右から左に読む言語(アラビア語、ヘブライ語など)のサイトを構築する人にとって、 ショップエンジン RTLサポートを提供します。RTLサポートが1つ提供されます あらかじめ構築されたテンプレート それぞれについて ウーコマース テンプレート。さらに、最初からテンプレートを作成することもできます。
ShopEngine テンプレートで RTL レイアウトを使用する方法 #
ShopEngine テンプレートで RTL レイアウトを使用するのは非常に簡単です。ShopEngine を使用して WooCommerce テンプレートに RTL レイアウトを追加するために必要な手順を確認してください。
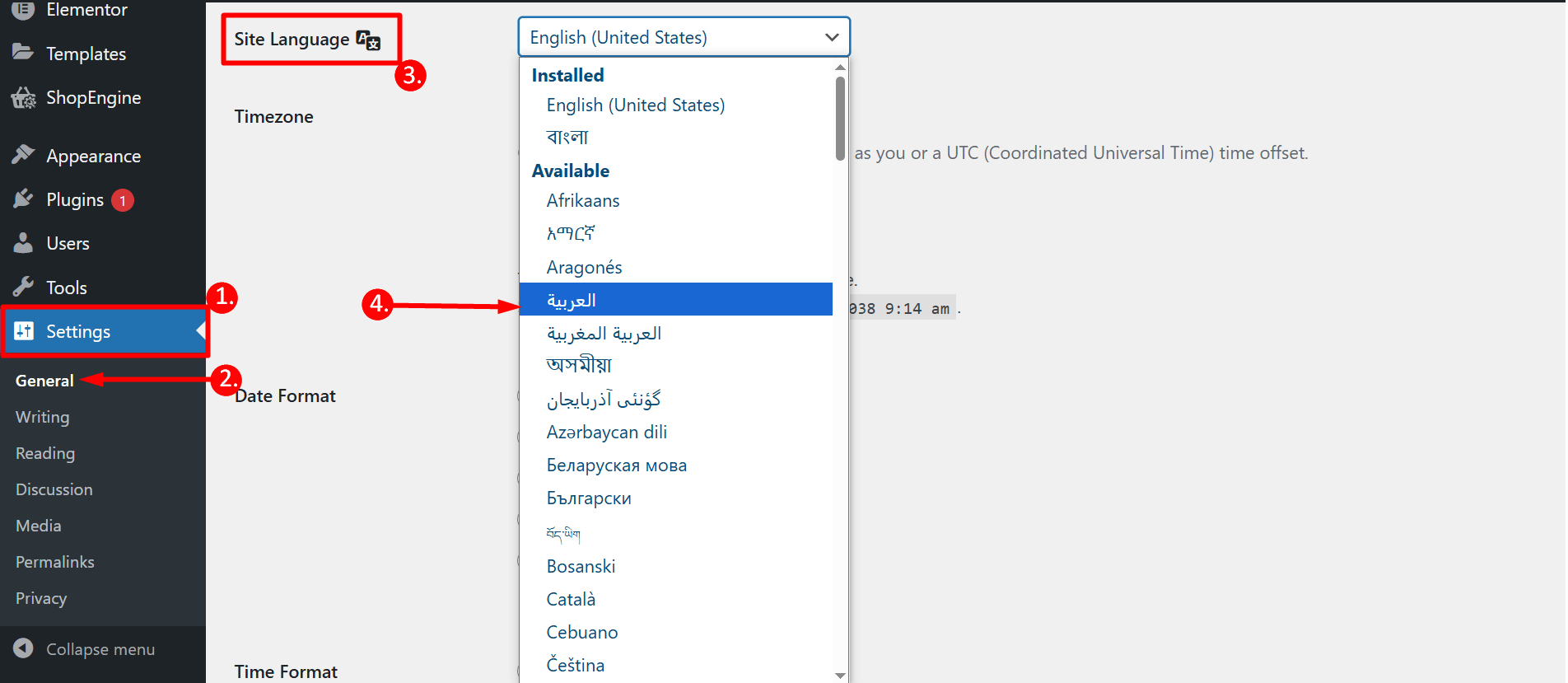
注記: プロセスを開始する前に、次のことを確認してください。 RTL言語を選択しました as Site Language. You can do that from:
- Find Settings from the dashboard
- 一般的な
- Site Language
- Select the language that is read from right-to-left

ステップ1: 新しいテンプレートを追加する #
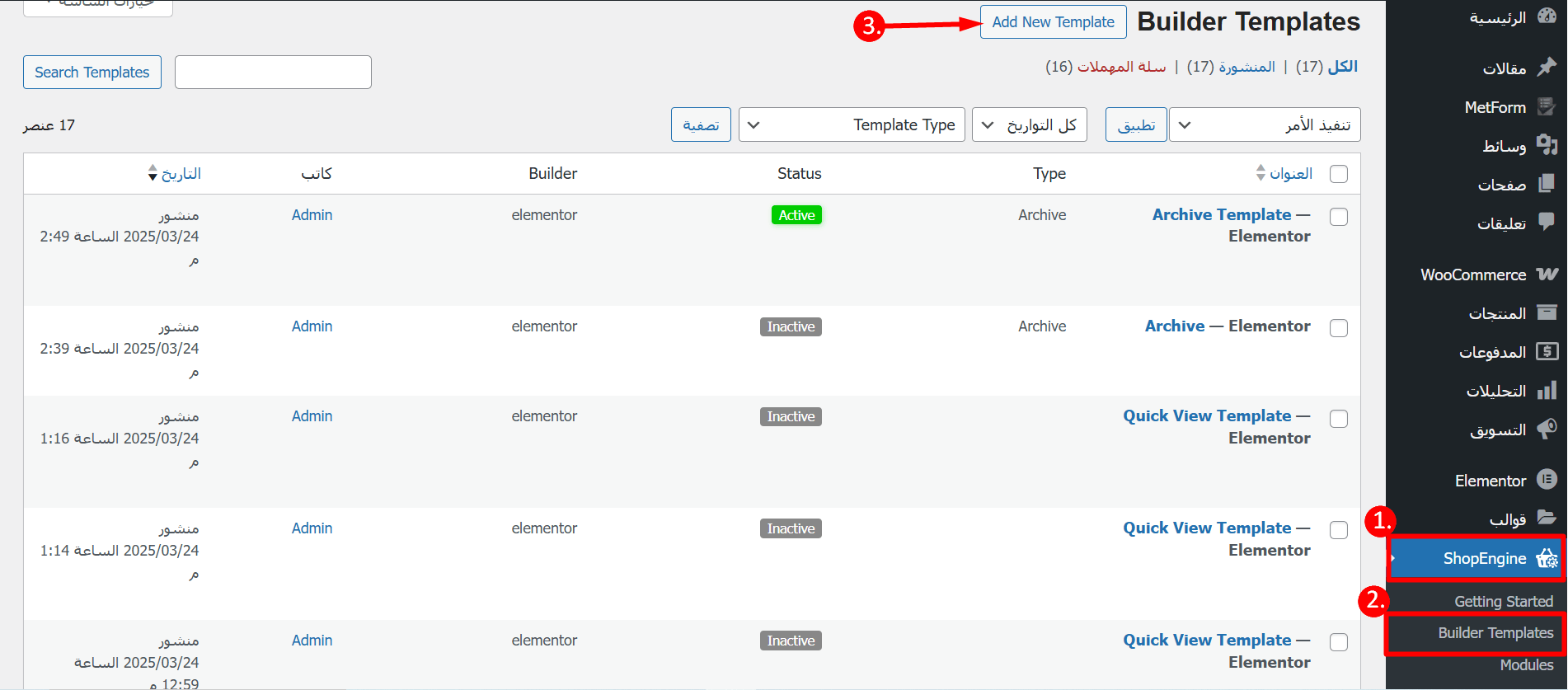
To build a WooCommerce template using RTL layout, 1. navigate to ShopEngine ⇒ 2. Builders Template ⇒ 3. click on Add New Template

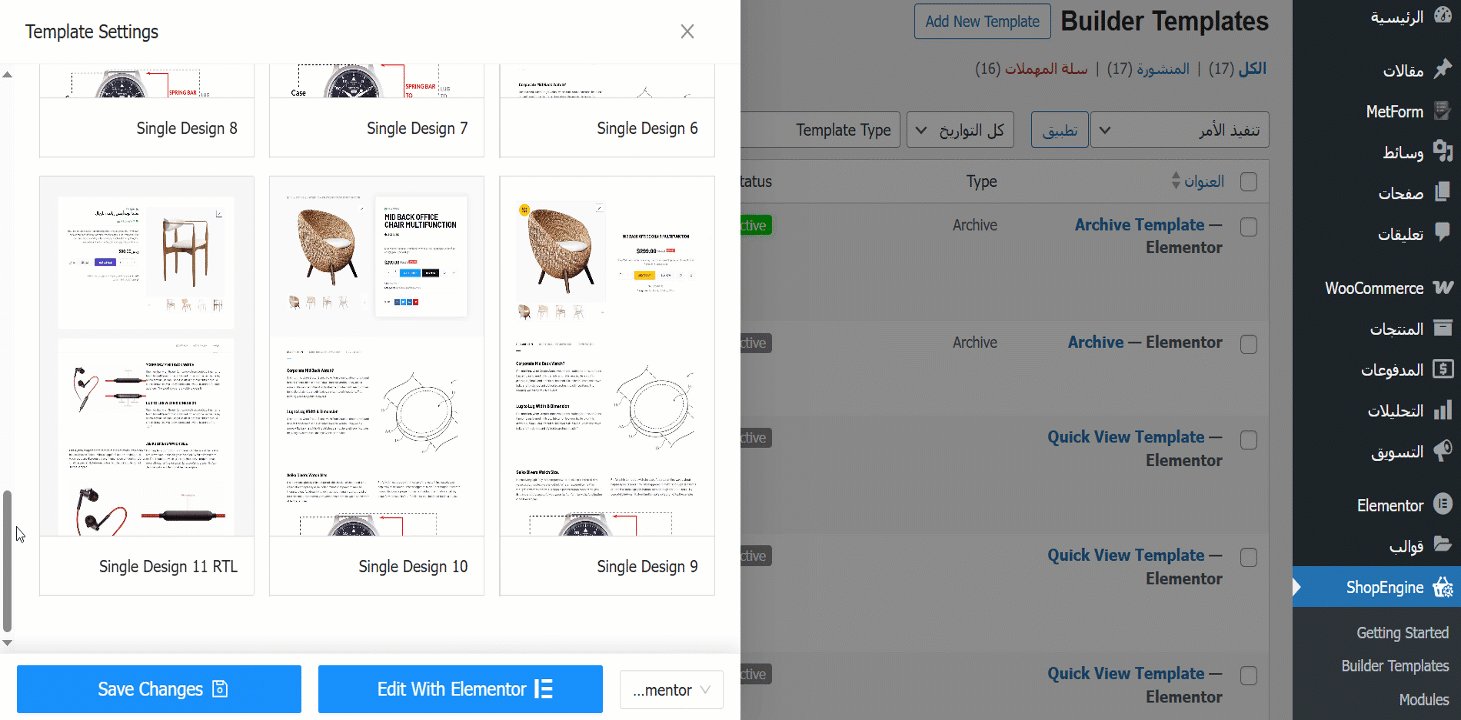
ステップ2: RTLレイアウトの既成テンプレートを選択する #
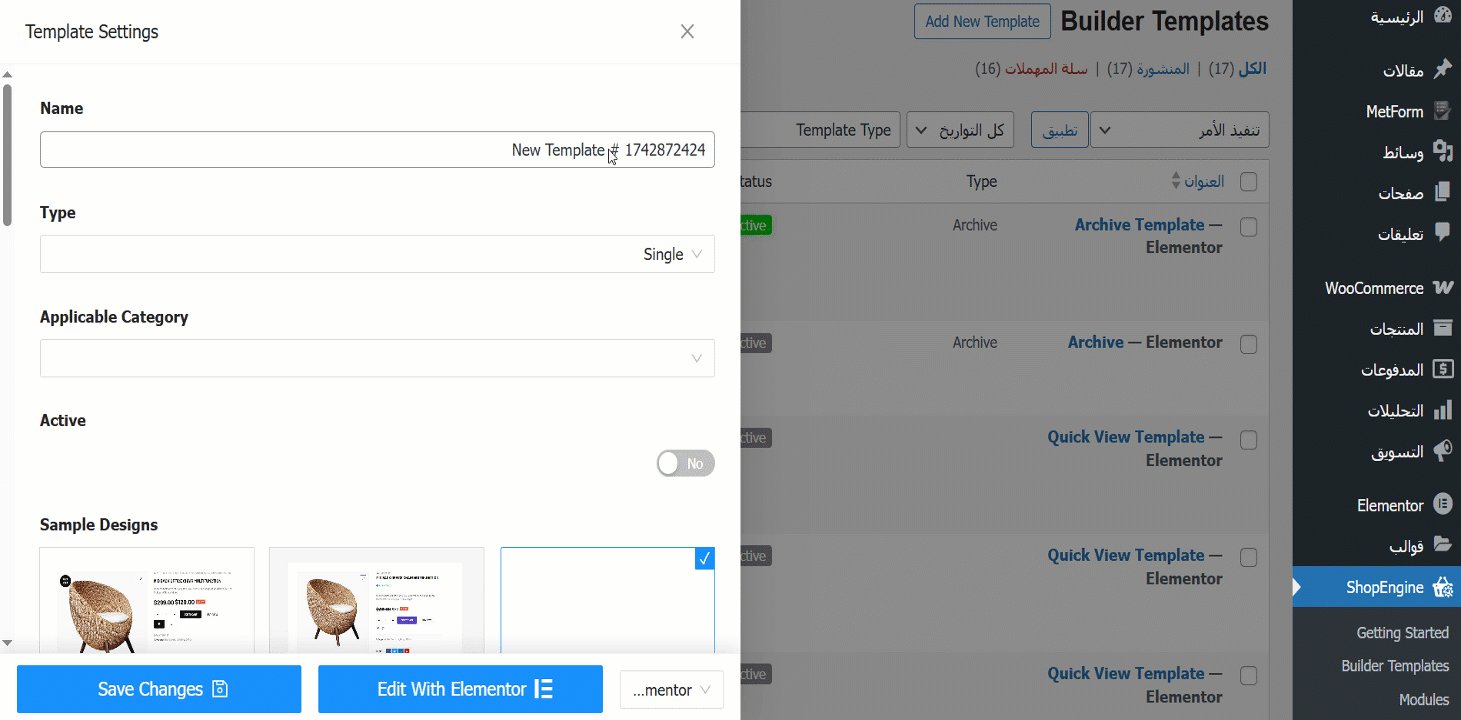
次に、次のオプションを入力する必要があります。
- 名前: テンプレートの名前を指定します。
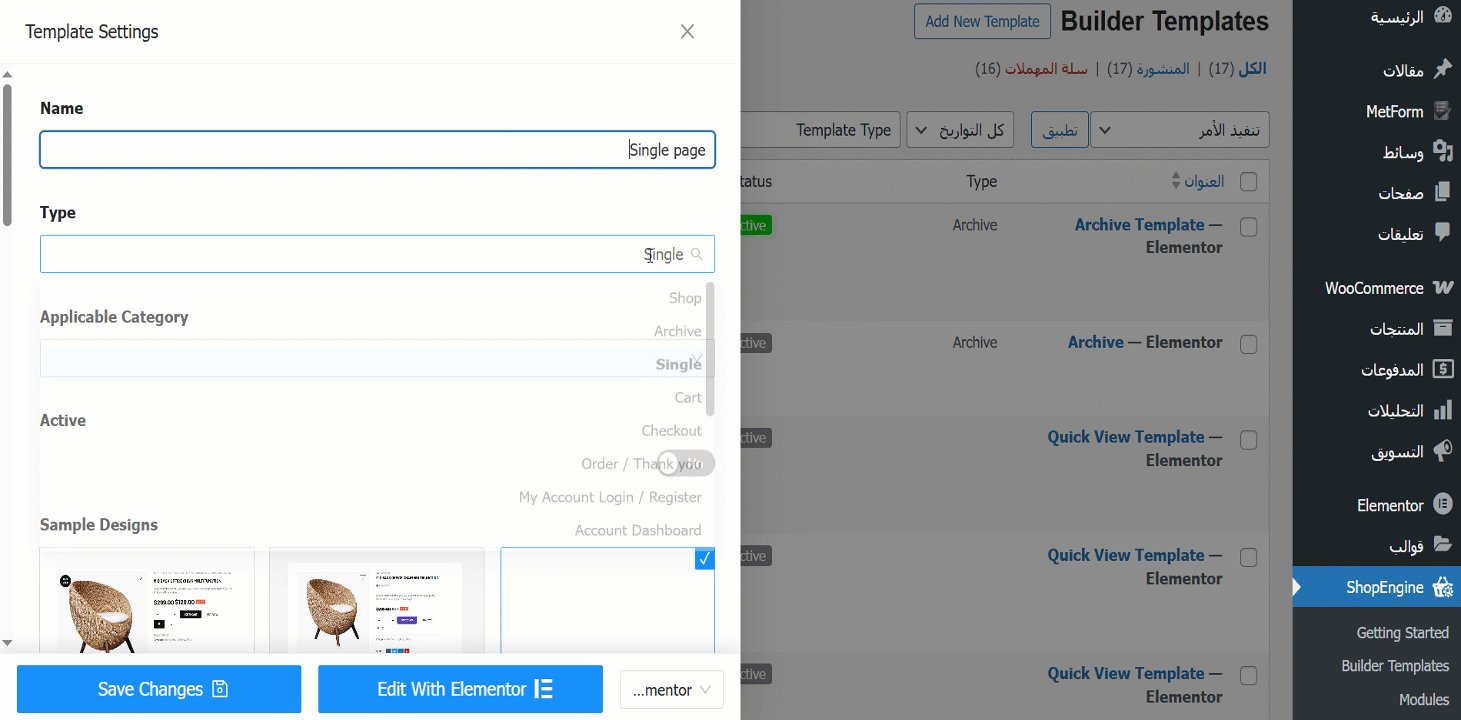
- タイプ: ドロップダウンからタイプを選択します。
- 該当カテゴリー: Set the right category for the template.
- デフォルトに設定: このオプションをオンにする必要があります 作成中のテンプレートは、同じタイプの既存のテンプレートを上書きします。
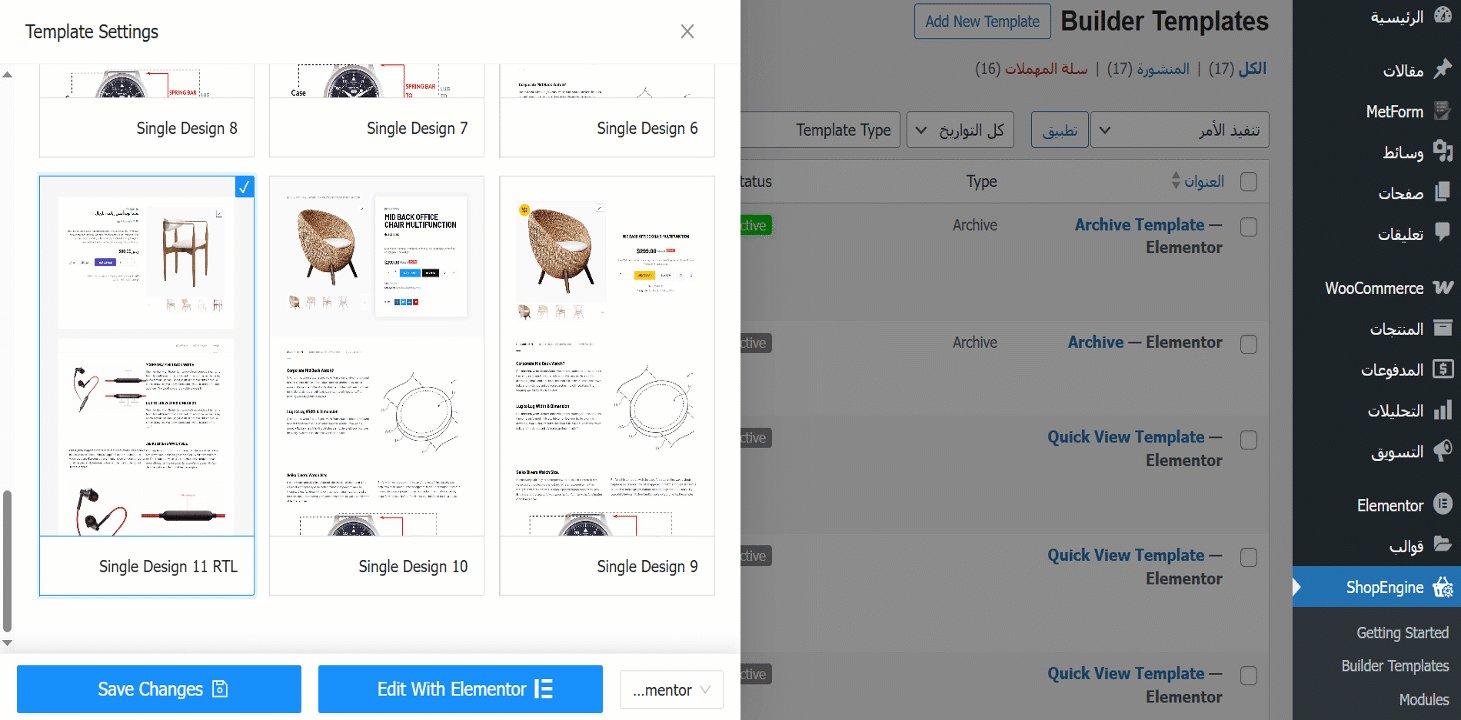
- サンプルデザイン: You need to scroll down and choose the RTL design. The name will have RTL added to it.

今すぐクリックしてください Elementorで編集する to make further changes to the template style. However, 既存のデザインが気に入ったら、「変更を保存」をクリックすると、選択したRTLテンプレートがデフォルトのテンプレートになります。 (以下の手順を実行する必要はありません)。
注記: あなたがしたい場合は RTL対応テンプレートをゼロから構築する あなたもそうすることができます、ただ 空白を選択 テンプレート 関連するウィジェットを使用してテンプレートを構築します。
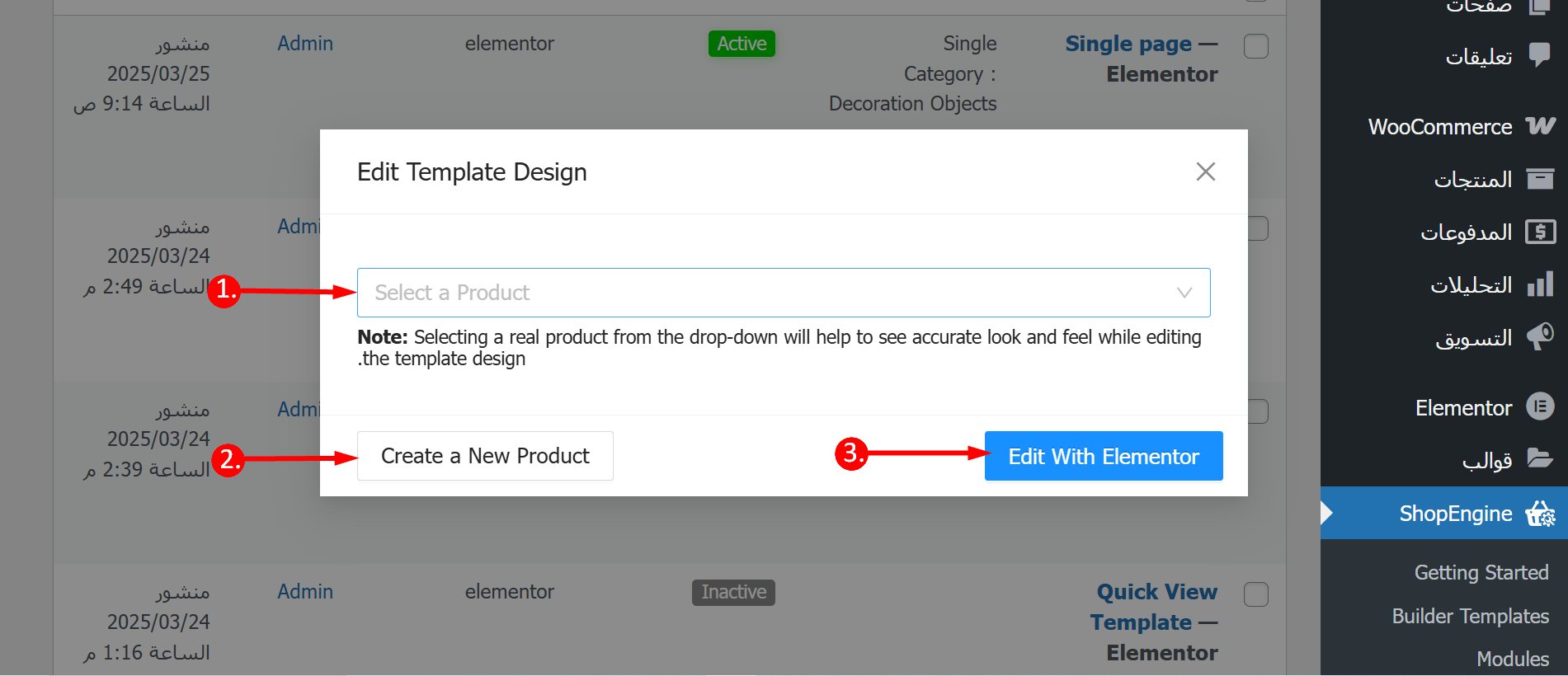
Step 3: Select the product #
Before customizing the template –
- You have to select a product from the list
- Or, you can add your desired product
- クリックしてください Edit with Elementor button

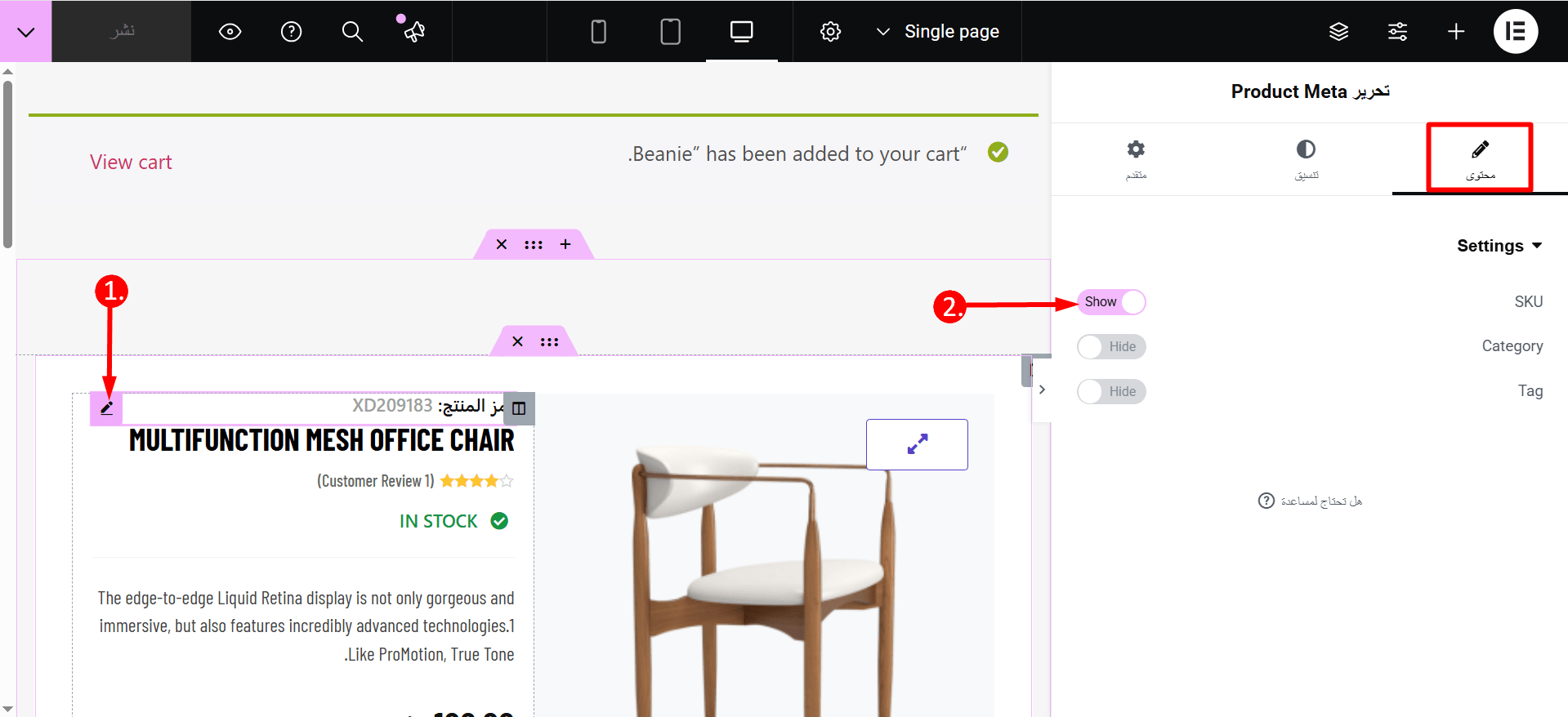
Step 4: Customize style (optional) #
前に述べたように、 Elementorで編集をクリックします 既存のテンプレートに変更を加えるオプション。ここでは、ウィジェットの設定とスタイルの両方を変更できます。
To change any of the widget styles,
1. Click on the edit icon on the top left corner. You will see the icon once you hover over a widget.
2. Once you click on the edit icon, you can customize content and style-related settings on the right panel. For example, you can toggle the “Show” button to show the SKU.

ステップ4: 更新してプレビューを確認する #
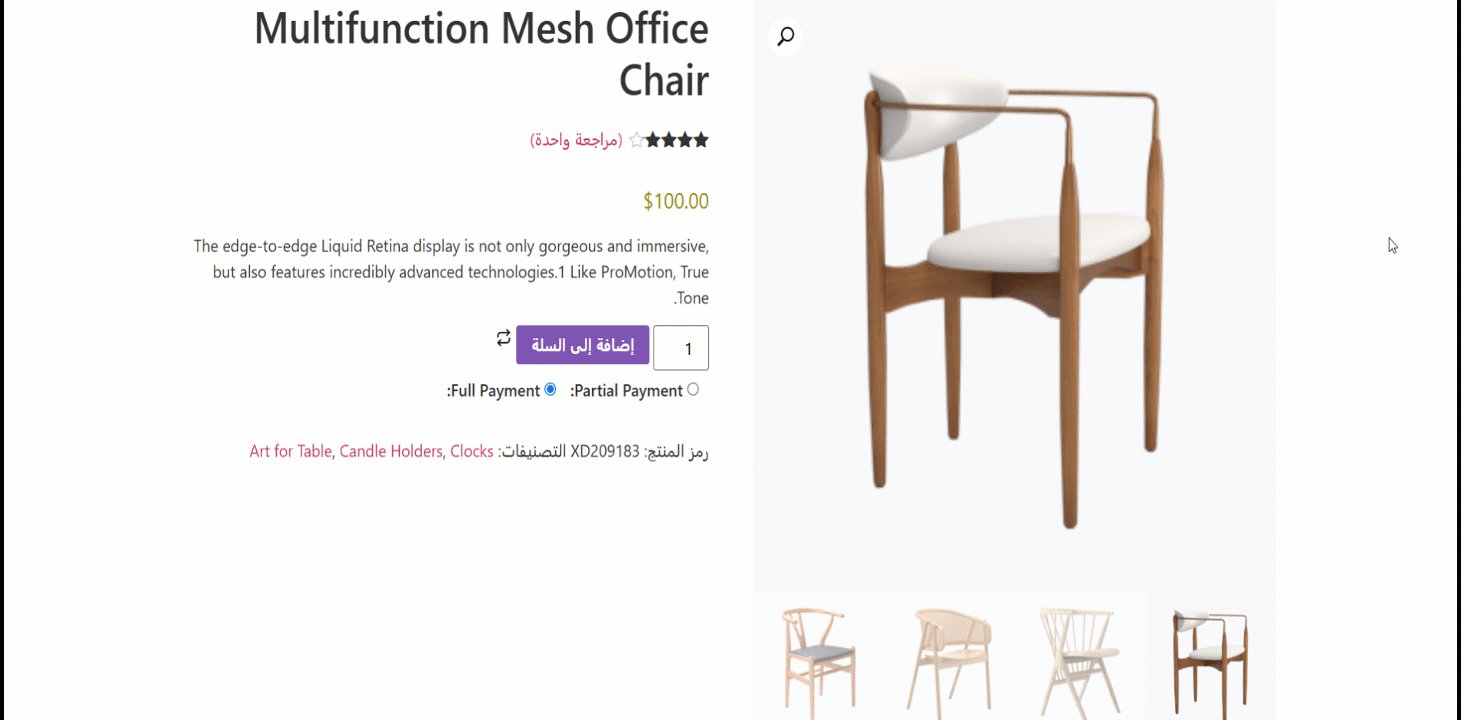
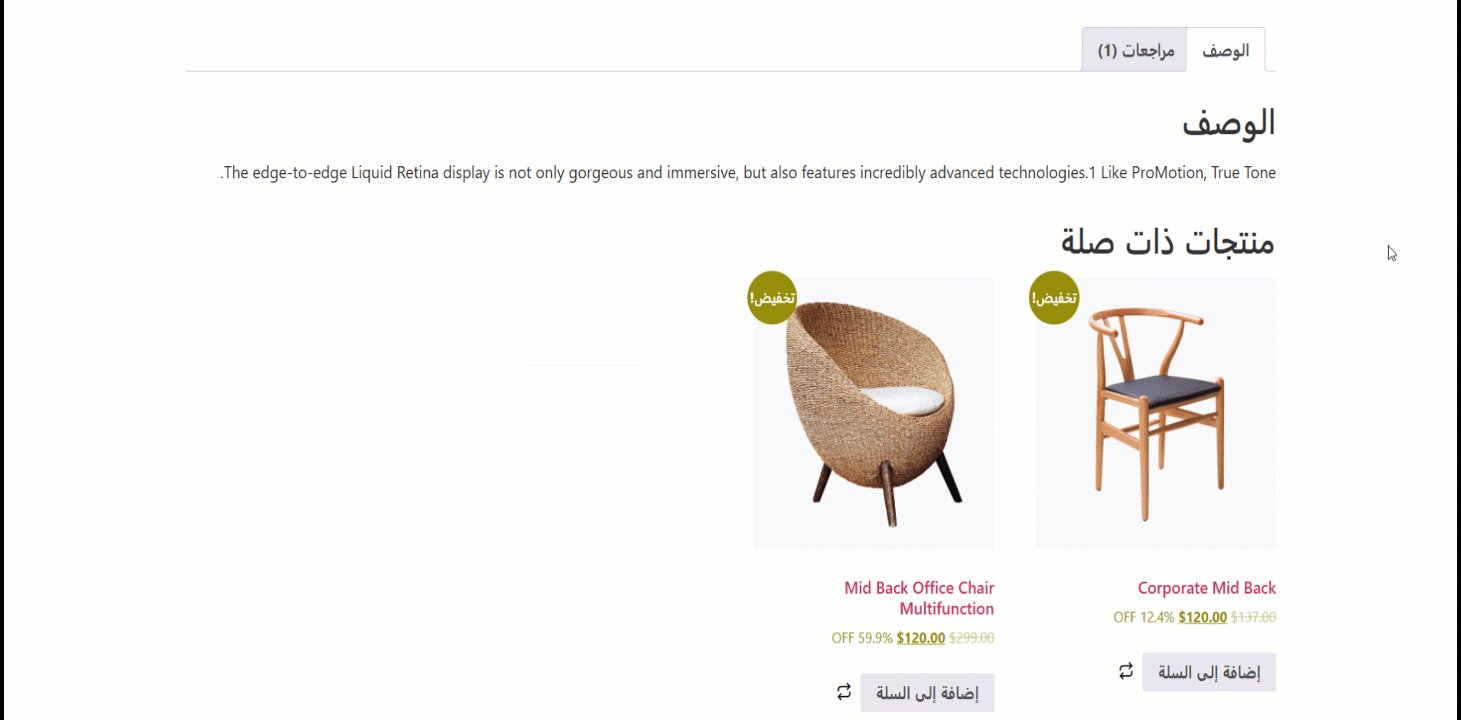
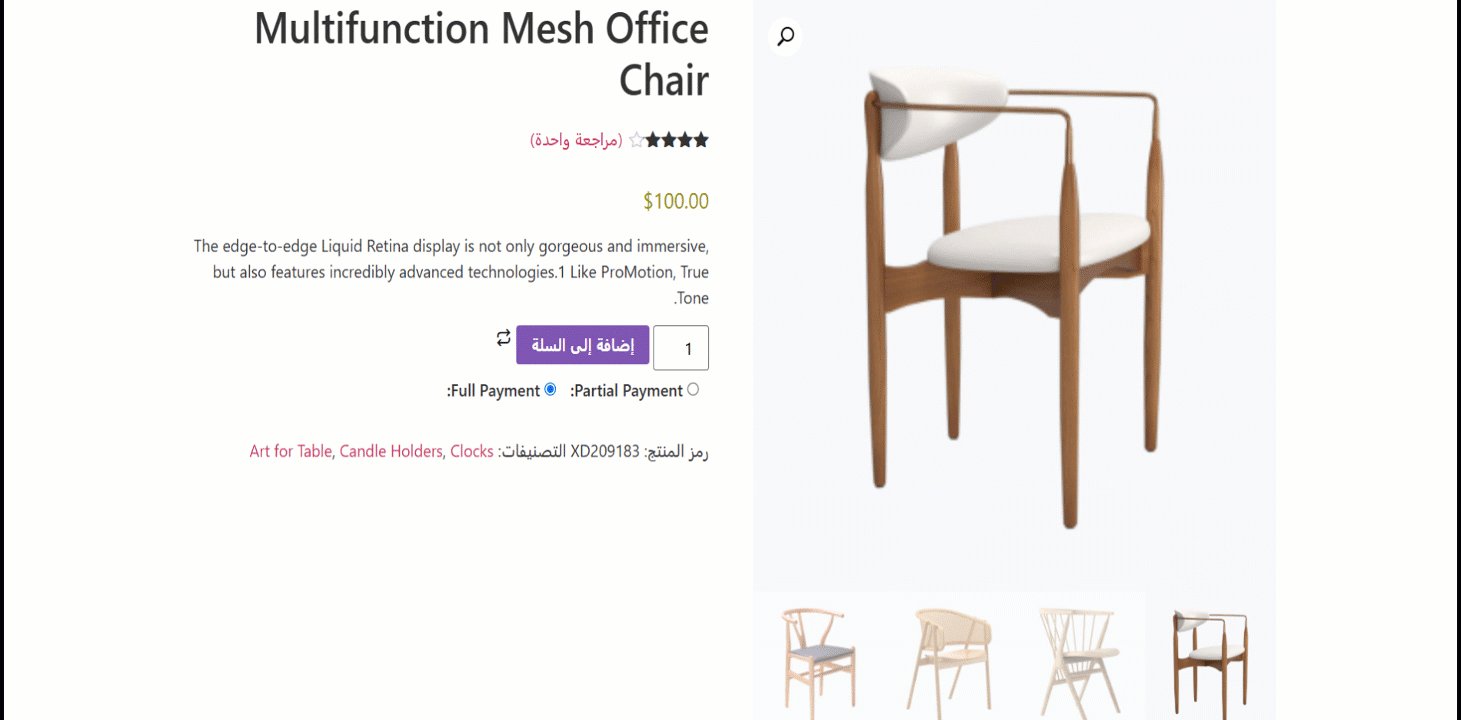
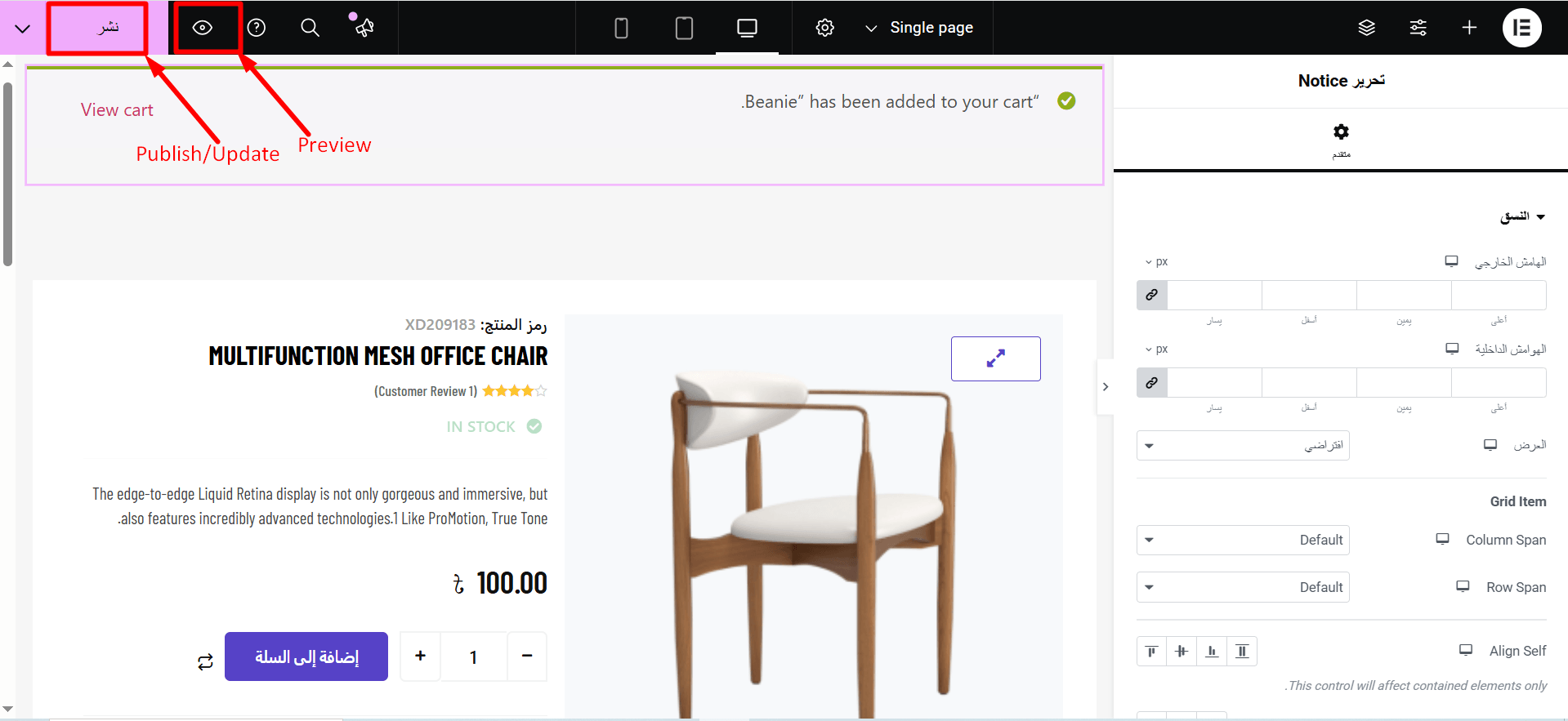
変更が完了したら click on the Publish button to publish/update RTLテンプレート。これで プレビューボタンをクリック ビューを確認するには、テンプレートを作成したページを表示して最終的な外観を確認します。

以下は、ShopEngine RTL をサポートする単一製品ページ テンプレートのプレビューです。