Want to trigger your popup on page load? PopupKit introduces the smartest way to show popup on page load. You can easily customize a beautiful popup and easily convert visitors into subscribers without bothering them.
Let’s see how to show a popup on page load in WordPress using the PopupKit builder plugin.
How to Show on Page Load Popup Campaign #
Before you move to the first step, ensure that you have installed & activated PopupKit on your WordPress website.
Method 1: Create On-page Load Popup with Templates #
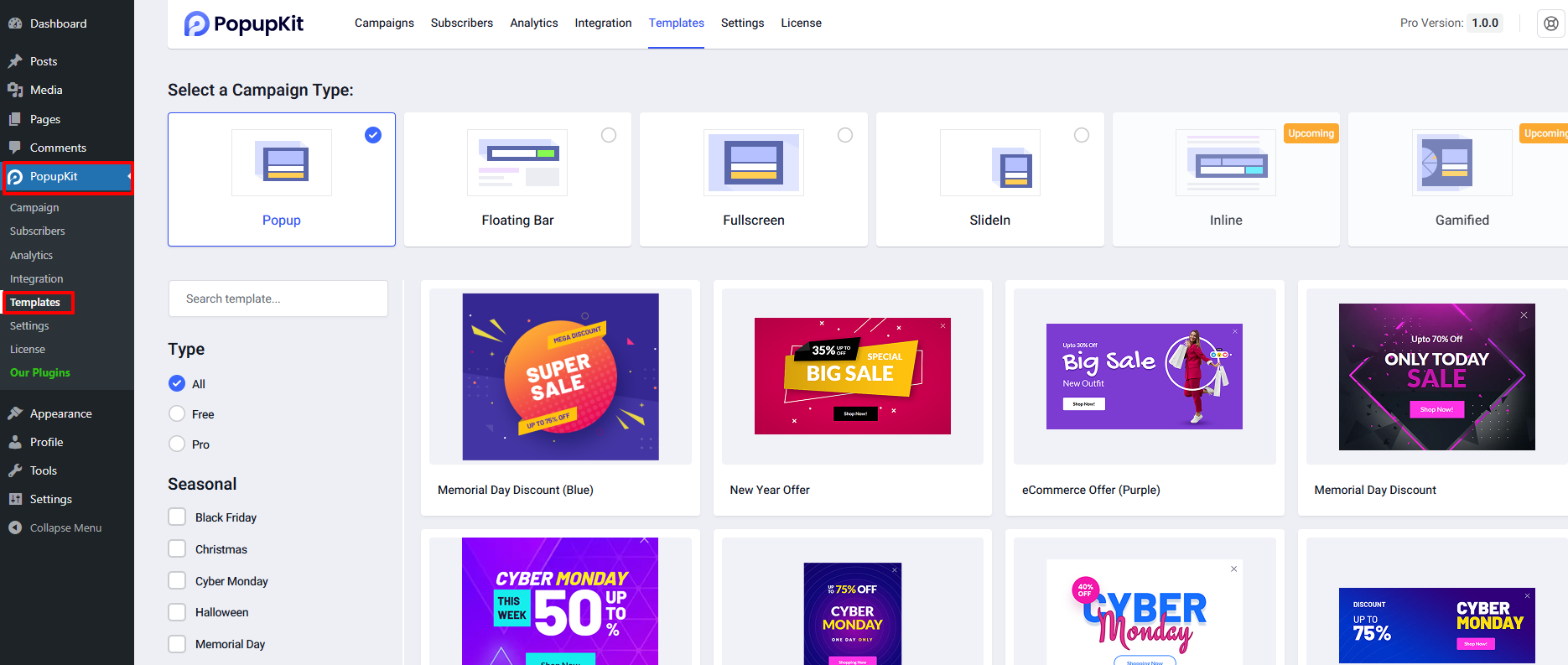
To launch a popup campaign with TableKit pre-made templates, log in to your WordPress dashboard, navigate to PopupKit > Templates.

In the template page, you’ll see an array of popup templates based on different campaign categories. Select one and click on the “Use Template” option. Doing this will load the PopupKit editor playground with your chosen template.

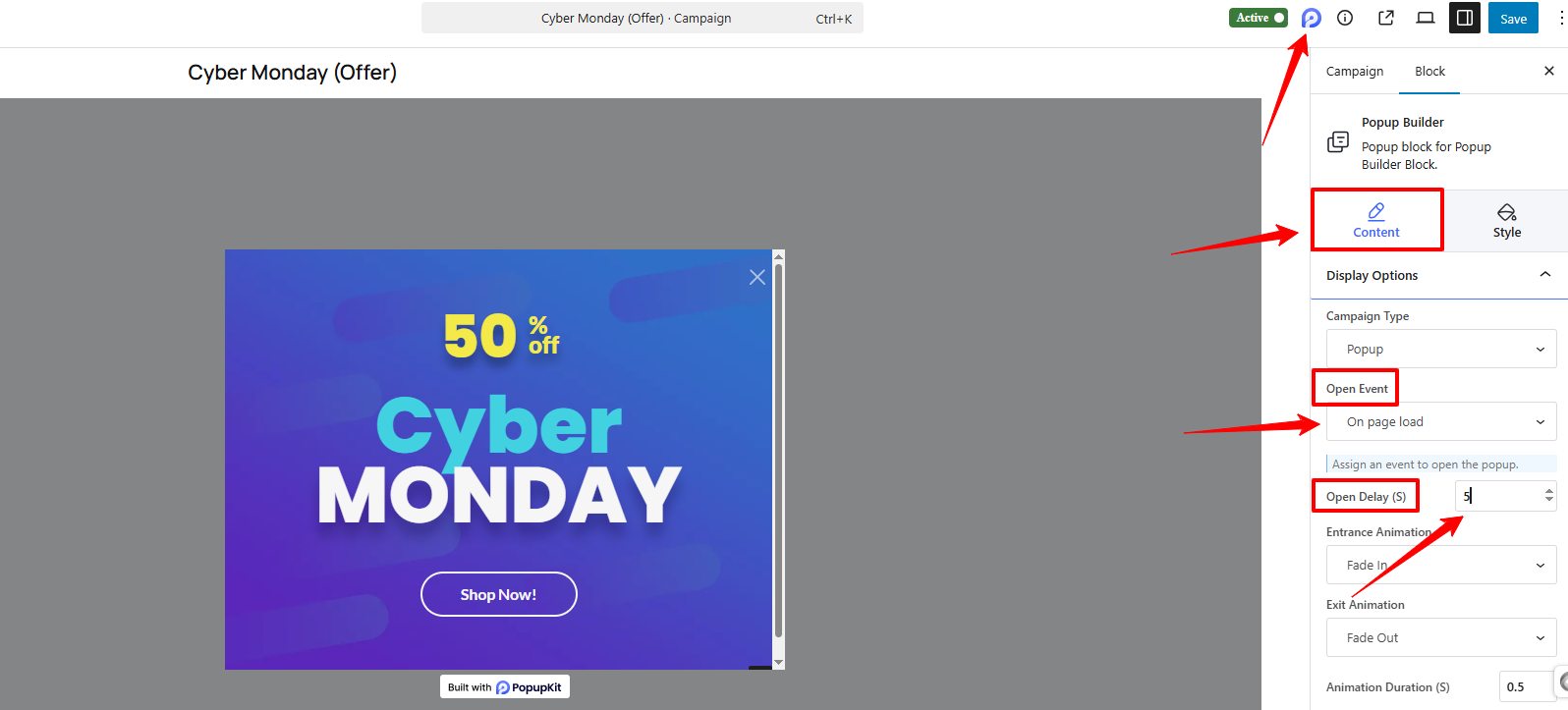
Now, look for the PopupKit campaign settings アイコン at the top right of the header area and click it. A sidebar will open up with all the PopupKit builder settings. From the コンテンツタブ、 を入力 Display Options. And, you’ll find the “On Page Load” option in the dropdown of the “Open Event” 箱。
Select it and the “Open Delay (S) option will reveal. Here, you’ll determine after how many seconds the popup will appear once visitors enter the page. And, enter a numeric value to define this duration.
Then, configure other popup settings and launch your popup.
Method 2: Create On-page Load Popup from Scratch #
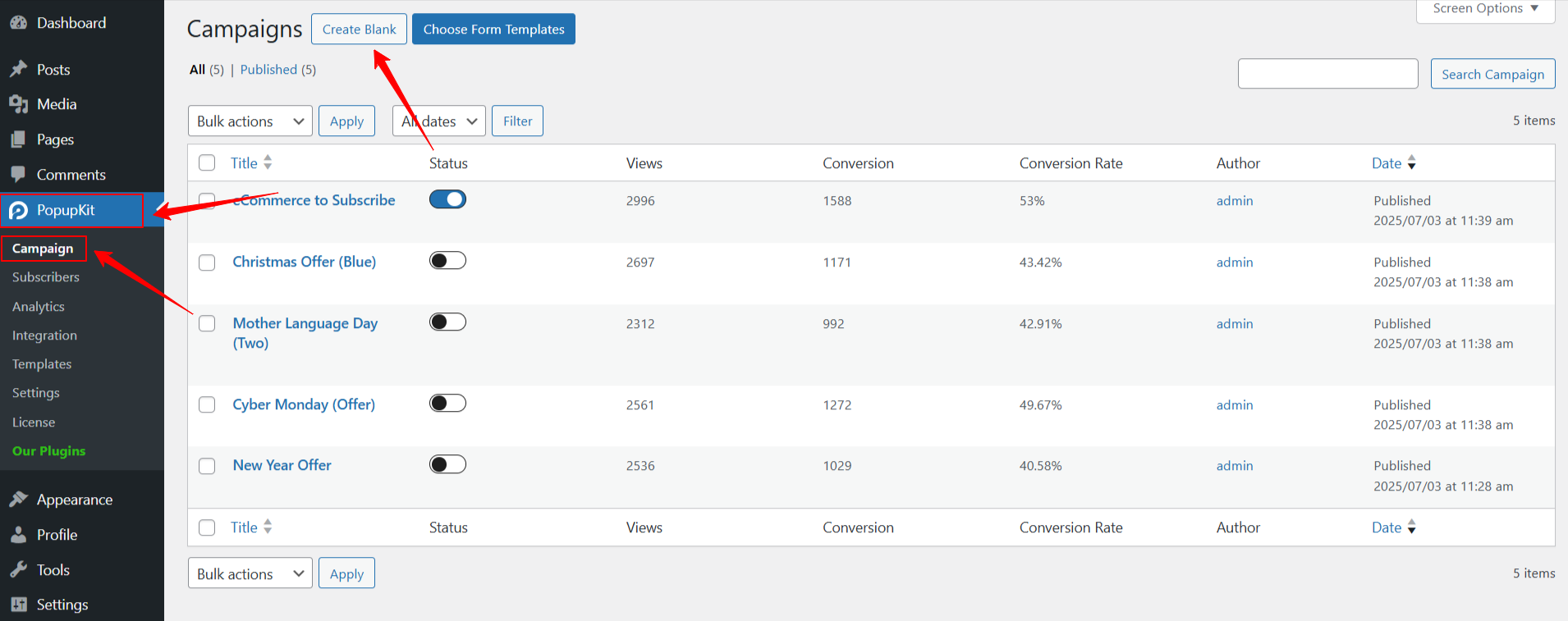
Start from your WordPress dashboard and follow PopupKit > Campaigns. Once you successfully land on the PopupKit campaign page, you’ve two options to create a popup campaign.

The first one is “Create Blank”. Choosing this option lets you build a popup campaign from scratch. After clicking this option, the PopupKit editor interface loads on your screen.

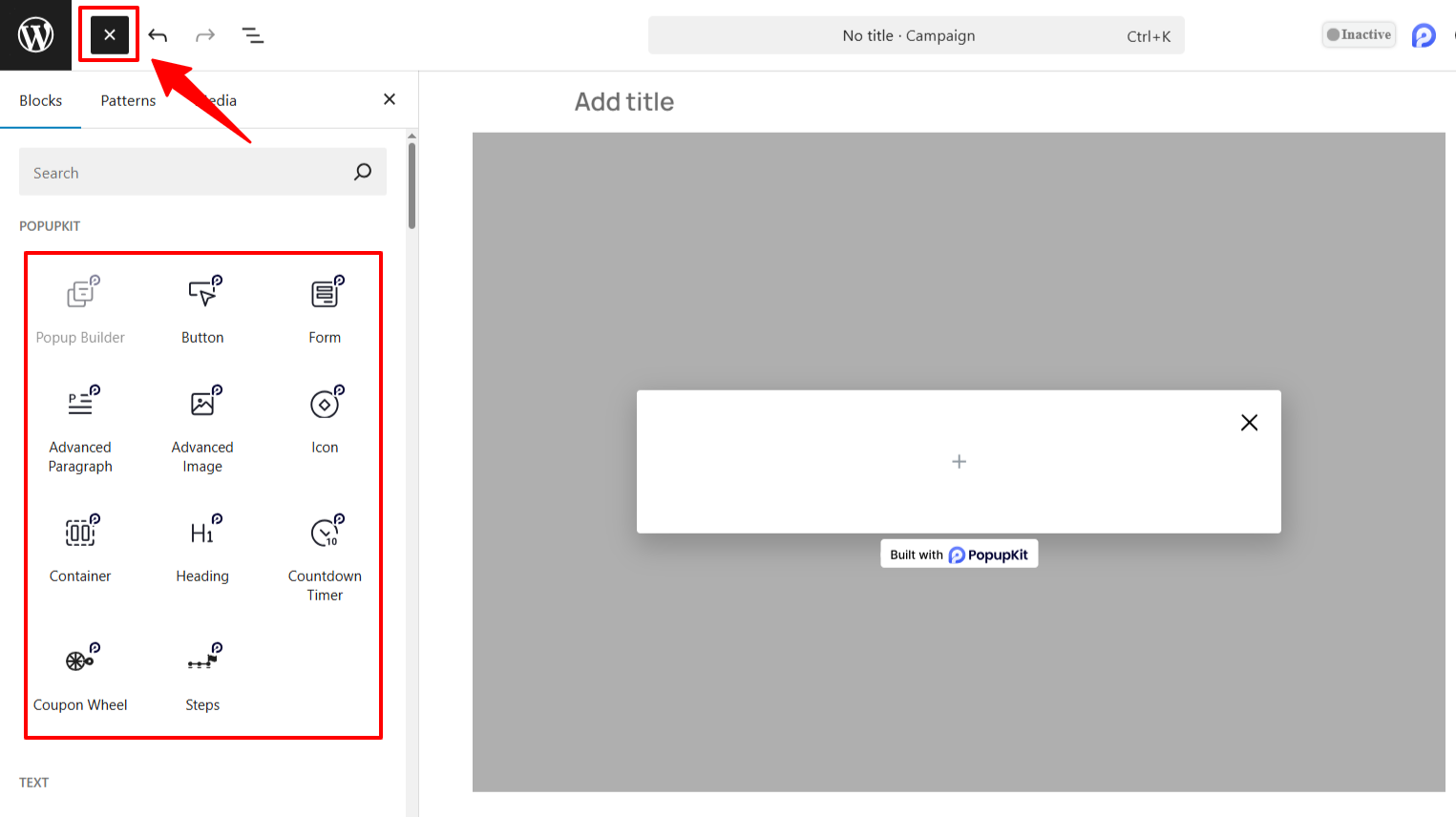
Now, clicking the “+ Block Inserter” icon will open up a block library to create a popup to match your brand.
Then follow the same way as shown in the first method:
- クリック PopupKit campaign settings.
- に行きます コンテンツタブ and open Display Options.
- を選択 “On Page Load” option from the “open Event” 落ちる。
- Define the delay time to trigger your popup on the “Open Delay (S) オプション。
That’s it. You’re ready to launch your on-page load popup campaign.
Now, to customize your popup follow this doc. Further, there are some advanced settings in PopupKit to better configure your popup campaign. Read this doc.
Plus, you can track and see detailed analytics of your popup campaign as well.




