ブラウザでWordPressを実行したいですか?通常、ホスティングサーバーが必要で、WordPressサイトをインストールするには複数の手順を踏む必要があります。しかし、WordPress Playground ワンクリックでWordPressをインストール.
WordPressウェブサイトをセットアップするのに面倒な手順や技術的な難しさ、ホスティングやデバイスの要件はありません。 WordPress Playgroundはいつでも無料でご利用いただけますしたがって、ユーザーはテスト、実験、デバッグなどのさまざまなタスクをより簡単に実行できるようになります。
知ろう WordPress Playgroundとは何か、WordPress Playgroundの使い方Wpmet でこのツールを使用した実際の体験を共有します。開発者、デザイナー、ライターがさまざまな目的でこのツールをどのように使用しているかがわかります。
WordPress Playground とは何ですか?

WordPress Playgroundは WordPress ユーザーのための一時的なデジタル隔離ゾーンこのオープンソースプロジェクトにより、 実験し、実践し、学ぶ 元の Web サイトに影響を与えることなく、この CMS プラットフォームを利用できます。
PHPサーバーやデータベースに接続したり、ログインしたりする必要はありません。WordPress Playgroundは、インスタントでワンタイムのソリューションであり、 あらゆるデバイスからブラウザ上でセルフホスト体験を実現.
また、通常どおりにプラグインやテーマをインストールして使用できます。ただし、WordPress Playgroundで行ったすべてのカスタマイズが ブラウザタブを再読み込みまたは更新すると消えますただし、これらのカスタマイズを実際の Web サイトにインポートおよびエクスポートすることもできます。
次に、WordPress Playgroundの使用例を ウプメット.
WordPress Playground のさまざまな使用例!
WordPress Playgroundは 開発者向けのサンドボックス環境 コード スニペットのテスト、プラグインやテーマのレビュー、プロジェクト デモの紹介、ライブ サイトへの埋め込みなど、多目的に便利なタスクを実行できます。
いくつかの重要な領域を見てみましょう:
WordPressの最新バージョンをテストする
WordPress Playgroundのこの便利な機能は潜在的な紛争からあなたを救う 使用するすべてのプラグインとテーマの互換性テストを実行する機会が得られるため、最新バージョンのすべての新しい設定と機能を調べるのにも役立ちます。
プラグインとテーマの開発
プロジェクト完了後のテーマやプラグイン開発者にとっての最初の要件は何でしょうか? 新鮮な製品を実際のウェブサイトでテストする必要があるのは明らかであり、WordPress Playgroundはこの絶対的な要求を満たします。 現実的なWordPress環境をホストすることで ブラウザから直接。
デバッグと問題の修正
プラグインやテーマの問題を特定して解決することは、ライブウェブサイトには理想的ではありません。そのため、WordPress Playgroundは最適な場所です。 異なるテーマやプラグイン間の競合を解決する 他のツールのインストールと有効化に制限はありません。
学習とトレーニング
通常、新しい学習者は最初はライブウェブサイトを所有したりアクセスしたりすることはできません。また、ライブウェブサイトを所有していても、経験がない状態でライブウェブサイトを操作するのは危険です。したがって、 初心者でもWordPress Playgroundを使って簡単に練習できます 実際の WordPress サイトをシミュレートするからです。
カスタム開発とプロトタイピング
WordPress Playground を使用するもう 1 つの技術的な利点は、サンドボックスのような環境でカスタム スクリプト、関数、またはコード スニペットを展開してテストできることです。
WP Playground の背後にあるテクノロジー
WordPress Playground は、Web サーバーやデータベースのサポートなしで、新しい WordPress 環境を即座にセットアップします。これを実現するには、主に次の 3 つのテクノロジに依存します。
WebAssembly (Wasm): WordPress Playground は、WebAssembly (Wasm) のサポートによりブラウザ上で実行されます。このテクノロジは、PHP ファイルと JavaScript 間のバイナリ命令を通じて機能します。そのため、WordPress Web サイトは従来のサーバーなしでホストでき、ブラウザと互換性があります。
SQLite データベース: WordPressはデータベース管理システム(DBMS)としてMySQLを使用しています。サーバーなしでは実行できません。 WordPress Playgroundは、サーバーレスで自己完結型のSQLデータベースエンジンであるSQLiteを利用しています。 MySQL の代わりに。これにより、WordPress インスタンスがブラウザ内で機能できるようになります。
サービスワーカーとワーカースレッド API: これらの Web ツールを使用すると、Web 要求と応答を変更して、ブラウザーで PHP アプリを中断することなく実行できます。
WordPress Playgroundの使い方
WordPress Playgroundへのアクセスは簡単です。ウェブブラウザからこのドメインリンクにアクセスしてください。 https://playground.wordpress.net/
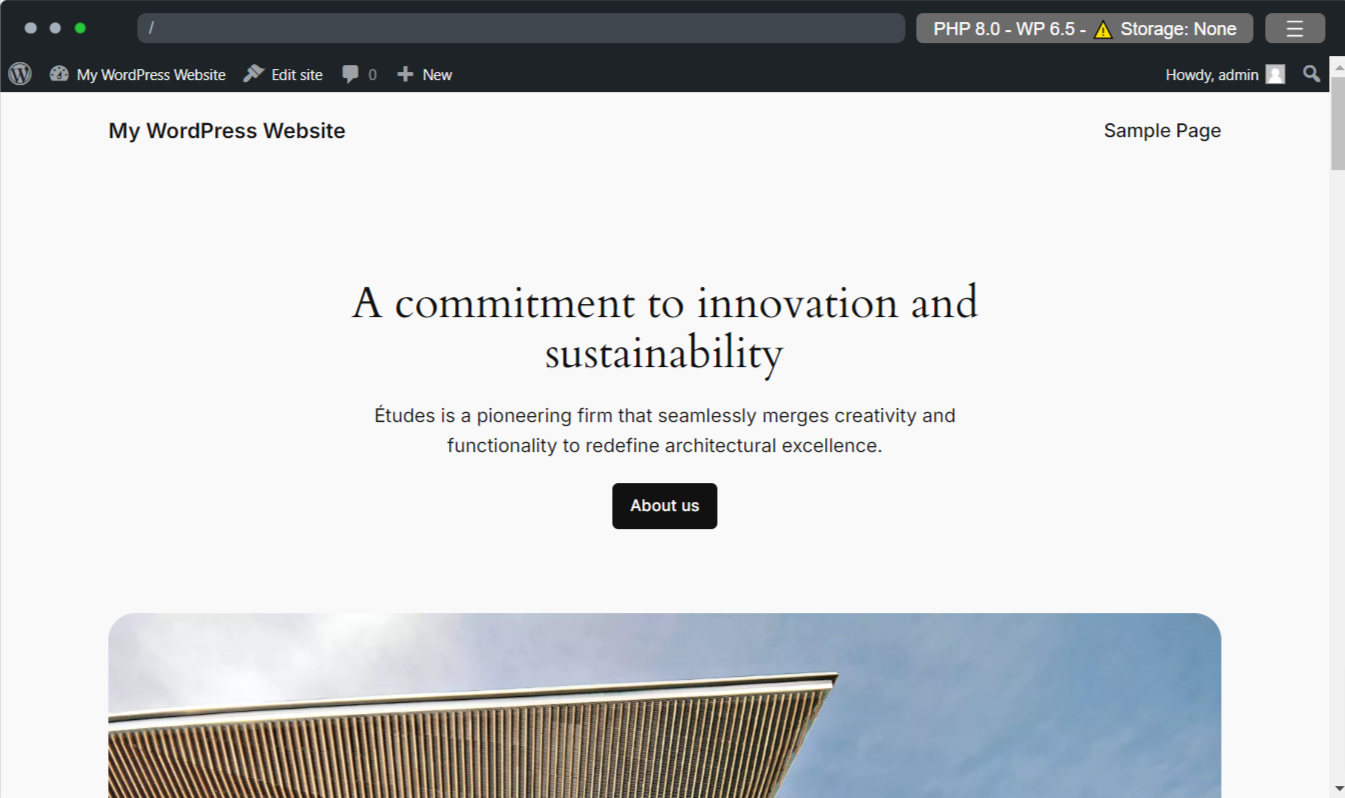
画面にロードされるまでに数秒かかります。ロードが完了すると、デフォルトの WordPress テーマで構築された既製の Web サイトのフロントエンドが表示されます。
ただし、WordPress プレイグラウンドを使い始めるには、他にもさまざまな方法があります。
さまざまなプレイグラウンドリンクを試す
上記のリンク以外にも、さまざまなリンクを使用してさまざまな環境にアクセスして始めることができます。 特定の WordPressのバージョンとPHPのバージョン、URL で参照できます:
ここで、パラメータ (php と wp) をメモし、それらを変更または編集して、追加の設定を調整することなく、WordPress プレイグラウンドの目的の環境を設定します。
チェックアウトするには 新しいWordPressの機能と設定次の URL にアクセスしてください:
WordPress のベータ版または開発版の Playground が起動します。
GitHub から WordPress Playground を使用する
WordPress Playgroundはオープンソースプロジェクトなので、GitHubから専門知識を貢献して開発に参加できるのがいいですね。 リポジトリ.
走る ローカル環境のターミナル上のWordPress Playground以下のコマンドラインを使用してリポジトリをクローンします。
または、 GitHubの最新バージョン次のコマンド ラインを使用します。
正しく実行すると、WordPress Playground パッケージがローカル環境で利用できるようになります。インストールするだけです:
ローカル サーバーが起動したら、ターミナルを確認します。ターミナルからの URL が表示されます。次の画像のようになります。
リンクをコピーして貼り付けると、新しい Playground インスタンスにアクセスできます。
さらに、コマンドにいくつかの指示を挿入することで、WordPress と PHP のバージョンを決定し、好みの環境を作成することができます。次に例を示します。
Visual Studio Code から WordPress Playground を使用する
WordPress Playgroundを使用するもう一つの方法は Visual Studio Codeエディタを使用するわずか数ステップで完了します。

- VS Code にログインします。
- 「」を検索してください。WordPress プレイグラウンド" 拡大。

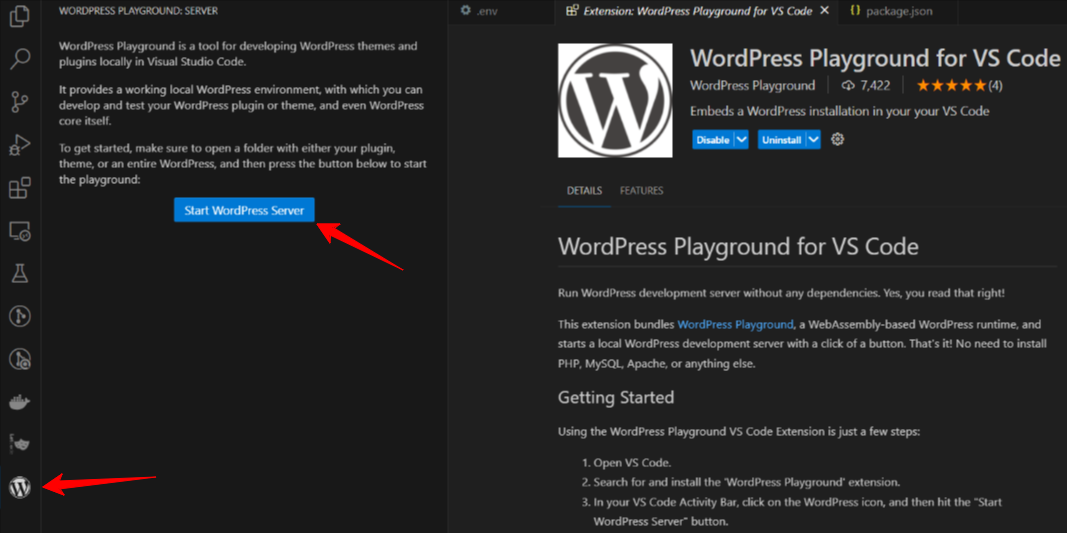
- インストールすると、 WordPressアイコン VS Code アクティビティ バーに表示されます。
- プロジェクトフォルダを開き、 WPアイコン.
- 次に、 「WordPressサーバーを起動する" ボタン。

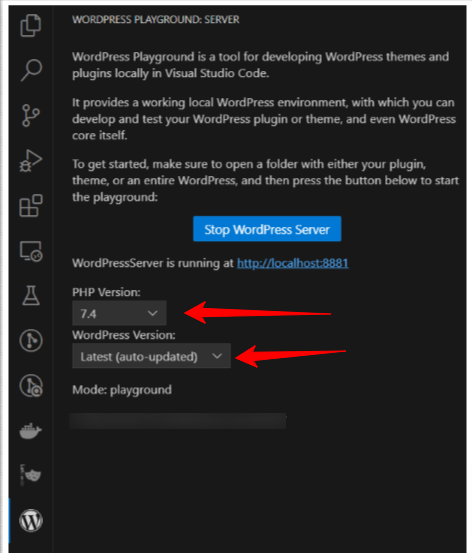
これで完了です。デフォルトのブラウザに新しい WordPress サイトが表示されます。拡張機能を使用すると、WordPress と PHP のバージョンを設定することもできます。
WordPress Playground UI のプレビュー?
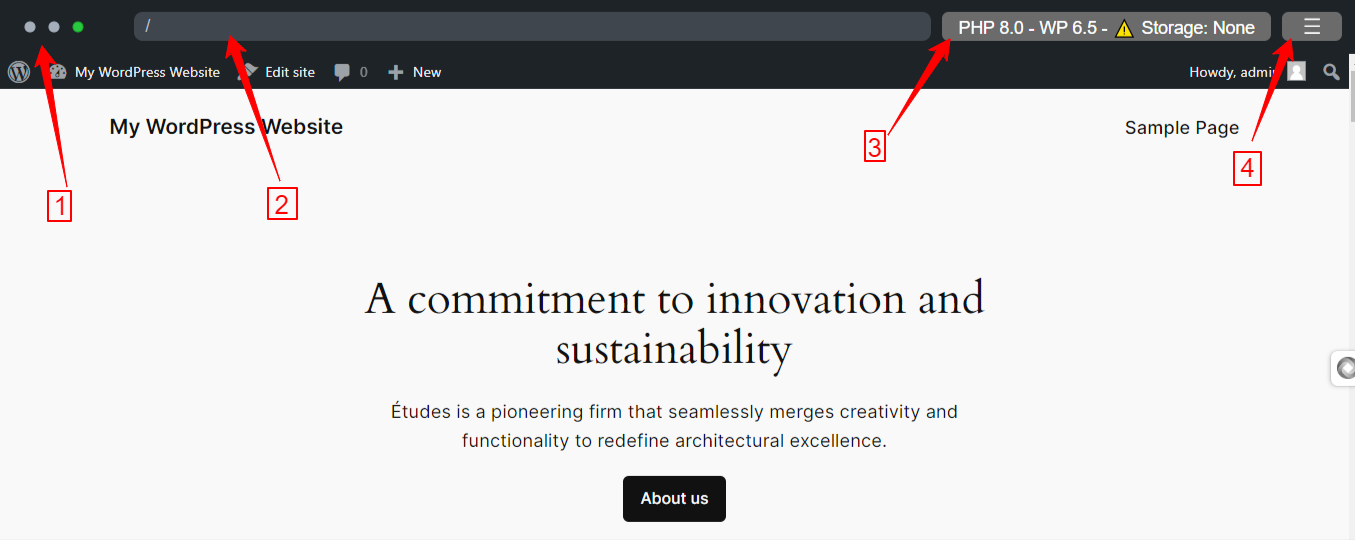
テスト用の WordPress ウェブサイトに加えて、WordPress Playground のトップバーには、ブラウザのツールバーをシミュレートするいくつかの設定があります。確認してみましょう。

- 3つのドット: 上部のバーの左側に3つの点が表示されます。緑色の点をクリックすると、 拡大または縮小する 遊び場のスクリーン。
- 検索オプション: 検索エンジンの従来の検索バーを模倣しており、ここでページまたは投稿を確認できます。
- PHP、WP バージョン、ストレージ: このオプションを使用すると、 PHPバージョン、WordPressバージョン、ストレージ 遊び場の。
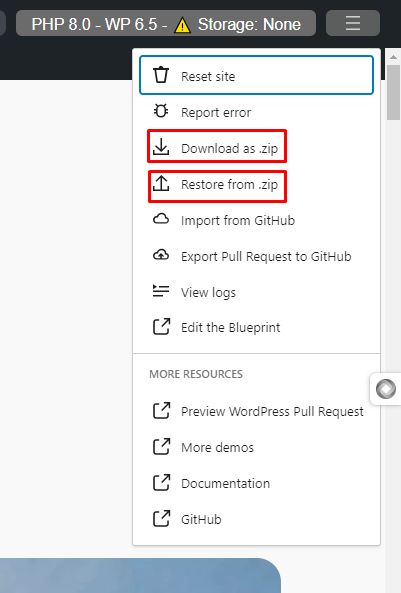
- メニューアイコン: ハンバーガーのようなメニューアイコンが右端にあり、それをクリックすると次のようなオプションが表示されます。 サイトのリセット、エラーの報告、ダウンロード、インポート/エクスポート、ログの表示、など。
WordPress Playground の設定
次に、WordPress Playground を構成する必要があります。このツールを使用する目的によって環境が決まります。要件に応じて WordPress Playground を準備する方法を見てみましょう。

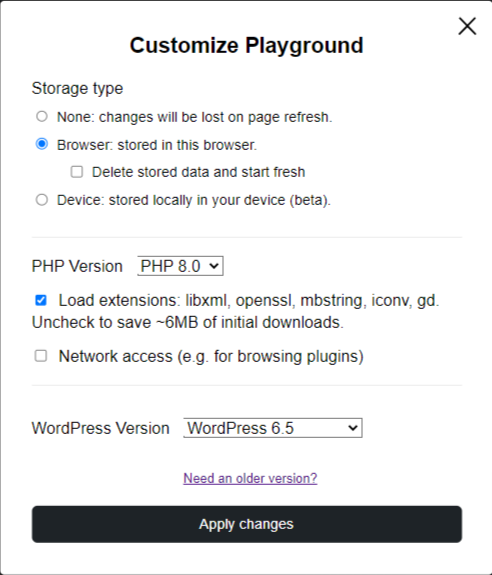
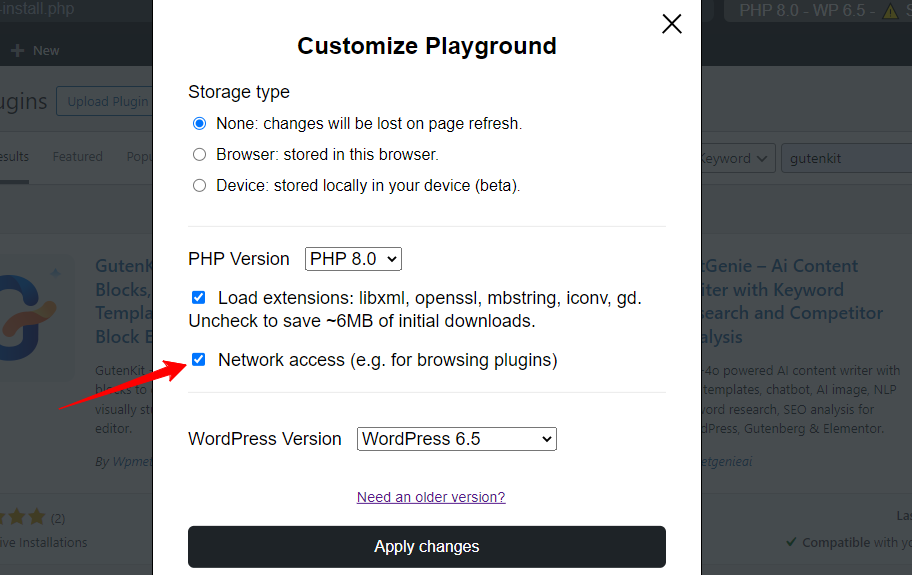
まずはこの「PHP 8.0 WP 6.4 – ⚠️ストレージ: なし上部のバーから「設定」メニューオプションを選択します。 ストレージタイプ、PHPバージョン、 そして WordPress バージョン。
上部には設定があります ストレージタイプ:
- なし: 実行中にこのオプションを選択します プラグインやテーマの機能の簡単なテストや確認このページを更新または再読み込みすると、すべてが失われます。
- ブラウザ: これを選択すると、ブラウザのタブを閉じるかキャッシュをクリアするまで作業が保存されます。また、既存の作業を削除して最初からやり直すオプションも表示されます。
- デバイス: ローカルホストのようなもので、すべてのデータをデバイスに保存できます。ここでは、WP Playground をローカルディレクトリと同期する必要があります。(まだベータ版)

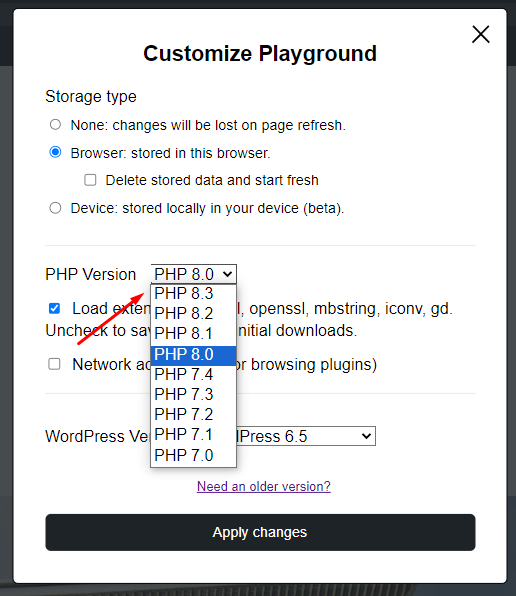
その後、 PHPのバージョンドロップダウンから、優先するPHPバージョンを選択します。次に、次のような拡張機能をロードする場合はチェックボックスをオンにします。 libxml、openssl、mbsting、など。
そして、ぜひチェックしてみてください ネットワークアクセス ボックスをクリックすると、WordPress 組織のプラグインとテーマのディレクトリにアクセスできるようになります。
次に、希望するバージョンを選択してWordPressのバージョンを設定します。ただし、WP Playgroundは最新バージョンとベータ版のみを読み込みます。古いバージョンが必要な場合は、「古いバージョンが必要ですか?" オプション。
全て終わったら、 「変更を適用」 ボタンをクリックすると、更新されたテスト WordPress サイトが Playground に読み込まれます。

WordPress Playground にテーマとプラグインをインストールする方法
他の WordPress ウェブサイトと同様に、Playground にテーマやプラグインをアップロードできます。

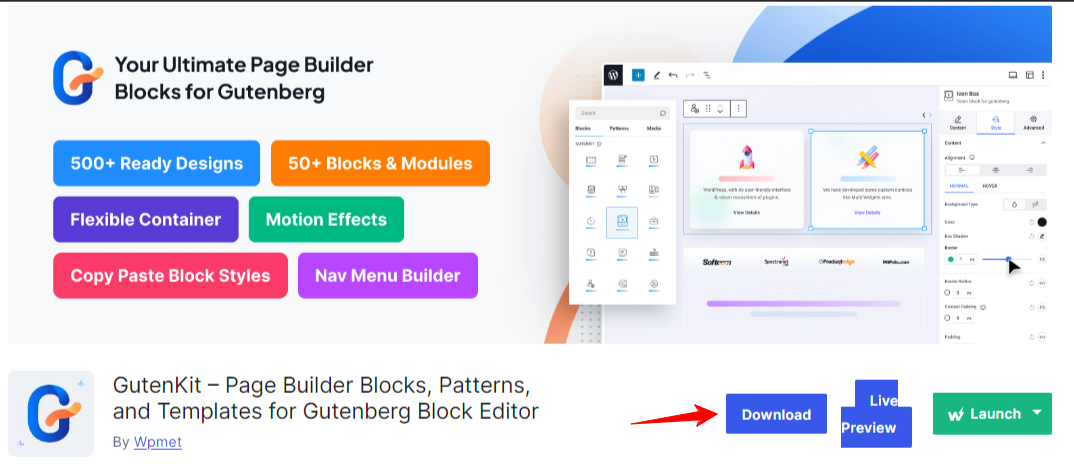
プラグインをインストールして有効化するには、 WordPress.org. が表示されます ダウンロード ボタンをクリックすると、ブラウザがプラグイン ファイルのダウンロードを開始します。
プレミアムWordPressプラグインの場合は、プラグインファイルを プラグインメンバーシップエリア.

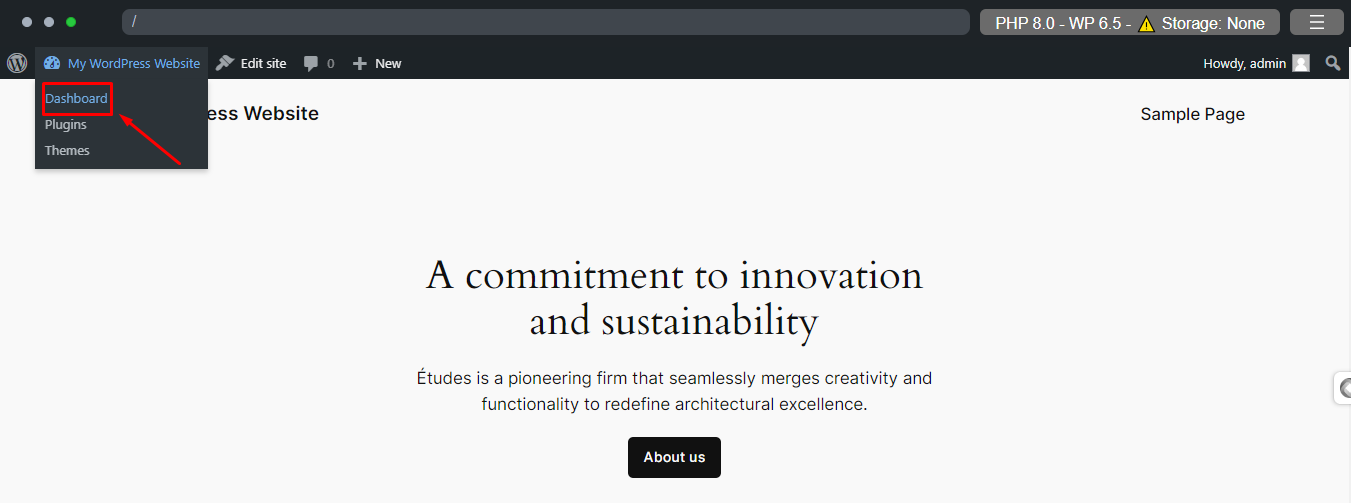
次に、WordPress Playgroundに戻って、 ワードプレスのアイコン 上の画像で示されている通りです。

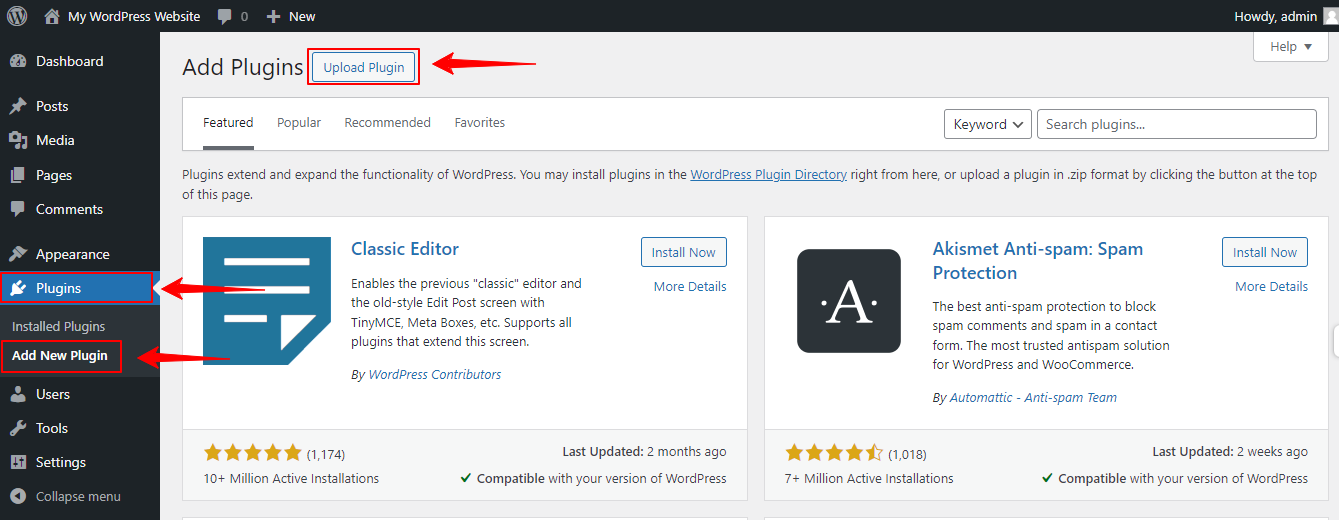
ダッシュボードに移動します。ここから プラグイン > 新規追加次のページで、「プラグインのアップロード」ボタンをクリックすると、ダウンロードしたプラグイン ファイルを挿入する領域が表示されます。

次に、「今すぐインストール」ボタンをクリックします。すると、有効化のオプションも表示されます。これが、WordPress Playground 内でプラグインをインストールして有効化する方法です。
もしあなたが〜なら プラグインを1つだけチェックする簡単な方法があります。URLを使用してプラグインをインストールして有効化することができます。たとえば、以下のURLは、 メールキット プラグイン。
テーマに関しては、プレイグラウンドはデフォルトで Twenty Twenty-Fourブロックベースのテーマ変更するには、プラグイン ファイルの場合と同様にテーマ ファイルをダウンロードする必要があります。

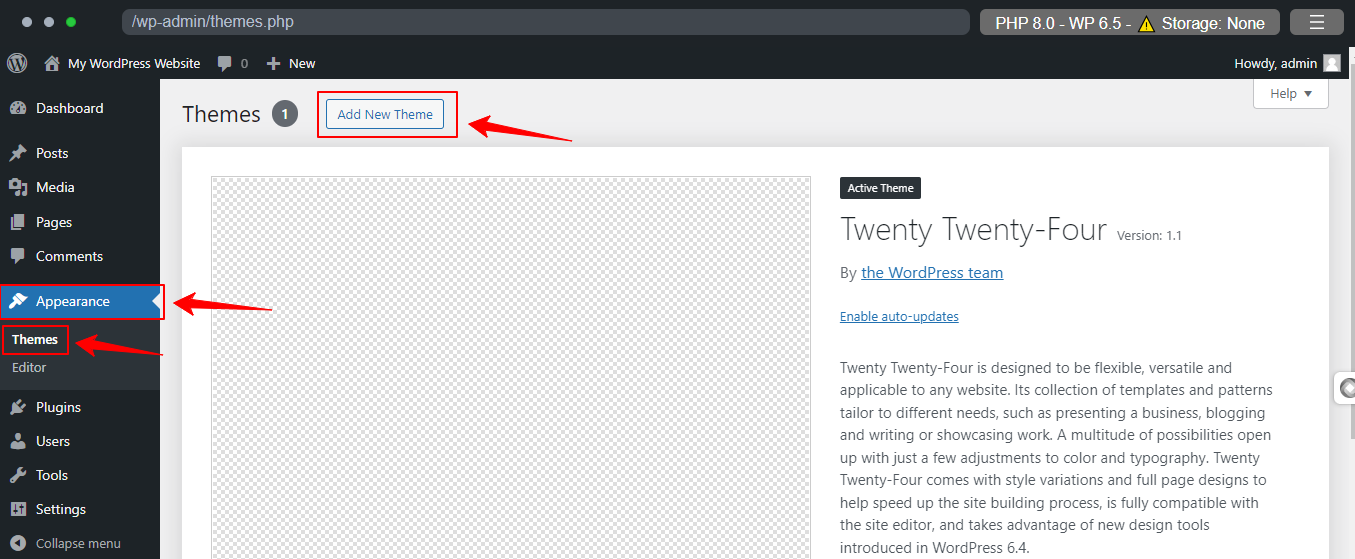
次に、WordPressダッシュボードから 外観 > テーマ. 次に、「新しいテーマを追加ページ上部の「」ボタンをクリックします。
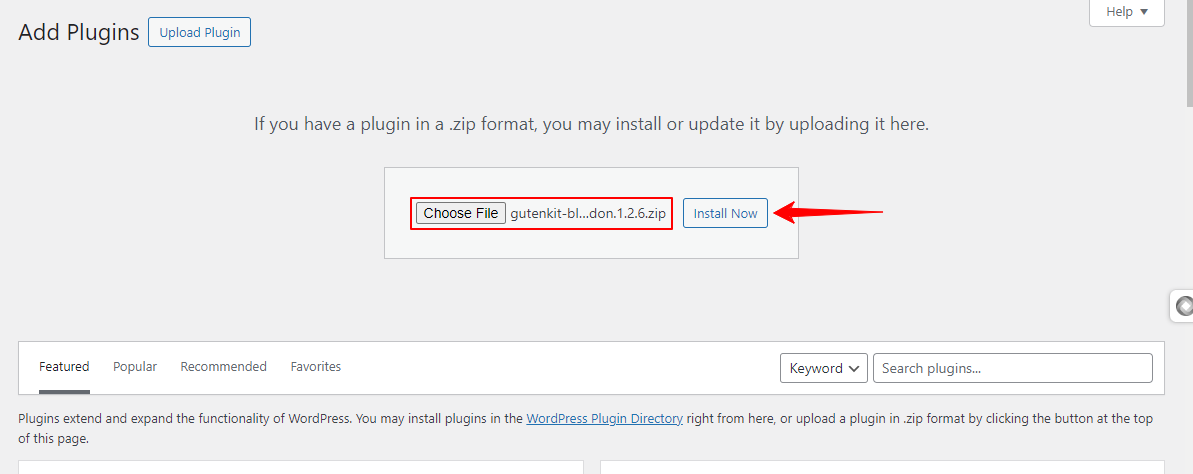
次に、「テーマをアップロード「 」ボタンをクリックし、プラグイン方式と同じ方法でテーマファイルを添付します。
WordPress Playground から WordPress テーマとプラグインのディレクトリにアクセスするにはどうすればいいですか?
以前は、ユーザーは WordPress Playground から WordPress テーマとプラグインのディレクトリにアクセスできませんでした。しかし、現在は可能です。
このためには、「PHP 8.0 WP 6.4 – ⚠️ストレージ: なし」メニュー オプションをクリックし、PHP 設定に移動する必要があります。

そして、次のボックスをチェックしてください ネットワーク アクセス。 デフォルトでは、チェックは外れています。 それは WordPressプラグインとテーマディレクトリを有効にする WordPress プレイグラウンドに追加します。
WordPress Playground で作成したサイトをエクスポート/インポートする方法
将来使用するために Playground インスタンスを保持しますか? ページを更新したりタブを閉じたりすると、Playground のカスタマイズはすべて消えてしまうため、何らかの方法でデータを保存するようにしてください。
また、WP Playground にはエクスポート ソリューションが組み込まれています。WordPress Playground のトップ バーの右端にある 3 行のメニュー アイコンをクリックします。さまざまなオプションが開きます。
ここで、 「.zipとしてダウンロード」 Playground インスタンスがデバイスにダウンロードされ始めます。

同様に、以前にダウンロードしたファイルをインポートする場合は、以前と同じようにメニューをナビゲートします。次に、 「.zip から復元」 オプションを選択すると、ファイルを添付するためのポップアップが表示されます。ファイルを選択して「輸入" ボタン。
成功通知ポップアップが画面に表示され、指定したインスタンスでWordPress Playgroundが更新されます。 わかりました 通知ポップアップを閉じて続行します。
WordPress Playground をウェブサイトに埋め込む方法
WordPress Playgroundをウェブサイトに埋め込むのは簡単です。このHTMLを使用するだけです。鬼ごっこ:
このプロセスを実行する際には、次の点に注意してください。
- 上記のHTMLを追加するとWordPressブロックエディター、WordPressプレイグラウンド画面にタグを付ける 適切な形状やサイズではない可能性がありますしたがって、これを使用して追加のコードを追加することができます html鬼ごっこ。
次のように、div タグで囲み、コンテナーにパディングとマージンを追加できます。
もう1つは、実際のウェブサイトに埋め込まれたWordPress Playgroundを使用する場合、 トラフィックが増加するとウェブサイトがダウンする可能性があるこれを回避するには、playground.wordpress.netではなく自分のドメインでプレイグラウンドをホストしてください。
WordPress Playground を使用することの欠点は何ですか?
強力な機能と利点があるにもかかわらず、WordPress Playground にはいくつかの制限もあります。WordPress Playground の最大の欠点は、一時的な用途にしか使用できないことです。ブラウザのタブまたはページを閉じると、作業内容はすべて失われます。
さらに、特定の機能の使用にはいくつかの制限があります。 pcntl_ 関数と XDebug他にも欠点があり、 リンク内の「target=_top」HTML属性の管理 そして iFrame から生成された JavaScript ポップアップ ウィンドウを表示する.
まとめ!
WordPress Playgroundは新しいプロジェクトです。以前はネットワークアクセスの問題によりプラグインディレクトリをサポートしていませんでした。しかし、最近ではこの制限を克服しました。さらに、 デバイスベースのローカルホスト機能 すでにベータ版です。
このオープンソース プロジェクトは、常に改善されているようです。このツールは、SQLite、Service Worker API、Worker Threads AP、WebAssembly などの強力なテクノロジーによって駆動されています。そして、素晴らしいのは、この優れたツールをブラウザーで完全に無料で利用できることです。

WordPress プレイグラウンドに関するよくある質問
はい!WordPress Playground は無料です。オープンソース プロジェクトです。
はい!WordPress Playground を使用するのに、コーディングの知識や技術的な専門知識は必要ありません。
はい、WordPress Playground で作成したサイトを埋め込んだりエクスポートしたりできます。まず、WordPress Playground ファイルをダウンロードし、そのファイルをホスティング Web サイトにインポートする必要があります。
はい!WordPress Playground にカスタムテーマとプラグインをアップロードできます。
はい!WordPress Playground を使用すると、ブラウザ内で WordPress ウェブサイトを作成できます。


コメントを残す