ShopEngine の製品説明ウィジェットを使用すると、製品説明を顧客にとってより魅力的なものにすることができます。製品説明ウィジェットによるカスタマイズは 100% のユーザーフレンドリーです。
商品説明ウィジェットとは何ですか? #
商品説明をカスタマイズできるウィジェットです。たとえば、画像のタイポグラフィ、色、配置などを変更します。
このため、説明は訪問者の目を引くものになります。その結果、コンバージョンに大きな影響を与える可能性があります。
商品説明ウィジェットの使用手順 #
製品説明ウィジェットを使用すると、ユーザーフレンドリーで時間もかかりません。このウィジェットを使用して製品説明をカスタマイズする手順は次のとおりです。
ステップ 1: 単一ページのテンプレートを作成します。 #
このステップでは、Web サイトに製品説明ウィジェットを実装するための単一ページのテンプレートを作成する必要があります。読む 単一の商品ページのテンプレート 単一ページのテンプレートを作成するためのドキュメント。
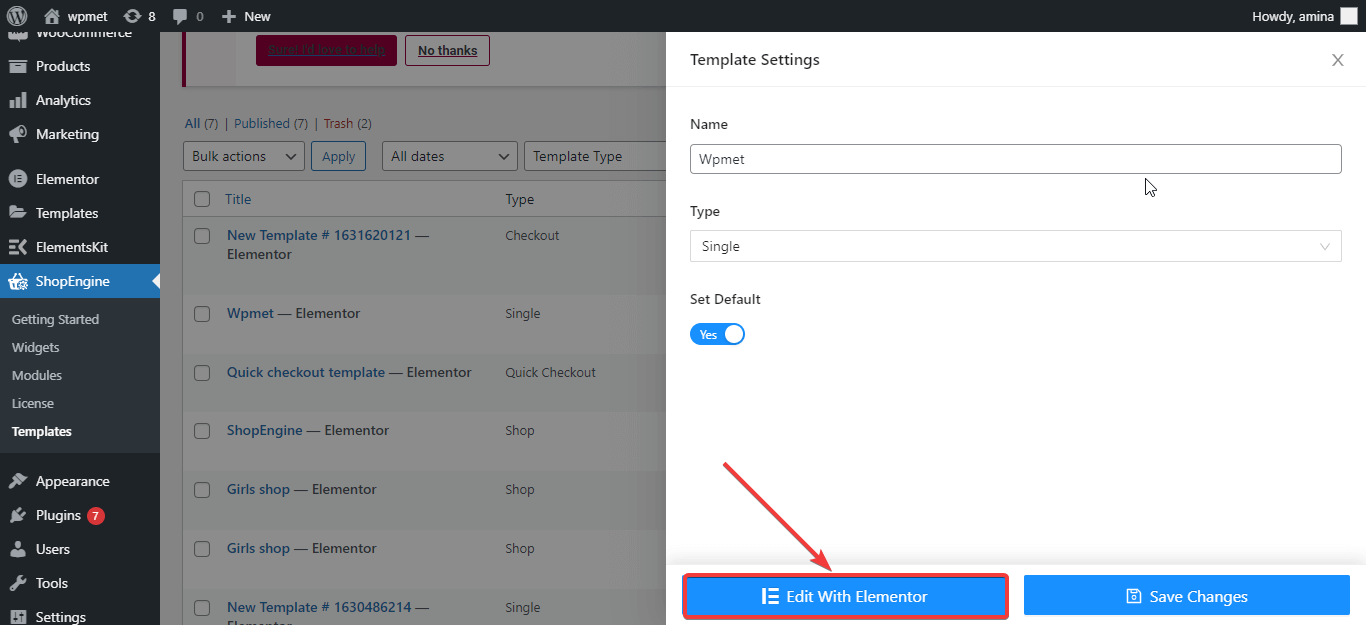
ステップ 2: Elementor でテンプレートを編集します。 #
2 番目のステップでは、Elementor ボタンで編集を押します。

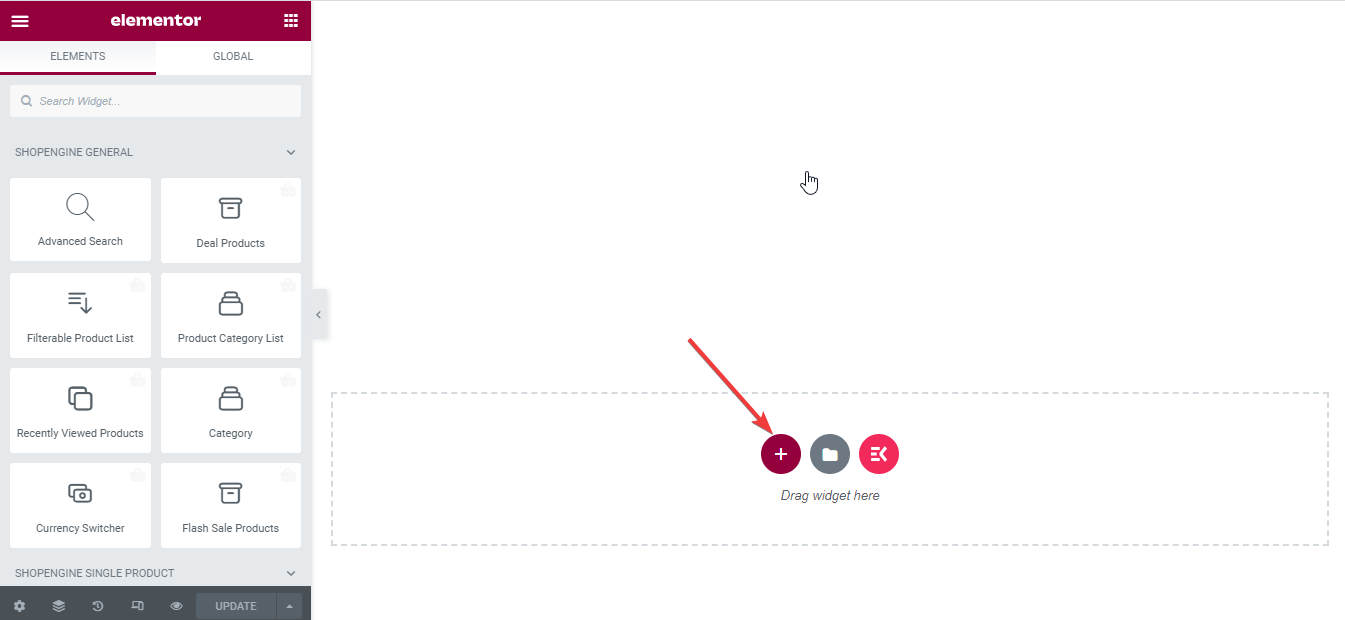
次に、プラス記号をクリックして新しいセクションを追加します。

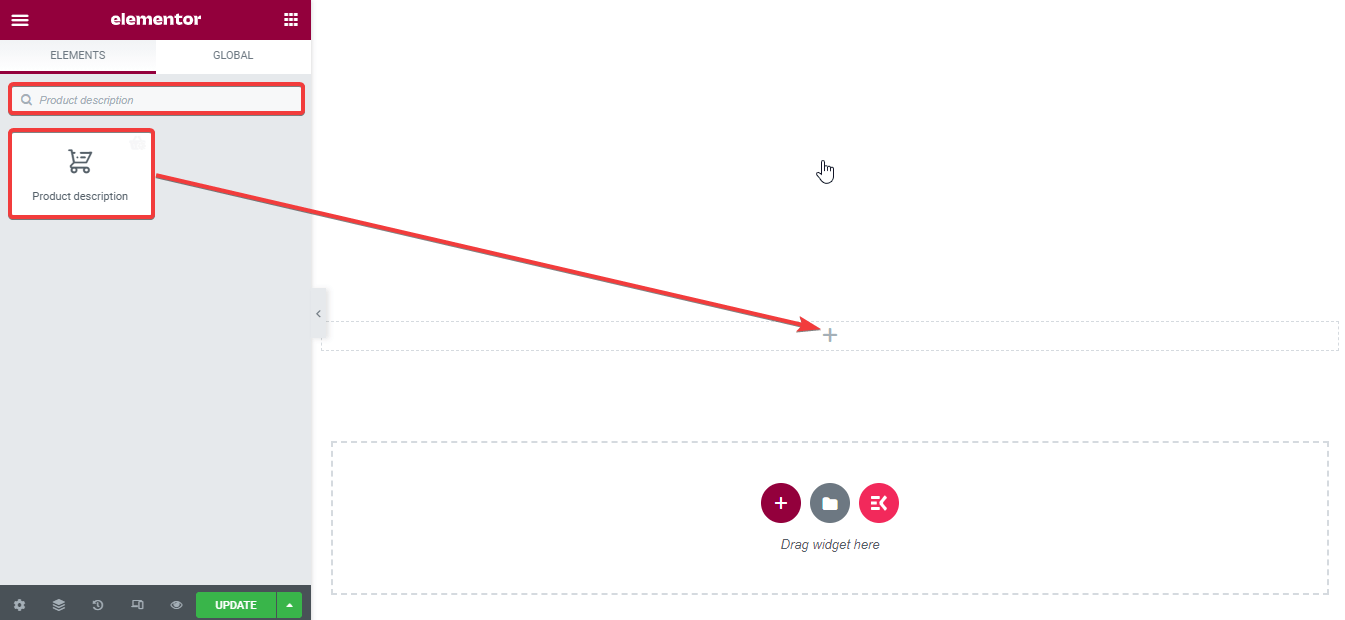
次に、ウィジェットを検索し、新しいセクション領域にウィジェットをドラッグ アンド ドロップします。

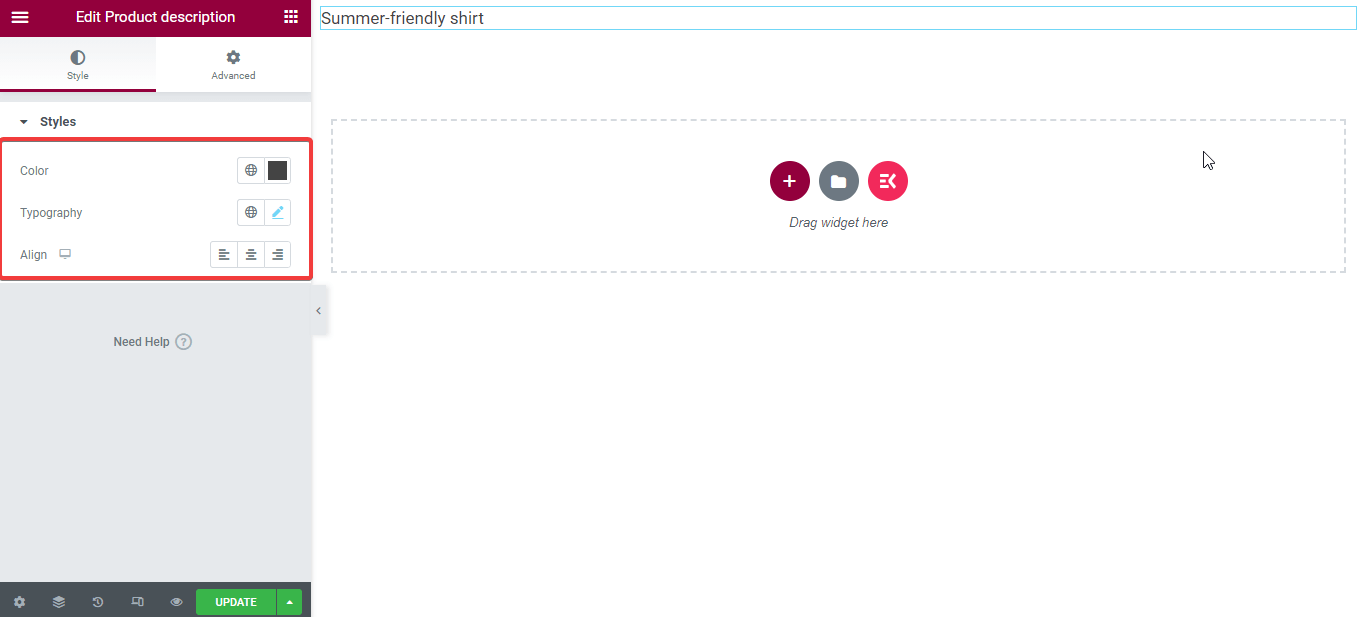
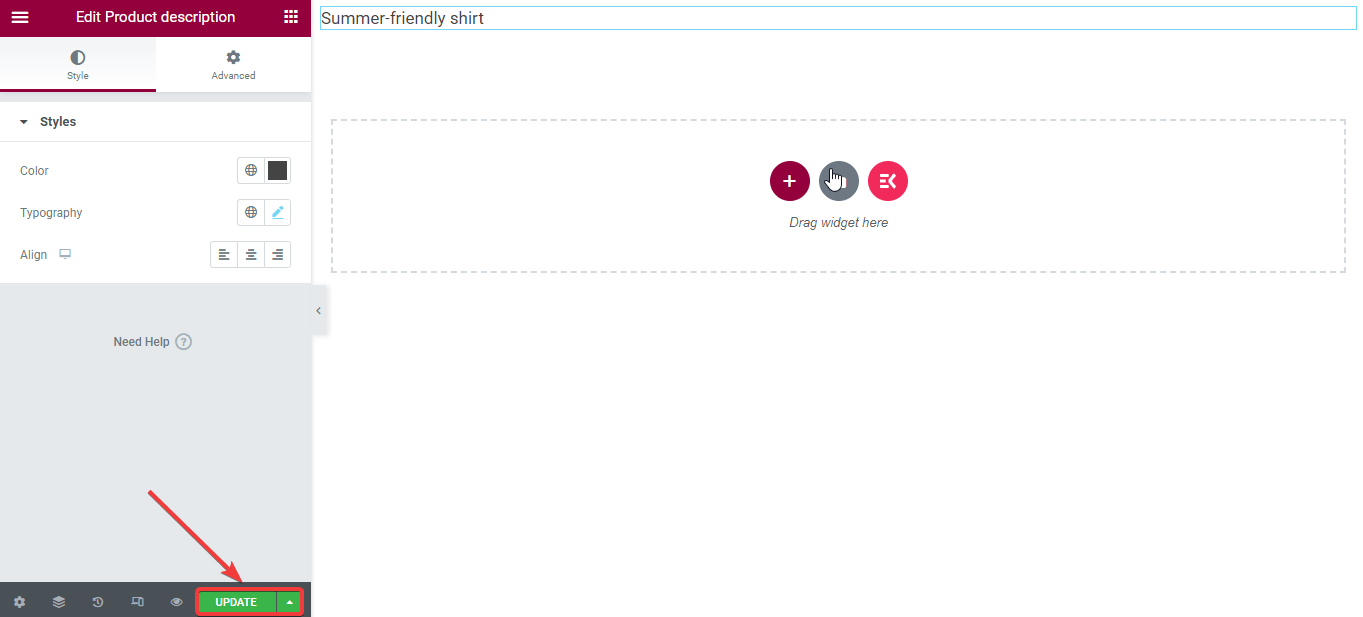
次の領域を変更して、商品説明のスタイルを変更します。
- 色。
- タイポグラフィ。
- 整列します。

ステップ 3: 変更を更新します。 #
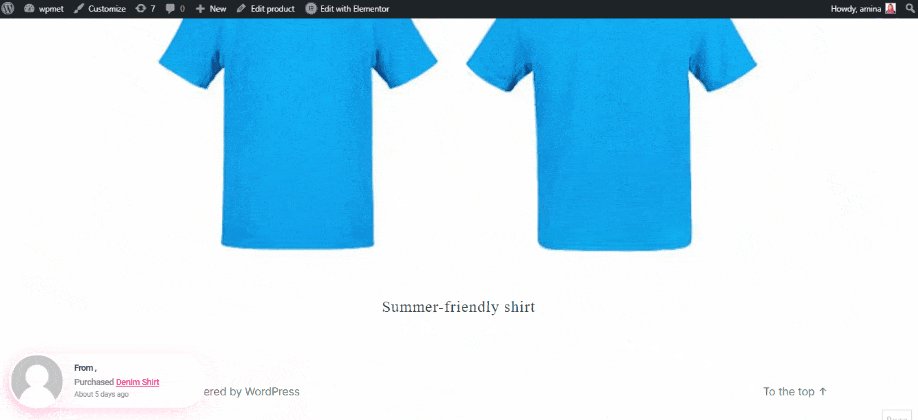
最後のステップでは、緑色の更新ボタンをクリックして最終的な編集内容を確認します。

カスタマイズ後に商品説明がどのように表示されるかを確認してください。