Instagram フィードを WordPress サイトに埋め込みたいですか?
Instagram フィードを埋め込むと、他の人と交流したり、自分にとって重要なことを共有したりするのに役立ちます。ウェブサイトに Instagram ユーザー アカウントがあることは、訪問者にとって非常に魅力的です。
Instagramの最新投稿(画像や動画)を表示できます。 Instagram フィードを WordPress に埋め込むと、サイトの外観を改善することもできます。
増やすために ブランドの認知度と売上が増加する可能性がある ソーシャル フィードは、WordPress Web サイトに Instagram フィードを表示することで、両方のプラットフォームでユーザーとつながることができます。
結局のところ、サイト上でソーシャル メディア アカウントを宣伝すると、視聴者が拡大し、ユーザー エンゲージメントが増加します。
Instagram フィードを WordPress に埋め込むと、アカウントを取得するための非常に効果的なツールになります。 人々の注目。製品を強調したり、ブランドへの関心を高めたり、単に あなたのコンテンツが目立つ.
また、フォロワーがあなたとつながりやすくなり、プロセスが合理化されます。
この記事では、Instagram フィードを WordPress ウェブサイトに統合または埋め込む方法を説明します。これらには、手動プロセスと自動プロセスの両方が含まれます。これは、WordPress プラグインの最もシンプルでありながら効果的な使用法の 1 つでもあります。
🔔 「許可されたメモリ サイズが使い果たされました」という WordPress エラーが表示されますか?
それでは、👉🏻の最新のブログをチェックすることを忘れないでください WordPressのメモリ制限を増やす方法
始めましょう! 😃
Instagram フィードを WordPress ウェブサイトに埋め込むべき理由
Instagram フィードを WordPress ウェブサイトに埋め込むことには多くの利点があります。これにより、訪問者はあなたの最新の Instagram 投稿を見ることができるだけでなく、サイト上で直接消費できる新しい要素も提供されます。
WordPress ウェブサイト上の Instagram フィードで視聴者を惹きつける方法をいくつか紹介します。
- 高める 商品販売では、顧客の製品レビューの Instagram フィードを表示できます。
- 追加 関連するインスタグラムフィード ハッシュタグ 訪問者を楽しませ、長く滞在してもらえるようにサイトにアクセスします。
- ユーザーが作成したコンテンツの Instagram フィードを埋め込むと、 確実な社会的証明 あなたのサイトの売上を向上させます。
- Instagram フィードをサイトに埋め込むと、次のこともできます。 SEOを強化する。 Google はフィードをクロールしてインデックスを作成するため、フィードには新鮮で興味深いコンテンツが含まれており、Web サイトのランクが高くなります。
ご覧のとおり、WordPress に Instagram フィードを埋め込むと、単に最新の画像を表示するだけではなく、さまざまなことができます。その方法を理解すれば、訪問者のエクスペリエンスを向上させ、会社を拡大するのに最適な方法です。

Instagram フィードを WordPress に埋め込む方法
Instagram フィードを WordPress ウェブサイトに埋め込むために使用できる便利な方法をいくつか紹介します。
ElementsKit Instagram ウィジェットを使用して Instagram フィードを WordPress ウェブサイトに追加する方法:
WordPress Instagram ウィジェットを使用するのが、Instagram の投稿をサイトに挿入する最も簡単な方法です。このように、誰でも開発者になれます。Instagram ウィジェットは Instagram フィード API をリンクするだけで、Web サイト上で Instagram の投稿/フィードを表示できるようになります。
HTML、CSS、JavaScript、その他のコーディング言語を使用する場合は、WordPress ウェブサイトに写真を表示するだけで済みます。 信頼できるWordPress Instagramウィジェット.
を使用して、Instagram フィードをサイトに埋め込む方法を説明します。 ElementsKit、オールインワンのアドオン のために エレメンター ウェブサイトビルダー。
ElementsKit には、複数の要素、機能、モジュールを備えたパワーパック パッケージが付属しています。より多い 30万人の開発者と非開発者 世界中の企業はこのグローバル コミュニティの一部であり、ElementsKit は Elementor の中核となるアドオンになろうとしています。
Instagram フィードの埋め込みを開始するには、次のようにする必要があります。 ElementsKit Instagram アカウント ウィジェット.
まず、次の場所に行く必要があります。 ElementsKit ダッシュボード > ユーザーデータ > をクリックします。 Instagramユーザーデータ 拡大するために。 Instagramに接続するにはクライアントIDとシークレットキーが必要です。
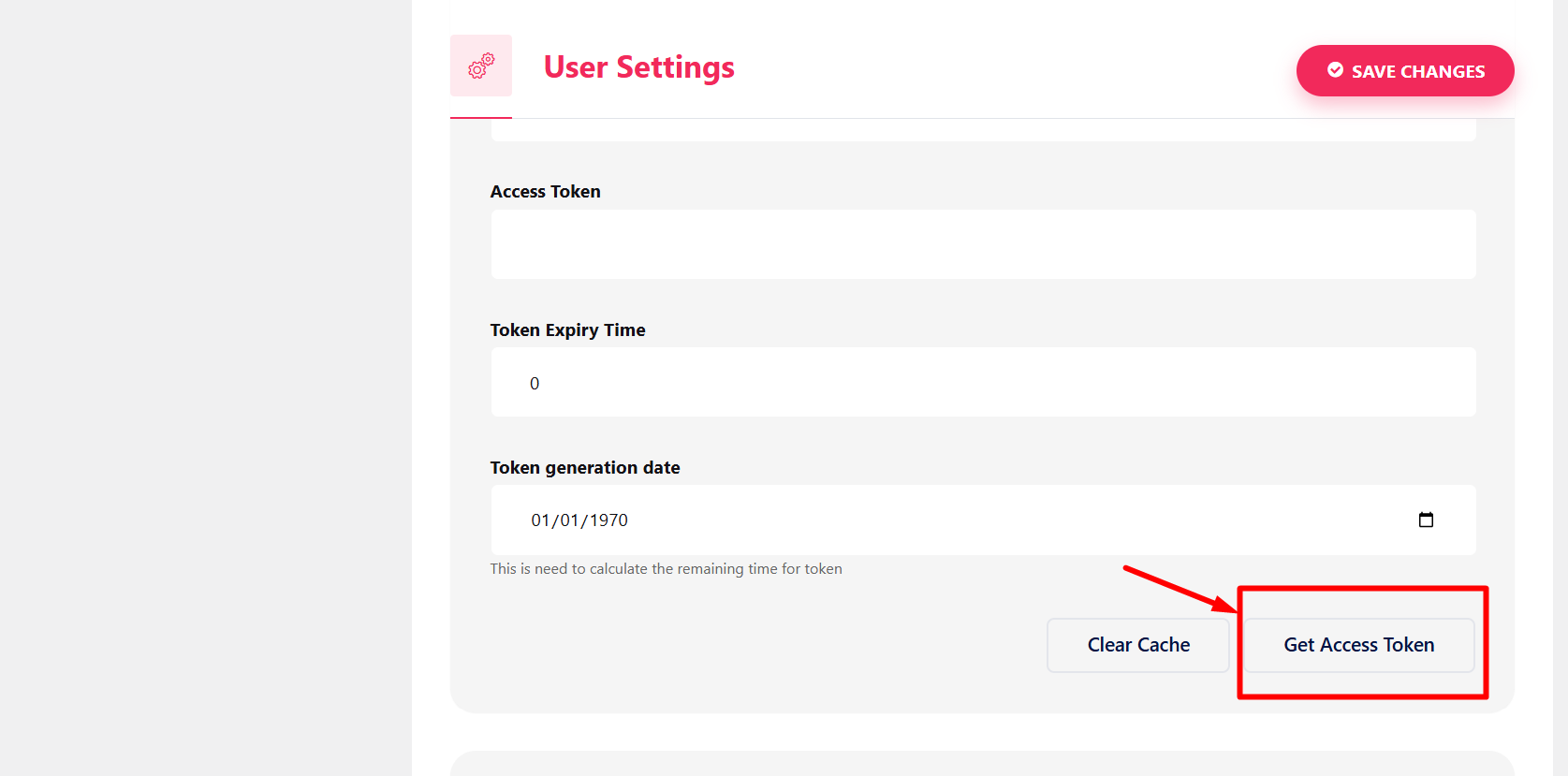
ここで Instagramユーザーデータ、ElementsKit はあなたの要求を尋ねます。 ユーザーID そして アクセストークン Instagram アカウントにアクセスします。アクセス トークンを取得するには、 アクセストークンの取得 ボタン。

をクリックした後、 アクセストークンの取得 ボタン ElementsKit Instagram ウィジェットを使用すると、Instagram アカウントのログイン ページに移動します。 Instagram アカウントの認証情報を入力してクリックするだけです ログイン.
次に、この Instagram フィード プラグインを使用すると、Instagram フィード設定に移動します。を確認してください。 メディア (オプション) チェックが入っていると、Instagram フィードを表示してクリックすることができなくなります。 許可する.
これで完了です。 👏
今、あなたはあなただけのユニークなものを手に入れましょう ユーザーID そして 長命 トークン。この Instagram ウィジェットを有効にするには、ユーザー ID と長期有効期間をコピーします。 トークン Instagramのユーザーデータを慎重に貼り付けてください アクセストークン セクション。
[アクセス トークン] セクションに Instagram アカウント情報を追加したら、[アクセス トークン] セクションをクリックするだけです。 変更内容を保存 で 右上の角.
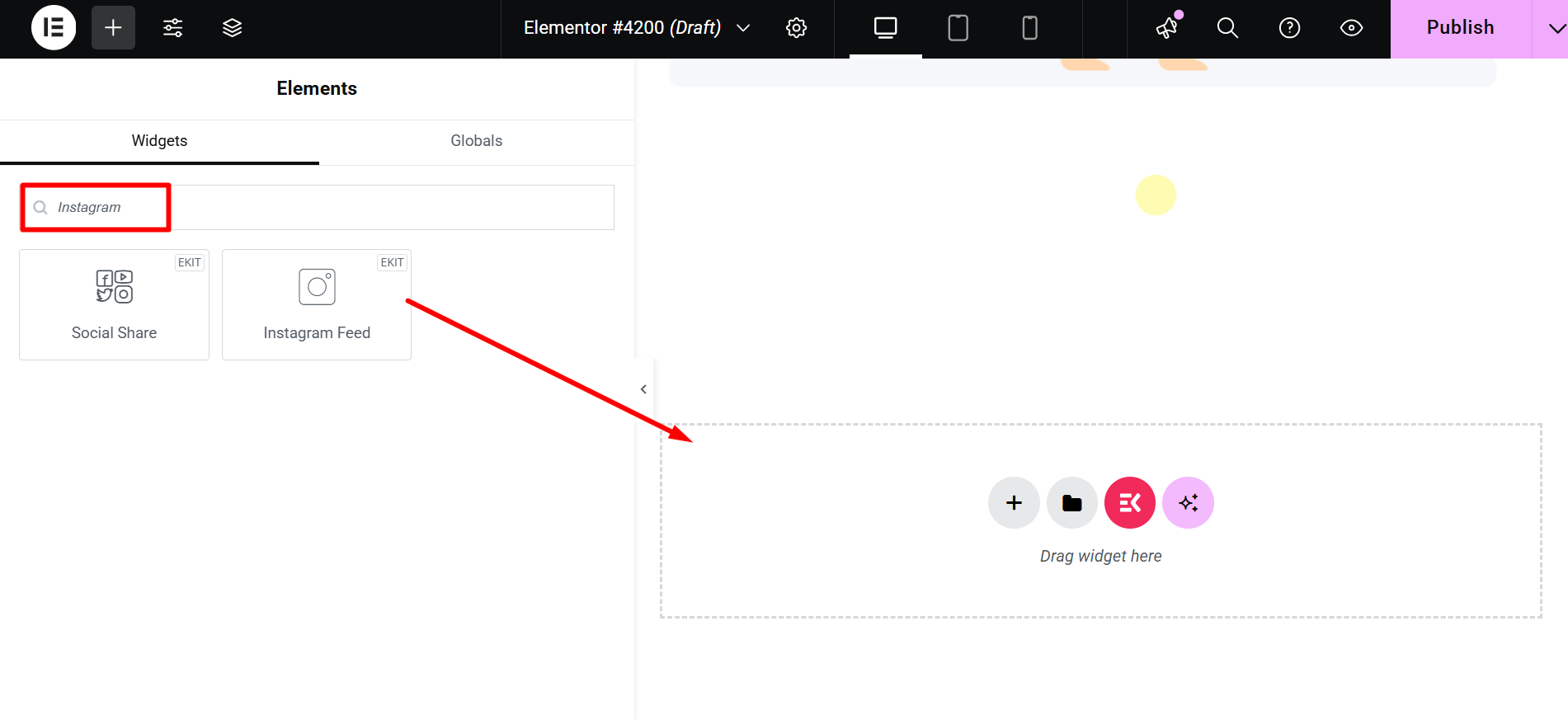
最後に、検索してください インスタグラム Elementor ウィジェットの検索バーにある をクリックすると、Instagram フィード ウィジェットが表示されます。 ElementsKit 右上隅にバッジ。
この Web サイトの Instagram ウィジェットを介して Instagram アカウントに接続するには、次の手順を実行します。 Instagram ウィジェットを [+ 新しい追加] セクションにドラッグします ポイント。

そして最後に、あなたのサイトに Instagram の投稿が表示されます。
Instagram フィード プラグインを使用して Instagram アカウントを埋め込む際に依然として問題が発生する場合は、こちらをご覧ください。 WPmet Instagram フィード ウィジェット 詳細については、ドキュメントを参照してください。
プラグインを使用せずに Instagram フィードを WordPress ウェブサイトに追加する方法:
JavaScript について十分な知識がある場合は、プラグインを使用せずに Instagram アカウントを WordPress に埋め込むことができます。ただし、初心者にとっては理解するのが難しく、Instagram フィードを WordPress ウェブサイトに埋め込むには大量のコードをカスタマイズする必要があります。
代わりに、 WordPress Instagram フィード ウィジェット プロセスを簡素化し、不注意でサイトを破壊することを防ぎます。
ただし、WordPress ブロック エディターを使用すると、プラグインを使用せずに Instagram フィードを WordPress に埋め込むことができます。その方法については次に説明します。
まず最初に行う必要があるのは、 ログイン Instagram アカウントにログインすると、Facebook アカウントにログインし、そこから Instagram にログインすることもできます。
あとは、Instagram アカウントにアクセスして、WordPress に埋め込みたい投稿を見つけるだけです。
がある 3つの点 投稿の右上隅に次のように表示されます ⠇。あることを示します。 あなたが選べるさらなる選択肢 Instagramアカウントから。
次に、点をクリックして「」を選択します。リンクをコピーする' 表示されるメニューから。
次に、WordPress で新しい投稿またはページを作成し、 URLをブロックに直接貼り付けます 編集者。すると、Instagram アカウントの投稿が WordPress エディターに自動的に埋め込まれ、公開する前にプレビューできるようになります。
次に、Instagram の投稿が WordPress ウェブサイトで公開されていることを確認するために、先に進んで公開します。
ハッシュタグ付きの Instagram フィードを WordPress ウェブサイトに追加する方法:
Instagram の写真をサイトに表示するもう 1 つの方法は、ハッシュタグを使用することです。
ハッシュタグフィード 特定のハッシュタグに関連するすべての Instagram (またはその他のソーシャル メディア) の投稿とコンテンツをフィードに集約およびキュレーションしたものです。
WordPress プラグインは、WordPress を使用している人、または WordPress サイトを持っている人にとって救世主です。これは、WordPress ブログで Instagram ハッシュタグ フィードを使用するもう 1 つの簡単な方法です。
Tagbox ウィジェット プラグイン Instagramを作成するための優れたオプションです 埋め込みプロセスが簡単かつ迅速。このプラグインを使用すると、素晴らしいテンプレート、魅力的なレイアウト、目を引くフォント、色などを使用して Instagram フィードをカスタマイズできます。
さらに、 プラグインの迅速で応答性の高いデザイン 可能な限り最高かつスムーズなエクスペリエンスと、シンプルな統合プロセスをユーザーに提供します。
この Instagram フィード プラグインを使用すると、パーソナライズとモデレーション パネルを使用して、Instagram ウォールをより想像力豊かで魅力的なものにすることもできます。
Instagram フィードを WordPress ウェブサイトに追加する利点
それは不思議ではありません インスタグラム は、世界的なリーチの拡大を目指す広告主にとって好ましいソーシャル メディア プラットフォームとなっています。
マーケティング担当者にとって、WordPress Web サイトに Instagram フィードを埋め込むことの利点をいくつか紹介します。
✅ マーケティングを世界的な現象にするのに役立ちます:
統計によると, 2 billion people use Instagram regularly. There is no better choice than using Instagram as your online building platform in today’s Instagram中毒が最も急速に成長している国.
また、次のことも示されています。
- 少なくとも 1 つの会社プロフィールにアクセスした人 2億インスタグラム ユーザー。
- ストーリーでブランドを見た後、 62%人 より興味を持っていました。
- 3 分の 2 の人が、Instagram フィードがブランド体験の育成に役立っていることに同意しました。
- インスタグラムを利用しているのは、 81% 商品やサービスを研究する人々の数。
その結果、ブランドはウェブサイトに Instagram フィードを追加することで、多数の消費者を獲得し、インタラクションを増やしてコンバージョンを促進することができます。
✅ 訪問者がより想像力豊かなコンテンツを利用できるようにするのに役立ちます:
Web サイトが「すぐに使える」コンテンツを表示し始めたら、どのくらいの速さで拡大できるかを考えてください。 Instagramの投稿はまさにそれを実現します。
WordPress Web サイトに Instagram フィードを表示することで、Web サイト訪問者により興味深いコンテンツを提供できます。
これで、Web サイトのコンテンツを下にスクロールすることに制限されなくなります。 Web サイトの訪問者は、ページを離れることなく Instagram の投稿を閲覧できるようになりました。
これにより、訪問者とあなたのブランドとのインタラクションが向上し、訪問者があなたのブランドとつながるようになります。
✅ WordPress ウェブサイトの評価の向上に役立ちます:
Instagram ウィジェットを WordPress ウェブサイトに追加すると、サイトに活気が加わり、見た目がさらに面白くなります。
Instagram の写真とともにキャプションがページに追加され、訪問者に WordPress Web サイト/ブログの概要をわかりやすく示します。
これにより、消費者がブランドの動機と目標を簡単に把握できるようになり、Web サイトのクリックスルー率が向上します。その結果、Web サイトの成功と SEO 評価が向上しました。
✅ 信頼できるブランドイメージを作成します:
今日の世界では、ゲストが何を探しているのかを示すことほど良いことはありません。 ユーザーの 90% はユーザーが作成したコンテンツを信じています.
みんな会社 顧客との前向きで誠実な関係を目指します。ブランドは、Instagram のユーザー生成コンテンツを Web サイトで紹介することで、真の市場イメージと本物の消費者とのやり取りを強調します。
その結果、ブランドは製品の信頼性と信頼性を向上させると同時に、顧客との関係も改善します。
まとめ
最後に、この投稿で Instagram フィードを WordPress に埋め込む方法がわかりました。その結果、関連性の高いコンテンツで訪問者を惹きつけ、Instagram のフォロワーを増やし、ビジネスを促進できるようになりました。
公式 WordPress Web サイトを持つブランドまたは企業の場合、Instagram の投稿を埋め込むことが、オンラインでの強力な存在感を確立する最良の方法となる可能性があります。
この記事が気に入っていただければ幸いです。気に入っていただけた場合は、当社の記事に参加してさらに役立つヒントやブログをご覧ください。 WPmet コミュニティ の上 フェイスブック/ツイッター。さらに便利なチュートリアルをご覧いただくために、YouTube でチャンネル登録をお忘れなく。
何を求めている? 😃 Instagram フィードを WordPress ウェブサイトに埋め込み、ビジネスとウェブサイトのトラフィックを拡大します。

コメントを残す