Gutenberg ブロック エディターの革命により、プロフェッショナルな WordPress ウェブサイトの作成がこれまでになく容易になりました。
WordPress をしばらく使用してきた方なら、私たち (WordPress ユーザー) が他のページ ビルダー プラグインに完全に依存していたことを思い出すでしょう。そのほとんどはネイティブの WordPress とはまったく異なる環境です。
今では、ブロック エディターによって状況は変わりました。Gutenberg は、コーディングの知識がなくてもサイトをデザインできる柔軟で強力な方法を提供します。
ただし、高度なサイト編集機能が必要だと感じた場合は、同じインターフェースにページビルダー機能を提供するブロックエディタープラグインがあります。これらのプラグインは、Gutenberg のパフォーマンスレベルに匹敵します。
そこでこのガイドでは、ドメインの取得から複雑なレイアウトの作成によるプロフェッショナルなウェブサイトの構築まで、WordPress と Gutenberg を使用して完全なウェブサイトを作成する手順を説明します。
Gutenberg を使って WordPress で完全なプロフェッショナルなウェブサイトを作成する
WordPress offers a reliable foundation for building professional websites, and with the Gutenberg block editor, the process becomes even more intuitive. Whether you’re starting from scratch or customizing an existing site, using Gutenberg in WordPress makes it easy to design quickly and efficiently. Here’s a step-by-step guide to help you navigate the process.
# ステップ1: ドメインとホスティングサービスを取得する
ウェブサイトを構築する最初のステップは、ドメイン名と信頼できるホスティングサービスを選択することです。ドメイン名は、インターネット上のウェブサイトのアドレスです(例: wpmet.com)、ホスティング サービスは、Web サイトのデータを保存し、オンラインでアクセスできるようにするためのストレージ スペースをサーバー上に提供します。
- ドメイン名を選択します: ブランドや Web サイトの目的を反映するドメイン名を選択します。覚えやすく、綴りやすく、入力しやすいものにしてください。
- ホスティングプロバイダーを選択してください: Opt for a trusted hosting provider with good uptime, speed, and customer support. Some popular options include Bluehost, キンスタ, Hostinger, etc.
WordPressウェブサイトの場合、 WordPress専用のホスティングプロバイダーこれらのホスティング サーバーは WordPress 専用に構成されているため、互換性が向上し、技術的な問題が少なくなります。また、サイトに WordPress がインストールされている場合もあります。
# ステップ2: ブロックテーマを使用する
Gutenberg エディターを使用するには、サイトにブロック テーマがインストールされている必要があります。ブロック テーマは、Gutenberg エディターとシームレスに連携するように設計されています。
For any latest version of WordPress, you will have a default block theme installed on your website like Twenty Twenty Five or ハローブロック theme.
サードパーティのブロックテーマを使用する場合は、次の手順に従ってください 👇
- ブロックテーマをインストールします。 WordPress ダッシュボードに移動し、「外観」>「テーマ」に移動して、ブロック テーマを検索します。
- テーマを有効にする: ニーズに合ったブロック テーマが見つかったら、インストールして有効にします。
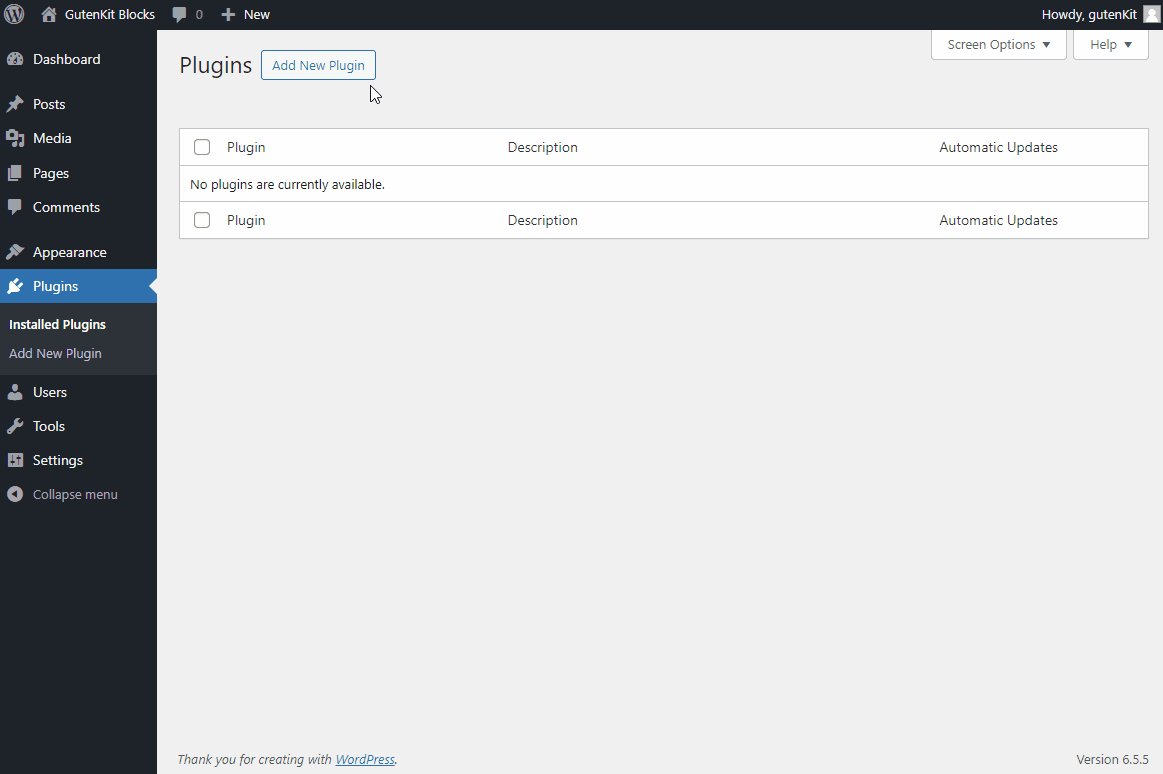
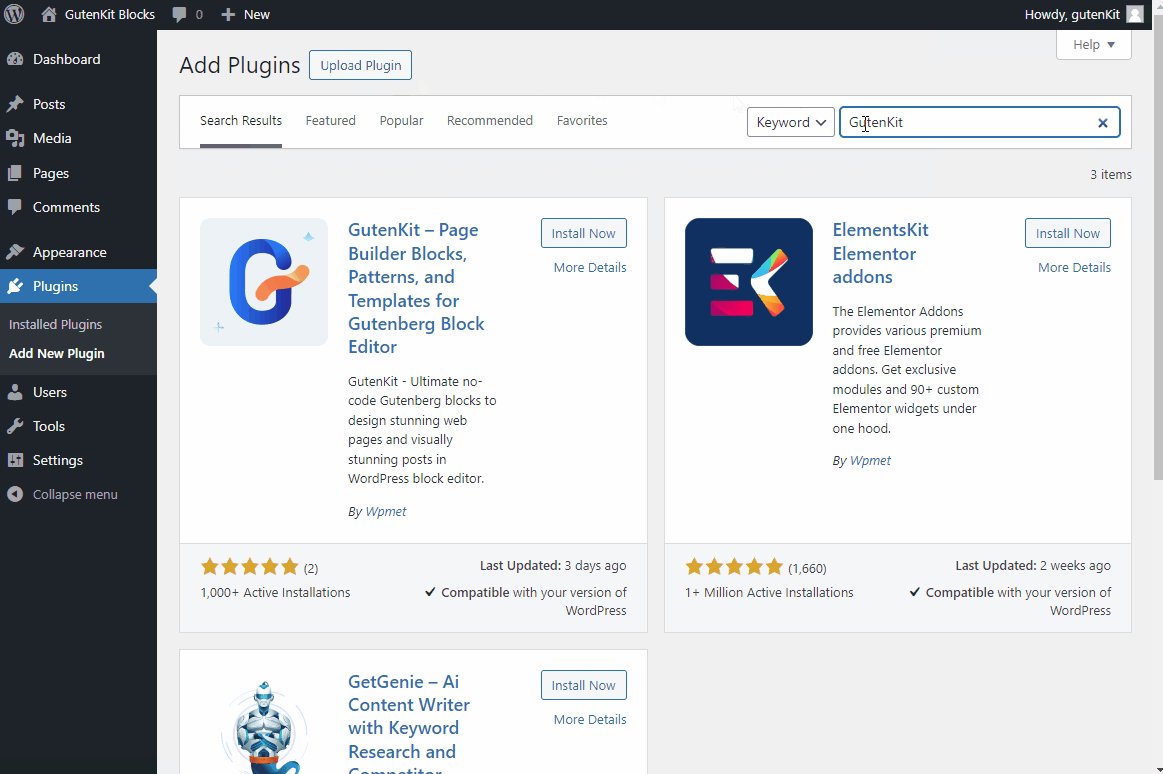
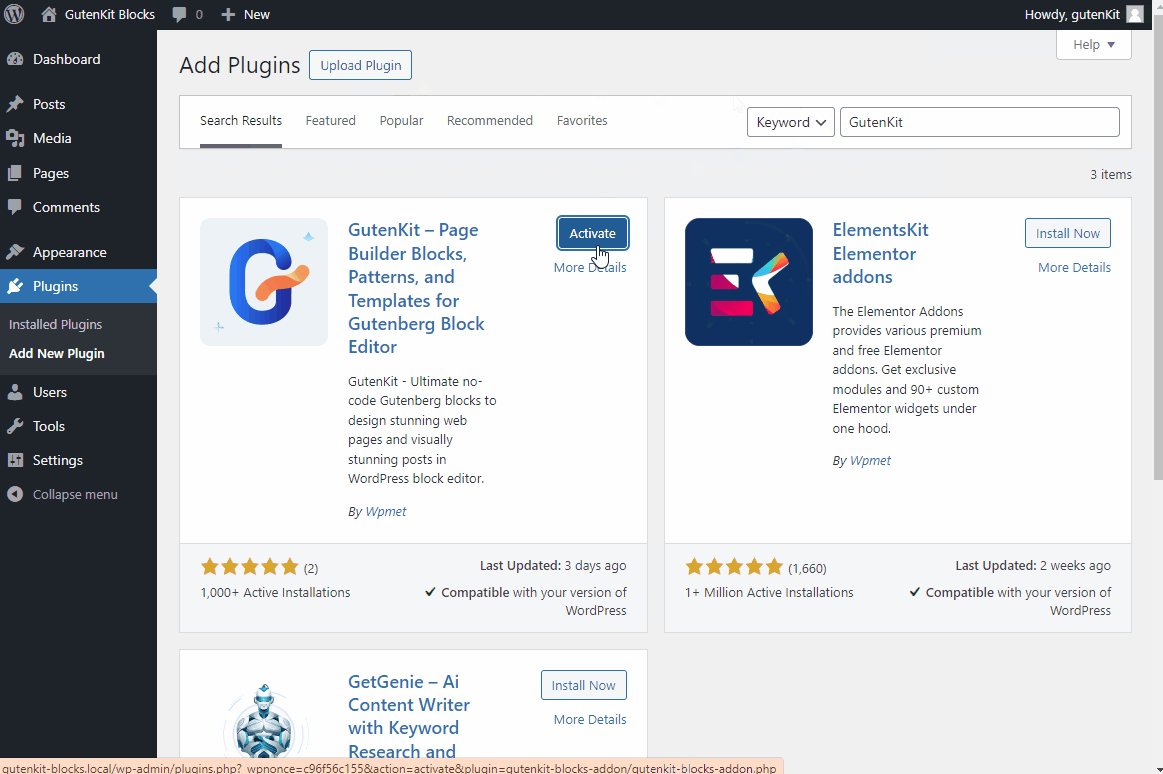
# ステップ3: ブロックエディタープラグインをインストールする
To extend the functionalities of Gutenberg, you can consider installing a block editor plugin to your WordPress site. A plugin would add more functionalities with additional blocks, patterns, and ready templates,making it easier to design your website.

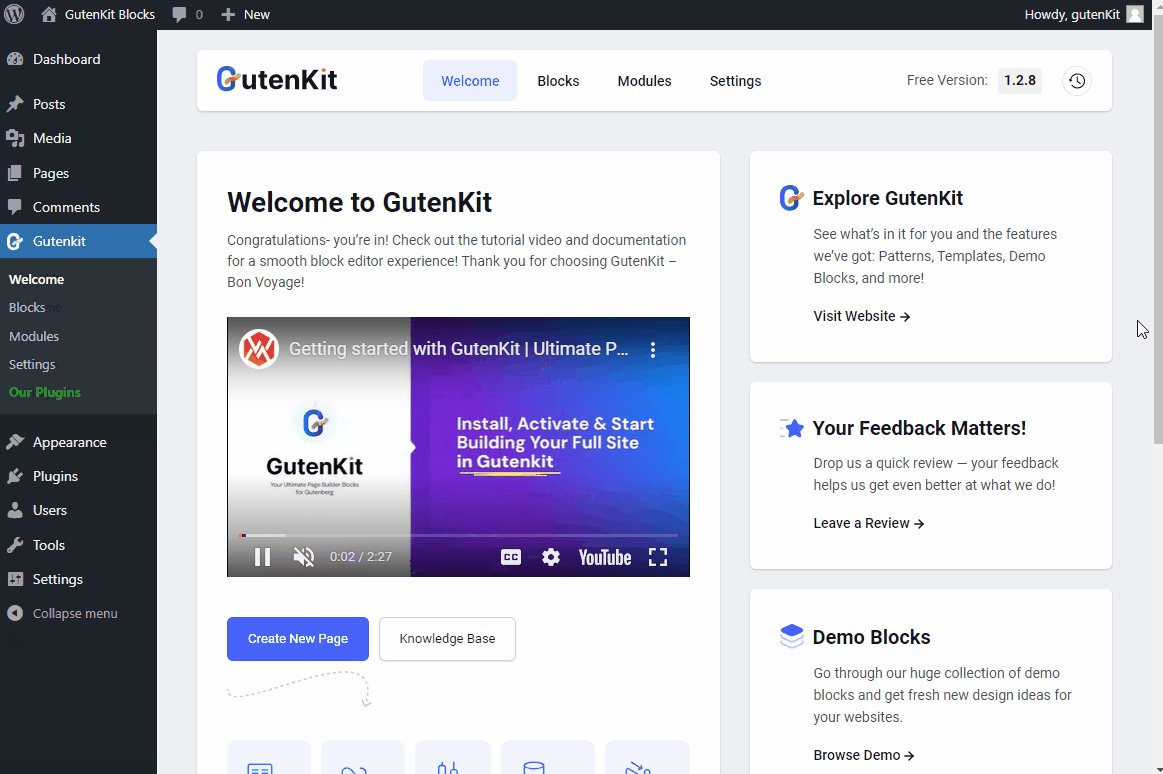
このチュートリアルでは、GutenKit ブロック エディター プラグインを使用します。GutenKit は、Gutenberg にさまざまなブロック、テンプレート、および多くのページ ビルダー機能を追加する強力なブロック エディター プラグインです。軽量で、読み込み時間が短縮され、フル サイト編集 (FSE) と完全に互換性があります。
# ステップ4: フルサイトエディタ(FSE)を使用してサイト全体のデザインを作成する
Gutenberg の完全なサイト編集機能を使用すると、ヘッダーからグローバル スタイルやページまで、Web サイト全体を設計およびカスタマイズできます。
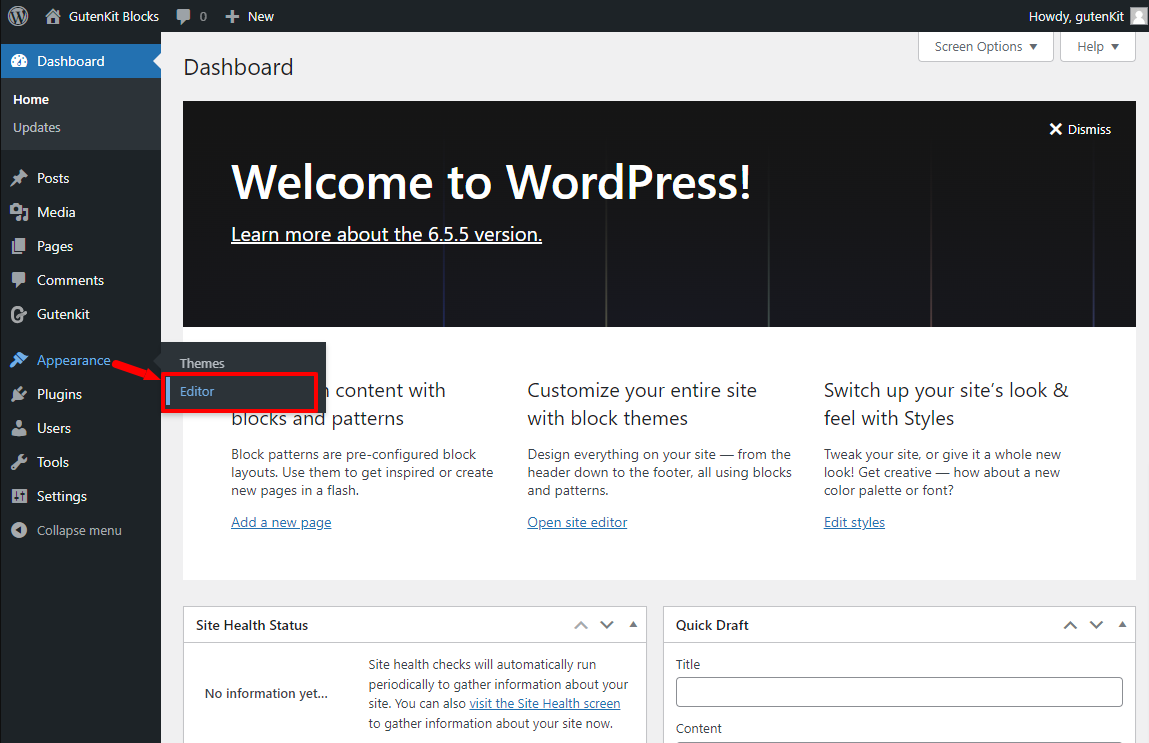
WordPressのフルサイトにアクセスするには、 外観 > エディター WordPress ダッシュボードから、WordPress フルサイト エディターを開きます。
サイト エディターでは、ナビゲーション メニュー、Web サイト ページ、カスタム テンプレートなどを作成できます。

ナビゲーションメニューを作成するには、 ナビゲーション フルサイトエディターから。その後、サイトのメニューを作成できます。
これで、デフォルトのGutenbergの「ナビゲーション」ブロックを使用できます。しかし、より高度で機能的なメニューが必要な場合は、 GutenKitのナビメニューブロックこれを使用すると、メニューやサブメニュー項目を簡単に追加およびカスタマイズできます。
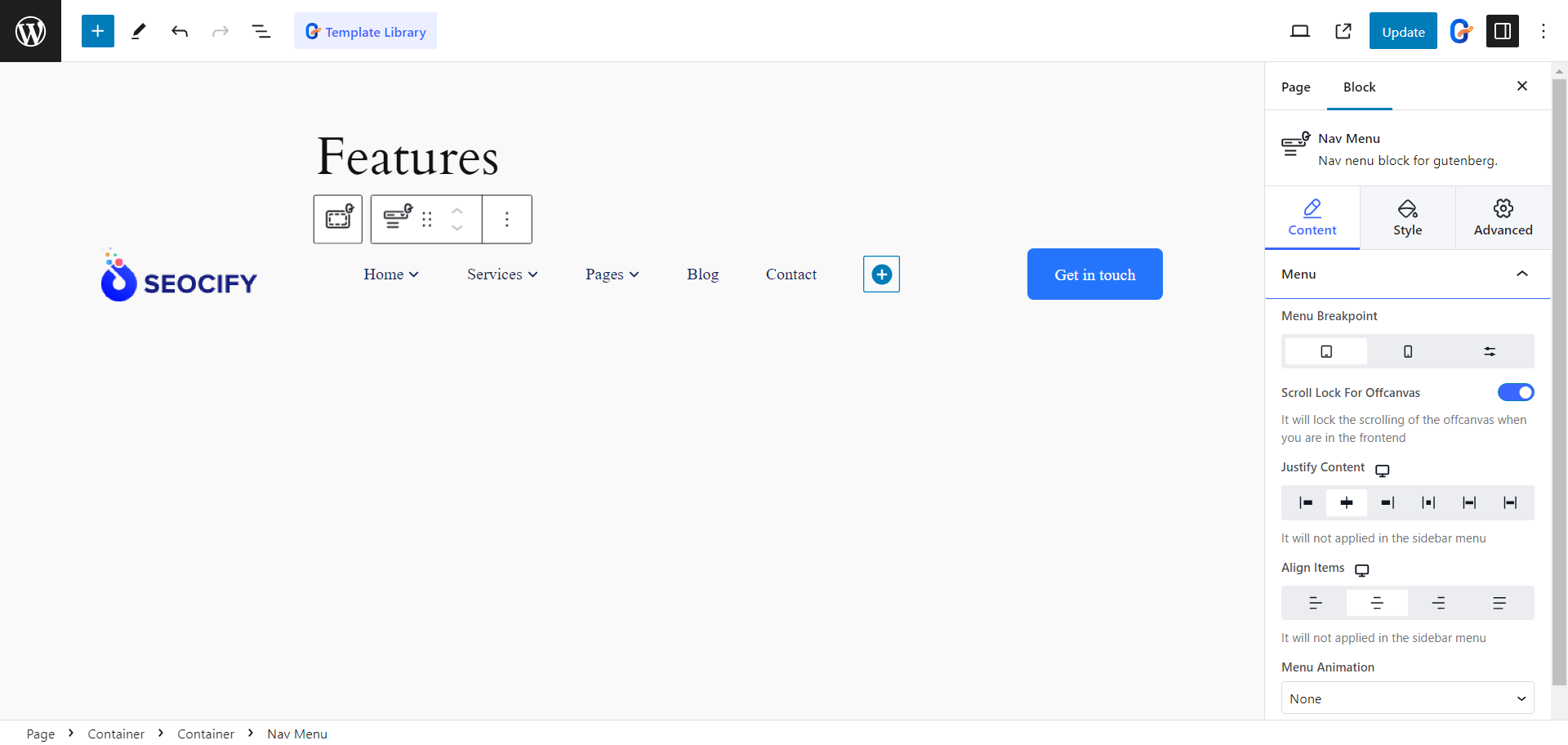
エディターにナビゲーション メニュー ブロックを追加すると、公開されているすべてのページがメニュー項目として自動的に表示され、「+」アイコンを使用して新しいページを追加できます。ナビゲーション項目をクリックすると、右側のサイドバーにその設定が表示され、他の GutenKit ブロックよりも多くの機能が提供されます。
メニューブレークポイント: モバイルとタブレットのブレークポイント、およびカスタム ブレークポイントを設定して、レスポンシブ メニューを設計します。
オフキャンバスのスクロールロック: この機能を有効にすると、小さいデバイスでメニューが自動的にオフキャンバス メニューに変換されます。
コンテンツの両端揃えとアイテムの配置: メニューの配置と位置揃えを設定します。
メニューアニメーション: メニューをより魅力的にするために、メニューのアニメーションをトリガーするかどうかを決定します。

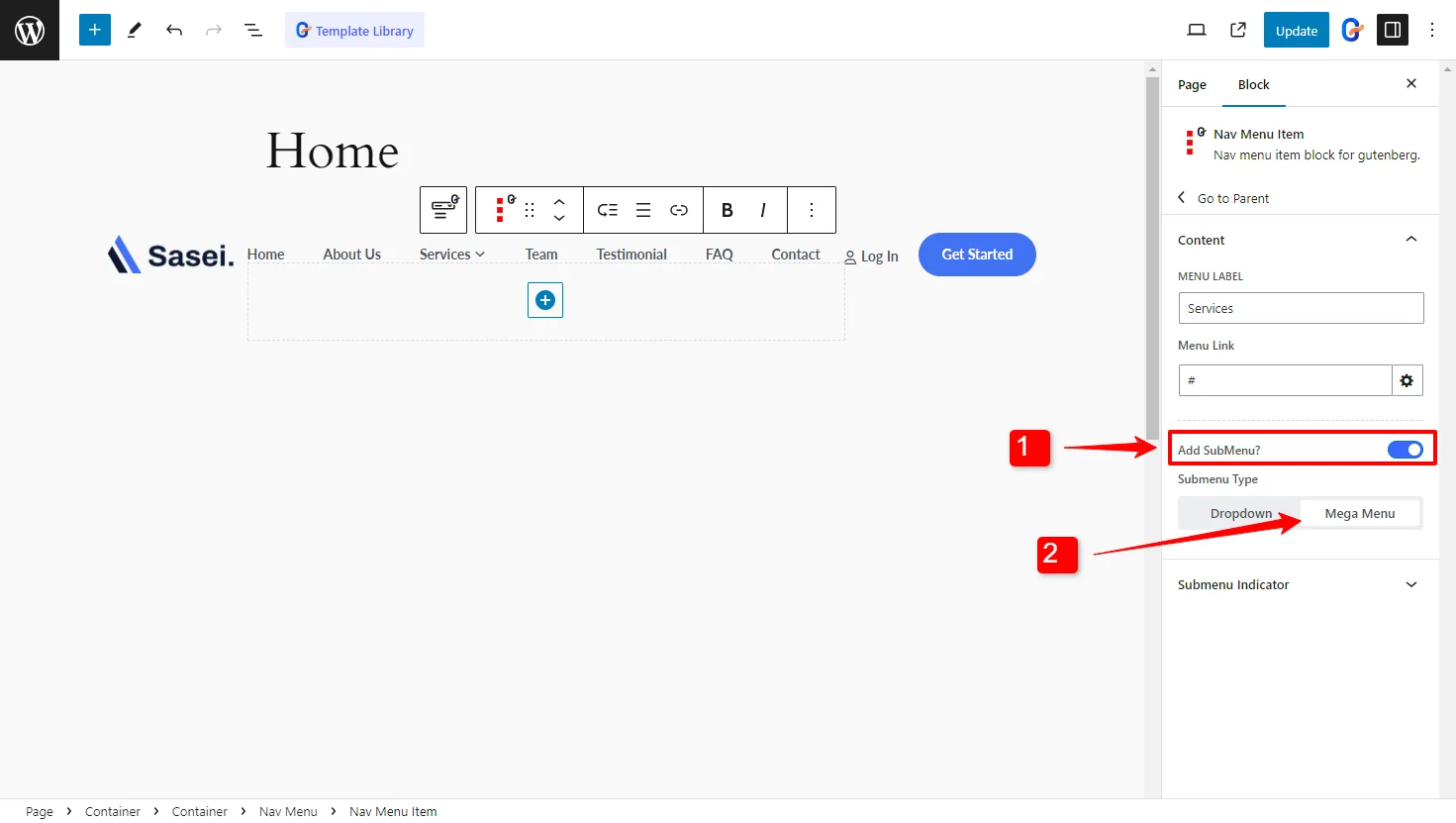
ナビメニューブロックは、 メガメニュー ブロックエディターで。
メガ メニューを追加するには、メニュー項目を選択し、サブメニュー機能を有効にする必要があります。サブメニューには、サブメニューの種類をドロップダウンまたはメガ メニューに選択するオプションがあります。
メガ メニューを選択した場合は、任意のブロックをメニュー項目として追加して、Web サイトに多次元メガ メニューを作成できます。フル幅メニューを選択したり、メニューの幅をインラインまたはカスタムに設定したりできるようになりました。

さらに、右または左の位置を調整したり、サブメニュー アイコンを変更したり、メニュー全体の外観をカスタマイズするなど、メガ メニューの外観をカスタマイズできます。
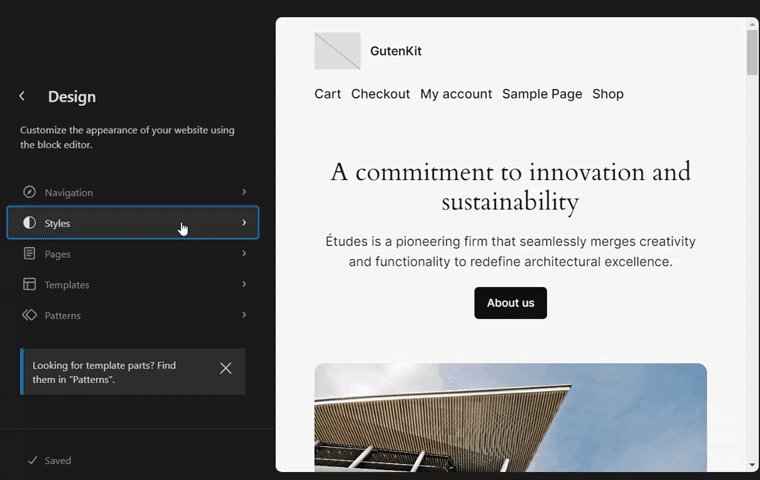
4.2: サイトのグローバルスタイルを選択する
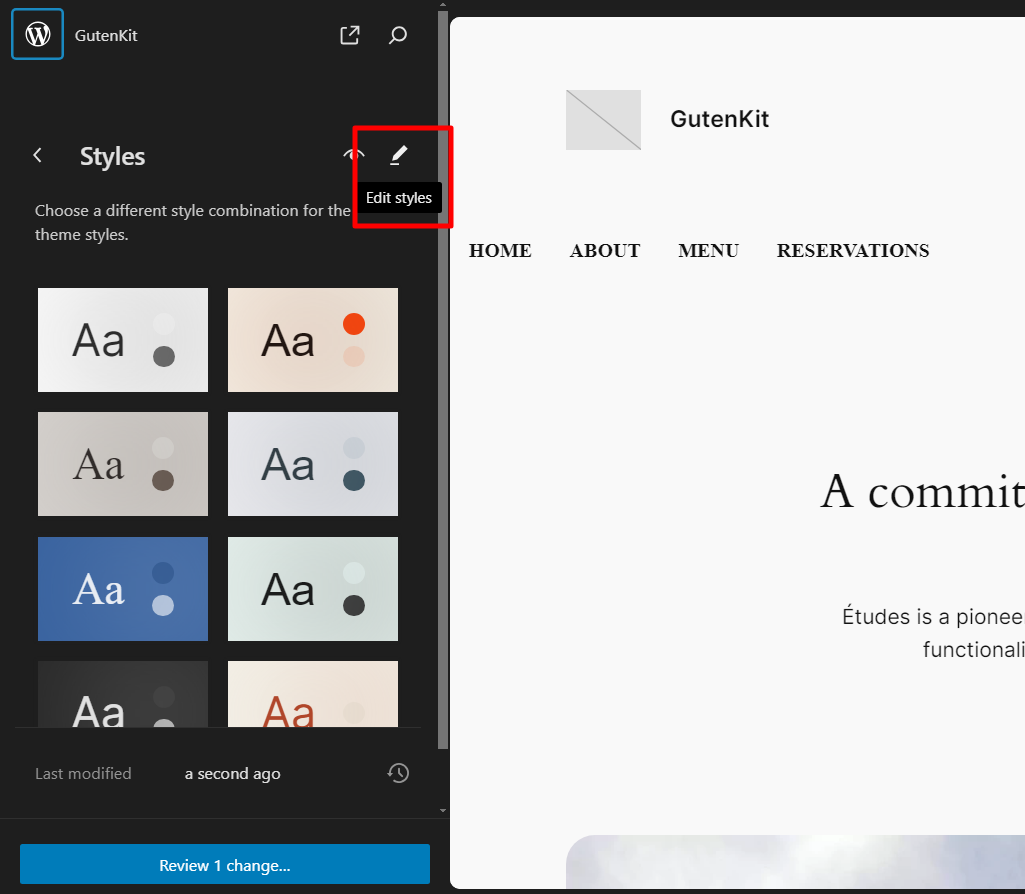
フルサイト エディターの次のオプションはスタイルです。ここでは、サイトのグローバル スタイルを選択できます。
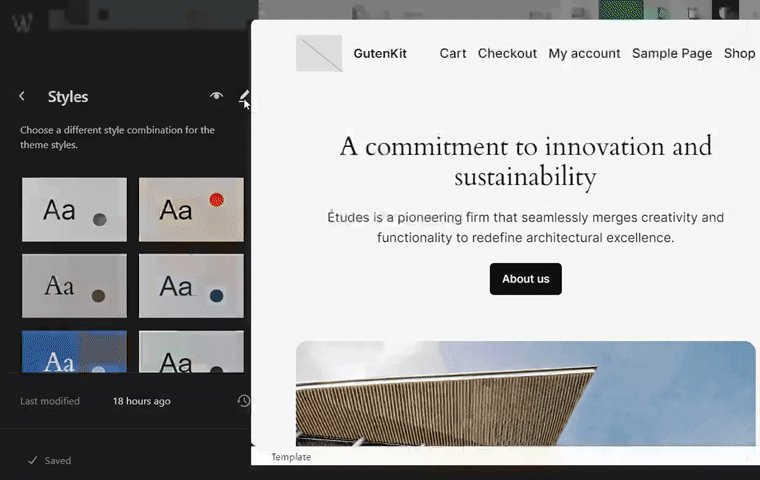
スタイル ページには、プリセット スタイルがあります。各スタイルには、異なる色の組み合わせ、タイポグラフィ、レイアウト設定があります。これらの定義済みスタイル オプションを使用することも、サイト用のカスタム スタイルを作成することもできます。
カスタム スタイルを作成するには、編集 (📝) ボタンをクリックします。

タイポグラフィ: サイトのフォント、フォント サイズ、テキスト要素(テキスト、リンク、見出しなどのさまざまなスタイルを含む)を変更できます。
レイアウト: レイアウトに関しては、サイト全体のコンテンツの幅、パディング、ブロックの間隔を設定できます。
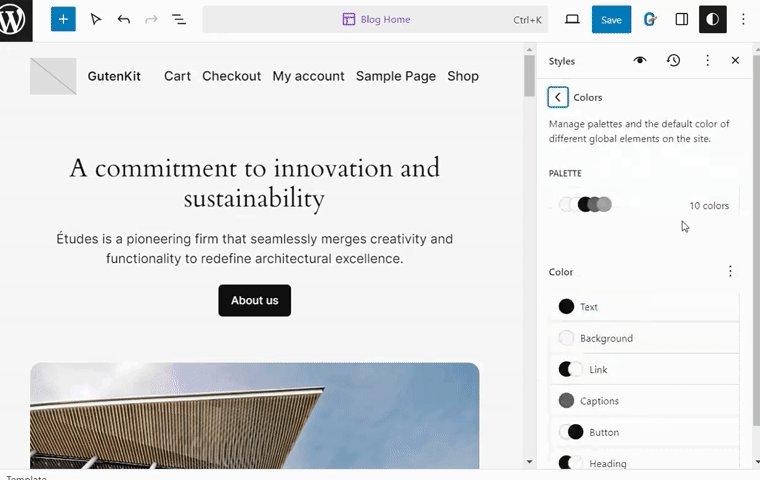
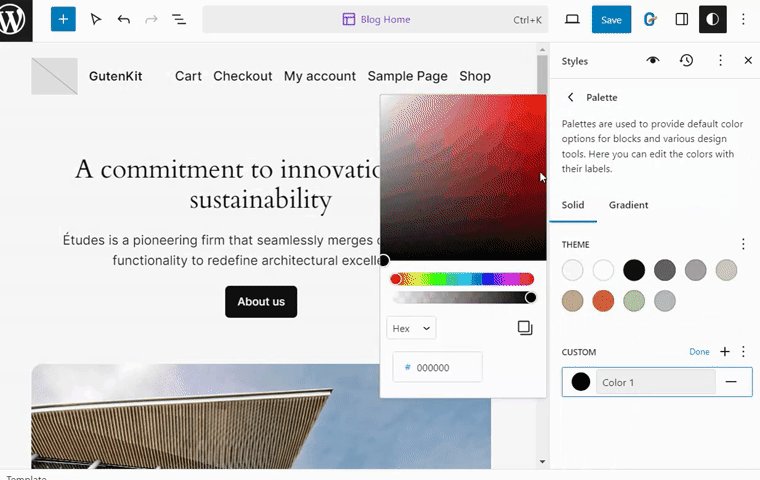
グローバルカラー: エディタで、 色 > パレット次に、「+」(プラス) ボタンをクリックして、「カスタム」セクションにカスタム グローバル カラーを追加します。カスタム カラーを追加したら、「完了」ボタンをクリックします。最後に、「保存」ボタンをクリックします。

全ての GutenKitブロックはWordPressのグローバルカラーパレットをサポートしますしたがって、どのブロックでもカスタム カラー パレットを使用できます。
4.3: 複雑なデザインのWordPressページをカスタマイズする
あなたはできる design layouts for website pages for blogs, feature pages, and more in the site editor. Click on the “ページサイト エディターで ” をクリックすると、Web サイトの既存のページがすべて表示されます。
フルサイト エディターでは、既存のページをカスタマイズしたり、サイトの新しい Web ページを作成したりできます。
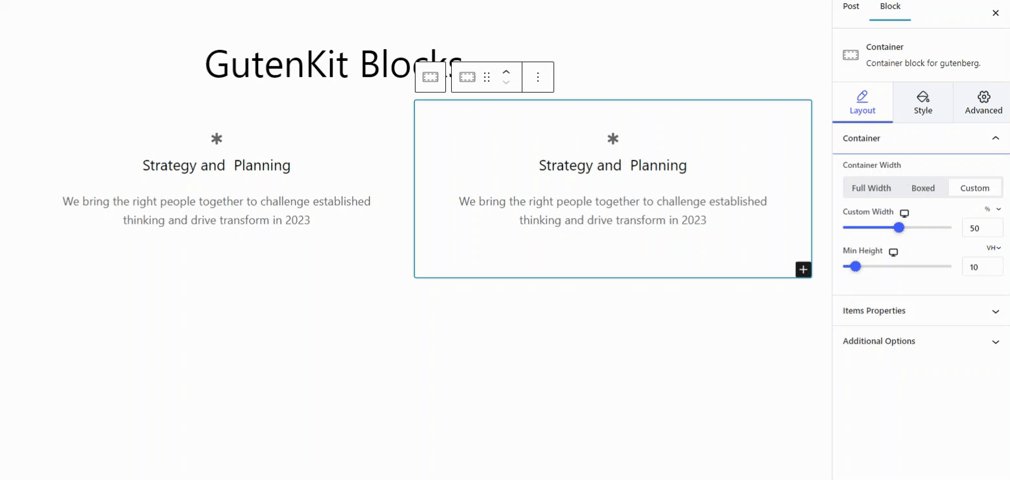
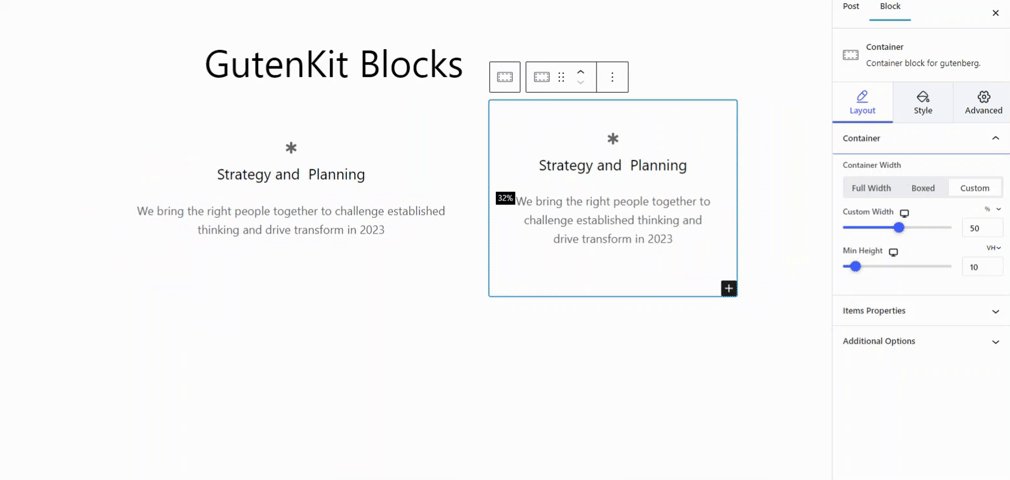
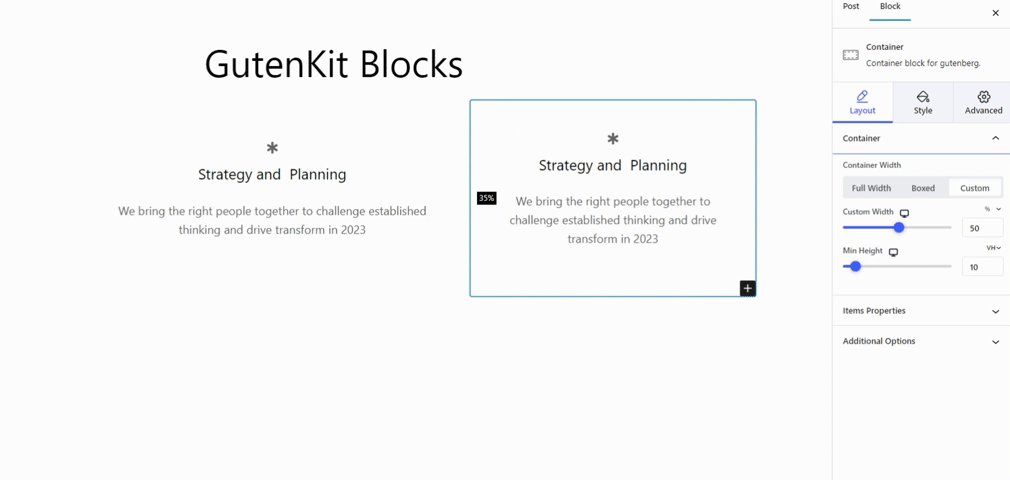
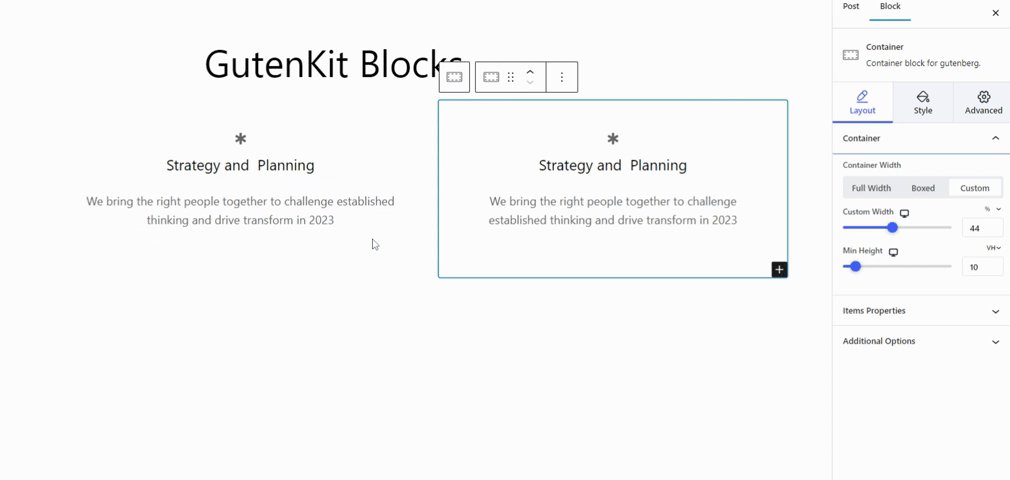
GutenKit ブロックを使用すると、Gutenberg で複雑なデザインを簡単に作成できます。GutenKit を使用すると、コンテナー、タブ、アコーディオンなどのブロックを使用して、デザインの制限を克服し、複雑なレイアウトを構築できます。
GutenKit コンテナブロック 素晴らしい機能があります。それは、ドラッグ可能な幅によるインライン編集です。ページ ビルダーと同じように、マウス カーソルを垂直にドラッグすることで、コンテナーの幅を簡単に調整できます。

Gutenberg エディターでは、カスタム セクションを簡単に作成し、コンテンツを構造化して独自のデザインにすることができます。豊富なレイアウト オプションを使用して、幅、背景、パディングなどを微調整し、シームレスにカスタマイズできます。
すぐに使えるテンプレートとブロックパターンを使って素早くサイトを構築
GutenKit は、500 を超えるデザイン済みのテンプレートとブロック パターンのライブラリを使用して、デザイン エクスペリエンスを強化します。これらの独自のテンプレートにより、WordPress での Web サイト デザインが簡素化されます。
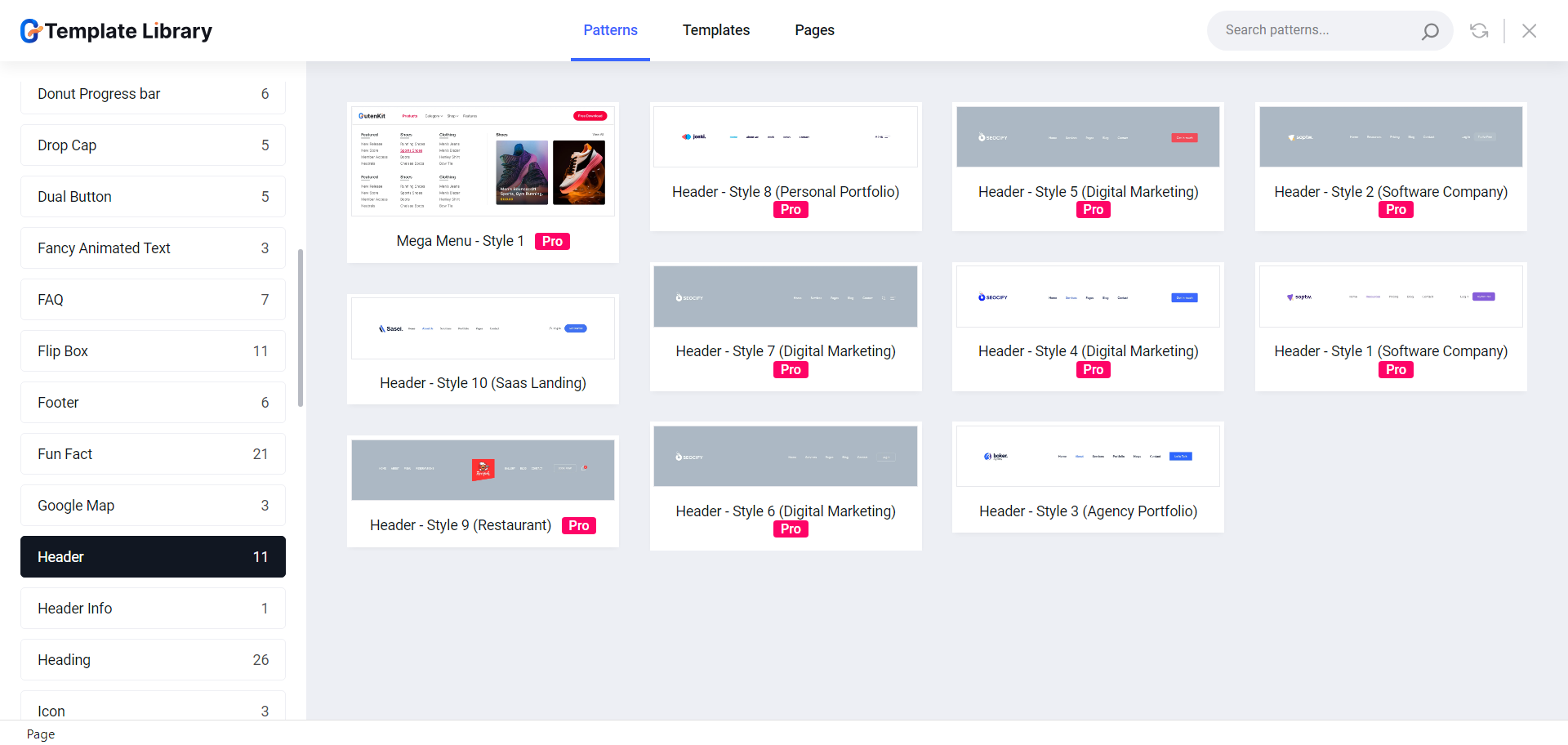
たとえば、GutenKit のテンプレート ライブラリを使用して、デジタル マーケティング サービスの Web サイトを設計してみましょう。
デジタル マーケティング サービス用の Web サイトを構築する場合は、さまざまなページのデザインが準備されているテンプレートと、Web サイトの各部分用の既成のパターンが見つかります。
👉 ウェブサイトページのデザイン
まずは WordPressサイトのランディングページをデザインするテンプレート ライブラリには、デジタル マーケティングのランディング ページ (ホームページ) の 3 つの異なるスタイルがあります。好きなスタイルを選択して、デザインをカスタマイズします。
同様に、連絡先ページ、サービス ページ、概要ページなど、Web サイトのさまざまなページのデザインも用意されています。
ウェブサイトを作成するときに、GutenKit の既成のブロック パターンを使用して、ヘッダーとフッターを簡単にデザインできます。ヘッダーについては、GutenKit テンプレート ライブラリに、ウェブサイトですぐに使用できる約 12 個のヘッダーと 6 個のフッター パターンが用意されています。

GutenKit ブロック エディター プラグインが最良の選択である理由は何ですか?
さて、当然の疑問は、すべてのブロック エディター プラグインの中で、なぜ GutenKit を選択するのかということです。答えを探してみましょう。
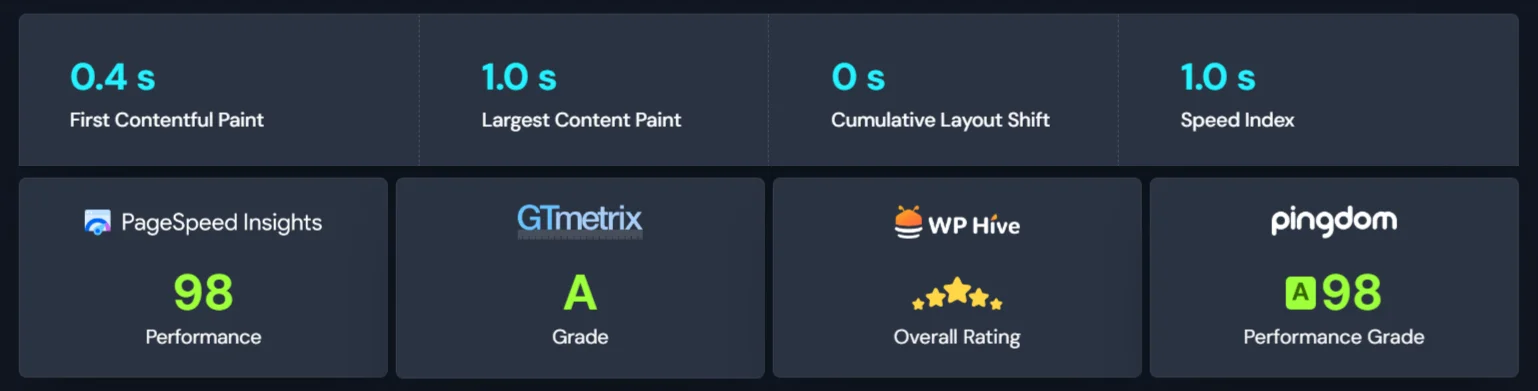
✅ 軽量で読み込みが速いプラグイン
GutenKit は機能が満載のプラグインであるにもかかわらず、パフォーマンスと SEO の両方の面で高い評価を維持しながら軽量です。
クリーンコードされたプラグインは、スマートなアセット読み込みメカニズムを使用して開発されており、すべてのライブラリとアセットは、Web サイトで使用されるときにのみ読み込まれます。これにより、Web サイトのサーバー要求が削減され、ブラウザーでの読み込みが高速化されます。

✅ すべてのブロックとテンプレートはFSEと互換性があります
If there’s a block editor plugin that is truly compatible with WordPress Full Site Editor (FSE), GutenKit is the one. All of its blocks, modules, and templates work perfectly with WordPressのフルサイト編集.
さらに、グローバル カラー パレットのサポートや動的コンテンツ モジュールなどの機能により、Gutenberg サイトの編集エクスペリエンスがさらに向上します。
✅ すべてのページビルダー機能をGutenbergに導入
従来のページビルダーから移行する場合、GutenKitは最適な選択肢です。GutenKitの特徴は次のとおりです。 Gutenberg の究極のページ ビルダー ブロック.
- メガメニュー
- クエリループビルダー
- 視差効果
- 1 ページのスクロール
- スティッキーなコンテンツ
- グラスモルフィズム
- コピー&ペーストスタイル
これらすべての機能とその他の機能により、Gutenberg とページ ビルダー間のギャップが埋められ、真の Web サイト構築エクスペリエンスが実現します。
まとめます!
このガイドでは、Gutenberg を使用してプロフェッショナルな WordPress ウェブサイトを作成する最も簡単な方法を簡単に説明しました。
ブロックを使用して Web サイトのあらゆる側面をデザインできるフル サイト エディターについて説明しました。さらに、プロフェッショナルなヘッダーとフッターの作成、複雑なレイアウトの構築など、サイト全体のデザインの作成が、GutenKit の既成のテンプレート、パターン、モジュールによって簡単に行えるようになりました。
この記事が役に立った場合は、下記にコメントを残してください。また、Gutenberg 用の究極のページ ビルダー ブロックである GutenKit もぜひお試しください。


コメントを残す