GutenKit 2.0 がリリースされたことをお知らせします。これは、Gutenberg 向けの究極のビジュアル ページ ビルダーである GutenKit の次の進化版です。いくつかの新機能が追加されただけでなく、GutenKit 2.0 は、ユーザーに継続的なアップデートを約束するという私たちの使命の一部です。
当社のエキサイティングな新リリースは、Web サイト設計の目標達成に一歩近づくのに役立ちます。GutenKit を初めてご利用になる場合は、最新リリースを体験することをお勧めします。これにより、GutenKit が最近目覚ましい成長を遂げた理由が理解できるようになります。
ここで重要な分野をご紹介します GutenKit 2.0 あなたに力を与えます:
- 👉 あらゆるデバイスに最適なデザインを実現するレスポンシブ ブレークポイント。
- 👉 ポップアップ ビルダーを使用すると、Gutenberg ウェブサイトのどこにでもポップアップを表示できます。
- 👉 テーブル ビルダーを使用して、これまでにない方法で情報を整理します。
- 👉 動的なコンテンツエクスペリエンスを設定するための表示条件。
- 👉 インタラクション モジュールを使用してインタラクティブなエクスペリエンスを設定します。
GutenKit 2.0のパワーを活用しよう
最近私たちは大きな動きを見せています。 革新的なブロックやモジュールを開発し、ユーザーエクスペリエンスを変革する GutenKitの機能に革命を起こし、 非常に必要とされていたバグ修正と改善 既存の機能に追加します。
これらの改善はすべて段階的にリリースされており、Web デザインと開発における最新の機能をすべて追加することに引き続き取り組んでいます。
しかし、この時点で、私たちは発表したい段階に達しました GutenKit 2.0.
実際、GutenKit ユーザーは急速に増加しており、プラグインの継続的な開発と将来の可能性についてさらに楽観的になっています。
この新しいバージョン Gutenberg ページビルダープラグイン 非常に発達しており、 動的なコンテンツやレスポンシブなウェブサイトを構築するための大きな柔軟性ユーザーは、Web サイトにさまざまなアニメーション アクションを表示できるようになりました。ポップアップやテーブル ビルダー ブロックなどの高度な機能が GutenKit 2.0 で導入されました。
それでは、GutenKit 2.0 について詳しく見ていきましょう。
GutenKit 新機能
GutenKit チームは、WordPress ウェブサイトの機能を拡張するために設計および開発された GutenKit 2.0 バージョンで、さまざまな新機能をリリースしました。それらを見てみましょう。
⭐ カスタムブレークポイントを使用したあらゆるデバイスでのレスポンシブデザイン
GutenKit 2.0の最も評価の高い追加機能の1つは、 レスポンシブブレークポイントモジュールこの機能により、Web ページがどのデバイスでも最適な形式で表示されます。Web サイトのトラフィックの大部分がモバイル ユーザーとタブレット ユーザーから発生するようになったため、GutenKit プラグインから待望されていた開発です。
レスポンシブ ブレークポイントは、Gutenberg ユーザーが期待できる最高の機能の 1 つです。その理由は次のとおりです。
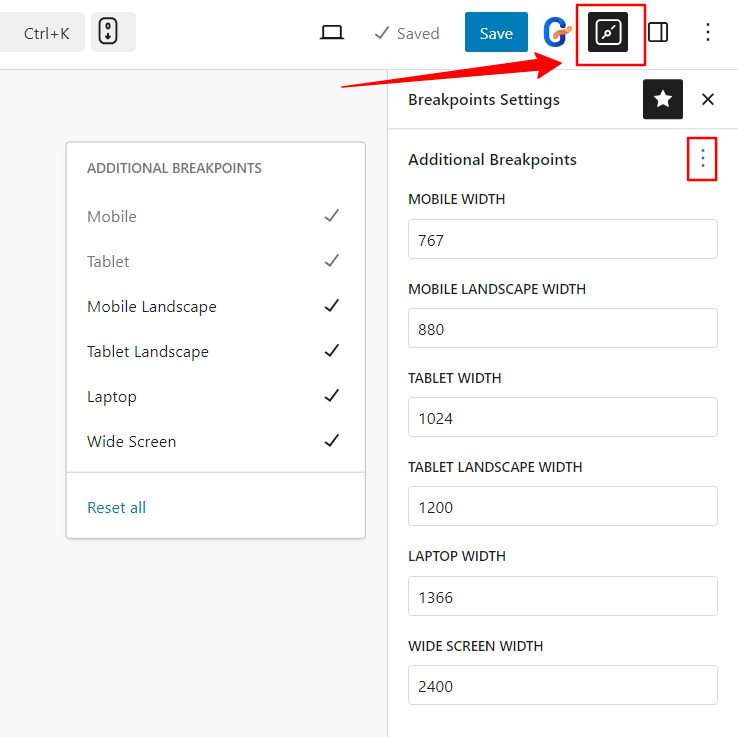
✅ モバイル、タブレット、デスクトップ デバイスなどの 6 つの定義済みブレークポイント。
✅ 各ブレークポイントにカスタム幅を設定します。
✅ 横向きとワイドスクリーン表示用のブレークポイントを追加します。
✅ エディター領域内の応答性を制御します。

GutenKit には包括的なブレークポイント設定機能が含まれており、モバイル、タブレット、ラップトップ、横長、ワイドスクリーンなどのデバイス用にカスタム ブレークポイントを定義できます。設定した幅に応じて Web デザインが自動的に調整され、すべての画面サイズに完全に適合して、完全にレスポンシブなエクスペリエンスが実現します。
⭐ ポップアップビルダー どこでもポップアップを表示
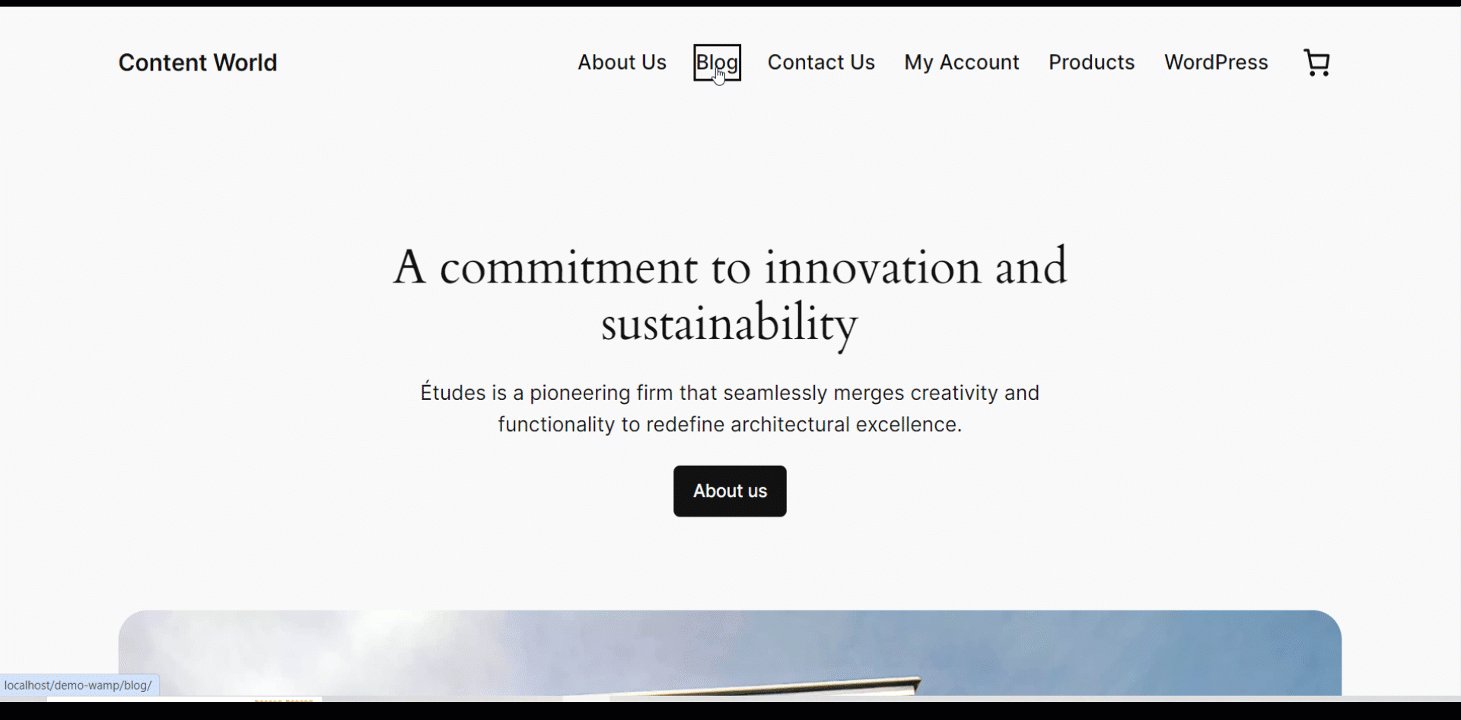
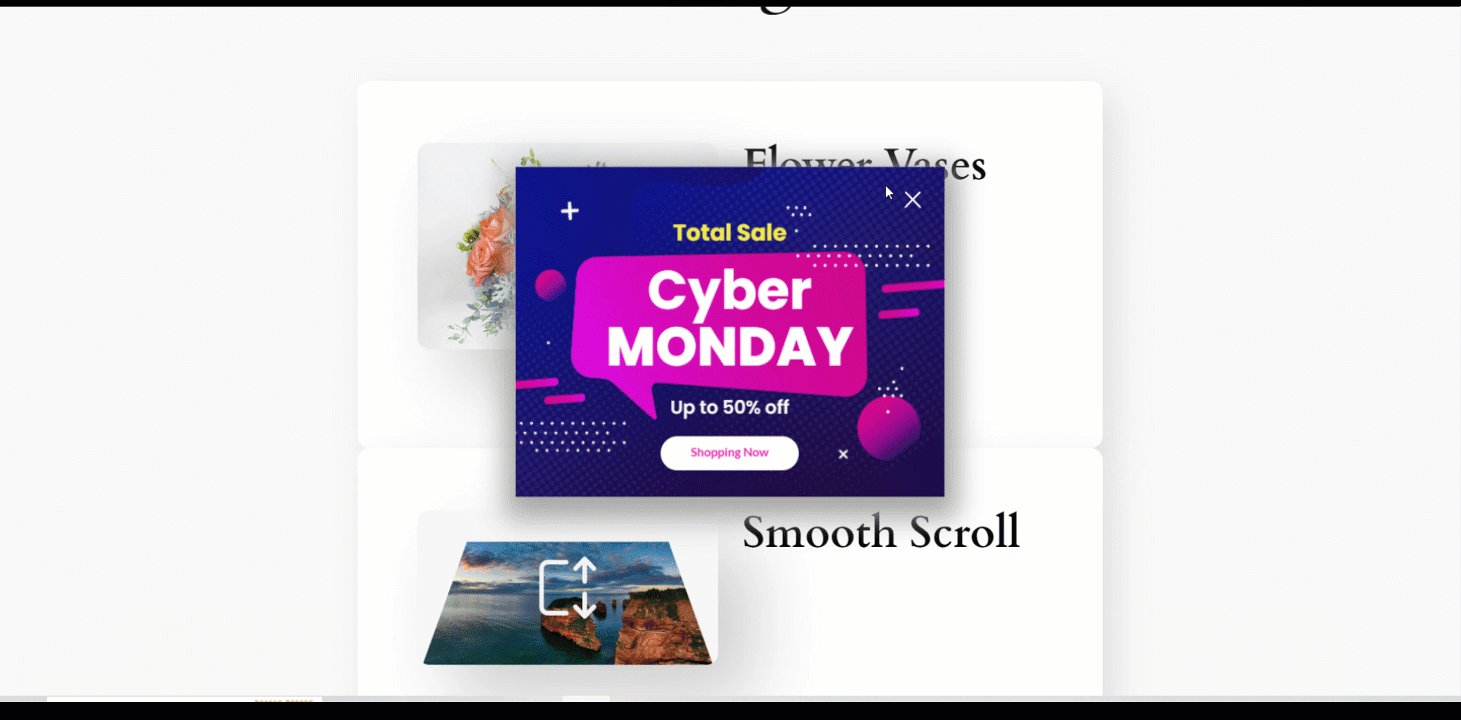
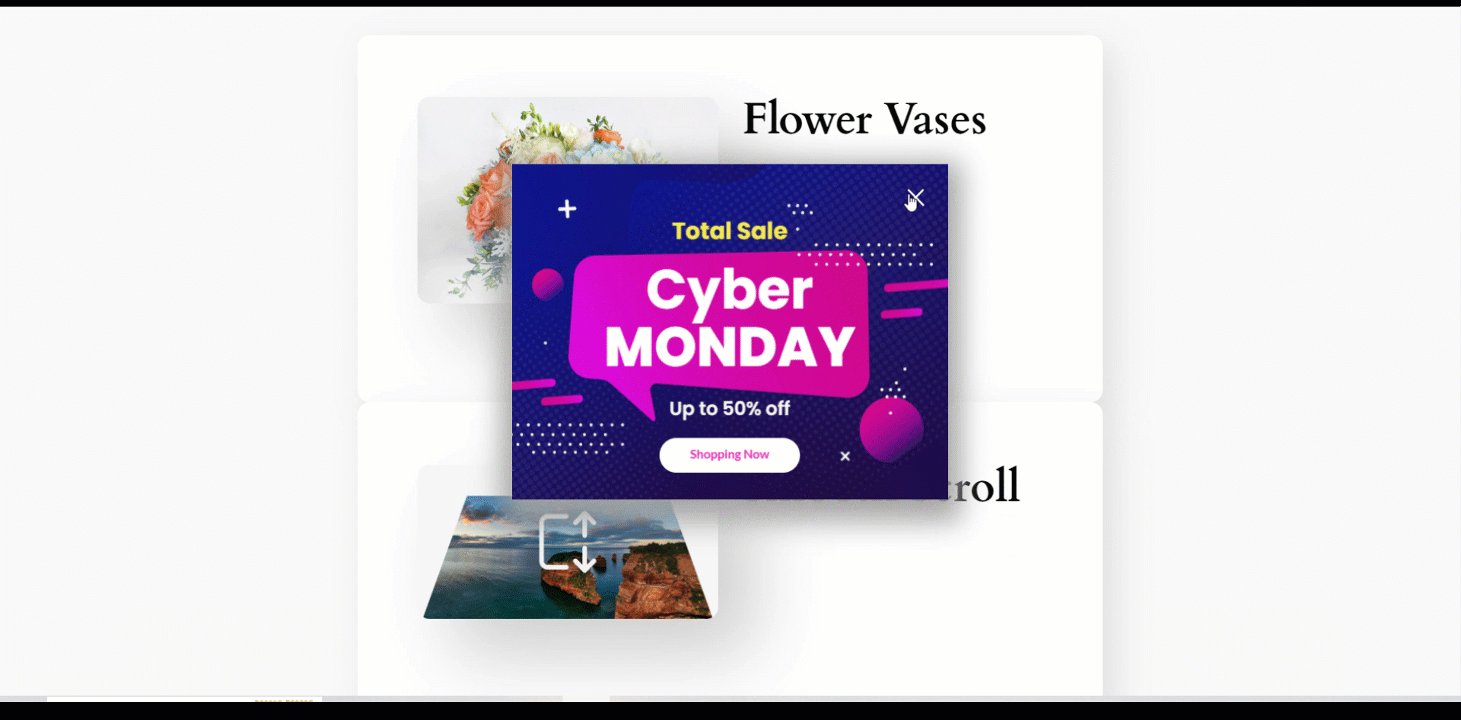
Gutenkitにはポップアップビルダーモジュールが搭載され、Gutenbergユーザーの利便性が向上しました。これで、ポップアップキャンペーンの可能性を最大限に活用できます。 訪問者を顧客に変え、リードを集め、顧客にクッキーポリシーを知らせ、 他にもいろいろあります。WordPress ダッシュボードの GutenKit 設定内に追加のポップアップ メニューが表示されます。つまり、すべてのポップアップ キャンペーンを一元化された領域で操作できます。

ポップアップは訪問者のメインエリアをブロックするため、煩わしい場合があります。そのため、ポップアップを作成するときは、その魅力に焦点を当てる必要があります。これを念頭に置いて、GutenKit ポップアップ モジュールでは、任意のブロックを使用して、希望するポップアップ キャンペーンを設計できます。
GutenKit ポップアップ ブロックで実行できる主な機能は次のとおりです。
✅ 任意のブロックとテンプレートを使用して、美しいポップアップをデザインおよびカスタマイズします。
✅ ウェブサイト全体または特定のページにポップアップを表示します。
✅ 特定のページをポップアップの表示から除外します。
✅ ポップアップをトリガーする方法を決定します。ページの読み込み時、スクロール時、インタラクション時など。
さらに、オープニング イベント、トリガー タイプ、キャンペーンのタイミングと期間、開始と終了のアニメーション、閉じるボタンのスタイルなど、さまざまな設定をカスタマイズできます。さらに、GutenKit ポップアップ モジュールを使用すると、訪問者に対してポップアップを表示する場所や非表示にする場所を決定する条件を設定することで、非常に効果的なポップアップ エクスペリエンスを設定できます。
⭐ Gutenberg でテーブルを簡単に作成
いつ 打ち上げ、GutenKit これまでは価格表ブロックしかありませんでした。しかし、この GutenKit 2.0 バージョンでは、包括的なテーブル ビルダー ブロックを体験できます。これにより、広範なカスタマイズ機能を使用して、あらゆるタイプのテーブルを作成できます。
GutenKit は、表に任意のブロックを挿入できる強力な表作成ツールです。たとえば、画像ブロックを追加して表に情報を追加できます。また、ヘッダー、フッター、セルのカスタマイズなど、その他の一般的な表作成機能もこのブロックで利用できます。
もう 1 つの重要な点は、テーブルの応答性に神経質になる必要がないことです。GutenKit で開発およびカスタマイズされた Web サイト テーブルは、あらゆる画面サイズに簡単に適応します。近日中に、データのインポートおよびエクスポート機能を追加する予定です。
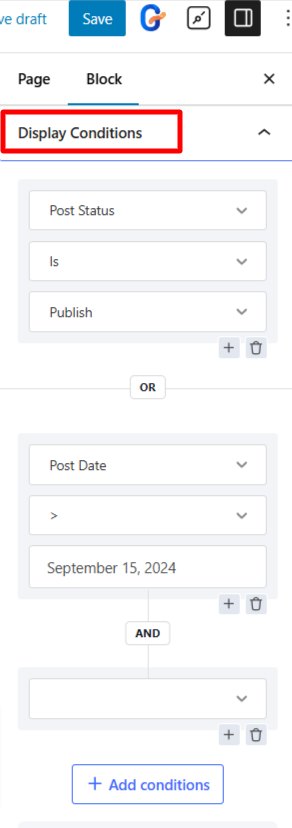
⭐ 手間をかけずに表示条件を設定
GutenKit 2.0では、 投稿タイプ、日時、ユーザーロール、ブラウザ、オペレーティングシステムに基づいてブロックを非表示にする表示条件を割り当てます。 このモジュールは、訪問者に動的なエクスペリエンスを提供するための多くの機会を提供します。たとえば、表示条件を適用して、購読者のみにページまたは投稿を設定できます。

また、特定の時間に基づいてウェブサイト全体で割引を表示することもできます。たとえば、日曜日のみ週末のオファーを表示するなどです。このような表示条件やルールは、ウェブサイトのフォームをスパムフリーにするのに役立ちます。次のようなロジックを使用して、GutenKitブロックに複数のルールを適用することで、表示条件機能を拡張してより明確にすることもできます。 そして, または.
⭐ 訪問者の行動にインタラクティブに応答する
この機能は、Gutenberg ユーザーが微妙なアニメーションを使用して Web サイトを作成するための新しいツールです。また、実装に面倒なコーディングは必要ありません。GutenKit Interaction モジュールを使用すると、クリック操作だけでこのようなインタラクション効果を追加できます。このアニメーション化されたインタラクティブなエクスペリエンスは、訪問者を Web サイトに釘付けにします。
GutenKit 2.0 では、Web サイト訪問者のエクスペリエンスに影響を与えるために、要素や属性の表示、非表示、切り替えなどのさまざまなインタラクション タイプに加え、スクロール、回転、不透明度の調整などの追加の遷移効果も提供しています。
インタラクションエクスペリエンスを追加するということは、訪問者がホバー、スクロール、コンテンツの読み込み、クリックなどのアクションをトリガーしたときに視覚的な変化やアニメーションを表示することを意味します。モジュール設定からトリガーとアクションの種類を選択できます。さらに、「アイテムの追加「」ボタンを使用すると、Web サイトの特定の部分に複数のインタラクション効果を追加できます。
その他の新機能
上記のメガ機能の他に、GutenKit チームはいくつかの追加の新機能もリリースしました。これらの改善により、Gutenberg の Web サイト構築エクスペリエンスが大幅に向上します。
見てみましょう:
カスタム CSS モジュール
GutenKit は、カスケーディング スタイル シート (CSS) を挿入して Web サイトのスタイルをカスタマイズできるカスタム CSS モジュールで利用できるようになりました。このモジュールは、[詳細設定] タブにあり、モジュールの HTML 出力内の定義済み要素を対象に CSS プロパティを追加できます。
ツールチップコンポーネント
GutenKit にツールチップ コンポーネント機能が搭載され、訪問者がホバー、クリック、その他のアクションなどの特定の操作を行った場合に、製品やサービスに関する追加情報を表示できるようになりました。
高度な画像ブロックのスタイル設定機能
GutenKit 2.0 バージョンの高度な画像ブロックのスタイル タブに移動すると、ズーム、CSS フィルター、オーバーレイなどの新しいカスタマイズ機能がいくつかあります。
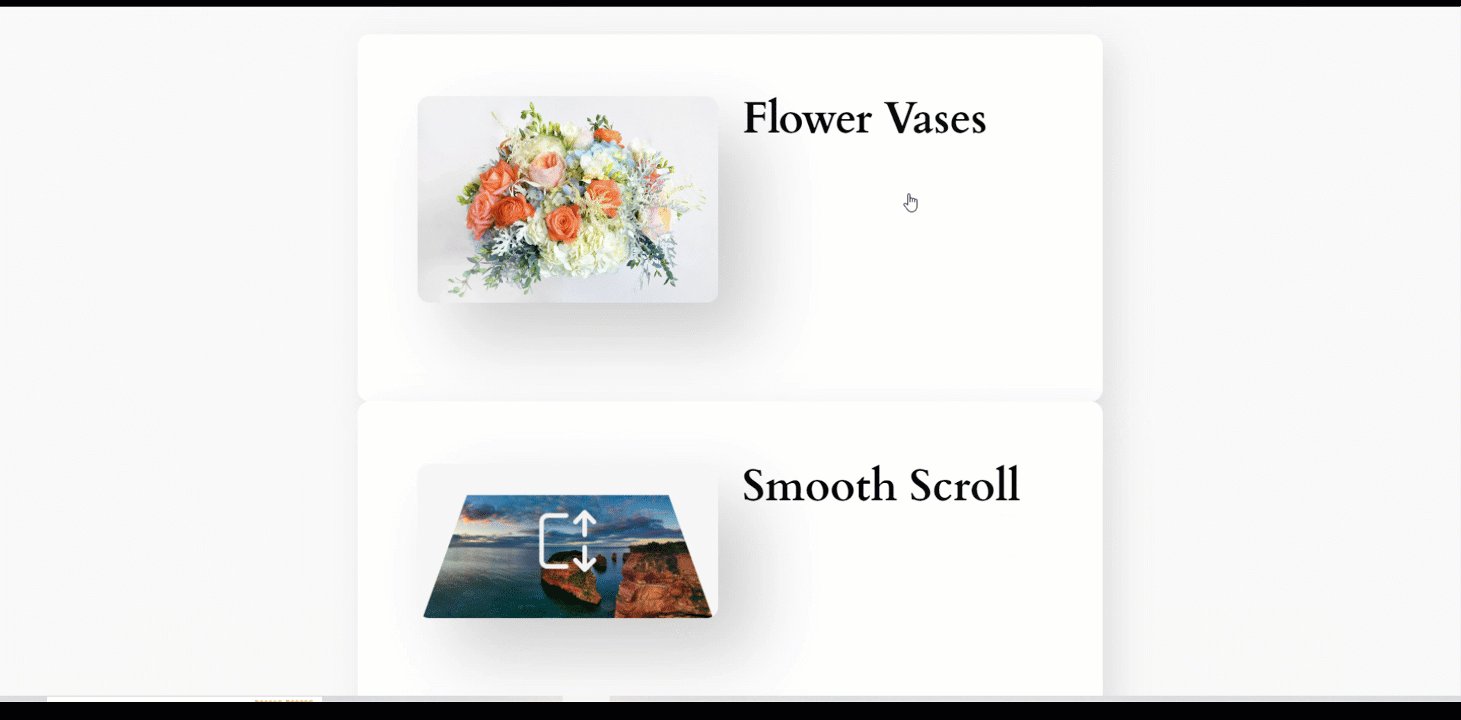
スムーズスクロールモジュール
これはマイナーな機能ではなく、Web ページで目を引くスムーズなスクロール体験を訪問者にアピールするための優れた方法です。このモジュールの機能は、ブロック エディターのヘッダーにあります。
高度なトグルブロック
GutenKit アドバンスト トグル ブロックは、まとまりのある領域に大量のコンテンツを表示するクリエイティブな方法です。ユーザーは、トグル ボタンをクリックすることで、あるカテゴリから別のコンテナーに切り替えることができます。
GutenKit の設計柔軟性のさらなる改善には、フォント プロパティと配置コントロールの改善が含まれます。
GutenKitブロックの改良
GutenKit チームは、ユーザーからの高まる要望に応えるために、既存のブロックの開発も継続しています。たとえば、アイコン ボックス ブロックのアイコン サイズを変更できるようになりました。また、このブロックの境界の問題も修正されました。Advanced Masonry ブロックと Timeline ブロックにもいくつかの改善が加えられています。
さらに、GutenKit ユーザーは、スライダー範囲とスワイパーナビゲーション位置のコントロールをさらに強化できます。さらに、詳細タブ、営業時間、タイムラインなどのいくつかのブロックには、高度な機能も備わっています。したがって、GuenKit ブロックの開発に信頼を置いておいてもかまいません。
GutenKitダッシュボードの改善
GutenKitは常にユーザーエクスペリエンスの向上を優先しており、最新のGutenKit 2.0ではこれが実証されています。 いくつかの注目すべき改善を伴うコミットメント簡単な例としては、プレビュー タブへの直接的な変更が挙げられます。つまり、エディター ページで編集作業を保存すると、更新された作業を確認するためにプレビュー ブラウザー タブを再読み込みする必要がなくなります。
GutenKit プラグインで導入されたもう 1 つの改善点は、スムーズでスピーディーな Web デザイン エクスペリエンスを実現するブロック設定の個別読み込みです。ページまたは投稿の編集を開始すると、すべてのブロックが一度に読み込まれるわけではありません。
GutenKitブロックは、設定にアクセスした場合にのみバックエンドでスクリプトをロードします。ここでの利点は、 ページまたは投稿のすべてのブロックが同時に読み込まれないしたがって、GutenKit ユーザーよりも早くページを読み込むことができます。
全体として、GutenKit 2.0 は高速で簡単なユーザー エクスペリエンスをユーザーに提供します。
今後のアップデート!
GutenKit の使命は止まるところを知りません。このチームは、Web デザインと開発のあらゆる最先端の機能に触れるほど熱心です。彼らはすでに、Advanced Slider Builder ブロックと MailChimp 統合を組み込む計画を立てています。このツールは、WordPress Web デザインの生涯のパートナーとして考えることができます。
今後のアップデートは、 GutenKit ロードマップ今後のご要望もここに追加できます。皆様の貴重なフィードバックをぜひ参考にさせていただきます。



コメントを残す