静的コンテンツだけでは不十分です。オーディエンスに真にカスタマイズされたエクスペリエンスを提供するには、WordPress サイトに動的コンテンツを追加する必要があります。自分の名前で歓迎されるサイトにログインしたと想像してください。クールだと思いませんか? このタイプのコンテンツは動的コンテンツと呼ばれます! 🤩
Gutenberg で動的なコンテンツを作成すると、サイトがよりインタラクティブになり、誰にとっても興味深いものになります。
このブログでは、Gutenberg で動的コンテンツを作成する方法を説明します。非常に役立つと思いますので、読み進めてください。
動的コンテンツとは何ですか?
動的コンテンツとは、リアルタイムで生成または変更されるコンテンツのことです。WordPress サイトで動的コンテンツを調整することで、訪問者にカスタマイズされた情報を表示できます。このようなコンテンツを作成するには、サイトのデータベースや API などの外部ソースからデータを取得して、リアルタイムの更新と関連情報の表示を可能にします。
たとえば、著者のプロフィール画像を変更する場合、その著者が書いたすべてのコンテンツでその画像を変更したい場合があります。この場合、動的コンテンツを調整すると、すべてのコンテンツで自動的に変更されます。同様に、 日付、投稿カテゴリ、サイトタイトルなどを変更する.
WordPress サイトに動的コンテンツを追加する理由は何ですか?
WordPress サイトに動的コンテンツを追加する必要がある理由は次のとおりです。
📌 エンゲージメントを高め、直帰率を削減します。 カスタマイズされたコンテンツは訪問者の好奇心を刺激し、興味を持った人々はより長く滞在してさらに探索するようになります。
📌 時間を節約: コンテンツを動的に更新すると、時間と労力を節約できます。
📌 SEOランキングを向上: 訪問者の関心が高まり、直帰率が低下すると、SEO スコアが向上します。
📌 コンバージョンとサインアップを増加: 動的な要素としては カウントダウンタイマーは緊急感を生み出す訪問者の行動を促します。
📌 信頼と好印象を築く: パーソナライズされたタッチは、視聴者を大切にしていることを示し、信頼とポジティブなブランドイメージを育みます。
Gutenberg Blocksに動的コンテンツを追加する方法
Gutenbergに動的コンテンツを追加するには、まずGutenKitをダウンロードする必要があります。プラグインを入手してください ここからWordPress ダッシュボードのプラグインセクションから検索することもできます。
プラグインをインストールしたら、有効化する必要があります。
しかし、 動的コンテンツはGutenKitのプレミアム機能ですぜひご利用ください プロGutenKit.
なぜ GutenKit なのか?
GutenKitはGutenbergの素晴らしいソリューションです。Gutenbergのダイナミックブロックの制限を克服するのに役立ちます。このプラグインには 50以上のWordPressブロック、16以上の多目的モジュール、500以上のテンプレート.
GutenKitの注目すべき機能のいくつか –
- フルサイト編集 (FSE)
- メガメニュー
- クエリループビルダー
- 視差効果
- 1ページスクロールなど
GutenKit を使用して Gutenberg に動的コンテンツを追加する
動的コンテンツを適用するページまたは投稿を選択し、編集を開始します。
しかし テキストを編集できるブロック 動的なコンテンツを追加できます。たとえば、見出しブロック、ドロップキャップ、詳細タブなどです。
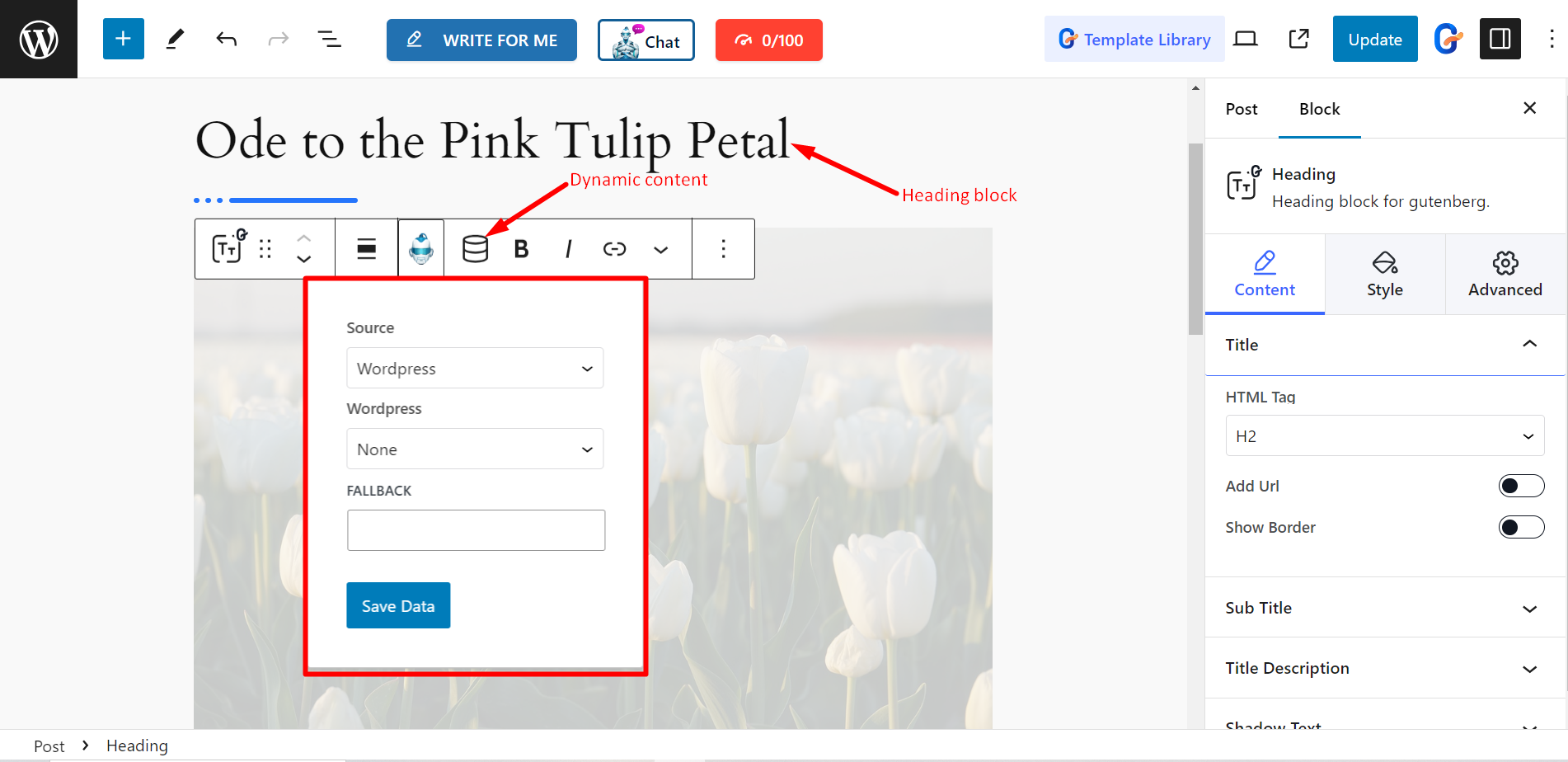
ここでは、GutenKitの 見出しブロック編集可能なブロックを選択して、動的コンテンツ機能をクリックして編集することができます。

以下のカスタマイズオプションが利用できます –
ソース - ここでのソースは WordPress と ACF です。
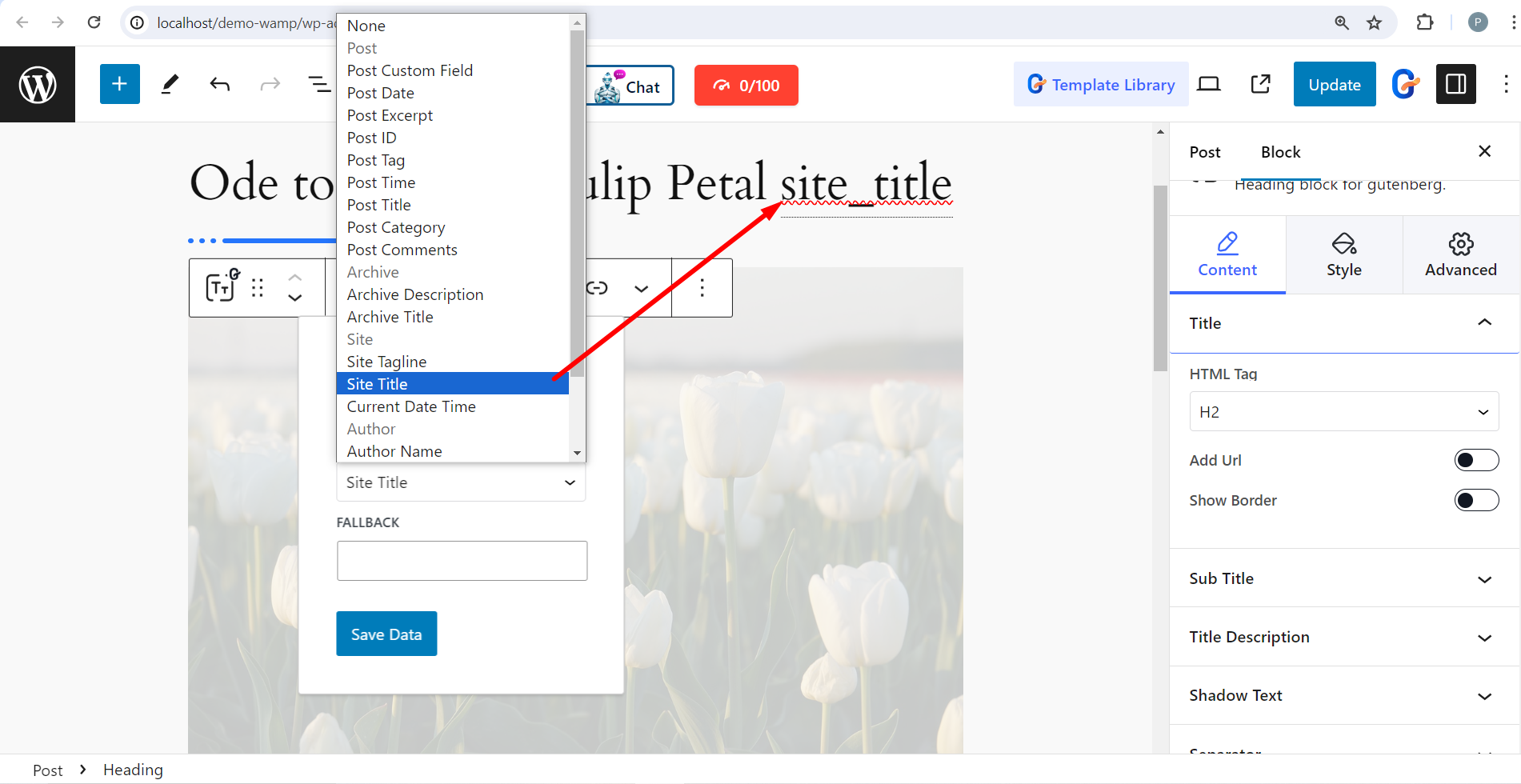
ワードプレス – WordPressを選択した場合は、 複数の動的コンテンツタイプ投稿タイトル、アーカイブタイトル、投稿カスタムフィールド、作成者、現在の日時、ユーザー名、ユーザー情報など。
後退する - ここでデフォルト値/コンテンツを追加できます。ユーザーがコンテンツを見つけられない場合は、この値が使用されます。
以下の例をご覧ください。 サイトのタイトルを追加しました 見出しの最後に。

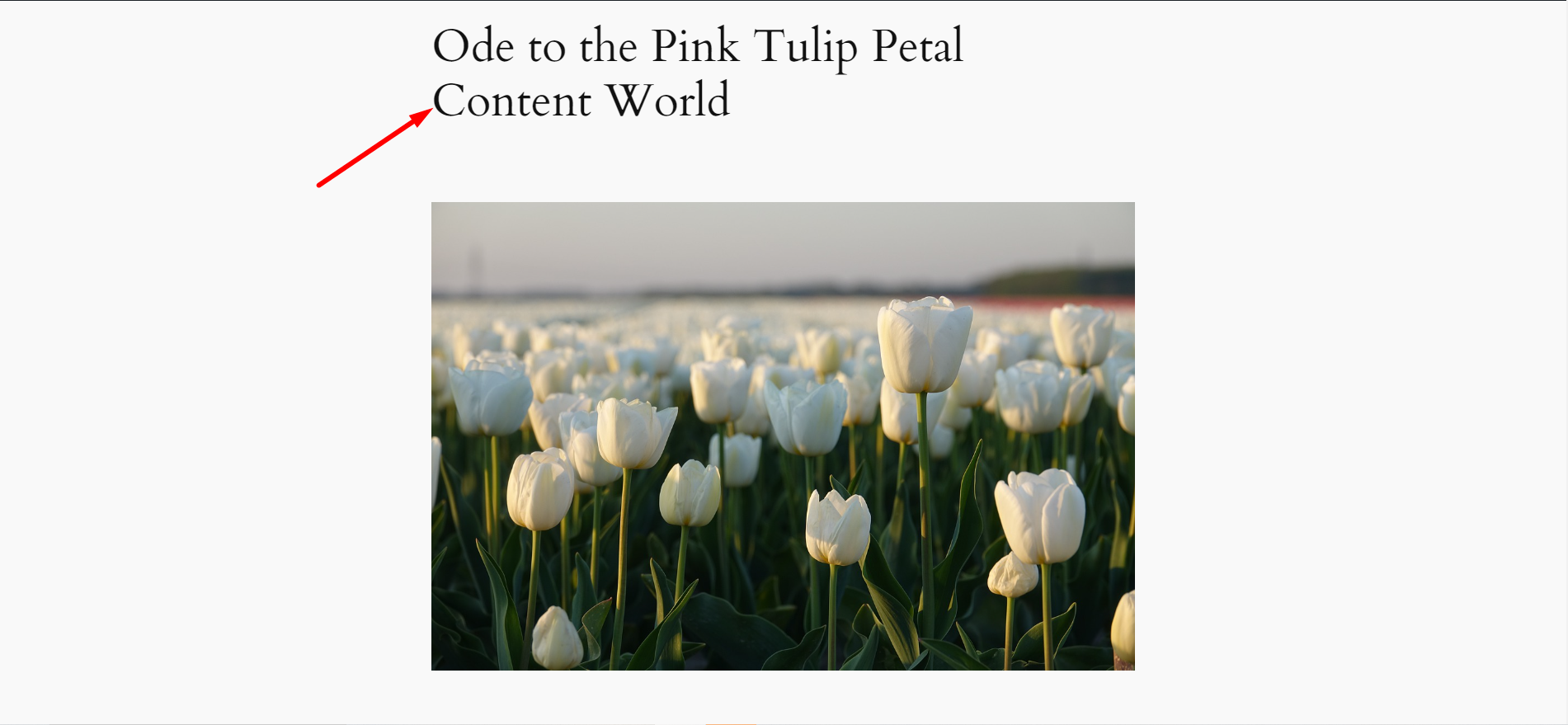
コンテンツを更新した後、 ウェブサイト名 このように追加されます👇

同様に、他のオプションを検討して、必要に応じてコンテンツをより魅力的にすることができます。
簡単で時間の節約になります!
WordPressでコンテンツを動的にするプラグインを使用する利点
動的コンテンツ プラグインは、ログインの詳細や過去の購入履歴などの情報をデータベースから取得し、それに基づいて各ユーザーに製品やコンテンツを表示します。アカウント情報から製品の推奨まで、あらゆる情報を表示できるため、サイトの魅力が高まります。
プラグインがさらに何を提供してくれるのかを知りましょう。
❇️ パーソナライズされたタッチ: 優れたプラグインは、過去の購入履歴や閲覧習慣など、訪問者に関連性の高いコンテンツを表示するのに役立ちます。ランダムなものではなく、実際に見た靴を提案するショップを想像してみてください。
❇️ エンゲージメントの向上: 動的コンテンツは新鮮さを保ち、訪問者の注目を集め、さらに探索したいと思わせます。そのため、売上が伸びる可能性が期待できます。
❇️ 簡単なアップデート: 適切なプラグインを使用すると、任意のコンテンツを交換でき、ページ全体のコンテンツを書き直す必要はありません。プラグインの機能を使用してコンテンツを更新するだけで完了です。
ブロックエディターの動的コンテンツに関する一般的な課題
Gutenberg サイトで動的コンテンツを作成するときに、ユーザーが直面する一般的な実際の問題をいくつか示します。
- ネイティブ機能が制限されています: Gutenberg 自体には、複雑な動的コンテンツのための機能が組み込まれていません。そのため、プラグインやカスタム コードに頼る必要があります。ただし、コーディングは知識のない人にとっては少し複雑なものです。
- プラグインの依存度: サードパーティのプラグインを使用することは、動的なコンテンツを追加するための一般的なソリューションです。ただし、最適なプラグインを選択して維持する際には注意が必要です。
- プラグインの学習曲線: 動的コンテンツ用のプラグインには、独自のインターフェースとワークフローがある場合があります。これにより、Gutenberg には既に慣れているものの、特定のプラグインには慣れていないユーザーにとっては、学習曲線が長くなります。
- パフォーマンスの問題: 複雑な動的コンテンツ要素を追加すると、特に適切に最適化されていない場合は、Web サイトの読み込み速度が低下する可能性があります。
- カスタム フィールドの限定サポート: 一部のプラグインはカスタム フィールドと統合されますが、それらに対するネイティブ Gutenberg サポートが不足しています。このため、既存のカスタム フィールド データを動的に使用することが困難になる可能性があります。
結論
Gutenberg の動的コンテンツのエキサイティングな世界を探索しました。有望なプラグイン GutenKit を活用して、静的ページを訪問者に合わせて変化する魅力的なエクスペリエンスに変換する方法を確認しました。
動的コンテンツは、パーソナライズ、視聴者の関心の維持、更新時間の節約がすべてであることを忘れないでください。これで、創造性を発見し、GutenKit などのプラグインの力を活用して、WordPress サイトが生き生きと動くのを見ることができるでしょう。



コメントを残す