ブロガーは、通常、自分のウェブサイトを構築することに熱中します。しかし、ほとんどの場合、完全に機能するウェブサイトに関する技術的な理解が欠けています。
Although there are various blogging platforms, only ワードプレス stands out as an effective CMS for creating a blogging website, keeping in mind the long-term goals. And Gutenberg is the most common WordPress Editor for this task.
そのため、Gutenberg でブログ Web サイトを 11 の簡単な手順で作成する方法に関するこのチュートリアルを作成しました。
ブログウェブサイトとは何ですか?
Blogging is no longer just about writing an online diary, it has been a revolution over the last few decades. Every day, bloggers publish nearly 750万 ブログ投稿、 4億900万 読者 毎月、強力な編集方針を維持しながら、特定のニッチに基づいた有益なブログを公開している専門的な Web サイトが数多くあります。
ほとんどすべてのビジネス、企業、電子商取引、金融、専門家、または個人のポートフォリオの Web サイトは、通常、個別のブログ セクションを維持しています。ただし、ブログ Web サイトとは、単一または多様なトピックに関するブログ コンテンツを継続的に作成して公開することに特化したタイプの Web サイトを指します。このような Web サイトのホームページにアクセスすると、ブログのリストが表示されます。
現在、Bloggers、WordPress、Tumblr、Blogspot など、多くのブログ プラットフォームが存在します。ただし、柔軟性と手頃な価格を考えると、初心者にとっては WordPress が当然の選択肢となるはずです。
次に、Gutenberg でブログ Web サイトを作成する方法を紹介します。
⭐️ Learn to add custom fields to Gutenberg.
Gutenberg でブログサイトを作成する - 初心者向けの 15 の簡単な手順
コーディングの手間をかけずに、Gutenberg インターフェース内でブログ Web サイトを構築する簡単な手順を見ていきましょう。
(1)ブログのニッチを決める
You can’t just start a blog website with a random topic in mind. Rather, you need to know money-making opportunities, whether you’re building a personal or professional blogging site.
完璧なブログのニッチを選択するには、次の要素を念頭に置いてください。
👉 興味: 本当に興味のあるトピックを選んでください。
👉 トラフィックの可能性: そのニッチのコンテンツを積極的に検索している視聴者がいることを確認します。
👉 キーワードコンテスト: キーワードの難易度が低いニッチを狙って、SERP で簡単かつ迅速にランク付けしましょう。
👉 収益化: 選択したトピックから収入を生み出すことを明確に理解します。
時には、あなたの情熱が幅広いトピックに関係しているかもしれません。そして、それを目指すこともできます。ここでの 1 つのコツは、オーディエンスをターゲットにする独自のアプローチを見つけることです。たとえば、広大なニッチ内の特定のサブトピックに焦点を当て、カスタマイズされたコンテンツを作成することができます。こうすることで、短期間で成功を収めることができます。
この戦略のもう 1 つの利点は、読者と強力な関係を構築できることです。そのため、読者に紹介リンクをクリックするよう説得しやすくなります。
(2)ドメインとホスティングを購入する
Doesn’t matter what type of website you’re building, the first step is to register a domain name and sign up for a web hosting service.
ドメインはブログの一意の名前であり、訪問者と検索エンジン ボットの両方が Web サイトを識別するのに役立ちます。一方、ホスティング プラットフォームは、テキスト、画像、ビデオ コンテンツ、データベース コードなど、Web サイトの資産を保存します。基本的に、ホスティングは Web サイトのすべてのコンテンツのホームのようなものです。
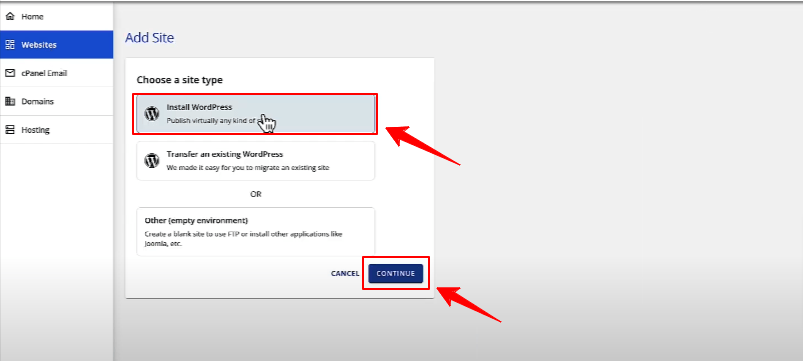
ドメインやホスティング販売サービスにはいくつかあります。すでにブログプラットフォームとしてWordPressを選んだのであれば、WordPressが組み込まれたインストールオプションを選ぶことをお勧めします。たとえば、Bluehostホスティングサービスを選択した場合、WordPressをサイトから簡単に起動してインストールできます。 アカウントマネージャーダッシュボード.

その後、WordPress ダッシュボードに直接アクセスしてカスタマイズを開始できます。
(3)Gutenbergテーマを選択する
At this point, you need to choose a Gutenberg block theme to set the appearance of your blog website in the block editor. These kinds of themes provide the flexibility to apply styling and customization through an intuitive, template-driven interface. This means you can independently edit each post or page, from header to footer and everything in between.
カスタマイザー、メニュー、ウィジェットなどの従来のWordPressテーマ設定に依存する必要がなくなります。また、適切な FSE (フルサイト編集) 互換性のあるテーマは「ハローブロック”。
この美しく軽量なテーマは無料で使用できます。しかし、重要なのは、このブロックエディターベースのテーマが グーテンキット– Gutenberg ユーザー向けの包括的なページ ビルダー ツールであり、Gutenberg でブログ Web サイトを構築するために必須のツールです。
プラグインについてもっと詳しく知りましょう。
(4)Gutenbergページビルダーを選択する
Gutenberg は、タイトル、段落、引用、画像、スペーサー、ビデオ埋め込みなど、ブログ Web サイトを構築するための一連の基本ブロックを提供します。これらを使用すると、ブログ投稿の外観が普通になります。
ブログをよりインタラクティブかつ機能的にし、進化するウェブ環境で競争力を維持するには、 Gutenberg ページビルダー. また、多目的な WordPress ウェブサイトを構築するためのコード不要のビジュアル ビルダーである GutenKit についてはすでに説明しました。

優れたブロック、モジュール、および既成のテンプレートを使用して、Gutenberg インターフェース内でブログ Web サイトをカスタマイズおよびスタイル設定できます。たとえば、ナビゲーション メニュー ブロックを使用すると、選択したニッチのサブトピックをマルチレベル ヘッダー ナビゲーションに表示できます。

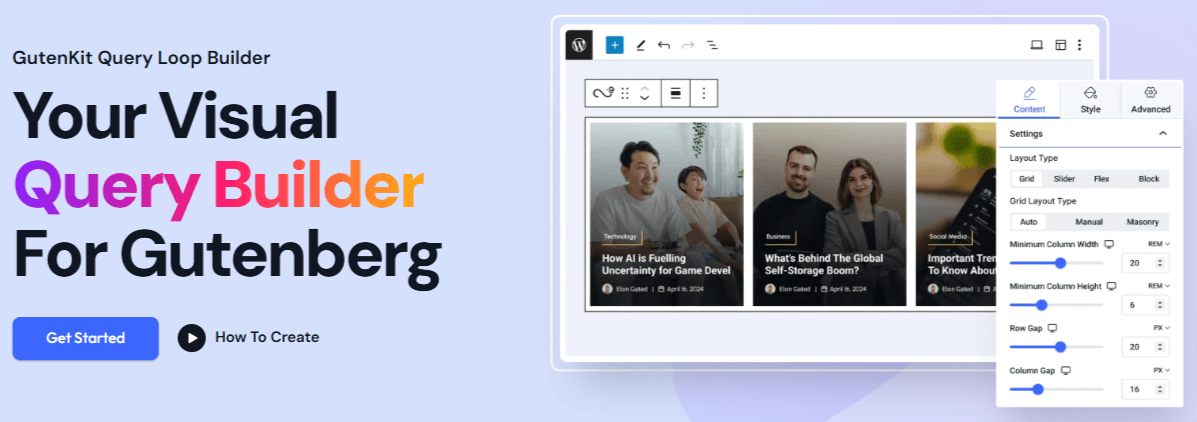
個人的には、 クエリループビルダー Gutenkit のブロックは、ブログ Web サイトに最適な機能です。この機能は、Gutenberg ベースのプラグインでは通常利用できません。ブロガーは、さまざまなパラメーターと分類に従ってブログ投稿を簡単に整理して紹介できます。
Nowadays, blogging isn’t boring anymore with long chunks of paragraphs. Rather, modern blog sites tend to show attractive motion effects to engage their readers better. You can use the various animated features of GutenKit like 視差効果, motion effects, on-page scroll, glass morphism, and interaction module.
ブログ コンテンツの作成者にとって、レスポンシブな Web サイトを作成するのは難しい場合があります。Gutenkit は、ここでもソリューションを提供します。プリセットのブレークポイントを使用して、Web サイトがあらゆる画面サイズに適切に収まるようにします。
初心者ブロガーにとって、ウェブサイトの速度を最適化することも難しい作業です。しかし、軽量の WordPress テーマとページ ビルダー プラグインを選択する以外に選択肢はありません。Hello Block Theme と GutenKit の組み合わせは、ここで効果的です。
(5)重要なグーテンベルクベースのブロック
Gutenberg はブロックベースのデザイン システムであることがわかっているので、夢のブログ Web サイトを作成するために重要なブロックをいくつか知っておく必要があります。
✅ GutenKitコンテナ: コンテンツを紹介するためのレスポンシブなレイアウトを簡単に構築できます。
✅ 見出し: 新しいセクションを紹介するデフォルトの Gutenberg 見出し。ここでは、H1、H2、H3、H4 などを設定できます。

✅ GutenKit 見出し: 高度な見出しアニメーションとスタイル設定により、サブタイトルや説明などのその他の情報を魅力的に表示できます。
✅ 段落: テキスト コンテンツをフォーマットするためによく使用されるもう 1 つのデフォルトの Gutenberg ブロックです。
✅ GutenKit 上級段落: テキスト コンテンツに魅力的な外観を与えるための広範なテキスト カスタマイズ機能が含まれています。
✅ ボタン: このブロックを配置して、訪問者を対象のページまたは URL に誘導します。代替案としては、GutenKit のクリエイティブ ブロックとデュアル ボタン ブロックがあります。

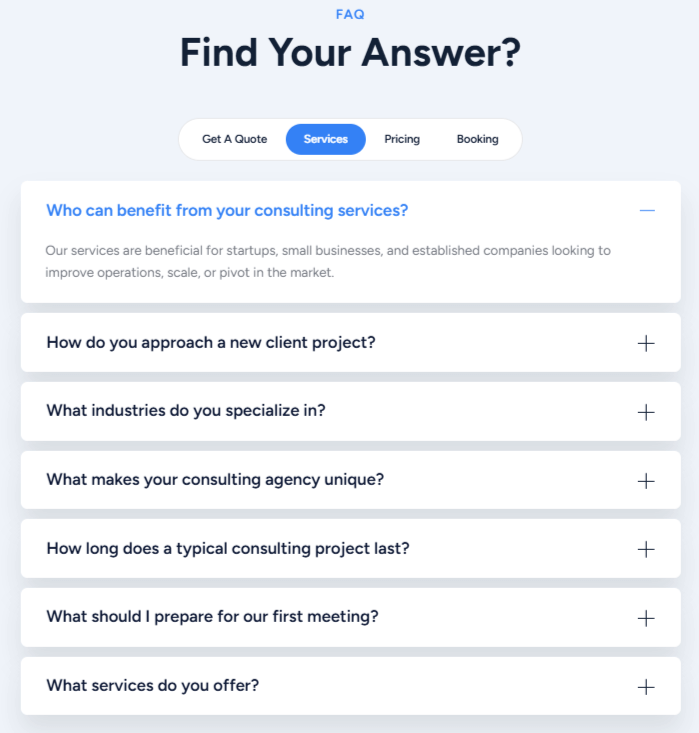
✅ GutenKit よくある質問: Give bite-sized answers to the frequently asked questions effortlessly.
✅ GutenKit ドロップキャップ: 記事または投稿の最初の段落の最初の文字を別の色で拡大して目立たせます。
✅ GutenKit トップに戻る: スクロールの多い長いコンテンツを公開するときに、訪問者がページの先頭に簡単に戻れるようにします。
✅ ビデオ: 外部ソースからのリンクを埋め込んだり、デバイスからアップロードしたりしてビデオを表示するためのデフォルトの Gutenberg ブロック。

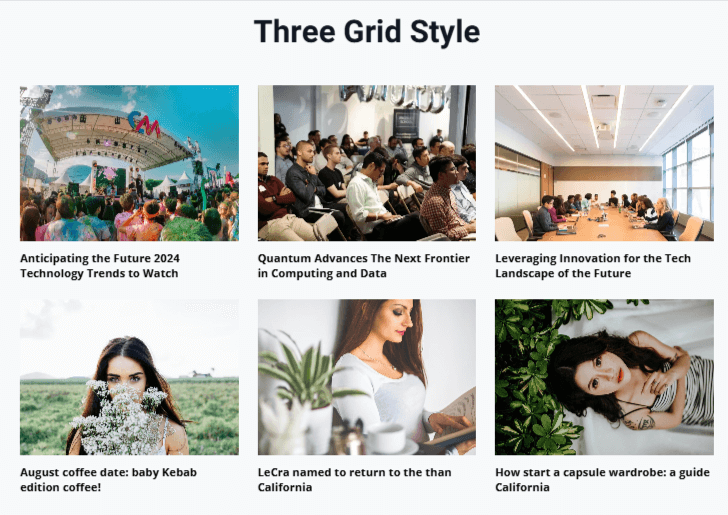
✅ GutenKit 投稿グリッド: グリッド レイアウトを使用して、注目のブログ投稿や特別なカテゴリを表示します。

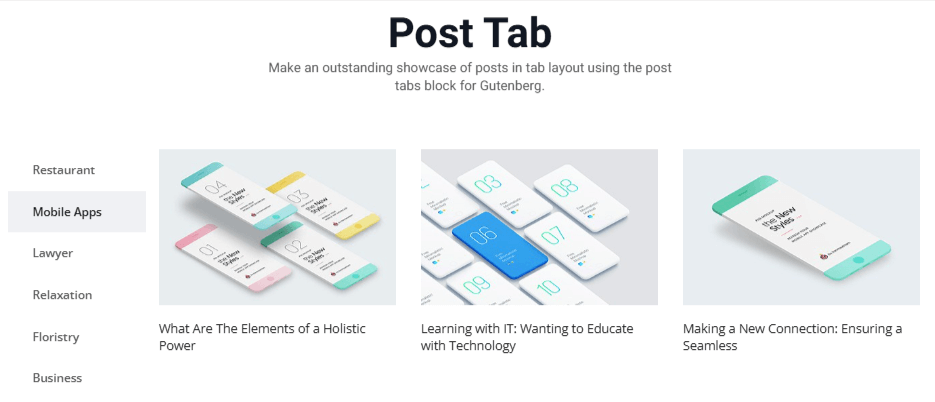
✅ GutenKit 投稿タブ: 垂直タブと水平タブを追加して、ブログ投稿をさまざまなカテゴリ別に表示します。
✅ GutenKit Googleマップ: あらゆる位置情報を埋め込んで Google マップを表示します。
✅ 画像: 画像や GIF をアップロードするためのネイティブ メディア ブロック。
✅ GutenKit 高度な画像: さまざまなモーションエフェクトとキャプション付きの画像を追加します。
✅ ポップアップキット: 魅力的なポップアップ テンプレートを作成し、スマート トリガーで機能させます。
✅ GutenKit Fun Fact: データと数値情報を魅力的な方法で紹介します。
✅ GutenKit 展開: コンパクトな領域に大きなテキスト コンテンツを表示して Web スペースを節約し、記事全体を拡大表示するオプションも提供します。

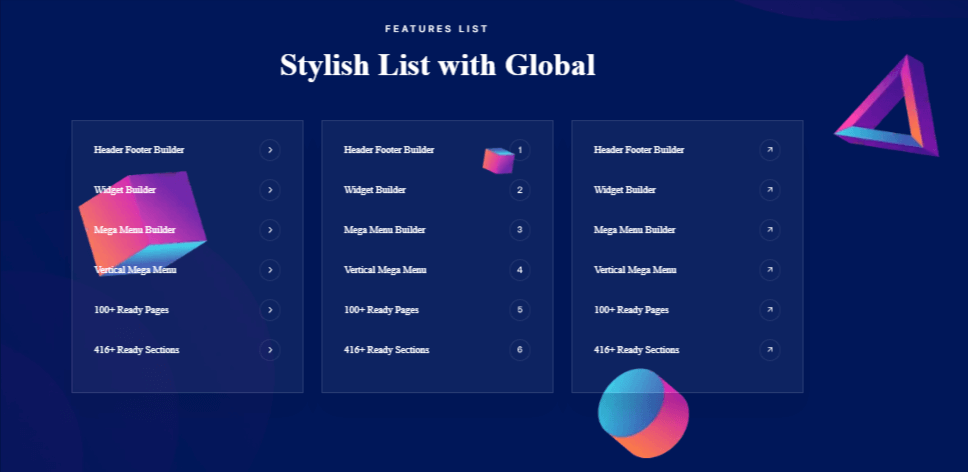
✅ GutenKIt スタイリッシュリスト: 完全にカスタマイズされたリストを使用して、ブログ投稿をより有益なものにします。
✅ スペーサー: 2 つのブログ コンテンツの間にスペースを追加するためのデフォルトのブロック。
✅ GutenKit ダイナミックコンテンツ: ブログ投稿のコンテンツを動的に表示して、訪問者にパーソナライズされたエクスペリエンスを提供します。
✅ GutenKit Query Lopp Builder: さまざまな投稿分類とパラメータに基づいてコンテンツを整理します。
✅ GutenKit 表示条件: 特定のコンテンツを、購読者やプレミアム訪問者などの特定の対象者のみに表示するための条件を設定します。
(6)必須のウェブページ
WordPressダッシュボードから、 ページ > 新規追加 ウェブサイトにページを挿入します。また、次のページはブログ ウェブサイトに必須です。
➡️ ホームページ: これは、訪問者があなたのウェブサイトの目的を明確に理解するページです。多くのブロガーは、ブログの投稿を最初のページに表示することを好みます。ただし、別のホームページを保持することで、リード生成フォーム、実績、読者の証言などを保持できます。
➡️ ブログページ: いくつかの有名なウェブサイトでは、このページを「記事」。ブログ投稿をユニークで直感的な外観で表示します。大きなビューポートで最近のブログ投稿を強調表示します。
➡️ ページについて: ウェブサイトのアクセシビリティを向上させるために、ブランドのビジョン、実績、歴史、個人の専門知識を説明します。
➡️ 製品、コース、またはサービスページ: ほとんどのブロガーは、そのようなページについて考えていません。しかし、収益化の方法によっては、ブログのコンテンツ作成者は、製品、コース、またはサービスを販売するための別のページを持つことができます。
➡️ お問い合わせページ: 連絡先ページは、どの Web サイトにも必須です。多くの人がさまざまな目的であなたと協力したいと考えています。連絡先ページがあれば、いつでもアクセスでき、視聴者とつながることができます。
Further, there are different pages like 404 page, Privacy Policy, Cookie Policy, Refund Policy, Career Page, and many more. It depends on how you want to structure your blog website.
(7)ブログテンプレートでカスタマイズ
Now, you know what pages you need for your blog website. You can create a blog website and customize them from scratch. But, one time-saving method would be using pre-made page templates, If you use the GutenKit page builder, it has some awesome & professionally designed pre-made templates library.

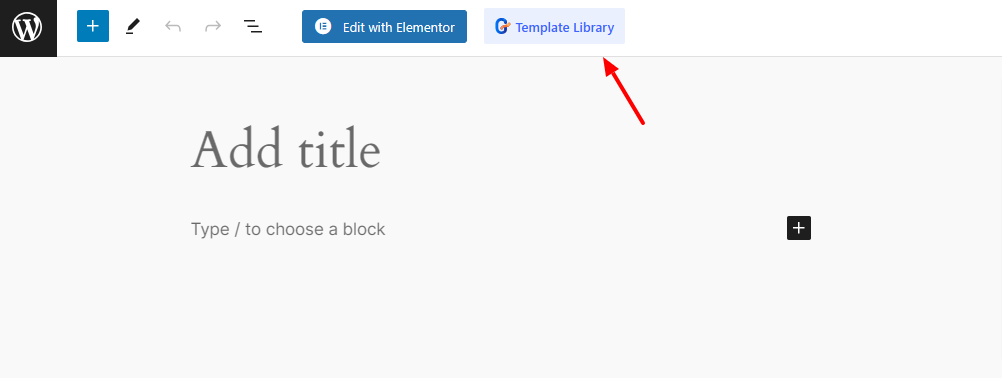
実用的な回避策は、WordPressウェブサイトにGutenKitプラグインがインストールされていることを確認することです。その後、新しいページを作成するか、既存のページを編集し始めると、「テンプレートライブラリ” ボタンをクリックすると、GutenKit の既成レイアウト ライブラリ画面が開きます。
ここでは、ブログ ウェブサイトのテンプレート全体を見つけるか、ページまたはセクションを個別に選択してウェブサイトを作成できます。GutenKit テンプレートがウェブサイトに完全に読み込まれたら、ブランドのニーズに合わせてコンテンツやその他のスタイル部分を編集できます。
(8)ブログのビジュアルを作成する
ブログ Web サイトを運営するには、フィーチャー画像、内部画像、その他の有益なインフォグラフィック アセットなど、さまざまな種類のビジュアルが必要です。ビジュアルを追加すると、追加しない場合に比べて閲覧数が増える可能性が高くなります。さらに、現代のブログの実践では、ブログ投稿をより魅力的にするためにビデオ コンテンツが必要です。
大規模なブログサイトの場合、所有者はこれらのビジュアルを完成させるためにグラフィックデザイナーを雇う必要があります。新しく始めてビジュアルの数が少ない場合は、自分で作成できます。別の方法としては、特にグラフィックの知識がなく大量のビジュアルアセットが必要な人向けの、AI 搭載の画像生成ツールを使用する方法があります。
For WordPress users, using an AI-image generator plugin like 魔神の画像 ダッシュボード内での画像作成を自動化するのに役立ちます。OpenAI DALL-E 2 を使用して開発されており、リアルで高解像度の画像を作成します。
(9)ブログ投稿を始める
Once your blog articles and visuals are ready, the only thing you’re left with is publishing the blog post. To run a professional blogging website, two key factors are essential: maintaining a consistent publishing schedule and implementing a thorough editorial process to ensure quality and completeness.
ブログ投稿の公開間隔を一定に保つと、サイトの SERP ランキングとリピーターに良い影響を与えることができます。また、ブログ コンテンツ カレンダーを作成し、公開日の前にブログの執筆を完了してください。
You should also assign an editor and use a blog checklist to ensure all necessary steps are completed before publishing content.
投稿を公開するには、WordPress ダッシュボードに移動して次の手順に従ってください。 投稿 > 新しい投稿を追加次の画面でブログ投稿のコンテンツを追加し、必要なすべての設定を行います。 書式設定 そして カスタマイズ。
それから、 ブログ投稿をプレビューする 問題がなければ、 公開 または スケジュール 投稿。
(10)ソーシャルメディアでブログを宣伝する
ブログ コンテンツを公開した後は、より幅広い読者に届くようにすることが重要です。ソーシャル メディアは新しい Web 訪問者を引き付ける効果的なチャネルであるため、ブログ投稿をさまざまなソーシャル グループやフォーラムで共有する必要があります。
さらに、Facebook、Instagram、Twitterなどのプラットフォームでブログ名を使ってソーシャルメディアプロフィールを作成し、ブランドの存在感を高めましょう。最も重要なのは、既存の読者がソーシャルネットワークでコンテンツを共有しやすいようにすることです。
To do this, you can use GutenKit’s Social Share and Social Icon blocks. You can show a stylish social share button and icons to motivate visitors to share your blog.
(11)収益化計画を立てる
包括的なブログ Web サイトを作成するには、投資、努力、そして血が必要です。そのため、収益化によっていくらかの利益を得ることは当然のことです。複数の収益源を持つ戦略を立てることができます。ブログ Web サイトで収益チャネルを多様化する方法を見てみましょう。
💰 ディスプレイ広告: これは、ブログ Web サイトを通じて収益を得る最も一般的な方法です。Google 広告を表示したり、広告を表示するために任意のブランドに Web スペースを販売したり、Mediavine や Ezoic などの広告ネットワークに参加したりできます。
💰 アフィリエイトマーケティング: あなたのニッチに関連する製品やサービスを宣伝し、取引が成功した後に手数料を受け取ります。
💰 スポンサー投稿: これは、提携企業の製品やサービスに関連するブログを公開する有料ゲスト投稿の方法です。
💰 有料コースを開始: ニッチな分野の専門家になり、ブログ サイトで権威を築きます。次に、この評判を利用して、訪問者をターゲットにして有料コースを作成します。
💰 デジタル製品を販売する: 訪問者が購入したいと思う電子書籍やその他の独占デジタル資料を用意します。
💰 メンバーシップまたはサブスクリプションモデル: ブログのウェブサイトが大きな人気と需要を獲得した場合は、プレミアム メンバーシップ モデルを計画できます。
さらに、他の収益化プランについても考えることができます。ここでのベストプラクティスは、ターゲットとするニッチの視聴者グループを分析し、それに応じて収益化戦略を策定することです。
Learn ➡️Gutenberg でプロフェッショナルな WordPress ウェブサイトを作成する方法⬅️
Gutenberg ブログ ウェブサイトを作成するためのベスト プラクティス
The tips below will help you improve various aspects of developing a Gutenberg WordPress blog.
🔶 再利用可能なブロックで時間を節約します。 Gutenberg supports the reusable blocks feature, eliminating the need to create the same customization.
あらかじめ作成されたレイアウトを使用してブログ作成を楽にします。 事前にデザインされたレイアウトをアップロードすることで、ブログのデザインをより速く簡単に行うことができます。
🔶 コア Gutenberg ブロックをより適切に使用する方法を理解します。 ブログ作成の過程では、さまざまな Gutenberg ブロックを扱う必要があるかもしれません。しかし、頻繁に必要になるブロックもいくつかあります。
🔶 インタラクティブ性を高めるためにブログのフォーマットを構築します。 見出し、サブ見出し、リスト、画像、表、ビデオなどのさまざまなデザイン要素を適切に活用して、ブログ ページのレイアウトをすっきりと整理します。
🔶 SEO 最適化を完了します。 段落やタイトルに関連キーワードを戦略的に追加し、メタディスクリプションと画像の代替テキストを最適化し、自然な読みやすさを維持し、ページの読み込みを高速化し、内部リンクと外部リンクを挿入するなど、すべての SEO チェックリストに従った下書きを作成することで、SERP ランキングが向上します。
🔶 ターゲット層がオンラインで出会う場所を知るさまざまなソーシャル プラットフォーム、オンライン ミートアップ、その他の仮想接続を通じて、潜在的な訪問者にアプローチします。
🔶 目標を明確に理解する。 これは、ブログ Web サイトを開始する前に明確にしておくべきことです。これには、オーディエンスのターゲティング方法、収益化方法、トラフィック生成、コンテンツ作成、または特定の結果の定義が含まれます。
🔶 AI を使用してコンテンツを生成します。 Automate blogging workflow with the power of AI. There are some AI content writing tools and SEO tools, and some even work within the WordPress dashboard like GetGenie AI. You can easily create fully human-like blog posts or any type of content in no time.
以上です。Gutenberg ウェブサイトを使用してブログ作成をよりスムーズかつ迅速に行うためのプロレベルのヒントです。今すぐ行動を起こしましょう。そして、無料でブログ作成を始めてみませんか? 答えを見てみましょう。
Gutenberg で無料のブログ Web サイトを作成する方法は?
Gutenberg で無料のブログ Web サイトを作成できます。ただし、ネイティブの Gutenberg ブロックは、ブログ Web サイトを魅力的にするのにそれほど効果的ではありません。GutenKit ページ ビルダーのフリーミアム バージョンを使用するのが解決策です。さらに、Hello Blocks テーマはすべて無料です。
GutenKit dynamic and animated blocks are only limited to the pro version. But, it still has a good amount of creative and design blocks to create an entire blogging website.
まとめ!
以上が、Gutenberg でブログ ウェブサイトを作成する方法に関する簡単なガイドです。ブロガーは、最先端のデザイン機能を使用して、ブロック エディター内で軽量のウェブサイトを簡単に作成できるようになりました。
ブログ Web サイトを隅々までカスタマイズする際に、コードを 1 行も操作する必要はありません。夢のブログ Web サイトを作成中に何か問題が発生した場合には、コメント ボックスで質問してください。



コメントを残す