最近、Wpmet チームはウェブサイト (wpmet.com) を Gutenberg ブロック エディターに移行しました。以前は、機能が豊富なページ ビルダーを使用していましたが、ウェブサイトの速度とパフォーマンスに多少影響が出ていました。
そこで私たちのチームはWordPressのコアの一部であるエディタに切り替えることにしました。しかし、 wpmet.com それ自体が挑戦です。
具体的には、当社には相当な量のウェブサイト トラフィック、数千のユーザー アカウント、400 件を超えるブログ投稿、複雑なデザインの複数の製品ページがあります。
そのため、Gutenberg で Web サイトを再構築する際に、デザインの破損、データの損失、サイト トラフィックの低下などの潜在的な問題が発生することを懸念していました。これらのいずれかが発生すると、Web サイトに深刻な結果をもたらす可能性があります。
再構築プロセスは大きな問題やエラーもなくスムーズに進みましたが、Gutenbergには多くの高度なページビルダー機能が必要だと感じました。そこで私たちのチームは Gutenkit ブロックエディタープラグイン、このような複雑な Web サイトを構築するために必要なすべてのページ ビルダー機能を備えています。
結局、結果はかなり印象的でした!!
そこで、GutenKit を使用して Gutenberg で Web サイトを再構築した経験と結果を共有したいと考えました。
なぜ Gutenberg に切り替えたのでしょうか?
WordPress サイトを Gutenberg に移行したことで、大きな成果が得られました。パフォーマンスが向上し、新機能との互換性が維持され、Web サイトの管理が容易になりました。
この移行の主な理由は次のとおりです。
WordPressコアの一部
Gutenbergは現在WordPressコアの基本的な部分であり、バージョン5.0以降のすべてのWordPressインストールのデフォルトエディタとなっています。 ブロックエディターはWordPressの現在と未来ですしたがって、このブロック エディターで信頼できる点が 1 つあるとすれば、それは安定性です。
GutenbergはWordPressコア開発の一部であるため、ブロックエディターはWordPressバージョンと同じくらい安定していると期待できます。統合や互換性に問題はありません。Gutenbergは、幅広いテーマやプラグインとの互換性を確保します。 WordPress コーディング標準.
Gutenberg に切り替えることで、WordPress の継続的な開発に遅れずについていくことができ、サイトに最新の機能、改善、セキュリティ強化が確実に適用されます。
パフォーマンス
Gutenberg に切り替える主な理由の 1 つは、パフォーマンスが大幅に向上したことです。このエディターは、よりシンプルで高速な編集エクスペリエンスを実現するように設計されています。
ブロックベースのアーキテクチャを採用した Gutenberg は、ページの読み込み時間とサイト全体の速度を改善し、ユーザー エクスペリエンスの向上と検索エンジンのランキング向上に貢献します。
使いやすさ
Gutenberg のクリーンなブロックベースのインターフェースは、コンテンツ作成プロセスを簡素化します。一部のページ ビルダーとは対照的に、Gutenberg はより直接的なアプローチを採用しています。ユーザーは、コーディングの知識があまりなくても、さまざまなコンテンツ要素を簡単に追加、配置、およびスタイル設定できます。
この使いやすさは、開発チームとマーケティング チームの両方に役立ち、学習曲線を短縮し、生産性を向上させました。開発チームは、複雑なデザインを Web サイトに簡単に実装でき、ライターは魅力的なコンテンツを簡単に作成して、より効率的に公開できるようになりました。
将来を見据えて
Gutenberg の採用は、当社の将来ビジョンと一致しています。WordPress が進化し続けるにつれて、Gutenberg は継続的に更新され、新しい機能が追加され、当社のサイトが常に最先端の状態を保つようになります。
WordPress の共同創設者である Matt Mullenweg 氏の最近のツイートによると、Gutenberg は WordPress の未来だそうです。
したがって、この最新のエディターを今すぐ採用することで、当社の Web サイトを将来にわたって使いやすくし、今後の進歩を統合し、長期的な関連性を維持しやすくなります。
Gutenbergでウェブサイトを再構築する際に直面した課題
Gutenberg は WordPress でより高速な Web サイト編集エクスペリエンスを提供しますが、独自の課題も伴います。Web サイトをブロック エディターに移行する際、いくつかのハードルに直面しました。私たちが直面した主な課題は次のとおりです。
カスタマイズの制限
私たちが直面した最も重大な問題の 1 つは、カスタマイズの制限でした。Gutenberg は柔軟でユーザーフレンドリーですが、Web サイトの特定の要素をカスタマイズする際には制約があります。
Gutenberg はさまざまなブロックを提供していますが、基本設定を超えてカスタマイズするには、多くの場合、追加の CSS または JavaScript が必要になります。その結果、Gutenberg が目指すシンプルさが損なわれます。
さらに、Web サイト全体で一貫したスタイルを実現するのは困難でした。Gutenberg のブロック固有のスタイル設定オプションは限られているため、カスタム コーディングに頼らずに統一されたデザインを適用するのは困難です。
複雑な設計の実装
複雑なデザインの実装は、おそらく再構築の中で最も困難な部分でした。Gutenberg はシンプルなレイアウトには適していましたが、より複雑なデザイン要件を処理するのは困難でした。
- ネストされたブロックとレイアウトの問題: 多層にネストされたブロックを作成すると、レイアウトの問題が発生することが多くありました。エディターの視覚的な表現が実際のデザインと異なる場合があり、不整合が生じていました。
- 高度なインタラクティブ機能: アニメーションやモーション効果などの高度なインタラクティブ機能を組み込むことは、デフォルトの Gutenberg フレームワーク内では制限されていました。多くの場合、カスタム JavaScript に頼る必要があり、開発プロセスが複雑になっていました。
- 応答性: 複雑なデザインがさまざまなデバイスでレスポンシブであることを保証するには、さらに複雑さが増します。Gutenberg に組み込まれているレスポンシブ デザイン ツールは、時にはかなり難しいものでした。
高度なサイト構築機能の欠如
Gutenberg における高度なサイト構築機能の必要性は、もう一つの大きな課題をもたらしました。
Gutenbergは標準的な投稿やページをうまく処理しますが、 カスタム投稿タイプ そして タクソノミー より多くの作業が必要でした。これにより、高度に構造化され整理されたサイトを作成する能力が制限されました。 動的コンテンツ.
さらに、固定コンテンツ、コピー アンド ペースト、1 ページ スクロールなどのページ ビルダー機能の必要性も認識しました。
不適切な既成テンプレート
もう 1 つの課題は、適切な既成テンプレートが不足していることでした。Gutenberg にはいくつかの既成テンプレートが含まれていますが、必ずしも特定のニーズに適しているわけではありませんでした。
そのため、Web サイトの各ページをゼロから構築するために、デザイナーとフロントエンド開発者の専任チームを配置する必要がありました。これには、従業員からかなりの時間とリソースが必要でした。
そのため、既成のテンプレートとパターンは、既存のエディターに追加できるものがたくさんある分野であると感じました。
Gutenberg で Web サイトを再構築することは、課題を伴う学習体験でした。そこで、移行を容易にするだけでなく、Gutenberg への移行を計画している何千人もの WordPress ユーザーにとっても役立つソリューションを構築することにしました。
そこで私たちは、Gutenberg 用の究極のページ ビルダー ブロックである GutenKit を構築しました。
ウェブサイトを Gutenberg に移行する際、デザインを実装するために多数のカスタム ブロックを作成し、カスタム コードを記述する必要がありました。そこで、ウェブサイト全体を Gutenberg で構築するために必要なものがすべて揃ったブロック エディター プラグインを作成しようと考えました。
したがって、 GutenKitブロックエディタープラグインが作成されました私たちはこれを Gutenberg 用の Ultimate Page Builder Block と名付けました。
GutenKit は:
- 軽量プラグイン ウェブサイトの読み込みが速くなります。
- たくさんの ページビルダーの機能.
- すべてのブロックとテンプレートは フルサイトエディター(FSE)と互換性あり.
- 5つあります00以上のパターンとテンプレート そしてまだ数え続けています。
GutenKitはすべてのページビルダー機能を提供します Gutenberg に直接組み込むことができます。あらかじめデザインされたテンプレートからコンテナやメガメニューまで、さまざまな機能を提供し、柔軟性と機能性に優れた Web サイトを構築するために必要なものがすべて揃っています。
まず、Gutenberg で Web サイトを構築するために必要なすべての機能をリストアップしました。次に、プラグイン チームがそれらの機能をすべて開発し、GutenKit に追加しました。
このようにして、複雑なデザインのウェブサイトを構築するために何が必要かを常に把握できました。そのため、プラグインに不要なコードや機能を詰め込むのではなく、必要な機能を追加しました。
GutenKitの特徴:
- クエリループビルダー
- 3D 視差効果
- スティッキーなコンテンツ
- フレキシブルコンテナ
- メガメニュービルダー
- ロッティアニメーション
- 1 ページのスクロール
- グーグルマップ
- 動的コンテンツ
- モーションアニメーション
- コピー&ペーストスタイル
- CSS 変換
…リストはまだまだ続きます。
これらの機能を使用することで、Web サイトを以前の設計とまったく同じように再構築することができ、最終的には驚くほど素晴らしい結果を達成できました。
GutenKitでウェブサイトを再構築した結果
ウェブサイトを再構築することを決定したとき、私たちの主な目標は、パフォーマンスの向上とデザインの継続性の確保でした。移行を完了した後、これらの重要な領域で顕著な良い変化が見られました。
結果と、GutenKit がどのようにそれを達成するのに役立ったかを見てみましょう。
当社のウェブサイトのパフォーマンスが大幅に向上しました
GutenKit に移行した後、当社の Web サイトのパフォーマンスは大幅に向上しました。
GutenKit のクリーンなコードと最適化されたリソース管理により、ページの読み込み時間が短縮されました。当社では、Google の PageSpeed Insights (別名 Lighthouse) ツールで Web サイトのパフォーマンスをテストしました。
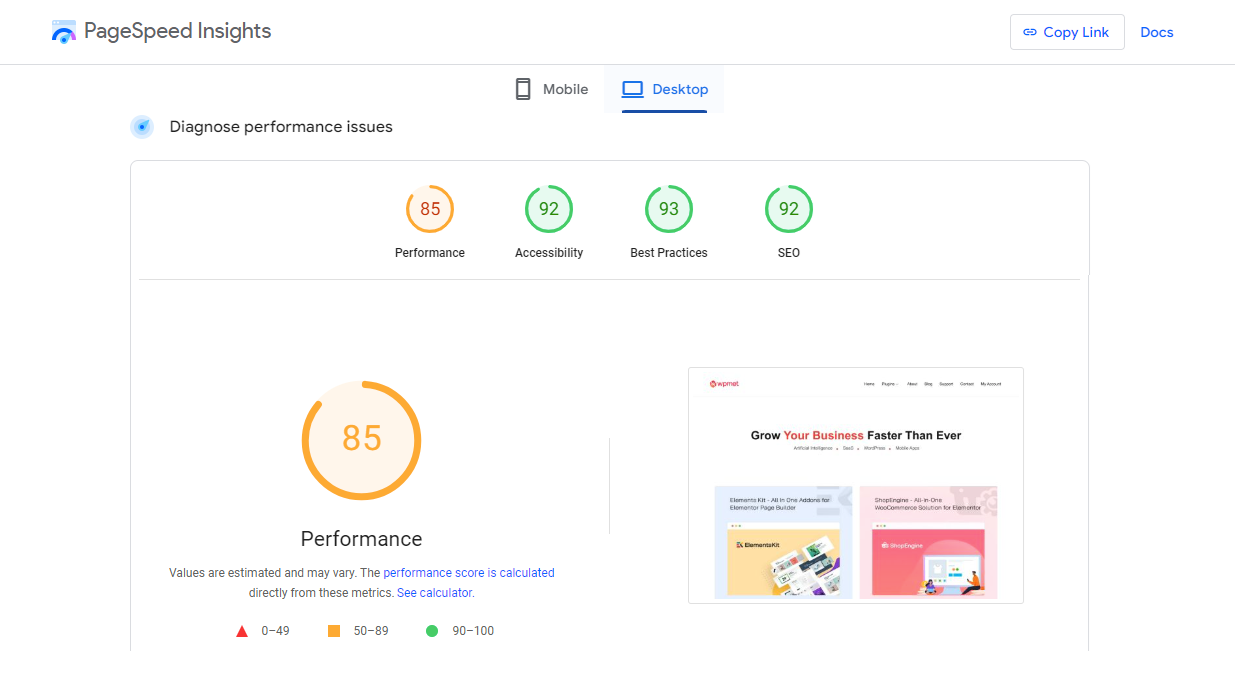
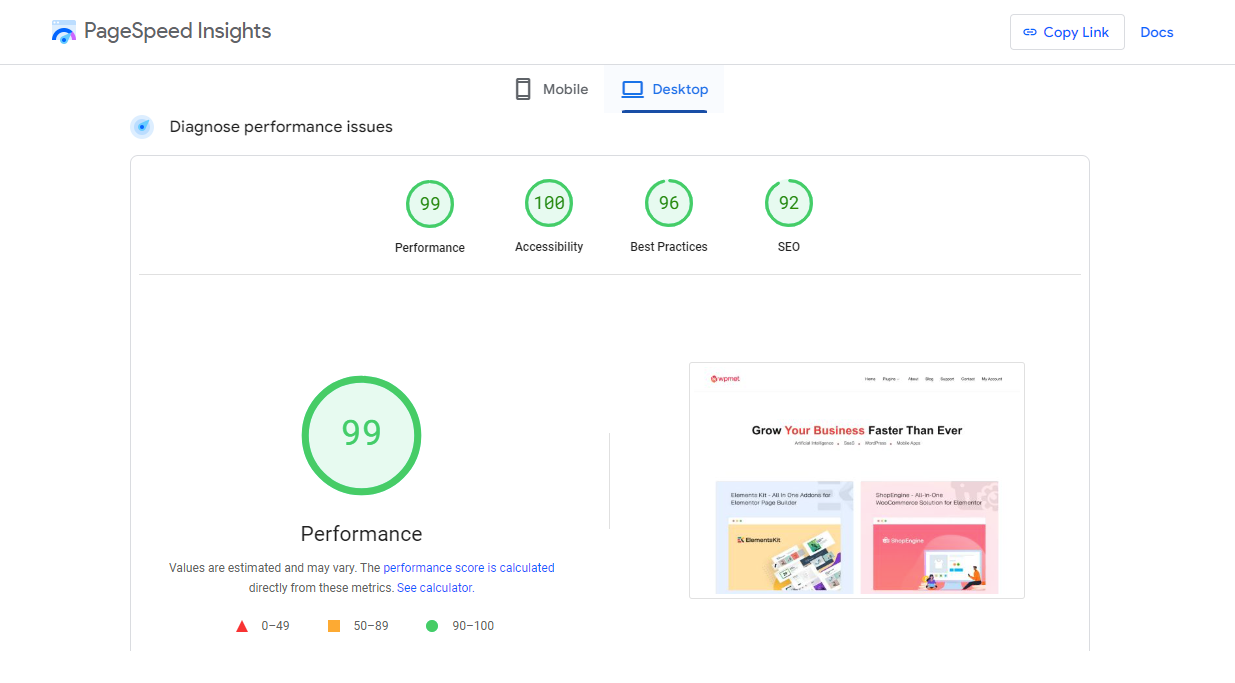
以前、Lighthouse の全体的なパフォーマンス スコアは 85 でした。移行後は 99 に上がりました。さらに、アクセシビリティとベスト プラクティスも向上しました。
Gutenberg に移行する前:

Gutenberg に移行した後:

結果を詳しく説明するために、当社のウェブサイトのスコアの前後の比較を以下に示します。
| 前に | 後 | |
|---|---|---|
| パフォーマンス | 85 | 99 |
| アクセシビリティ | 92 | 100 |
| ベストプラクティス | 93 | 96 |
| SEO | 92 | 92 |
デフォルトの Gutenberg エディタに加えて、GutenKit も役立っています。GutenKit はすべての機能を備えた 1 つのプラグインであり、プラグインの数が少ないため、サイトの安定性が向上し、ダウンタイムとメンテナンスの必要性が減りました。
デザインの一貫性
再構築中の主な課題の 1 つは、Web サイト全体でデザインの一貫性を維持することでした。使用していたページ ビルダーには非常に多くのデザイン要素があったため、それらのデザインを Gutenberg で再現できるかどうかが懸念事項でした。
ここで、GutenKit は、以前とまったく同じデザインで当社の Web サイトを再構築するのに大いに役立ちました。
注目すべきデザインの改善点:
- デザイン要素: サイト全体でフォント、色、レイアウトの一貫性を維持し、ブランド アイデンティティを強化しました。
- モダンな美学: パララックス効果、スクロール効果、グラスモーフィズム、CSS 変換、エントランス アニメーションなどの最新のアニメーションとモーション効果がすべて含まれています。
- ユーザー体験: ナビゲーションとアクセシビリティが向上し、ユーザーが情報を簡単に見つけたり、コンテンツにアクセスしたりできるようになりました。
- レスポンシブデザイン: このウェブサイトはさまざまなデバイスに対応しており、デスクトップ、タブレット、スマートフォンのいずれからアクセスしてもシームレスなエクスペリエンスを保証します。
この移行により、当社のブランド アイデンティティが維持され、ブロック デザイン要素によって Web ページの構築が容易になりました。
SEOへの影響
GutenKit で Web サイトを再構築したことで、SEO スコアとサイト トラフィックに良い影響がありました。読み込み時間の短縮とデザインの改善により、検索エンジンに認識されやすくなり、コア ウェブ バイタル スコアが向上しました。
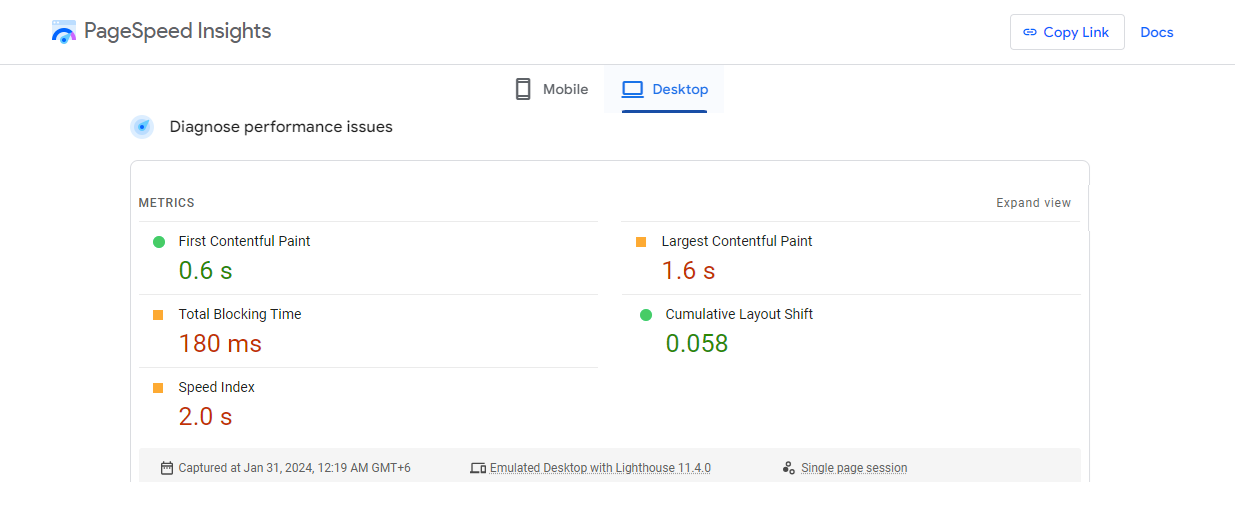
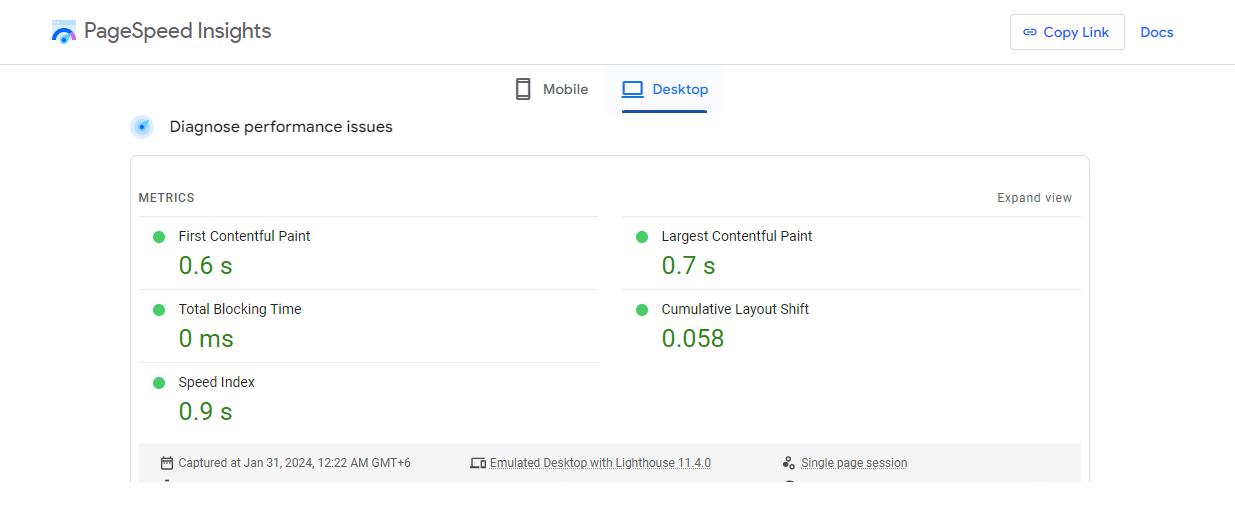
Core Web Vital スコア:
前に

後:

パフォーマンスとデザインの改善により、コア ウェブ バイタル スコアが向上し、主要ページのランキングが向上しました。その結果、トラフィックとエンゲージメントが増加しました。
全体的に、GutenKit への移行により、当社 Web サイトの SEO パフォーマンスが大幅に向上し、ランキングの向上、エンゲージメントの向上、オンラインでの存在感の強化につながりました。
結論
GutenKit により、当社はオリジナルのデザインを再現しただけでなく、パフォーマンス、アクセシビリティ、SEO スコアの大幅な改善も達成しました。移行により当社の Web サイトは変革し、より高速で、より効率的で、将来性も備えたものとなり、可能な限り最高のユーザー エクスペリエンスを提供するという当社のビジョンと一致しています。
私たちの経験が、Gutenberg への移行を進める他の人々に役立ち、刺激を与えることができるように、このストーリーを共有しました。
このケーススタディが役に立つと思われる場合は、コメントを残して、Gutenberg を使用して WordPress サイトを構築する際の経験と見解をお知らせください。



コメントを残す