ほぼ 36% の消費者が、購入を決定する前にオプションの比較に 30 分以上を費やしていることをご存知ですか?
調査結果によると、約 81% の消費者は、製品やサービスの情報を得るために最初にオンライン ソースに目を向けます。また、購入前にインターネットで質問に対処することもできます。
別の調査では、約 51% の消費者が購入を確定する前に 4 つ以上のサイトを訪問していることが明らかになりました。
とても多くの労力と時間を投資しますよね?
こうした苦闘により、ビジネス志向の多くの人がアフィリエイト マーケティング Web サイトを作成するようになりました。消費者がオンラインで便利なショッピング体験ができるよう支援することを目指しています。消費者は、お得な情報を入手するためだけに、多くの Web サイトを閲覧するのに多くの時間を費やす必要はありません。
しかし、比較サイトを作るのはそう簡単ではありません。テーブル内でのデータの表示についての十分な理解が必要です。
WordPress で価格比較 Web サイトを構築することに興味がある場合は、心配しないでください。現在、多くのプラグインが利用可能です。そして、これを使って WordPress で機能的な価格比較表を簡単かつ迅速に作成する方法を紹介します。
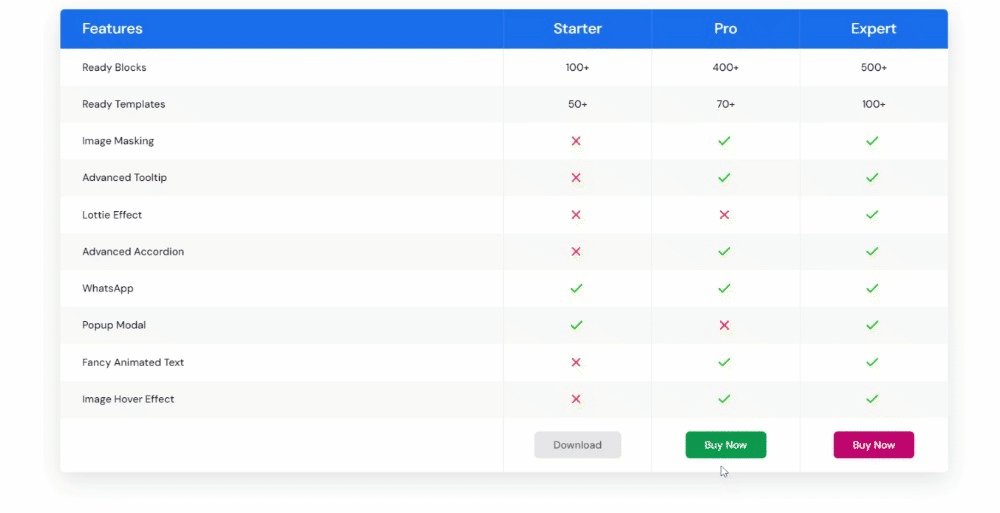
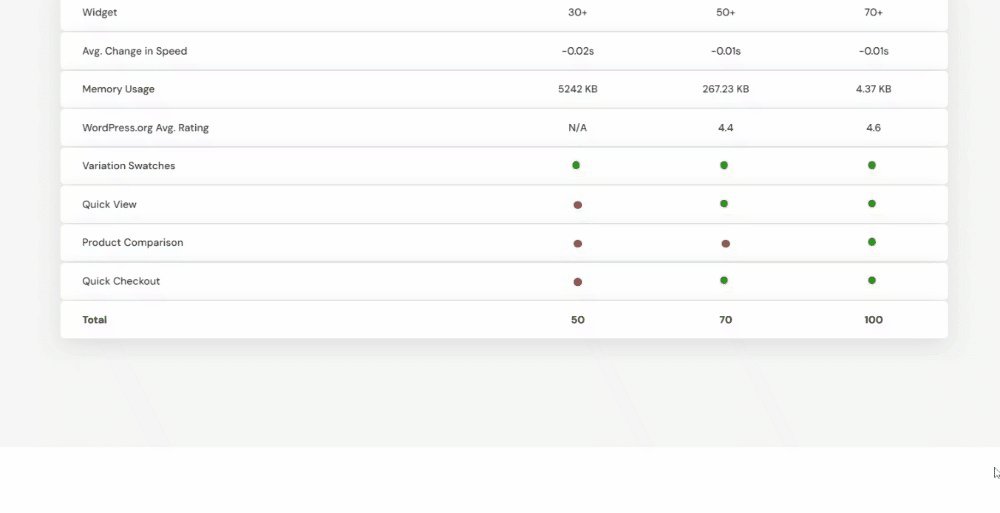
価格比較表の仕組み

価格比較表は、ユーザーがさまざまなプロバイダーや小売店の製品やサービスの価格を比較するのに役立つツールです。体系的かつ整理された形式になっています。テーブルには次のものが含まれる場合があります。
- 商品情報
- 小売業者/販売者の情報
- 追加オファー
- ユーザーの評価とレビュー。
適切に設計された価格比較表により、消費者の意思決定プロセスが簡素化されます。これにより、最良の取引をすぐに特定できるようになります。機能を比較し、好みや予算に基づいて情報に基づいた選択を行うことができます。
価格比較表の作成方法【手順】
製品やサービスの価格を比較するための比較表を提供するプラグインは数多くありますが、中でも際立っているプラグインの 1 つが ElementsKit です。
ElementsKit を使用する理由
- 使い慣れた簡単なインターフェースを使用 エレメンター ページビルダー
- 価格比較表の美しく機能的なテンプレートが用意されています
- コーディングスキルを必要とせずにテーブルを作成できます
- ドラッグ アンド ドロップ UX と簡単なコントロールを使用してテーブルを構築およびカスタマイズするのに役立ちます
クールですよね? 💯💯💯
さて、次に進みましょう…
ElementorとElementsKitを使用して価格比較表を作成する方法
ステップ 1: ElementsKit をインストールし、Pro 機能のロックを解除する
まずは ElementsKit をインストールし、全機能を利用できる Pro バージョンにアップグレードしてください。この堅牢なツールキットは、さまざまなウィジェットを提供します。 比較表ウィジェット 価格比較表を作成する際の中心として。

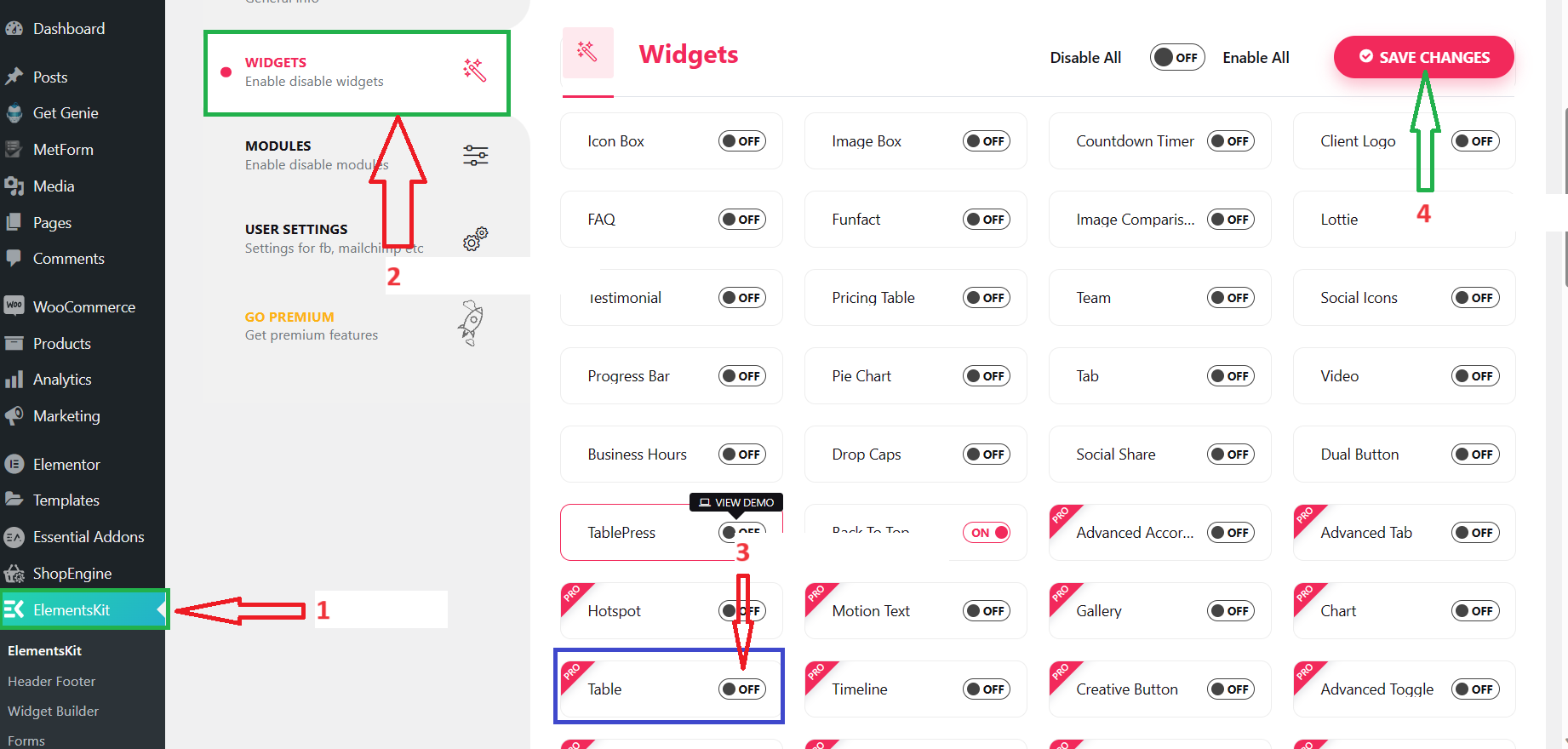
ステップ 2: 比較表ウィジェットを有効にする
WordPress ダッシュボードに移動し、ElementsKit を見つけて「」を選択しますウィジェット」オンにします "テーブル」ウィジェットを選択し、変更を保存してその機能を有効にします。読み込みパフォーマンスを最適化するために、他のウィジェットを無効にすることを検討してください。

ステップ 3: ページを開いて比較表を追加する
既存のページで作業する場合でも、新たに開始する場合でも、Elementor で編集のためにページを開いてください。

「」を検索してください。比較表」ウィジェット。必ず「」が付いたウィジェットを選択してください。エキット他のElementorアドオンがインストールされている場合は、「」バッジが表示されます。ウィジェットをページにドラッグ アンド ドロップし、テーブルに項目/パラメータを入力してカスタマイズします。

ステップ 4: テーブル要素をカスタマイズする
「」で利用可能な設定を使用して、テーブルの外観とデータを微調整します。コンテンツ" セクション。テーブルの見出し、本文、ボタンをカスタマイズできます。

見た目の魅力をさらに高める「スタイル" セクション。

ステップ 5: 保存してプレビューする
カスタマイズに満足したら、作業を保存してページをプレビューします。比較表が期待どおりであり、Web サイトのデザインにシームレスに統合されていることを確認してください。

完全なウォークスルー/詳細については、これを参照してください。 ドキュメンテーション.
WordPressで価格比較サイトを作る方法【ヒント】

比較表の作成方法がわかったので、価格比較 Web サイトを作成する準備が整いました。
価格比較 Web サイトを使用すると、ユーザーは特定の分野のさまざまな製品を評価できます。便利な購入のために複数のストアへのリンクが提供されます。このプラットフォームにより、消費者は最良の取引を見つけることができます。それは製品の選択に影響を与え、一度限りの購入をリピート顧客に変える可能性があります。
そこで、WordPress で価格比較サイトを作成する方法のヒントを次に示します。
💡 ニッチな製品を特定する
成功は、選択したニッチな製品にかかっています。価格比較サイトでは、よく知っているものに焦点を当てて、特定の製品カテゴリを選択してください。この専門知識は、顧客が情報に基づいて購入を決定できるようにするために不可欠です。
アフィリエイト マーケティングを通じてサイトの収益化を目指し、販売手数料やコミッションを獲得します。 Amazon アフィリエイト プログラムは人気がありますが、手数料が高くなる可能性がある特定の販売者プログラムを検討してください。
💡 ドメインを登録してホスティングを取得する
ドメインを登録するには、製品分野に関連する名前を選択する必要があります。アイデアのためにドメイン名ジェネレーターを使用します。希望のドメインを確保したら、マネージド WordPress ホスティングを選択します。メンテナンス作業が合理化され、Web サイトの成長に集中できるようになります。
💡 WordPress を確立し、適切なテーマを適用する
WordPress のインストールは簡単で、一部の Web ホストでは WordPress がプリインストールされている場合があります。ページ/投稿の作成、プラグインのインストール、テーマの選択を行うためのコンテンツ管理システム (CMS) の学習に重点を置きます。
テーマの選択は非常に重要であり、自分のニッチ分野に合わせたものである必要があります。幸いなことに、無料およびプレミアムの WordPress テーマが多数利用可能です。無料でアクセスできる WordPress テーマとして ElementsKit を選択することもできます。初心者に最適なシンプルなインターフェイスを備えた素晴らしい Web サイトを作成するための強固な基盤が備わっています。
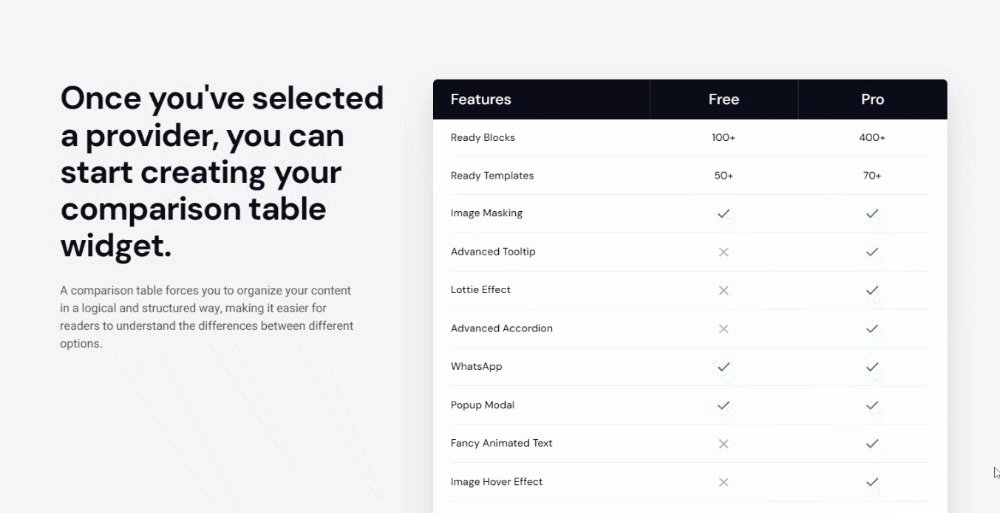
💡 価格比較表を統合
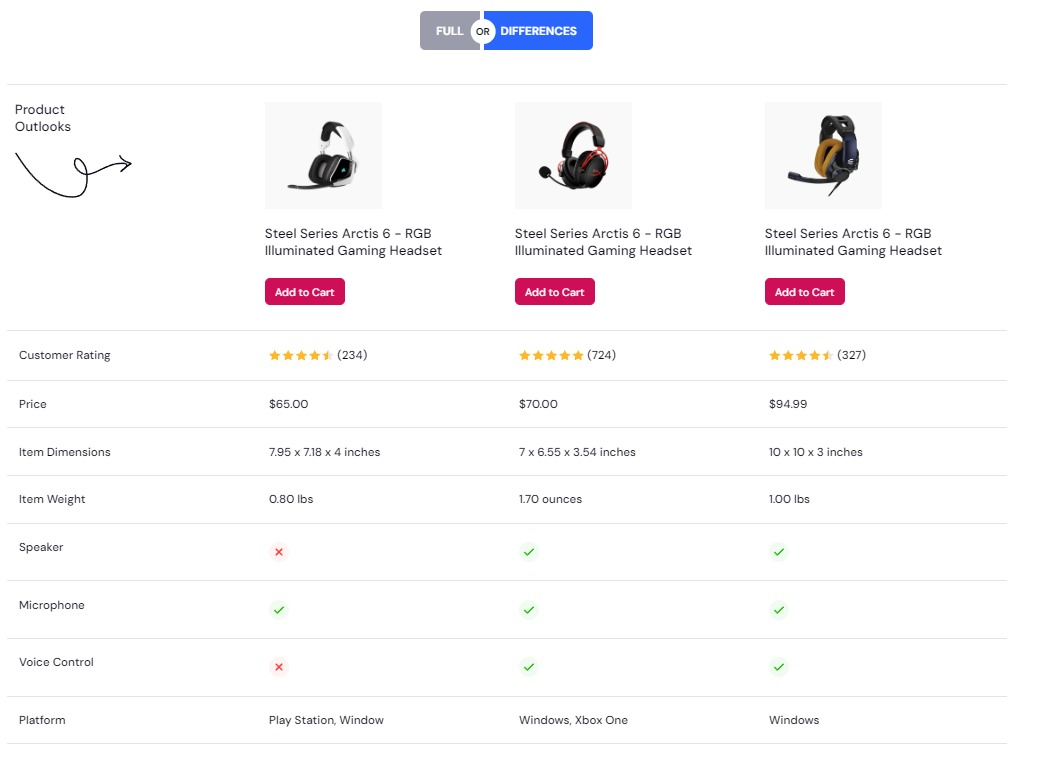
価格比較 Web サイトを作成する上で重要な点は、テーブルの設定をマスターすることです。人気のある Web サイトを調べると、さまざまなプランや製品の詳細な価格比較表が表示されます。
これらのテーブルは普通のものではありません。デザインでは複数の製品を視覚的に比較する必要があります。彼らは顧客を好みのオプションに誘導する必要があります。
🤔それをどうやって行うか迷っていますか?
さて、上記の手順に従って比較表を作成してください☝️☝️☝️!
重要なことは、 ウェブスクレイピング 類似製品の価格データを収集し、視聴者に表示するツール。
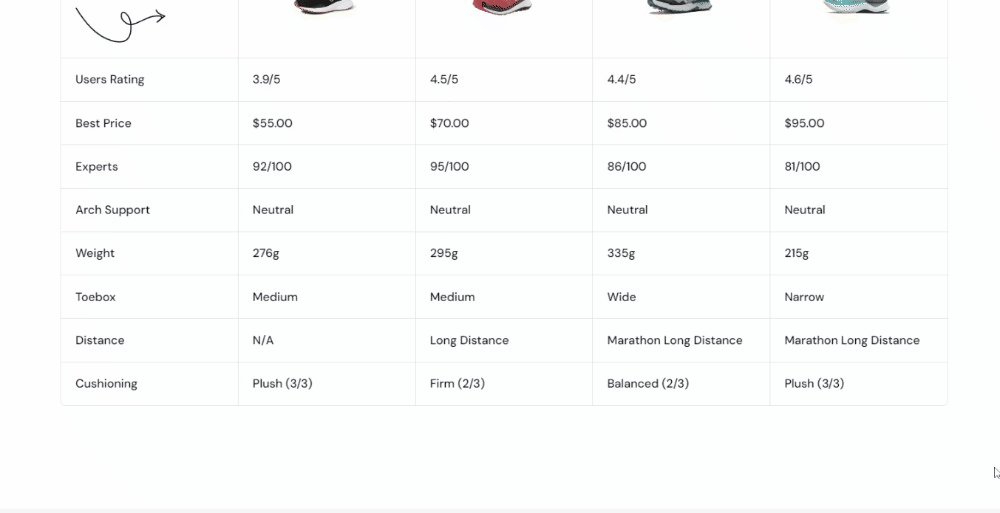
💡 レビューと評価を組み込む
表は価格比較 Web サイトの中核ですが、ユーザーに購入を促すための唯一のツールであってはなりません。ユーザーが自分のニーズに最適な製品を選択できるようにするには、レビューと評価を組み込むことが重要です。
プラグインを使用して、アフィリエイトしている製品のレビューや評価を紹介することもできます。を検討してみてもよいでしょう WP アルティメット レビュー ツール、WordPress 用のオールインワン レビュー プラグイン。
有益な情報を得るために、次の他のリソースを確認してください。
🔥 ビジネスコンサルティングウェブサイトの開発方法
🔥 見込み客を獲得するポートフォリオ Web サイトを作成する方法
価格比較表のメリット
価格比較表には、次のような多くの利点があります。
✅ 消費者が簡単に 価格、機能、仕様を比較する 同じカテゴリ内の異なる製品またはサービス。
✅ 消費者は表を素早く調べて、 複数のウェブサイトや店舗にアクセスすることなく、お得な情報を入手できます.
✅ テーブルはデータを視覚的に表現し、ユーザーが情報を処理しやすくします。この視覚補助により、ユーザー エクスペリエンスと理解を向上させます。
✅ 表形式は、関連するすべての詳細を 1 か所にまとめて表示することで透明性を高めます。購入者が見ることができるのは、 価格体系, 主な機能、 そして 評価 一目でわかるようになり、提供される情報への信頼が高まります。
✅ 適切にデザインされたテーブルは、全体的なパフォーマンスに貢献します。 ポジティブなユーザーエクスペリエンス。ショッピングプロセスが簡素化され、イライラが軽減されます。また、ユーザーが将来購入するためにサイトに戻る可能性も高くなります。
🤔 Elementor テーブル プラグインのオプションをお探しですか?
➡️ 11 の最良のオプション 試着してみてください!
最終的な考え
技術に詳しい人でもそうでない人でも、ここで提供するステップバイステップのガイドを読めば、価格比較 Web サイトを作成する複雑なプロセスを簡単に進めることができます。オンライン ショッピングでの苦悩を解消することで消費者を支援するだけでなく、無限の利益も得ることができます。


コメントを残す