静的な製品画像や退屈な画像ギャラリーのみの WordPress サイトでは、訪問者を魅了できない可能性があります。そのため、サイトを新鮮でインタラクティブなものにすることは、訪問者を引き付けるための優れたアイデアです。複雑な設定に時間を費やすことなく、魅力的なユーザー エクスペリエンスを提供するために、画像比較スライダーを試すことができます。
このコンテンツで説明されている手順に従って、 Gutenberg で画像比較スライダーを作成します。
プロセスに入ってみましょう。
画像比較スライダーが必要な理由は何ですか?
インタラクティブな画像比較スライダーは、WordPress ウェブサイトのコンテンツとユーザー エクスペリエンスを充実させるさまざまな利点を提供します。
✔ エンゲージメントの向上: スライダーは視覚的に魅力的でインタラクティブな要素です。注目を集め、訪問者を次の行動に誘導することができます。 ウェブサイトに長く滞在する.
✔ 理解の強化: 画像を並べて比較したり、製品の機能や変化の前後を比較したり、比較スライダーを使用して多様なデザイン オプションを表示したりできます。これにより、訪問者が製品をよりよく理解できるようになります。
✔ コンバージョンの増加: の スライダーは製品の宣伝に役立ちます 明確な比較を通じて、それぞれのメリットを強調します。最終的にはコンバージョンの増加につながります。
✔ プロフェッショナルな外観: カスタム画像比較スライダーを効果的に作成できれば、Web サイトの視覚的な魅力と信頼性を高めることができます。
チェックアウト 👉👉👉 最高の WordPress 画像比較スライダー!
Gutenberg で画像比較スライダーを作成する方法
Gutenberg で WordPress 画像比較スライダーを作成する プラグインの使用は簡単なプロセスです。 Gutenberg は基本的な画像ブロックを提供しますが、プラグインはより高度な機能、カスタマイズ オプション、そして多くの場合、インタラクティブなスライダーを作成するためのよりユーザーフレンドリーなインターフェイスを提供します。
今日、 GutenKitを選択しました そして、この素晴らしいプラグインを使用して画像スライダー比較チュートリアルを作成するプロセスを紹介します。 GutenKitはブロックエディタープラグインです 無料の画像比較ブロックを提供する Gutenberg のスライダーに。
チュートリアルは3つのステップに分かれています。さあ始めましょう。
ステップ1: GutenKitをダウンロードしてアクティブにする
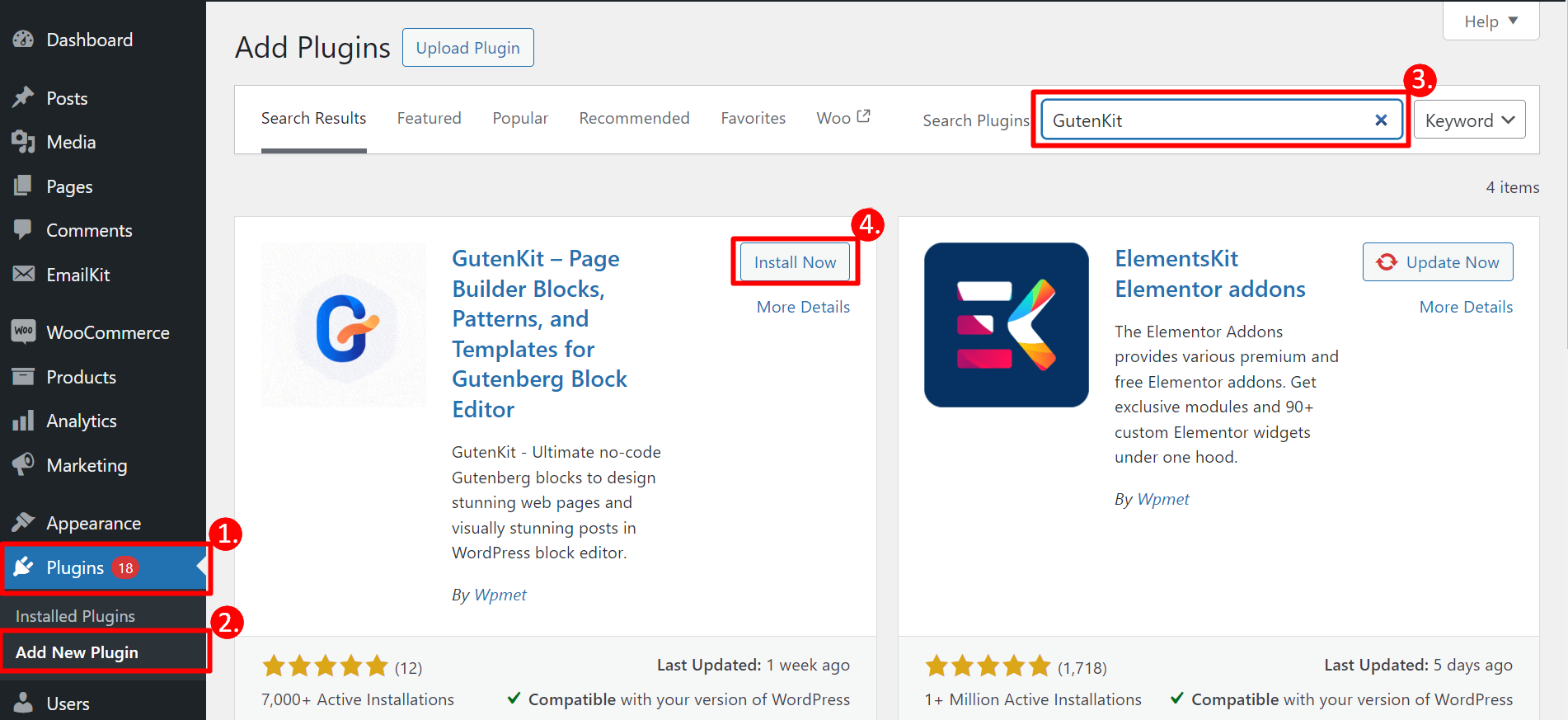
まず、WordPressダッシュボードにログインします。
1. プラグインへ移動
2. 「新しいプラグインを追加」をクリックします
3. GutenKitを検索
4. 見つかったら、「今すぐインストール」ボタンをクリックします。

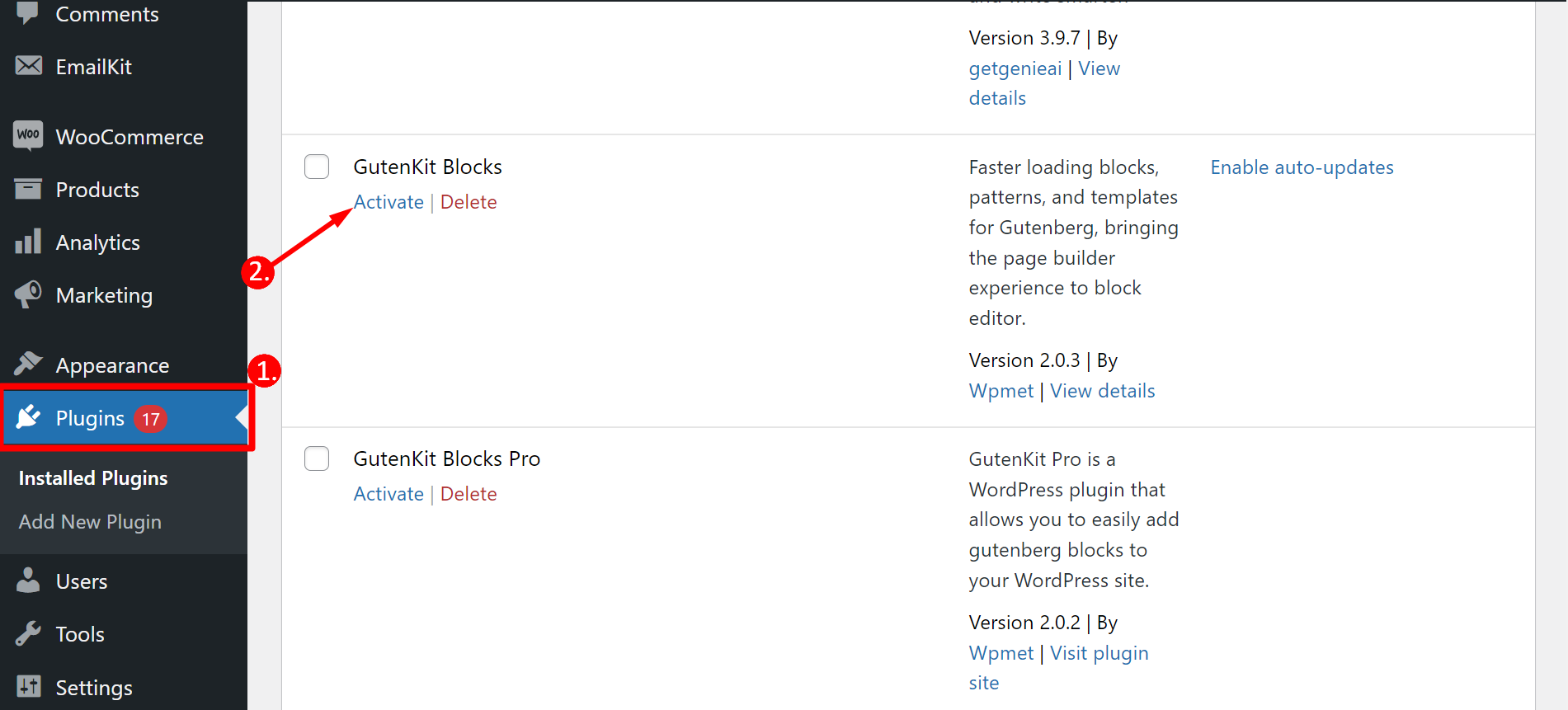
プラグインをインストールしたら、有効化する必要があります。
- プラグインへ移動
- プラグインのリストからGutenKitを見つけて有効化します

あなたもすることができます WordPress.orgからGutenKitプラグインをダウンロードしてください 簡単に。
ステップ2: 画像比較ブロックをオンにする
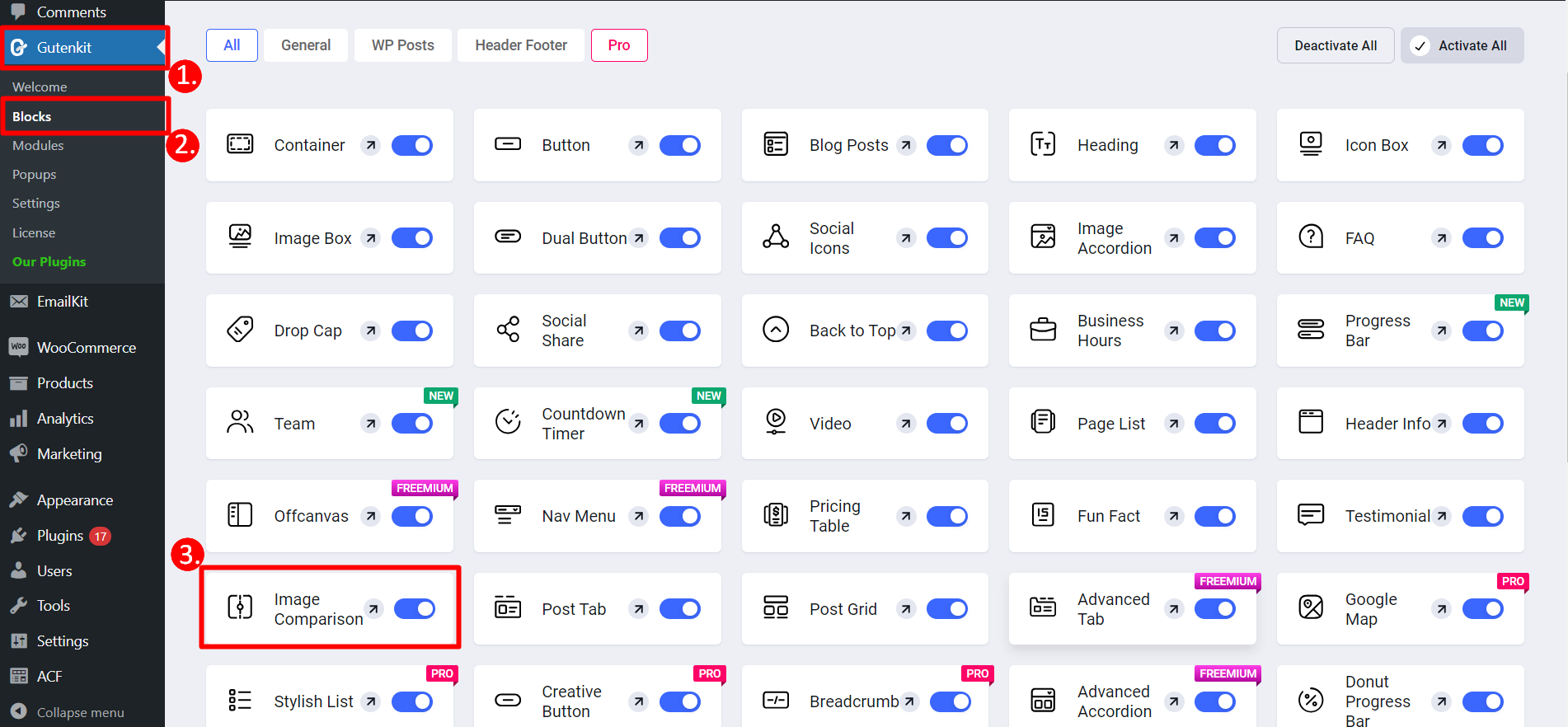
次に、ダッシュボードから次の操作を行います。
1. GutenKitを見つける
2. ブロックセクションから画像比較ブロックを見つけることができます
3. 次に、 トグルボタンをオンにすると自動的に保存されます

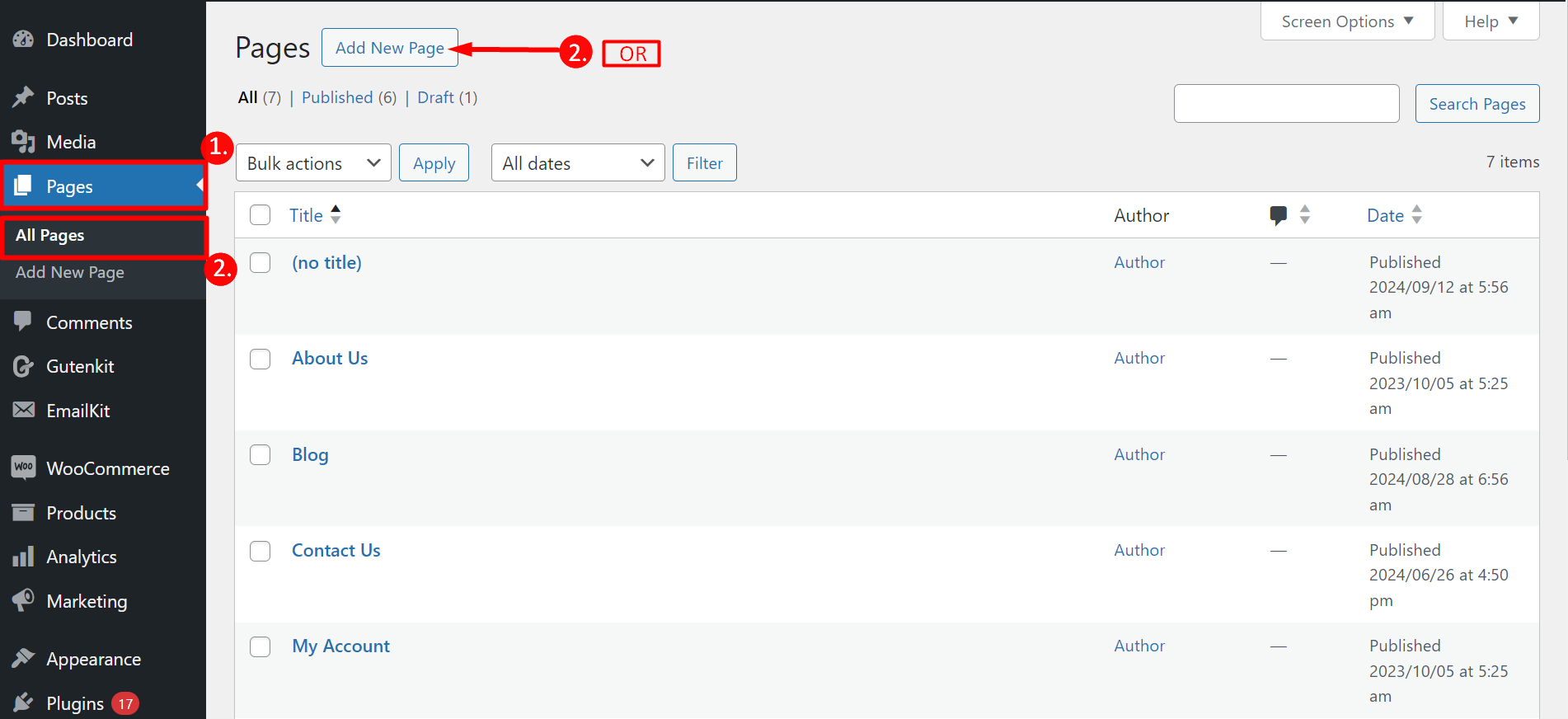
WordPressページに視覚的に興味深い要素を追加する準備はできましたか?ダッシュボードから
- ページへ移動
- 既存のページを開くか、新しいページを追加します

ページの編集を開始します:
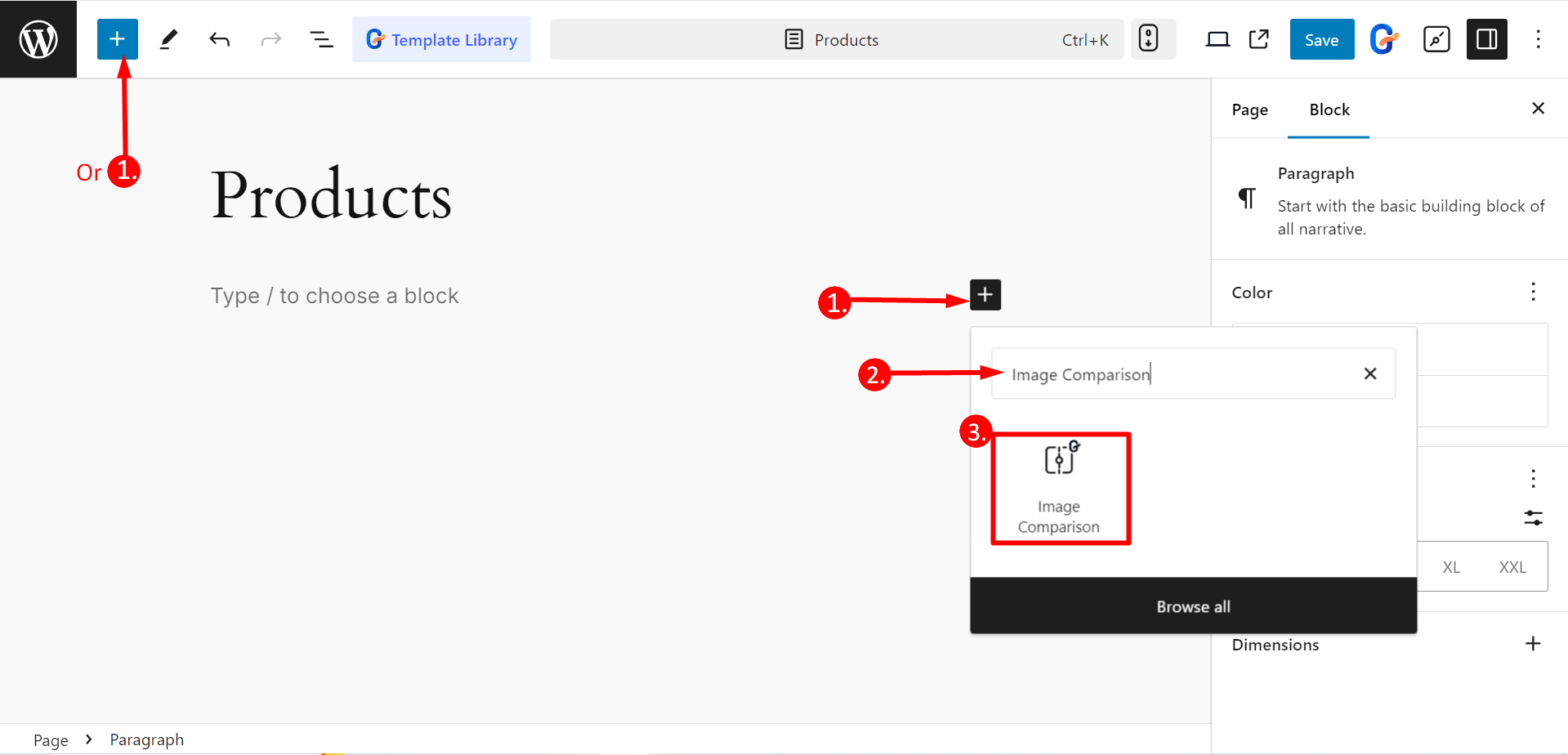
- 「+」ボタンがあるのでクリックします
- 「画像比較」ブロックを検索
- 画像比較スライダーブロックをクリックまたはドラッグしてページにドロップします

ステップ3: ニーズに合わせてブロックをカスタマイズする
の中に コンテンツ部分、これらのオプションを編集できます –
アイテム: ここでは、スライダーのスタイルを選択し、前後の画像を選択し、サイズとラベルを調整して、希望する視覚的な比較を作成できます。
設定: この機能では、次のことができます。
- アイコン ハンドラーを表示: スライダーを移動するためのアイコン ボタンを表示する場合はボタンを有効にし、表示しない場合は無効にします。
- オフセット: スライダーのコントロール バーの位置を調整できます。
- ラベルスタイル: このオプションを使用して、アクティブ、ホバーなどの前後の画像のラベルの外観をカスタマイズするか、なしを選択します。
- オーバーレイを削除: このボタンを有効にすると、前後のオーバーレイが表示されなくなります。
- ホバー時にスライダーを移動: マウスを画像の上に置いたときにスライダーを自動的に移動させるかどうかを有効または無効にします。
- クリックして移動: このボタンを有効にすると、ユーザーは画像上の任意の場所をクリック (またはタップ) してスライダーをその場所に移動できるようになります。
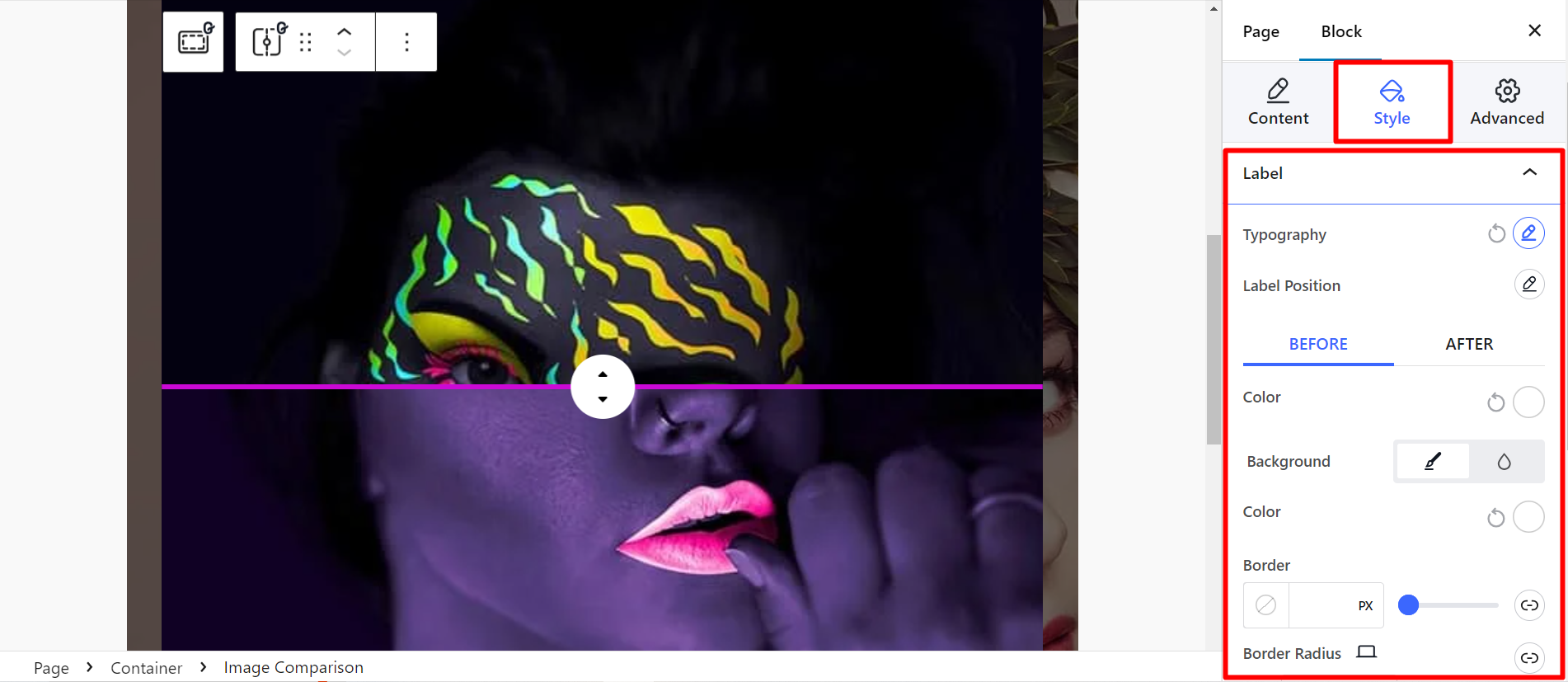
の中に スタイル部分、これらのオプションを編集できます –
- レベル: ラベルのスタイルを設定するには、書体、ラベルの位置、色、境界線、パディングなどを制御できます。
- ハンドル: ハンドルをカスタマイズするには、アイコンのサイズ、高さ、幅、背景、色を変更したり、ハンドル ドライバーを調整したりできます。

ついに、 変更を保存するか、ページを公開して確認します カスタマイズされた画像比較スライダーのデザインがどのように見えるか。👌
追加のヒントとコツ
✨ 製品画像を選択する際は、画像が鮮明で、明るく、コンテンツに関連していることを確認してください。
✨ 画像サイズを最適化して読み込み時間を短縮し、Web サイトのパフォーマンスに影響を与えないようにします。
✨ さまざまなスライダーのスタイルとレイアウトを試して、Web サイトのデザインに最適なものを見つけてください。
✨ スライダーをさまざまな画面サイズやデバイスでテストすることを忘れないでください。適切に機能し、見栄えが良いはずです。
✨ 情報量が多く読みやすいラベルは画像の魅力を高めるので、シンプルなものにしましょう。
✨ スライダーが障害を持つユーザーにもアクセス可能であることも考慮してください。そのためには、適切な代替テキストを使用すると、サイトの SEO も向上します。
💡 有益な情報 👉 GutenKitでウェブサイトを再構築
結論
このブロックは素晴らしいと思いませんか? はい、GutenKit は Gutenberg で最高のレスポンシブな画像比較スライダーの作成をお手伝いします! ❤️
画像を慎重に選択し、スライダーの外観と機能をカスタマイズする場合、GutenKit のようなプラグインは、デザイン目標を達成するための理想的な方法です。また、ウェブサイトの視覚的な魅力をアップグレードしながら時間を節約できます。


コメントを残す