WordPress ウェブサイトをデザインする際は、洗練されたモダンな外観が最優先事項です。作成したデザインがいかに現代的で独特であっても、サイトの応答性を維持できない場合は、あまり効果的ではありません。
そのため、WordPress の円形メニューは、サイトをトレンド感とスタイリッシュさ、そしてレスポンシブさの両方で維持できます。さらに、メニューはクリックやホバーで展開したり折りたたんだりできるコンパクトで小さな画面に収まります。
そこで、このガイドでは、 WordPressで円形メニューを作成する方法 そして カスタムCSSWordPress メニューチュートリアルに加えて、サイト用の魅力的な円形メニューのデザインも学ぶことができます。
WordPress の円形ナビゲーション メニューは、さまざまなスタイルとデザインで作成できます。円形メニューは、リンクや Web ページを表示しながら、シームレスなナビゲーションと均等に分散されたレイアウトを維持する上で重要な役割を果たします。
このメニューは、異なるデザインだけでなく、上、左、右、下、左下、右下など、さまざまな方向に表示できます。また、豊富なアイコンライブラリが付属しており、円形メニューをわかりやすく表示できます。
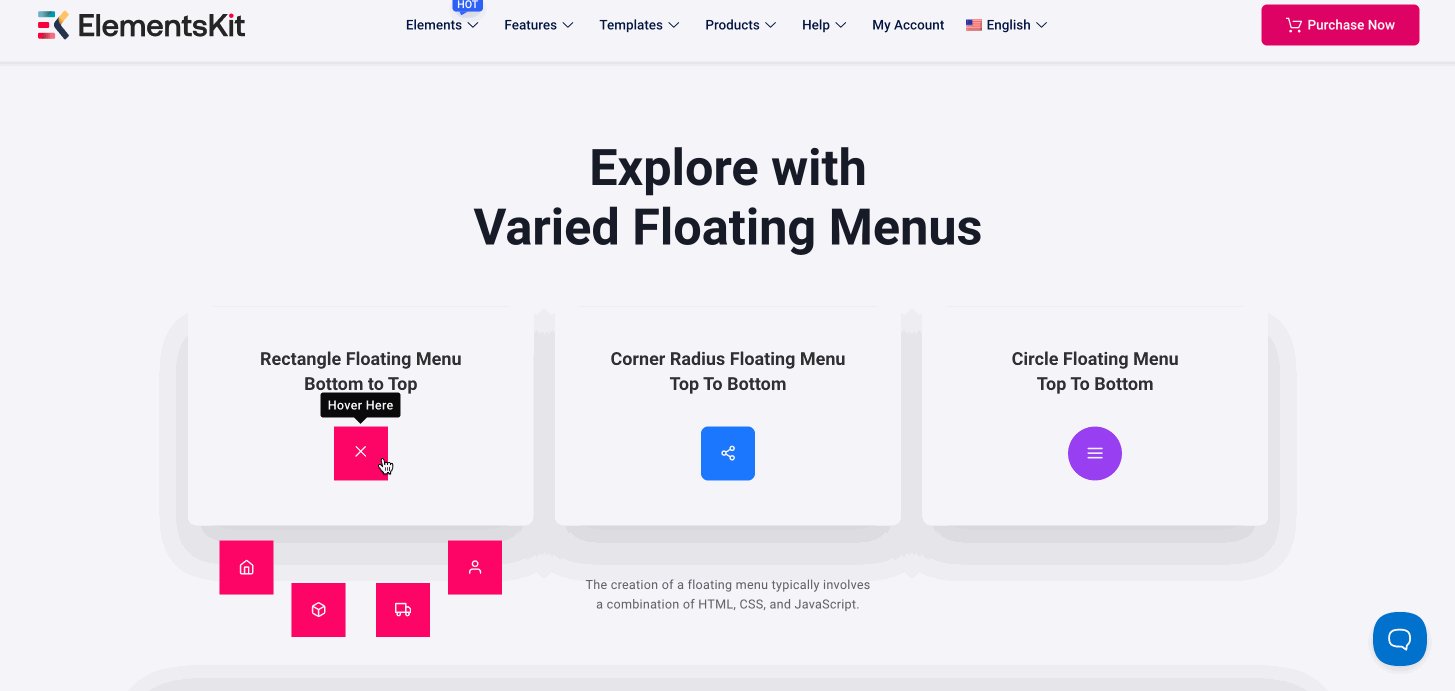
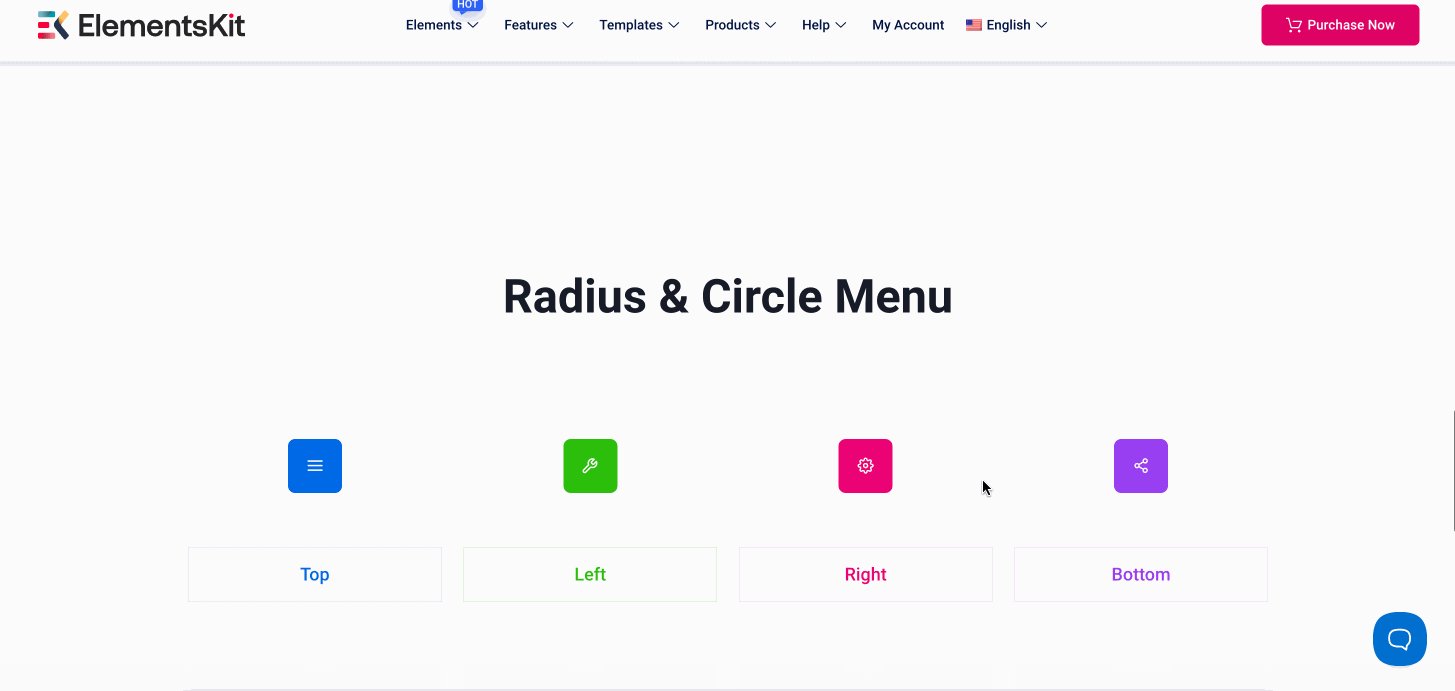
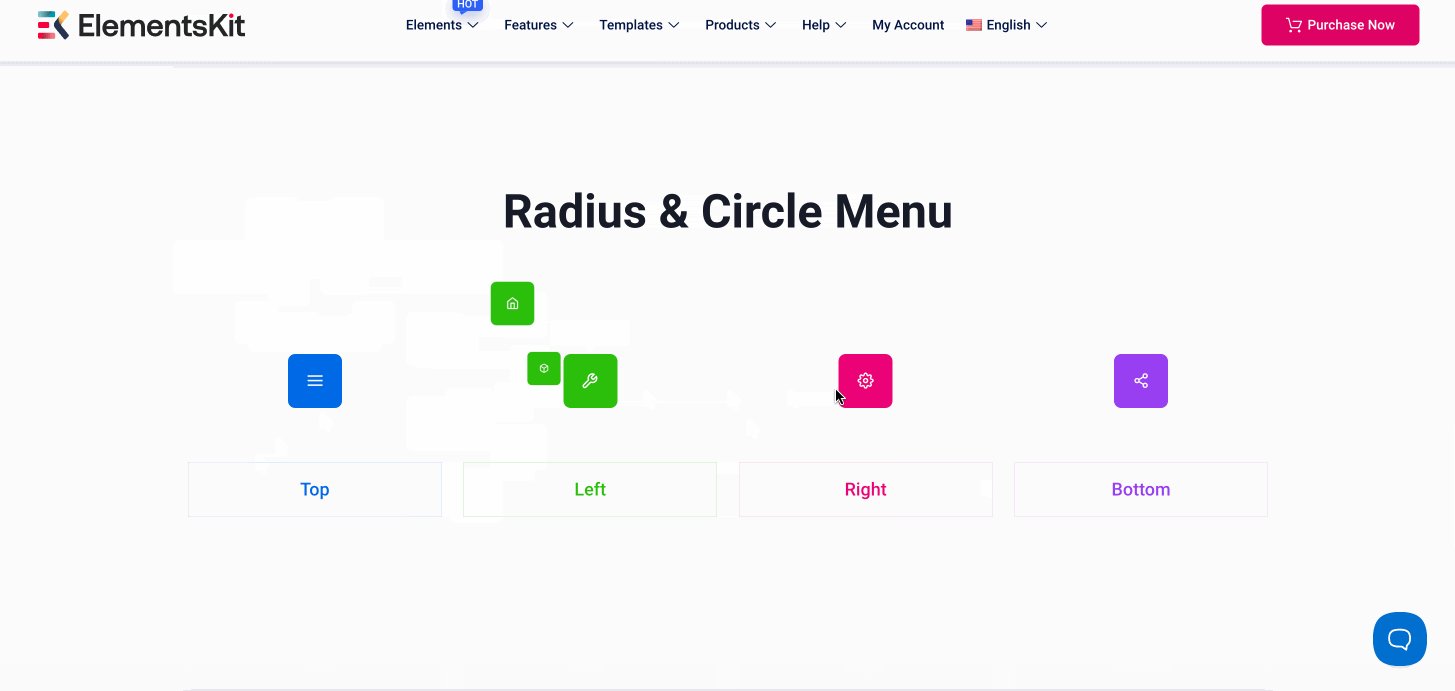
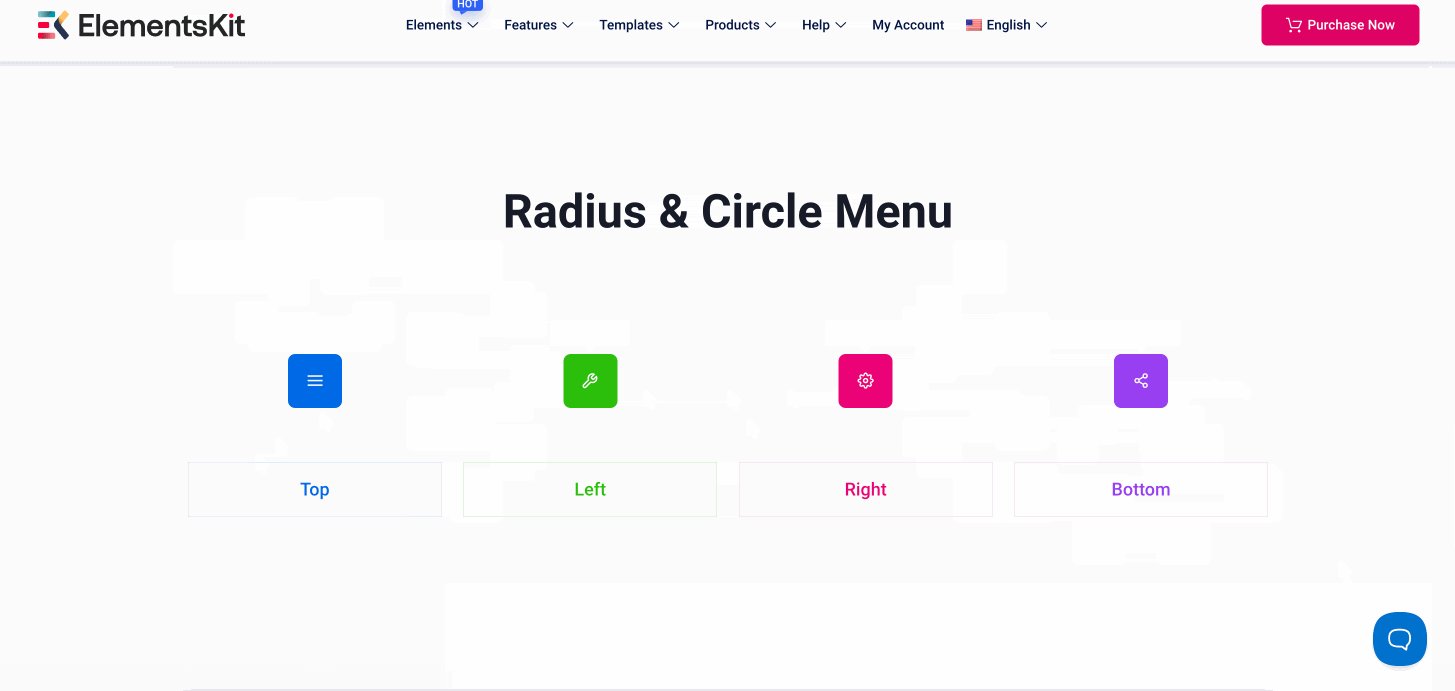
見てみましょう 多様な円形メニュー サイトに追加できるもの:

ウェブサイトのナビゲーションは、世界中の訪問者にとって最大の関心事です。ナビゲーションしやすいメニューがないと、訪問者の大多数がサイトを離れてしまいます。
それはテストされ証明されている 94%の訪問者 何よりもウェブサイトの簡単なナビゲーションを優先します。
これは、スムーズでアクセスしやすいナビゲーションがなければ、サイトがうまく機能しないことを強く示唆しています。幸いなことに、円形の WordPress ナビゲーション メニューは、簡単にナビゲートできるサイトを構築する上で重要な役割を果たします。
さらに、円形メニューを表示すると、WordPress サイトに次のような追加の利点がもたらされます。
- 魅力的な円形レイアウト: 円形メニューを使用すると、ナビゲーション リンクやページを円形レイアウトで表示でき、サイトにモダンでユニークな外観を与えることができます。
- スペースを最適化した設計: 円形メニューによりナビゲーションが整理され、小さな画面に最適化されます。
- インタラクティブで直感的なナビゲーション: このメニューは、さまざまな視覚効果とスタイルを提供することで、インタラクティブなナビゲーションを作成します。
- 高度にカスタマイズ可能: アイコン、色、タイポグラフィ、速度、方向など、円形メニューを作成しながらすべてをカスタマイズできます。
👉 Related blogs: Best mega menu plugins for WordPress.
円形メニューは、ナビゲーション リンクやページを円形形式で表示するユニークな方法です。このタイプの円形メニューは、WordPress で数分で作成できます。このメニューを統合するには、このようなオプションが付属する効果的な WordPress メニュー プラグインだけが必要です。
ElementsKitは、円形のメニュー追加機能と、 メガメニュー, WordPressナビゲーションメニュー、 そして drop-down menu. Again, this 円形メニュープラグイン サイトに使いやすいユーザー インターフェイスとインタラクティブなデザイン オプションを提供します。
これはプレミアム機能であるため、「Circle Menu」機能のロックを解除するには、ElementsKit のプロ バージョンが必要になります。そのため、プロセスを開始する前に、次のプラグインをインストールする必要があります。
- エレメンター (無料): ElementsKit は Elementor のアドオンであり、ドラッグ アンド ドロップ インターフェイスをサポートしているため、最初にこのプラグインをインストールしてアクティブ化する必要があります。
- エレメントキット (無料 & プロ): インストールして有効化 ElementsKit の無料版と有料版の両方。
次に、以下の手順を 1 つずつ実行して、ElementsKit を使用して WordPress で円形メニューを作成する方法を学習します。
ステップ1:「サークルメニュー」ウィジェットをアクティブにする
ElementsKitのCircle Menuウィジェットには、幅広いデザインコントロールが満載です。このウィジェットをアクティブにしないと、Circle Menuを追加するオプションは利用できません。そのため、まず 「サークルメニュー」を有効にする ウィジェット。
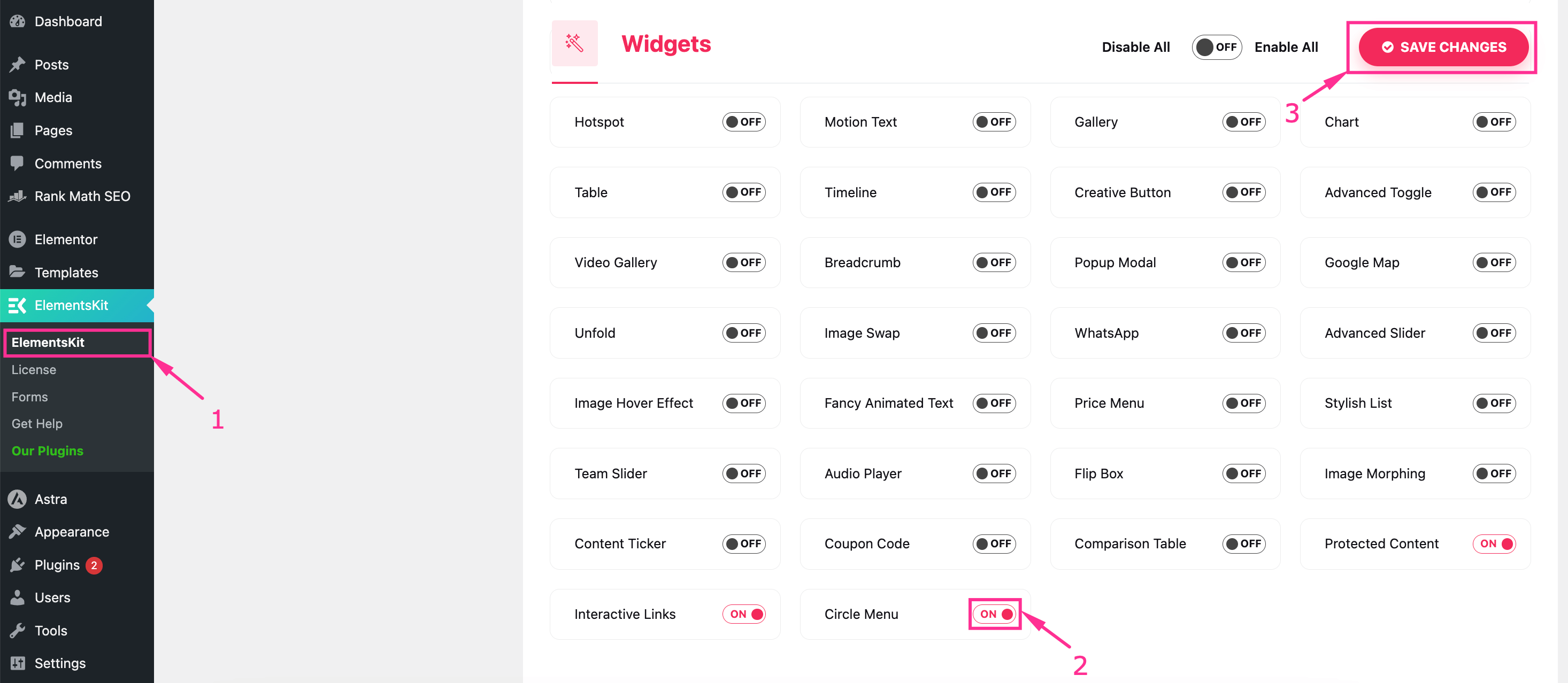
そのためには、 エレメントキット > エレメントキット そして ウィジェットをヒット タブをクリックします。次に、「Circle Menu」ウィジェットが表示されるまで下にスクロールし、 ウィジェットをオンにする。その後、 「変更を保存」を押します ボタン。

次に、適切なページにレスポンシブサークルメニューを追加する必要があります。 ページ >> すべてのページ そして 打撃 「Elementorで編集」 円形メニューを統合するページのボタンをクリックします。
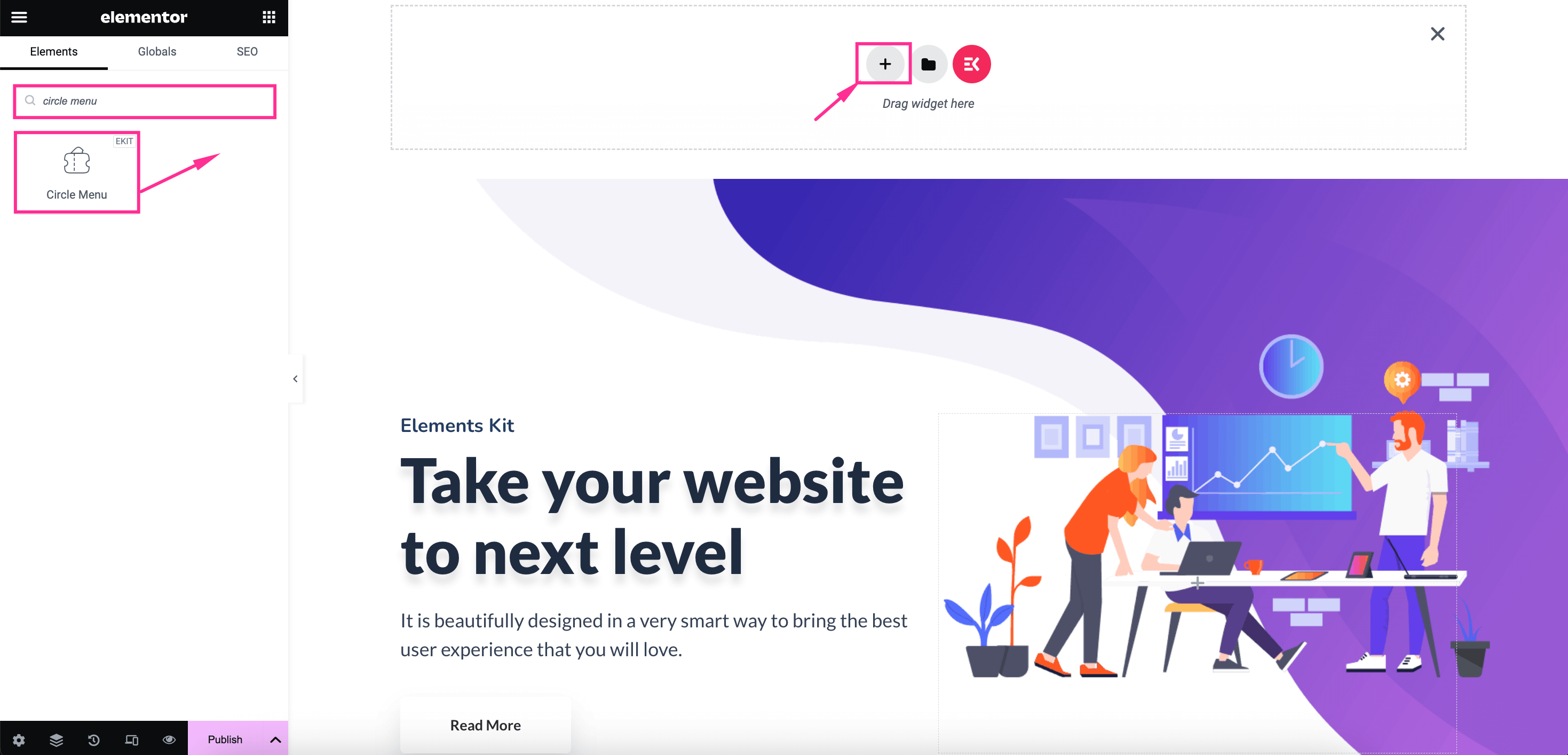
Elementorエディタにリダイレクトした後、 「サークルメニュー」ウィジェットを検索 そして 「+」にドラッグアンドドロップします アイコン。追加された円形メニューには、WordPress でカスタマイズされた円形ナビゲーション メニューを作成するためのさまざまなオプションが表示されます。

この最後のステップでは、レスポンシブな円形メニューを実現するために、コンテンツ、設定、スタイルを調整します。まず、円形メニュー項目のコンテンツ部分をカスタマイズする必要があります。
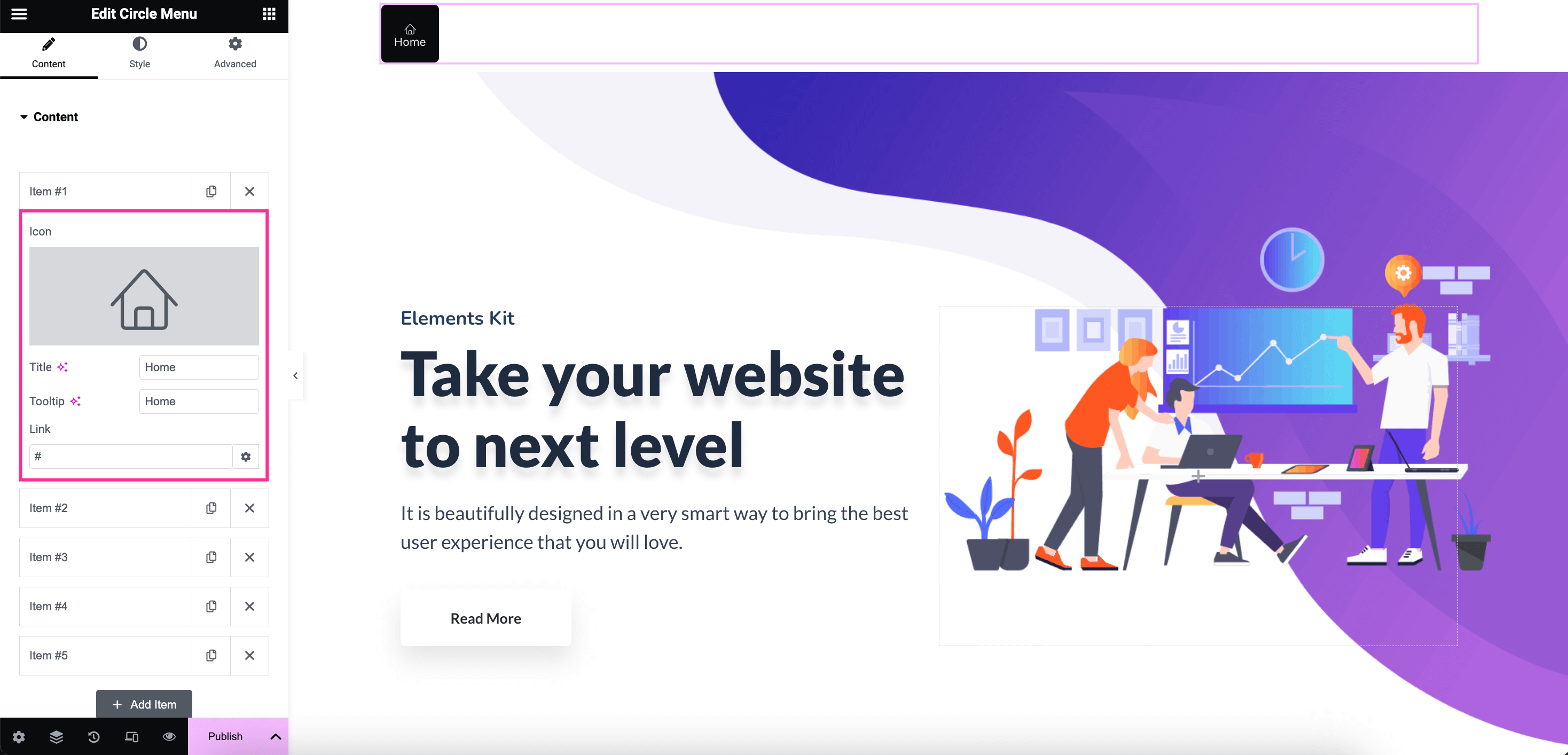
今、 「アイテム#1」を展開する [コンテンツ] タブで、以下のフィールドを調整します。
- アイコン: アイコンライブラリからアイコンを選択します。
- タイトル: 最初のアイテムのタイトルを入力します。
- ツールチップ: ツールチップに表示するテキストを追加します。
- リンク: 顧客がクリックするたびにリダイレクトされるリンクを挿入します。
同じプロセスを経て、 アイテム #2 のコンテンツをカスタマイズする, アイテム #3, アイテム #4、 そして アイテム #5また、アイテムを追加することもできます 「アイテムを追加」を押す ボタン。

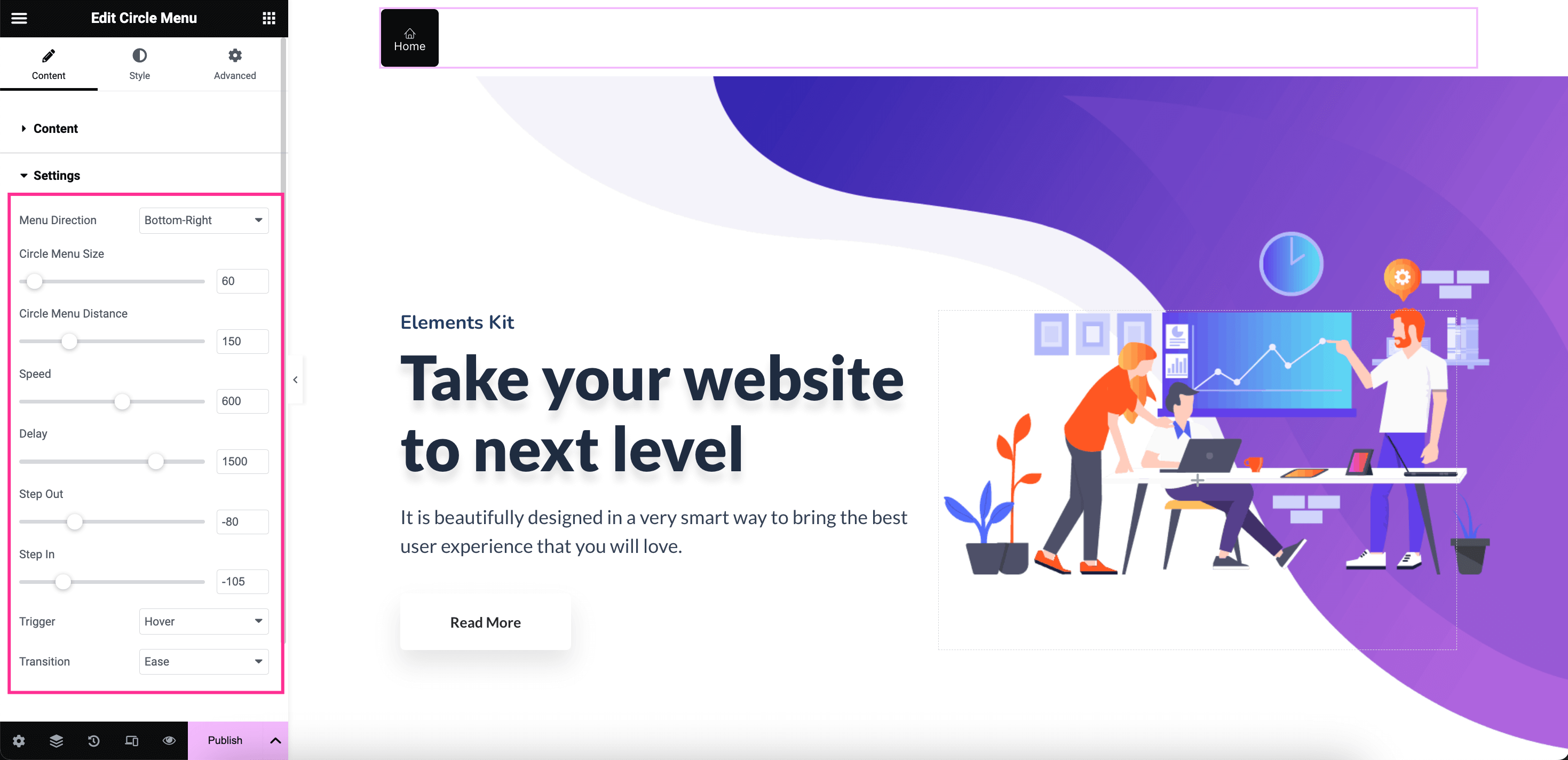
コンテンツ編集後、 「設定」を展開 タブをクリックし、次の設定を活用して WordPress カスタム円形メニューを作成します。
- メニューの方向: サークルメニューの方向を決定します。
- 円形メニューのサイズ: サークルメニューのサイズを制御します。
- サークルメニュー距離: ここから円間の距離を調整します。
- スピード: アニメーション化された円形メニューの速度を設定します。
- 遅れ: 円形メニューでステップアウトとステップインの遅延時間を設定します。
- 踏みでる: メニュー項目のステップアウト速度または動きを調整します。
- 介入する: メニュー項目のステップイン速度または動きを制御します。
- 引き金: クリックまたはホバーして、円形メニューをトリガーする方法を選択します。
- 遷移: ドロップダウン メニューからメニュー項目の視覚効果を選択してみてください。

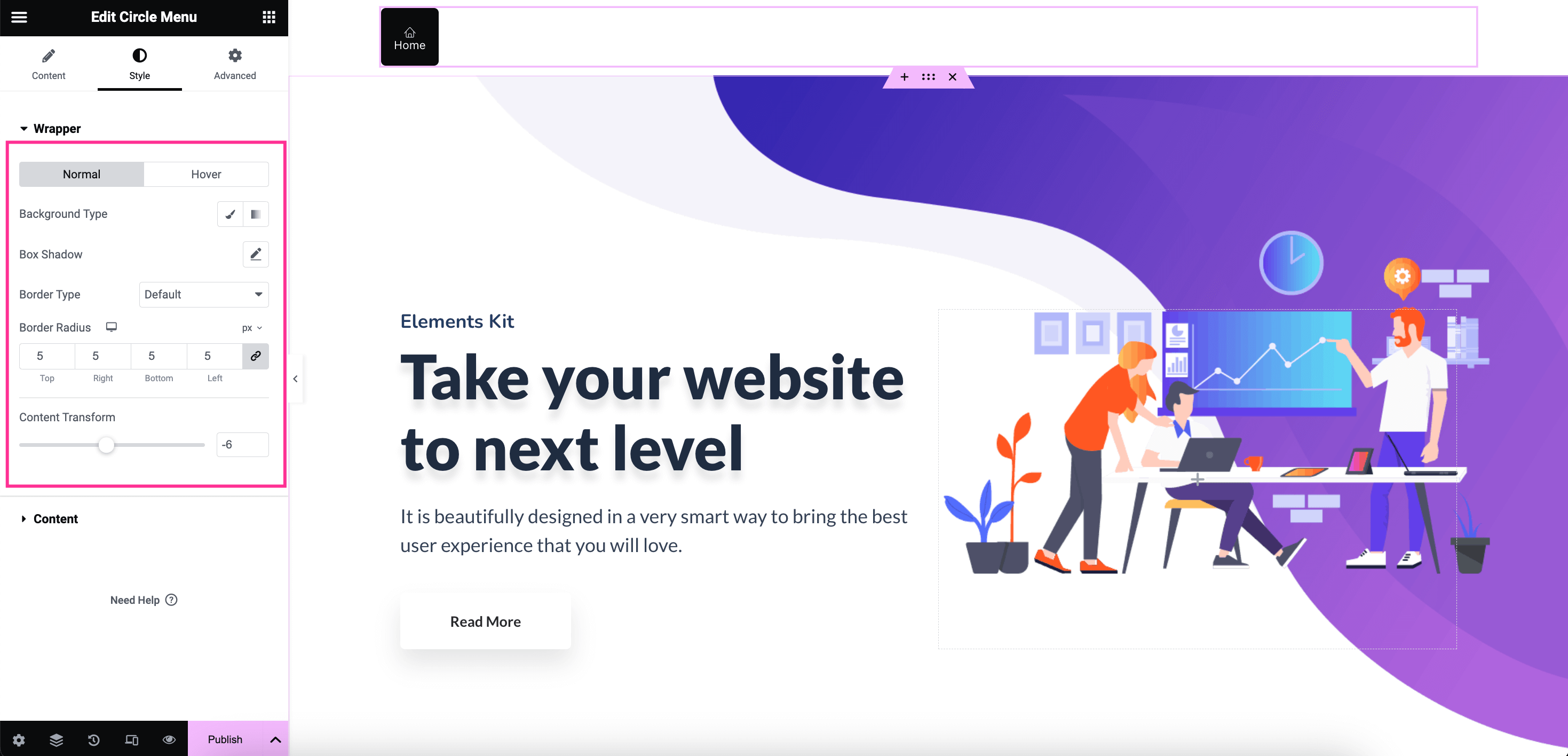
円形ナビゲーションメニューのスタイルは、色、半径、背景などを編集することで制御できます。そのためには、 「ラッパー」タブを展開します そして 背景の種類を変更する, ボックスシャドウ, 枠線の種類, 境界半径、 そして コンテンツ変換.

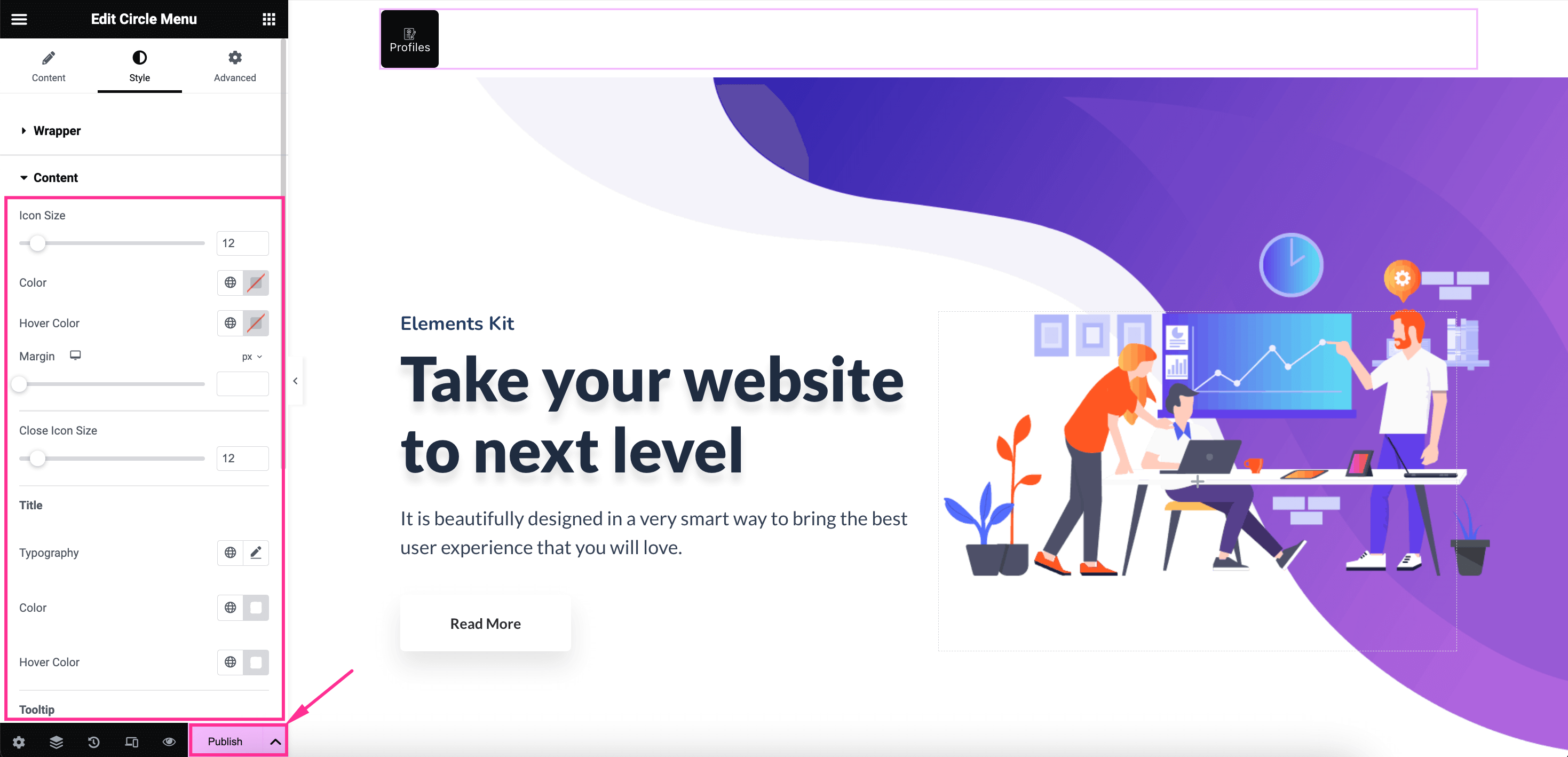
それから、 コンテンツタブを開く そして アイコンのサイズをカスタマイズする, 色, ホバーカラー, マージン, タイポグラフィなど コンテンツ、タイトル、ツールチップ。ついに、 「公開」をクリック すべての調整が完了したら、ボタンを押します。

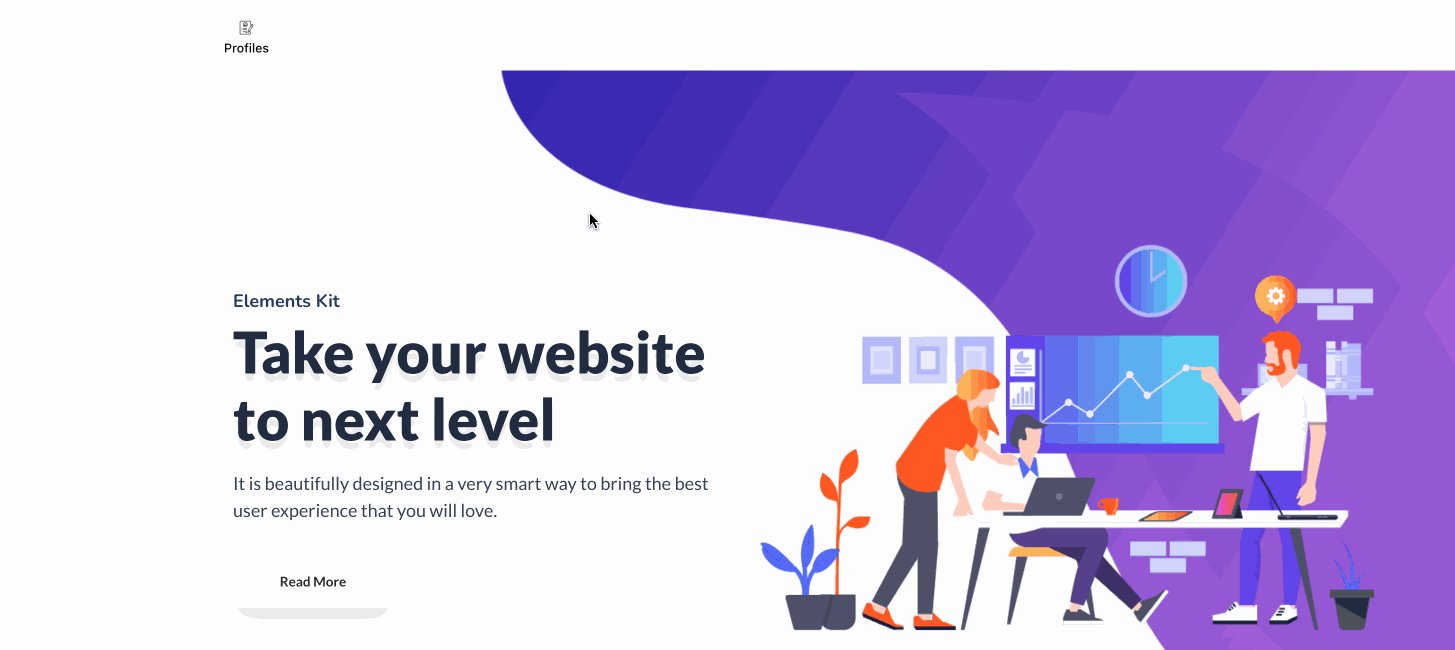
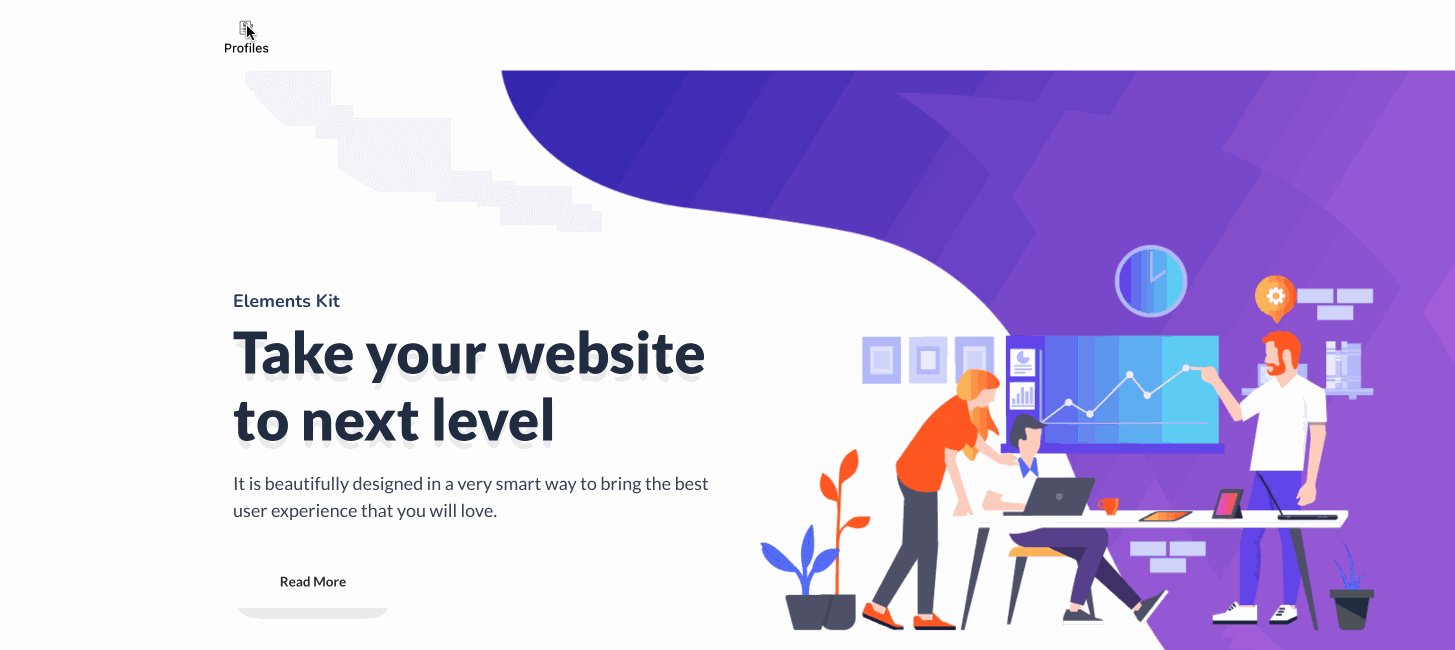
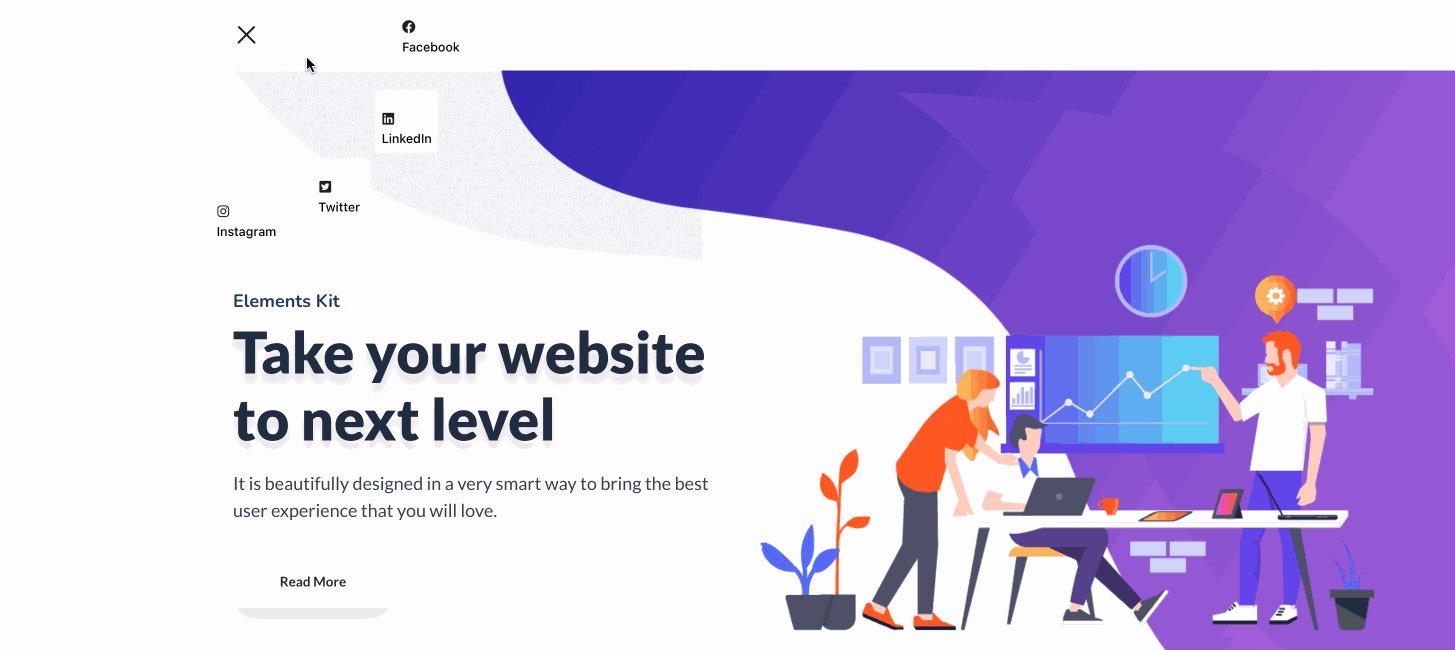
すべての編集とカスタマイズを終えて、ElementsKit の専用「Circle Menu」ウィジェットを使用してデザインされた円形メニューの最終的な外観は次のようになります。


WordPress プラグインを使用して円形メニューを追加する以外に、カスタム CSS を使用して円形メニューを作成することもできます。この方法にはコーディングの専門知識が必要であり、現実的ではありません。それでも、ここではカスタム CSS を使用して円形メニューを表示する方法を示します。
したがって、以下の手順に従って、数分で WordPress カスタム CSS メニューを追加してください。
ステップ 1: コンテナーを追加してカスタマイズします。
まず、サークルメニューを表示したいページにアクセスします。 ページ >> すべてのページに移動。それから 「Elementorで編集」をクリック そのページのオプション。
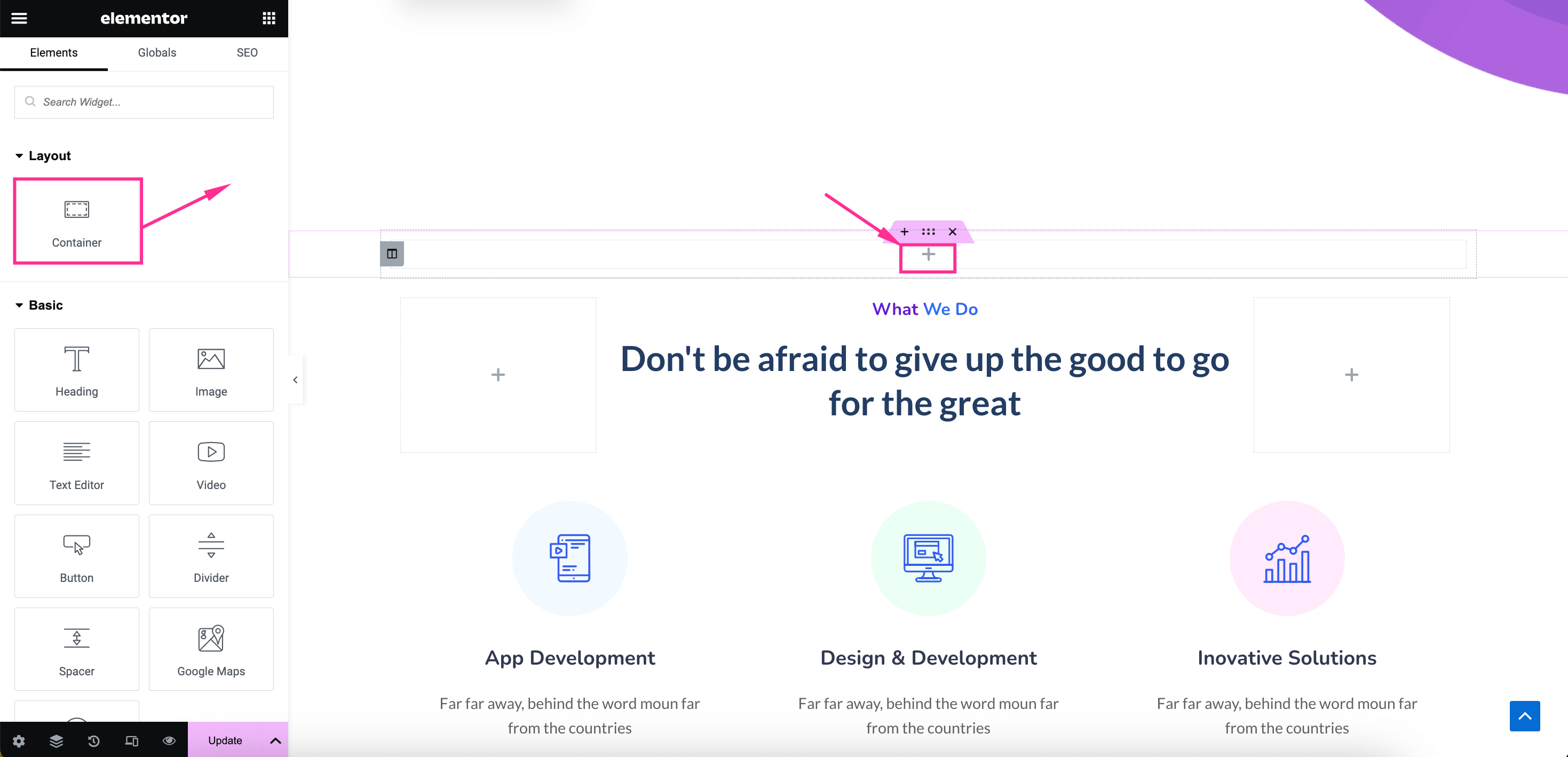
Elementorエディタにリダイレクトした後、 コンテナを「+」にドラッグアンドドロップします アイコン。

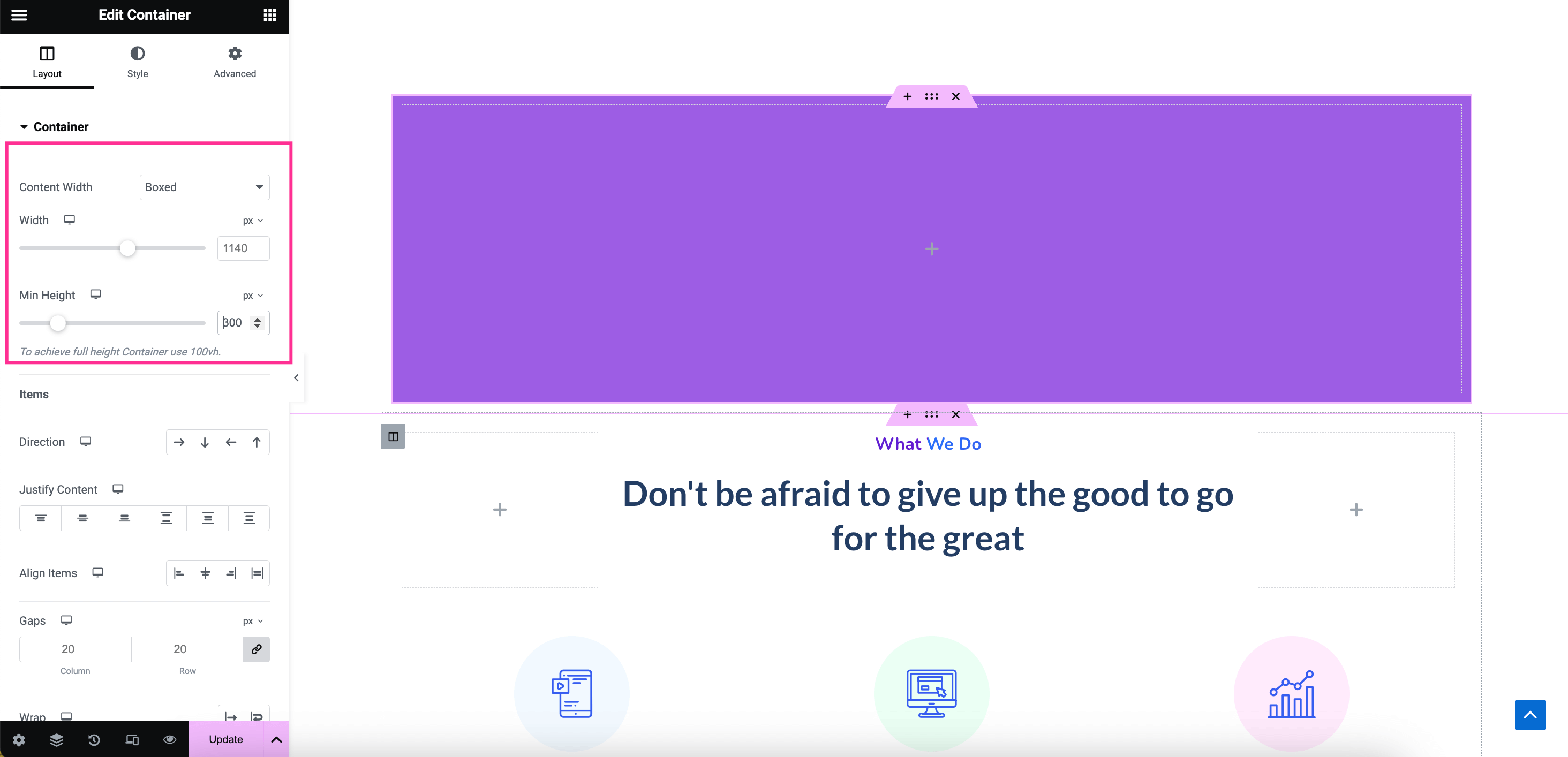
それから 調整する の 高さ、コンテンツの両端揃え、配置、背景色コンテナのレイアウトとスタイル タブから、などを選択します。

ステップ 2: HTML ウィジェットにカスタム コードを挿入します。
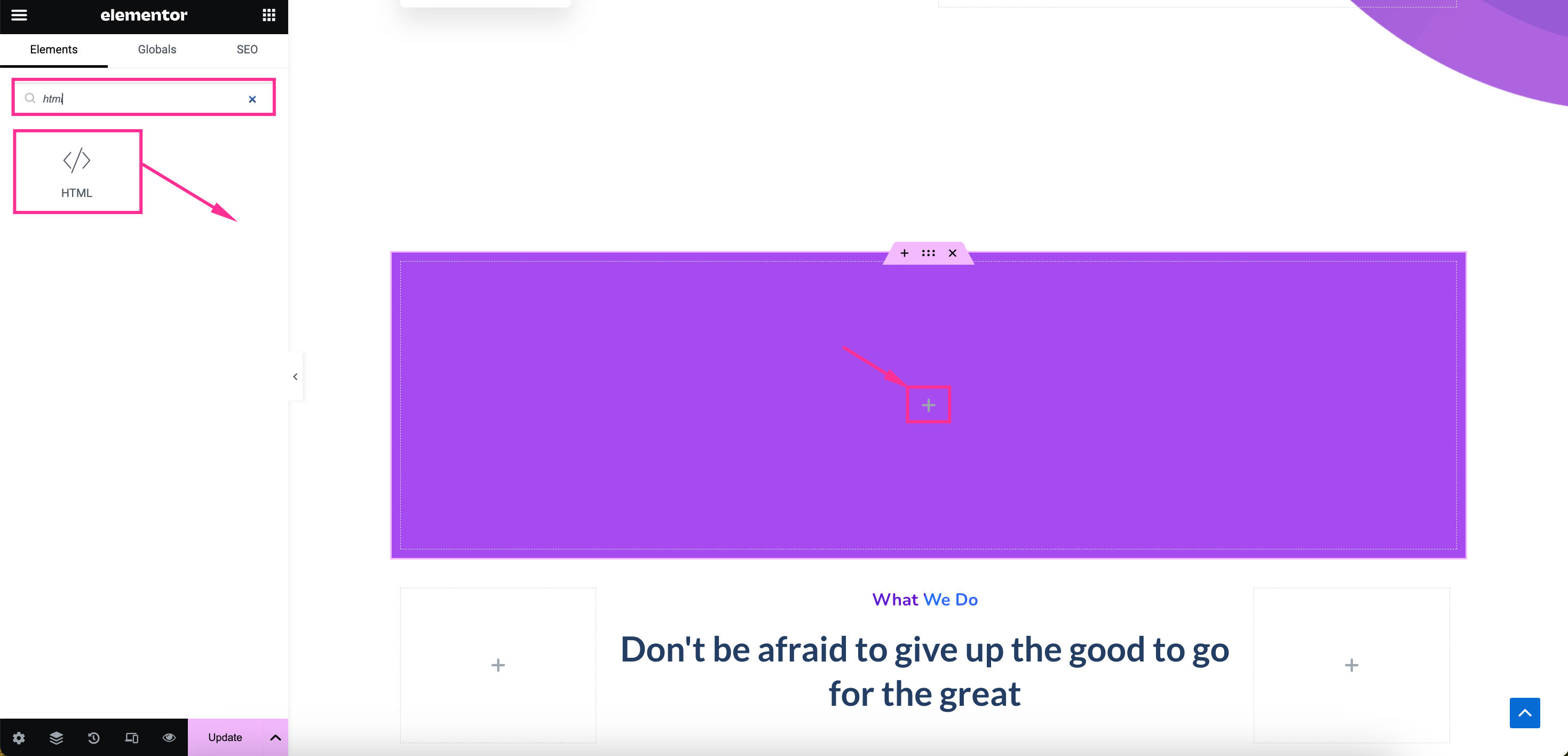
このステップでは、次のことを行う必要があります。 HTMLウィジェットを検索する そして このウィジェットを「+」にドラッグアンドドロップします カスタム コードを挿入するためのアイコン。

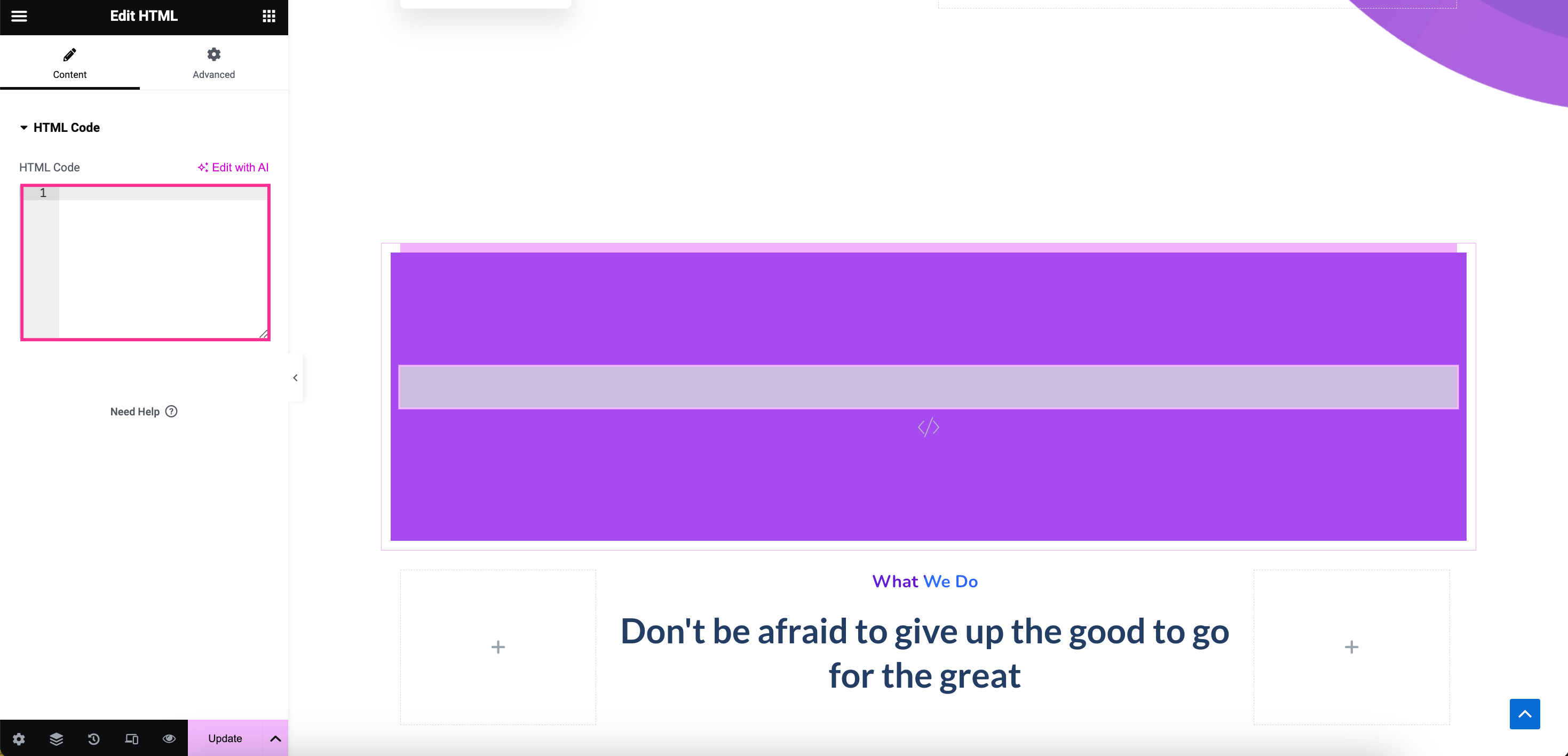
HTMLウィジェットを追加すると、 カスタムCSSを挿入するためのスペース コード。

今、 カスタムCSSコードをダウンロードする 下のボタンを押して コードをコピーする ファイルを開いた後。
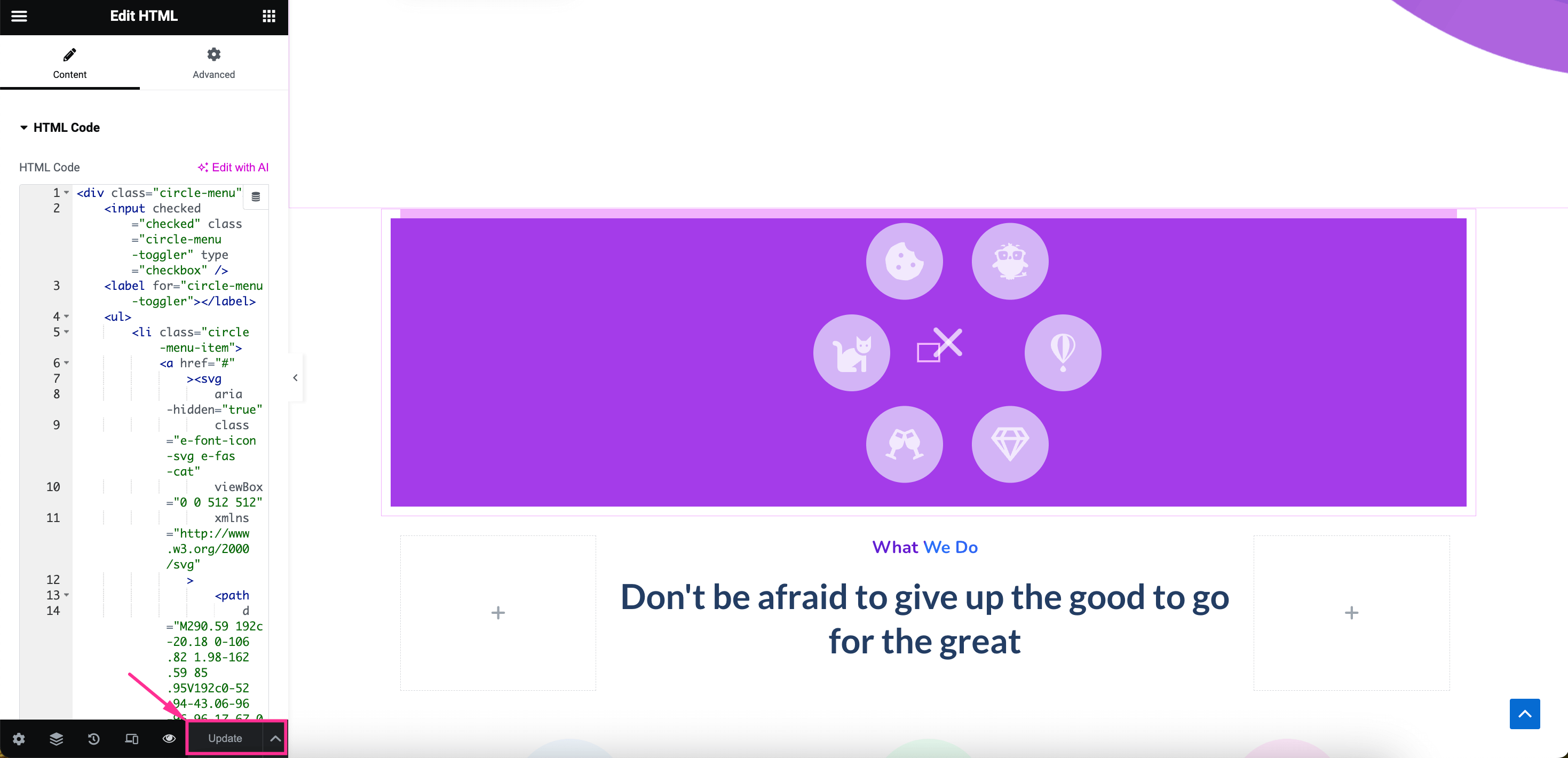
ついに、 HTMLコードに貼り付けます タブをクリックすると、右側に円形のメニューが表示されます。このコードをさらに調整して、メニューの外観と設定をカスタマイズできます。最後に、 「更新」をクリック カスタマイズが完了したら、ボタンをクリックします。

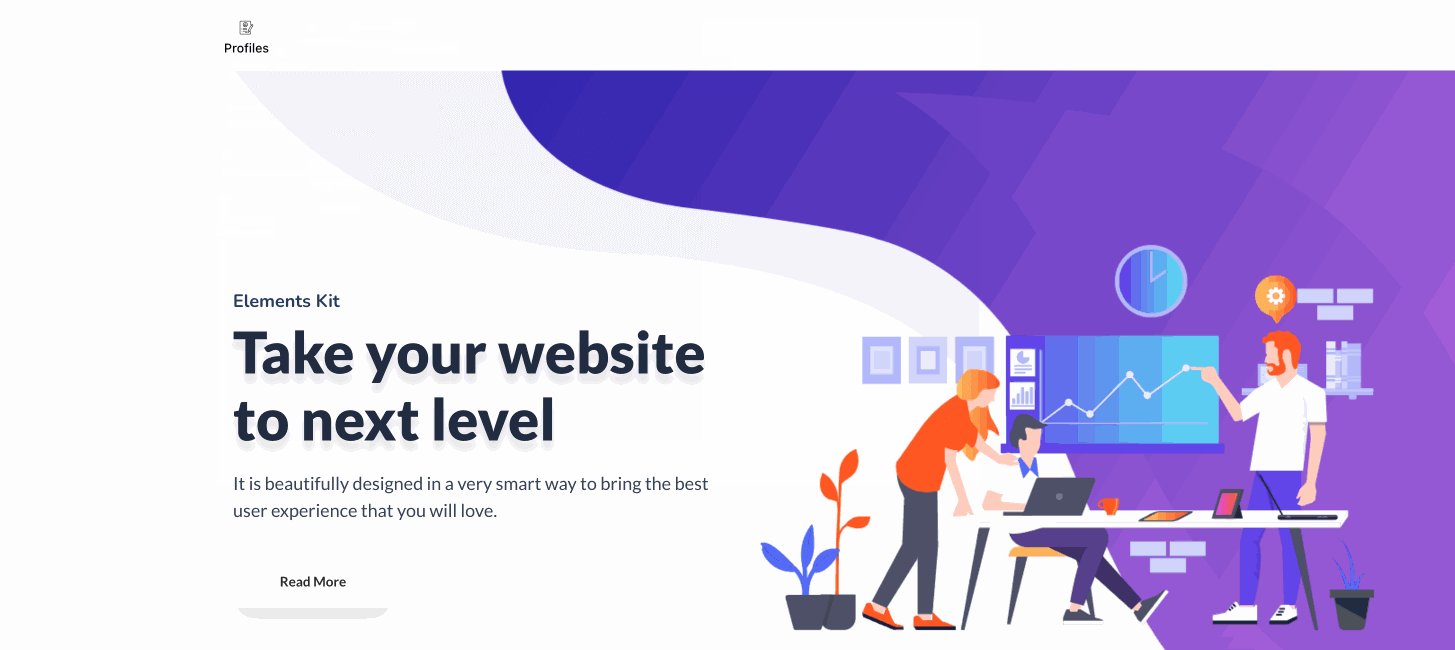
以下は、カスタム CSS を使用して構築された円形メニューの概要です。

まとめ
つまり、ツールとカスタム CSS を使用して円形メニューを追加する 2 つの方法があります。ただし、カスタム CSS を使用して円形メニューを作成するのは、特にコーディングをしない人にとっては、すべての人に優しい方法ではありません。
そのため、ElementsKit を使用して円形メニューを追加するガイドも含まれています。これはユーザーフレンドリーなだけでなく、時間の節約にもなり、手間もかかりません。専門知識と快適さに合ったプロセスを採用して、ナビゲートと閲覧が簡単なサイトを作成しましょう。


コメントを残す