Welcome to the ShopEngine documentation! Throughout all the documentation, you’ll learn how the plugin works, explore its key features, and find step-by-step guides to help you use the WooCommerce builder. To get started, the first documentation covers the installation process of the ShopEngine plugin and an overview of its dashboard.
How to Install ShopEngine WooCommerce Builder for Elementor #
Since ShopEngine is a WooCommerce builder, so you need to have the WooCommerce plugin installed in your WordPress.
Before getting started make sure, Elementor plugin is installed & activated on your website.
ShopEngineをGutenbergで使用したい場合は、 このドキュメントに従ってください その代わり。
Pre-requisite:
- ウーコマース: プラグインのダウンロード
- エレメンター: プラグインのダウンロード
ShopEngine Elementor Woocommerce Builder をインストールするには、次の手順に従ってください。
Install and activate ShopEngine plugin #
To install the the ShopEngine WooCommerce plugin:
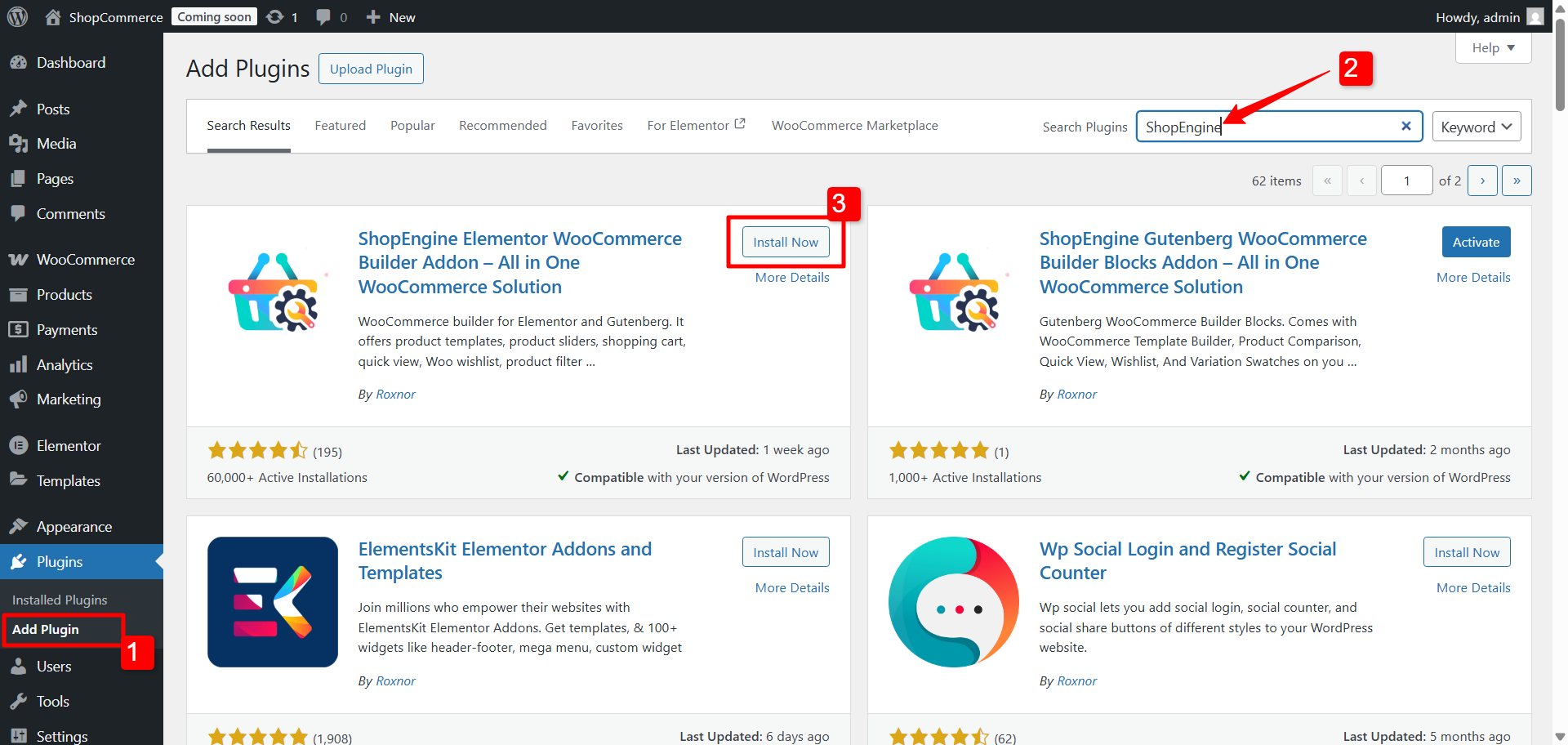
- に行きます WordPress ダッシュボード➔ プラグイン➔ Add Plugin.
- 検索 for ShopEngine there.
- Once you find the plugin, click on the install button.

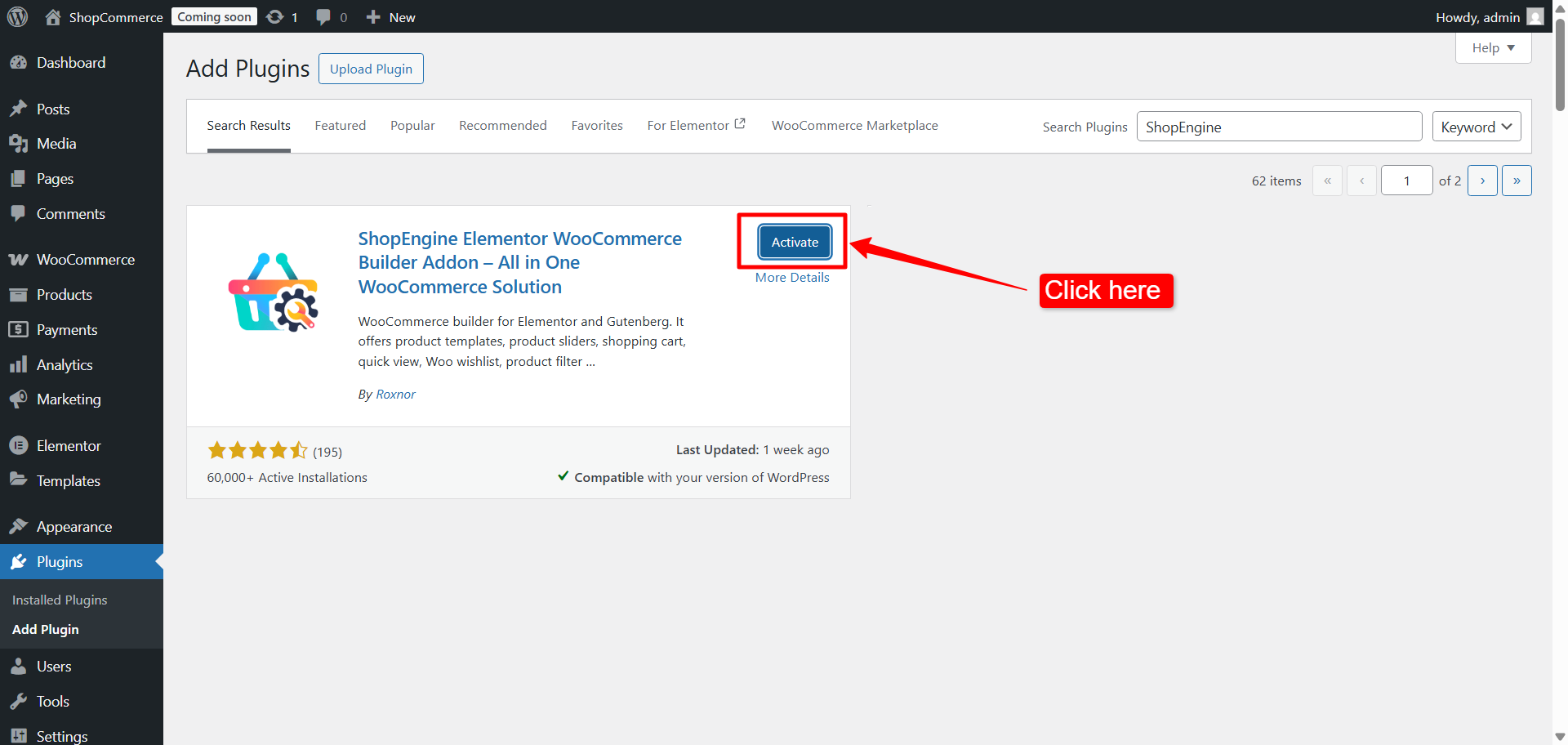
インストールが成功したら、「活性化「ShopEngine」ボタンをクリックするとShopEngineが起動します。

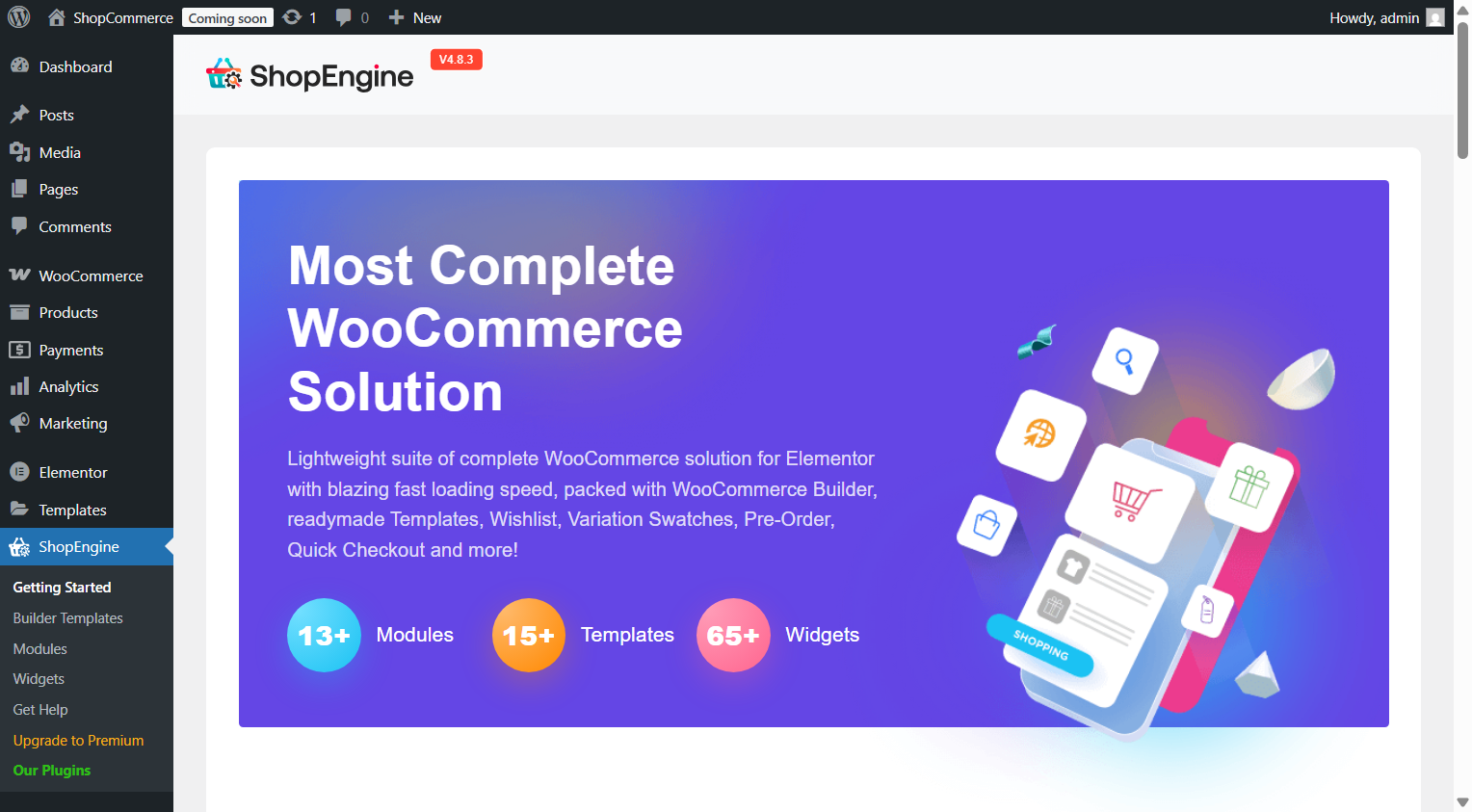
プラグインを有効化した後、 ShopEngine メニュー will appear in the WordPress Dashboard. Get used to with the ShopEngine dashboard in WordPress

#
WooCommerceウェブサイトを立ち上げたいが、良いホスティングサービスを見つけるのに苦労している場合は、信頼できる選択肢があります。 キンスタホスティング サービス プロバイダーに通常期待される主要なホスティング機能がすべて備わっています。



