ますますつながりが深まる世界では、物理的な場所を持つということは、ウェブサイトに住所を掲載するだけではありません。オンラインでの存在と現実世界の間にシームレスな架け橋を作ることを意味します。地元でビジネスを営んでいる場合やイベントを主催している場合、あるいは単に人々が簡単に見つけられるようにしたい場合など、ウェブサイトに Google マップを埋め込むことは不可欠なステップです。
Gutenberg ブロック エディターでは、WordPress に Google マップを追加するのは困難でした。ただし、このガイドでは、WordPress の Gutenberg ブロック エディターを使用して Google マップを追加する最も簡単な方法を紹介します。
ウェブサイトに Google マップを追加する理由は何ですか?
Google マップを WordPress サイトに統合すると、ユーザー エクスペリエンスが大幅に向上します。Web サイト上のマップは、インタラクティブでリアルタイムの位置情報を提供します。ビジネス Web サイト、旅行ブログ、イベント ページなど、どのようなサイトを運営している場合でも、埋め込みマップがあれば訪問者に多大な価値を提供できます。
Google マップを統合することが賢明な理由は次のとおりです。
- 位置情報に基づいた情報と簡単なナビゲーションを提供することで、ユーザー エクスペリエンスを向上させます。
- アクセシビリティを向上させ、訪問者が物理的な場所を見つけやすくします。
- 顧客の間で信用と信頼を築きます。
- ウェブサイトにビジネスの場所を埋め込むことで、ローカル SEO を強化します。
Gutenberg ブロック エディターを使用して WordPress Google マップを追加する方法
Gutenberg ブロック エディターの場合、WordPress に Google マップを追加するのは困難で、複雑なコーディングが必要でした。しかし、GutenKit を使用すると、WordPress ブロック エディターに Google マップを埋め込む最も簡単な方法が得られます。
GutenKit ブロック エディターを使用して WordPress サイトに Google マップを追加するのは簡単です。必要なのは、Web サイトの Google マップ API キーを取得し、WordPress マップ ブロックを使用して Gutenberg ブロック エディターで Google マップを表示することだけです。それでは、詳細を見ていきましょう。
必要なプラグイン:
- GutenKit 無料: プラグインのダウンロード
- GutenKitプロ: プラグインを入手する
注記: Google マップ ブロックは GutenKit のプレミアム機能です。そのため、GutenKit プラグインの無料バージョンと Pro バージョンの両方が必要です。
ステップ1: ウェブサイト用のGoogle Map APIキーを生成する
Google マップを Web サイトに埋め込むには、Google マップ API を生成する必要があります。
➡️ 1.1 新しいプロジェクトを作成する
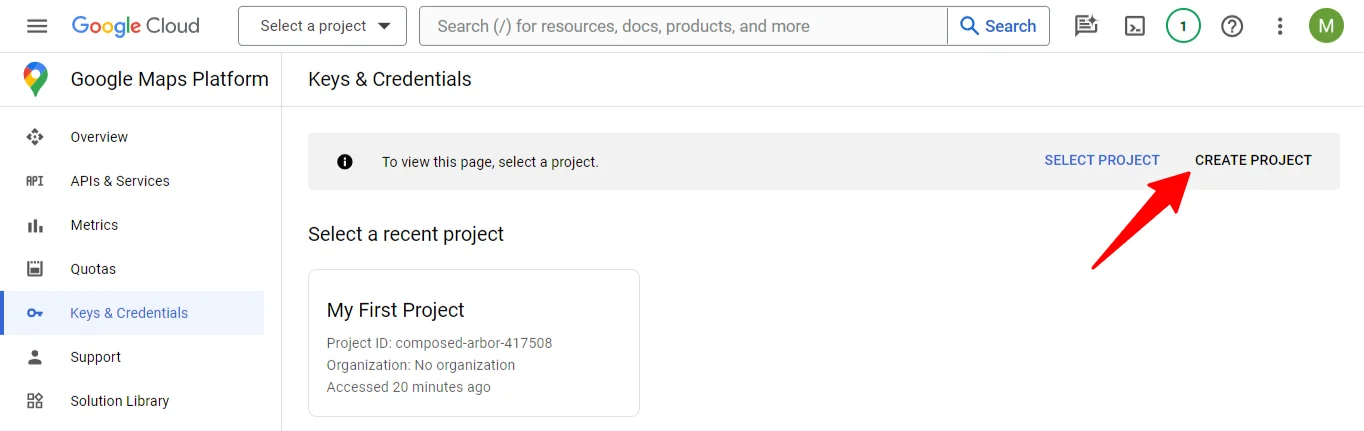
- に行きます キーと認証情報ページ Google Cloud Console の Google Maps Platform の。
- クリックしてください プロジェクトを作成 新しいプロジェクトを開きます。

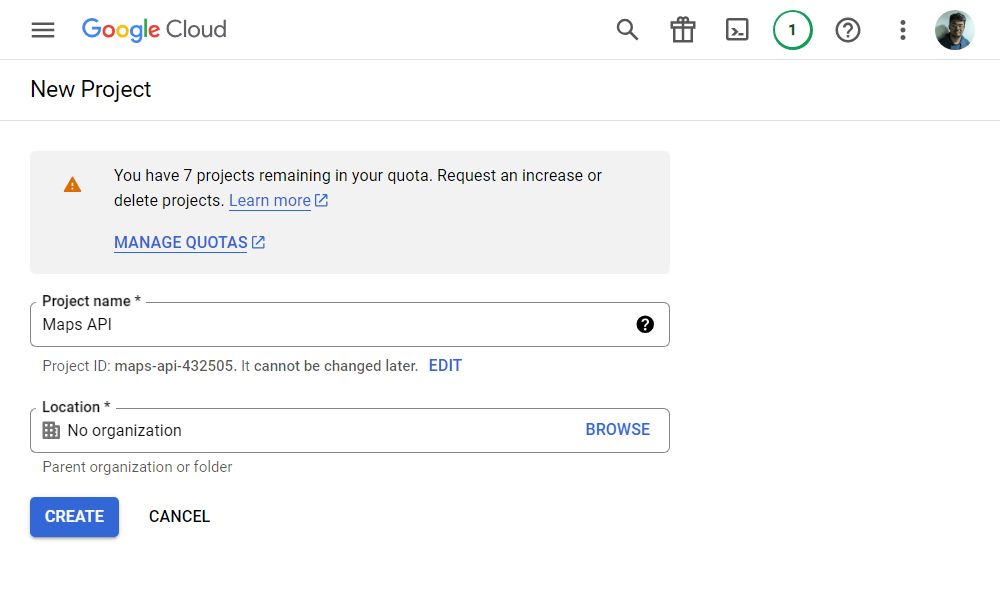
- 新しいプロジェクトの場合は、 プロジェクト名 およびファイル 位置 親組織またはフォルダの。
- 次に、 作成する ボタン。

➡️ 1.2 Google マップの API サービスを有効にする
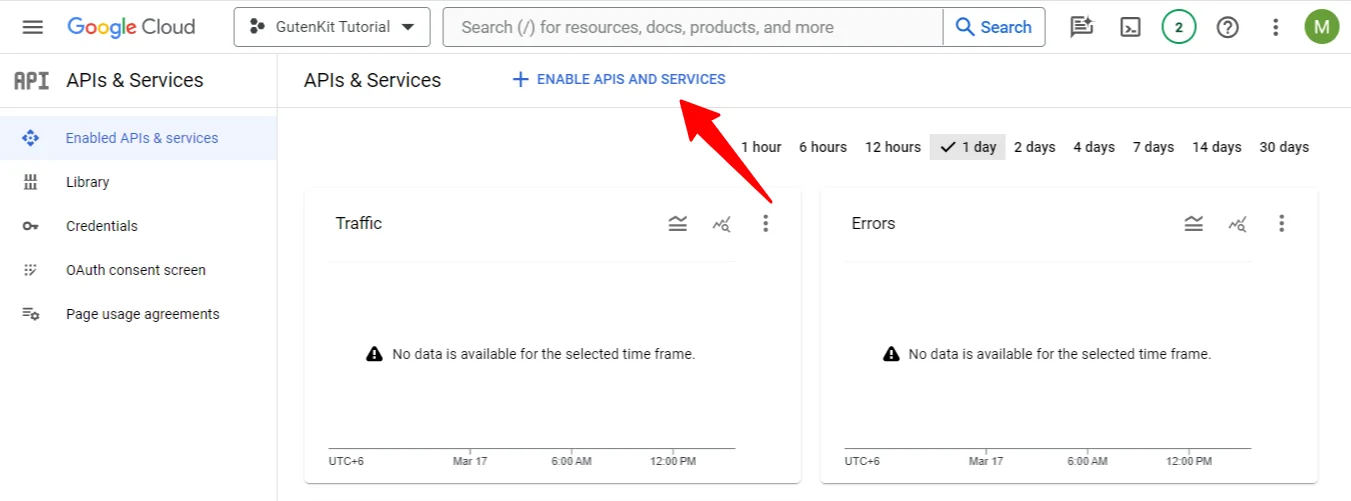
プロジェクトを作成したら、 APIとサービス > APIとサービスを有効にする次の画面で「+ APIとサービスを有効にする” をクリックして API ライブラリ ページに移動します。

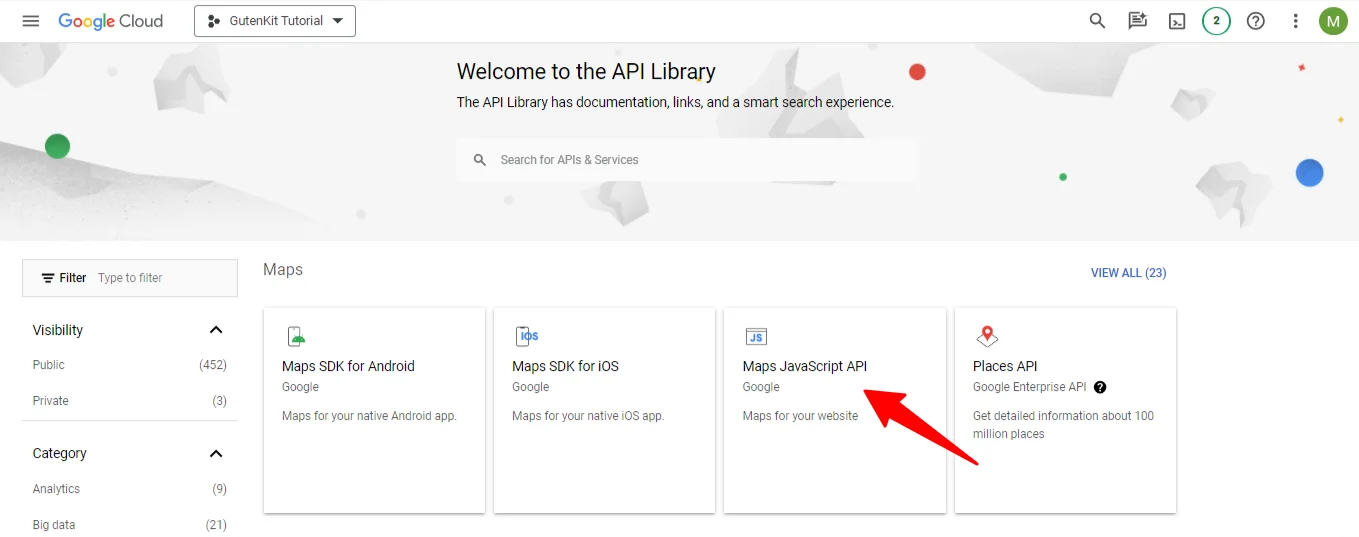
APIライブラリページで、 マップJavaScript API、または検索バーを使用して検索します。見つかったら、それをクリックして API を有効にします。

➡️ 1.3 APIキーを生成する
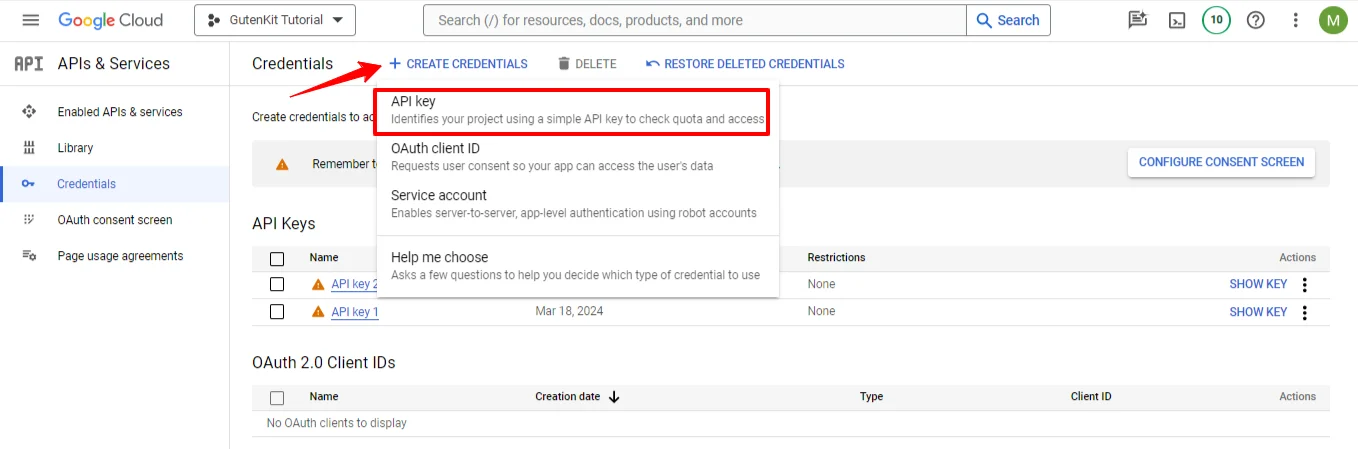
その後、ダッシュボードに戻り、 APIとサービス > 資格資格情報セクションでは、
- クリックしてください + 資格情報を作成
- 選択する APIキー
ポップアップにAPIキーが表示されます。保存して APIキーをコピーする 後で。

ステップ2: WordPressサイトにGoogleマップを追加する
この手順では、Google マップ API キーを Web サイトに埋め込み、Google マップ ブロックを有効にする必要があります。
➡️ 2.1 GutenKitのWordPress Googleマップブロックを有効にする
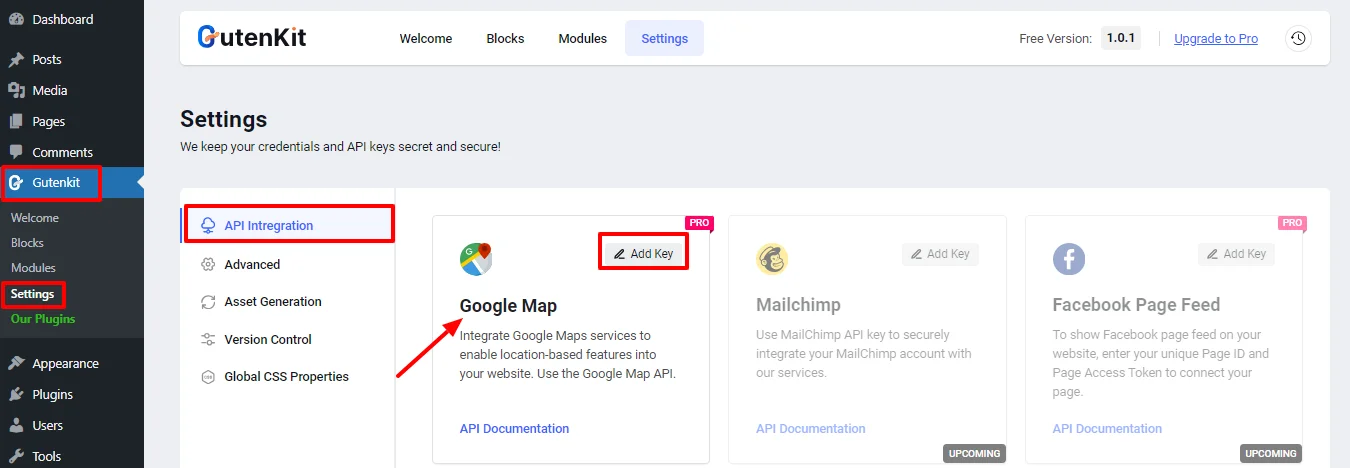
ウェブサイト用のGoogle Map APIキーを取得したら、WordPressダッシュボードにログインして、 GutenKit > 設定 > API統合、 Google Maps APIキーを入力します。 変更内容を保存 ボタン。

➡️ 2.2 GutenKitのWordPress Googleマップブロックを有効にする
API キーを入力すると、WordPress に Google マップ ブロックを追加できるようになります。Gutenberg ブロック エディターで Google マップを表示するには、以下の手順に従ってください。
Gutenberg 向け Google マップを有効にするには:
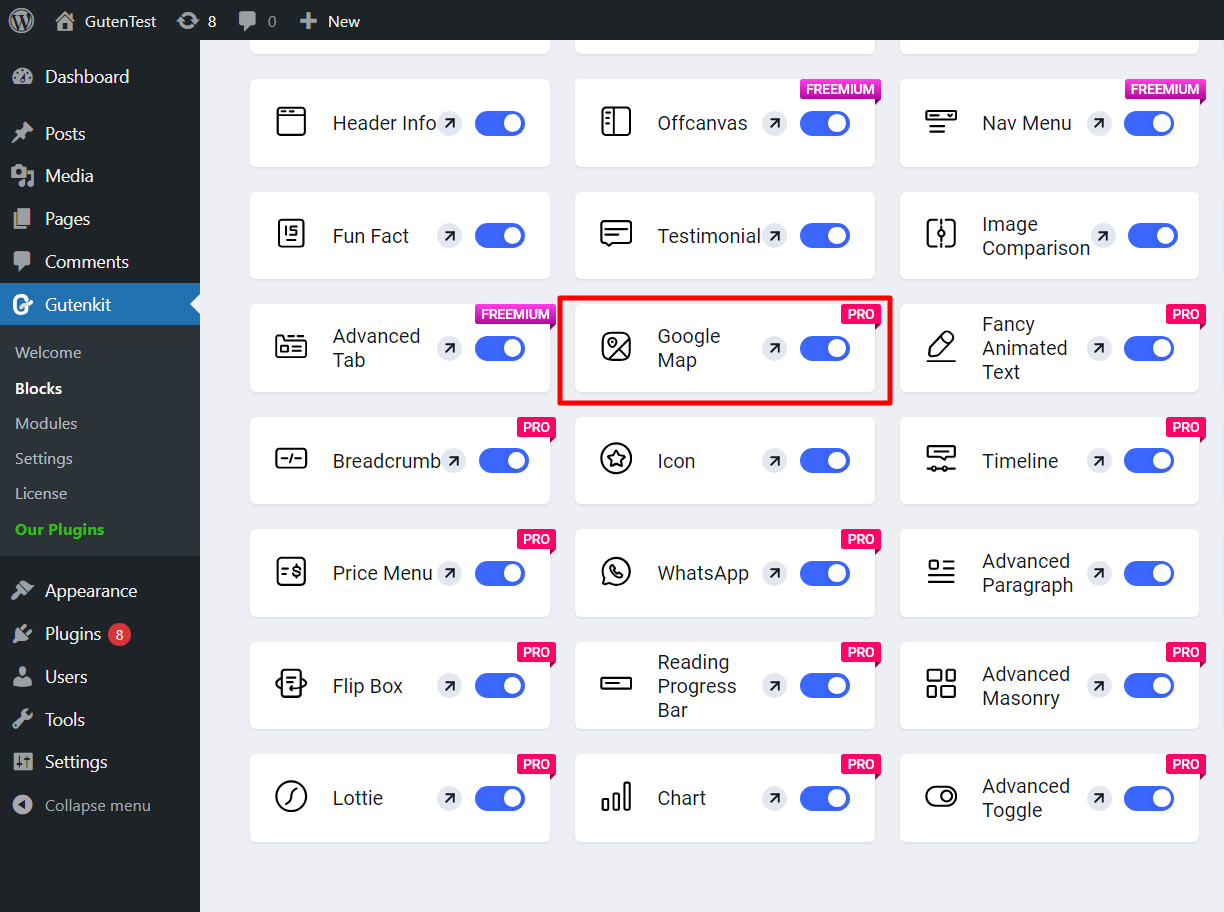
- 案内する GutenKit > ブロック
- 探す グーグルマップ ブロック。
- トグルボタンをオンにします。

これで完了です。Gutenberg エディターで WordPress Google マップ ブロックを使用できるようになりました。
ステップ3: WordPressマップブロックを使用してGoogleマップをウェブサイトに埋め込む
Google マップ ブロックを Web ページに追加して、簡単に外観をカスタマイズできるようになりました。サイトのインタラクティブ性を高め、正確な位置情報を簡単に提供できます。
ウェブサイトの任意のページをエディターモードで開きます。その後、
- ブロックのサイドバーで、Google マップを検索します。
- ブロックを選択して Web に追加します。
ステップ4: GutenbergブロックエディターでWordPress Googleマップの外観をカスタマイズする
WordPress Google マップ ブロックを追加したら、Web ページでの表示方法をカスタマイズして決定できます。
コンテンツ タブには、次のオプションがあります。
設定:
- マップタイプ: 基本、複数のマーカー、ポリライン、ポリゴン、オーバーレイ、ルート付き、パノラマ。
- 住所タイプ: 住所はテキストアドレスで入力することも、地図座標 (緯度と経度) を使用することもできます。
マーカー:
- タイトル: ウェブサイトのマップ ビューに表示されるタイトルを入力します。
- カスタムマーカーアイコンを追加: カスタム マーカーの高さとマーカーの幅を持つカスタム マーカー アイコンを表示できます。
- コントロール: ズーム レベルを設定し、ストリート ビュー コントロール、マップ タイプ コントロール、スクロール ホイール ズーム、ズーム コントロール、および全画面コントロールを有効にします。
テーマ:
デフォルトを使用することができます Google テーマ、Snazzy Theme を使用して、Web サイトに地図を表示します。
下 スタイル タブでは、Gutenberg ブロック エディターで Google マップのマップ コンテナーの幅、高さ、配置をカスタマイズできます。
よくある質問
➡️ WordPress Gutenberg に Google マップを埋め込むにはどうすればいいですか?
➡️ WordPress にマップ ブロックを追加するにはどうすればよいですか?
まとめ
Gutenberg ブロック エディターを使用すると、特に GutenKit プラグインを使用すると、WordPress ウェブサイトに Google マップを組み込むのがこれまでになく簡単になります。インタラクティブ マップを埋め込むプロセスを簡素化することで、GutenKit はユーザー エクスペリエンスを向上させるだけでなく、サイトのローカル SEO と信頼性も高めます。
ビジネスを管理したり、イベントを企画したり、あるいは単に場所へのアクセス性を高めたりしたい場合でも、この統合により、デジタルと物理的な存在のギャップを埋めることができます。ほんの数ステップの簡単な操作で、Google マップをシームレスにカスタマイズして表示できるようになり、WordPress サイトに多大な価値が加わります。



コメントを残す