アン 高度なタブウィジェット 必要不可欠でモダンな要素を備えています。高度なタブウィジェットを使用すると、タブを作成してさまざまなコンテンツを配置できます。また、 ネストされたタブ要素でコンテンツをデザインする各タブに保持する要素をデザインすることもできます。タブのレイアウトを整理するには、ElementsKit の高度なウィジェットを使用するだけです。
しかし、WordPress でタブのスタイルを設定するにはどうすればよいでしょうか。ここで必要な詳細をすべて説明しました。以下の手順を確認してください。
WordPress でタブをスタイル設定する方法 #
案内する: あなたのダッシュボード -> 新しいページを選択または作成します -> ELEmentsKitで編集 -> 検索詳細タブウィジェット
まずウィジェットをドラッグアンドドロップして、オプションを編集します。
スタイル #
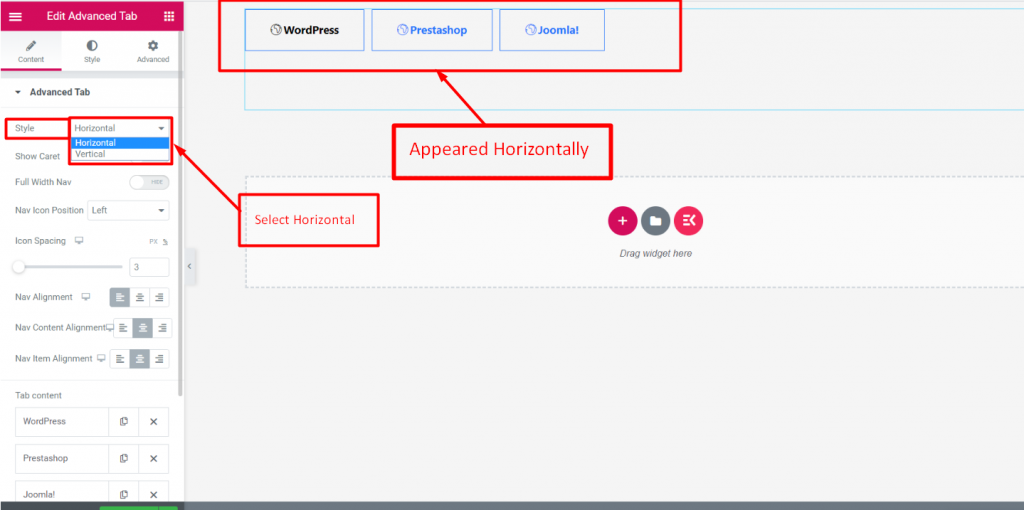
の中に コンテンツセクション、あなたは 詳細タブのスタイルオプションスタイルを選択 水平方向または垂直方向.

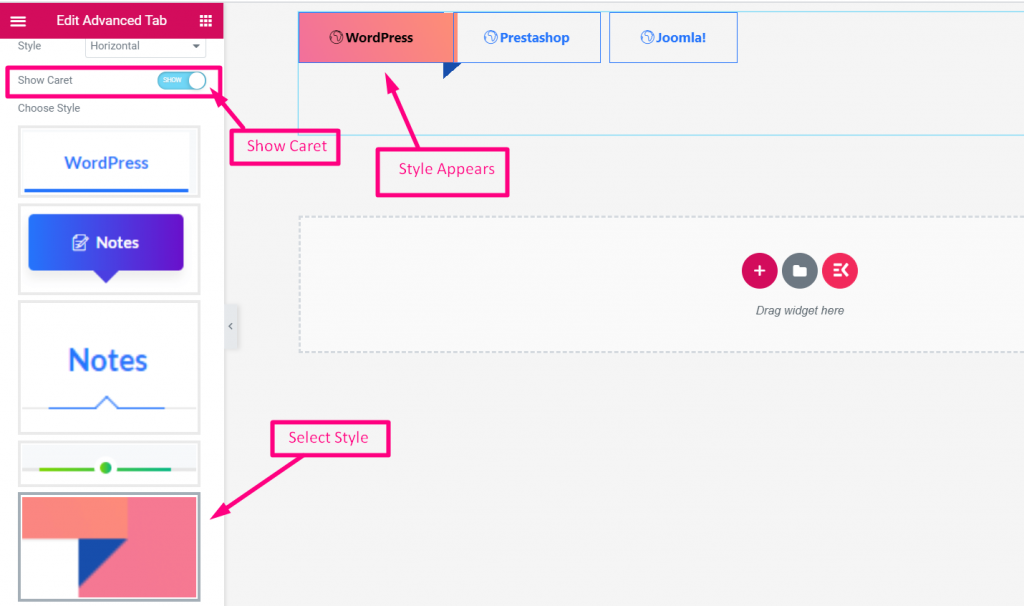
キャレットを表示 #
- キャレットの表示を有効にする
- スタイルの選択

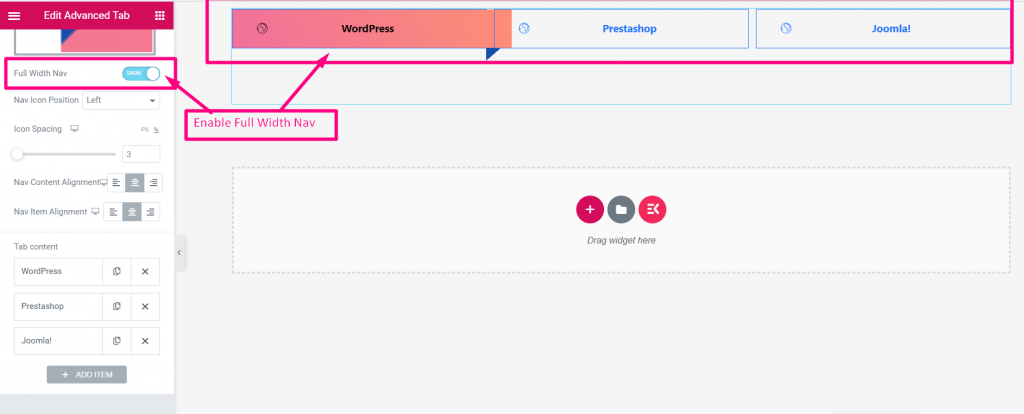
全幅ナビゲーション #
有効にする(表示)

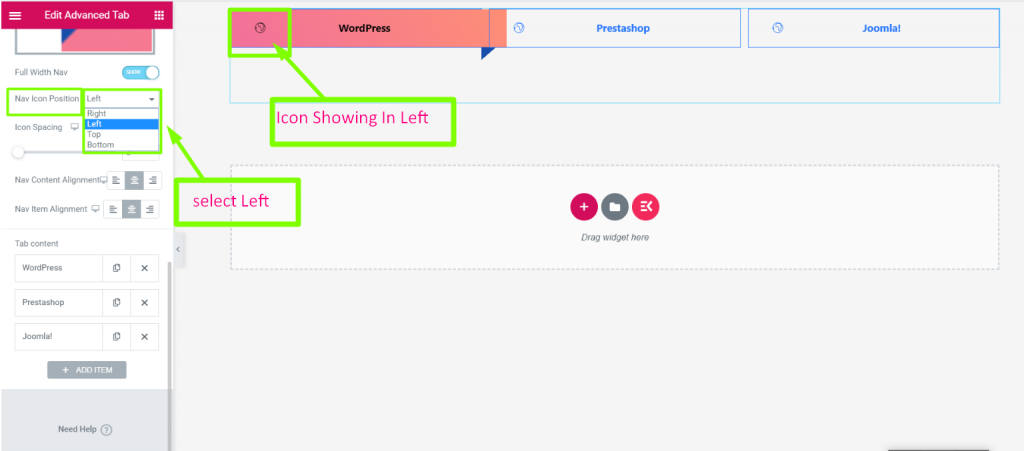
ナビアイコンの位置 #
位置を選択してください: 右、左、上または下

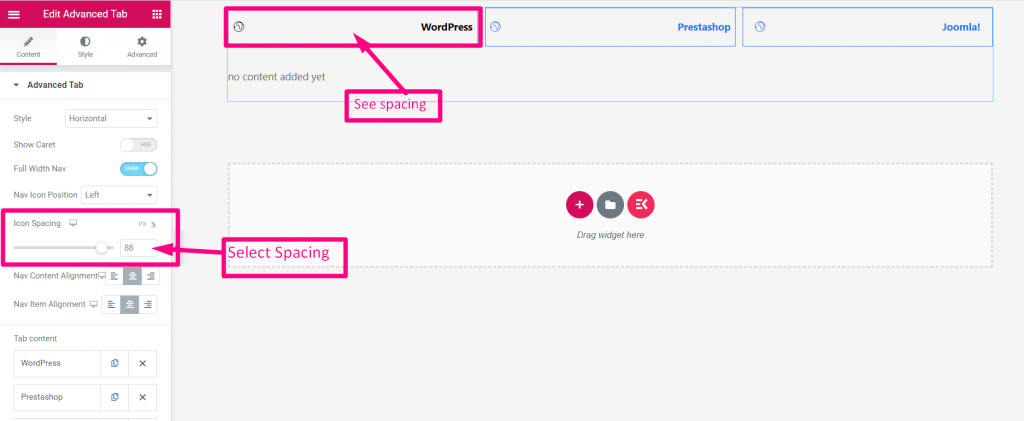
アイコンの間隔 #
提供する 間隔

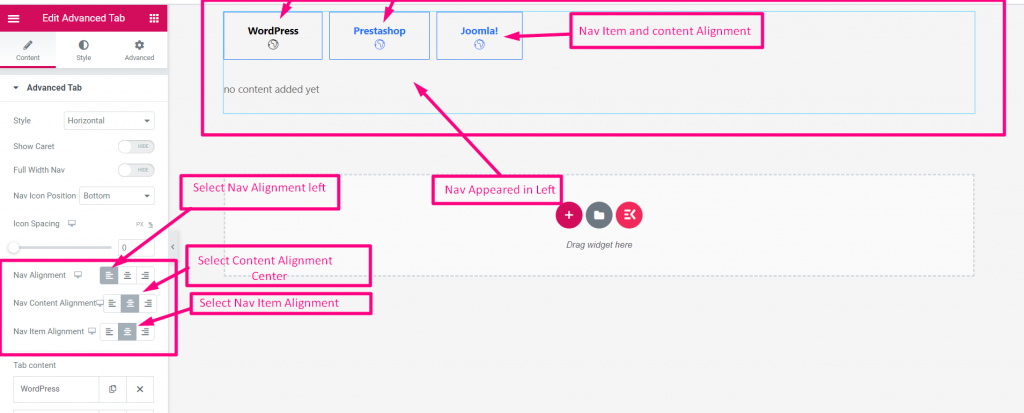
配置の選択 #
配置を選択します: 左、右、中央

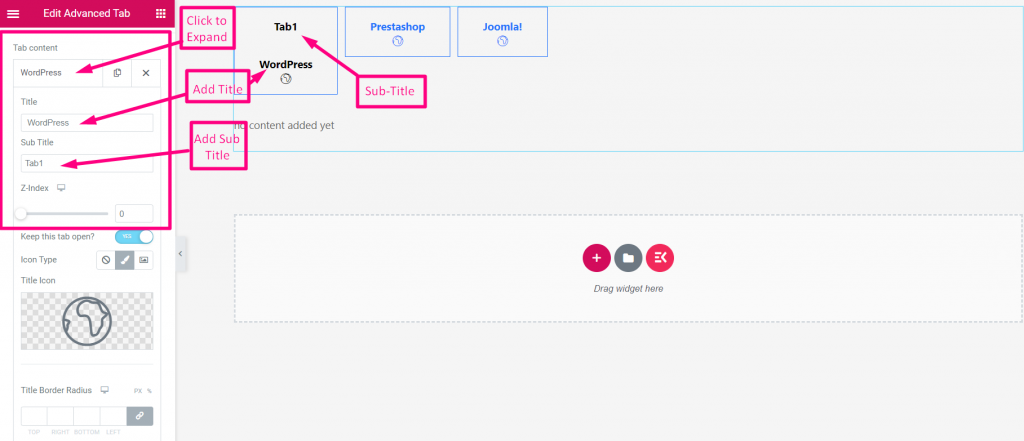
タブの内容 #
- コンテンツをクリックして展開します
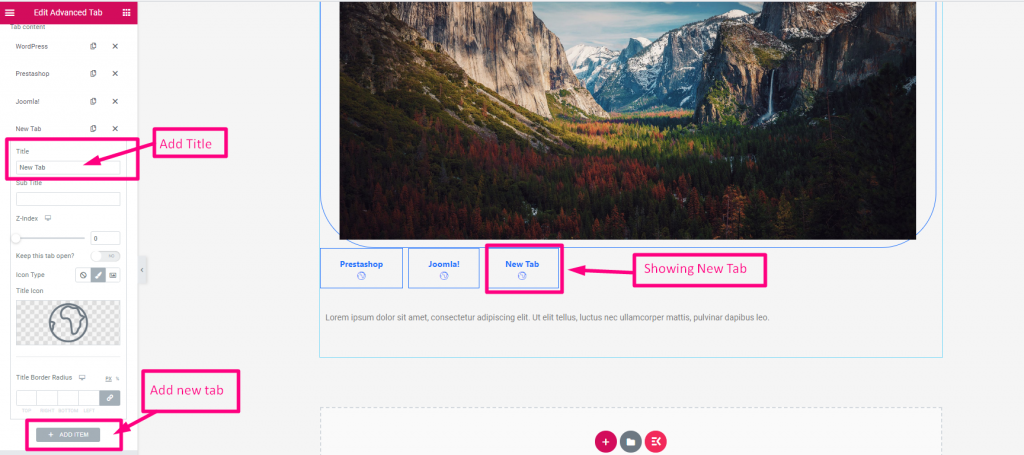
- タイトルの追加または編集
- サブタイトルを追加

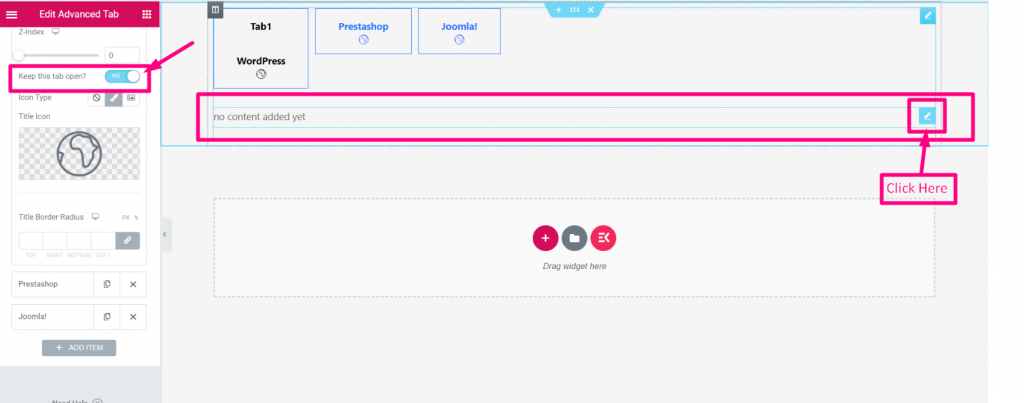
このタブを開いたままにしますか? #
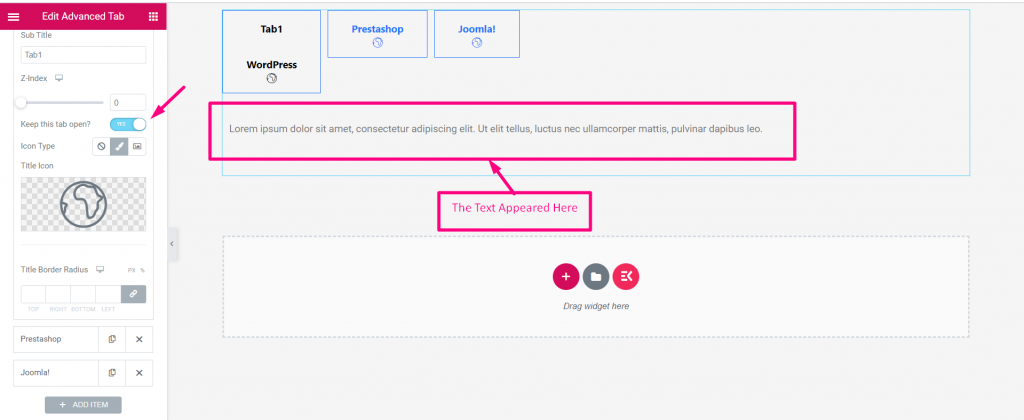
タイトルの後に画像テキストなどのウィジェットを追加します
- 有効にする "「このタブを開いたままにする」トグル
- クリックしてください アイコン ウィジェットを追加するには

希望のウィジェットを検索してドロップします

テキストを編集して更新をクリックします

ウィンドウを閉じるとそれに応じてテキストが表示されます

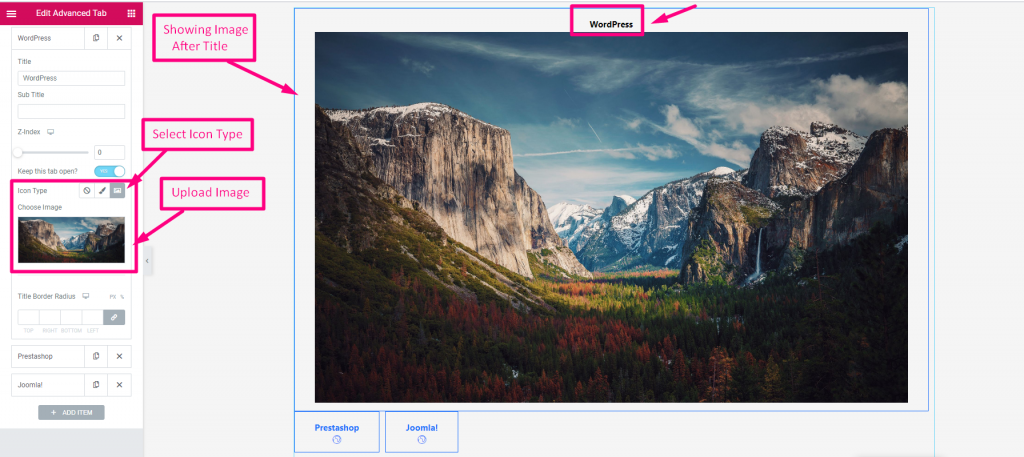
アイコンの種類 #
- アイコンの種類を選択: なし、アイコン、または画像
- 画像をアップロードする

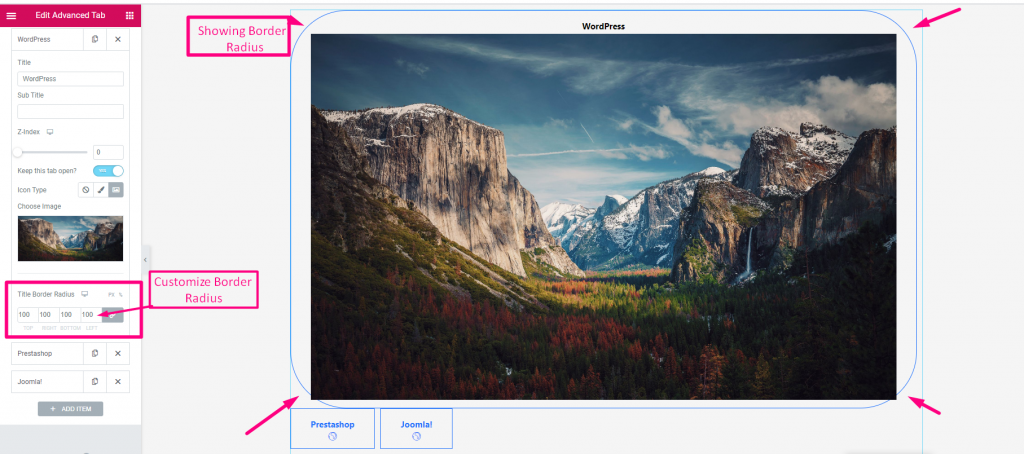
タイトル境界線の半径 #
境界線の半径をカスタマイズする

新しいタブを追加 #

この高度なウィジェットを使用すると、タブのカスタマイズがより簡単、迅速、かつ効果的になります。また、柔軟性により、さまざまな方法で売上を伸ばすことができます。今すぐ高度なタブ ウィジェットを使用して、完璧なタブを手に入れましょう。



