どのウェブサイトでも、ナビゲーション メニューはユーザーを重要なページやセクションに誘導する中心的な役割を果たします。WordPress ではメニューを簡単に作成できますが、ブランドに合わせてスタイルを設定し、ユーザー エクスペリエンスを向上させるには、追加の手順が必要です。このガイドでは、ブロック エディター (Gutenberg) と Elementor の両方でのカスタマイズに焦点を当て、WordPress メニューのスタイル設定オプションについて説明します。洗練されたモダンな外観を目指す場合でも、より高度でダイナミックなデザインを目指す場合でも、このガイドは希望するメニュー スタイルを実現するのに役立ちます。
効果的にスタイル設定されたメニューは、見た目が良いだけでなく、ナビゲーションを強化し、ユーザー エクスペリエンスを向上させ、Web サイト全体のブランド美観にも貢献します。適切に設計されたメニューは、サイトのナビゲーションを容易にし、視覚的に魅力的にすることで訪問者のエンゲージメントを高め、ページ滞在時間を改善し、直帰率を削減します。
WordPress メニューのスタイルを設定するさまざまな方法について詳しく見ていきましょう。まずは WordPress ブロック エディター (Gutenberg) の基本オプションから始めて、GutenKit と Elementor を使用した高度なスタイル設定に進みます。
Gutenberg では、デフォルトのナビゲーション ブロックを使用して基本的なスタイルをカスタマイズできます。ただし、GutenKit などのブロック エディター プラグインを使用すると、より多くのスタイル オプションを使用して、高度なナビゲーション メニューを設計できます。
Gutenberg ナビゲーション ブロックは、基本的なスタイル オプションを備えた簡単なメニューを構築するための基盤を提供します。レイアウトとスタイル設定の使用方法は次のとおりです。
レイアウト設定
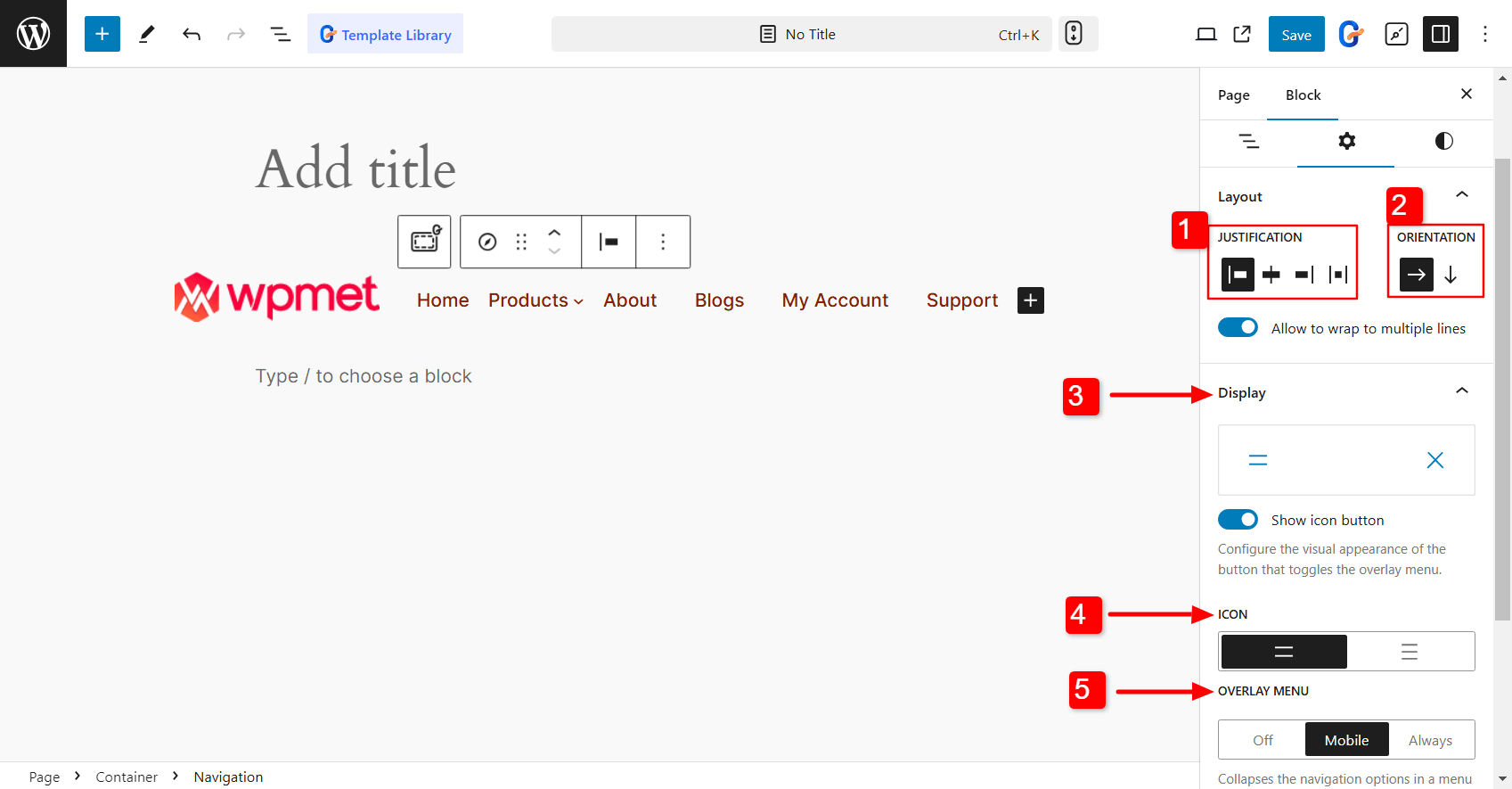
[設定] タブでは、方向、配置、メニュー アイコン ボタン、サブメニュー設定を選択して、メニュー レイアウトを調整できます。

- 根拠: メニュー項目を左、右、または中央に揃えます。
- オリエンテーション: メニューの向きを水平に設定するか垂直に設定するかを決定します。
- 画面: オーバーレイメニューのトグルボタンの外観を設定できます。 アイコンボタンを表示 またはボタンにプレーンテキストを表示します。
- アイコン: オーバーレイ メニュー ボタンのハンバーガー アイコンを、指定された 2 つのオプションから選択します。
- オーバーレイメニュー: メニューをオーバーレイ メニューに変えるタイミングを決定します。オーバーレイ メニューを完全にオフにしておくこともできます。モバイルの場合のみ、オーバーレイ メニューを常に表示したままにしておきます。
- サブメニュー: サブメニューの場合は、クリックまたはホバーで開く方法を選択できます。[クリックで開く] オプションを切り替えるだけで、好みに応じて設定できます。
スタイルのカスタマイズ
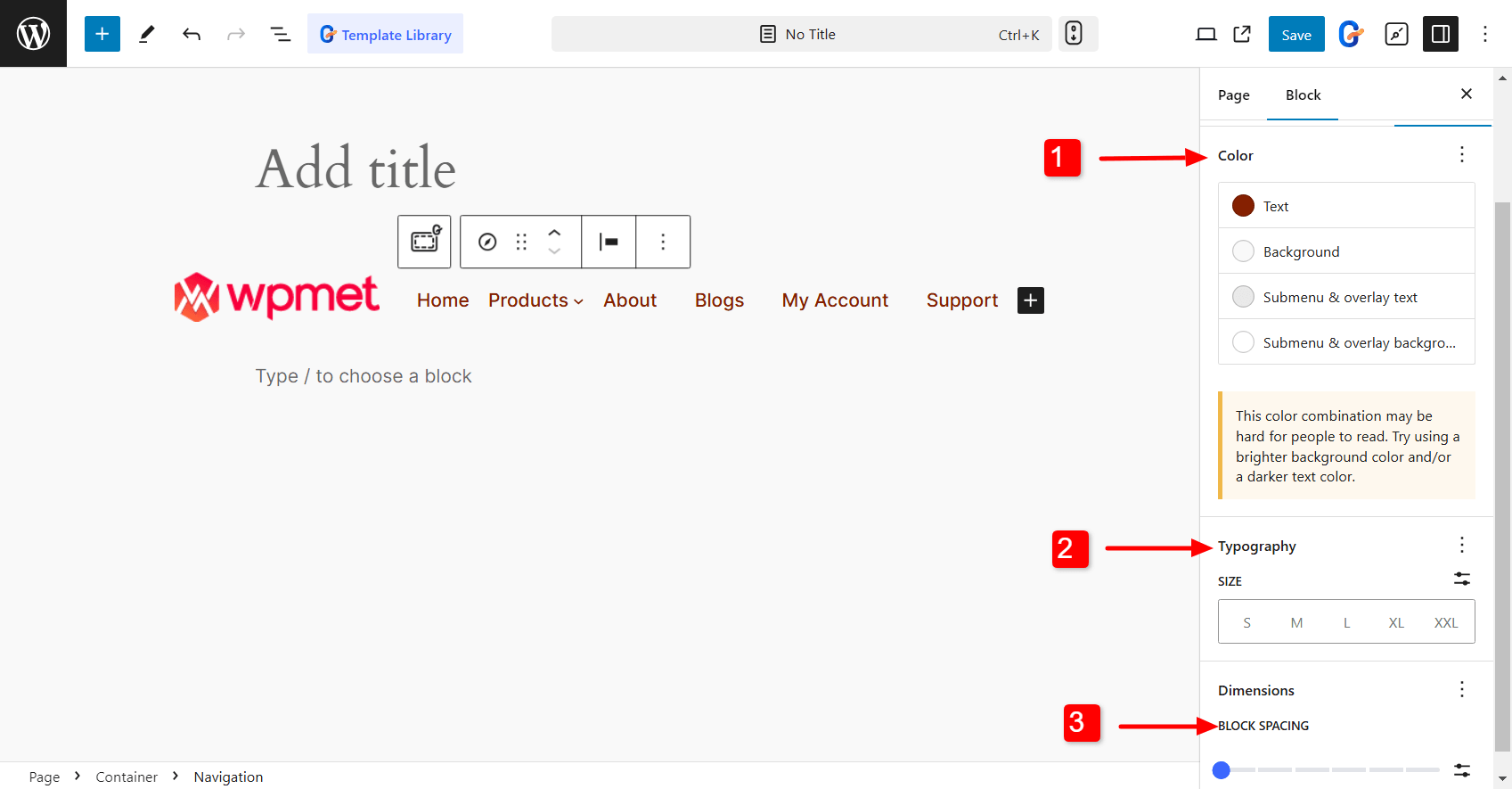
色、タイポグラフィ、間隔などの基本的なカスタマイズ オプションを使用すると、メニューの外観をサイトのデザインに合わせることができます。フォント サイズ、テキストの色、背景色、その他の要素をブランドに合わせて変更できます。

- 色: テキストの色、背景色、サブメニュー、オーバーレイのテキストの色、サブメニューとオーバーレイの背景色を選択できます。
- タイポグラフィ: フォントサイズ、テキストフォント、行の高さ、文字間隔などを変更できます。
- ブロック間隔: メニュー項目間の間隔を調整します。
基本的なメニュー スタイル設定オプション以上のものが必要な場合は、簡単にレベルアップする方法があります。高度なカスタマイズには、ブロック エディター プラグインを使用します。
柔軟性と制御性に関しては、GutenKit が最適です。 GutenKitはGutenbergのページビルダーブロックです ナビゲーション メニューを含む 65 以上のブロックがあります。500 以上の既成のデザインと 18 以上のモジュールにより、クリエイティブな自由度が高まり、希望どおりにサイトを構築してスタイルを設定できます。

GutenKit ナビ メニュー ブロックを使用して、Gutenberg の WordPress メニューにスタイルを設定する方法を説明します。
- WordPress ダッシュボードに GutenKit ブロック エディター プラグインをインストールします。
- ナビゲーションメニューブロックを有効にします。 GutenKit > ブロック、そして ナビメニュー リストに表示されました。取得したら、切り替えるだけです の上 これで準備完了です。
今ならできる Gutenbergエディタでナビゲーションメニューを作成するGutenKit のあらかじめデザインされたパターンを使用して、プロフェッショナルな外観のナビゲーション メニューをすばやく作成できます。または、メニューを一から作成することもできます。
その後、ナビゲーション メニューとメニュー項目を必要に応じてカスタマイズできます。
WordPress で GutenKit ナビゲーション メニューをカスタマイズしてみましょう。まず、ブロック エディターの [スタイル] タブに移動します。
ここでは、メニュー ラッパーやメニュー項目からハンバーガー アイコンやモバイル メニュー ロゴまで、メニューのあらゆる部分をカスタマイズするオプションが見つかります。すべて簡単にカスタマイズできるように設定されているため、ナビゲーションを本当に自分好みにカスタマイズできます。
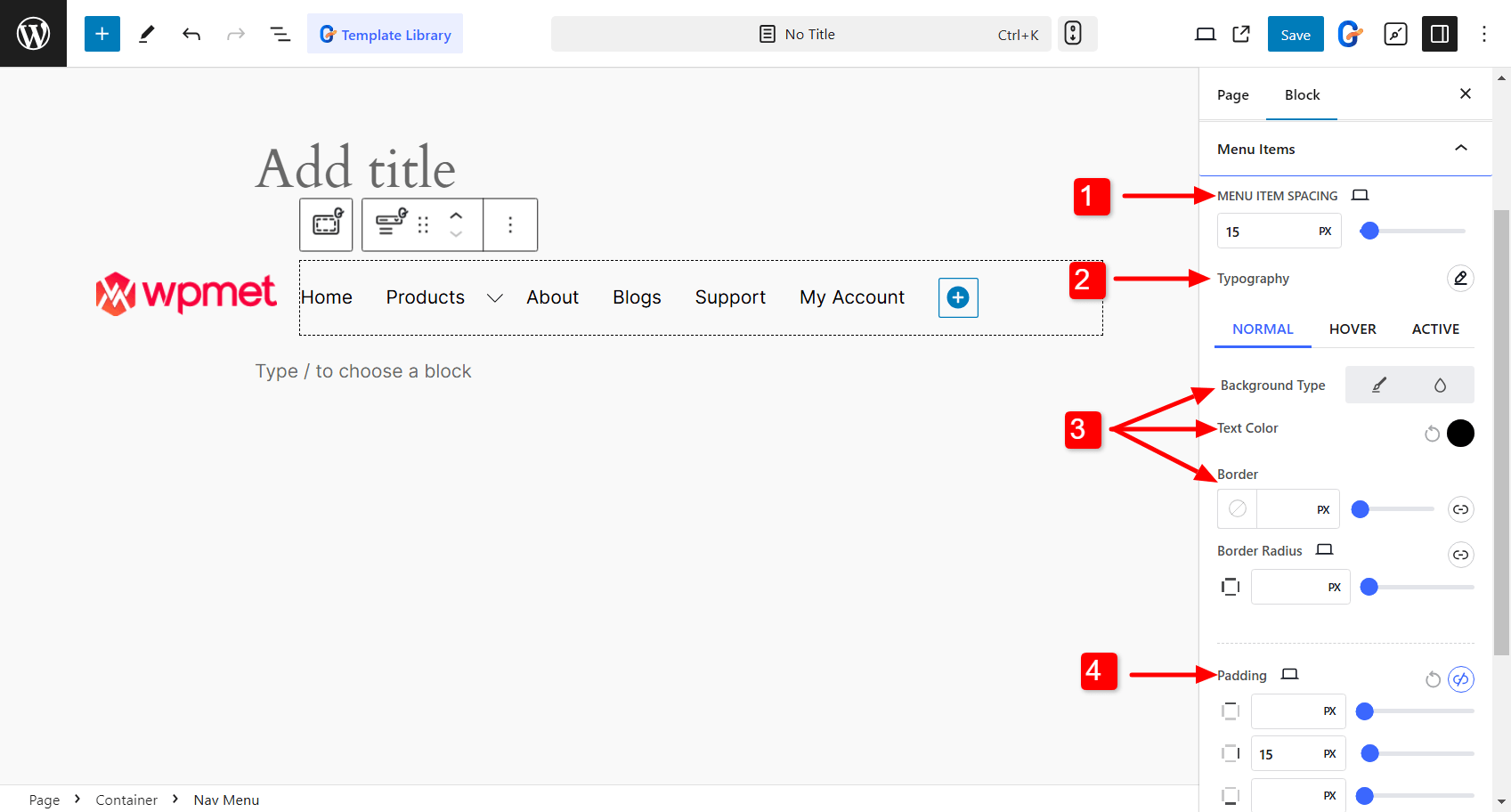
👉 メニュー項目:
- メニュー項目の間隔: メニュー項目間の間隔を調整します。
- タイポグラフィ: フォント ファミリ、テキストの太さ、サイズ、行の高さ、文字間隔などを選択します。
- 背景、テキスト、 そして 境界線の色: ナビ メニュー ブロックを使用すると、メニュー項目の通常状態、ホバー状態、アクティブ状態ごとに個別の色を選択できます。
- パディングとマージン: メニュー項目のパディングと余白を調整できます。

👉 メニューラッパー(メニューバー):
- メニューの背景: ナビゲーション メニュー バーの背景色とその種類 (クラシックまたはグラデーション カラー) を設定できます。
- サイドバー: 垂直メニューの場合、サイドバーの背景色を選択できます。また、サイドバーメニューのコンテンツの配置も設定できます。
- パディング そして 境界線の半径: ナビゲーション メニュー バーのパディングと境界の半径を調整できます。
次に、モバイル デバイスのナビゲーション メニューをカスタマイズする方法を見てみましょう。GutenKit には、メニューの外観を小さな画面にぴったり合うように調整する優れたオプションがいくつかあります。必要な手順は次のとおりです。
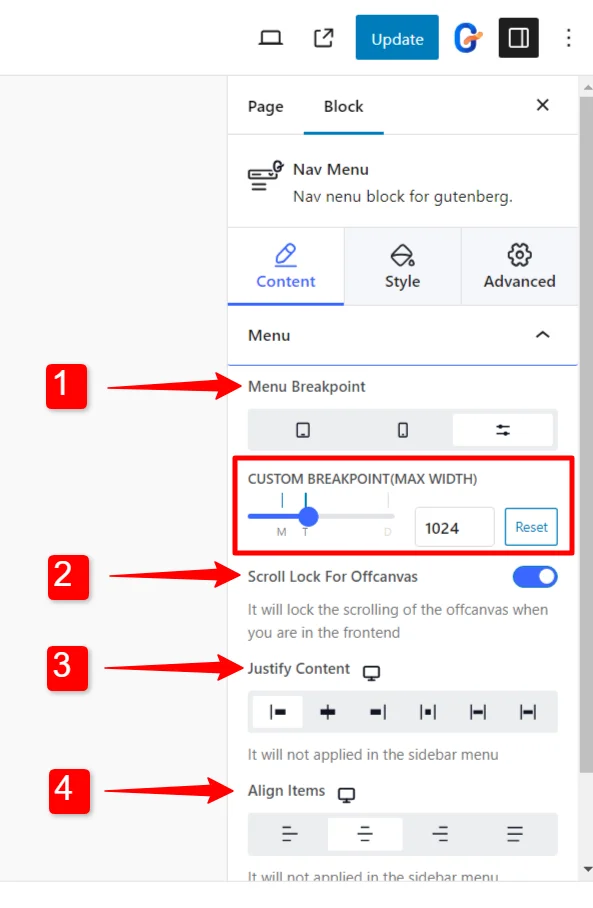
- メニューブレークポイント: タブレットやモバイル専用のメニュー ブレークポイントを設定したり、独自の設定が必要な場合はカスタム ブレークポイントを追加したりすることもできます。
- オフキャンバスのスクロールロック: オフキャンバス メニューを使用している場合は、スクロール ロックを適用するオプションがあります。これにより、メニューが開いているときにメイン コンテンツがスクロールしなくなり、よりスムーズなエクスペリエンスが実現します。
- コンテンツを正当化する: メニュー コンテンツをメニュー バーの先頭、中央、または末尾に配置するかどうかを指定するオプションがあります。
- アイテムを揃える: メニュー コンテンツを右、左、中央に揃えるように簡単に設定できます。

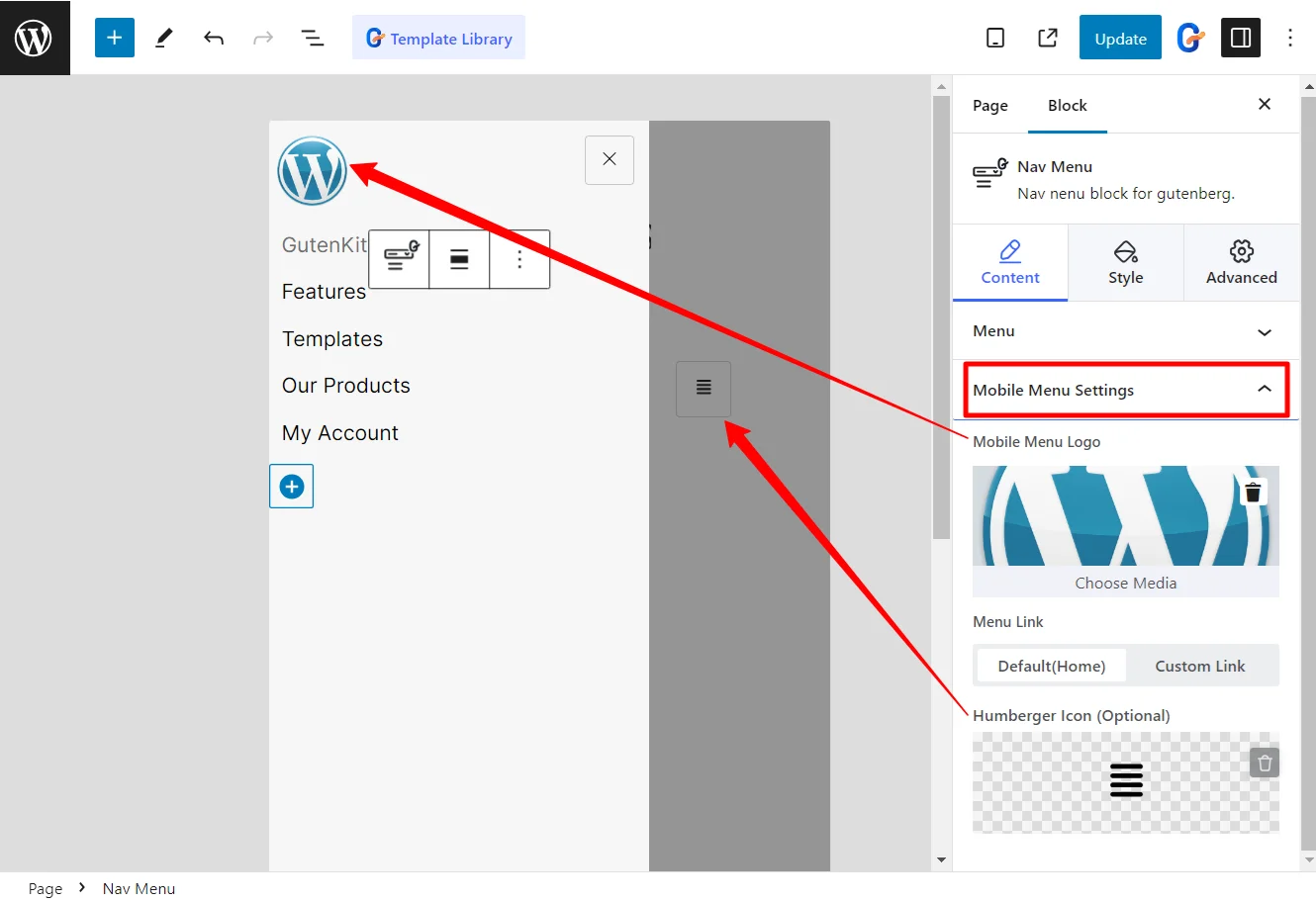
GutenKit ブロック エディターを使用すると、モバイル メニューの外観を簡単にカスタマイズできます。以下は、ナビゲーション メニュー ブロックで使用できる設定です。
- モバイルメニューロゴ
- メニューリンク
- ハンバーガーアイコン

Elementor を使用している場合は、ElementsKit Elementor アドオンを使用して、さまざまなメニュー カスタマイズ オプションにアクセスできます。
以下にその方法の詳細を示します ElementsKitでメニューを設定してスタイルを設定する.
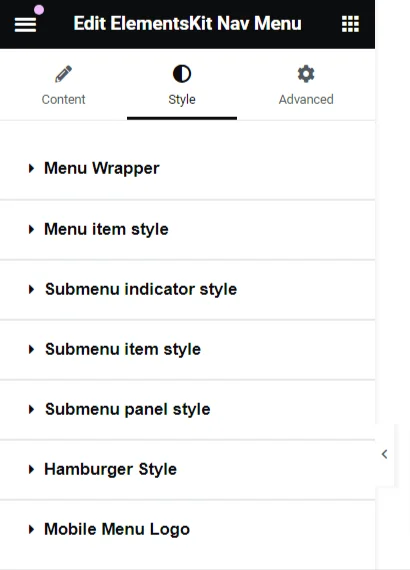
メニュースタイル
- メニューラッパーのカスタマイズ: 高さ、背景スタイル、パディング、幅、境界線の半径、さらにはアイコンの間隔などの主要な要素を調整して、メニューのレイアウトを完全に制御できます。
- メニュー項目のスタイル: 背景、テキストの色、境界線の間隔、余白などを変更するオプションを使用して、メニュー項目の外観をカスタマイズします。
- サブメニュー項目のカスタマイズ: メイン メニュー項目と同様に、さまざまなスタイル オプションから選択してカスタマイズできます。
- サブメニューパネルのデザイン: このセクションを展開すると、さまざまなカスタマイズ機能が利用でき、サブメニュー パネルを希望どおりに設計できるようになります。
- ハンバーガーアイコンのスタイル: 色、サイズ、位置を調整し、さらに追加機能を追加してアイコンを目立たせることもできます。
- モバイルメニューロゴのカスタマイズ: 利用可能なオプションを使用して、自分のスタイルに合わせてロゴの外観を変更します。

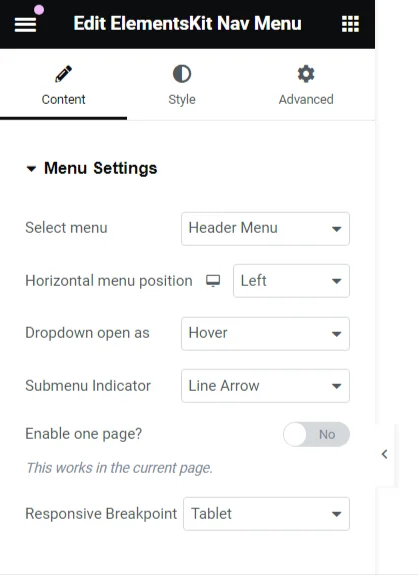
メニュー設定
- メニュー選択: 「メニューを選択」をクリックすると、サイトで現在利用可能なすべてのメニュー オプションが表示されます。
- 水平メニュー配置: メニューをどのように配置するかを選択します。左揃え、中央揃え、右揃え、または完全に両端揃えなど、すべてはあなた次第です。
- ドロップダウンの動作: For your dropdown menus, you can decide how they open—either on hover or with a click.
- サブメニューインジケーター: サブメニュー インジケーター アイコンをカスタマイズします。このアイコンは親メニュー項目の横に表示され、訪問者をサブメニューに誘導するのに役立ちます。ElementsKit のプロ バージョンを使用している場合は、[サブメニュー インジケーター] オプションの代わりに [ドロップダウン インジケーター アイコン] が表示されます。

これらのコントロールを使用すると、Elementor で WordPress ナビゲーション メニューのスタイルを簡単に設定できます。
結論
WordPress メニューのスタイル設定は小さな作業のように思えるかもしれませんが、ユーザー エクスペリエンス、ナビゲーション、サイトの見た目に大きな影響を与える可能性があります。GutenKit のブロック エディターを使用する場合でも、Elementor を使用する場合でも、これらのヒントとテクニックは、すべてのデバイスで見栄えがよく、完璧に機能するメニューを作成するのに役立ちます。



コメントを残す