フィルターで注文すると、顧客はショップ ページ上の商品をさまざまな基準に基づいて並べ替えることができます。 ShopEngine の組み込みウィジェットを使用すると、簡単に統合できます。
フィルターによる順序を追加するにはどうすればよいですか? #
私「フィルターで注文」を追加するショップ ページがある場合は、そのページを開きます。
または、ShopEngine のショップ テンプレートを使用して新しいショップ ページを作成することもできます。
ステップ 1: ショップ テンプレートを追加する #
道に従ってください ここで説明されています ショップテンプレートを作成します。
ステップ 2: フィルターによる注文ウィジェットを追加する #
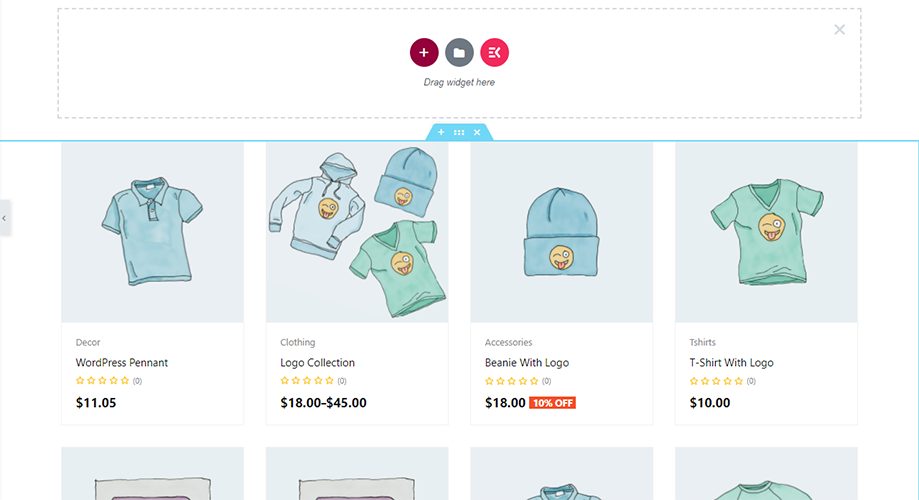
ショップページを作成している場合は、このようなページが表示されます。

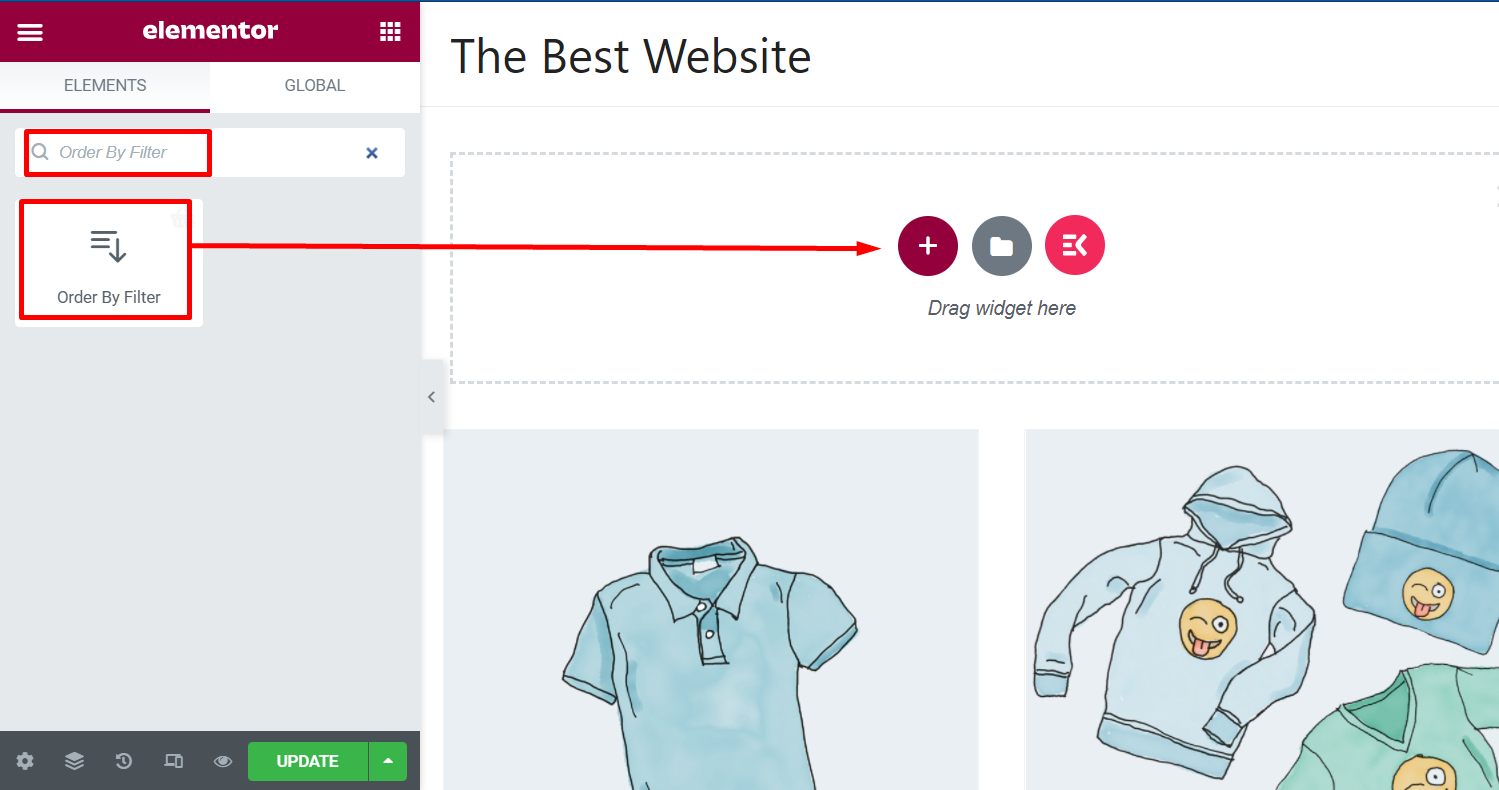
左側のバーに「フィルターで並べ替え」と入力します。ウィジェットがリストに表示されます。ウィジェットをページ上の追加したい場所にドラッグ アンド ドロップします。

ステップ 3: フィルターウィジェットによる順序をカスタマイズする #
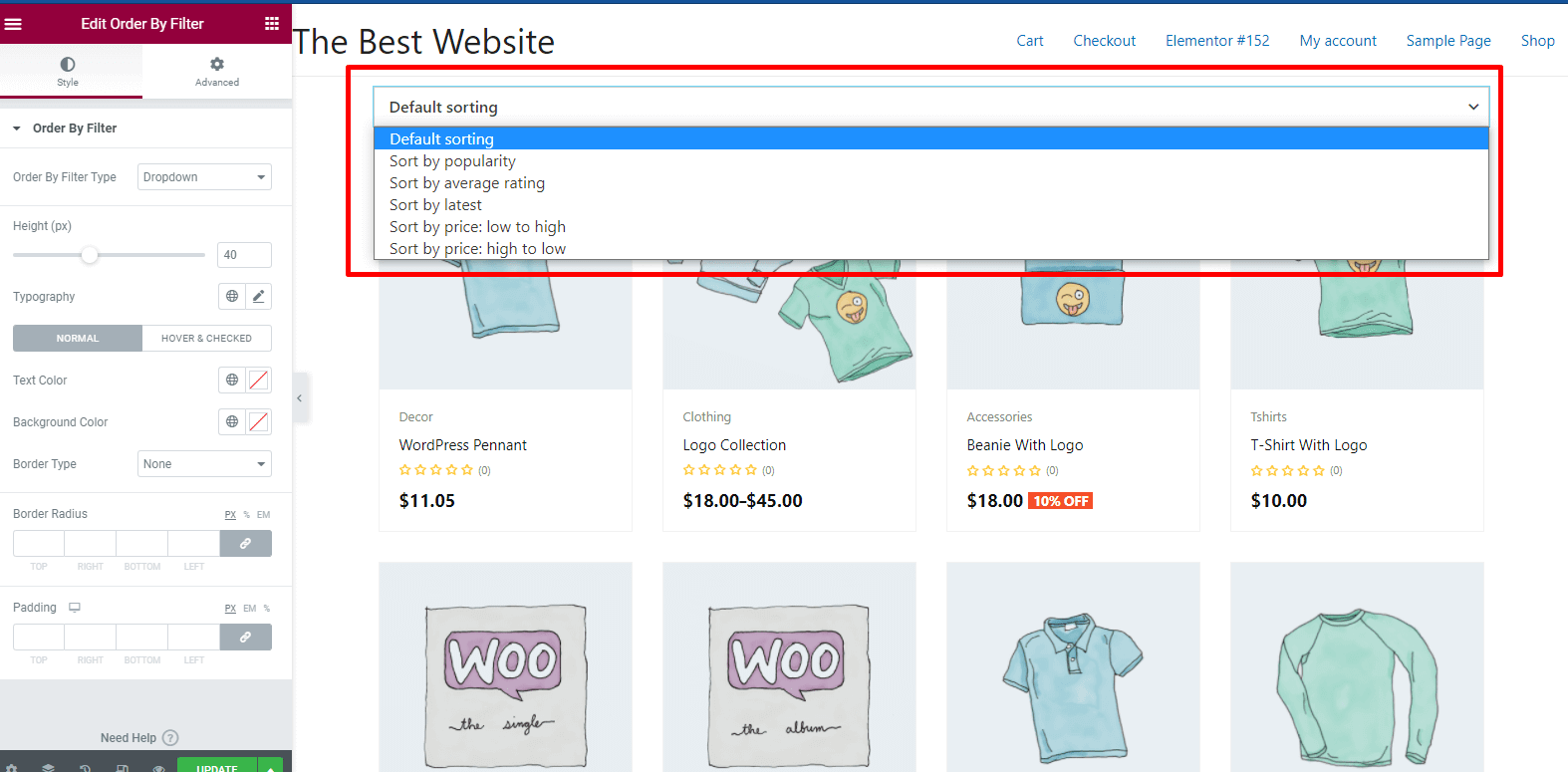
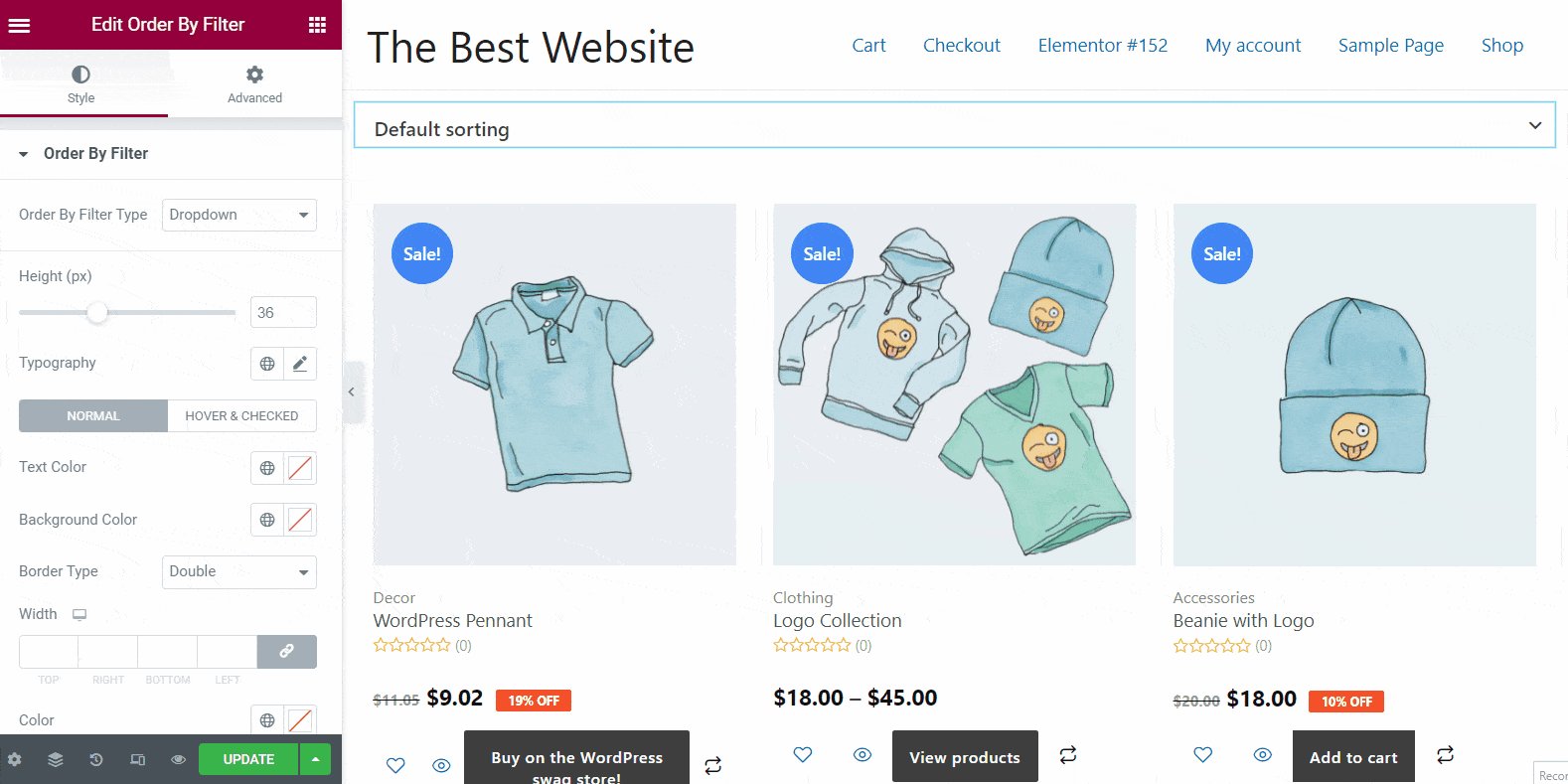
ウィジェットを追加すると、検索ボックスのように表示されます。ユーザーが製品の注文方法を選択できるドロップダウン リストがあります。

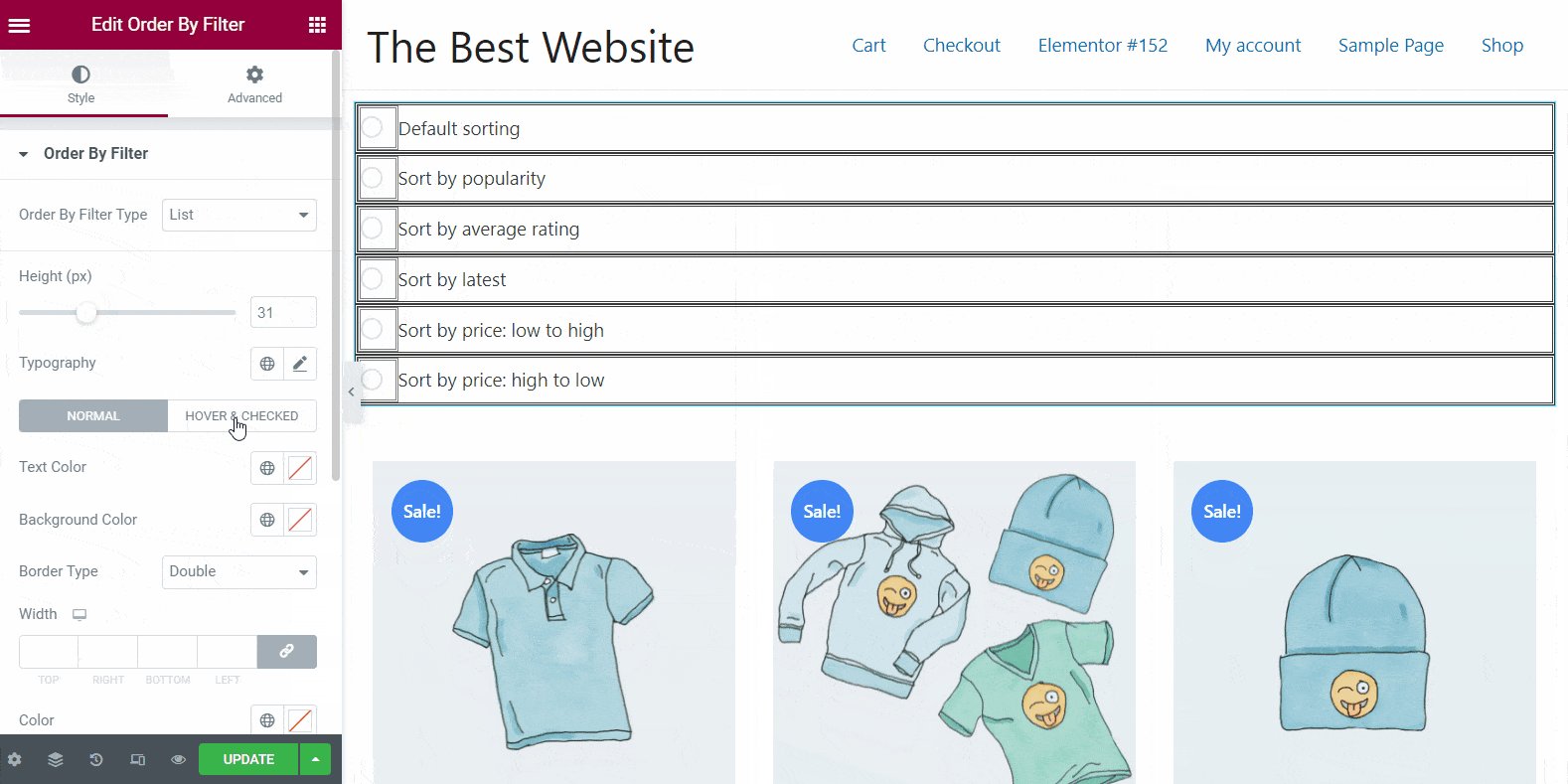
ドロップダウン スタイルをリスト スタイルに変更できます。
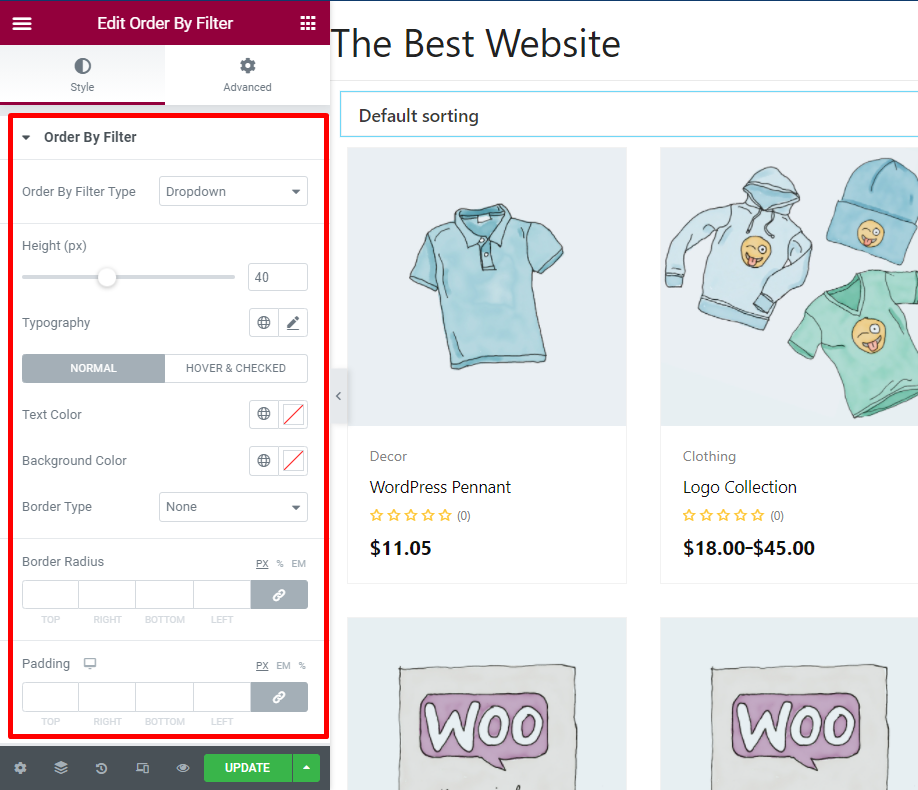
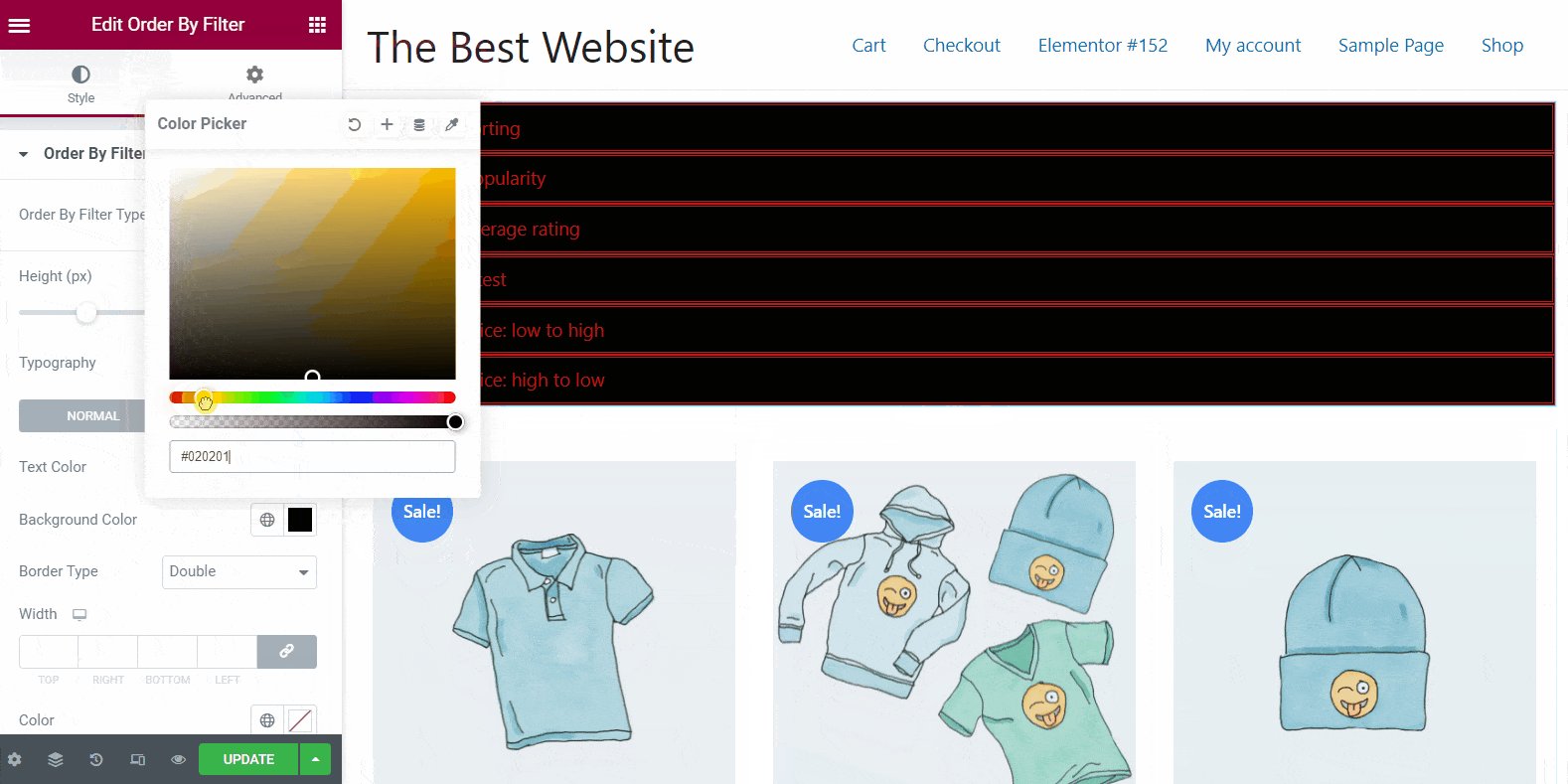
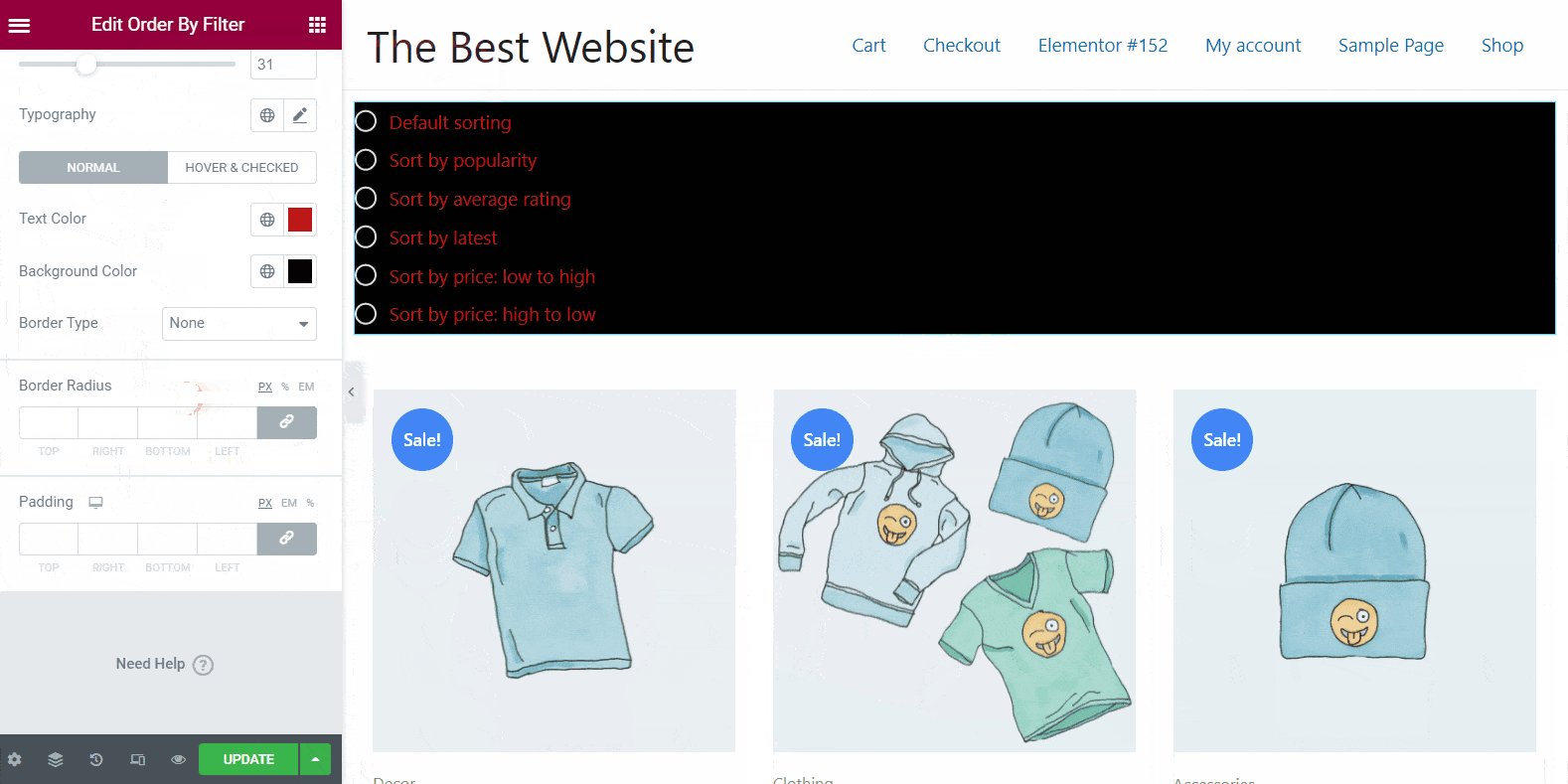
他にもカスタマイズオプションがあります。左側のバーを確認し、必要に応じて設定をカスタマイズします。 「フィルターで注文」のレイアウトをカスタマイズし、「ショップ」ページを更新します。

オプションはページ上の個々の変更に使用されます。
フィルタータイプで並べ替え: ドロップダウンまたはリストを選択します。
身長: 検索ウィンドウの高さを変更する
タイポグラフィ: リストからタイポグラフィを変更する
テキストの色: 検索ウィンドウのテキストの色をカスタマイズする
枠線の種類: 検索ウィンドウの枠線の種類を選択します
カスタマイズごとに、ウィジェットのレイアウトが変わります。

ステップ 4: ページを更新する #
すべて設定したら、プレビューを確認してページを更新します。



