WooCommerce ページをカスタマイズすると、オンライン ストアのパフォーマンスと顧客のショッピング体験が大幅に向上します。
健全な e コマース ショッピング エクスペリエンスを実現するには、ショップ、製品、カート、チェックアウトなど、すべてのページが重要です。各ページは、顧客満足度を維持し、非常に重要なコンバージョンを促進する上で重要な役割を果たします。
このブログでは、Elementor で WooCommerce ページをカスタマイズするプロセスを詳しく説明します。重点を置くべきページを強調し、ShopEngine でプロセスが簡単になる方法を紹介します。
オンラインストアのWooCommerceページをカスタマイズする必要がある理由
WooCommerce ページのカスタマイズが、単にあればよいというものではなく、ストアの発展と成長に不可欠な要素である理由についてお話ししましょう。WooCommerce ページのカスタマイズがどのように役立つかについて、概要を説明します。
✅ ブランドアイデンティティを作成する
✅ コンバージョン率の向上
✅ モバイルエクスペリエンスの向上
✅ 顧客維持率の向上
統計によると、 消費者の50%は、自分が知っているブランドを好むカスタマイズされたWooCommerceページを使用すると、認識しやすい ブランドアイデンティティ あなたのオンラインショップに。
2023年には、 カート放棄率は70%に上昇 グローバルに。しかし、カスタマイズされたレイアウトを使用すると、チェックアウトプロセスを簡素化できます。これにより、サイトのカート放棄率を大幅に削減できます。最終的には、 変換速度.
そして モバイル対応2024 年にはモバイルコマースが e コマースの売上の大部分を占めるようになるため、レスポンシブ デザインは必須となります。そのため、WooCommerce ページをカスタマイズすることで、すべてのデバイスで見栄えがよく、問題なく動作するようになります。
これらを全て組み合わせると、より高い 顧客維持強力なブランド アイデンティティに支えられた、パーソナライズされたモバイル フレンドリーなショッピング エクスペリエンスをストアが提供すれば、顧客が戻ってきて購入を続ける可能性が高くなります。
カスタマイズを検討すべき主要な WooCommerce ページ
電子商取引のウェブサイトには多数のページが含まれる場合があり、長期的な成功のためにはすべてのページについて検討することが大切です。しかし、最初は、ウェブサイトのパフォーマンスと売上に影響を与える最も重要なページに重点を置く必要があります。
WooCommerce サイトをカスタマイズする際に考慮すべき重要なページのリストは次のとおりです。
| ショップページ | 製品ページ |
| カートページ | チェックアウトページ |
| ありがとうページ | クイックチェックアウトページ |
これらのページに重点を置くことで、エンゲージメントと売上を促進するカスタマイズされたエクスペリエンスをストアで提供できるようになります。
ShopEngine で WooCommerce ページをカスタマイズする方法
WooCommerce ページをカスタマイズする最も簡単な方法は、WordPress プラグインを使用することです。この点では、Elementor と互換性のある完全な WooCommerce ソリューションである ShopEngine を選択できます。
これにより、超高速の読み込み速度と、製品比較、バリエーション見本、クイックチェックアウト、事前注文などの高度な機能を備えた、完全にカスタマイズ可能な WooCommerce ウェブサイトを構築できるようになります。
WooCommerce ページをカスタマイズして顧客にスムーズなショッピング体験を提供する方法を詳しく見ていきましょう。
👉 WooCommerce ショップページを編集する
WooCommerce ショップ ページは、多くの場合、顧客とストアとの最初の接点となるため、最大限の効果を得るにはカスタマイズが不可欠です。適切に設計されたショップ ページは、ナビゲーションを改善し、最高の商品を強調し、購入を促します。WooCommerce ショップ ページを作成してカスタマイズするには、次の手順に従ってください。
ステップ1: ショップページテンプレートを作成する
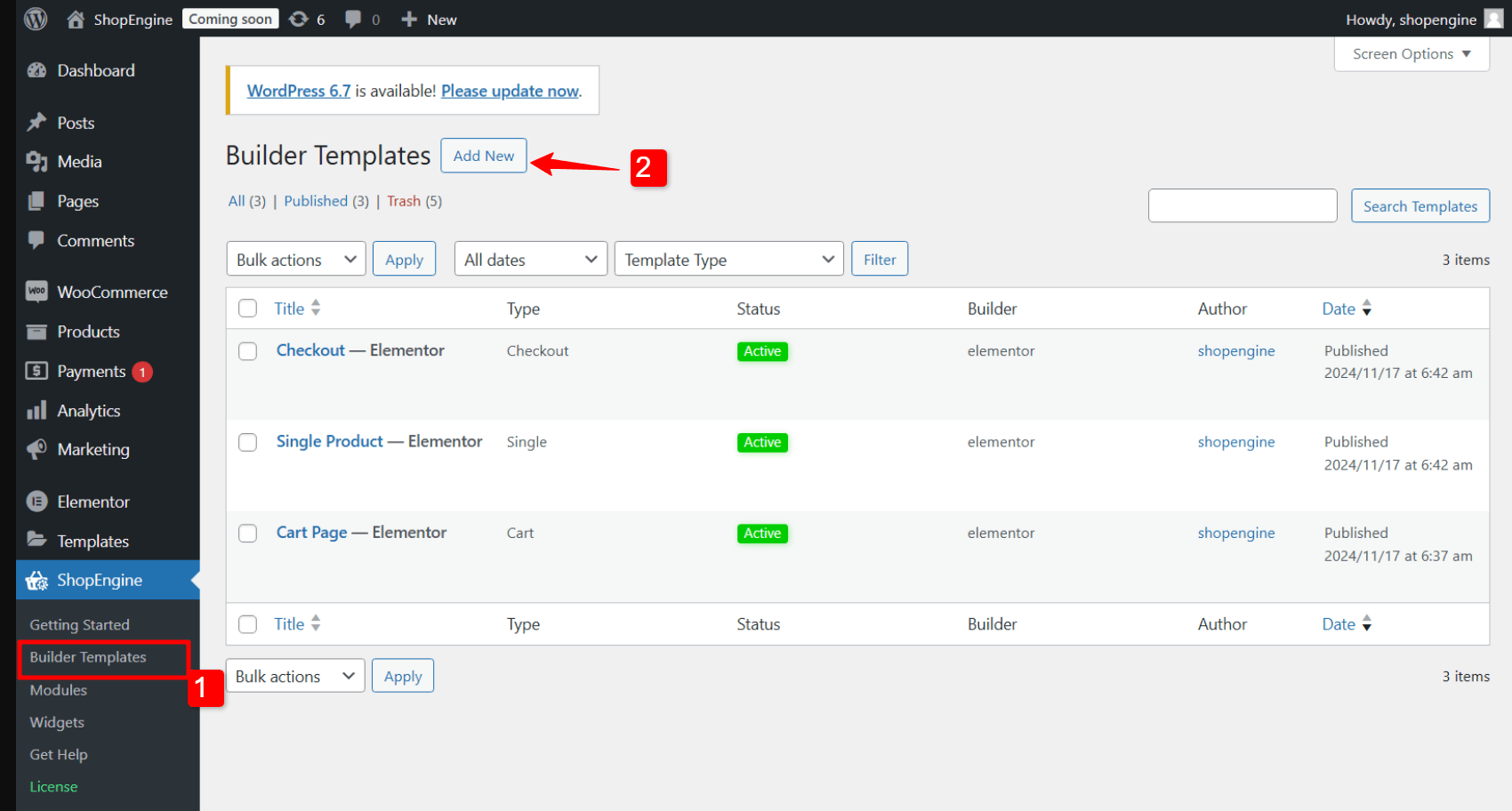
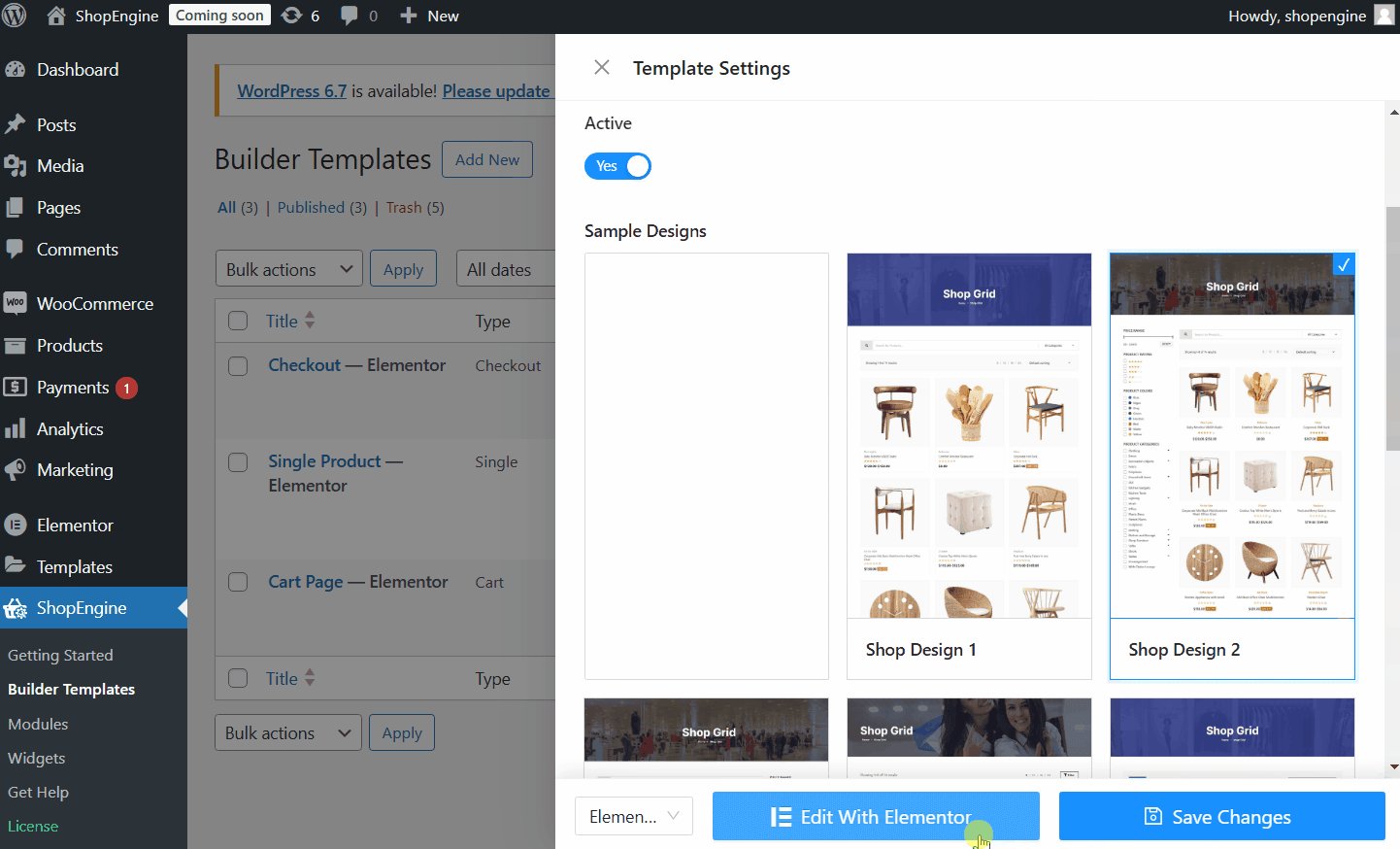
ShopEngineのビルダーテンプレートを使用してショップページをデザインできます。 ShopEngine > ビルダー テンプレート をクリックして、 新しく追加する ボタン。

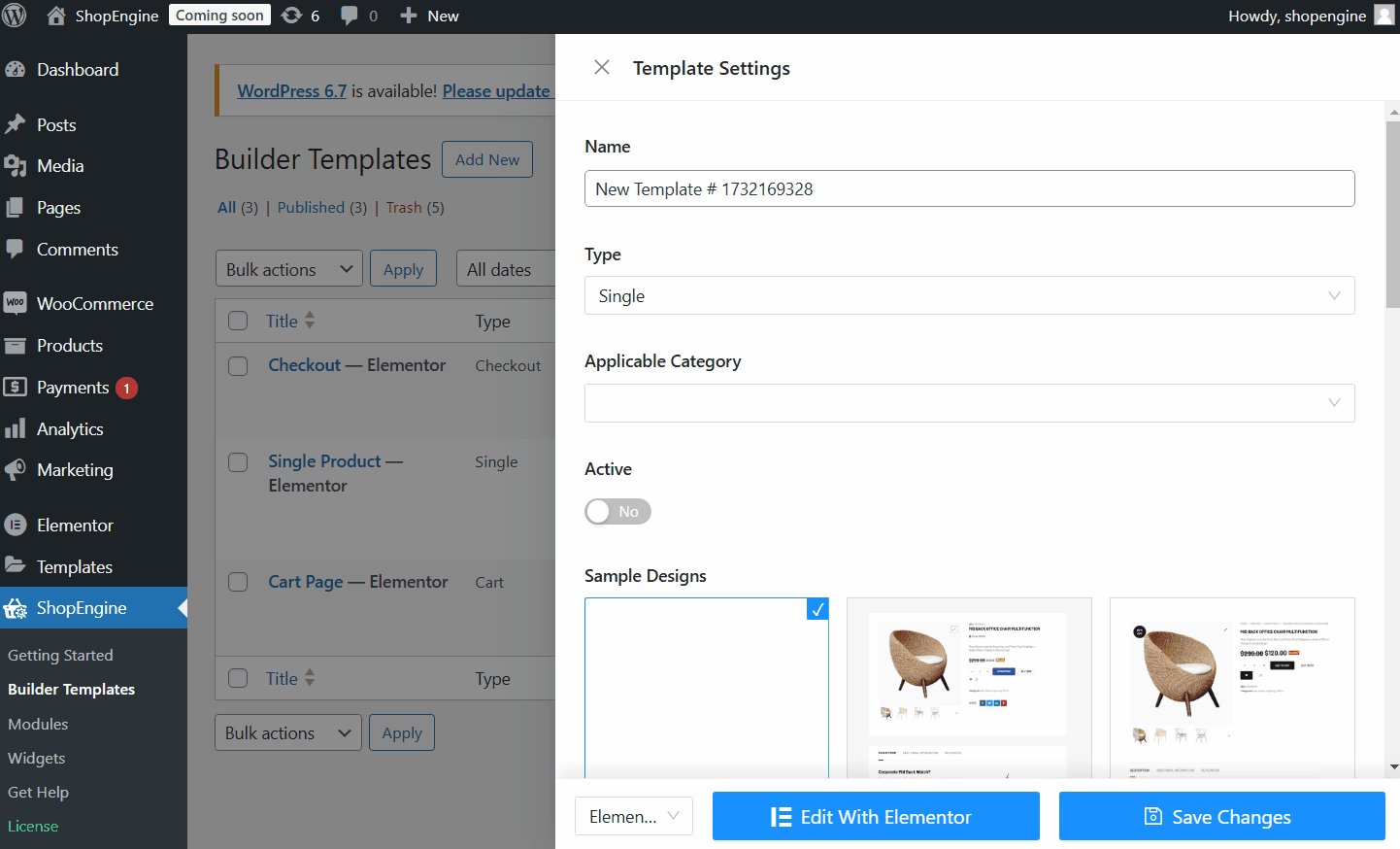
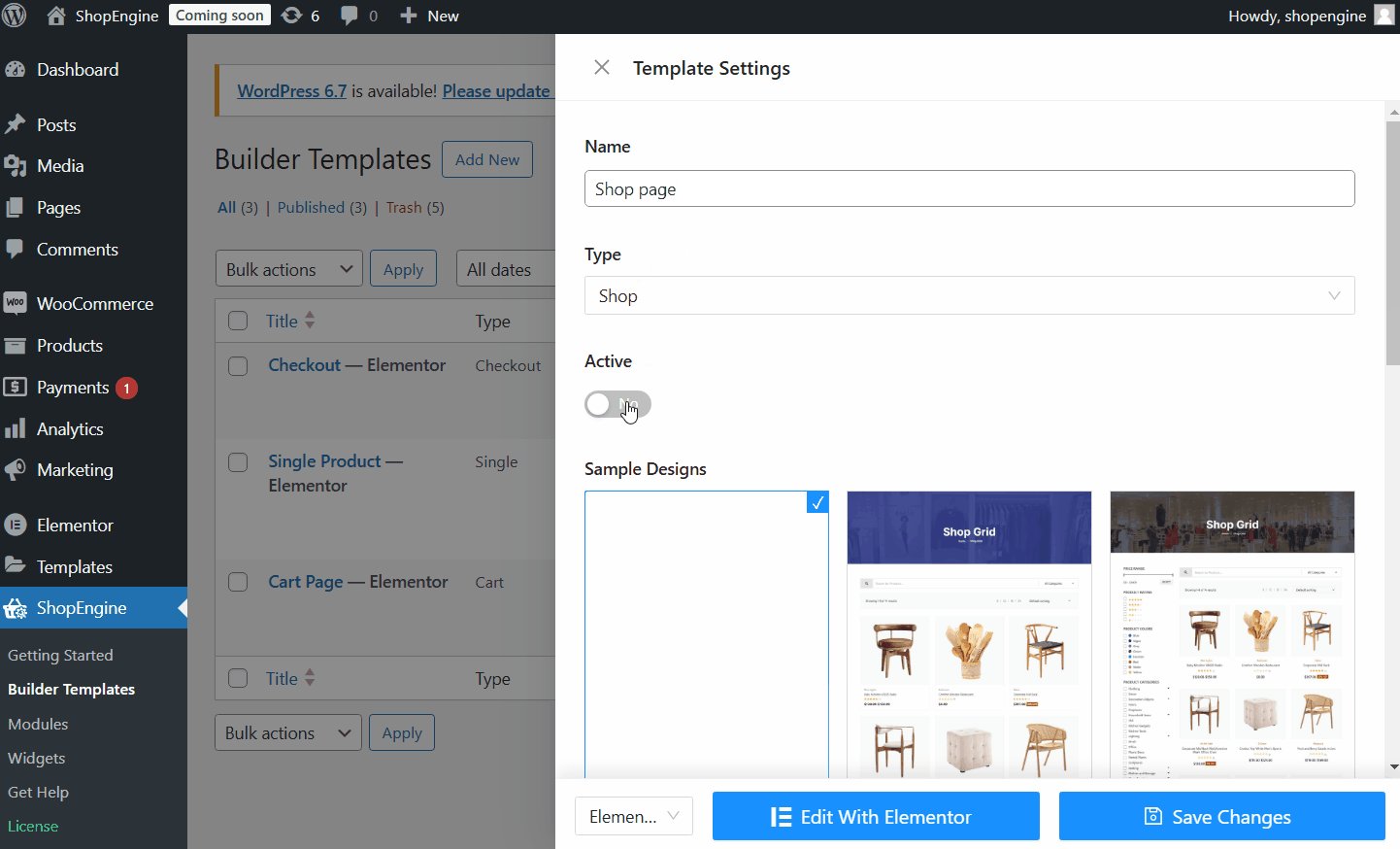
その後、テンプレート設定で次の操作を行います。
- 名前: テンプレートの名前を設定します(例:ショップページ)。
- タイプ: テンプレートの種類を「ショップ」に設定します。
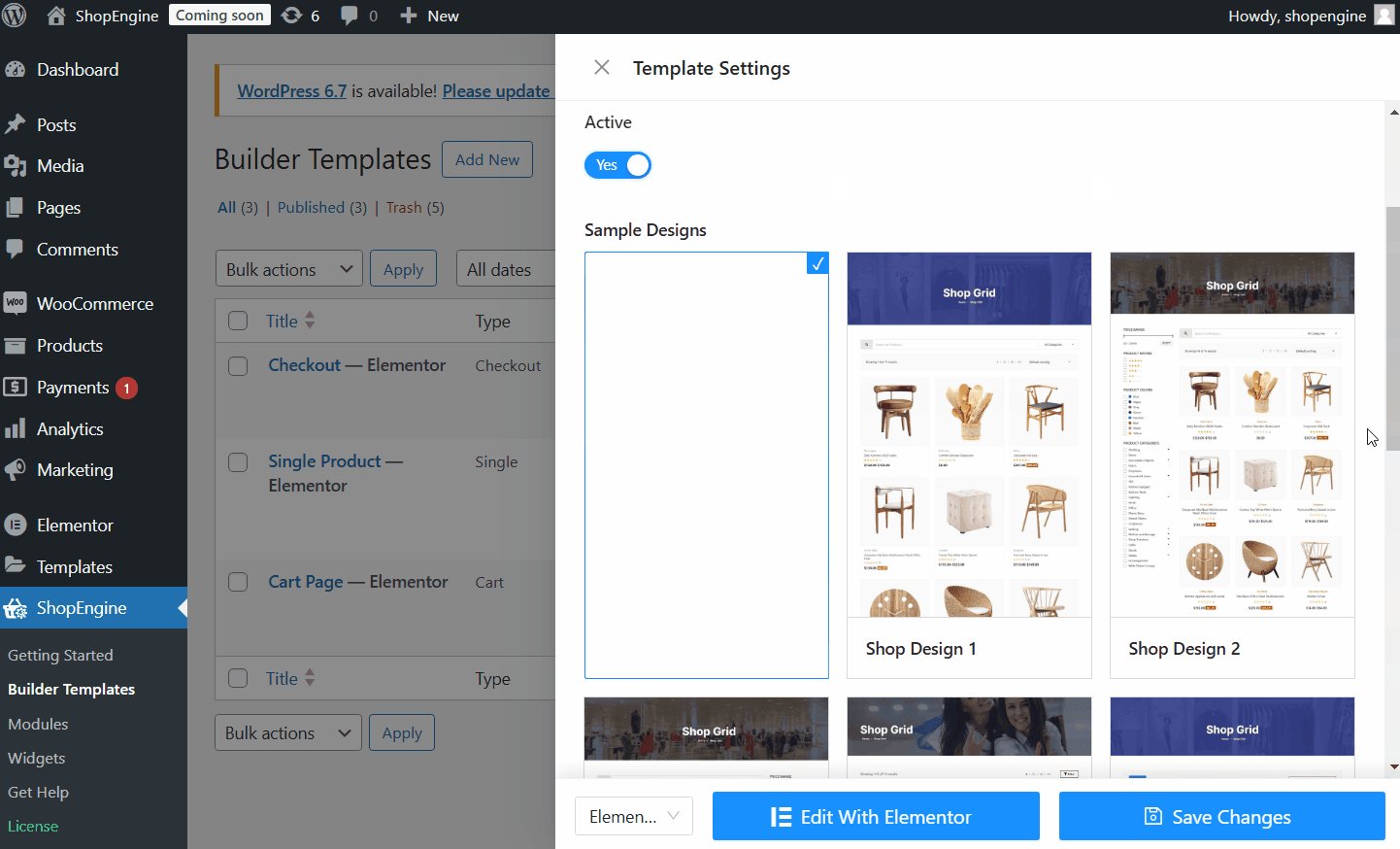
- アクティブ: テンプレートを有効にするには、ボタンを「はい」に切り替えます。
- サンプルデザイン: ShopEngine から事前にデザインされたテンプレートを選択するか、空白から始めることができます。
- 今すぐクリックしてください Elementorで編集する ショップページをカスタマイズします。

その後、Elementor エディターが開き、オンライン ショップの WooCommerce ショップ ページをカスタマイズできるようになります。
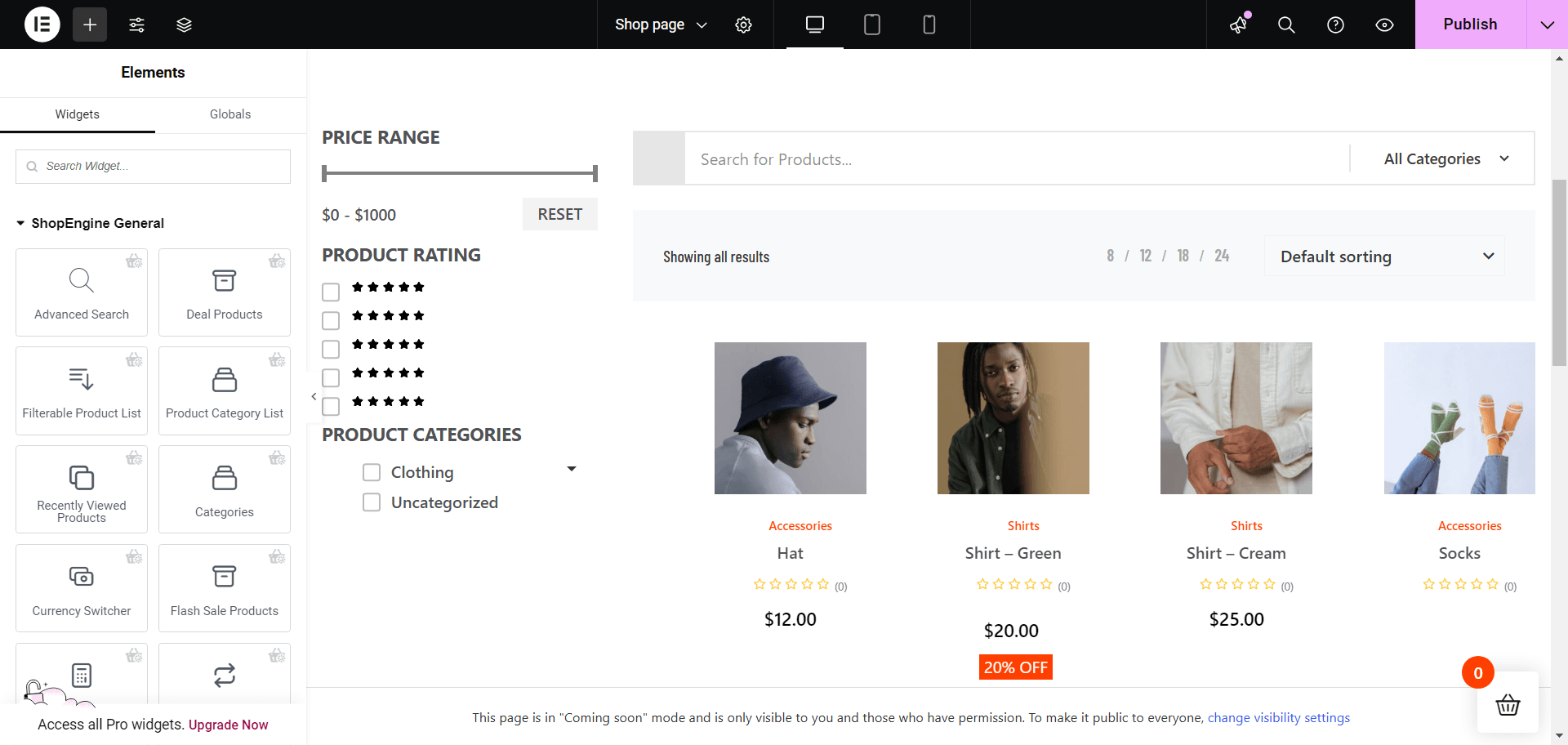
ステップ2: WooCommerceショップページテンプレートをカスタマイズする
Elementor では、Web サイトのショップ ページの次のセクションをカスタマイズできます。
- タイトル: HTML タグ、配置、色、書体を編集します。
- ページフィルター: リスト、書体、間隔、配置、色、アクティブ カラーをカスタマイズできます。
- 製品アーカイブ: レイアウト設定、行あたりの製品数、ページあたりの行数を使用してレイアウトを編集します。
製品画像、カテゴリ、タイトル、価格、説明、評価、フラッシュセールバッジなどをカスタマイズすることもできます。

ショップページのカスタマイズについて詳しく知りたいですか?
👉 WooCommerce製品ページをカスタマイズする
商品ページは WooCommerce ストアの中心であり、顧客が購入を決定する場所です。このページをカスタマイズすると、商品を効果的に紹介し、コンバージョンを増やす能力が向上します。
WooCommerce ショップ ページを構築および編集するには、次の手順に従ってください。
ステップ1: 単一の製品ページテンプレートを作成する
ショップページと同様に、商品ページのテンプレートを作成することもできます。この場合、 タイプ として シングル.
に行く ShopEngine > ビルダー テンプレート をクリックして、 新しく追加する ボタン。
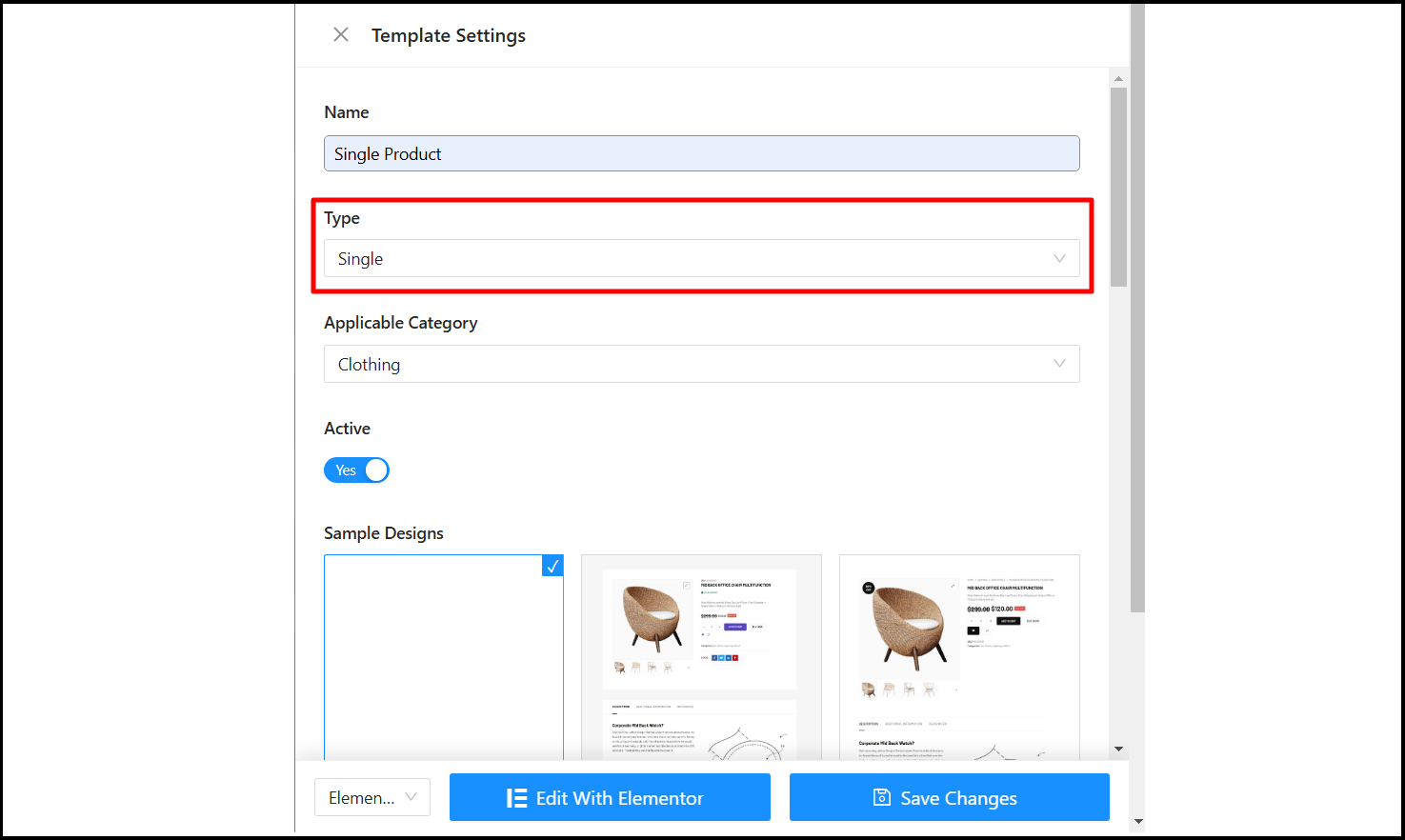
その後、テンプレート設定で次の操作を行います。
- 名前: テンプレートの名前を設定します (例: Single Product)。
- タイプ: テンプレートの種類を「シングル”。
- アクティブ: テンプレートを有効にするには、ボタンを「はい」に切り替えます。
- サンプルデザイン: ShopEngine から事前にデザインされたテンプレートを選択するか、空白から始めることができます。
- 今すぐクリックしてください Elementorで編集する ショップページをカスタマイズします。

次に、Elementor エディターに移動し、WooCommerce ショップ ページをオンライン ストアのスタイルに完全に一致するようにカスタマイズできます。
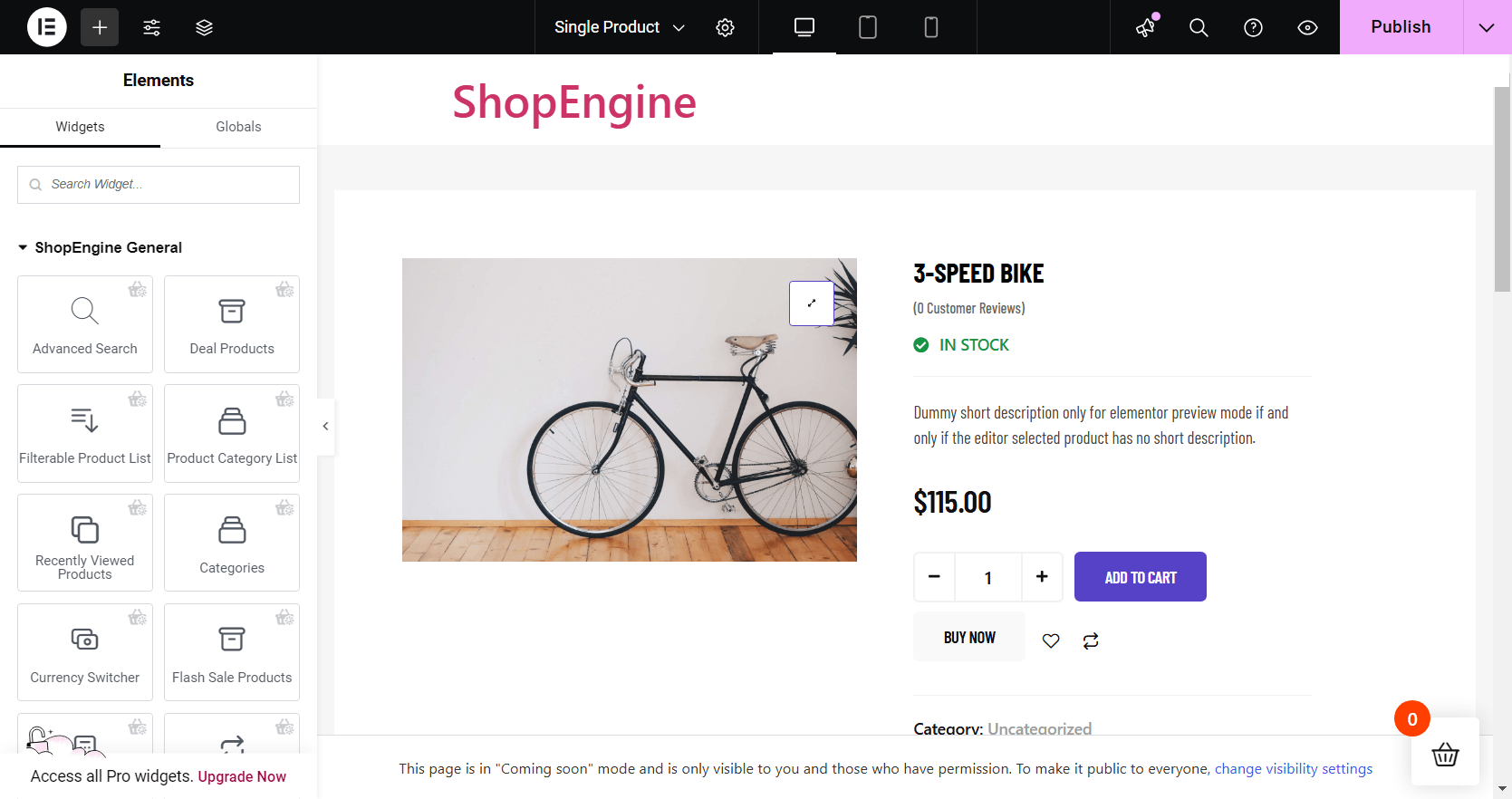
ステップ2: WooCommerce製品ページテンプレートを変更する
Elementor を使用すると、製品ページのさまざまなセクションをカスタマイズできます。何を微調整して独自のものにできるかについて、順を追って説明します。
- 商品価格: 配置、色、製品タグ、書体をカスタマイズします。
- 製品タイトル: HTML タグを設定し、タイトルの色、書体、配置を変更します。
- 製品説明: 詳細情報を追加するには、製品の説明を追加します。
- パン粉: パンくずリストを使用して簡単にナビゲーションし、色、書体、アイコンのスタイルをカスタマイズします。
- カートに追加ボタン: 注文数量、在庫情報、バリエーションを表示し、ボタンのスタイルをカスタマイズします。
- 製品評価: 訪問者の信頼を築くために、製品の評価とレビューを表示します。
- 製品メタ: SKU、カテゴリ、タグなどの製品メタ情報も表示できます。
- 製品追加情報: 製品に関する追加情報を追加して、顧客にとって製品をより魅力的にします。
- 製品のアップセル: より多くの商品を提案して、顧客があなたのショップからより多くの商品を購入するように促します。

詳細は コーディングなしで単一の WooCommerce 製品ページをカスタマイズする方法 顧客があなたのウェブサイトから製品を購入するように促す、カスタマイズされた WooCommerce 製品ページをデザインできます。
👉 WooCommerce カートページを編集する
WooCommerce カート ページは、顧客がチェックアウトに進む前に選択したアイテムを確認する場所です。カスタマイズされたカート ページは、ユーザー エクスペリエンスの向上、カートの放棄の削減、コンバージョンの向上に不可欠です。
ステップ1: カートページテンプレートを作成する
WooCommerceカートページテンプレートを作成する手順は、前の手順と似ています。今回は、テンプレートの種類を選択する必要があります。 カート.
に行く ShopEngine > ビルダー テンプレート をクリックして、 新しく追加する ボタン。
その後、テンプレート設定で次の操作を行います。
- 名前: テンプレートの名前を設定します (例: Single Product)。
- タイプ: テンプレートの種類を「カート”。
- アクティブ: テンプレートを有効にするには、ボタンを「はい」に切り替えます。
- サンプルデザイン: ShopEngine から事前にデザインされたテンプレートを選択するか、空白から始めることができます。
- 今すぐクリックしてください Elementorで編集する ショップページをカスタマイズします。
これで、Elementor エディターが起動し、オンライン ストアの WooCommerce カート ページをカスタマイズする準備が整いました。
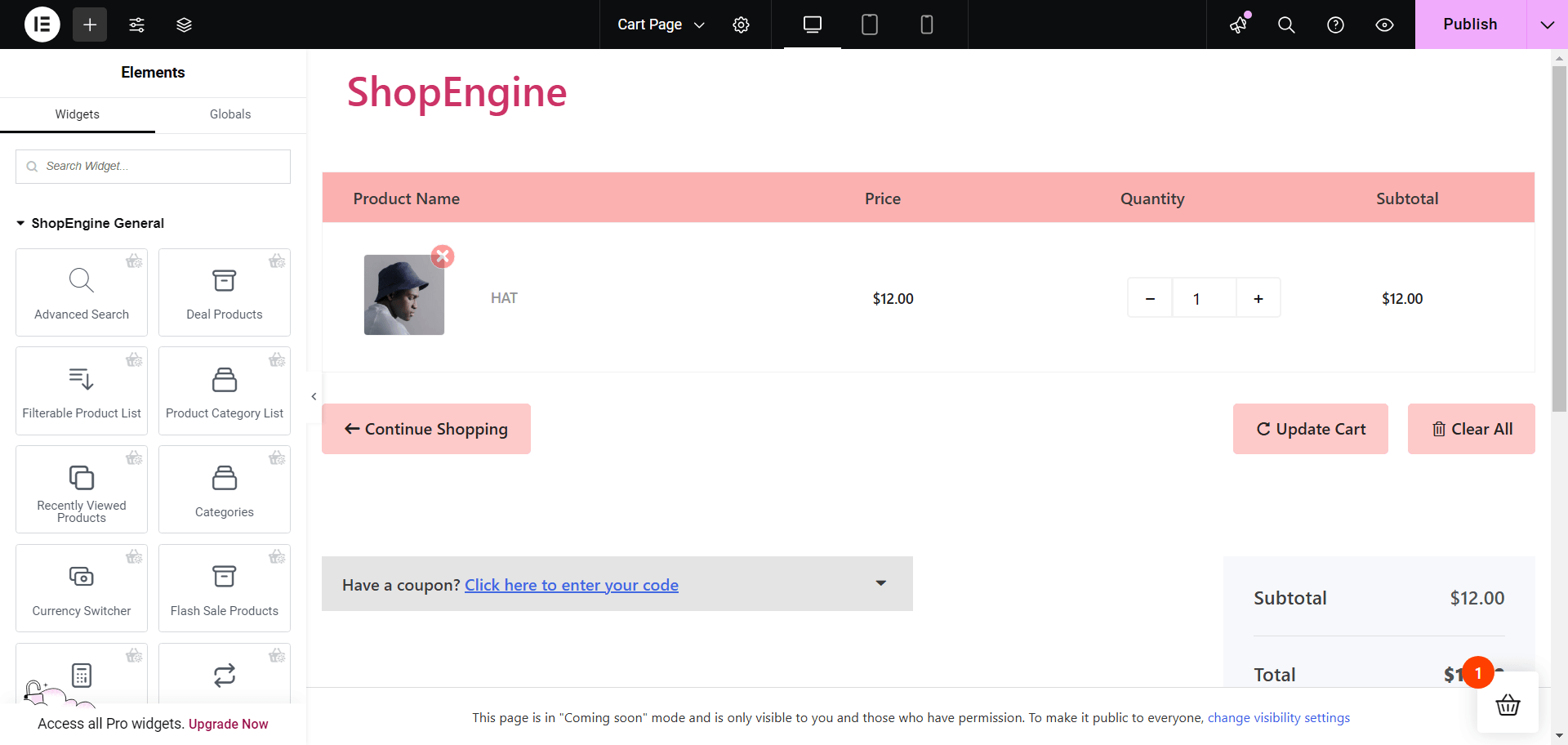
ステップ2: WooCommerceカートページテンプレートを編集する
Elementor を使用すると、カート ページを希望どおりに簡単にカスタマイズできます。変更できる領域は次のとおりです。

- カートテーブル: 商品の価格、数量、小計を表形式で表示します。
- カート合計: 合計金額と利用可能な配送方法を表示します。
- クーポンフォーム: 顧客が割引クーポンを追加できるフィールドを追加します。
- ショップに戻る: 顧客がさらに買い物をするためにショップページに戻るボタンを追加します。
- クロスセル: カート ページで関連商品を紹介し、顧客のさらなる購入を促します。
- 取引製品: カウントダウンタイマーを使用してセール中の商品を宣伝し、売上を増やします。
これらすべてを含めて、私たちのブログ コーディングなしでWooCommerceカートページをカスタマイズする方法(無料) カートページのカスタマイズに関する詳細な情報が記載されています。
👉 WooCommerceチェックアウトページをカスタマイズする
チェックアウト ページは、カスタマー ジャーニーの重要な段階です。スムーズで効率的なエクスペリエンスが提供されなければ、潜在的な売上を失う可能性があります。チェックアウト ページをカスタマイズすることで、チェックアウト プロセスを大幅に簡素化し、摩擦を減らしてコンバージョンを向上させることができます。
ステップ1: チェックアウトページのテンプレートを作成する
今回はテンプレート設定でテンプレートタイプとして「チェックアウト」を選択します。
に行く ShopEngine > ビルダー テンプレート をクリックして、 新しく追加する ボタン。
その後、テンプレート設定で次の操作を行います。
- 名前: テンプレートの名前を設定します (例: Single Product)。
- タイプ: テンプレートの種類を「チェックアウト”。
- アクティブ: テンプレートを有効にするには、ボタンを「はい」に切り替えます。
- サンプルデザイン: ShopEngine から事前にデザインされたテンプレートを選択するか、空白から始めることができます。
- 今すぐクリックしてください Elementorで編集する ショップページをカスタマイズします。
そこから、Elementor エディターに移動し、WooCommerce チェックアウト ページを完全にカスタマイズできます。
ステップ2: WooCommerceチェックアウトページをカスタマイズする
Elementor を使用すると、Web サイトのチェックアウト ページのさまざまなセクションを簡単にカスタマイズできます。何ができるか見てみましょう。
- 注文の確認: 注文を確定する前に、顧客にもう一度注文内容を確認してもらいます。
- チェックアウトのお支払い: 支払い方法と請求の詳細を表示します。
- ログインフォーム: 注文時間中に顧客にログインするオプションを提供します。
- 請求書フォーム: 顧客の請求情報を収集するためのフォームを追加します。
- 発送形態: ここで顧客は配送先住所と詳細を追加します。
- 配送方法: 宅配や引き取りなどの配送オプションを提供します。
- クーポンフォーム: 顧客にクーポンコードを追加してもらい、特別割引を受けましょう。
- 追加フォーム: 追加情報が必要な場合は、このフォームに追加できます。
詳細については、このステップバイステップガイドをご覧ください。 Elementor と ShopEngine を使用して WooCommerce チェックアウト ページをカスタマイズする方法.
👉 WooCommerce クイックチェックアウトページの変更
あるいは、クイック チェックアウト ページを使用して手順数を減らし、取引を可能な限り迅速に行うことで、購入プロセスを簡素化することもできます。
このページをカスタマイズすることは、ユーザー エクスペリエンスの向上、コンバージョン率の向上、カートの放棄の削減に重要です。
ステップ1: ShopEngineでクイックチェックアウトモジュールを有効にする
WooCommerce クイックチェックアウト機能を使用するには、WordPress ダッシュボードからモジュールを有効にする必要があります。
- 案内する ショップエンジン > モジュール.
- を見つける "クイックチェックアウトリストから「」モジュールを選択します。
- モジュールをクリックして設定を開きます。
- トグルボタンをオンにすると モジュールを有効にする.
- 今、 ボタンラベル フィールドが表示されます。そこにボタンのラベルを入力します。
- クリックしてください 変更内容を保存 ボタン。
ステップ2: クイックチェックアウトページテンプレートを作成する
テンプレートの種類を クイックチェックアウト テンプレート設定で。
に行く ShopEngine > ビルダー テンプレート をクリックして、 新しく追加する ボタンをクリックしてください。次に、テンプレート設定でテンプレート名を入力し、アクティブにして、クイックチェックアウトのサンプルデザインを選択します。
また、テンプレート設定でテンプレートタイプをクイックチェックアウトに設定することを忘れないでください。
今すぐクリックしてください Elementorで編集する ショップページをカスタマイズします。
Elementorエディタが開き、 WooCommerceクイックチェックアウトページを設定してカスタマイズを開始する ShopEngine ウィジェットとモジュールを使用して、ストアの独自のスタイルに適合させます。
👉 WooCommerce の「ありがとう」ページをカスタマイズする
「ありがとう」ページは購入後の最後のタッチポイントであり、顧客維持の可能性を開きながら永続的な印象を残す機会となります。
このページを利用することで、顧客満足度を高め、信頼を築き、さらには購入後のエンゲージメントを高めることができます。最適化する方法は次のとおりです。
ステップ1: 「ありがとう」ページのテンプレートを作成する
「ありがとう」ページのテンプレートを作成するには、 ShopEngine > ビルダーテンプレート をクリックして、 新しく追加する ボタン。
テンプレート設定について テンプレートタイプ「注文/お礼」を選択します次に、名前を入力し、サンプルデザインを選択してテンプレートをアクティブ化し、「Elementor で編集」ボタンをクリックします。
ステップ2: WooCommerceの「ありがとう」ページをカスタマイズする
「ありがとう」ページでは、注文の確認と注文の詳細を記載したメッセージを顧客に送信することができます。
- 注文確認: 注文確認メッセージを表示して、顧客にショッピングプロセスが完了したことを確認します。
- ご注文ありがとうございます: 購入後の段階で良い印象を与えるために、感謝のメッセージを表示します。
ShopEngineのこれらのウィジェットやその他の機能を使用すると、 WooCommerce 用のカスタム「ありがとう」ページを作成する Elementor で。
まとめ
さて、これで、Elementor と ShopEngine を使用して WooCommerce ページをカスタマイズする上で知っておく必要のあるすべての情報が終わりました。これらの手順を実行することで、ストアをパーソナライズするだけでなく、顧客が再び訪れるような優れたショッピング エクスペリエンスを作成できます。
シームレスなチェックアウト プロセスや整理された製品ページなど、これらのカスタマイズにより、売上とエンゲージメントが大幅に向上します。
ぜひあなたのストアに飛び込んで、これらのヒントを適用し、変化が展開するのを見てください。ご視聴ありがとうございました。カスタマイズをお楽しみください!



コメントを残す