製品メタ ウィジェットは、単一の製品ページで使用することを目的としています。
製品 SKU、製品カテゴリ、製品タグなどの製品メタを表示または非表示にする場合は、ShopEngine の製品メタ ウィジェットを使用できます。
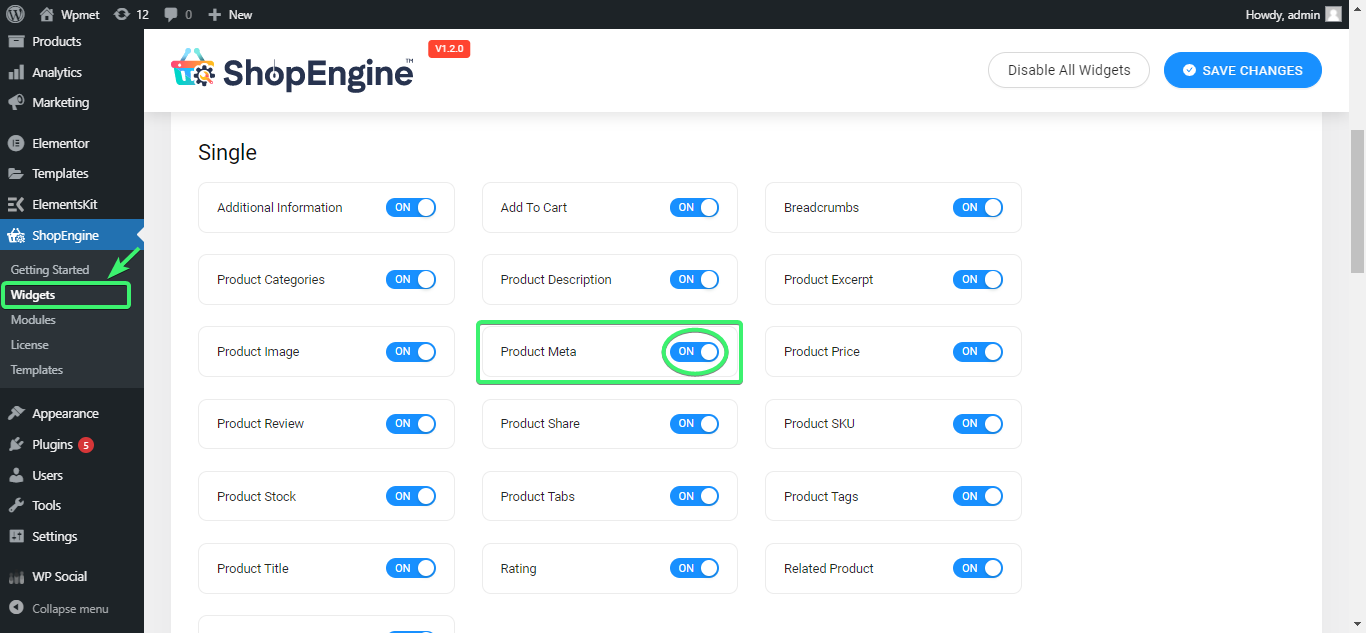
製品メタウィジェットを有効にする #
WordPress 管理者ダッシュボードから、次の場所に移動します。 ショップエンジン > ウィジェットシングルページウィジェットのリストから、商品メタウィジェットをオンにします の上.

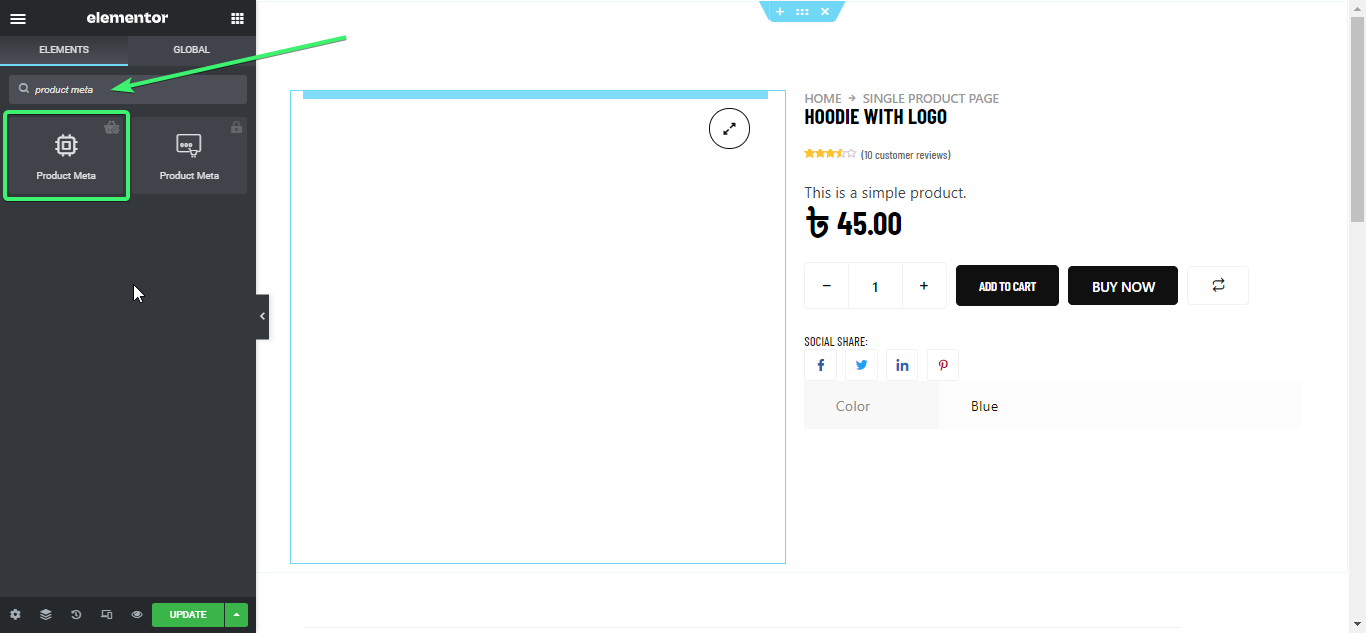
製品メタウィジェットを使用する #
以下の製品メタウィジェットを検索してください 要素 エレメンターのタブ。

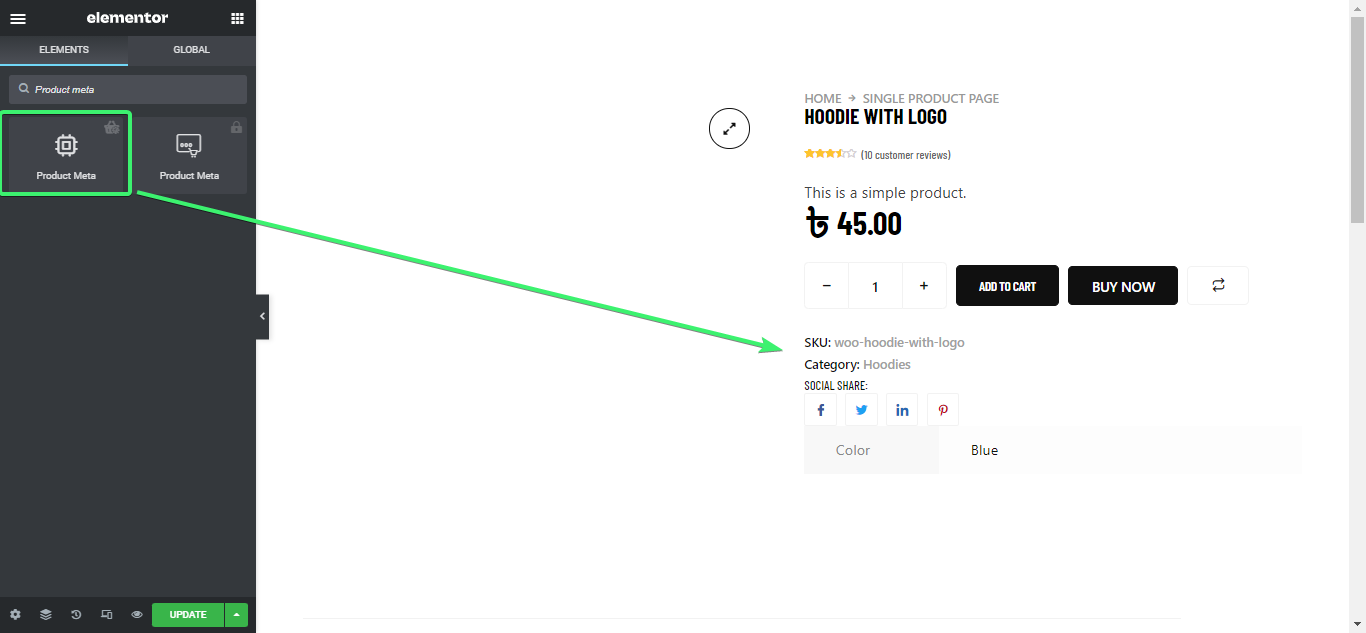
Elementor から製品メタ ウィジェットを単一の製品ページにドラッグ アンド ドロップします。

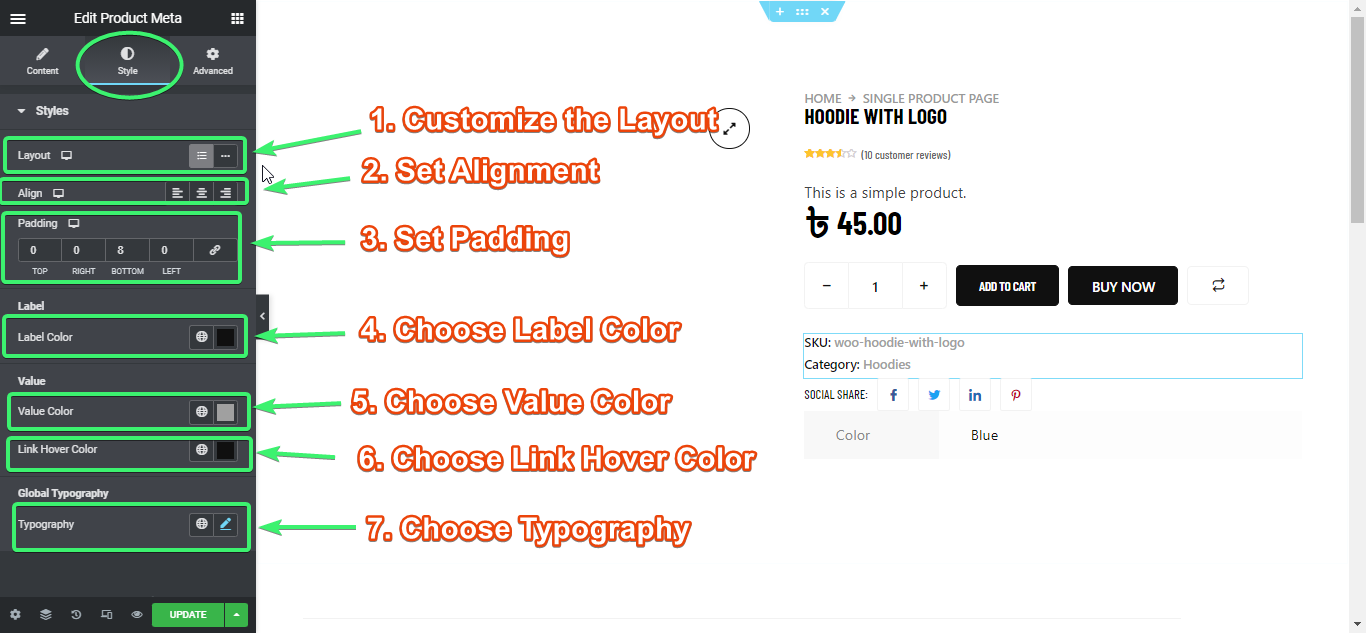
製品メタウィジェットをカスタマイズする #
Elementor の製品メタ ウィジェットを使用すると、メタ ウィジェットのコンテンツとスタイルをカスタマイズできます。
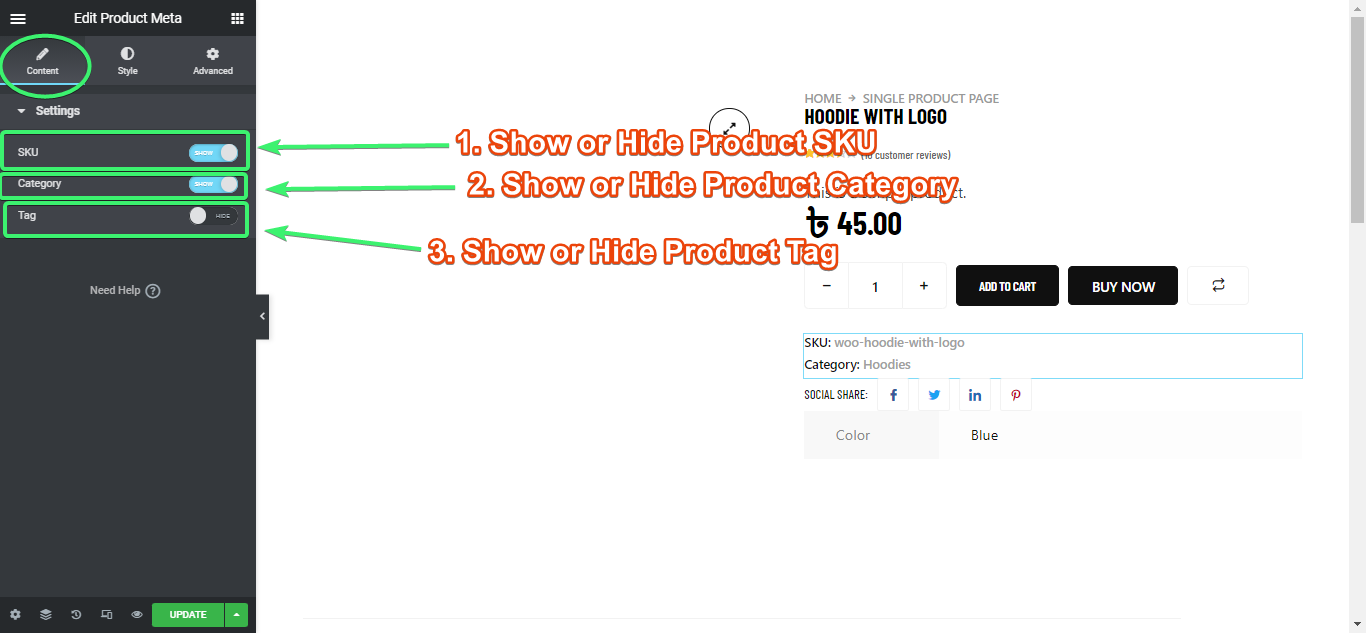
- 1. Elementor のコンテンツ タブで、製品の SKU、カテゴリ、タグを表示するか非表示にするかを決定します。

2. スタイルタブから、 レイアウト、配置、パディング デスクトップ、タブレット、モバイルデバイス用。 ラベルの色、 ヴ値の色、リンクのホバー色、タイポグラフィ.