ワンページ ウェブサイトは大流行しています。洗練されていて使いやすく、ビジネスやポートフォリオを明確かつ簡潔に紹介するのに最適です。しかし、ワンページ ウェブサイトを構築するのは大変に思えるかもしれません。
恐れることはありません!二人で グーテンベルク そして グーテンキット、WordPress の直感的なブロック エディター、およびページ ビルダーを必要としないコーディング不要の Gutenberg ソリューションにより、魅力的な 1 ページ Web サイトの作成がこれまでになく簡単になりました。このガイドでは、そのプロセスをステップごとに説明します。
それでは、1 ページのスクロール Web サイトの作成を始めましょう。
Quick Overview
This tutorial includes the method of building a one page website with a Gutenberg plugin, GutenKit. This plugin comes with prebuilt templates for swift website creation.
Needed solutions: GutenKit (free & pro)
After installing and activating GutenKit, follow the steps below to create one page website with GutenKit:
- Pick a Gutenberg template
- Structure single page template by adding
- よくある質問
- Client Logos
- Etc.
- Publish one page website
WordPress シングルページ ウェブサイトを作成する理由
WordPress の 1 ページ ウェブサイトの人気が高まっている理由はたくさんあります。これには次のようなものがあります。
🔹 シンプルさ: 訪問者は下にスクロールすることで Web サイト全体を簡単にナビゲートできるため、焦点を絞った情報を提示するのに最適です。
🔹 モバイルフレンドリー: ワンページ コンテンツはモバイル デバイスにシームレスに変換され、今日の Web ユーザーの大多数に最適なユーザー エクスペリエンスを提供します。
🔹 集中的なメッセージ: 乱雑さや気を散らす要素が少ない 1 ページの Web サイトでは、ブランドやサービスに関する明確なストーリーを伝えることができます。
🔹 コスト効率が良い: 複数ページの Web サイトと比較すると、1 ページの Web サイトは開発と保守にかかる予算が少なくて済みます。
1 ページの Web サイトがどのようなものかを把握するために、一般的な 1 ページの Web サイトの構造を見てみましょう。
ヒーローセクション: 魅力的な背景画像とテキストを特徴とするカバー ブロックで、素晴らしい第一印象を与えましょう。自分自身、ビジネス、またはポートフォリオを紹介し、明確な CTA ボタンを含めます。
自己紹介セクショングループ ブロックを使用して、画像ブロック (写真) と、経験、スキル、またはミッション ステートメントを詳述するテキスト ブロックを組み合わせます。
サービスセクション: 提供しているサービスを紹介します。列ブロックを使用して、各サービスのセクションを作成します。サービス名用の見出しブロックと詳細用のテキスト ブロックを含めます。
ポートフォリオセクション: あなたの作品を輝かせましょう! ギャラリー ブロックを使用して、最高のプロジェクト、デザイン、または写真を表示します。
お客様の声セクション: 潜在的な顧客との信頼関係を構築します。各推薦文に対してグループ ブロックを作成し、顧客のメッセージ用の引用ブロックと、名前と役職用の段落ブロック (オプション) を組み込みます。
お問い合わせセクション: 訪問者が簡単に連絡できるようにします。フォーム ブロックを追加して、潜在的な顧客が連絡できる連絡フォームを作成します。
Gutenberg で 1 ページの Web サイトを構築するにはどうすればよいでしょうか?
ウェブサイトを作成する方法は次のとおりです グーテンベルク 1ページに:
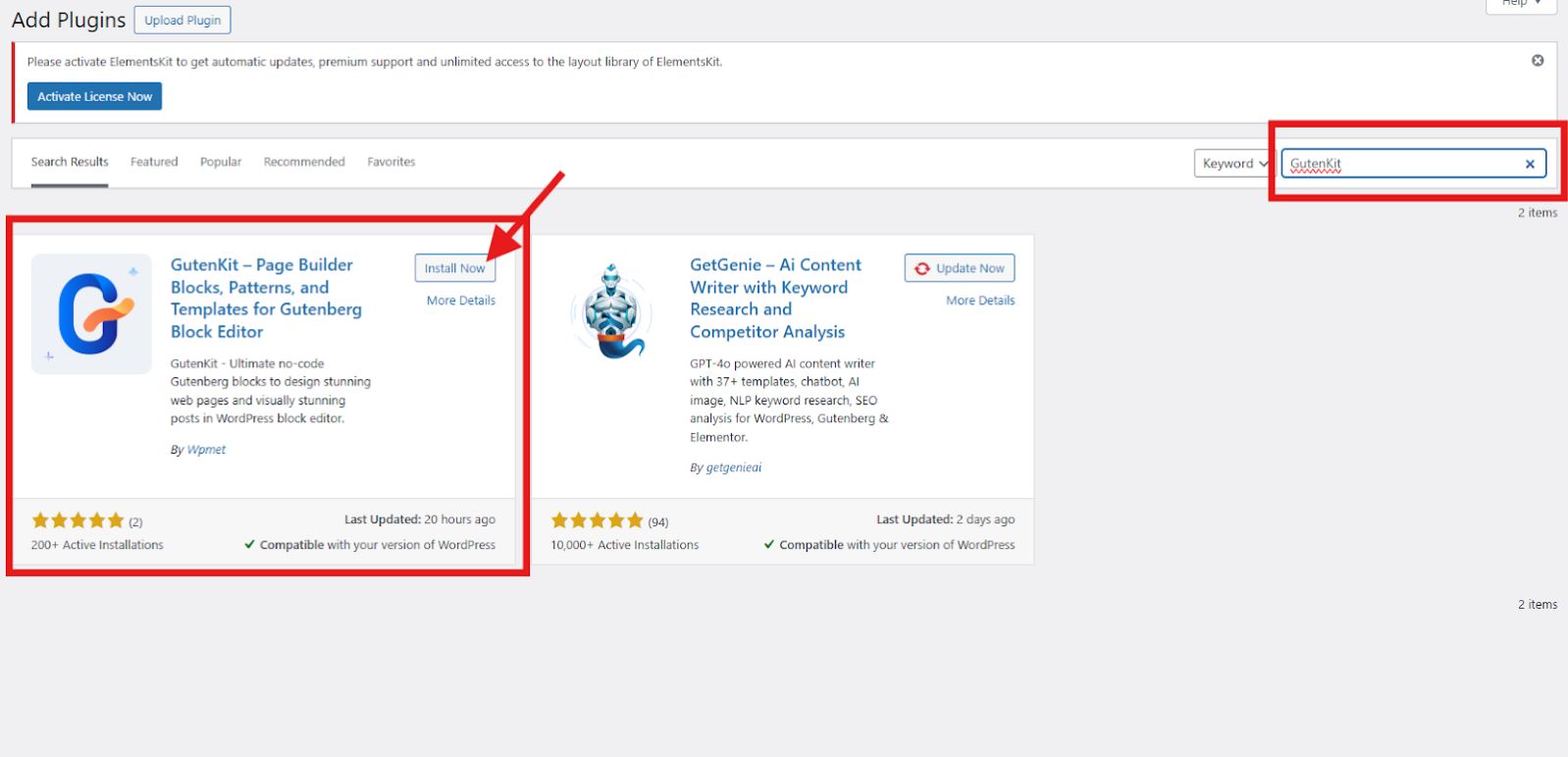
1. GutenKitをインストールする
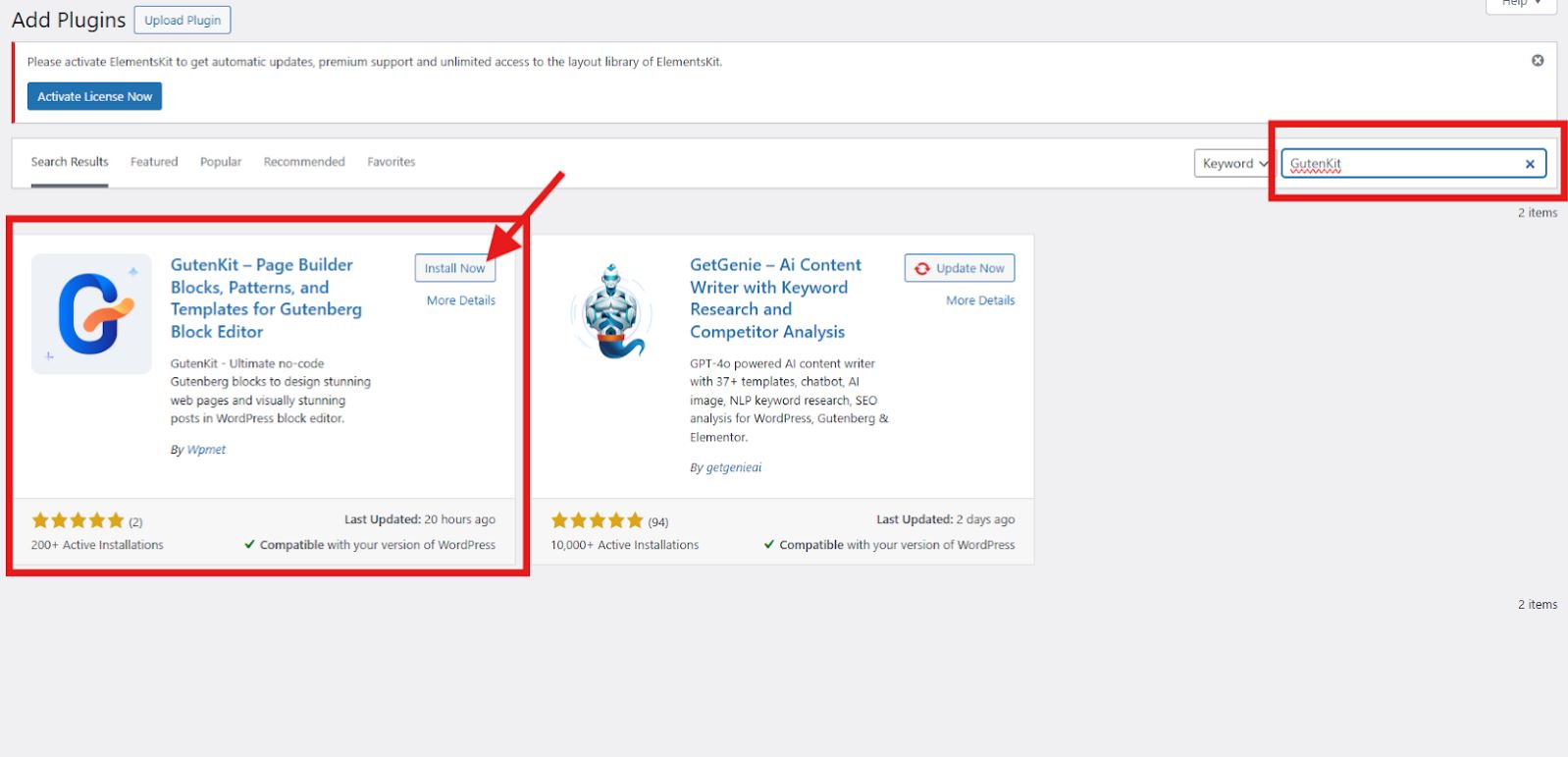
インストールするには グーテンキットWordPressウェブサイトを開いて、 プラグイン。 クリック 新しいプラグインを追加する 入力して グーテンキット 検索バーに入力します。インストールして有効化すると、ブロック、ページ、テンプレートの使用を開始できます。

2. WordPress用のGutenbergテンプレートを選択する
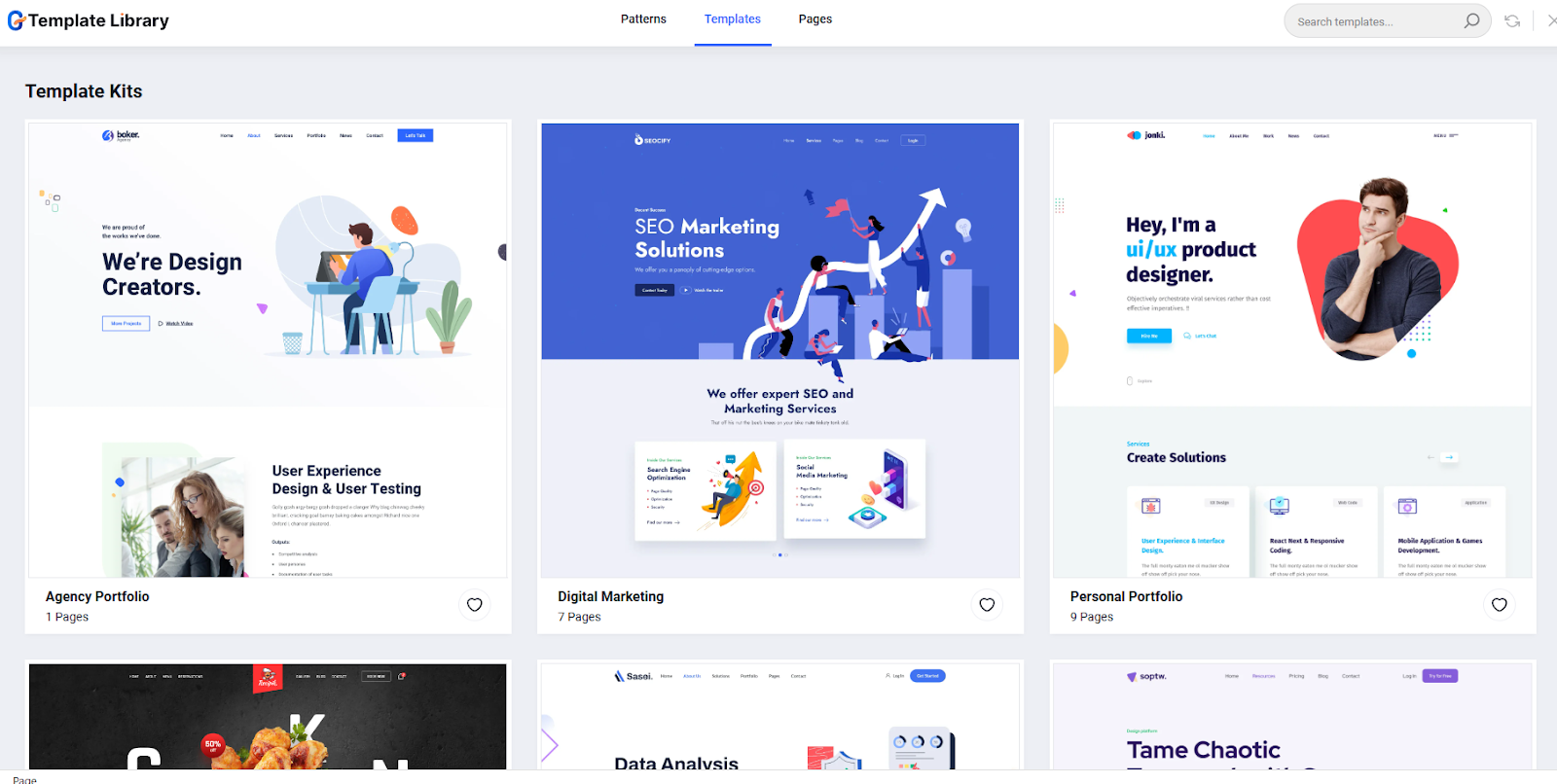
WordPressダッシュボードに移動し、 ページ次に、 新しいページを追加 1ページのウェブサイトの作成を開始します。エディタ画面で、 GutenKit テンプレートライブラリ 画面の右上隅にあるのでそれをクリックします。
に行く テンプレート 目的に合った Gutenberg ワンページ ウェブサイト テンプレートを選択します。
テンプレートには以下が含まれます:
- SaaS ランディング ページ
- デジタルマーケティング
- 個人および代理店のポートフォリオ
- レストラン
- ソフトウェア会社
- モバイルアプリ

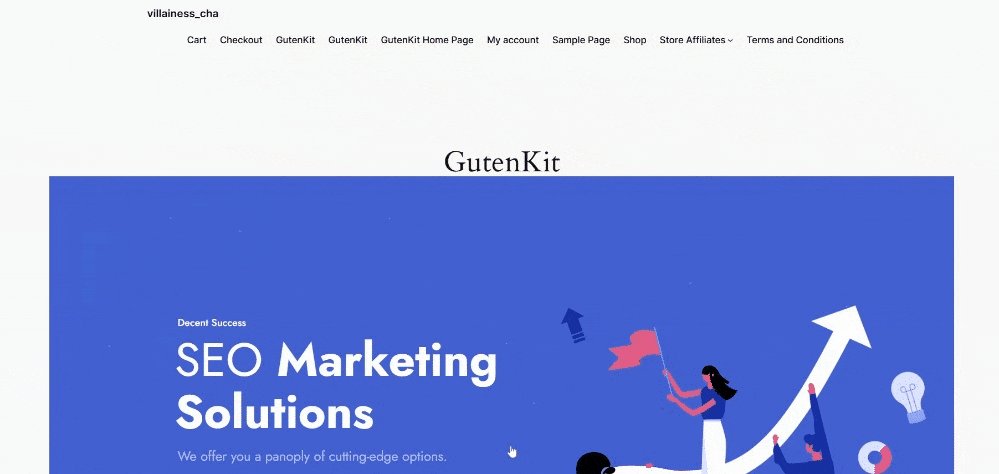
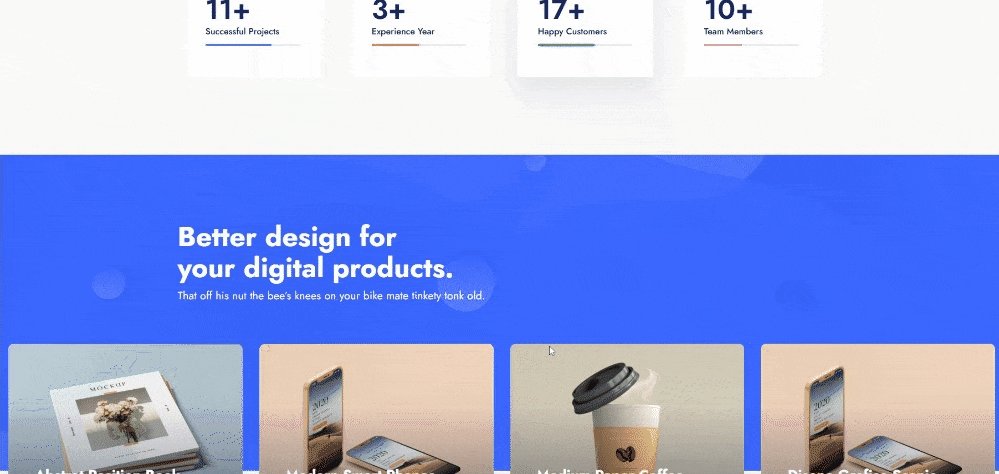
このチュートリアルでは、 デジタルマーケティングテンプレートさまざまなスタイルを調べて、興味のあるものを選択し、エディター画面にインポートします。
3. WordPress シングルページテンプレートの構造化(さまざまなセクションの追加)
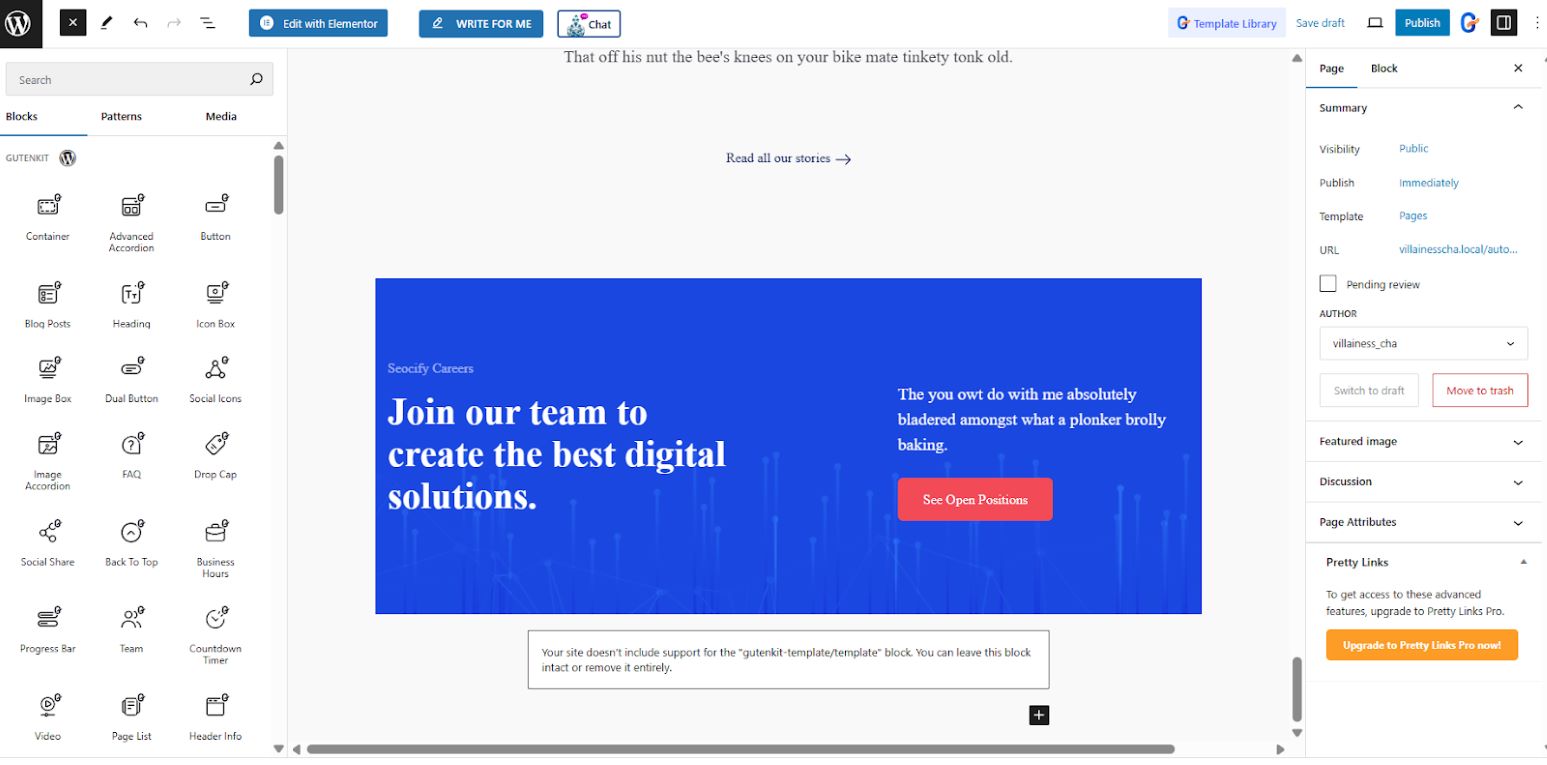
次は楽しい部分です。GutenKit のブロックを使用してページ テンプレートを強化します。
テンプレートを選択したら、ビジネスの情報やテンプレートの各セクションに表示する必要がある情報を入力してテンプレートを編集します。サイドバー ツールを使用してテンプレートをカスタマイズすることを忘れないでください。レイアウトやスタイルを試し、詳細設定を使用してさらに強化します。モーションや視差効果などを組み込むこともできます。
テンプレートには、1 ページの Web サイトに必要なセクションがすべて含まれていない場合があります。ただし、GutenKit の 500 を超えるパターンを使用すると、いつでもテンプレートにセクションを追加できます。
方法は次のとおりです。
FAQセクションの追加
➡️ エディター画面で、FAQ セクションを追加する領域を特定します。
➡️プラス(+)アイコンをクリックして、 見出し ブロック。新しいセクションの名前を入力します (例: FAQ)。GutenKit 見出しブロックを使用することもできます。このオプションを使用すると、見出しの簡単な説明を入力できます。
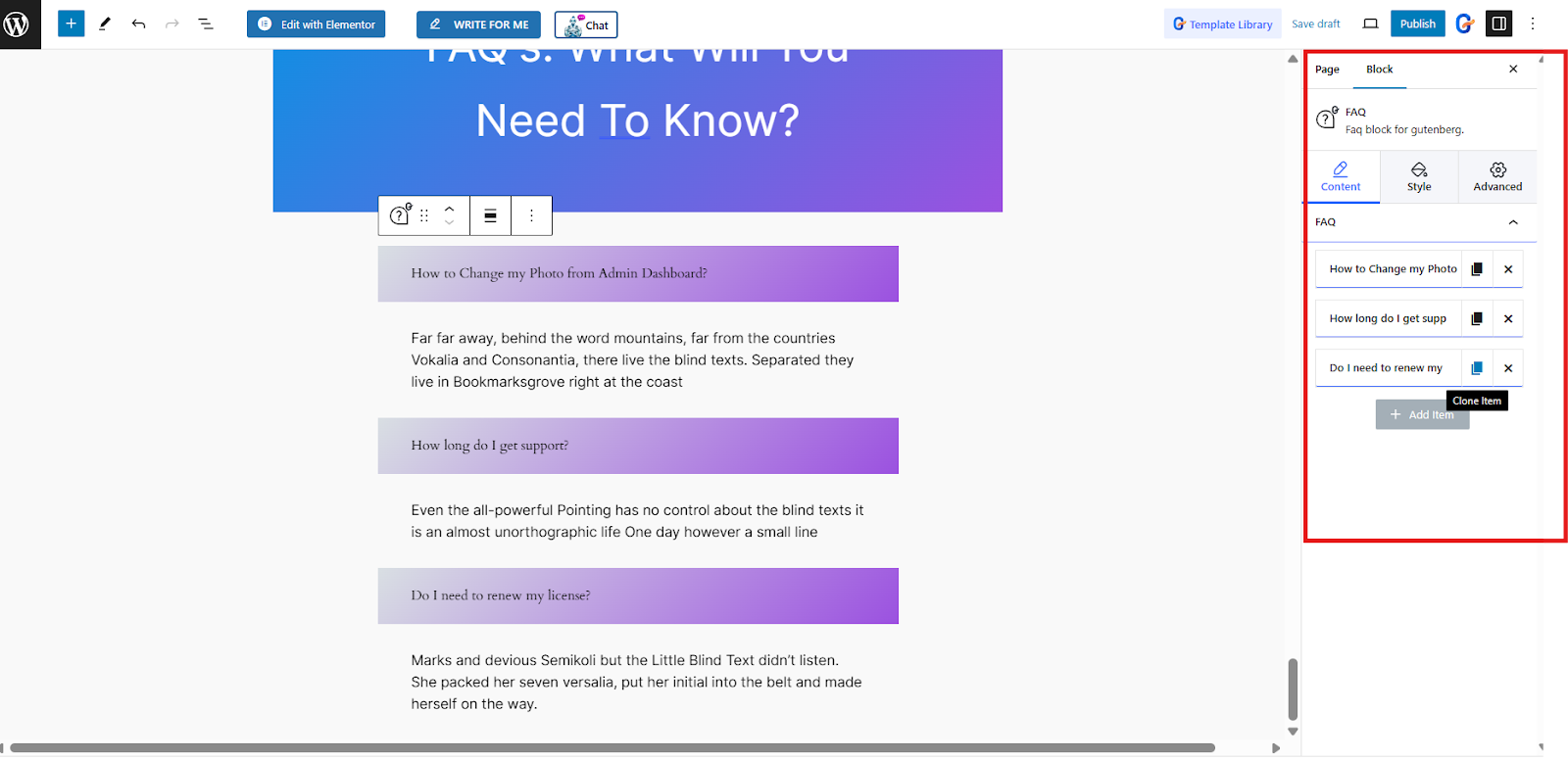
➡️ プラス (+) アイコンをクリックして、新しいブロックを追加します。 すべてを閲覧 すべての GutenKit ブロックを表示します。

➡️ 検索バーで FAQ を検索し、クリックしてテンプレートに追加します。
➡️ サイドバー ツールを使用して、FAQ セクションをカスタマイズします。質問と回答を必要な数だけ追加できます。

クライアントロゴの追加
➡️ エディター画面で、クライアント セクションの領域を見つけます。
➡️プラス(+)アイコンをクリックして、 見出し ブロックに新しいセクションの名前を入力します。「私のクライアント” また、GutenKit の見出しブロックをオプションとして利用することもできます。 このオプションを選択すると、見出しの短い説明を入力できます。
➡️ プラス (+) アイコンをクリックして、新しいブロックを追加します。 すべてを閲覧 すべての GutenKit ブロックを表示します。
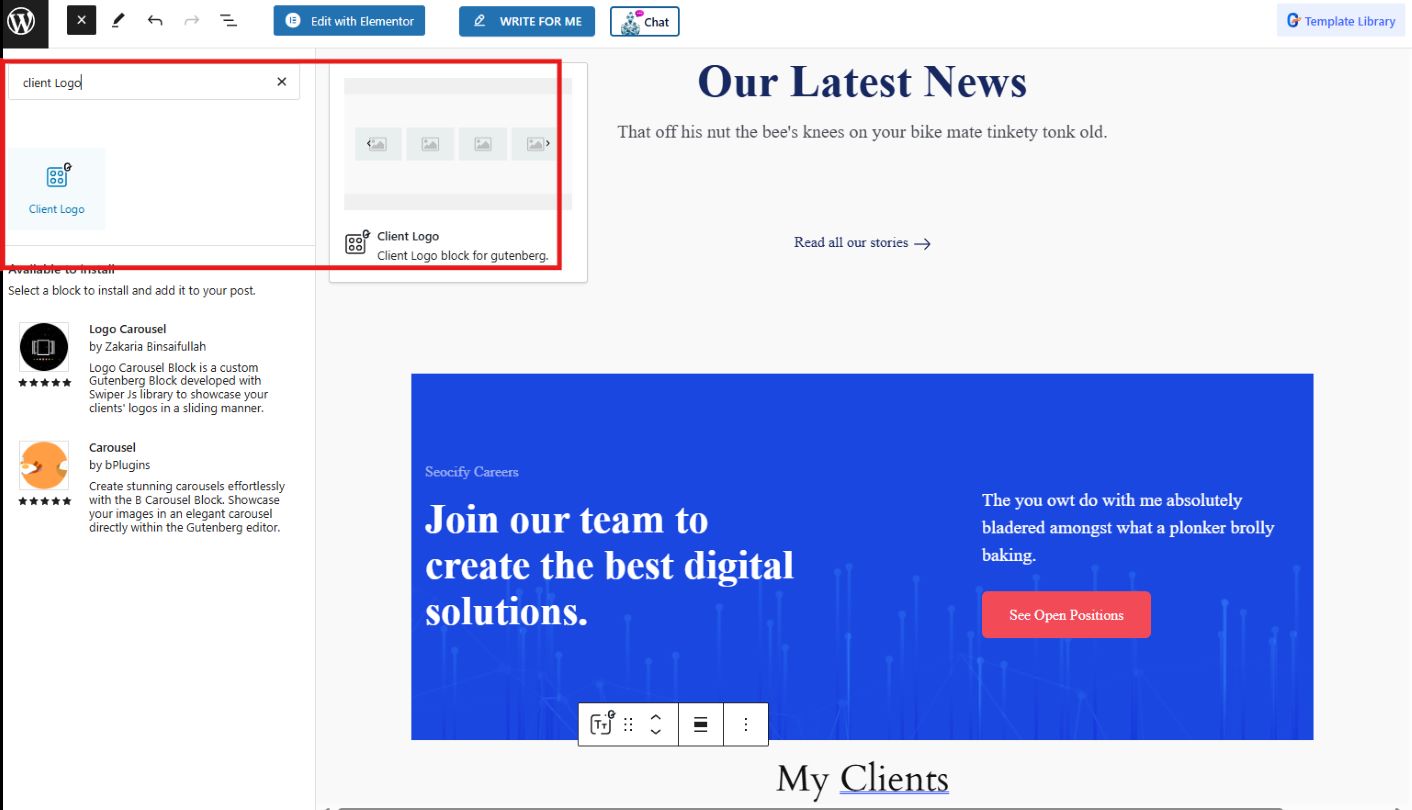
➡️検索バーに入力 クライアントのロゴ クリックまたはドラッグしてテンプレートに追加します。

➡️ サイドバーツールを使用してクライアントの名前を入力し、ロゴをアップロードします。 シンプルなスタイル または バナースタイル.

GutenKit には他に何があるのか?
GutenKit を使用すると、コンテンツとレイアウトをグループで構造化できます。次の手順に従います。
➡️ プラス (+) アイコンをクリックして、コンテナ ブロックを追加します。表示するパターンの数に応じて、6 つのオプションからコンテナのレイアウトを選択します。
➡️ コンテナの中央にプラス (+) アイコンがあることに気づくでしょう。それをクリックして新しいブロックを追加します。

4. プレビューと公開:
傑作が完成したら、Gutenberg のプレビュー機能を使用して、さまざまなデバイスで Web サイトがどのように表示されるかを確認します。必要な調整を行ってから、「公開」をクリックします。
1 ページの Web サイトは次のようになります。

最終的な考え
Gutenberg を使用すると、最高の 1 ページ Web サイトを簡単に構築できます。直感的なインターフェイスと多様なブロックにより、機能的な Web サイトを簡単に作成できます。ただし、Gutenberg だけでは、ブランドやポートフォリオを紹介できる最高の成果が得られない可能性があります。GutenKit を使用すると、想像もしなかった最高の 1 ページ Web サイトを実現できます。
GutenKit の膨大なライブラリを探索し、WordPress で独自のスタイルを真に反映する 1 ページの Web サイトを作成するプロセスを実験してください。楽しい構築を!

コメントを残す