An outdated search box can negatively impact your website user experience. Visitors may find hurdles while seeking specific content. As a WordPress user, you cannot rely on the default search system. And, this is the problem I precisely want to focus on!
In this guide, we’ll walk you through the step-by-step process of how to create a search bar on Gutenberg websites.
Whether you want to improve content discoverability, boost engagement, or enhance your site’s functionality, this tutorial will provide everything you need—from setting up the search block to customizing its appearance and optimizing search results.
始めましょう!
Why an Advanced Search Box Matters to WordPress Website
If you’re running a WordPress website, you may know that it has a default search option. It can be seen at the top right of your website page. Visitors can search content within your website.
However, this built-in search system isn’t that effective in terms of showing precise results. For example, you may have thousands of blogs on your website and you want to implement a search box on the blog post page so that visitors can find their desired blog.
Generally, WordPress is too basic to implement this type of function. You cannot define parameters for a customized search result. Or, you cannot showcase several categories to help searchers search by a specific category. Further, you won’t be able to display a customized search results layout.
An advanced and effective search box helps visitors find relevant content quickly and stay on your website longer. The more relevant blog content they see, the lower your website’s bounce rate will be.
👉 Check the solution to fix Gutenberg editor not working.
What are the Crucial Components of a WordPress Search Bar
A well-designed search box enhances user experience and improves content discoverability. But there are some key components to maximize the ROI of a website search box. Here are the key components every website search box should have:
1. Search Input Field: A clearly visible text box for users to enter search queries. You should also add placeholder texts to guide searchers.
2. Search Button: There should be a recognizable button to submit after searchers write their queries. It should be clickable and keyboard-friendly.
3. Auto-Suggestions & Predictions: Provides real-time suggestions dynamically based on user input. It helps users refine their search and find content faster.
4. Search Filters & Categories: Let your website users filter their searchers by choosing an option from the dropdown, or clicking a category checkbox, or slider. This search box feature is especially beneficial for e-commerce or large content websites.
5. Error Handling & No-Results Page: Your website can make a sweet gesture to visitors by displaying a friendly message if no results are found. Suggests alternative searches or related content or provide a clear way to refine search queries.
6. Speed & Performance Optimization: Give instant search results by applying AJAX and optimized database queries for faster response time. Also, using a caching system for frequent and common search queries can improve the search box performance.
7. Accessibility & UX Design: Also focus on the search box accessibility and UX design. Place the search box where visitors can easily locate it.
8. Mobile Responsiveness: The search box should appear seamlessly across all screen sizes.
Having the above components will make the search box comprehensive and will ensure an accessible experience for searchers.
How to Create Search Bar on Gutenberg Websites
Now, I will move on to the main part of the tutorial of createing search Bar on Gutenberg websites. Previously, I discussed the essential elements of an interactive search box and implemented various parameters for a personalized search experience.

So, my next target was to look for an advanced block editor plugin to get all these advantages. I go for the GutenKit page builder. It has an Advanced Search block to support all the needs of my tutorial. You can get it free from the WordPress repository. However, the Advanced Search block is a premium feature, so you must have to install and activate the GutenKit Pro on your Gutenberg website
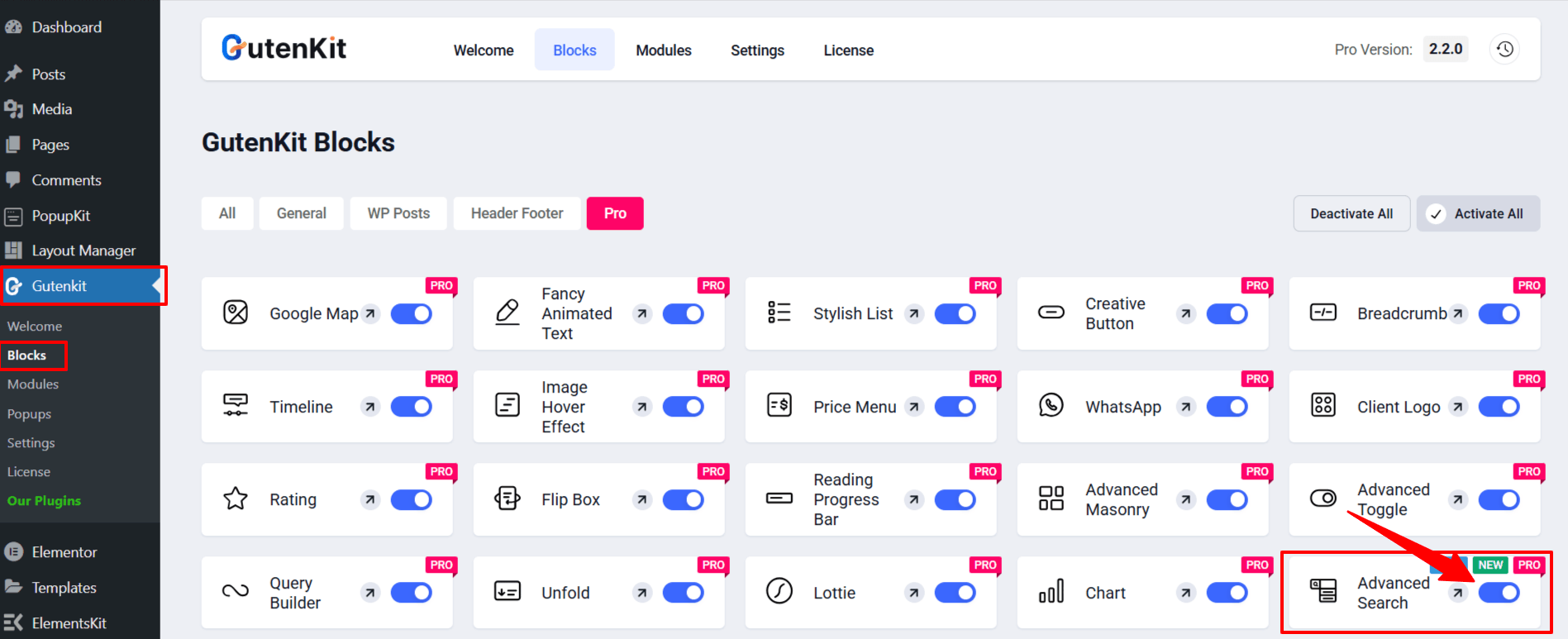
After that, navigate to GutenKit > ブロック and enable the Advanced Search block.

Step 1: Add Search Bar to WordPress with GutenKit Advanced Search Block
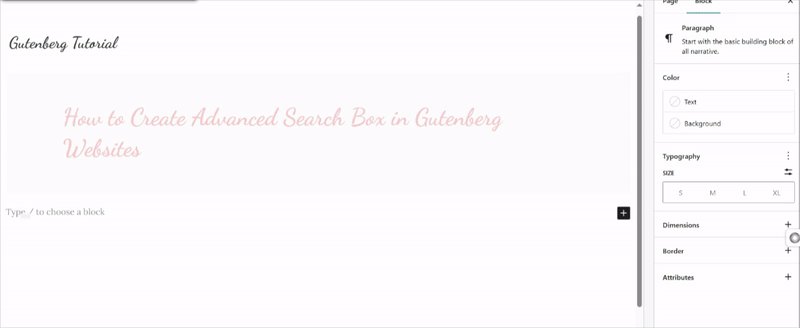
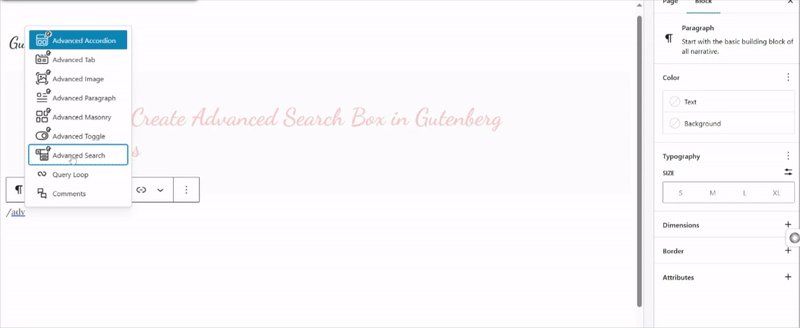
Start from your WordPress dashboard and take a new page or insert a new one. Now, within your Gutenberg editor area, click the + icon and search for 詳細検索.

Once, you see the block, drag and drop to the desired location of your web page editor. You can add this block anywhere on your website.
Step 2: Set Search Box Components to Create Custom Search Bar for Website
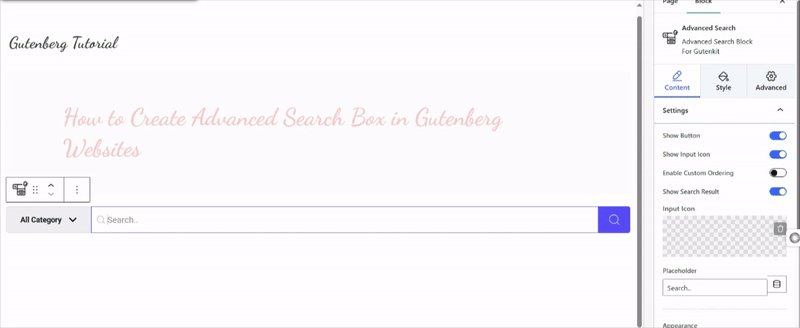
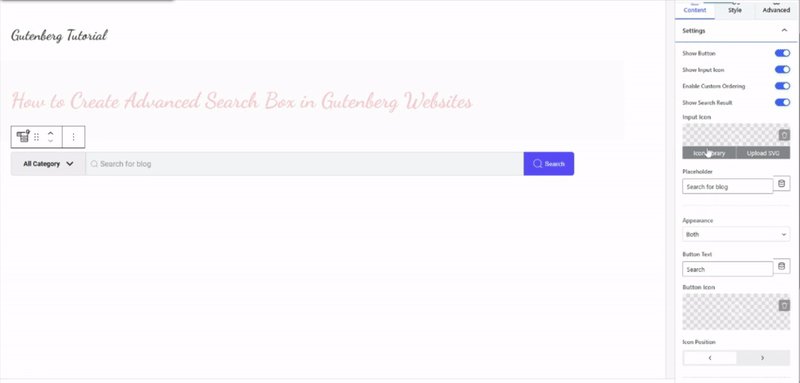
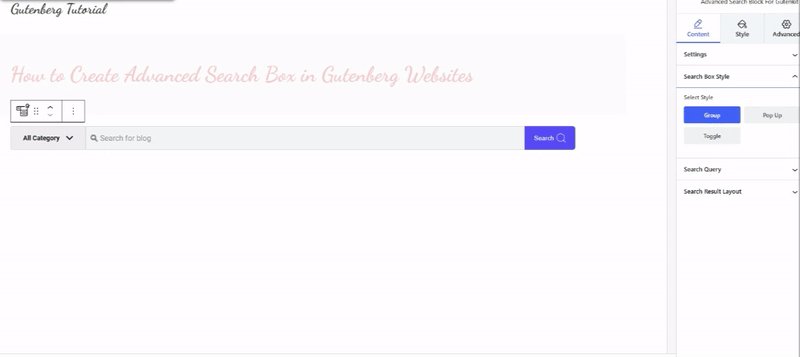
Inserting GutenKit Advanced Search block loads with a search box with some general components like category, search area, and button. You can even write your own placeholder text like “Search for articles…” on your blog posts page to guide your website visitors.
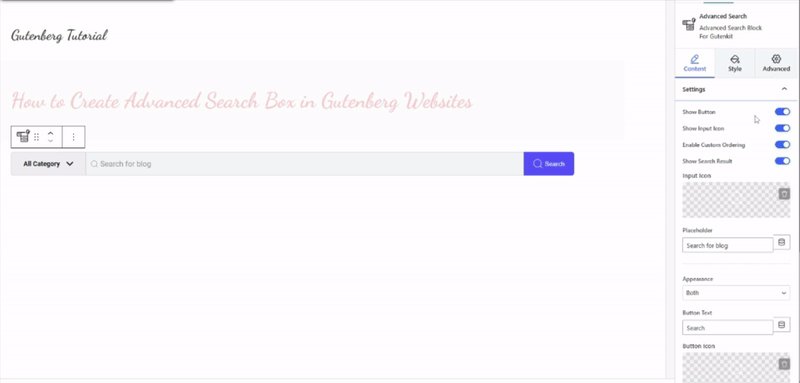
For an intuitive website search box, I need to tweak these components to make the search box more interactive. To do this, access the コンテンツ tab and go under the 設定 dropdown. You will see controls for different search box components. Here, you can do things like:

- Show or hide search box elements like buttons, input icons, and search results.
- Enable custom ordering for search box elements.
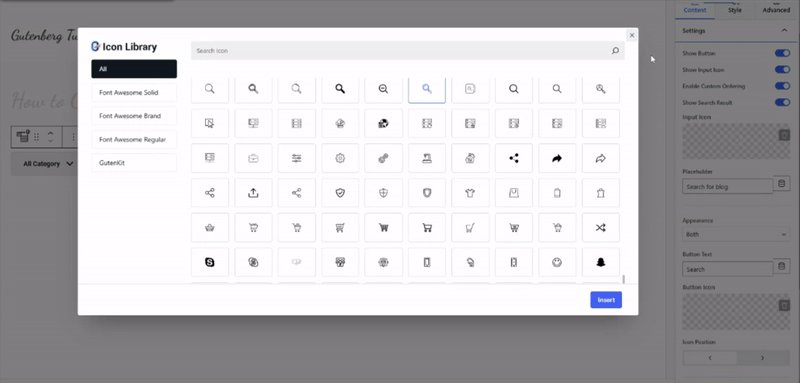
- You can choose icons for the input area and button,
- Add placeholder and button text.

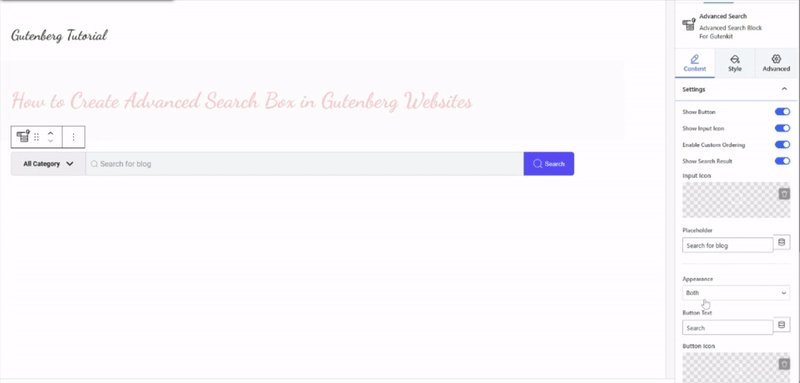
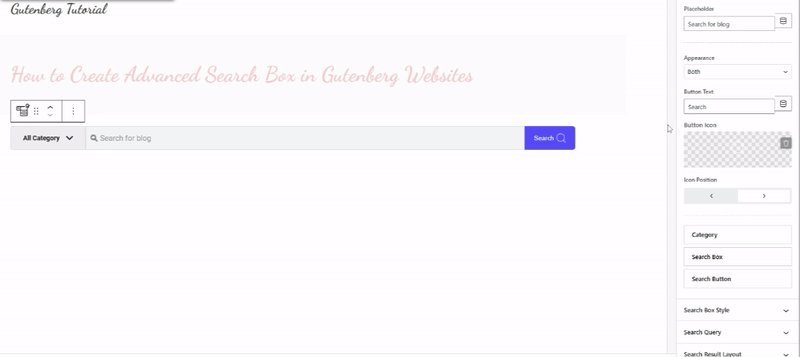
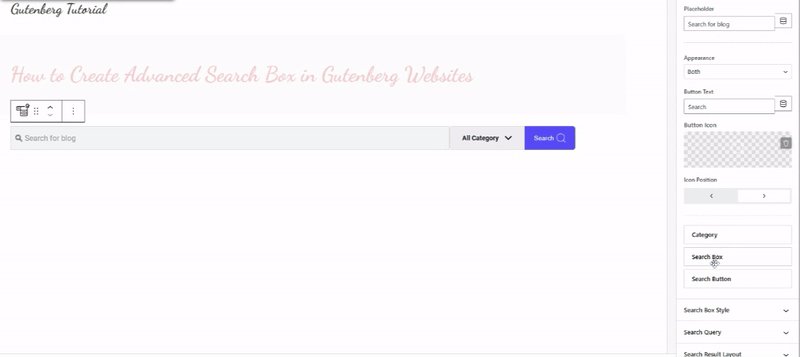
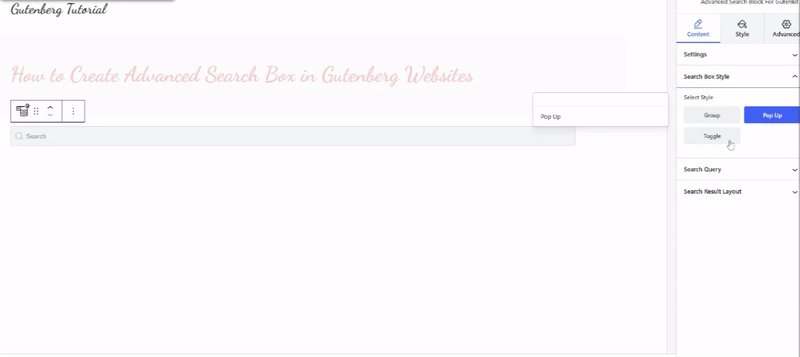
Next, you can also select a search box style, like: Group, Pop up, & Toggle.
Step 3: Configure Search Queries for WordPress Search Bar
Next, I will show you how to define search parameters to define what content is searchable. You’ll learn how an advanced search box can significantly enhance navigation by allowing visitors to filter results, search within specific custom post types, and get instant suggestions.
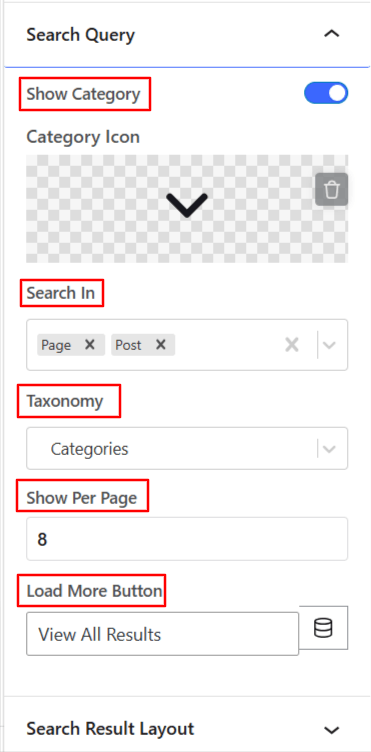
Go under the Search Query option, and activate the カテゴリを表示 toggle button. Now, you will have options to showcase more precise search results based on predefined classifications.
Here are GutenKit’s settings to let you easily configure search queries:

- Category Icon: Pick an icon for the category option.
- Search In: Select a custom post type from the dropdown. Doing this will only showcase search results targeting that custom post type. You can choose to opt for one or multiple custom post types. This process helps you narrow down search results and show only relevant content to visitors.
- 分類法: And, to be more precise on showcasing search results, you can also pick a taxonomy. The category dropdown will show options based on your chosen taxonomy.
- Show Per Page: Use this box to define how many results you want to show on an individual page.
- Load More Button: Type a text that will guide visitors to see more results.
Making ideal use of the above settings will assist you in presenting a personalized experience for your visitors. And, after configuring the search functionality, our next step is to organize the appearance of the search results.
Step 4: Organizing Search Result Layout for WordPress Search Bar

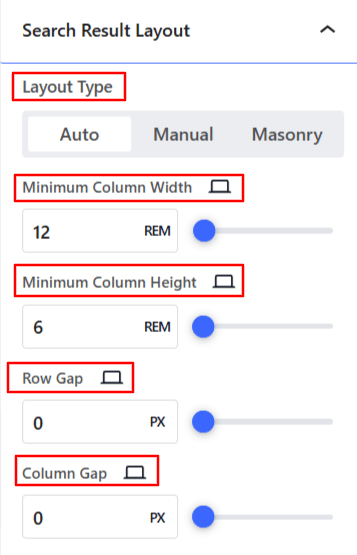
The last setting of the コンテンツタブ それは Search Result Layout. Adjusting controls within this setting helps to organize the search result layout. The first option lets you choose a layout type, between Auto, Manual, そして 石積み.
Do note that the layout settings will change according to your selected layout type. Basically, you’ll define the number of columns and the gap between columns or rows. You can create a clean and organized search result layout appearance for easy navigation.
Step 5: Customize Search box & Result Appearance
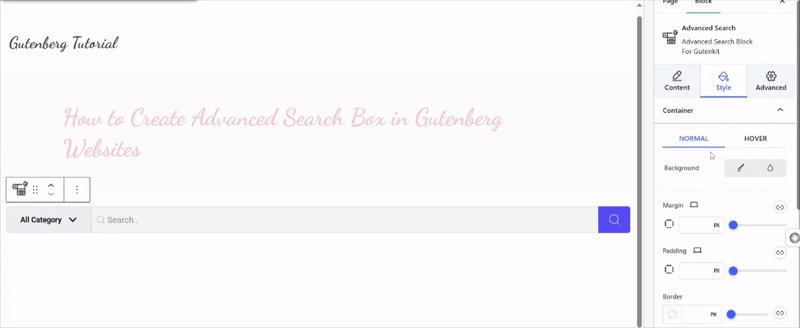
After setting up the search layout, customize its appearance for a more engaging look. Move to the GutenKit Advanced Search block’s スタイル tab to effortlessly align the search box design with your brand’s aesthetic.
Easily customize every element, including the container, input field, category button, search button, search results, load more button, and typography. You can also apply specific styling to the category container and individual category items for a more refined look.
Just insert into any item settings and you will find a feature to customize the background, icon size, typography, padding, margin, border, etc.
Step 6: Test Search Results
I recommend testing the search box functionality before making it live. Preview the page to see how the search box works in the front end. You can perform different test searches using various keywords, phrases, and search terms. And, see if the search box shows relevant search results or not.
If there are any issues based on your testing, return to the block settings to make any adjustments to improve the search box functionality or appearance.
So, this was our no-code way to add an advanced search box to your WordPress website. Follow these steps, you can easily add an advanced search box to your website.
まとめ!
Now, you know the easiest way of how to create search bar on Gutenberg websites. Adding an effective and intuitive search box to your website can increase your website’s dwell time. It’s important to implement features like filters and auto-suggestion to give visitors a dynamic experience.
Another important thing I’ve emphasized is customizing its appearance to ensure seamless integration with the site’s design. Doing all these will contribute to a better user experience by allowing visitors to filter results, search for custom post types, and get instant suggestions.
Plus, you should regularly test and refine the search experience based on user behavior. So, start enhancing your website today and make navigation effortless!



コメントを残す