Displaying Wp post lists enhances content showcasing and navigation on your WordPress site. Luckily, many widgets and plugins simplify the creation and customization of post lists. Don’t miss out on this comprehensive guide that will transform your website into a captivating hub of information. Learn expert tips, tricks, and step-by-step instructions on how to show a post list in WordPress through ElementsKit with style and finesse.
このガイドでは、ElementsKit の投稿リスト ウィジェットとブログ投稿ウィジェットという 2 つの一般的なオプションについて説明します。これらのウィジェットを使用して魅力的な投稿リストを作成する方法をガイドしますので、この旅に乗り出しましょう。
WordPress 投稿リストプラグインとしての ElementsKit
投稿リストは、特定の順序で整理および表示される投稿のグループです。様々な形式で展示することができますので、 グリッドを含む, カルーセル、 または 候補者リスト。投稿にリスト形式を使用すると、読者にコンテンツの構造化されたビューを提供できます。これにより、記事を見つけて関与するプロセスが簡素化されます。
ElementsKit is a WordPress post list plugin that offers two widgets streamlining the creation of custom post lists to suit your needs; 投稿リストウィジェット そして ブログ投稿ウィジェット。 これら 2 つのウィジェットは、幅広いレイアウトで WordPress に投稿リストを表示し、視聴者の関心を維持するための優れた機能を提供します。
ElementsKit ウィジェット コーディングのスキルがなくても、Web サイトの機能と美しさを向上させることができます。投稿リストの作成に関して、これらのウィジェットには 3 つの主な利点があります。
1. 簡単なカスタマイズ: ウィジェットは、ポストリストの外観と動作のためのカスタマイズ可能なインターフェイスを提供します。
2. 時間の節約: 投稿リストの作成と更新は、手動コーディングに比べて時間を節約できます。
3. 柔軟性: ウィジェットを使用すると、さまざまな Web サイトのページで投稿リストを表示できます。サイトの構造に適応し、ホームページ、ブログ アーカイブ、サイドバーをカバーします。

投稿リストとブログ投稿の ElementsKit ウィジェットについて
ElementsKit は 2 つの堅牢なウィジェットを提供します。 投稿一覧 そして ブログ投稿。これらのウィジェットは、投稿リストをさまざまなレイアウトやスタイルで表示できるため、人気が高まっています。
1. 投稿リストウィジェット

This widget lets you create WP post lists with diverse layout options. It provides customizable post types, categories, pagination, and more settings.
主な特徴:
- 整理された投稿リスト: 適切に構造化されたリスト形式で投稿を紹介します。
- パーソナライズされた投稿リストの要素: 好みに合わせてレイアウトやテキストなどをカスタマイズして、投稿リストをカスタマイズします。
- カテゴリのカスタマイズ: カテゴリを選択して、関連トピックに基づいてコンテンツを厳選し、強調表示します。
- 多彩なレイアウトの選択肢: 垂直スタイルや水平スタイルなど、さまざまなレイアウト オプションを検討して、ニーズに合った視覚的に魅力的な投稿リストを作成します。
- スタイリングのバリエーション: 豊富なスタイルから選択して、Web サイトのデザインやブランディングに合わせた投稿リストを作成できます。
- アイコン付きの縦型スタイル
- アイコン付きの横型スタイル
- 背景付きの横長スタイル
- 投稿リストの表示の柔軟性: さまざまな方法で投稿リストを整理します。さまざまな場所にあるサイドバー ウィジェットまたは専用の投稿リスト ページでコンテンツを紹介できます。
2. ブログ投稿ウィジェット

Blog post widget provides options for presenting posts in a blog format. It offers a variety of layouts, including a grid, carousel, and timeline. It allows WordPress to show featured images in a post list. It also has customizable post types, categories, metadata, and more settings.
主な特徴:
- レイアウトスタイル: さまざまなレイアウト スタイルから選択して、投稿リストを魅力的に表示します。
- 注目の画像コントロール: アイキャッチ画像を表示または非表示にし、位置を調整します。アイキャッチ画像のサイズをカスタマイズして、完璧にフィットするようにします。
- グリッド構成: 行ごとに表示される投稿の数をカスタマイズして、バランスの取れたグリッド レイアウトを作成します。
- 投稿タイトルの公開範囲: 投稿タイトルを簡単に表示または非表示にして、希望のプレゼンテーション スタイルを実現します。
- ページネーションのオプション: ページネーションを有効にして、投稿リスト内のナビゲーションを強化します。
- カテゴリベースのフィルタリング: 特定のカテゴリに基づいて投稿を選択し、さまざまなパラメータを適用します。
- 柔軟な並べ替え: 日付、タイトル、作成者、変更内容、コメントに基づいて投稿を並べ替えます。
- カスタマイズ可能な「続きを読む」ボタン: 続きを読むボタンの外観とテキストを調整します。
- スタイルのカスタマイズ: 設定を通じて必要なスタイルを調整します。
ElementsKit を使用して WordPress で投稿リストを作成するためのステップバイステップガイド
Let’s dive into the step-by-step guide on how to show a posts in WordPress websites using the Post List widget and Blog Post widget.
If you want to have simple and straightforward post lists on your WordPress site, then follow the simple and easy steps on how to show a post list in WordPress using the Post List widget.
On the other hand, you can follow the other set of steps using the Blog Post widget to customize your post lists to be more enhanced and appealing.
投稿リストウィジェットの使用
👉 WordPress ダッシュボードで投稿リスト ウィジェットを有効にする
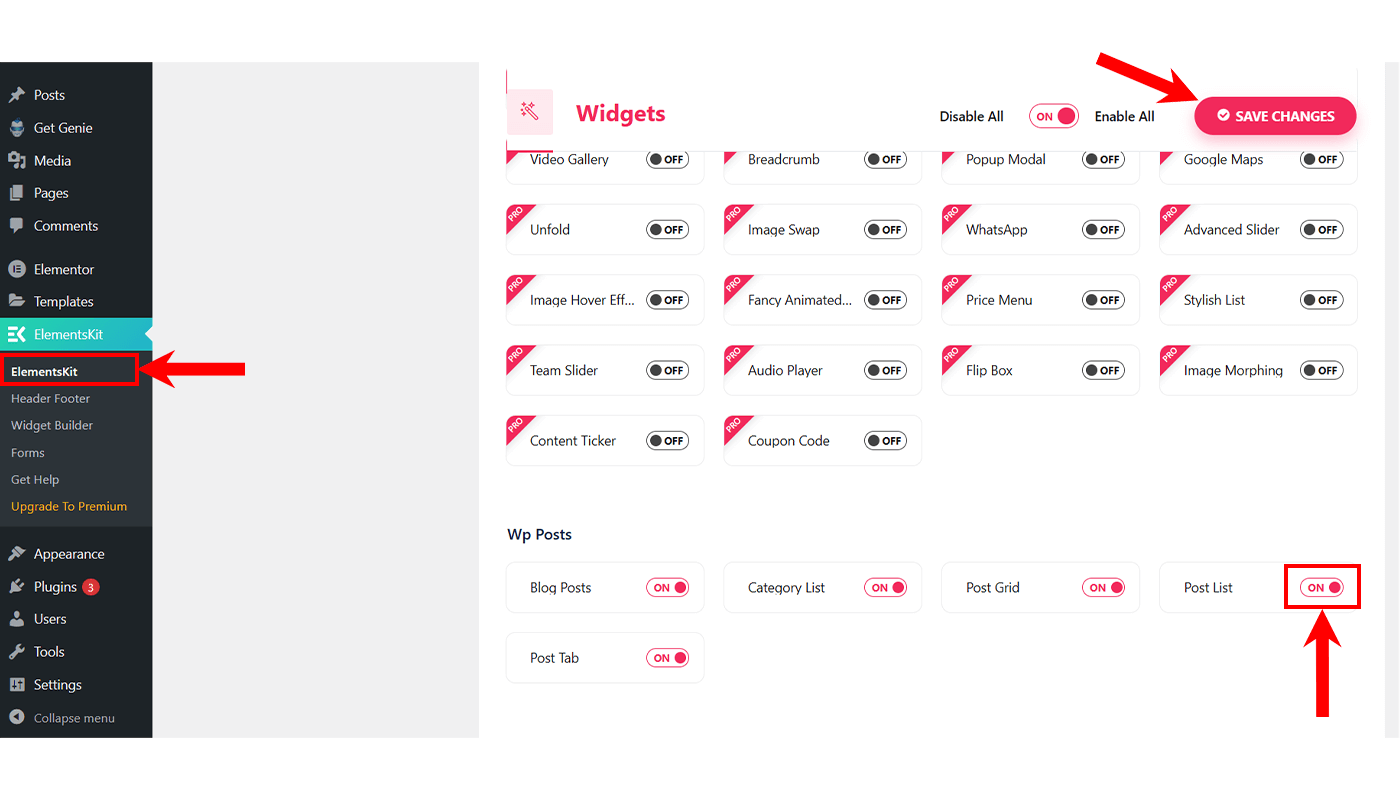
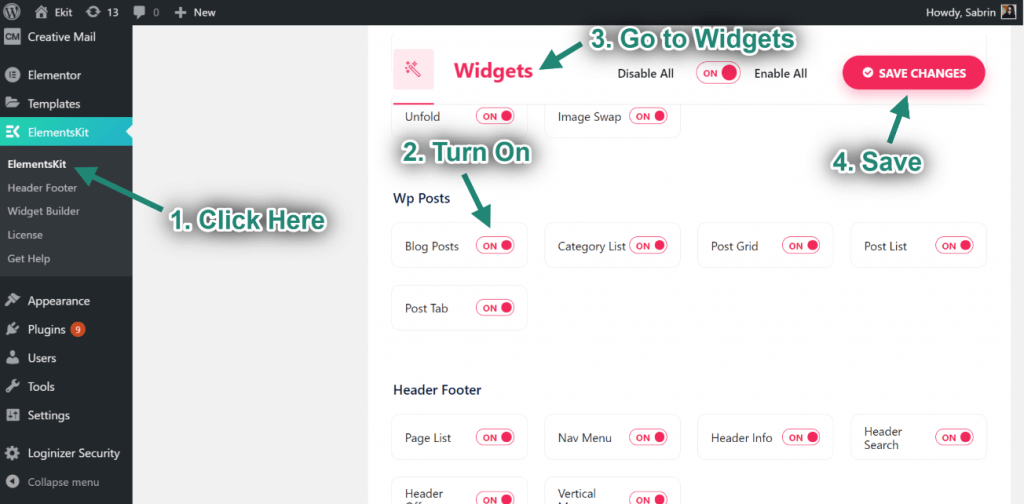
に行く エレメントキット-> ウィジェット-> ことを確認してください。 投稿リストがアクティブ/オンです-> 変更内容を保存.

👉 投稿リストを作成する
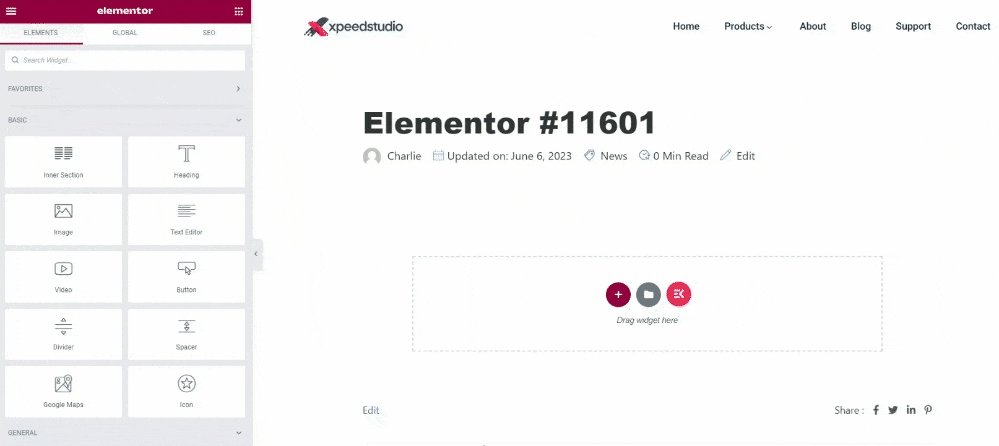
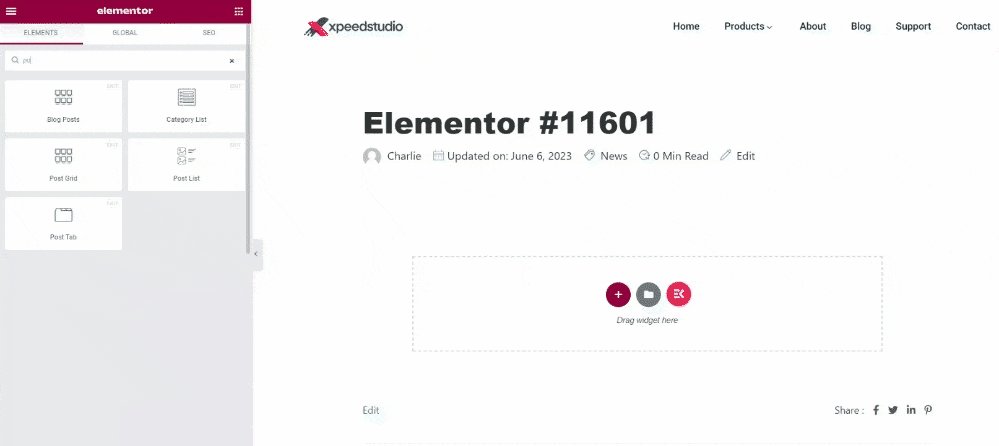
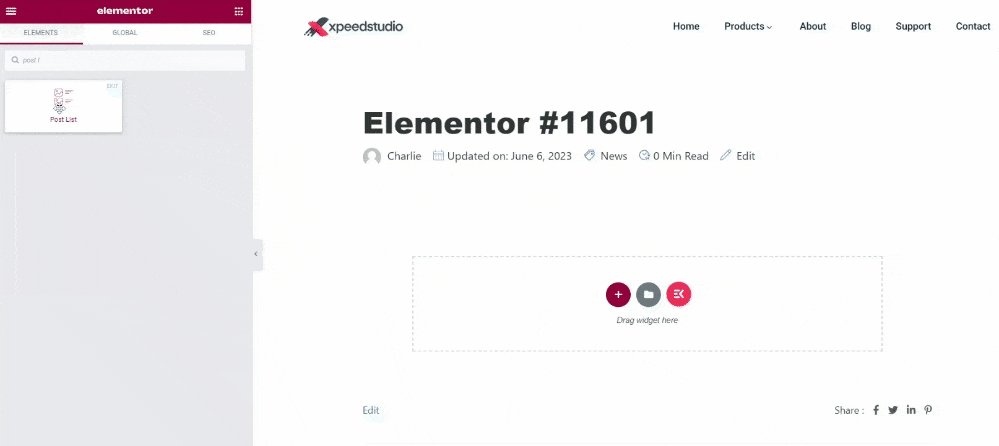
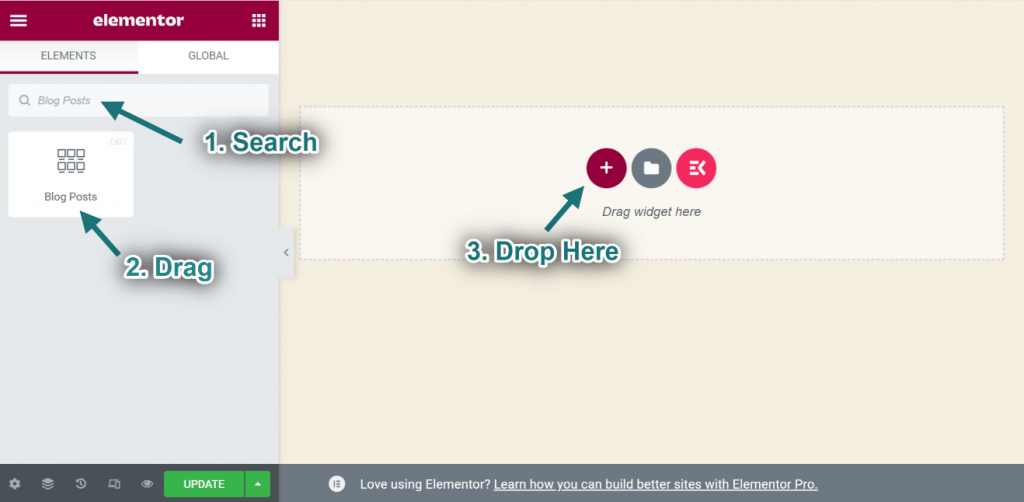
Go ahead and open up any page and then select “Edit with the Elementor. After that, from the widget panel, search 投稿一覧.
Then you’ll find the Ekit バッジを備えた投稿リスト ウィジェット。ページ上のウィジェットをドラッグします。画面の左側にいくつかの設定があります。

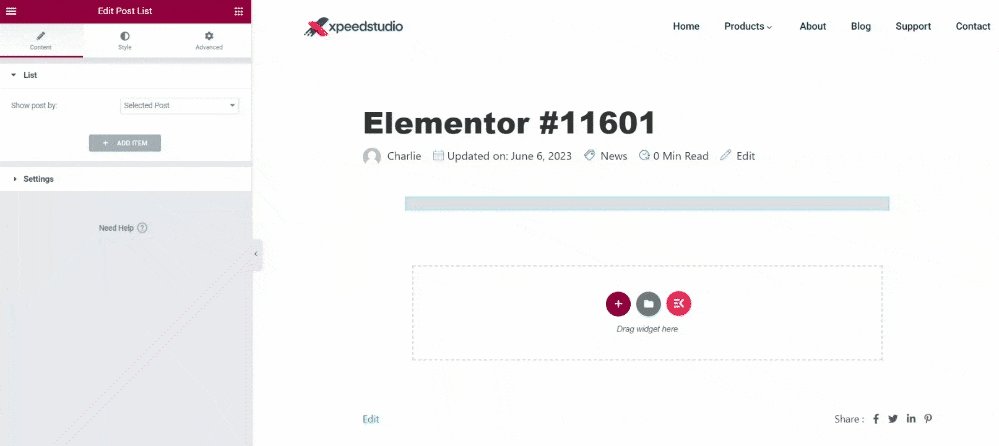
👉「リスト」から始める
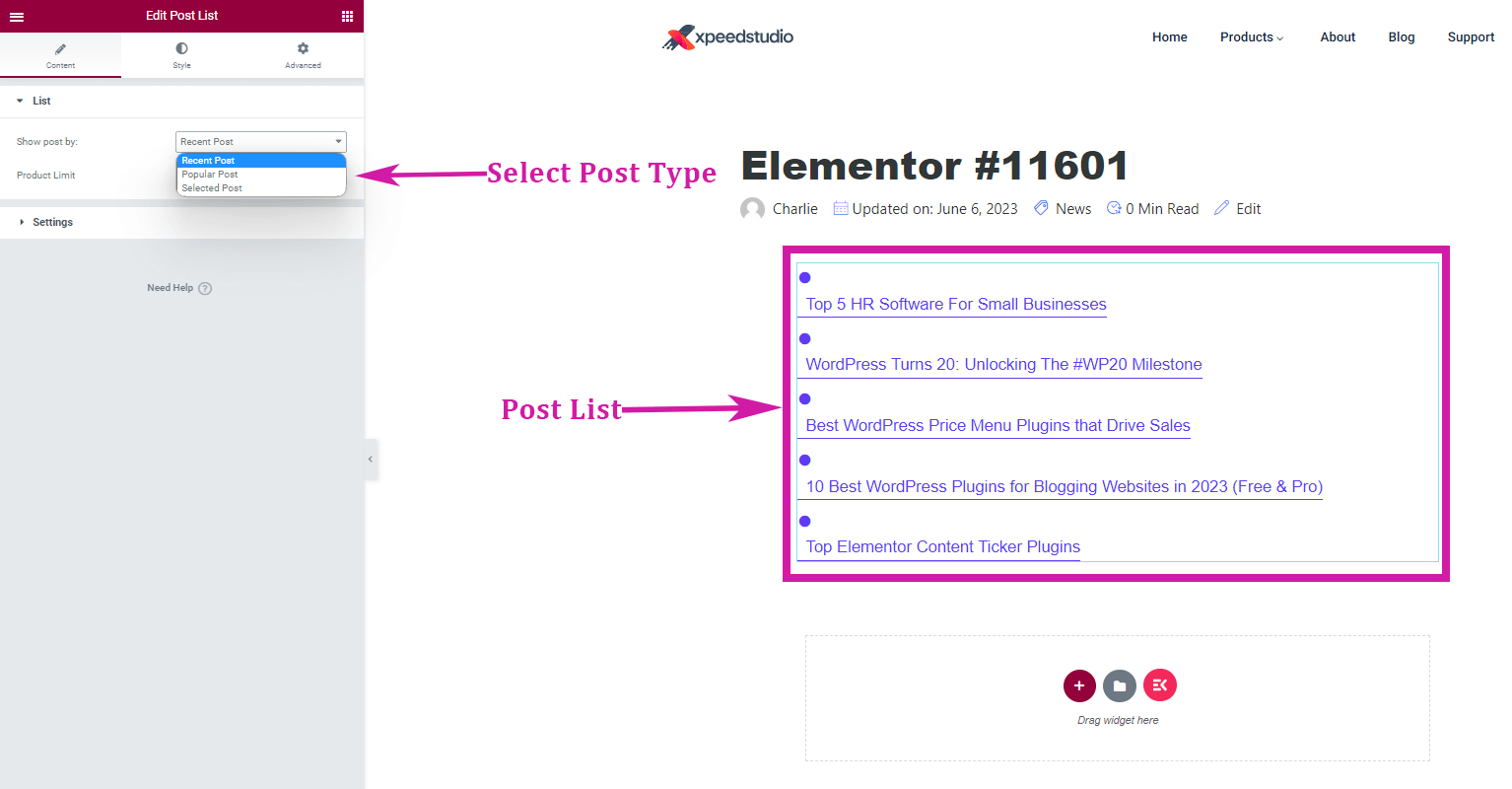
✅ 選択してください 投稿者を表示: 最近の投稿, 人気の投稿 または 選択された投稿。ドロップダウンから [最近の投稿] を選択すると、記事の最近の投稿がすべて表示されます。

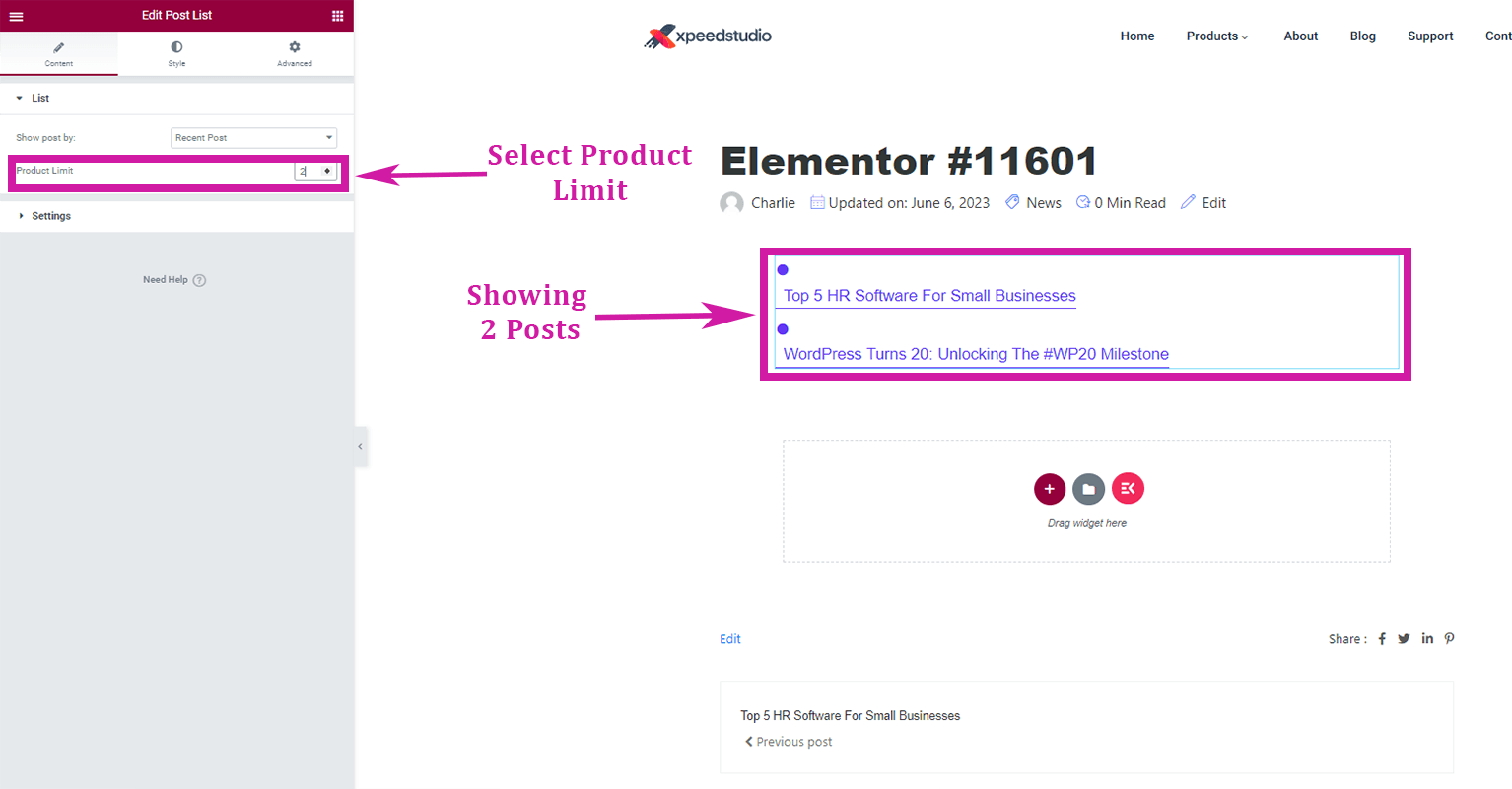
✅ 製品制限の選択: 投稿リストに表示する記事の数の制限を設定できます。これは、最近の人気の投稿にのみ適用されます。

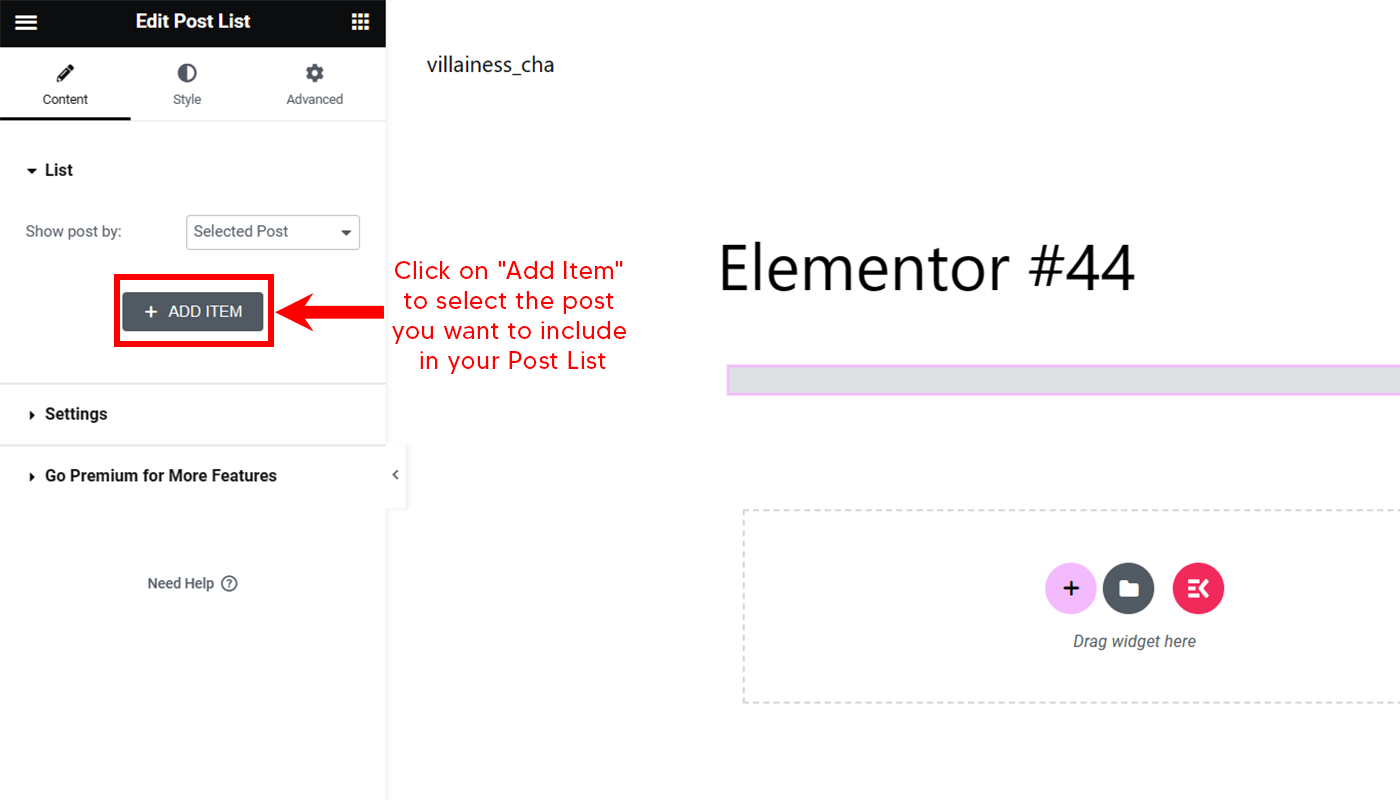
✅ 「選択した投稿」の選択: 「項目を追加」をクリックして、投稿リストに含めたい投稿を選択します。

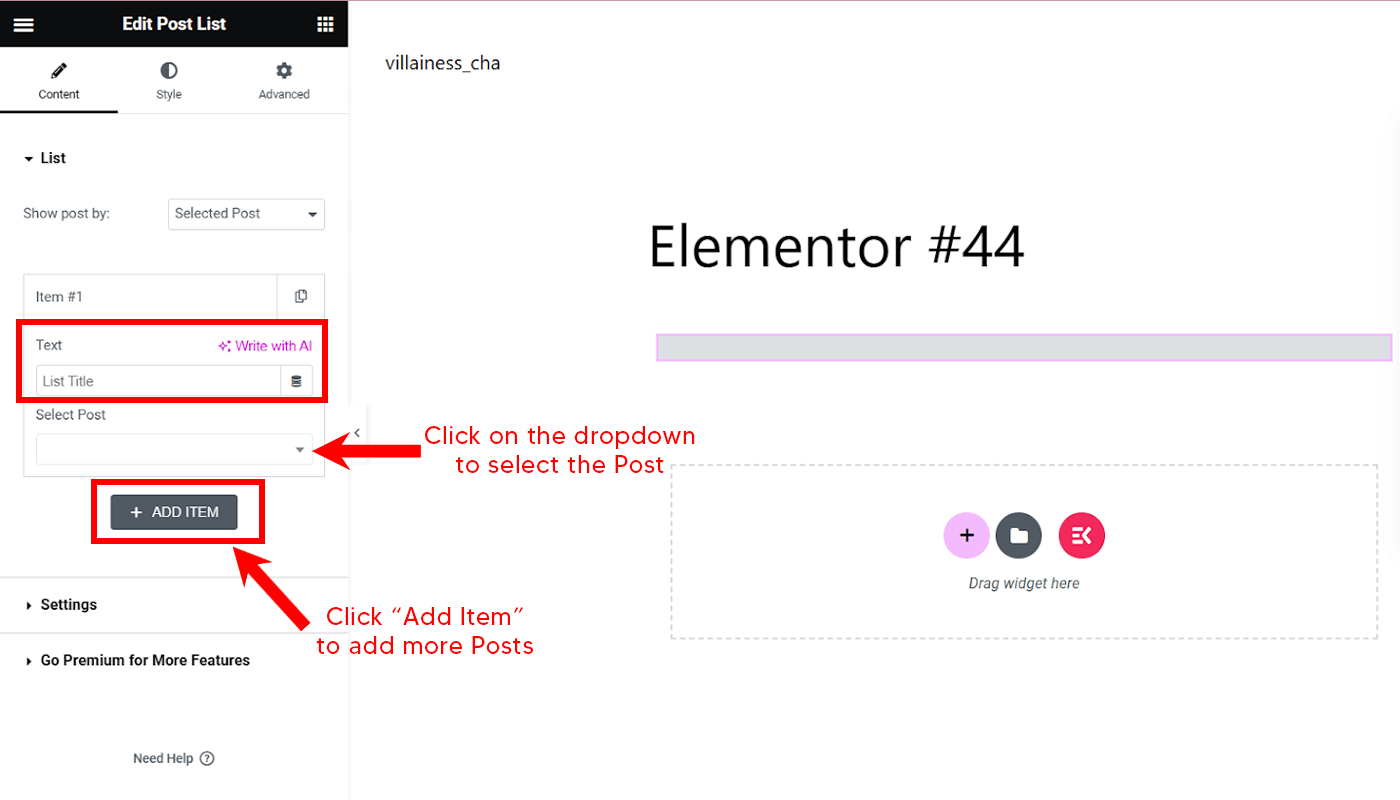
「項目を追加」をクリックすると、必要なだけ追加できます。 「」で文章」セクションでは、選択した記事の見出しタイトルを追加できます。

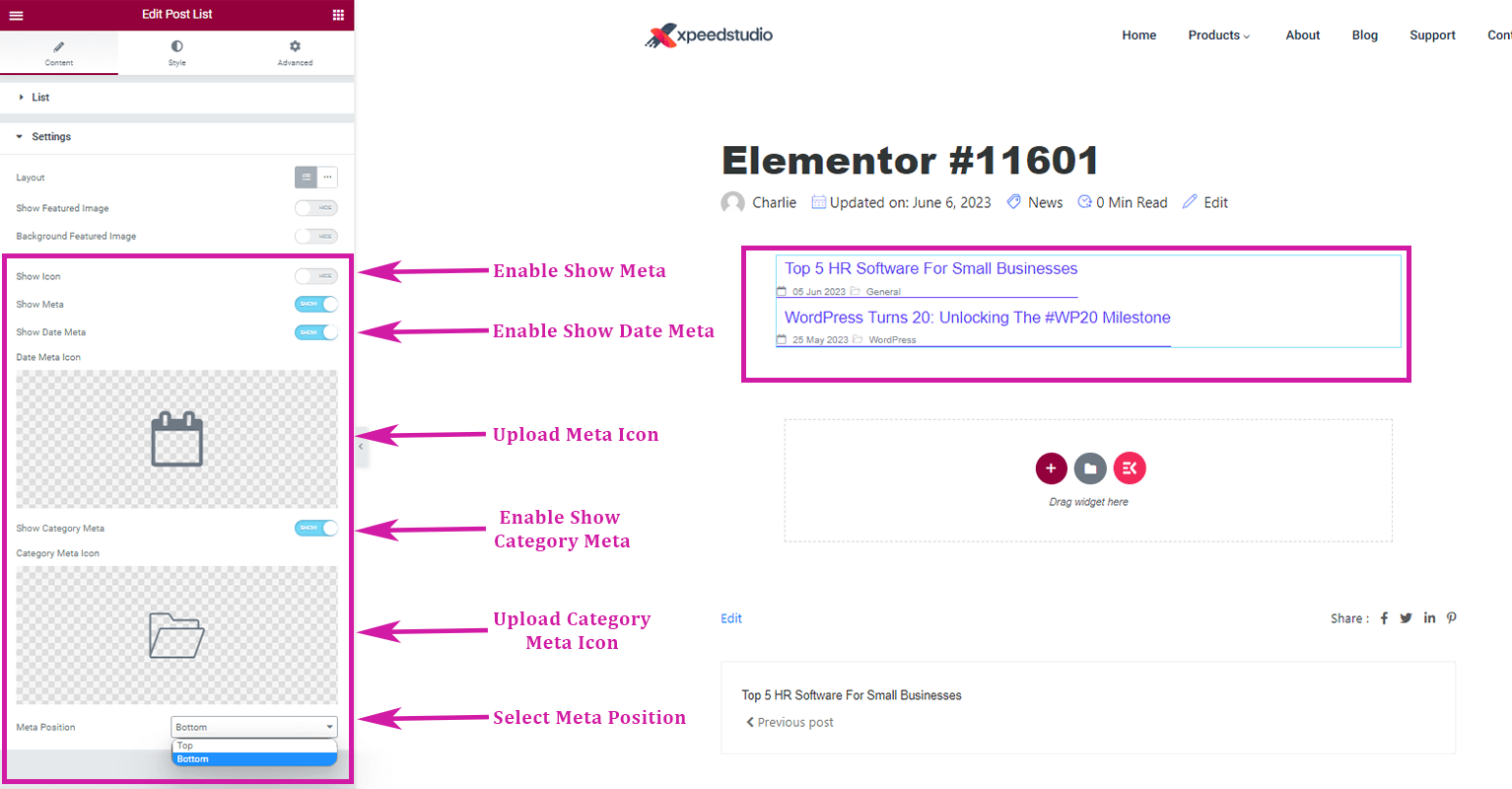
👉「設定」に移動します
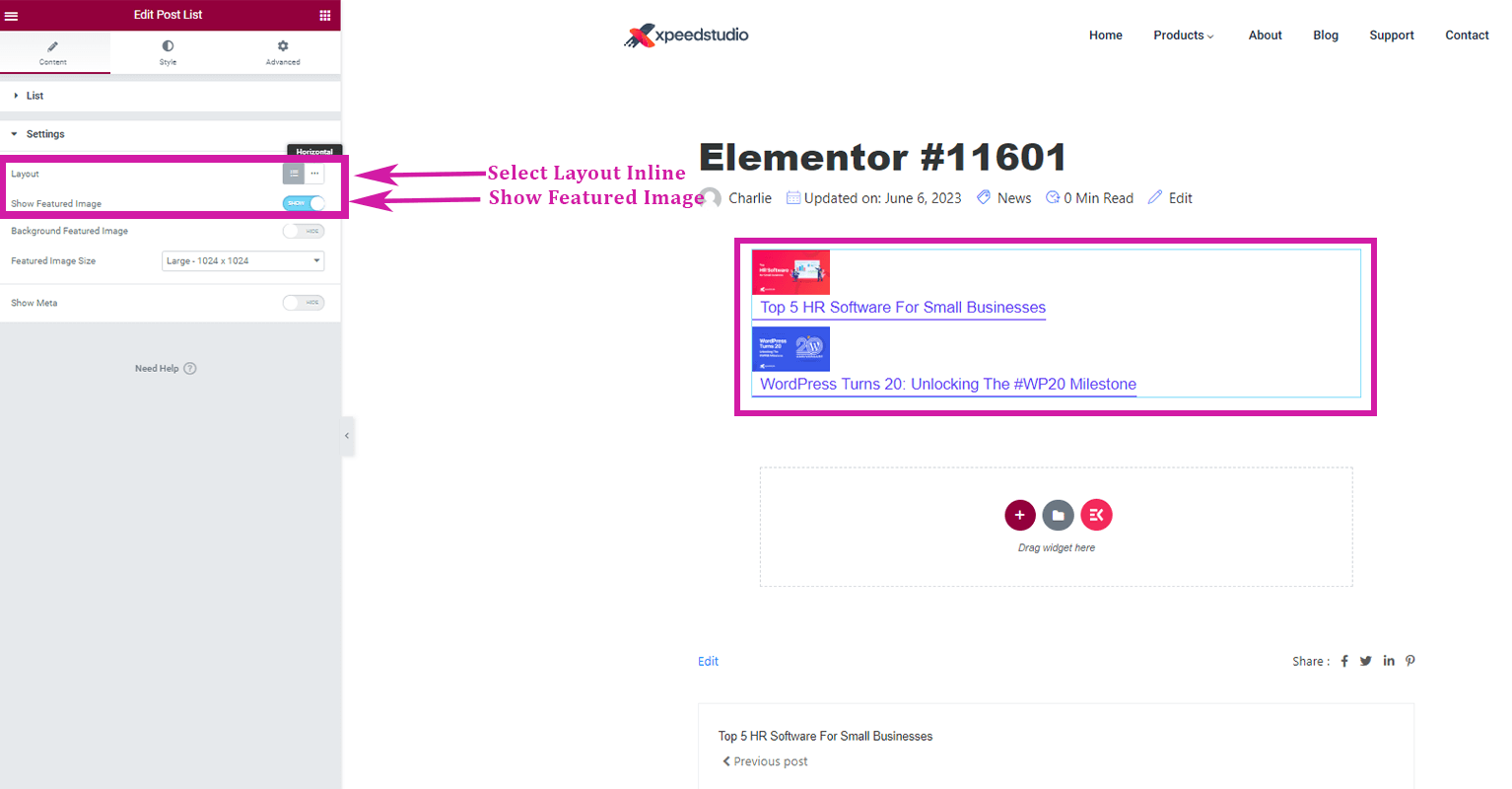
1. レイアウトを選択します。 デフォルト または 列をなして
2. 有効にする 注目の画像を表示

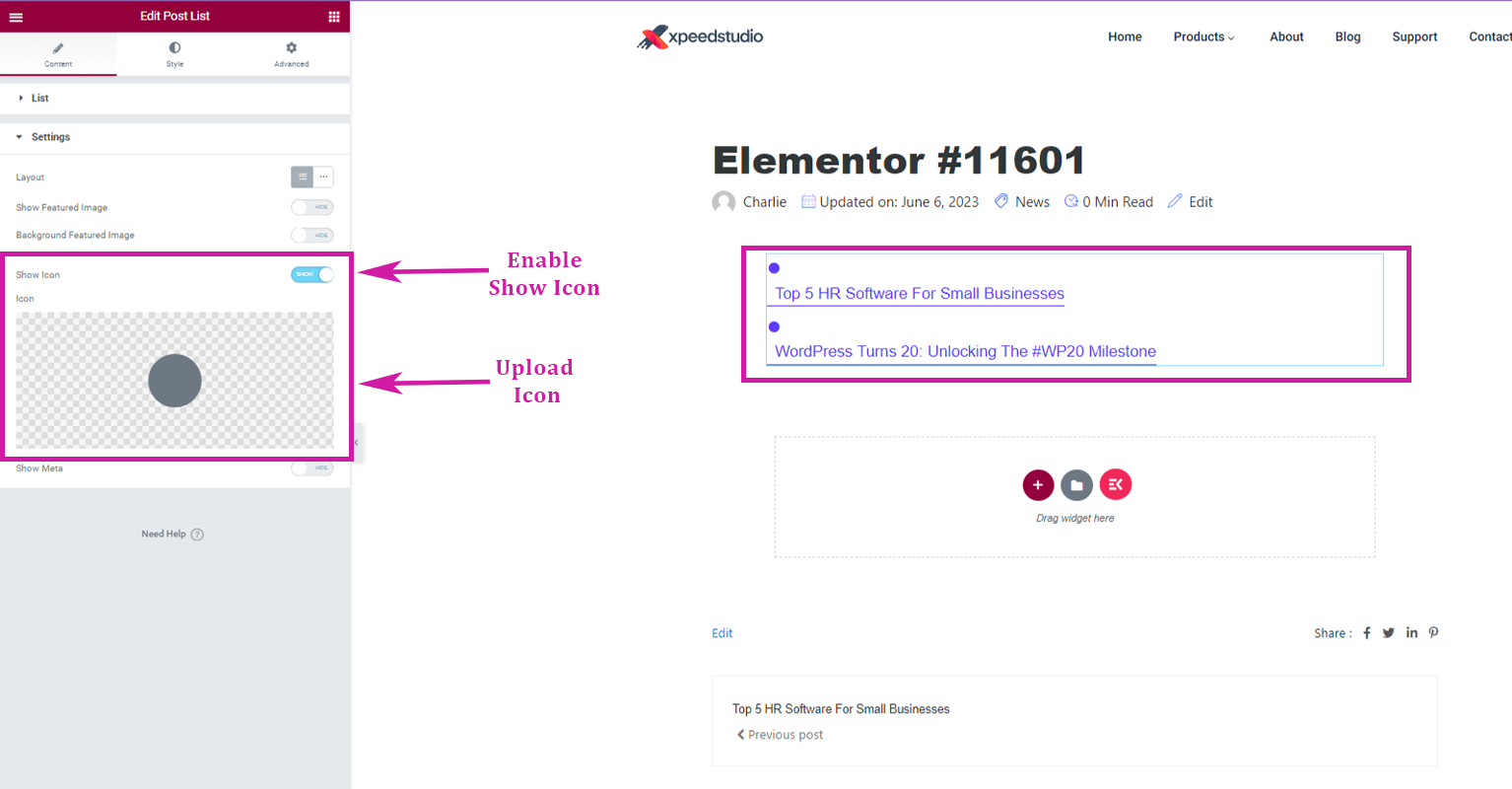
3. 有効にする アイコンを表示
4. アップロードアイコン

5. メタを有効にする
6.有効にする メタデータの表示
7. メタアイコンをアップロード
8. 有効にする カテゴリメタを表示
9. カテゴリアイコンをアップロード
10. メタ位置を選択します。 上 または 底

ブログ投稿ウィジェットの使用
👉 WordPress ダッシュボードでブログ投稿ウィジェットを有効にする 👈
に行く エレメントキット-> ウィジェット-> ことを確認してください。 ブログ投稿がアクティブ/オンです-> 変更内容を保存.

👉ブログ投稿リストを作成する 👈
に行きます エレメンターウィジェットパネル そして検索してください ブログ投稿。次に、 ブログ投稿ウィジェット あなたのページに。公開されたすべてのブログ投稿が表示されます。ステップバイステップのガイドに従って、ブログ投稿をカスタマイズします。

👉 ブログ投稿リストをカスタマイズします 👈
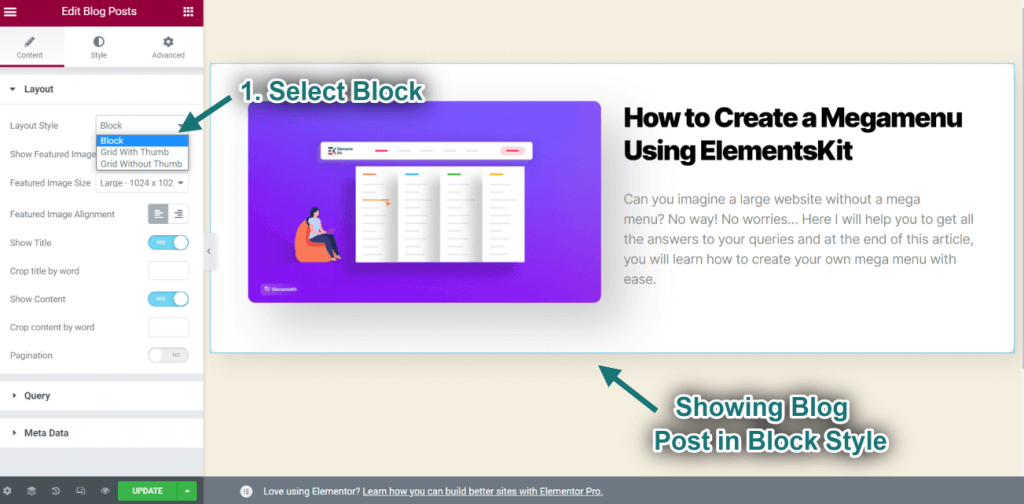
✅ まずは「レイアウト」から
🗸を選択してください ブロックレイアウトスタイル。または、次のオプションを選択できます。 親指のあるグリッド または 親指のないグリッド スタイル。

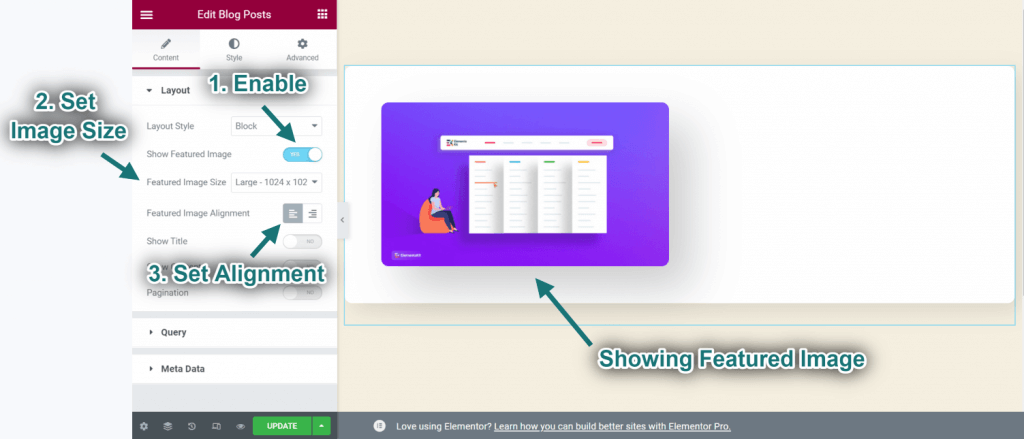
🗸注目の画像
- をアクティブ化します。 注目の画像 オプション。
- を設定します。 画像サイズ.
- 配置を次のいずれかに指定します。 左 または 右.
- アップロードされたアイキャッチ画像が表示されます。

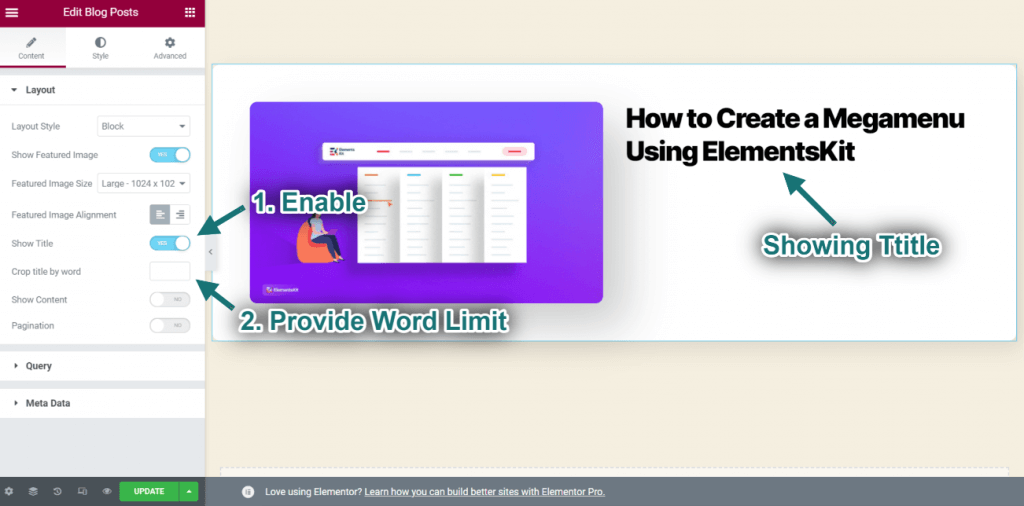
🗸タイトル
1. タイトル オプション。
2. を指定します。 文字数制限: ステートメント内で許可される最大の単語数。
3. タイトルが表示されます。

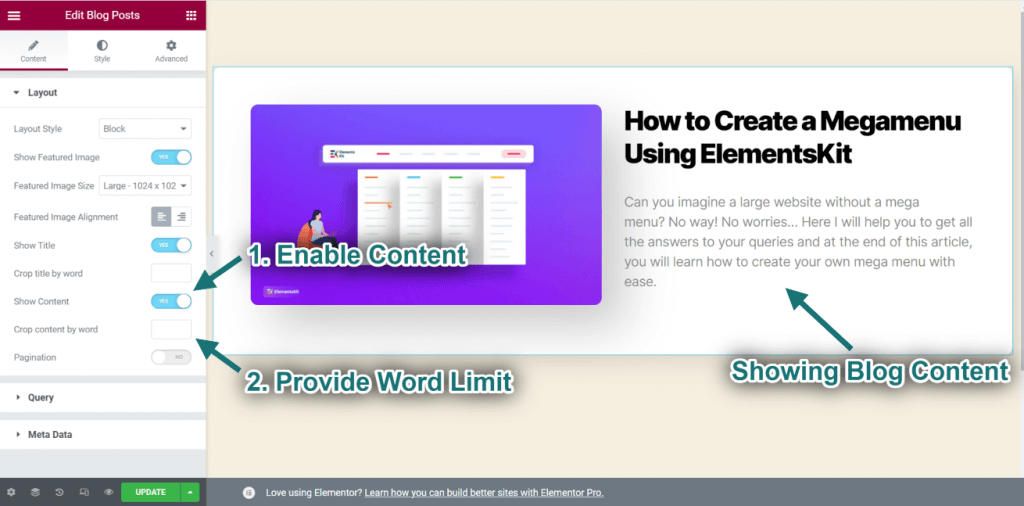
🗸コンテンツ
1. コンテンツ オプション。
2. を指定します。 文字数制限: ステートメント内で許可される最大の単語数。
3. 表示されているコンテンツを観察できます。

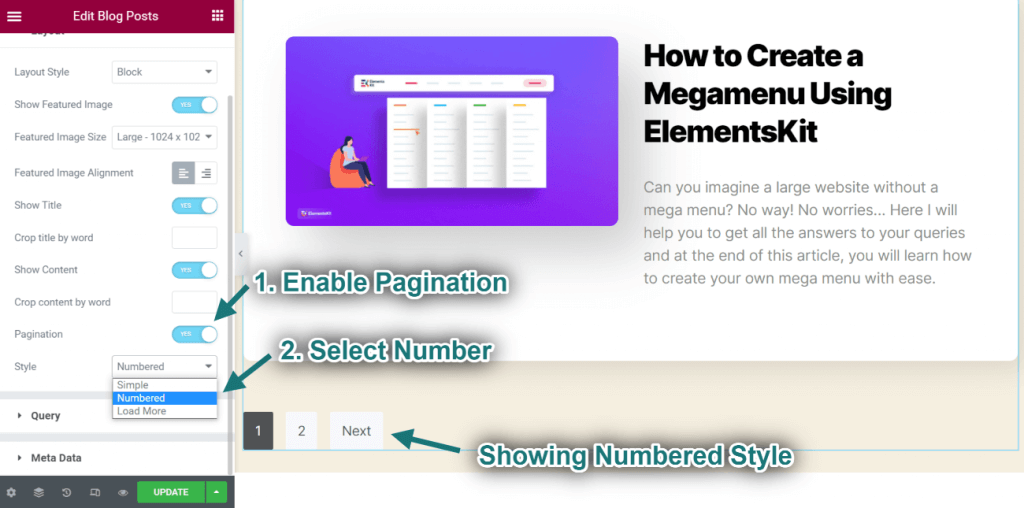
🗸 ページネーション
1. ページネーション 特徴。
2. を選択します。 ページネーションのスタイル:選択できます 番号付き または 単純 または もっと読み込む.
3. 表示されている番号付きスタイルを確認できます。

✅ 「クエリ」に移動します
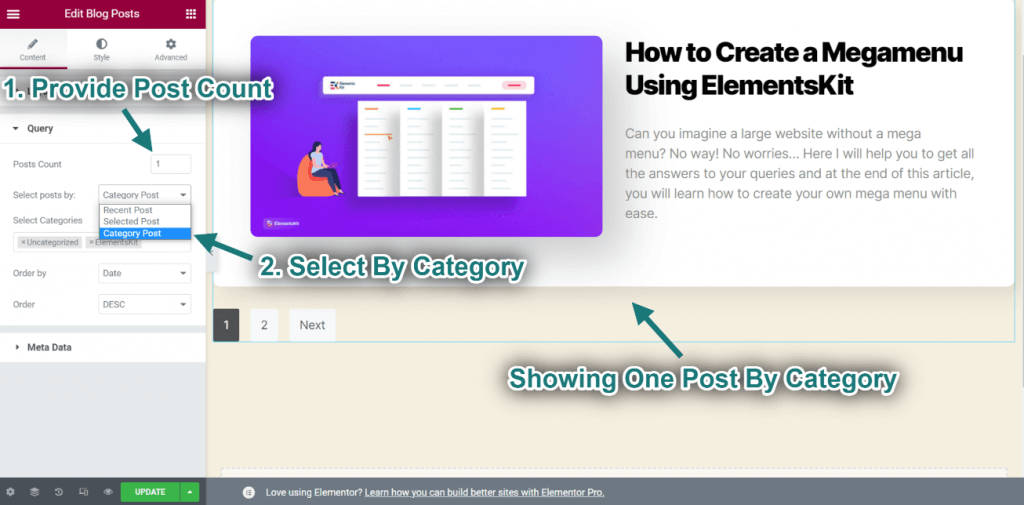
🗸を選択してください 投稿数:任意のカウントを選択できます。
🗸 投稿を選択します カテゴリー または選択できます 最近の投稿 または カテゴリーの投稿。選択したカテゴリに基づいて投稿が 1 つだけ表示されていることがわかります。

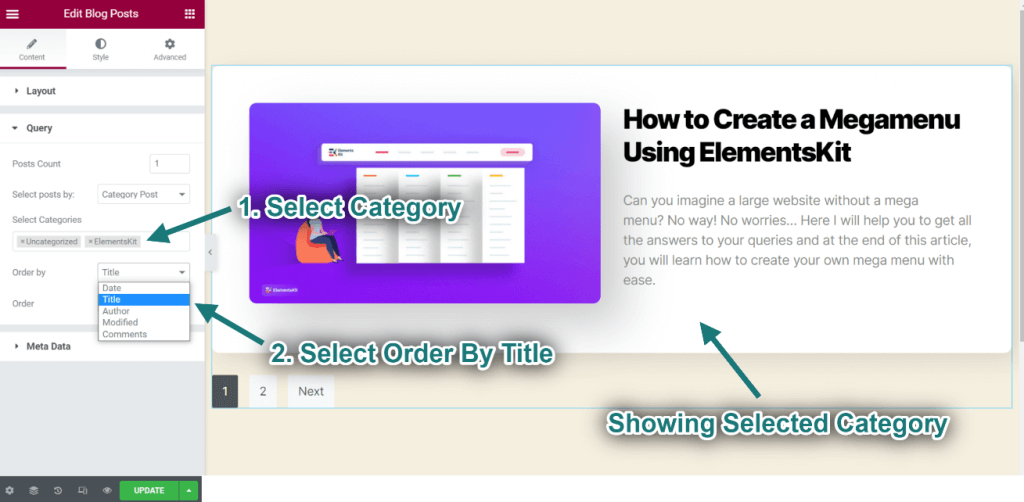
👉 カテゴリ別に投稿を選択
🗸 希望のカテゴリーを選択することもできます
🗸 タイトルによる順序を選択します。その結果、選択したカテゴリの種類が表示されます。

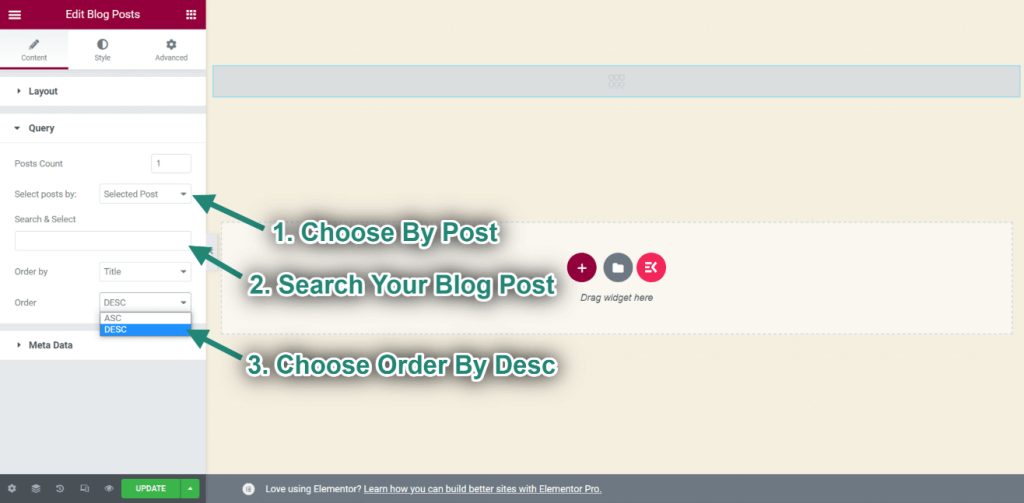
👉 選択した投稿で投稿を選択
🗸 投稿を選択してください 選択された投稿。または、選択できます 最近の投稿 または カテゴリーの投稿.
🗸 次に、目的のブログ投稿を選択します。
ブログ投稿を昇順で表示するか降順で表示するかを指定できます。

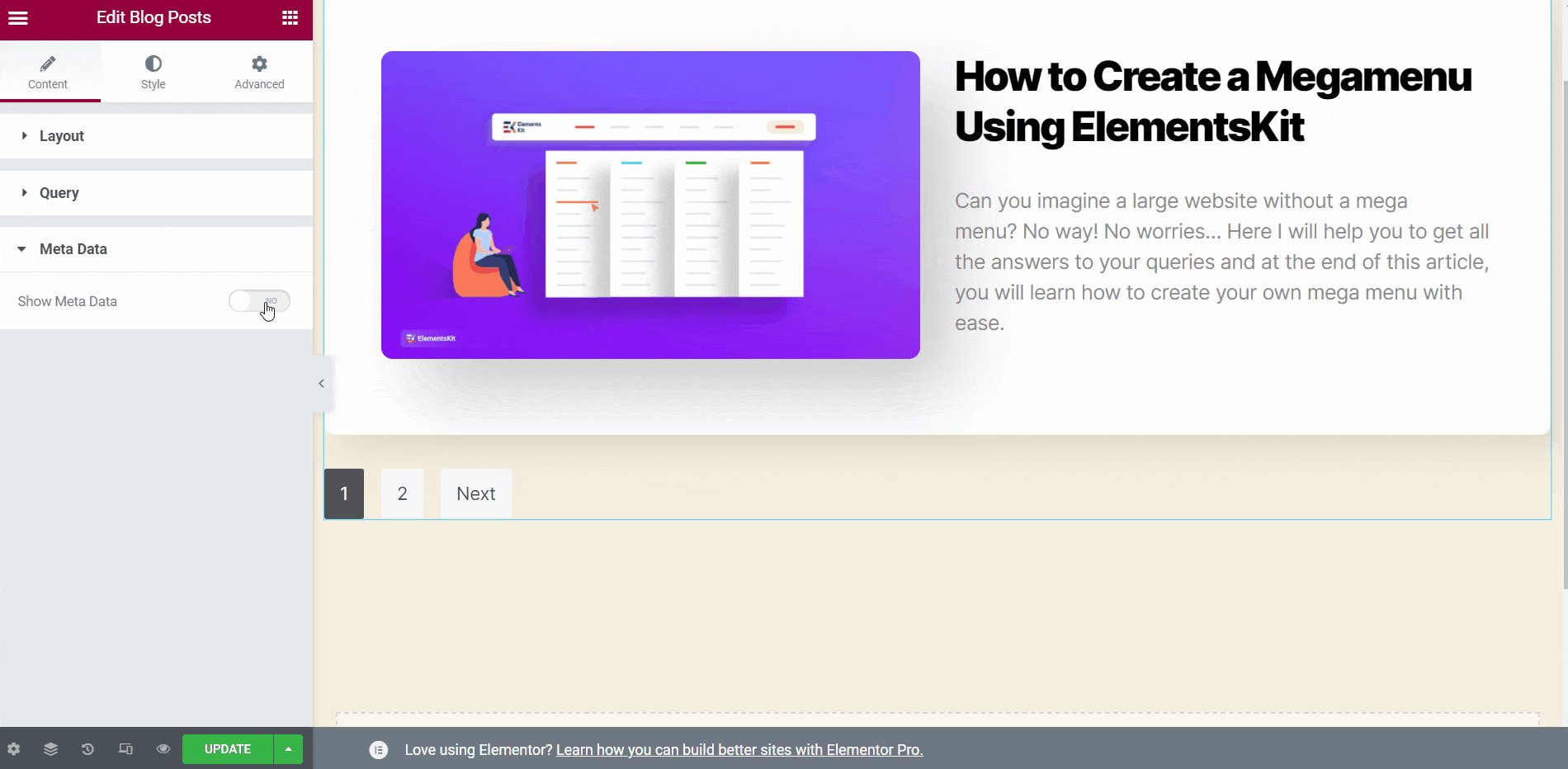
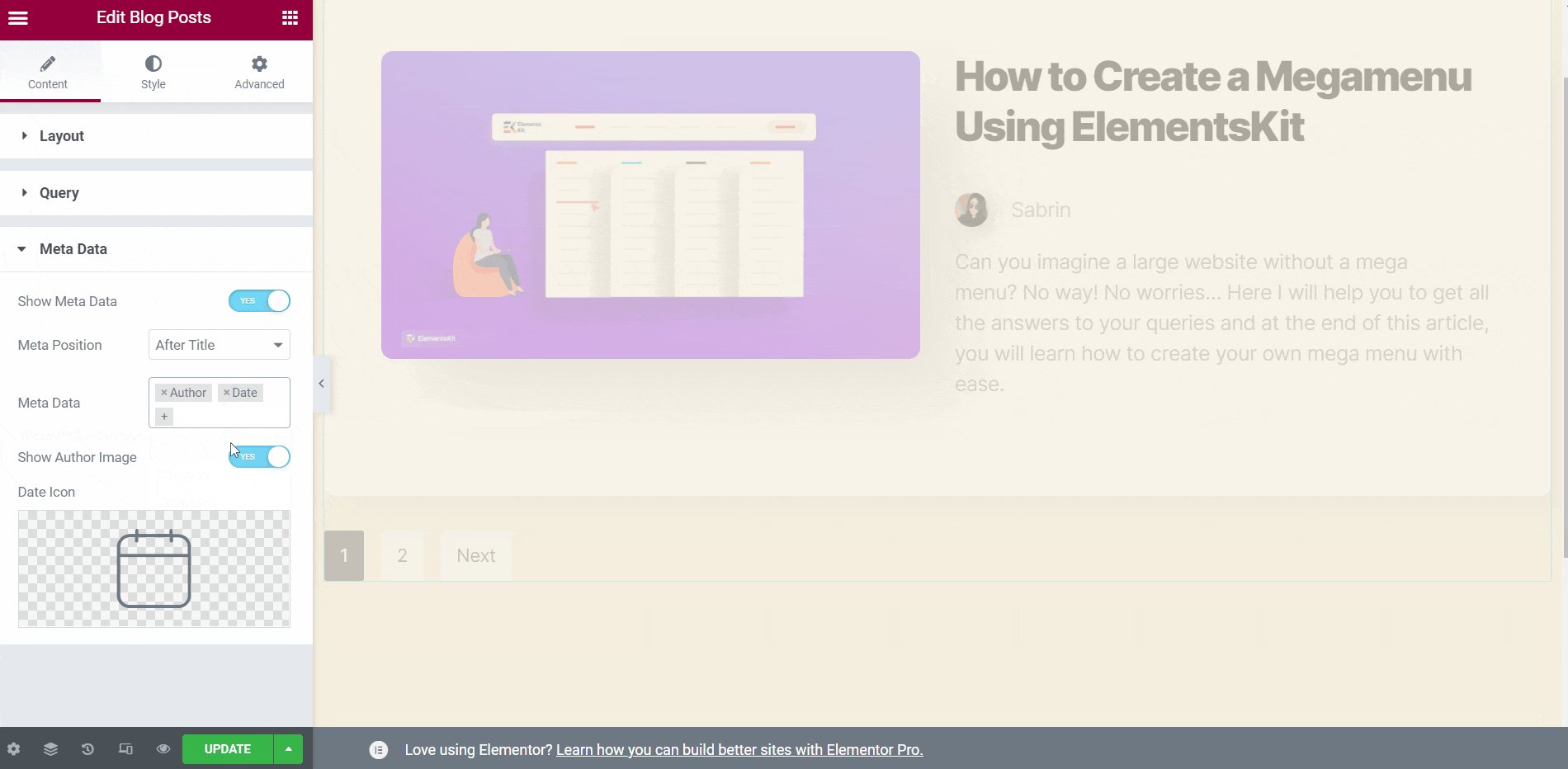
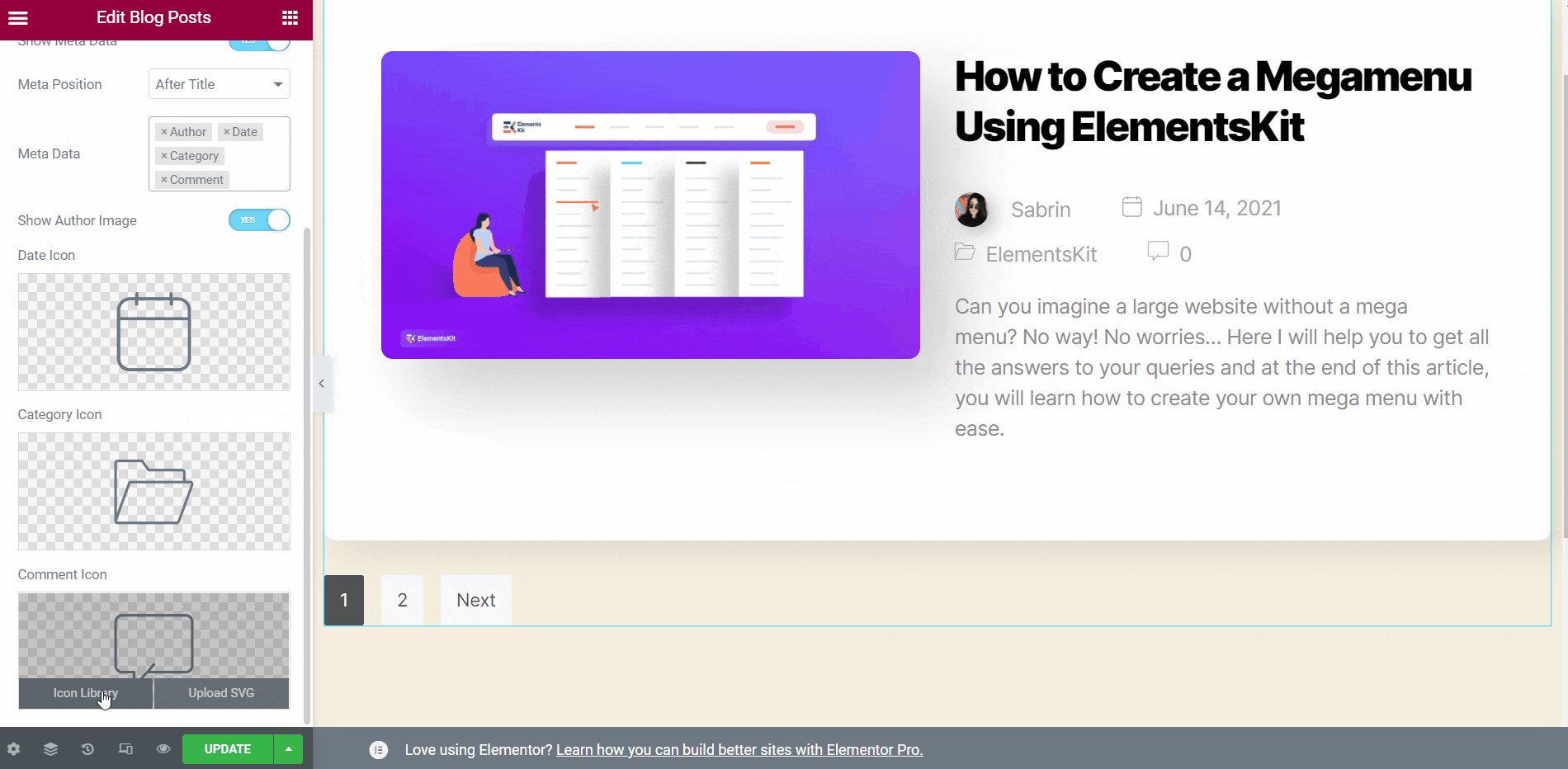
✅「メタデータ」へ進む
1. メタデータ機能を有効にします。
2. メタデータ オプションを選択します。 著者, 日付, カテゴリー, コメント.
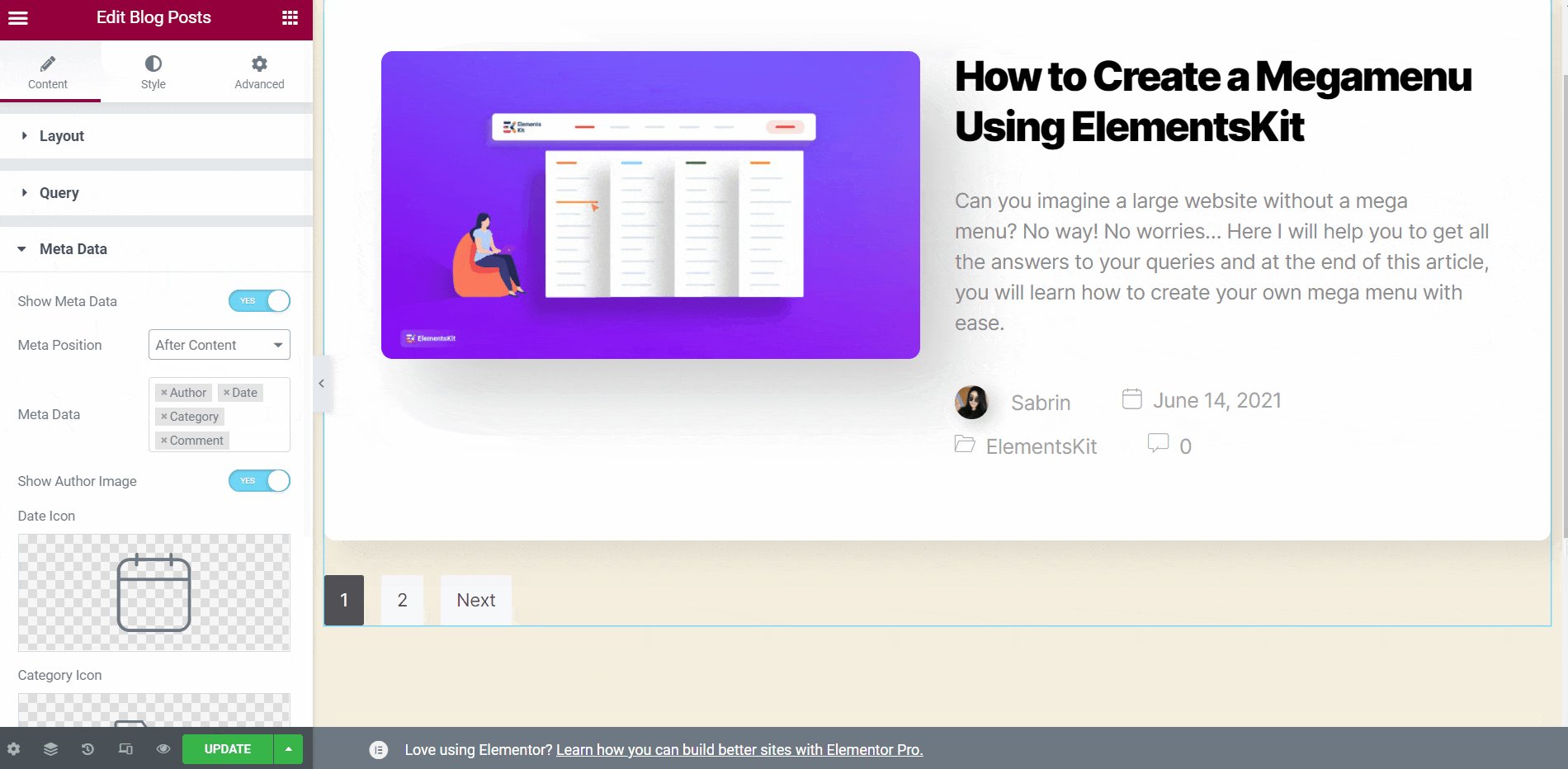
3. メタ位置を選択します。 前に, タイトルの後、 または コンテンツの後.
4. 表示される変化を観察できるようになります。

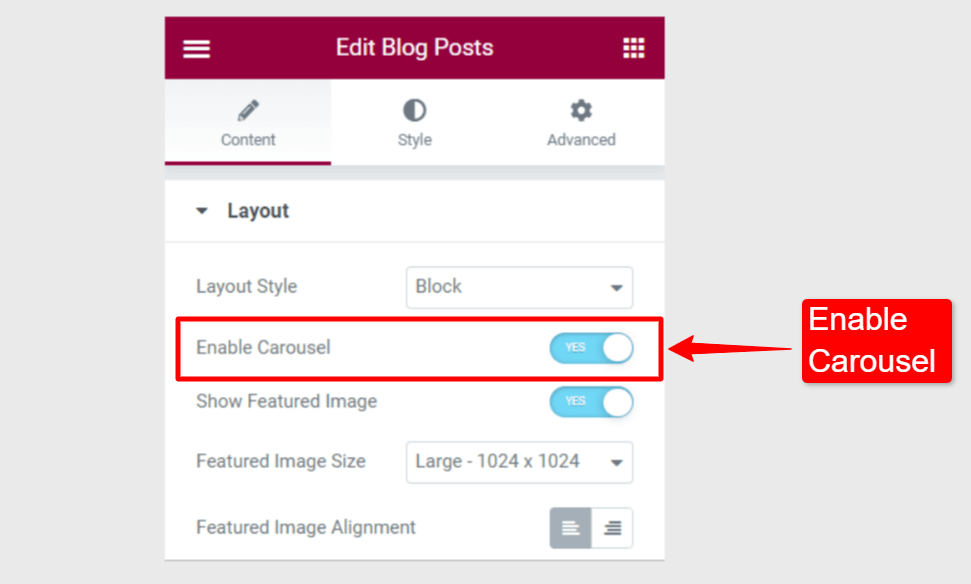
👉カルーセル👈
さらに、ブログ投稿をカルーセル形式で表示できます。これを行うには、レイアウト セクション内でカルーセル機能を有効にする必要があります。

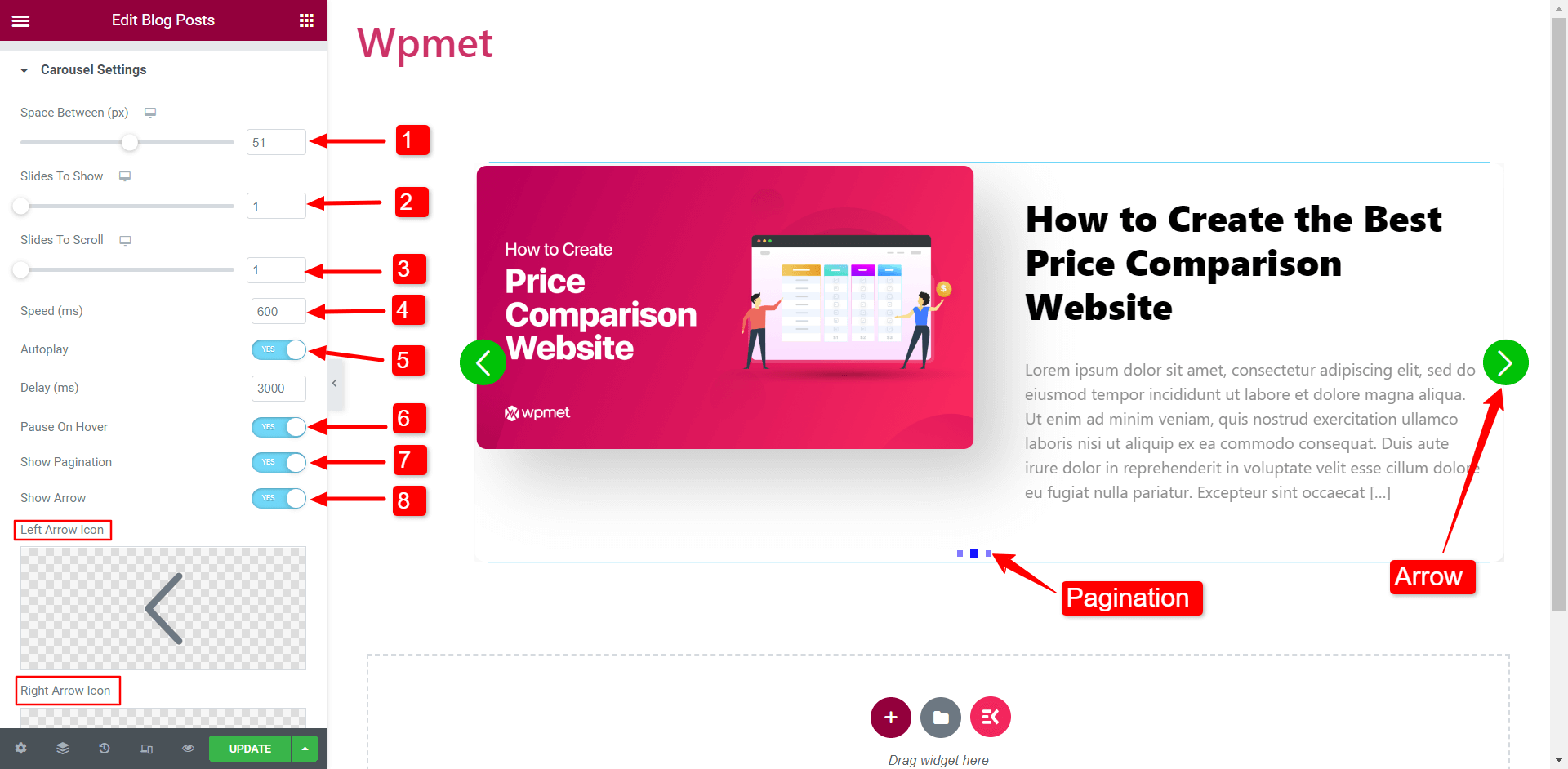
の中に カルーセル設定:
🗸 コンテンツ間の間隔を調整します。
🗸 1 つのビューポートに表示するスライドの数を選択します。
🗸 各スクロールで移動するスライドの数を選択します。
🗸 スライドのスクロール速度を設定します。
🗸 カルーセルの自動再生を有効にします。有効にした場合、遅延時間をミリ秒 (ms) 単位で設定します。
🗸 ユーザーがカルーセルの上にマウスを移動すると、自動再生が一時停止します。 (このオプションは、自動再生が有効な場合に使用できます)。
🗸 ページネーション ドットを有効にしてスライドを移動します。
🗸 矢印ナビゲーションを有効にします。有効にした場合は、左右の矢印のアイコンを選択します。

トラブルシューティングと一般的な問題
ElementsKit は、表示の問題や他のプラグインやテーマとの競合に対処するために、月に 2 回定期アップデートをリリースします。これらのアップデートにより、Elementor や他のプラグインとの互換性が保証され、起こり得る紛争が解決されます。
開発者はまた、ユーザーのフィードバックと人気に基づいて新機能を組み込み、ElementsKit のエクスペリエンスと多用途性を強化します。機能を改善および追加することで、ユーザーのニーズを満たし、Elementor とのシームレスな統合を提供し、潜在的な競合に対処することを目指しています。
ElementsKit ウィジェットを使ってみる
結論として、WordPress サイトに投稿リストを表示すると、コンテンツのプレゼンテーションとナビゲーションが向上します。 ElementsKit ウィジェットは、柔軟なポストリストの作成およびカスタマイズのオプションを提供します。投稿リスト ウィジェットを使用すると、厳選およびパーソナライズされた投稿リストが可能になり、ブログ投稿ウィジェットではレイアウトの選択とカスタマイズ機能が提供されます。これらのウィジェットは、簡単なカスタマイズ、時間の節約、および多用途なリスト表示を提供します。
これらのウィジェットを活用することで、魅力的で魅力的な WordPress 投稿リスト テンプレートを作成し、特定のニーズや好みに合わせてカスタマイズできます。何を待っていますか?今すぐ ElementsKit をインストールし、上記の手順に従って、素晴らしい見栄えの WordPress の投稿リストを取得してください。カテゴリや利用可能な多数のフィルター別に WordPress リスト投稿を作成し、ElementsKit ウィジェットを使用する利便性を楽しむことができます。


コメントを残す