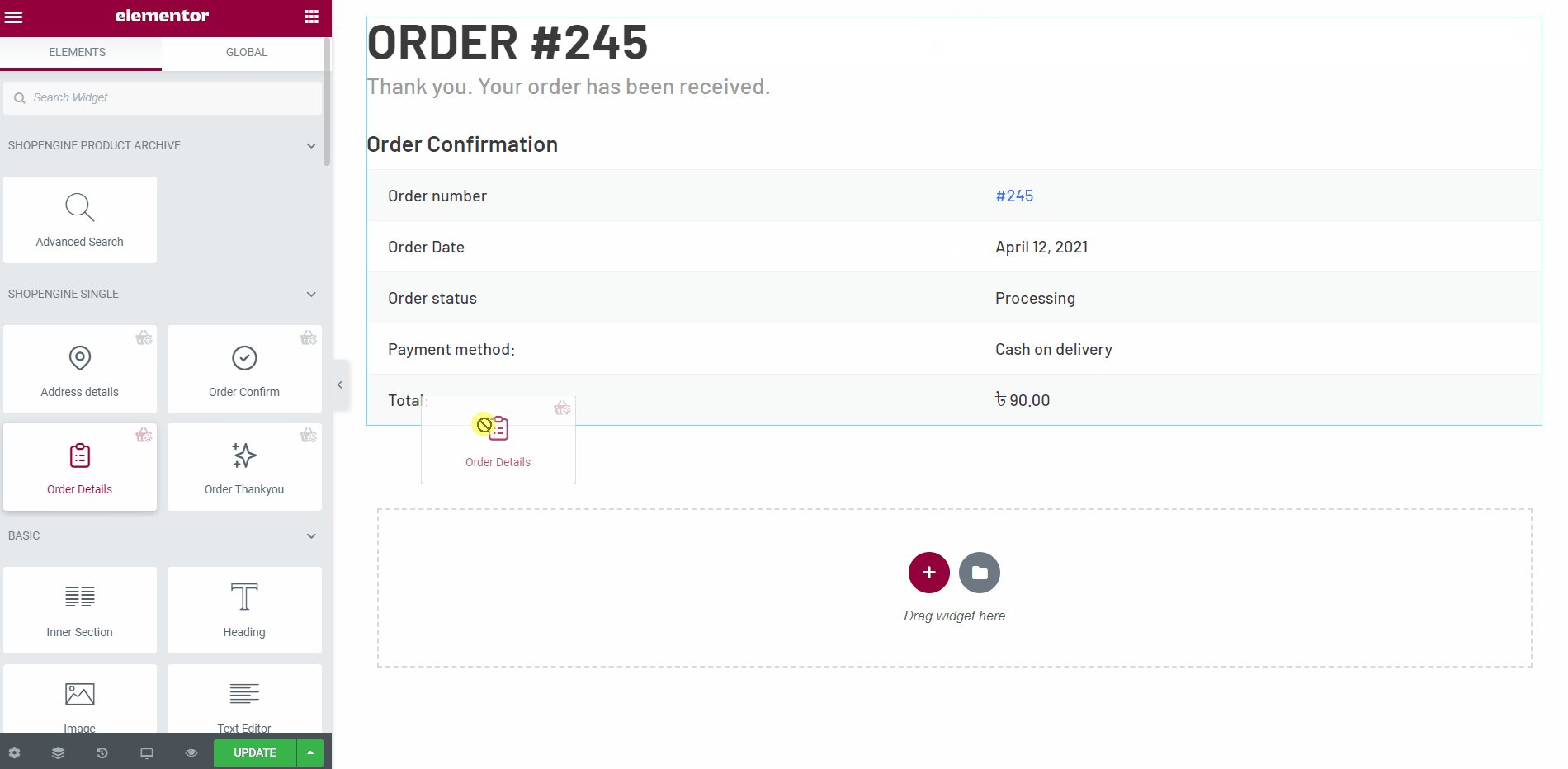
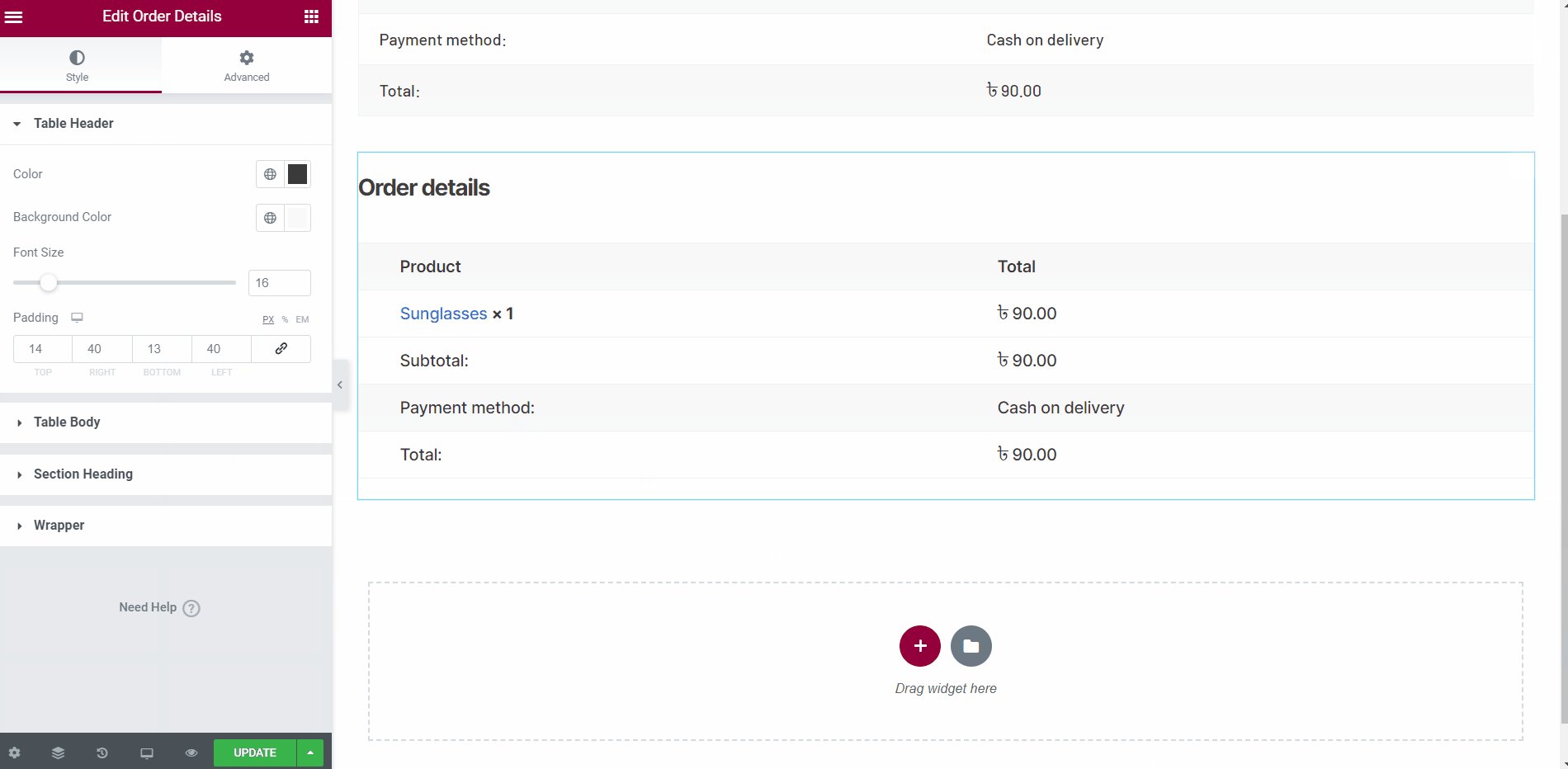
ShopEngineシングルブロックに移動して、独自のデザインを作成できます。ここでは、いくつかの指定されたものが表示されます。 ShopEngine 注文ウィジェットには、注文のお礼、注文の確認、注文の詳細などが含まれます。. それらをカスタマイズする方法を見てみましょう。
次のウィジェットをドラッグして選択した領域にドロップします.
- 注文ありがとうございます
- 注文確認
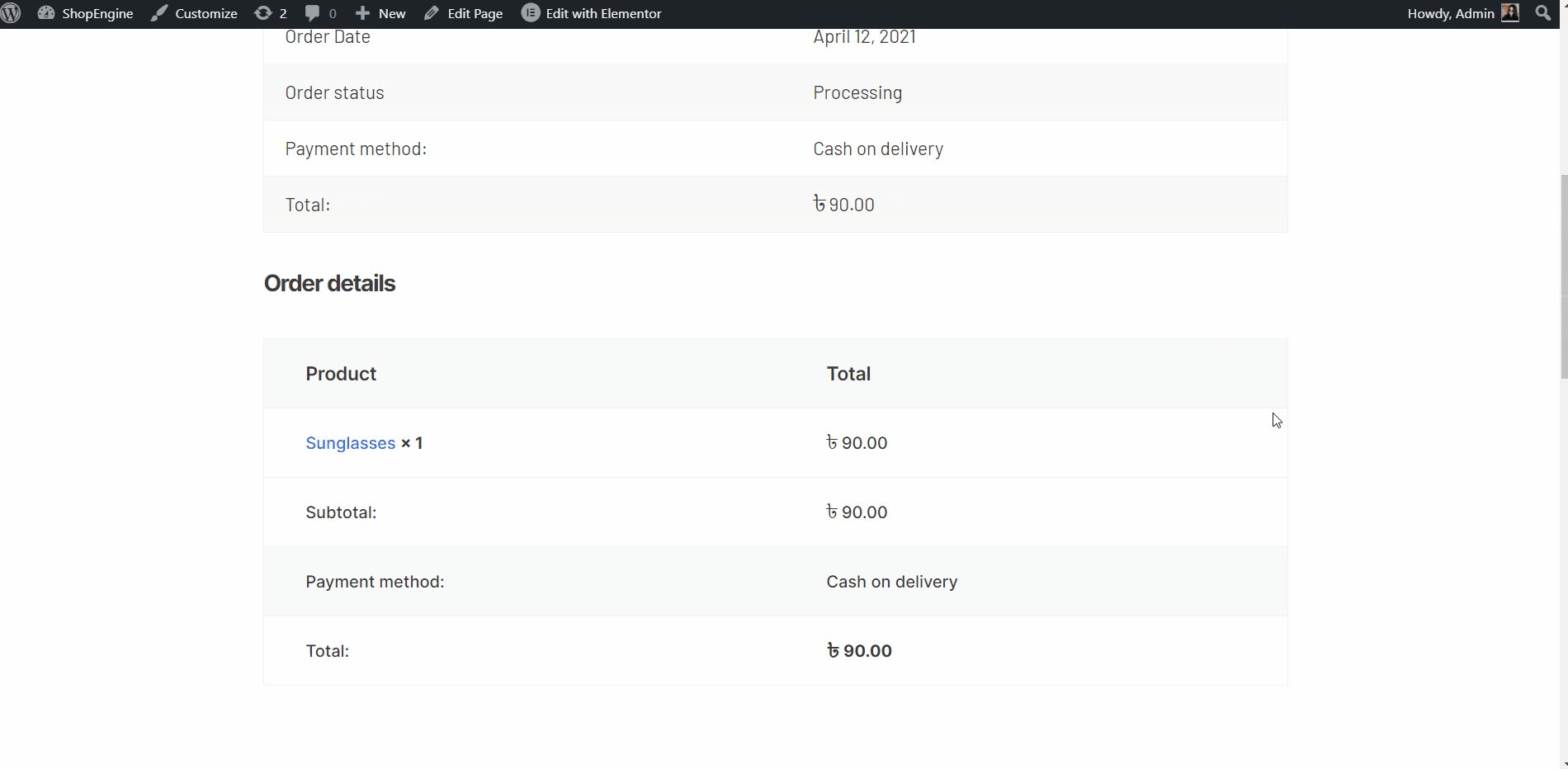
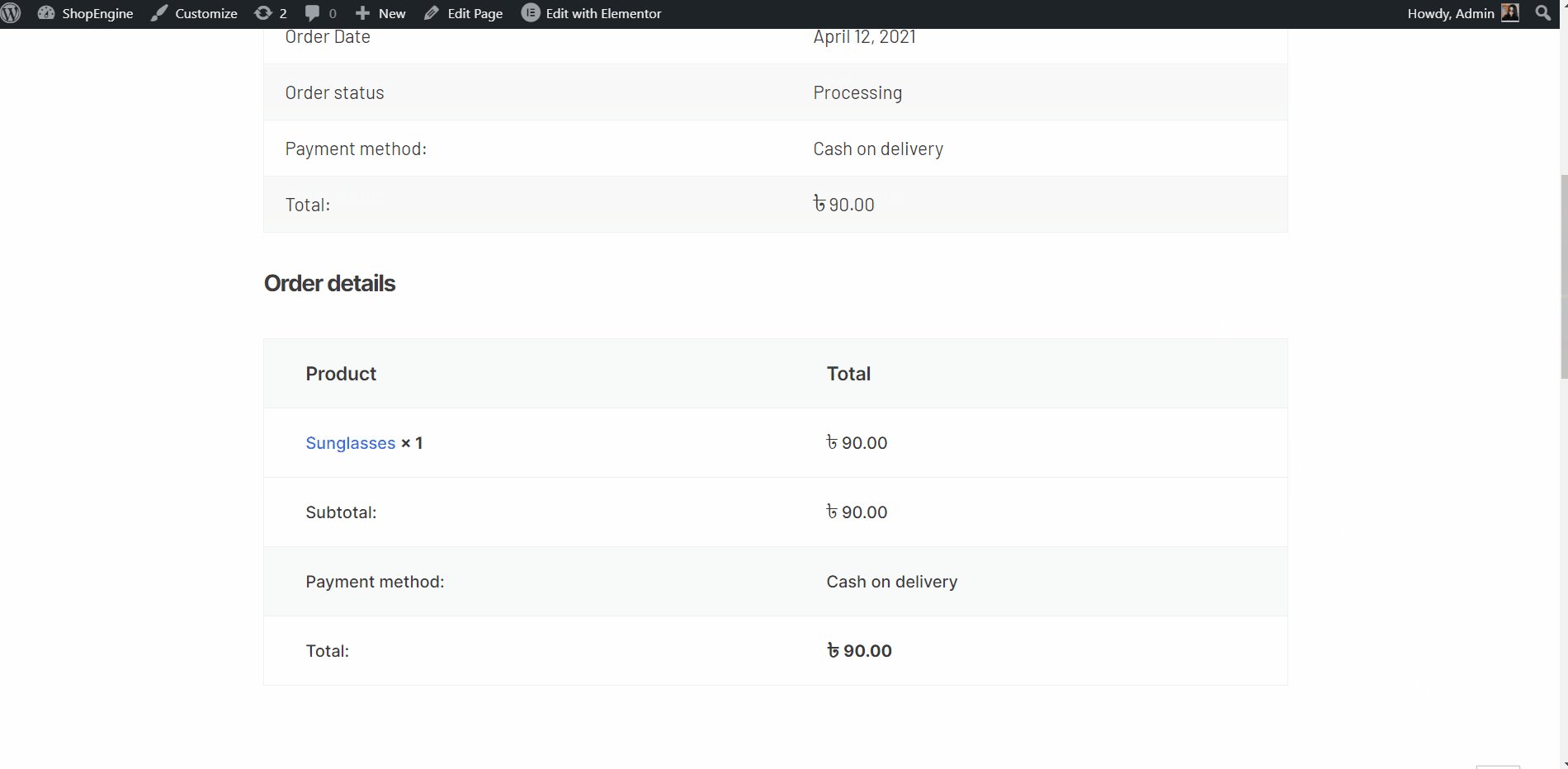
- 注文詳細

ステップ4:公開する ご注文/ありがとうございます ページ テンプレート #
- デザインが完了したら、 をクリックします。 アップデート.
- 今すぐに行ってください ご注文/ありがとうございます ページ->希望する ご注文/ありがとうございます ページはそれに応じて表示されます。