WordPress で視覚的に魅力的でまとまりのある Web サイトを作成するには、特に個々のブロックのスタイル設定に関しては時間がかかります。しかし、コンテンツ作成者の皆さん、心配しないでください。デフォルトの Gutenberg エディターにはブロック スタイルをコピーして貼り付ける機能はありませんが、ハックがあります。このチュートリアルでは、各ブロックの固有のコンテンツを置き換えずにブロック スタイルを複製する方法を説明します。
ブロック スタイルのコピー アンド ペースト機能を使用すると、ブロックのデザインを数秒で Web サイト全体に複製できるため、貴重な時間と労力を節約できます。
WordPress のブロックスタイルを理解する
Gutenberg エディタの導入により、WordPress はコンテンツ作成に対してよりブロックベースのアプローチへと移行しました。テキスト段落から画像まで、ページ上の各要素はブロックです。これらのブロックには幅広いスタイル オプションが付属しており、Web サイトの美観に合わせて外観をカスタマイズできます。
ブロック スタイルには、フォント サイズや色から背景のグラデーションや間隔まですべてが含まれます。
WordPress でブロック スタイルをコピーして貼り付けるための最高の Gutenberg ブロック プラグイン
コアは グーテンベルクエディター コピー&ペーストスタイルの機能が組み込まれていないため、いくつかの素晴らしいプラグインがワークフローを強化できます。ここでは、包括的なGutenKitを紹介します。 専用のコピーおよびブロックスタイルモジュールを備えたプラグインスイート.
GutenKit のコピーおよびブロック スタイル モジュールは Gutenberg とシームレスに統合され、ブロック ツールバーに便利なボタンを追加します。 1 回のクリックで、任意のブロックのスタイル設定をコピーし、他のブロックに簡単に適用できます。 これにより、各要素を手動で調整することなく、Web サイト全体で一貫したデザイン言語を維持できます。
GutenKit コピー アンド ペースト スタイル モジュールの主な機能は次のとおりです。
- コンテンツの一意性を維持しながら、あるブロックのスタイルを別のブロックに複製することができます。
- 色、タイポグラフィ、間隔などのデザイン要素を複数のブロックにわたってすばやく複製します。
- ウェブサイト全体でデザインの一貫性を維持するのに役立ちます。
- コピーされたスタイルを適用しながら、ターゲット ブロックの元のコンテンツを保持します。

WordPress でブロック スタイルをコピーして貼り付ける方法
ブロックスタイルのコピーと貼り付けの仕組みがわかったところで、次は実際の手順を見ていきましょう。 GutenKit コピー&ペーストスタイルモジュール!
ブロック スタイルのコピー手順
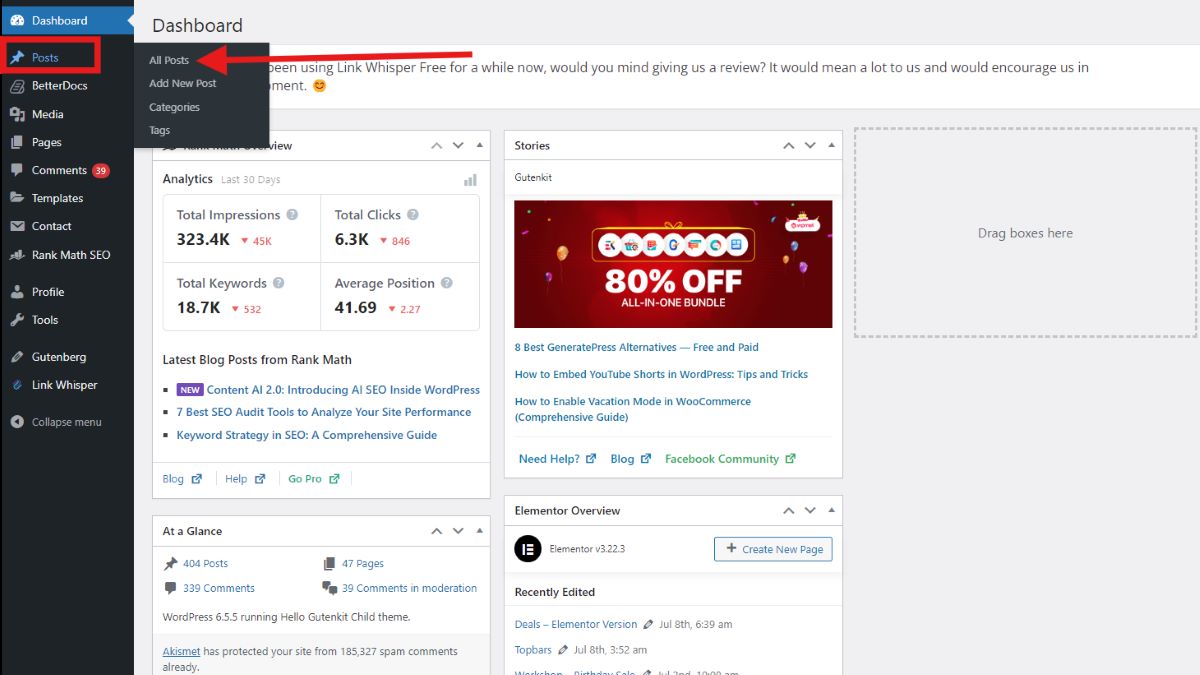
ダッシュボードに移動して「投稿」を選択し、「すべての投稿” をクリックすると、編集したい投稿を選択できます。

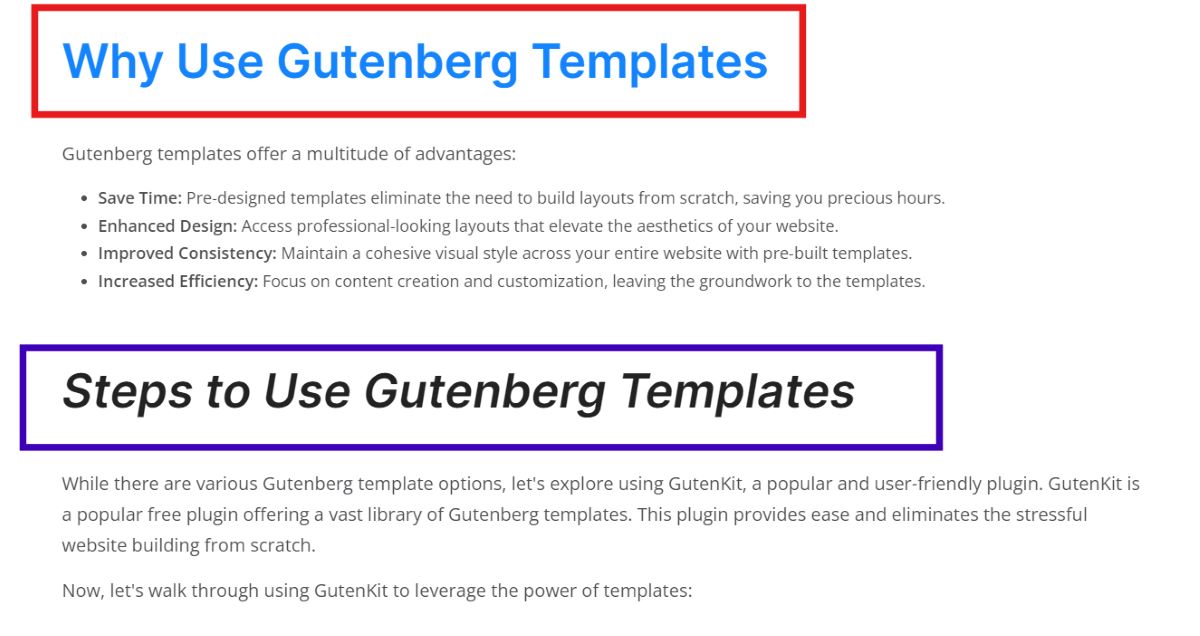
投稿/ページに移動したら、コピーしたいスタイルのブロックを選択します。たとえば、サブ見出しをコピーします。 オプション エディタのボタンをクリックし、 GutenKit コピースタイル.
ブロックスタイルを貼り付ける簡単な手順
コピーしたスタイルを適用するブロックを選択します。元のブロック タイプと異なる場合でも、任意のブロック タイプを選択できます。
下の画像の 2 番目のサブ見出しをよく見ると、テキストのスタイルが異なっていることに気付くでしょう。最初のサブ見出しのスタイルに合わせて変更します。

次に、テキスト全体を選択し、「オプション」 ボタンをクリックします。コピー プロセスと同様に、ターゲット ブロックのツールバーで [GutenKit スタイルを貼り付け] を見つけます。このボタンをクリックすると、コピーしたスタイルが選択したブロックに適用されます。
ウェブサイトを構築していて、すべてのコンテナーで統一されたブロック スタイルを使用したい場合はどうすればよいでしょうか?
GutenKit のコピー アンド ペースト ブロック スタイルは非常に便利です。この目的のために作成されました。
やり方は次のとおりです。
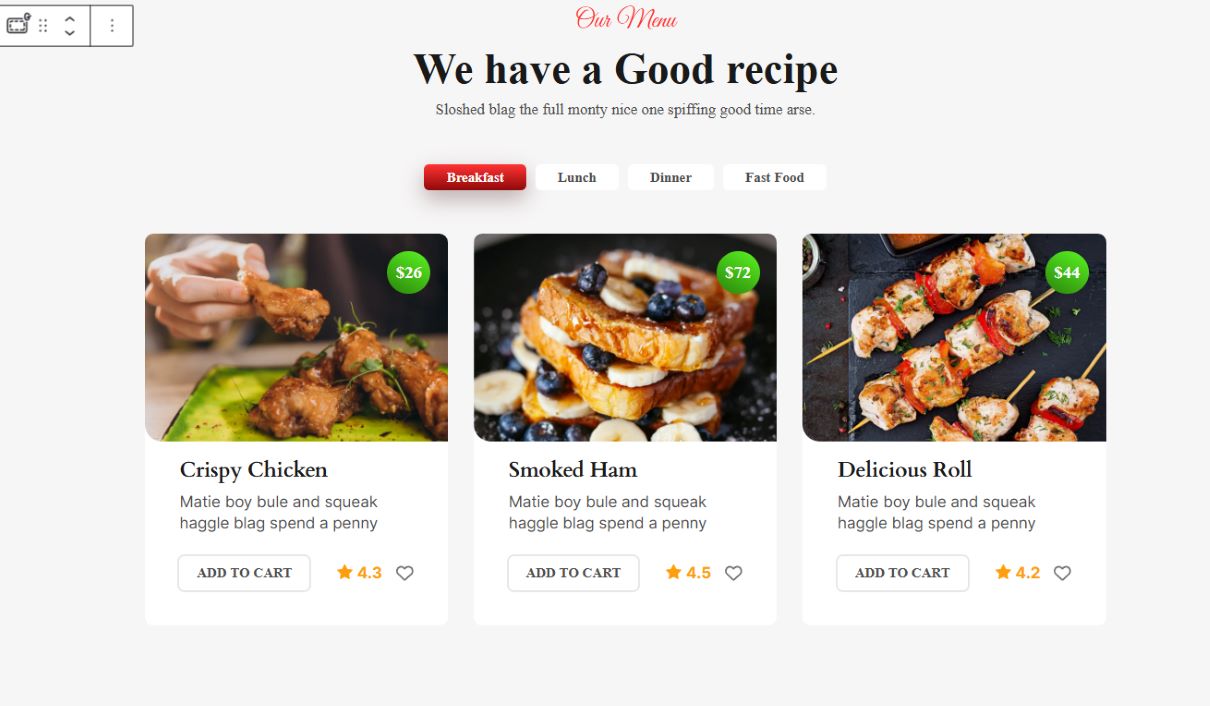
下の画像では、1 つのコンテナーのブロック スタイルを他の 2 つのコンテナーにコピーする方法を示します。

最初のコンテナをクリックし、「オプション”ボタンをクリックします。GutenKitコピースタイルを選択します。次に、他のコンテナに移動し、「オプションもう一度「」ボタンをクリックし、「GutenKit スタイルを貼り付け」を選択します。
これで完了です! GutenKit により均一性が実現できます!
よくある質問
あるブロック タイプからスタイルをコピーして、別のブロック タイプに貼り付けることはできますか?
はい。スタイルのコピーと貼り付け機能は、さまざまなブロック タイプで機能します。たとえば、ページまたは投稿の別のセクションのテキスト ブロックからスタイルをコピーし、フォント サイズ、色、その他のデザイン要素を継承して別のブロックに適用できます。
ブロック スタイルのコピーと貼り付けには制限がありますか?
この機能は驚くほど多用途ですが、主に視覚的なスタイルをコピーするものであることを忘れないでください。元のブロックが カスタムCSS コードや高度なレイアウト設定によっては、これらの要素がコピー アンド ペースト機能を通じて直接転送されない可能性があります。
最終的な考え
WordPress でブロック スタイルをコピーして貼り付ける機能は、Web サイト作成者にとって画期的な機能です。デザイン プロセスが効率化され、ページ全体で統一された視覚的に魅力的なレイアウトを実現できます。GutenKit などのプラグインを使用すると、この強力な機能はさらにアクセスしやすく、ユーザー フレンドリーになります。
したがって、次回 WordPress で Web サイトを構築するときは、ブロック スタイルのコピー アンド ペースト機能を活用して時間を節約し、魅力的な Web サイトを作成してください。

コメントを残す