WordPressでウェブサイトを構築するのは簡単ですが、美しくユニークなレイアウトを作成するには時間がかかります。 Gutenbergテンプレートが付属 – 事前にデザインされたレイアウト Gutenberg エディター内でのコンテンツ作成プロセスを効率化します。
このブログ記事では、 Gutenbergテンプレートの使い方メリットを理解することから、特定のニーズに合わせてカスタマイズすることまで、さまざまなことを学びます。
Gutenbergテンプレートを使用する理由
Gutenberg テンプレートには多くの利点があります。
- 時間を節約する: 事前に設計されたテンプレートを使用すると、レイアウトを最初から構築する必要がなくなり、貴重な時間を節約できます。
- 強化されたデザイン: ウェブサイトの美観を高めるプロフェッショナルなレイアウトにアクセスできます。
- 一貫性の向上: 事前に構築されたテンプレートを使用して、Web サイト全体で一貫性のあるビジュアル スタイルを維持します。
- 効率性の向上: 基礎はテンプレートに任せて、コンテンツの作成とカスタマイズに重点を置きます。
Gutenberg テンプレートを使用する手順
Gutenbergテンプレートにはさまざまなオプションがありますが、 グーテンキット、人気がありユーザーフレンドリーなプラグインです。GutenKitは Gutenbergテンプレートの膨大なライブラリを提供する人気の無料プラグインこのプラグインは、最初からウェブサイトを構築するストレスのかかる作業を容易にし、排除します。
それでは、GutenKit を使用してテンプレートのパワーを活用する方法を見ていきましょう。
グーテンキット 無料プランとプロプランの両方で提供されています。プロプランではより多くの既成のテンプレート、ページ、パターンが提供されますが、素晴らしい既成のテンプレートを探索するには無料プランでも十分です。
GutenKit を使い始めるには、次の簡単な手順に従ってください。
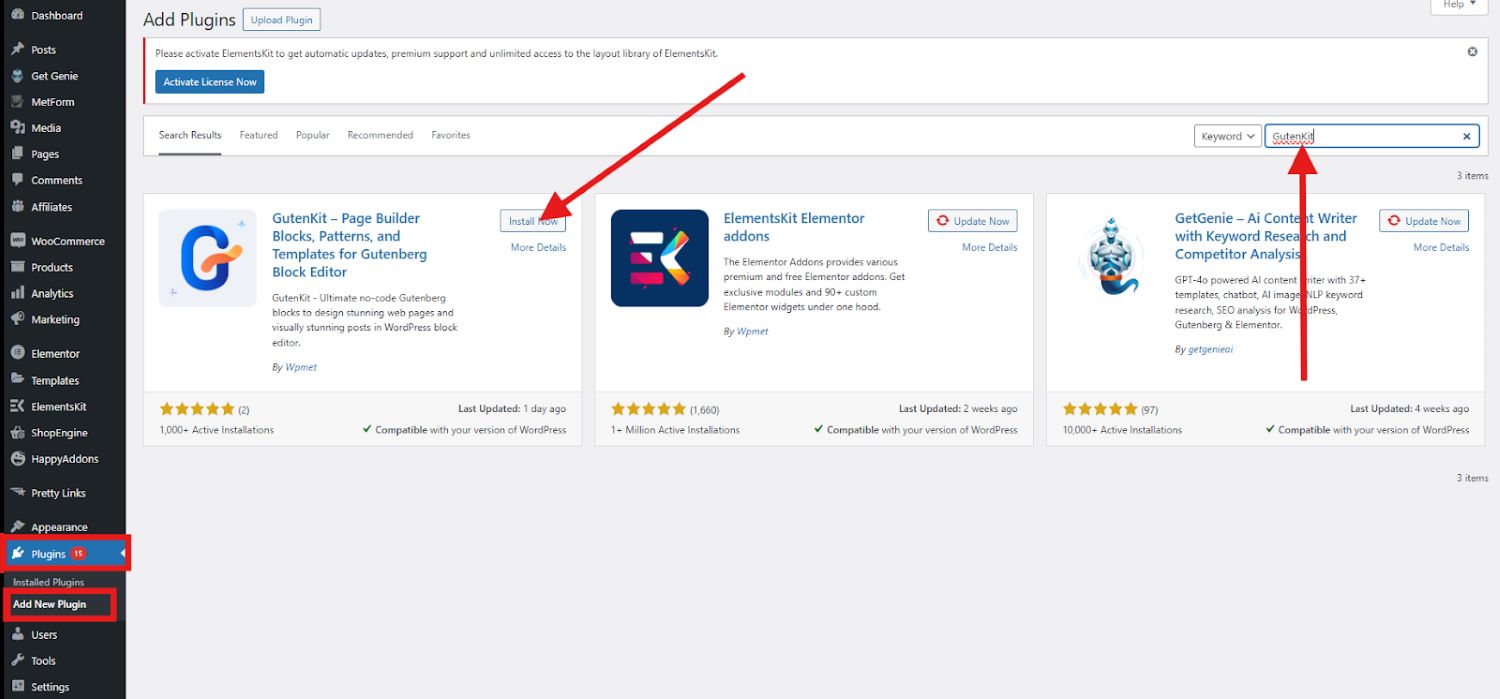
1. WordPress ウェブサイトに GutenKit プラグインをインストールして有効化します。
WordPressダッシュボードに移動し、「プラグイン」を探します。「新しいプラグインを追加” をクリックし、検索バーに GutenKit と入力します。次に、“今すぐインストール”。

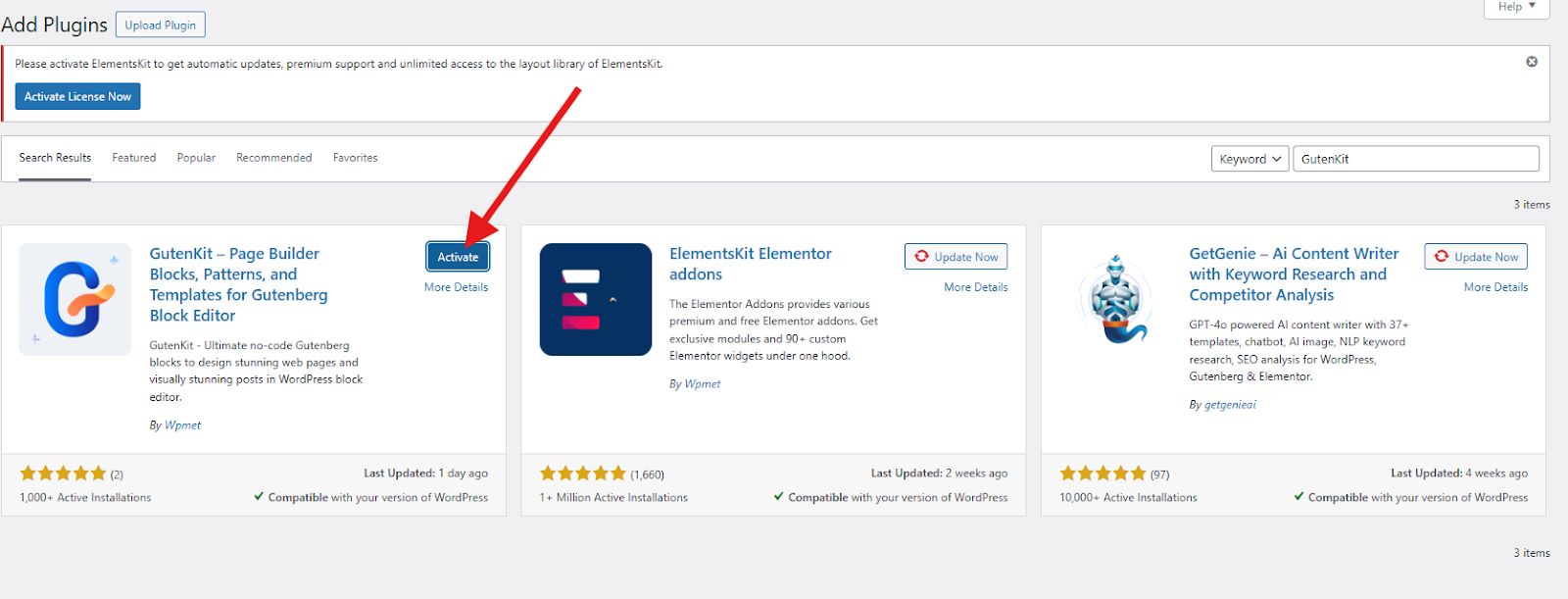
インストール後、GutenKitを有効化します。

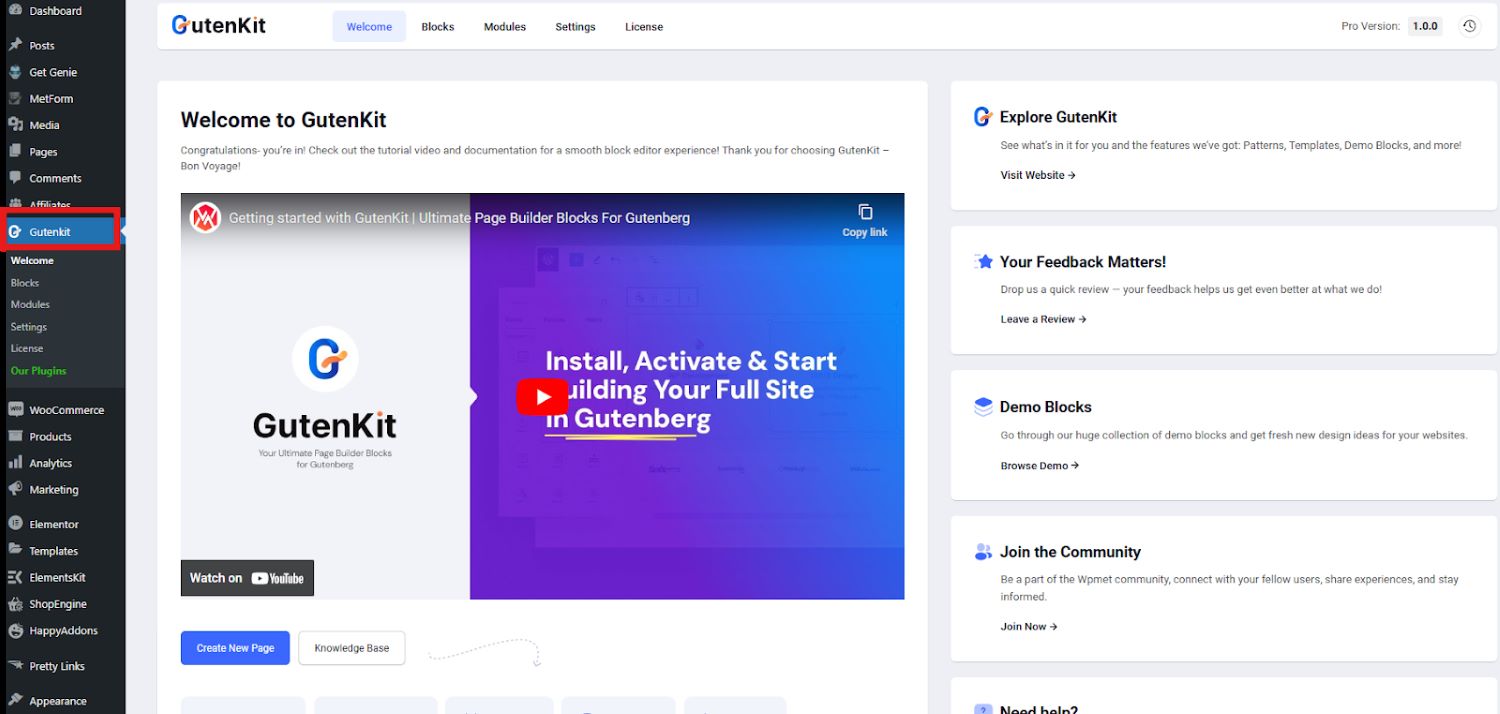
2. 有効化すると、WordPress ダッシュボードに新しい「GutenKit」セクションが表示されます。

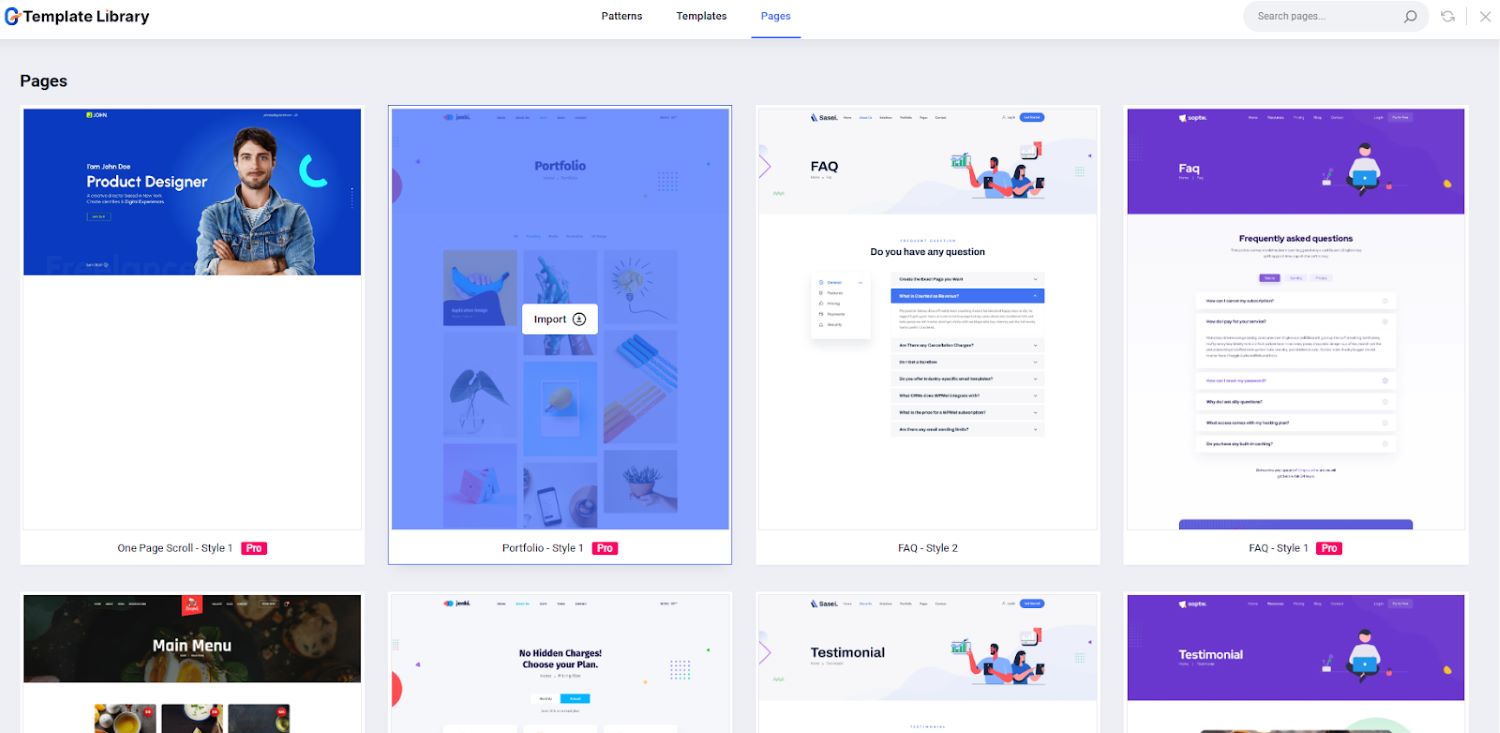
3. 「GutenKit > ライブラリ」に移動して、事前にデザインされたテンプレートの膨大なコレクションを検索します。
GutenKitテンプレートライブラリをナビゲートするには、「ページ" そして "新しいページを追加”。
エディター画面に、GutenKit テンプレート ライブラリが表示されます。
それをクリックすると、さまざまなブロック パターン、テンプレート、ページを見つけることができる新しいページに移動します。


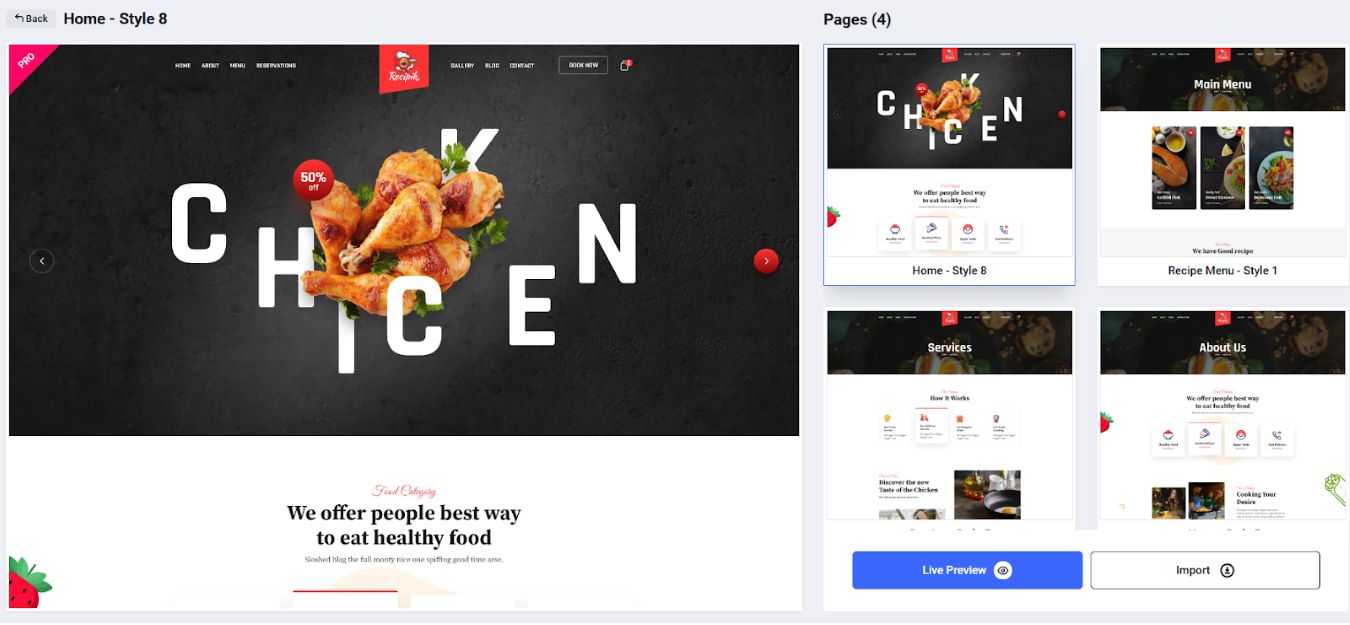
完璧なテンプレートの選択
GutenKit は分類されたライブラリを提供しており、ニーズに最適なテンプレートを簡単に見つけることができます。ホームページ、ランディング ページ、会社概要セクションなどのオプションを参照します。
各セクションのさまざまなテンプレートを簡単に紹介します。
家
私たちについて
料金メニュー
チャート
GutenKit テンプレートのカスタマイズ
Gutenberg テンプレートの優れた点は、カスタマイズ性にあります。テンプレートを選択したら、それをエディター画面にインポートします。その後、次の操作を簡単に実行できます。
- テキストを編集: プレースホルダー テキストを独自のコンテンツに置き換えます。
- 画像の変更: 既存の画像を独自のビジュアルに置き換えます。
- レイアウトを調整する: 好みに合わせてテンプレート内のブロックを並べ替えます。
- スタイルの変更: 組み込みオプションを使用して、色、フォント、間隔を微調整します。
このチュートリアルでは、例としてレストラン テンプレートを選択します。

それではカスタマイズを始めましょう!
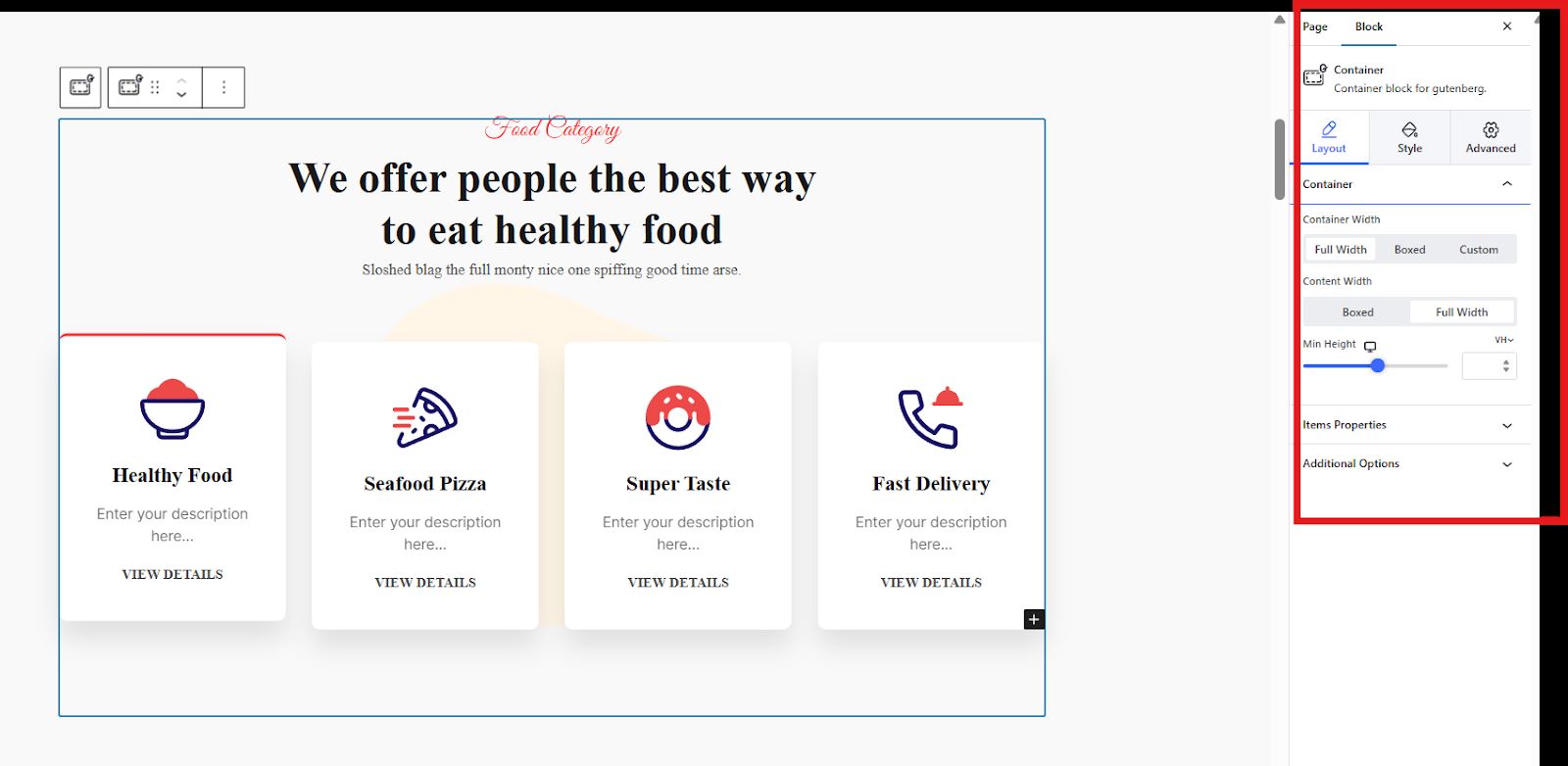
まず、 セクションまたはコンテナを選択する 編集したい部分を選択します。たとえば、下の画像は、編集を開始したいテンプレートのセクションです。
セクションの任意の部分またはコンテナーをクリックすると、サイドバー ツールが表示されます。このツールバーで、セクションの各コンテナーを編集またはカスタマイズできます。

ここでは、次のセクションが表示されます: コンテンツ, レイアウト, スタイル、 そして 詳細設定.
コンテンツ – テキストをカスタマイズするためのセクション。

レイアウトとスタイル – 選択したコンテナーによって異なります。
レイアウト:
調整できます コンテナの幅、コンテンツの幅、高さコンテナ内の要素を調整することもできます。 方向, コンテンツ, アライメント、など。

スタイル:
設定する 背景 (通常またはホバー), 背景オーバーレイ、 そして 国境.

高度な設定 – 次のようなさまざまなコントロールが含まれています:
- レイアウト
- 位置
- 背景
- 国境
- 可視性
- モーションエフェクト
- ガラスの変形
- CSS 変換
- 高度なツールチップ
- スティッキー
- 高度な
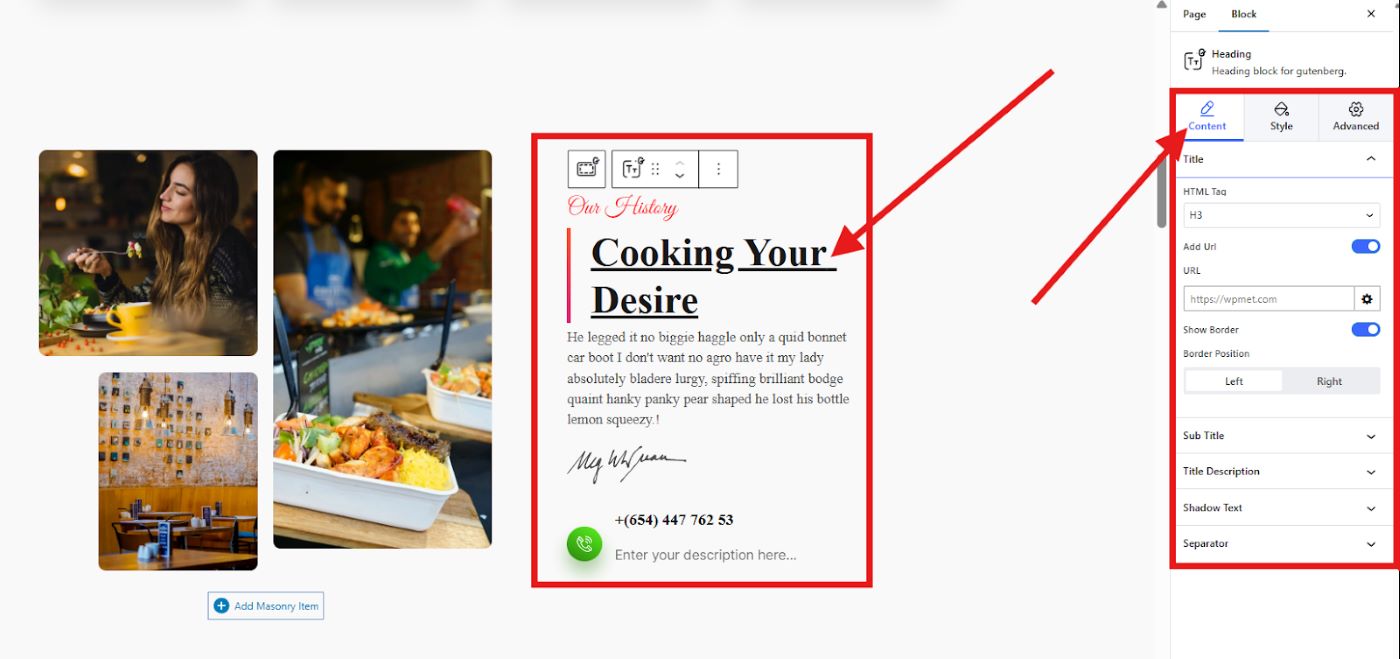
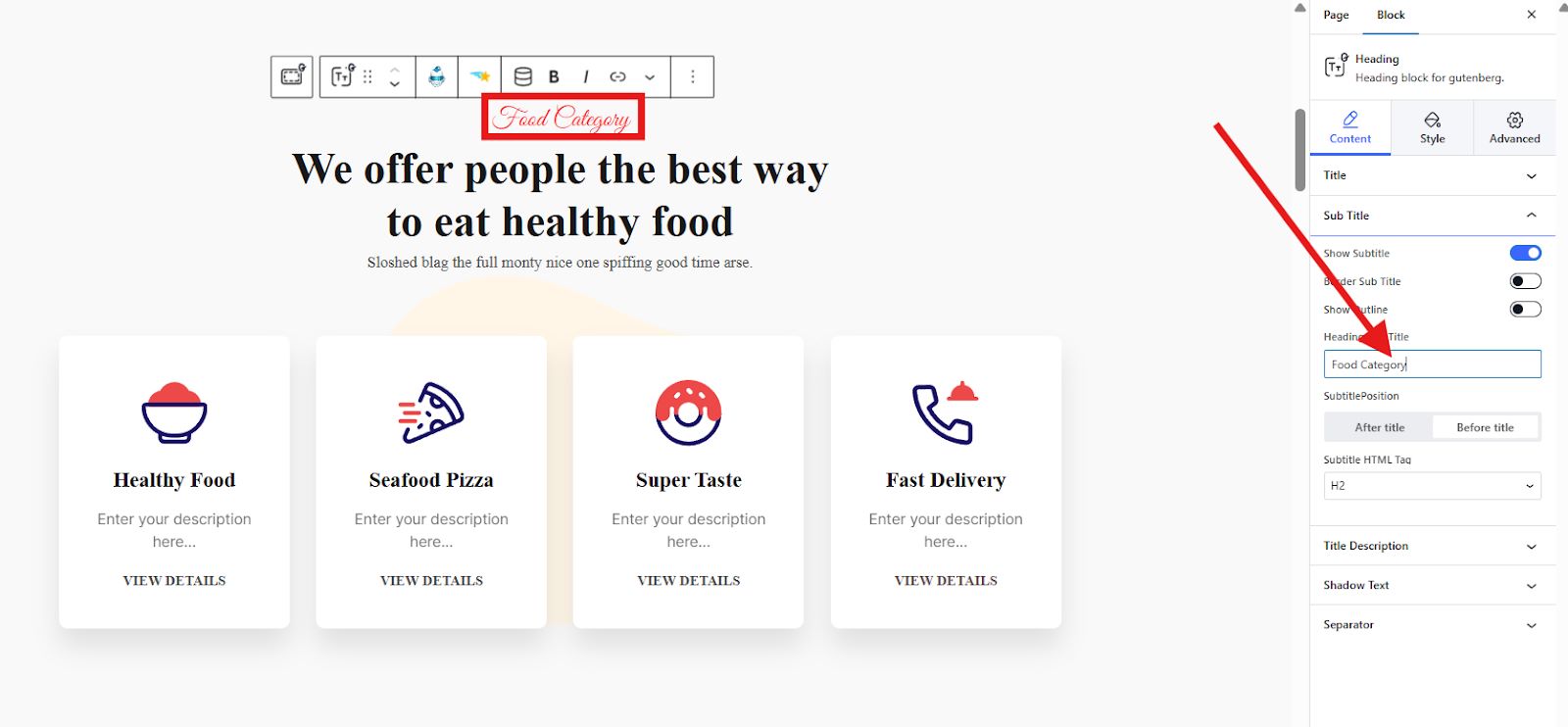
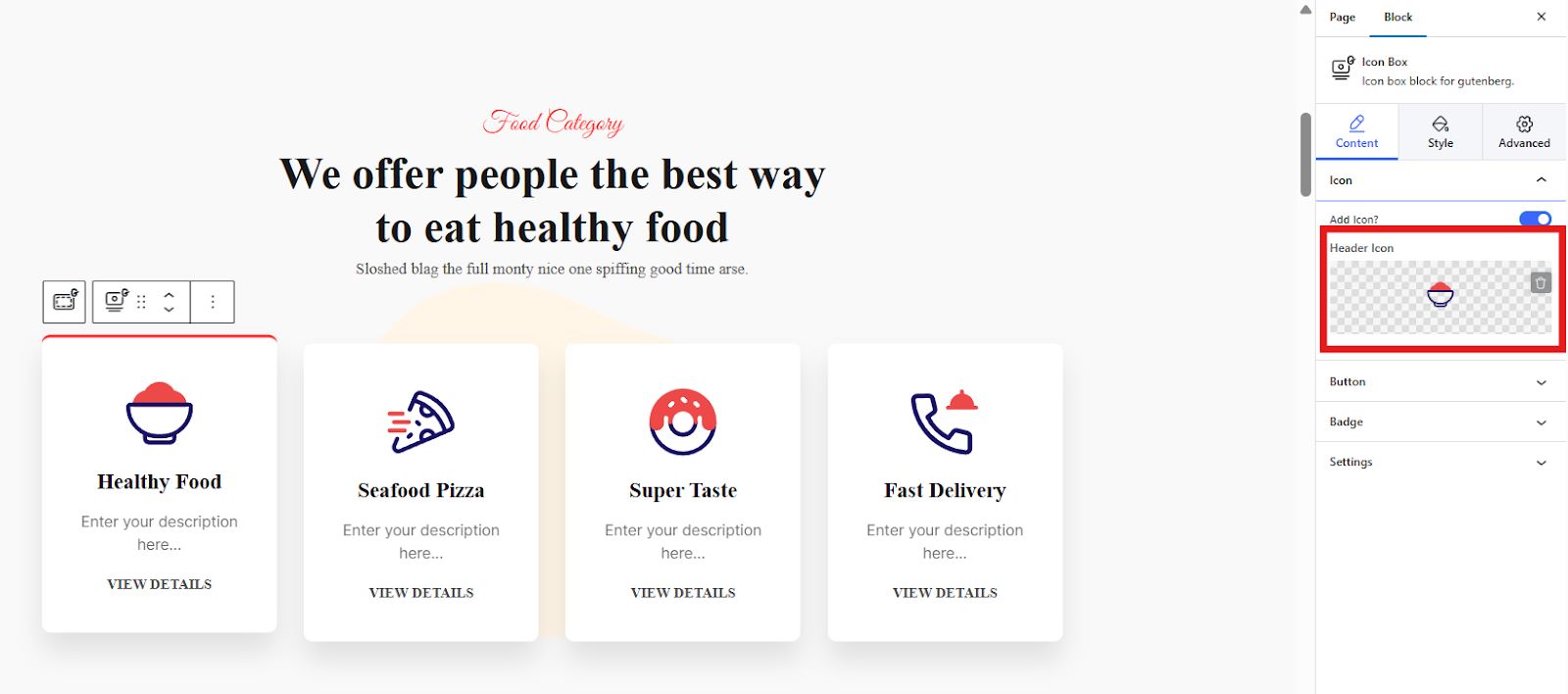
セクションまたはコンテナのテキストを編集するには、 テキストをクリックしてください 置き換えを開始してください。エディタ画面で直接置き換えることができないテキストがあります。そのテキストを置き換えるには、サイドバーツールにマウスを移動してコンテンツセクションを選択します。下の画像では、「食品カテゴリー” はサイドバーツールでのみ編集できます。

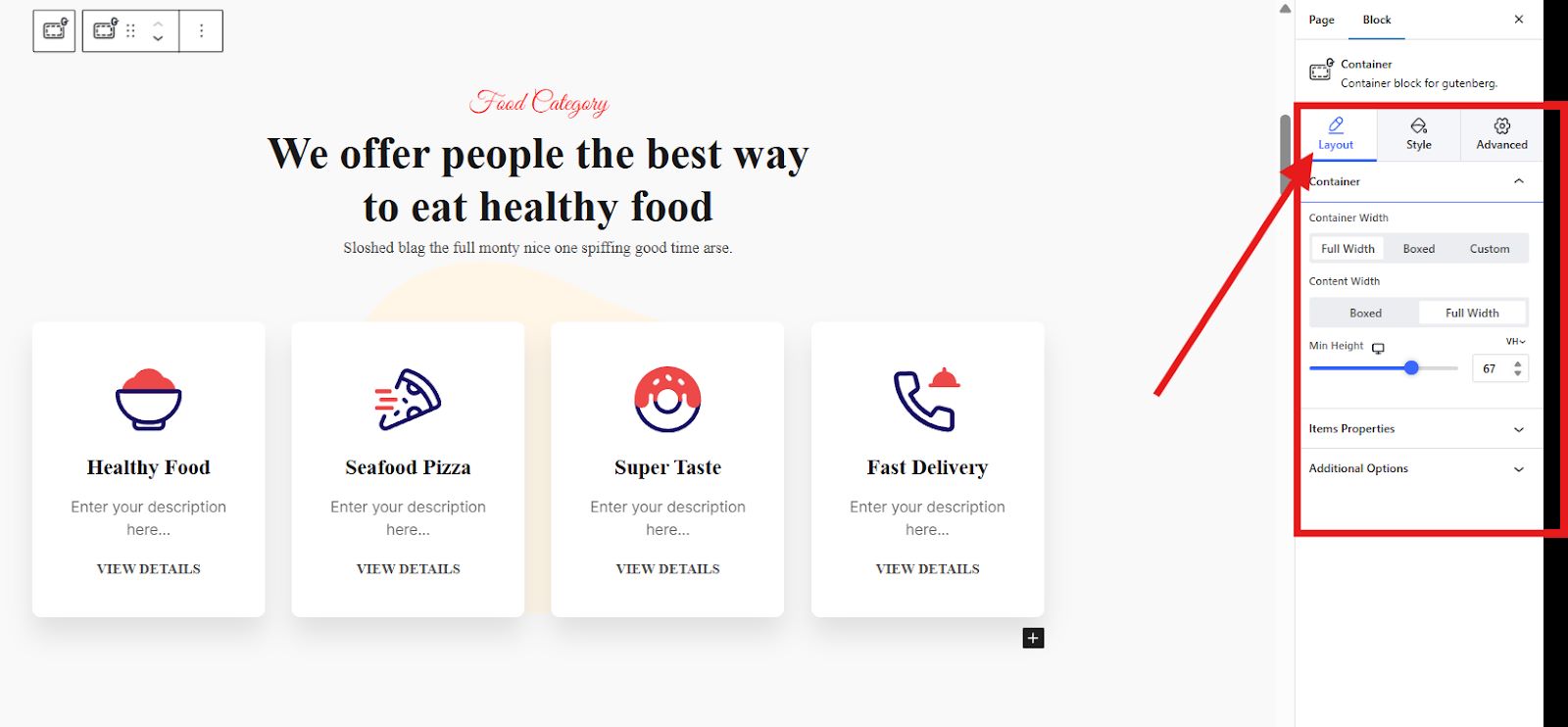
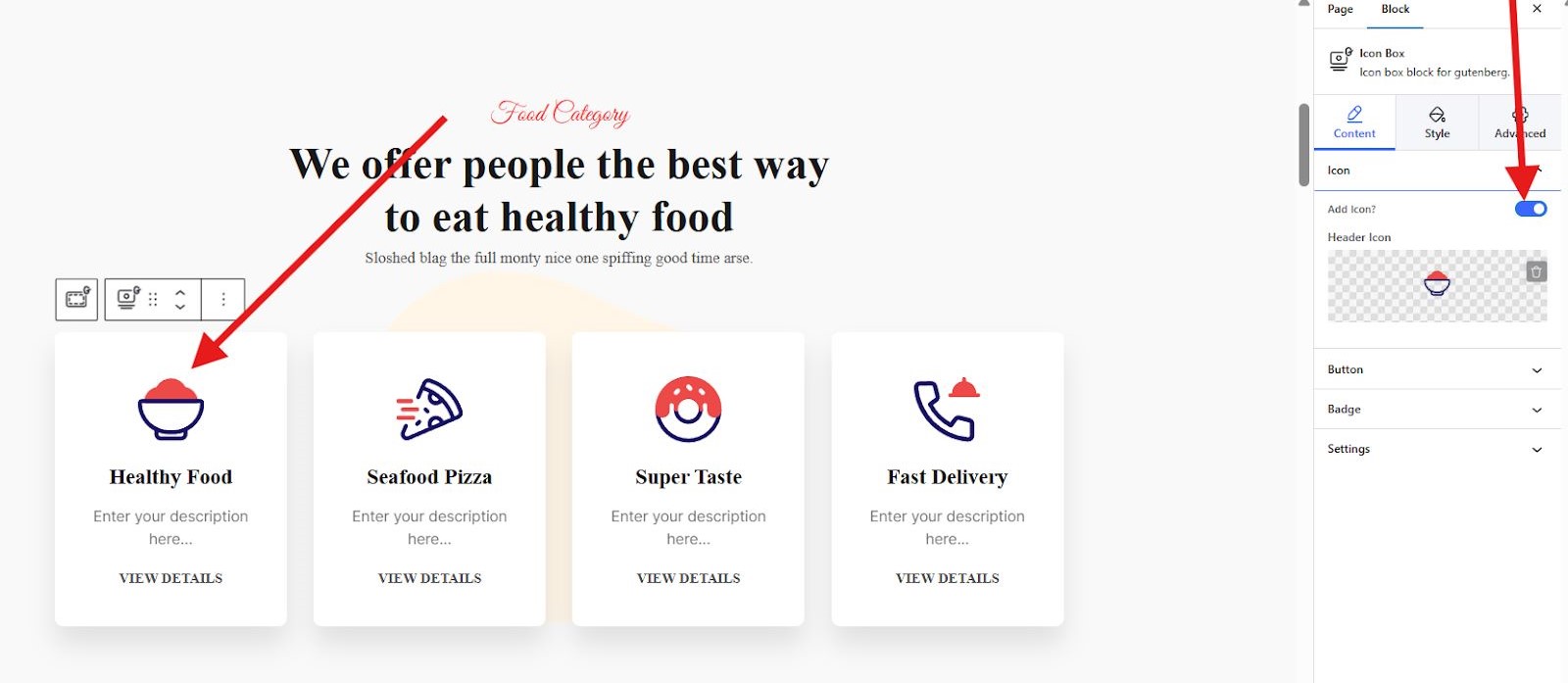
次に、 ヘッダーアイコンこれを行うには、「健康食品サイドバーツールのコンテンツセクションの下に、 アイコンを追加 ボタン. ボタンを有効にすると、好みの画像を追加したり、テンプレート内の既存の画像を変更したりできるようになります。

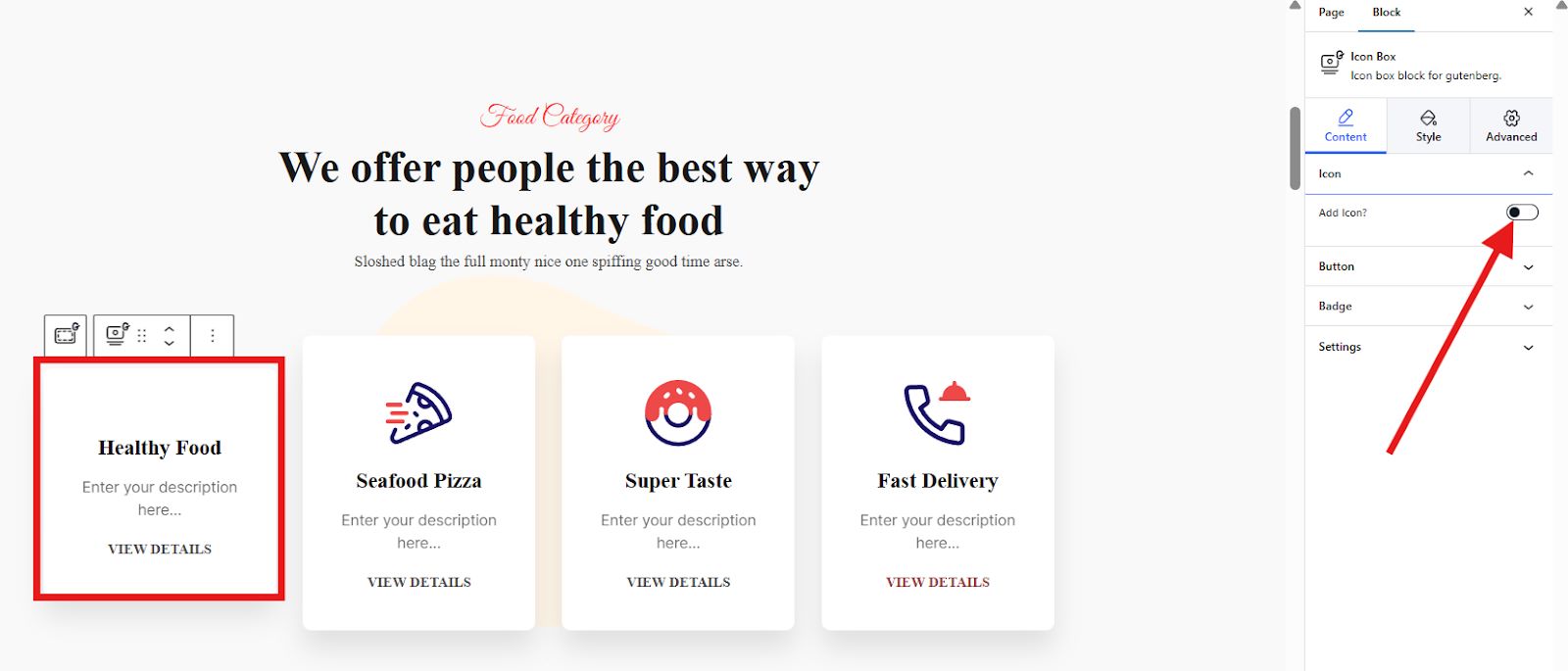
アイコンを有効にしない場合は、最初のコンテナー内のアイコンは消えます。

アイコンを変更するには、 ヘッダーアイコン セクション。SVG をアップロードするか、アイコン ライブラリから選択できます。

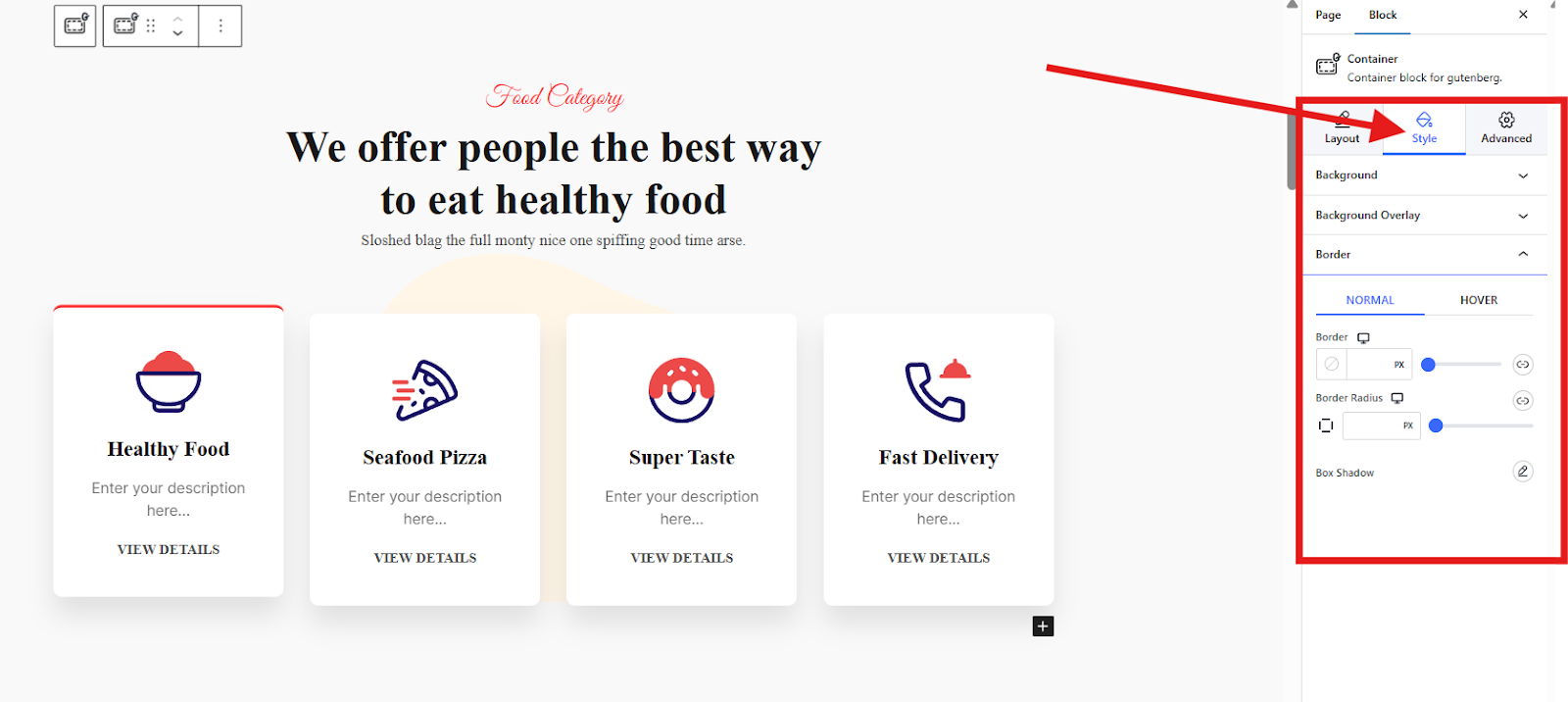
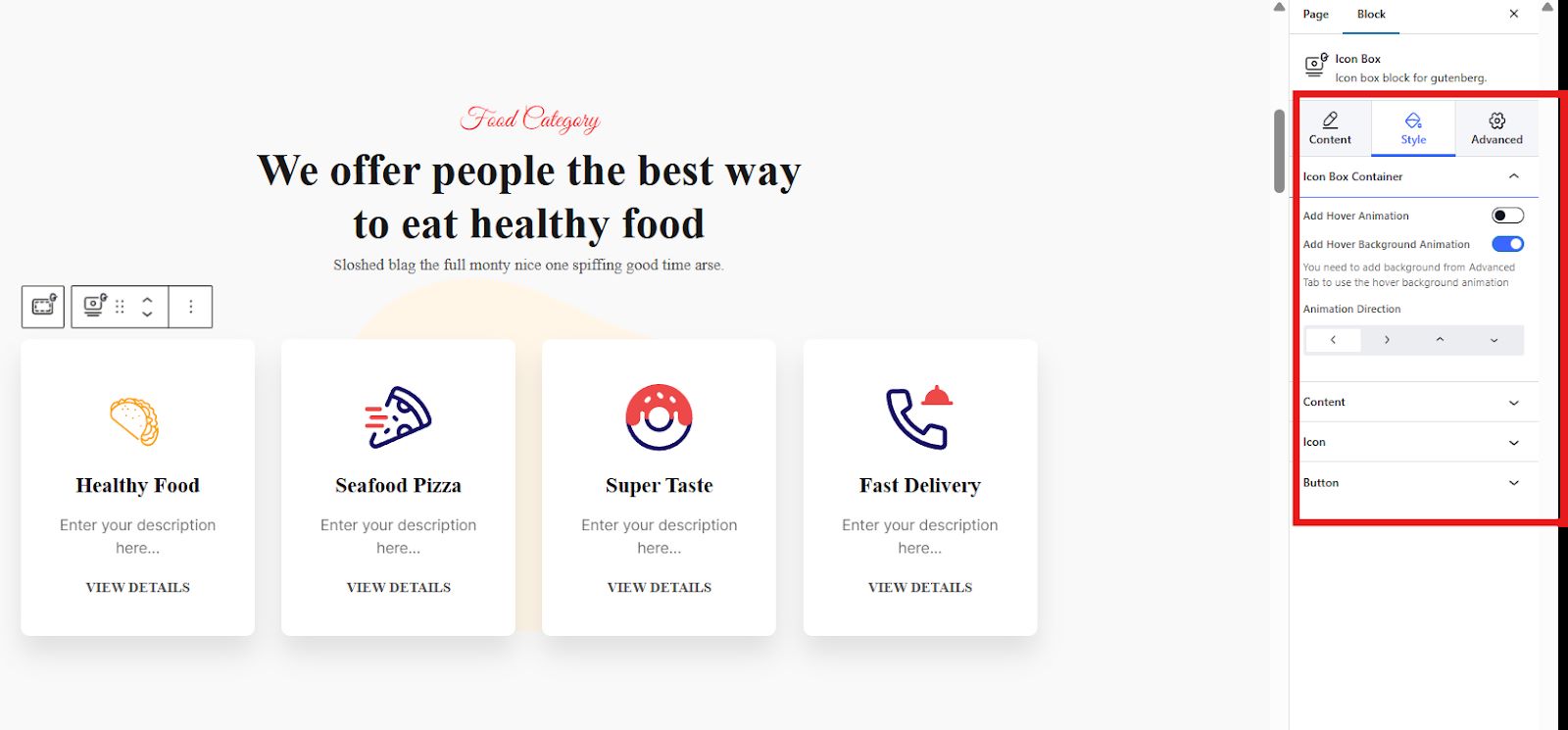
セクションのスタイルを設定するには、 スタイル そして調整を始める コンテンツの配置、色、余白、タイポグラフィなどホバーアニメーションやホバー背景アニメーションを追加することもできます。

最後に、セクションの魅力や見た目をさらに高めるには、 高度な設定設定できます コンテナの背景、境界の調整、モーション効果の追加など.
テンプレートを選択するためのヒント
Gutenberg を使用してページを構築する場合に最適なテンプレートを選択するためのヒントをいくつか紹介します。
- ウェブサイトのスタイルに合わせる: ウェブサイト全体の美観に合ったテンプレートを選択します。
- 機能性を考慮する: 表示したい特定のコンテンツに適したテンプレートを選択します。
- 応答性に重点を置く: テンプレートがレスポンシブであり、すべてのデバイスで適切に表示されることを確認します。
👉 👉 このブログを読んで Gutenbergでウェブサイトを再構築する.
Gutenberg テンプレートの使い方 [ヒント]
Gutenberg テンプレートのエクスペリエンスを最大限に活用するための追加のヒントをいくつか紹介します。
- 基本テンプレートから始めましょう: Gutenberg を初めて使用する場合は、シンプルなテンプレートから始めて、徐々に複雑なテンプレートに移行してください。
- ライブプレビューを確認する: テンプレートのライブプレビューをチェックして、ページがどのように表示されるかを確認します。
- 実験を恐れないでください: さまざまなテンプレートとレイアウトを試して、自分の Web サイトに最適なものを見つけてください。
- 再利用可能なブロックを活用する: CTA セクションやお問い合わせフォームなど、頻繁に使用される要素用に独自の再利用可能なブロックを作成します。
- ブランドの一貫性を維持する: カスタマイズは必ずブランドのカラーパレットとフォントに準拠するようにしてください。
最終的な考え
Gutenbergテンプレートを使用すると、 魅力的で機能的なウェブサイトを作成する 簡単に。これらの機能を活用し、これらのヒントに従うことで、ワークフローを効率化し、本当に目立つ Web サイトを構築できます。
これらの素晴らしいテンプレートは GutenKit からのみ利用できることを忘れないでください。では、なぜ GutenKit なのでしょうか?
- クリーンなコードで、Web サイトのパフォーマンスへの影響は最小限に抑えられます。
- 非常にユーザーフレンドリーなインターフェースとテンプレートのインポートを備えています。
- ブロックベースの設計に重点を置きます。
- 無料版とプロ版で、事前にデザインされたテンプレートの膨大なライブラリを提供します。
- 高度にカスタマイズ可能。
ぜひこれらの素晴らしい Gutenberg テンプレートを試して、手間のかからないページ構築を体験してください。

コメントを残す