ページにアコーディオン Elementor ウィジェットを追加して、スクロールダウンせずに重要なコンテンツをユーザーが読めるようにします。
アコーディオンをカスタマイズ #
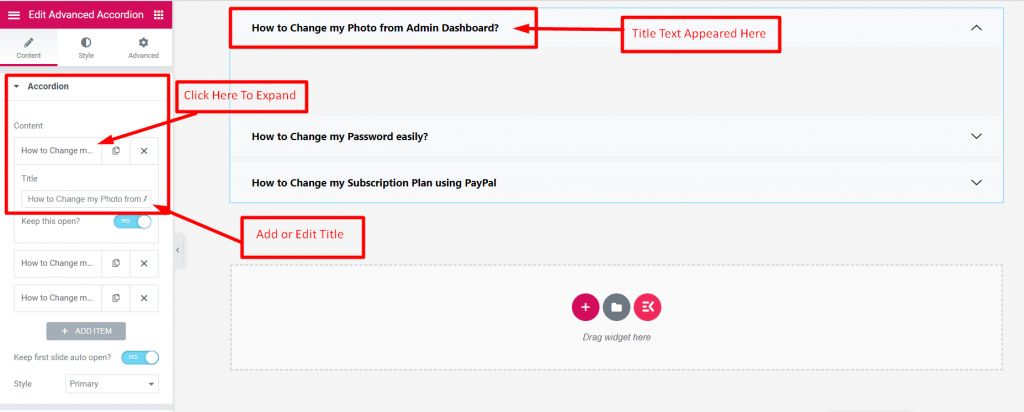
コンテンツ #
- コンテンツをクリックして展開します
- タイトルの追加または編集

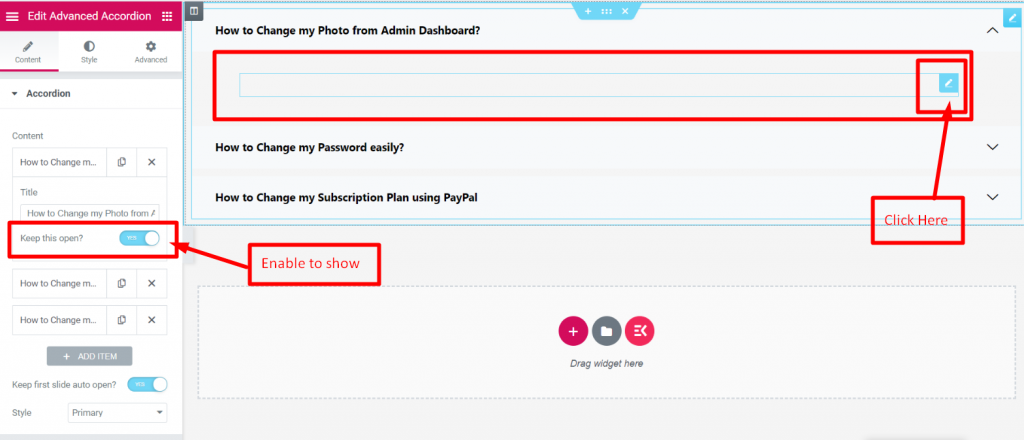
タイトルの後に画像テキストなどのウィジェットを追加します
- 有効にする "「これを開いたままにする」トグル
- クリックしてください アイコン ウィジェットを追加するには

希望のウィジェットを検索してドロップ

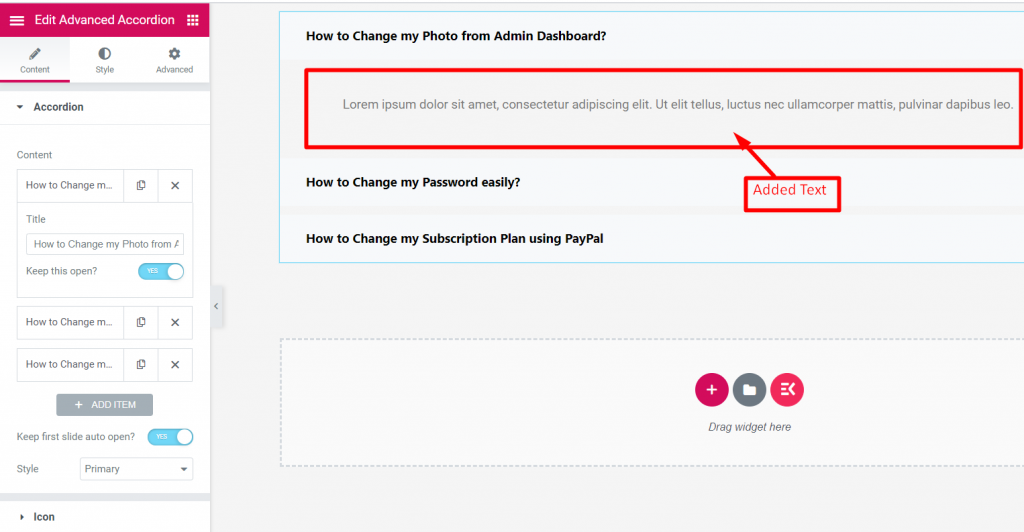
テキストを編集して更新をクリックします

ウィンドウを閉じるとそれに応じてテキストが表示されます

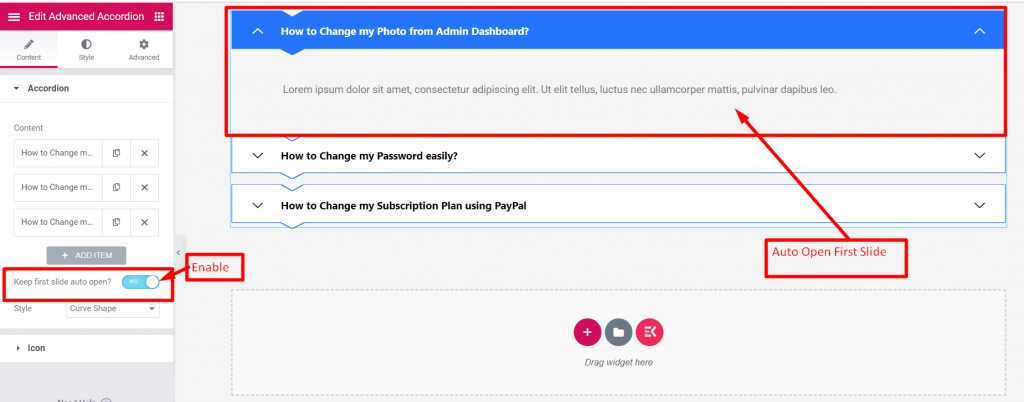
自動オープン #

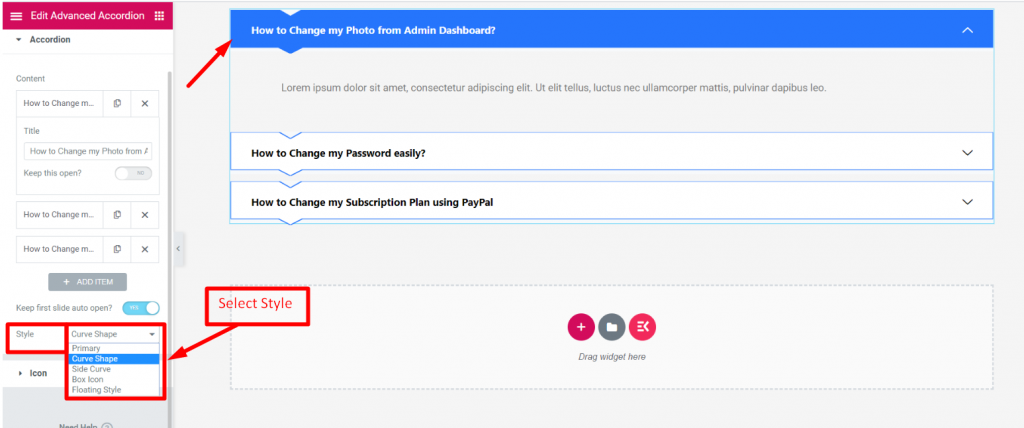
スタイルを追加 #
スタイルを選択: プライマリ、曲線形状、サイドカーブ、ボックス、アイコン、フローティングスタイル

最初のスライドを自動的に開いたままにする
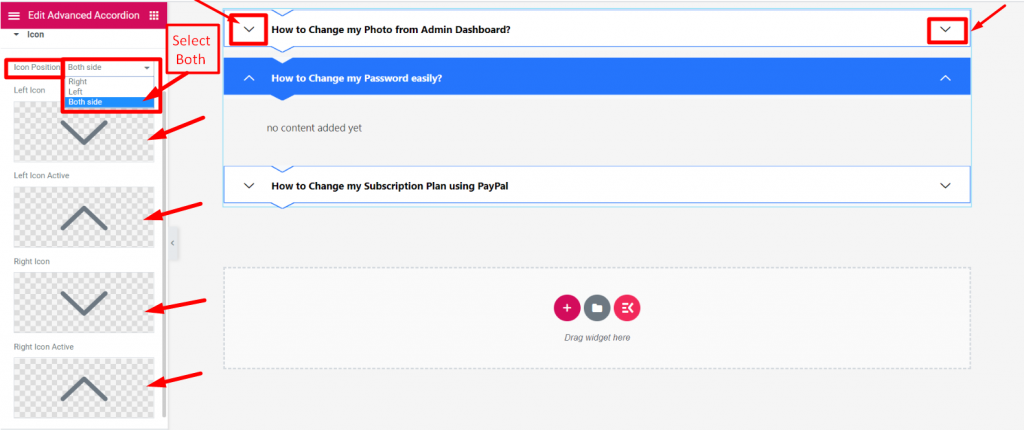
アイコン #
アイコンの位置 #
- アイコンの位置を選択します: 右、左、または両方
- ライブラリからアイコンをアップロード