ランディング ページは、あらゆる Web サイトにとって重要です。ランディング ページは、見込み客の獲得、製品の宣伝、売上の促進など、特定の目標を念頭に置いて設計されます。しかし、効果的で視覚的に魅力的なランディング ページを作成するにはどうすればよいでしょうか。
このガイドでは、WordPress を動かすブロック エディターである Gutenberg を使用してランディング ページを作成する 2 つの簡単な方法を紹介します。
ランディングページとは何ですか?
ランディング ページは、訪問者をリードや顧客に変えるために設計されたスタンドアロンの Web ページです。通常、単一の製品、サービス、またはオファーに焦点を当てており、訪問者に特定のアクションを取るよう促す明確な行動喚起 (CTA) が含まれています。
ランディング ページは、一般的な閲覧よりもコンバージョンを優先する点で、通常の Web サイト ページとは異なります。
Gutenberg でランディング ページを作成する 2 つの方法
Gutenberg でランディング ページを作成するには、2 つの方法があります。1 つはプラグインの既成テンプレートを使用する方法で、もう 1 つはデフォルトのエディターとプラグインのブロックを使用して最初から構築する方法です。
非常にシンプルなランディングページを目指すなら、デフォルトのGutenbergを使用してランディングページを構築するのが良い選択肢です。美しく魅力的なランディングページを目指すなら、Gutenbergプラグインを使用するのが最良の選択です。 グーテンキット が登場します。このプラグインは、最小限の労力でランディング ページを構築するためのさまざまな既成テンプレートと、ランディング ページをゼロから作成するためのブロックを提供します。
それでは、これら 2 つのオプションを見てみましょう。

方法_1: 既成のテンプレートを使用してランディング ページを作成する
GutenKit は、事前に構築されたランディング ページ テンプレートのライブラリを提供する人気の Gutenberg プラグインです。この方法では、事前に設計されたレイアウトを使用してより高速なアプローチが提供されますが、ゼロから構築する場合に比べてカスタマイズ性が低くなります。
テンプレートには以下が含まれます:
- SaaS ランディング ページ
- デジタルマーケティング
- 個人および代理店のポートフォリオ
- レストラン
- ソフトウェア会社
- モバイルアプリ
1. 新しいWordPressページを作成します。
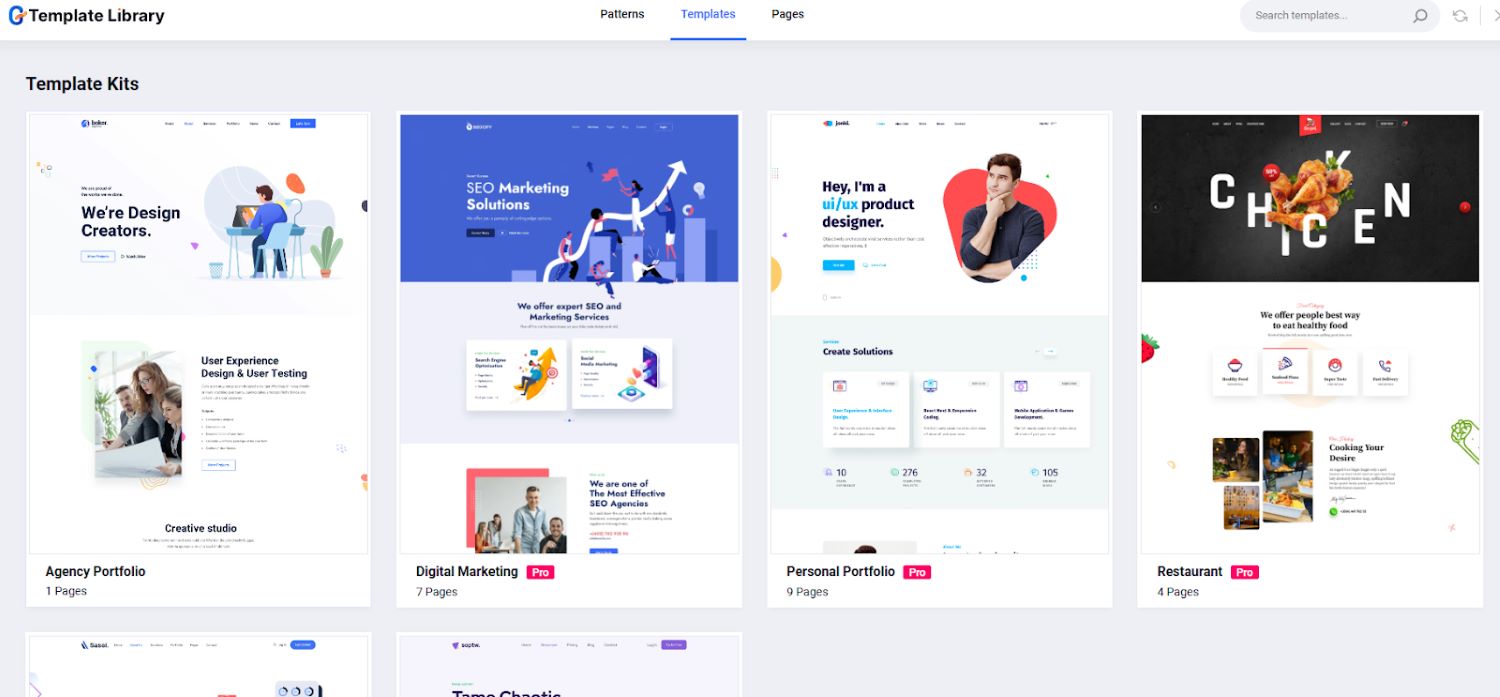
新しいページを作成するには、 ページ 選択する 新しいページを追加エディタ画面に、 GutenKit テンプレートライブラリ 上部にあります。ライブラリを開いてテンプレートに移動します。それぞれの特別なユースケースごとに異なるテンプレートが表示されます。

2. テンプレートを選択します:
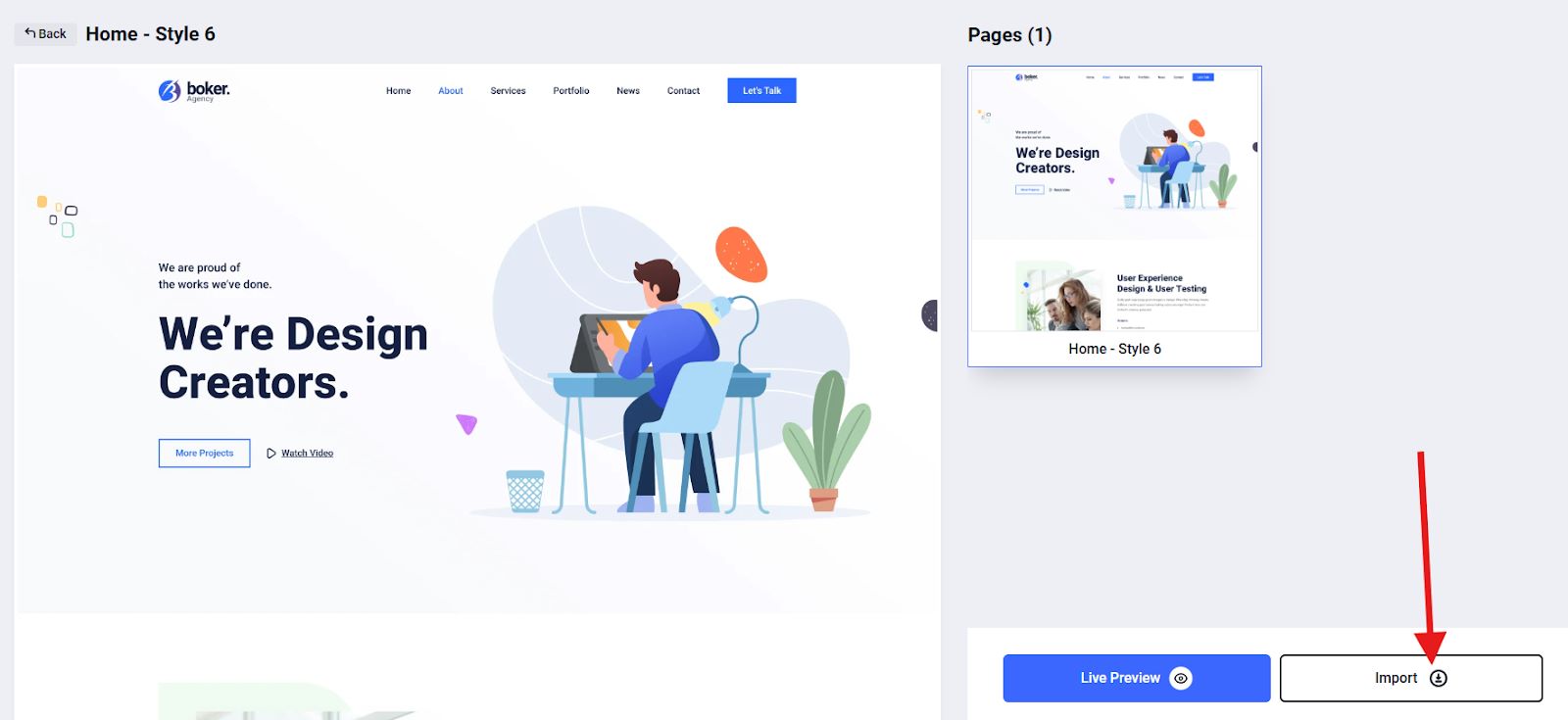
目標に合ったテンプレートを選択し、コンテンツとブランディングに合わせてカスタマイズします。このチュートリアルでは、Agency Portfolio を選択します。これをエディター画面に取り込むには、インポートするだけです。

選択したテンプレートのライブプレビューをチェックして、最終出力がどのようになるかを確認することもできます。
3. テンプレートをカスタマイズします。
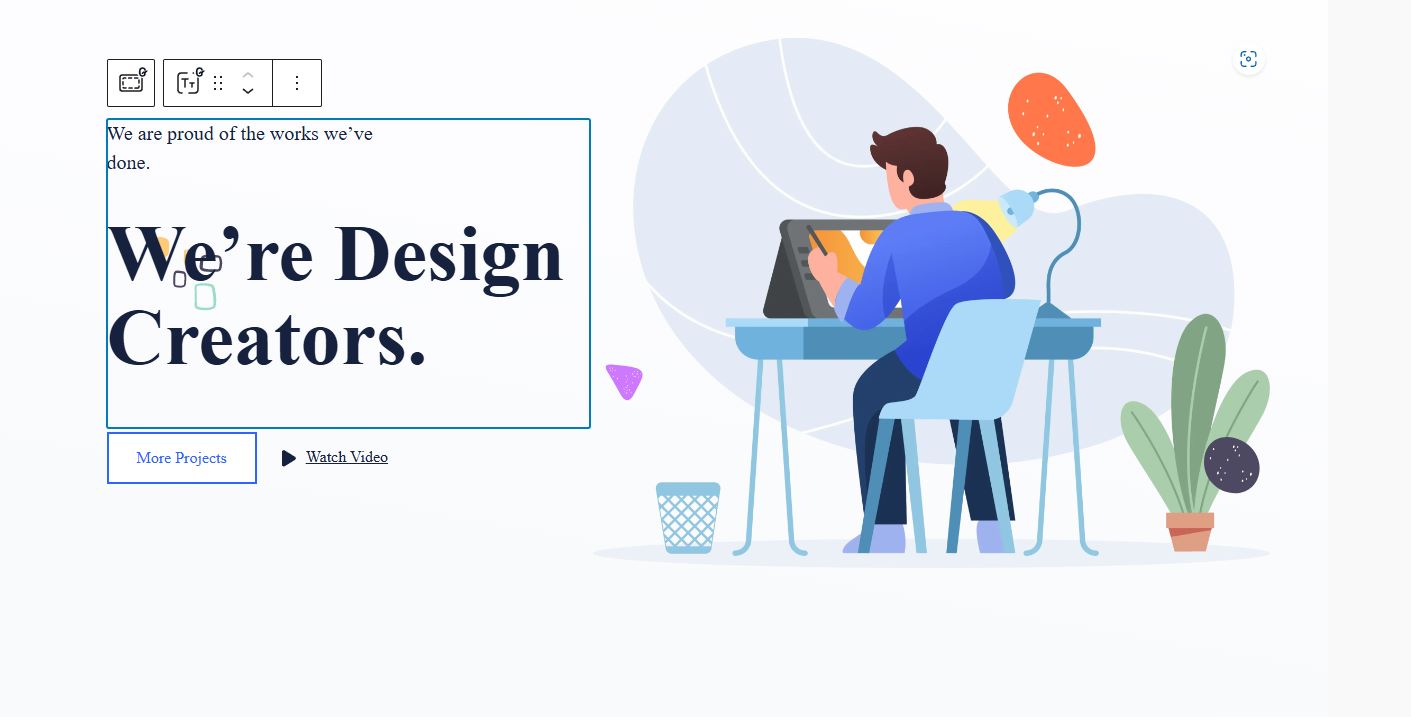
テンプレートを選択したら、テンプレートを独自のブランドにカスタマイズします。テンプレート内のすべての要素を編集または変更できます。これを行うには、編集するセクションのコンテナーをクリックします。
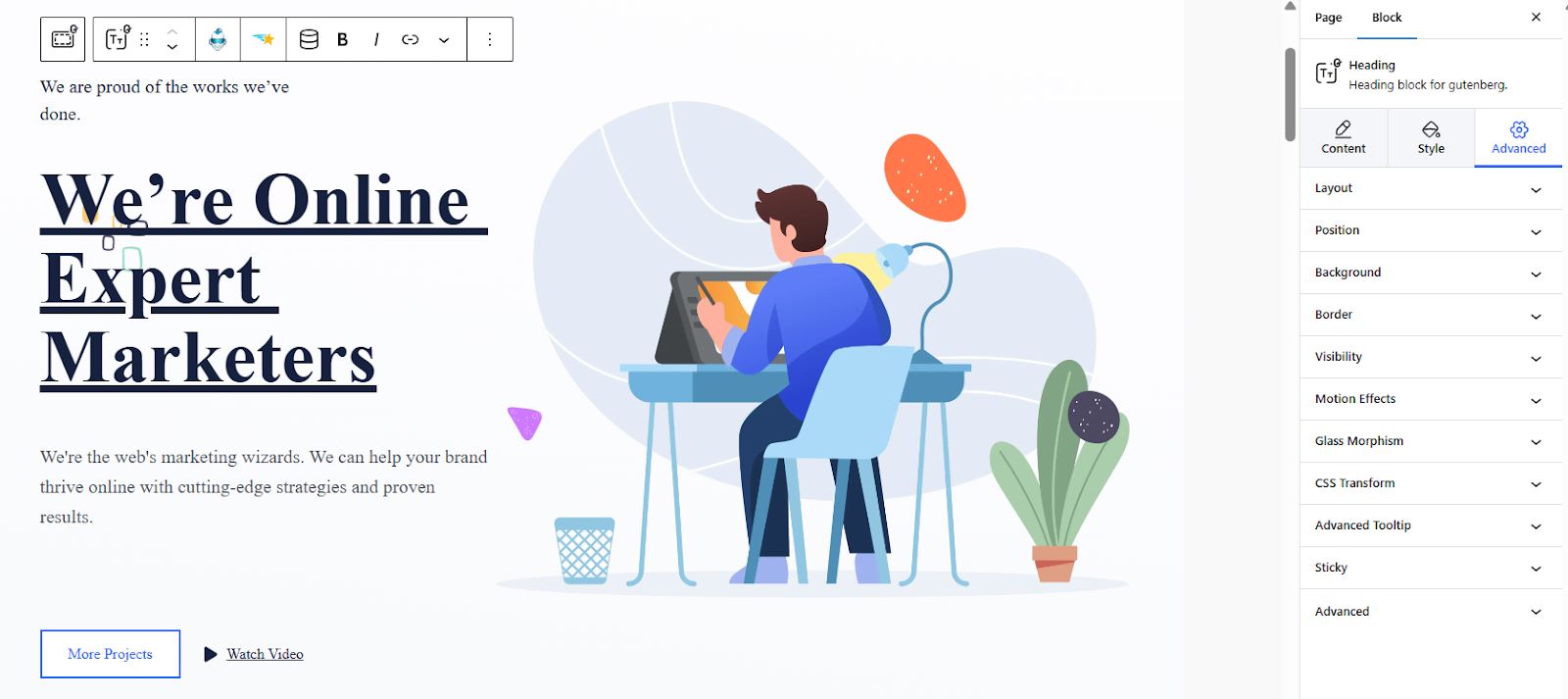
たとえば、下の画像のようにコンテナー上のテキストを変更するとします。

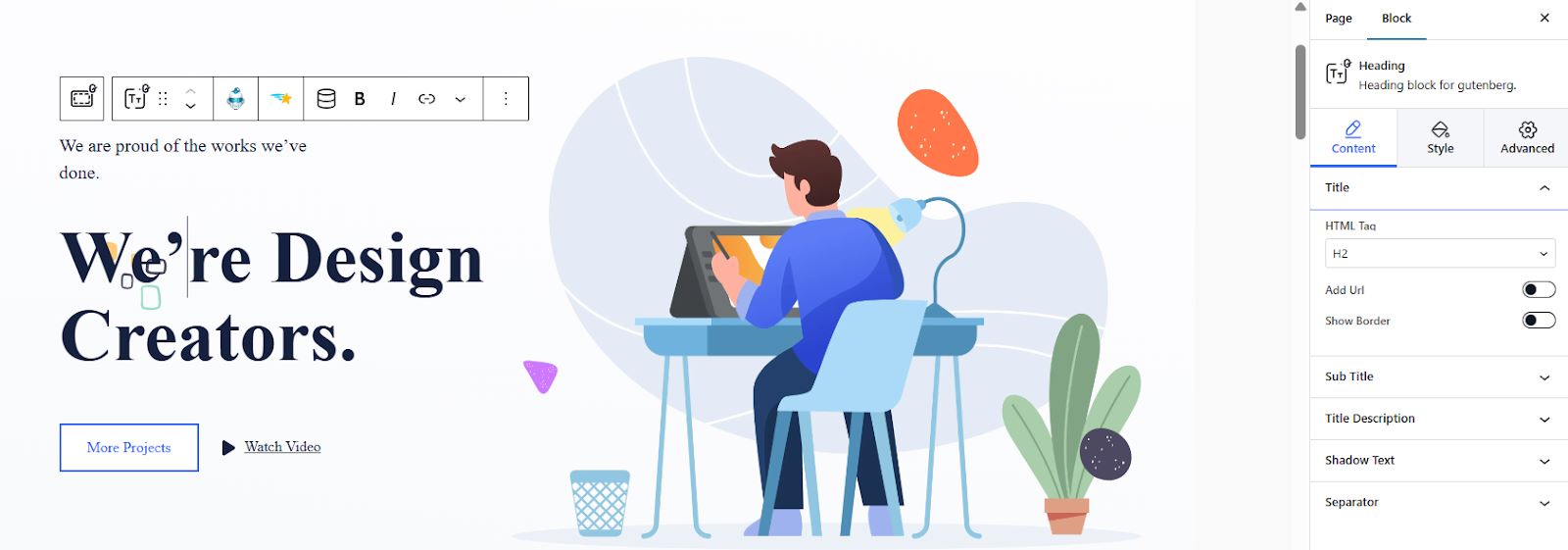
コンテナをクリックすると、サイドバー ツールが表示されます。

HTML タグに URL リンクと簡単な説明を追加できます。見た目の魅力を高めるには、詳細設定に移動してレイアウトを調整したり、位置を設定したりします。

詳細設定には、次のようなさまざまなコントロールがあります。
⚡ レイアウト: マージン、パディングを調整したり、タブレット、デスクトップ、モバイルを Z インデックスとして選択したりすることもできます。
⚡ ポジション: ポジションを選択してください デフォルト, 修理済み、 そして 絶対.
⚡ 可視性: ランディング ページのセクションをどのように表示するかを選択します。デスクトップ、タブレット、モバイルで非表示にすることができます。
⚡ モーションエフェクト: ランディングページのセクションの入り口アニメーションをさまざまなオプションで設定します。 跳ねる、弾む, 閃光, 脈、など。
⚡ ガラスモルフィズム: ランディング ページのぼかし、明るさ、彩度、色相の効果を設定します。
⚡ 視差: 希望の速度で背景画像効果を適用できます。
⚡ 高度なツールチップ: 要素の上にマウスを置いたときに単純なテキスト ラベルを表示するという基本機能を拡張する場合は、ツールチップの有効化を切り替えます。
⚡ スティッキー: ランディングページにスティッキーを適用するかどうかを決定します。上部、下部、スクロールアップ時に表示などのオプションから選択できます。
4. ランディングページをプレビューして公開する:
設計したランディング ページが基準を満たしているかどうかを確認するには、プレビューします。結果に満足したら、公開します。
方法2: ランディングページをゼロから構築する
用意されているテンプレートのデザインが気に入らない場合やブランドに合わない場合は、デフォルトのエディターと GutenKit のさまざまなブロックを使用して、いつでもランディング ページを最初から構築できます。
1. デフォルトの Gutenberg でランディング ページを作成する
デフォルトの Gutenberg エディターには、基本的なランディング ページを作成できるブロックが多数用意されています。この方法では基本的な制御が可能ですが、事前に作成されたテンプレートを使用する場合に比べて、より多くの時間と労力が必要です。
基本的なワークフローは次のとおりです。
1.1 ページレイアウトを計画する:
レイアウトを慎重に計画します。これには、ランディング ページに表示するセクションの決定も含まれます。レイアウト プランはワークフローの基礎となります。
セクションには以下が含まれます:
- ヒーローセクション
- サービスエリア
- クライアントエリア
- セクションについて
- お客様の声セクション
- チームセクション
- 行動喚起(CTA)を追加する
1.2. ページを作成する:
WordPressダッシュボードに移動して、 ページsを追加するには 新しいページ次に、ページにタイトルを付けます (例: ランディング ページ)。
1.3. ページのセクションを追加してカスタマイズする:
まず、ヘッダーから始めましょう。ヘッダーには通常、ロゴ、ナビゲーション、その他の要素が含まれます。ランディング ページの場合、気を散らす要素を最小限に抑え、主な目的に集中することが最善です。
まず、ロゴを追加します。黒い + ボックスをクリックして新しいブロックを追加し、ロゴを検索します。
ロゴを追加したら、サイドバー ツールを使用してロゴのサイズとスタイルを調整します。
➡️ ナビゲーションメニューの追加:
さて、追加してみましょう ナビゲーションメニュー ランディングページに移動します。新しいブロックを追加するには、黒い+ボックスをクリックします。まずは検索から始めましょう。 ナビゲーション クリックするとエディター画面に追加されます。
メニュー項目は好きなだけ追加できます。次に、サイドバー ツールを使用してナビゲーション メニューをカスタマイズします。
➡️ CTA の追加:
ランディング ページのコンテキストでは、Call-To-Action (CTA) は、訪問者がコンテンツを消費した後に実行してほしい特定のアクションです。
ランディングページの CTA の例:
- 「無料トライアルにサインアップ「
- 「無料の電子書籍を入手する「
- 「カートに追加「
- 「今すぐお問い合わせください「
CTAを追加するには、黒い+ボックスをクリックして ボタン ブロック。サイドバー ツールを使用して、CTA の美的魅力を試してみてください。色、書体、サイズまで決めることができます。訪問者が CTA をクリックしたときに別のページに誘導されるように CTA にリンクを組み込むには、ツールバーのリンク アイコンをクリックして、そのページへのリンクを追加するだけです。
➡️ 社会的証明を追加する:
ソーシャル プルーフとは、心理学と社会的影響力の力を活用して、訪問者との信頼と信用を築く要素です。本質的には、他の人があなたの製品やサービスに価値を見出していることを潜在顧客に示し、顧客がコンバージョンする可能性を高めます。
社会的証明を追加するには、 黒い+ボックスをクリックして追加します 引用 ブロック。
この目的に最適なブロックは、ページに魅力的な引用を追加する Quote または Pullquote です。
ページ デザインの設定に応じて、画像、メディア + テキスト ブロック、またはその他の要素を使用してソーシャル プルーフを強化することもできます。
➡️ ソーシャルメディアの追加:
ソーシャル アイコン ブロックを使用すると、Facebook、Instagram、Twitter、その他のソーシャル ネットワークへのリンクを簡単に追加できます。
これを行うには、黒い+ボックスをクリックして ソーシャルアイコン ブロック。追加したら、黒い + ボックスをもう一度クリックして、ソーシャル ネットワークを検索します。ソーシャル ネットワークは好きなだけ追加できます。各ソーシャル ネットワーク ページのリンク アドレスを追加することを忘れないでください。
➡️ ランディングページを公開してテストする:
ランディング ページのすべてのセクションまたは要素が追加されたと思われる場合は、出力をプレビューして、必要に応じて調整します。満足したら、公開します。
2. GutenKitブロックを使ったランディングページの作成
GutenKit には、カスタム ランディング ページを作成するために組み合わせることができる、あらかじめ構築されたブロック パターンも用意されています。完全なテンプレートを選択する代わりに、GutenKit ライブラリから個々のブロック パターンを活用します。これらのパターンを配置およびカスタマイズして、独自のランディング ページ レイアウトを作成します。
このアプローチは、速度とカスタマイズのバランスを提供し、事前に構築されたブロックを活用しながら、ニーズに合わせてデザインを調整することができます。
方法は次のとおりです。
2.1. ページレイアウトを計画する:
レイアウトを慎重に計画します。ランディング ページに含めるセクションを決定します。レイアウト プランはワークフローの基礎となります。
2.2. ページを作成する:
新しいページを作成するには、 ページ そして選択します 新しいページを追加エディター画面には黒い + ボックスがあり、これを使用してランディング ページにさまざまなブロックを追加できます。
2.3. ランディングページを構成する:
さて、ここからが最も楽しい部分です。GutenKit のさまざまなブロックを使用してランディング ページを構成します。ランディング ページのセクション間に十分なスペースを追加することを忘れないでください。
➡️ ナビゲーションメニューの追加とデザイン:
エディター画面の上部にある「+」アイコンをクリックしてブロックライブラリを開きます。次に、「GutenKit ナビメニュー” をクリックし、エディター画面でブロックをクリックまたはドラッグ アンド ドロップします。
エディター画面にナビゲーション メニュー ブロックを追加すると、公開されているすべてのページがナビゲーション メニュー項目として自動的に表示されます。さらに、「+」アイコンを使用して、新しいメニュー項目を簡単に追加できます。
メニュー ブロック設定にアクセスして、エディター内で直接メニュー項目の外観をカスタマイズします。ここでは、次のオプションを調整できます。
- モバイル ビューとデスクトップ ビューのメニュー ブレークポイントを選択し、その幅を決定します。
- オフキャンバス メニューのスクロール ロックを有効にします。
- 利用可能な 6 つのオプションを使用してメニュー項目のテキストを配置します。
- ナビゲーション メニュー項目をさまざまな位置に配置します。
次に、スタイル セクションに移動して、ナビゲーション メニューを完全にカスタマイズします。ここでは、背景、パディング、境界線、間隔、タイポグラフィなどを変更して、希望する外観を実現できます。
モバイル デバイスの場合は、モバイル メニュー設定に移動して、ロゴを構成し、既存のメニュー リンクを追加し、オプションのハンバーガー アイコンを含め、モバイル ナビゲーション メニューの外観をカスタマイズします。
ナビゲーション メニュー項目にサブメニューを追加するには、サブメニューを追加する項目を選択します。次に、上部のツールバーにあるサブメニュー アイコンをクリックするか、[サブメニューの追加] ボタンを切り替えます。
サブメニューのページの URL を検索または入力します。
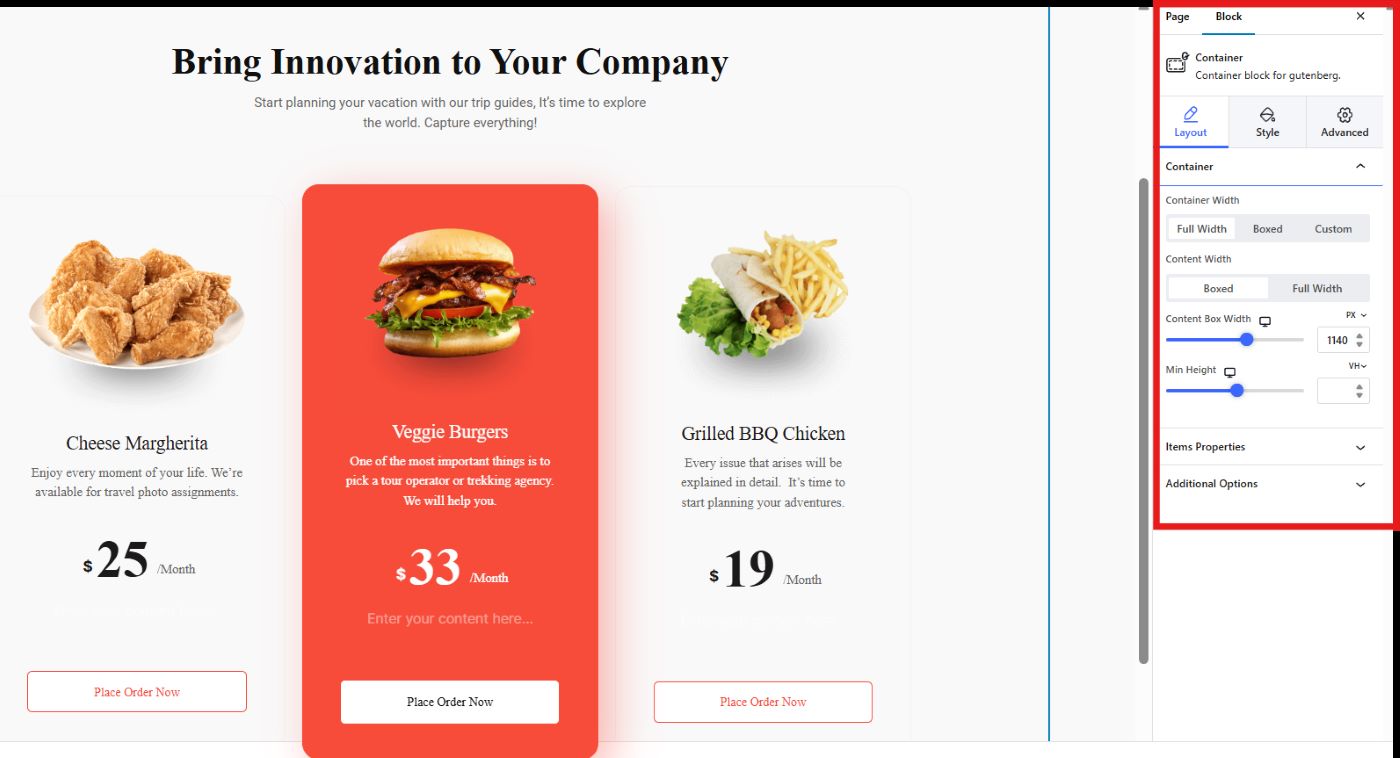
➡️ 価格表の追加:
ランディング ページに価格表などのさまざまなセクションを追加するには、黒い + ボックスをクリックして GutenKit 見出しブロックを追加します。このブロックでは、セクションの名前と簡単な説明を入力できます。
次に、黒い + ボックスをもう一度クリックして、GutenKit 料金表ブロックを追加します。選択するブロックに GutenKit バッジがあることを確認してください。
最後に、 価格表をカスタマイズする サイドバーツールを使用します。

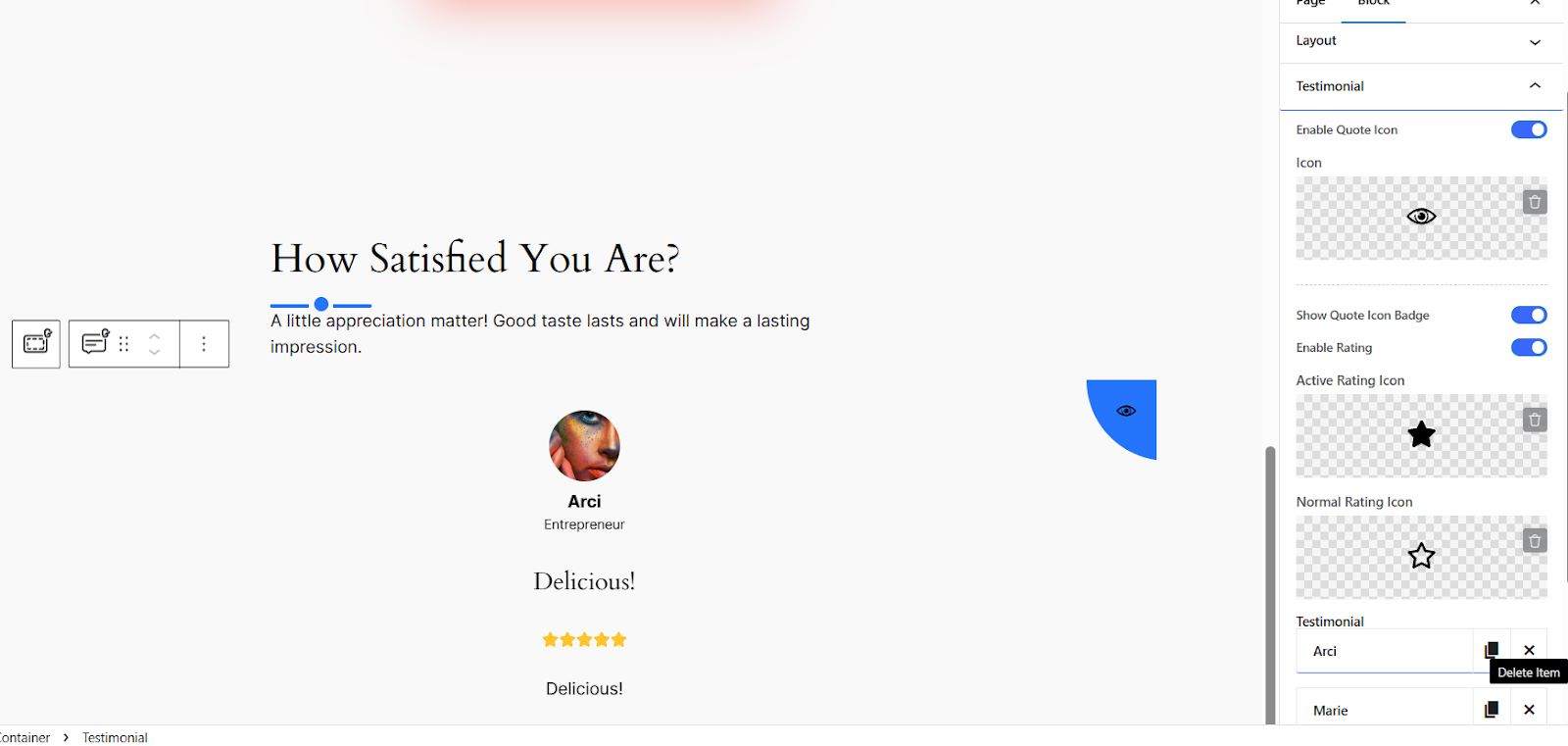
➡️ 体験談の追加:
GutenKit の見出しブロックを使用して、お客様の声セクションのタイトルと説明を追加します。次に、GutenKit のお客様の声ブロックを検索して、エディター画面に表示します。サイドバー ツールを使用して、このセクションをカスタマイズします。GutenKit ライブラリから好みのアイコンを選択するか、独自のアイコンをアップロードできます。

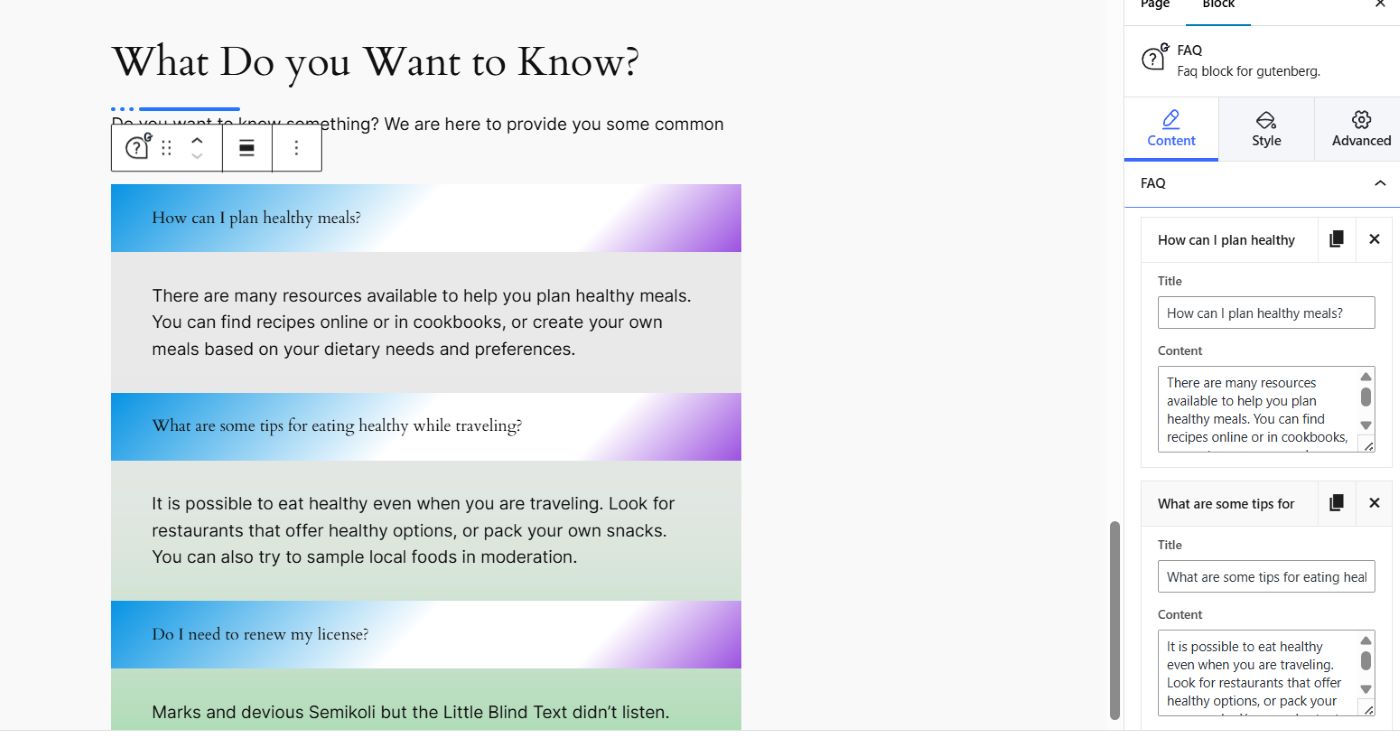
➡️ FAQの追加:
別のセクションを追加するには、 黒 + ボックスをクリックし、GutenKit 見出しブロックを追加して、新しいセクションの名前と簡単な説明を入力します。
次に、黒い + ボックスをもう一度クリックし、GutenKit バッジが付いた FAQ を検索して、FAQ セクションのカスタマイズを開始します。必要な数の項目 (Q と A) を追加できます。

➡️ ランディングページの関連セクションをグループ化する:
より整理された美しいランディング ページが必要な場合は、GutenKit が提供する特別なブロックを使用すると、ユーザーは関連するコンテンツを 1 つのセクションまたはコンテナーにグループ化できます。
やり方は次のとおりです:
- 黒い + ボックスをクリックして、コンテナ ブロックを検索します。
- 6 つのオプションからレイアウトを選択します。このチュートリアルでは、2 つのコンテンツ ブロックのみをグループ化するため、50/50 レイアウトを選択します。
- 各コンテナーの中央にプラス (+) アイコンがあることに気づくでしょう。そのアイコンをクリックすると、新しいブロックが追加されます。最初のコンテナーにドーナツ プログレス バーを追加したい場合は、ブロックを検索してエディター画面に追加するだけです。
- 次のコンテナーに、別のブロックを追加します。ドーナツ プログレス バーをカウントダウン タイマーとグループ化するとします。同じプロセスに従うだけです。
最終的な出力は次のとおりです。
最終評決
Gutenberg を使用してランディング ページを作成すると、柔軟性と制御性が得られます。少しの計画と創造性があれば、目標を達成できるように設計された、コンバージョン率の高いランディング ページを作成できます。
デフォルトのブロックエディタを利用するか、 グーテンベルクプラグイン決定する際には、技術的な専門知識と希望するカスタマイズのレベルを考慮してください。
シンプルなランディング ページが必要な場合は、デフォルトのブロック エディターをそのまま使用できます。ただし、高度なカスタマイズと高いコンバージョン率のランディング ページが必要な場合は、Gutenberg プラグインを選択してください。GutenKit は最適な選択肢です。GutenKit は、非常に魅力的なランディング ページを作成するための 2 つのシンプルなアプローチを提供します。
楽しいクラフト作りを!


コメントを残す