WordPress での Web サイト構築は大きく変わりつつあります。フルサイト編集 (FSE) と呼ばれる新しい方法が現在人気です。フルサイト編集とは、シンプルなビルディング ブロックを使用して、トップ バナーからフッターまで、サイト上のすべてを編集できることを意味します。
このガイドでは、FSEを一足先に試す方法を紹介します。 特別なプラグイン GutenKitさあ、まったく新しい方法でウェブサイトをデザインする準備をしましょう!
FSE で GutenKit を使用するにはどうすればいいですか? #
WordPress サイトを編集するには、まず GutenKit プラグインが必要です。プラグインを検索し、インストールして有効化します。
GutenKit がフルサイト編集にどのように役立つかを見てみましょう。
ステップ1: #
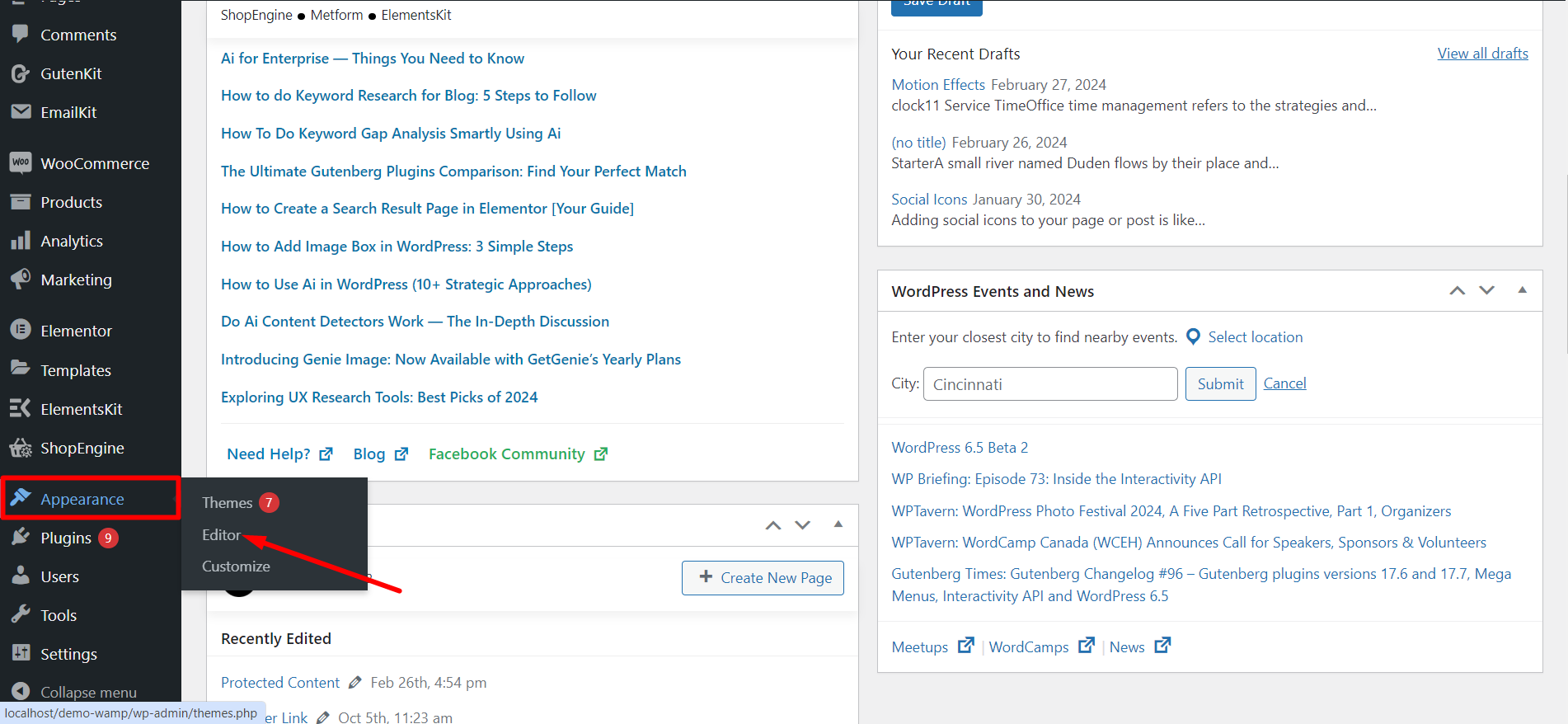
管理ダッシュボードで、 外観 > エディターを選択.

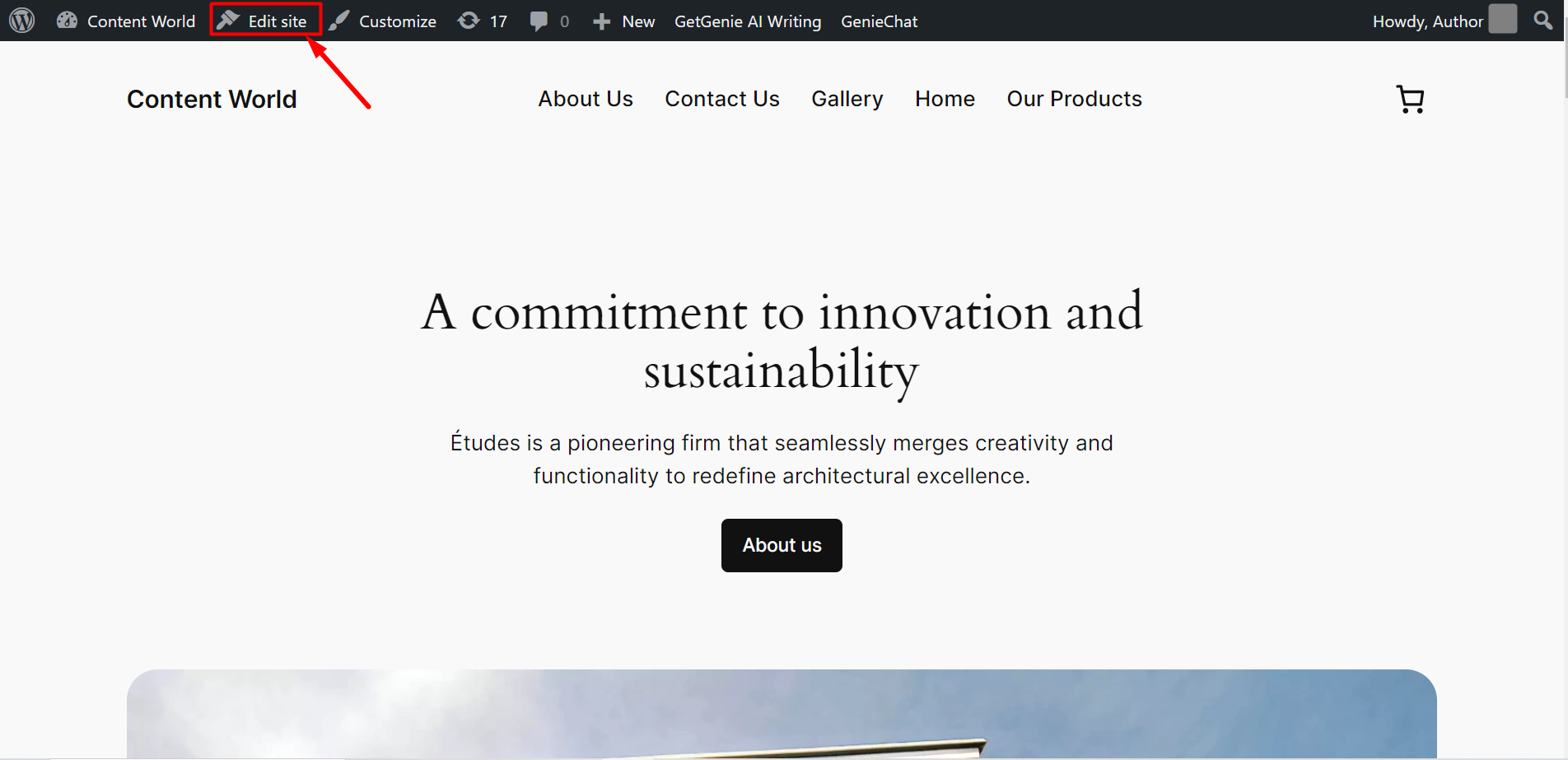
または、クリックして サイトを編集 サイトのフロントエンドから。

ステップ2: #
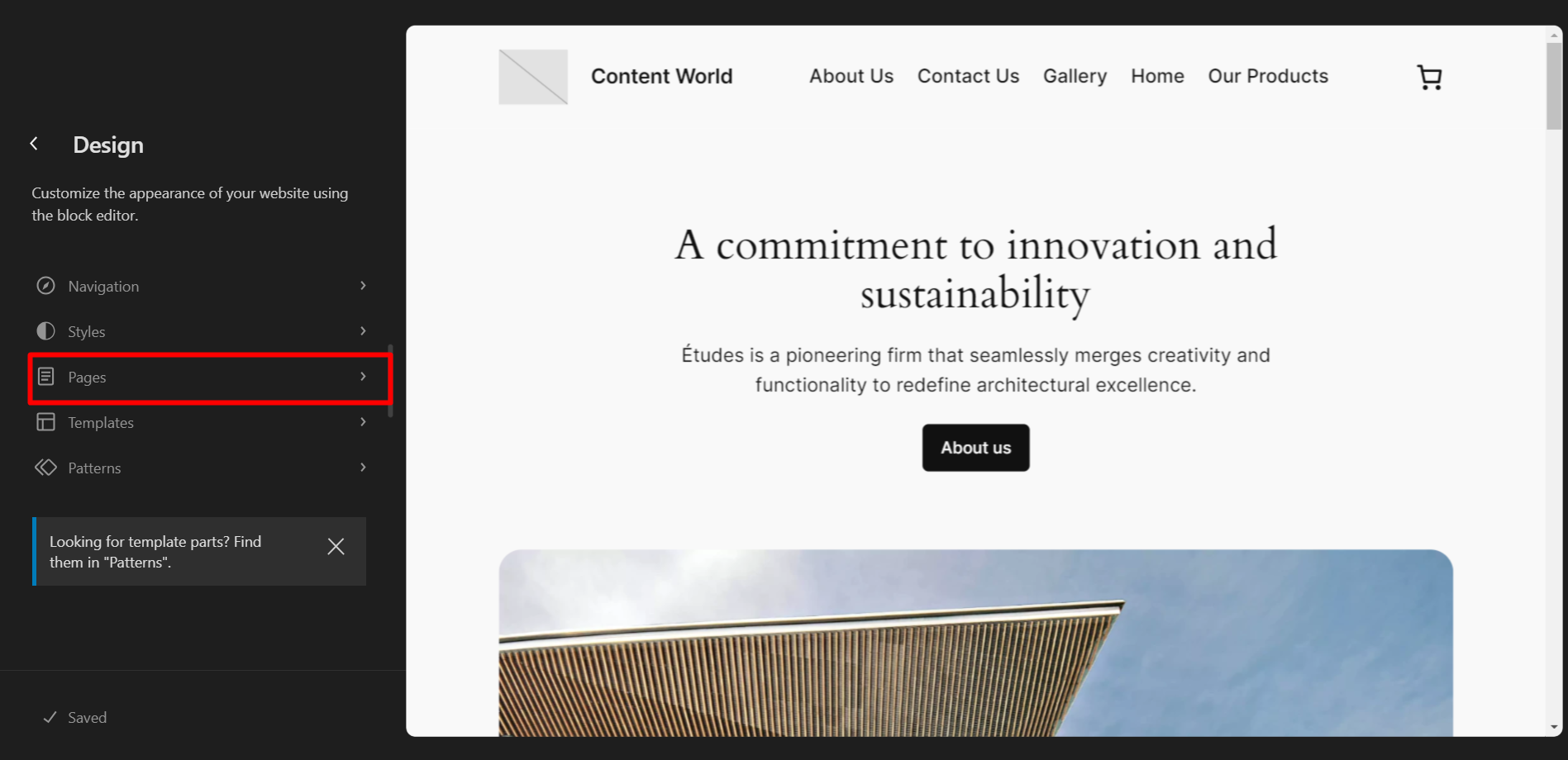
ページからサイトの編集を開始できます。

ステップ 3: #
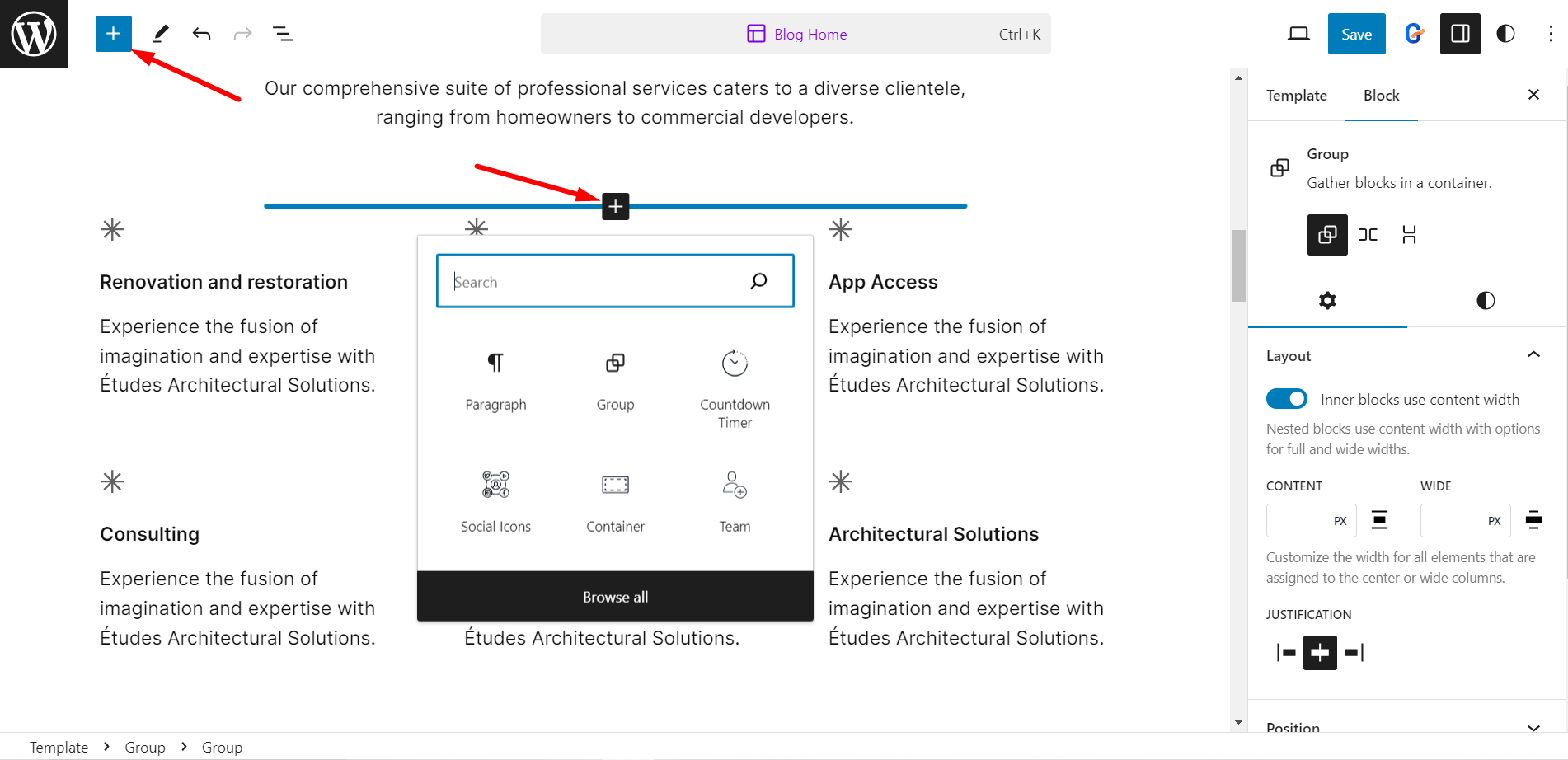
プラスアイコンを見つけてクリックします。ここから、サイトを編集するための GutenKit のすべてのブロックを入手できます。

GutenKit ブロックを使用すると、Web ページを編集する手間が省けます。



