ShopEngine のチェックアウト フォーム クーポン ウィジェットは、顧客が注文総額に対して割引クーポンを利用するために使用できるチェックアウト テンプレート ウィジェットです。
wooCommerce サイトでチェックアウト フォーム クーポン ウィジェットを使用する方法を学びましょう。
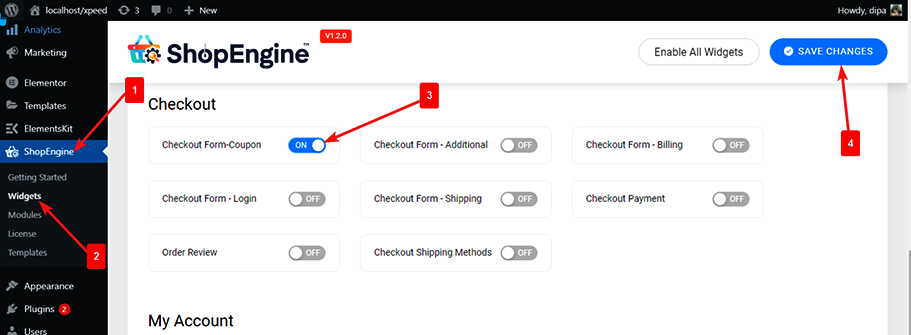
ステップ 1: チェックアウト フォーム クーポン ウィジェットを有効にする #
ウィジェットを有効にするには、
- ShopEngine > ウィジェット > チェックアウトフォーム-クーポンに移動します
- オンにする
- 変更内容を保存

注記: グローバル設定でチェックアウト フォーム クーポンをオンにすることもできます。 ShopEngine のすべてのウィジェットをオンにします 同時に。
ステップ 2: チェックアウト フォーム - クーポンを追加する #
ウィジェットを追加する前に、まずチェックアウト テンプレートを作成する必要があります。のドキュメントを確認してください チェックアウト テンプレートを作成する方法。
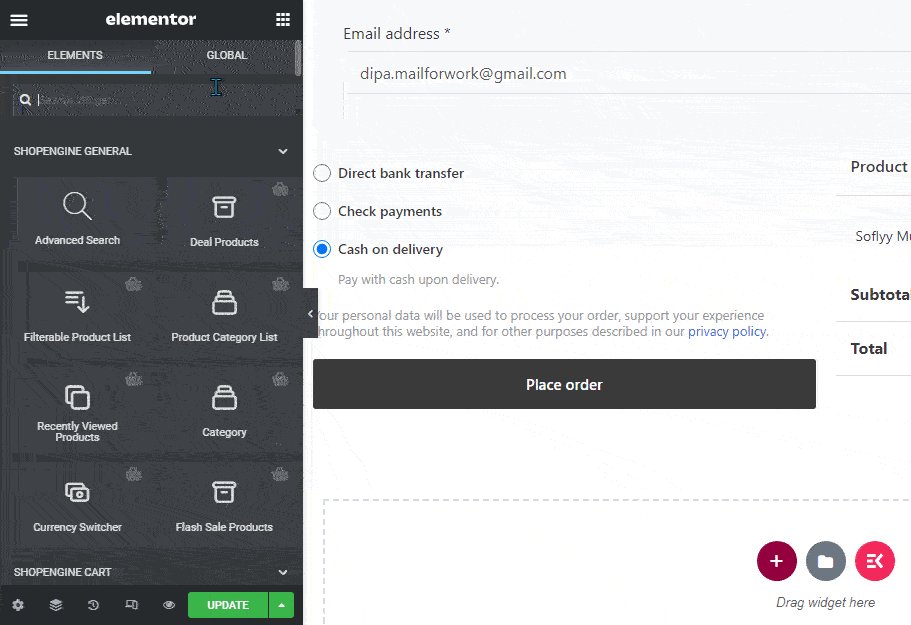
たす チェックアウトフォーム-クーポン:
- に行く ShopEngine > テンプレート > チェックアウト テンプレート
- クリック Elementorで編集する

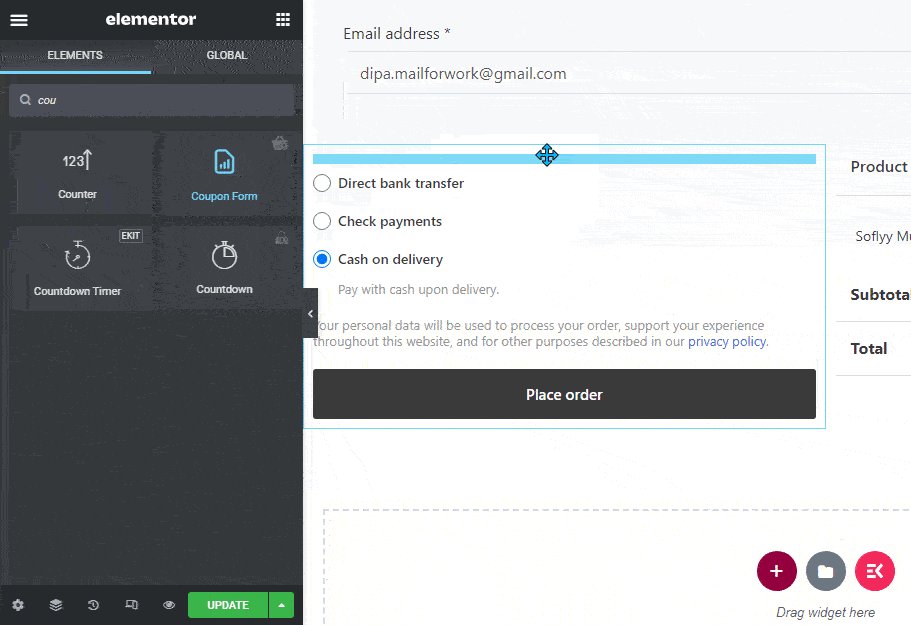
- 検索 のために クーポンフォーム 要素検索オプションで
- ドラッグアンドドロップ ウィジェット
- クリック アップデート をクリックして変更を保存します。

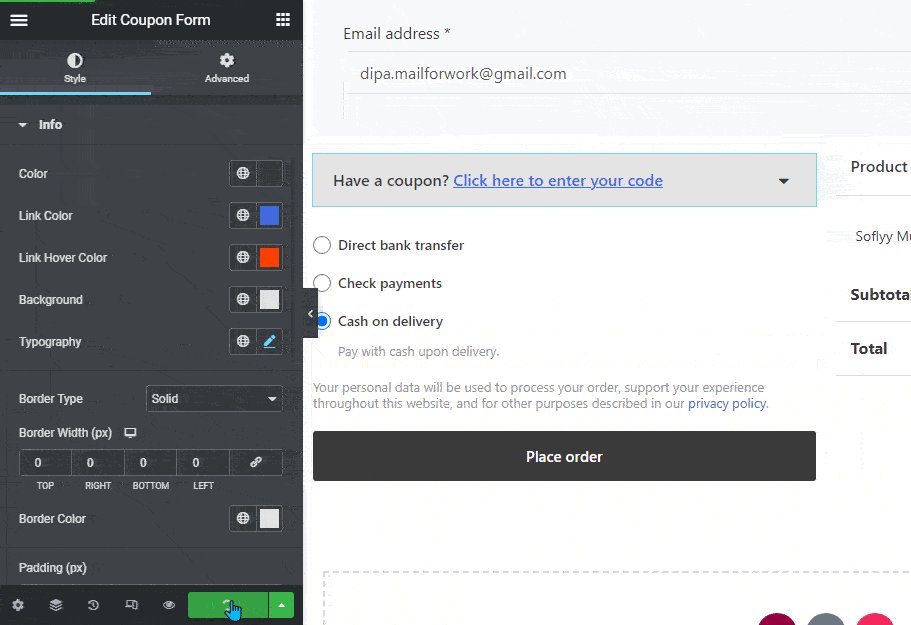
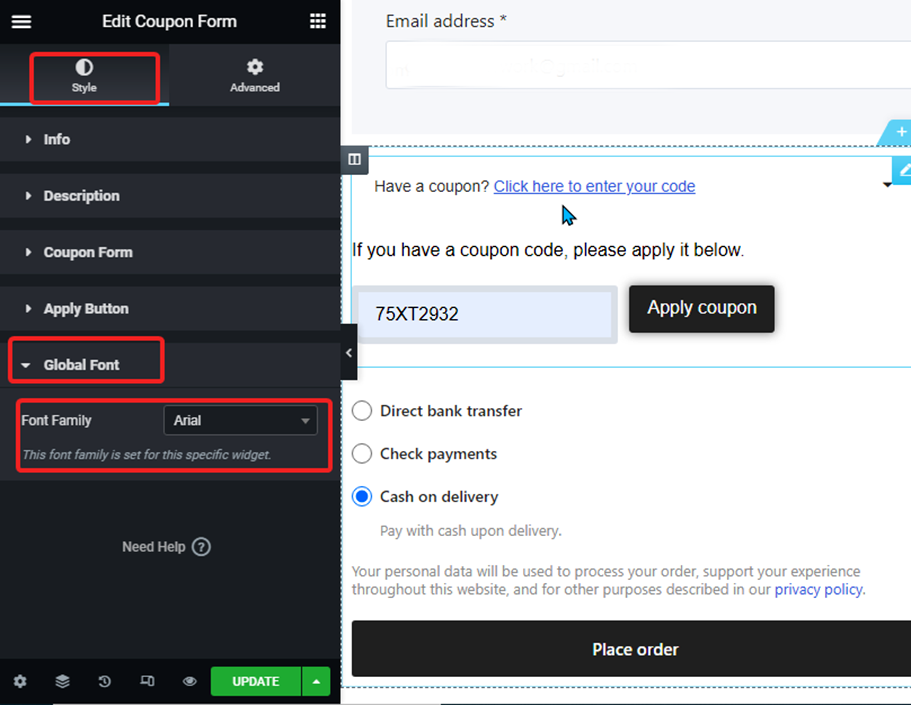
ステップ 3: チェックアウトフォームのスタイル設定 - クーポン #
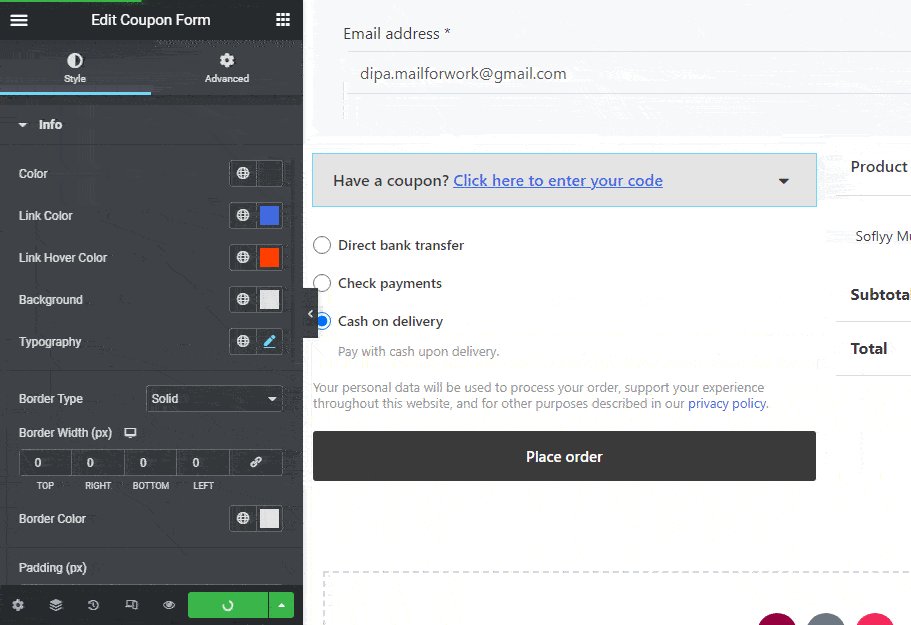
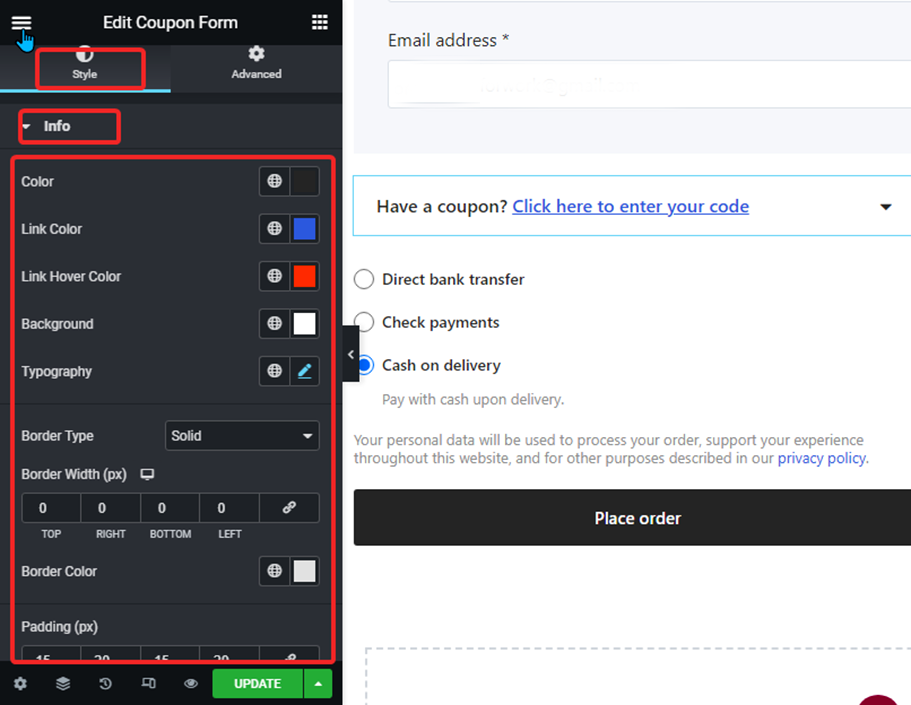
[スタイル] タブに移動して、スタイル設定にアクセスします。
「情報」タブを展開します 次の設定をカスタマイズします。

- 色: テキストの色を変更する.
- リンクの色: リンクの色を選択します。
- リンクホバーカラー: リンクのホバー色を選択します。
- 背景: 背景色を選択します。
- タイポグラフィ: ここでテキストのフォント ファミリー、フォント サイズ、フォントの太さ、変換、行の高さを変更できます。
- 枠線の種類: 境界線の種類を実線、点線、二重破線、溝、またはなしから選択できます。
- 枠線の幅: 境界線の上下左右の幅を選択します。
- ボーダの色: 境界線の色を選択します。
- パディング: 上、左、右、下のパディングを調整します。
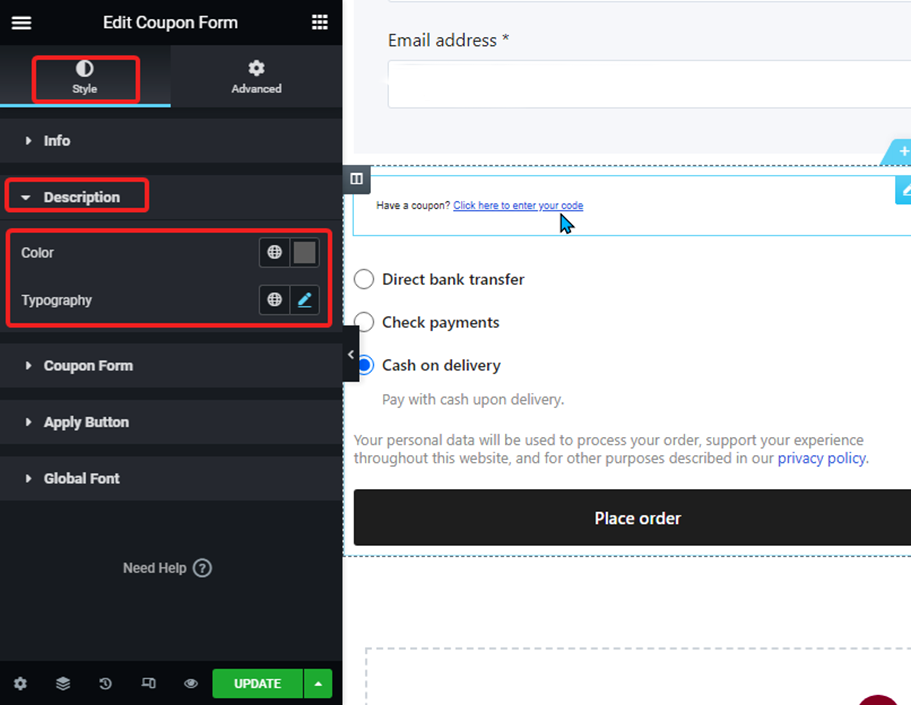
説明を展開します 次の設定をカスタマイズするオプション:

- 色: 説明テキストの色を変更する.
- タイポグラフィ: ここで説明テキストのフォント サイズ、太さ、行の高さを変更できます。

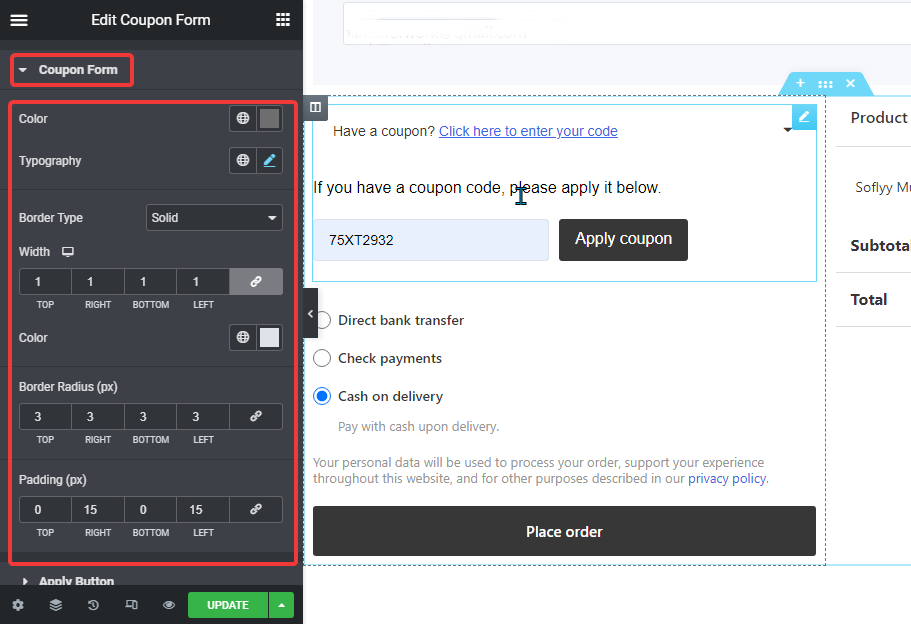
- 色: テキストの色を変更する.
- タイポグラフィ: ここでフォントのサイズ、太さ、行の高さを変更できます。
- 枠線の種類: 境界線の種類を実線、点線、二重破線、溝、またはなしから選択できます。
- 幅: 境界線の上下左右の幅を選択します。
- 色: 境界線の色を選択します。
- 境界線の半径: 境界線の半径の上、左、右、下の値を選択します。
- パディング: 上下左右のパディングを調整する
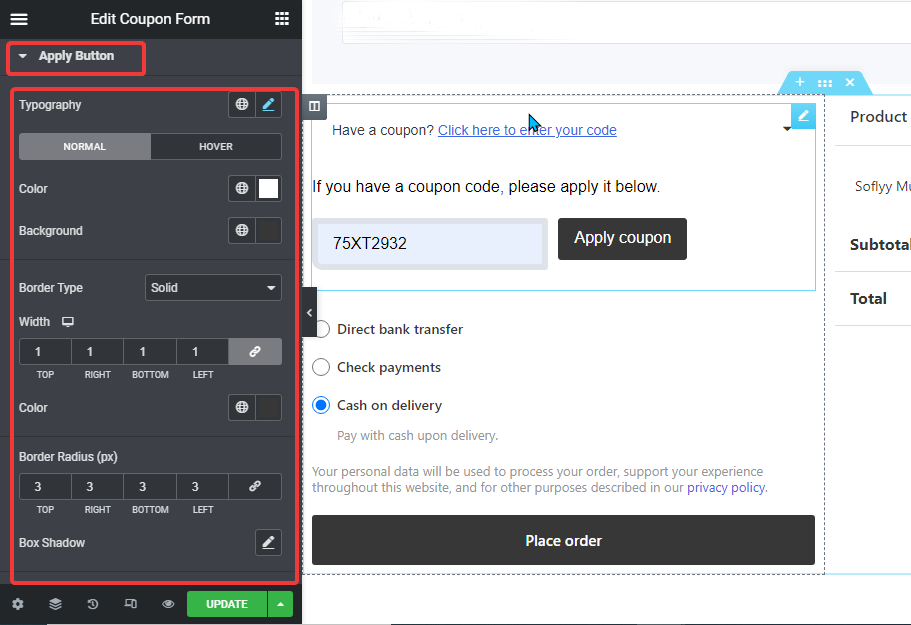
.申請フォームを展開する 次の設定をカスタマイズするオプション:

- タイポグラフィ: ここでフォントのサイズ、太さ、行の高さを変更できます。
- 通常/ホバー: 「標準およびホバー」タブに切り替えて、通常ビューとホバービューの両方のテキストの色と背景色を変更します。
- 枠線の種類: 境界線の種類を実線、点線、二重破線、溝、またはなしから選択できます。
- 幅: 境界線の上下左右の幅を選択します。
- 色: 境界線の色を選択します。
- 境界線の半径: 境界線の半径の上、左、右、下の値を選択します。
- ボックスシャドウ: 編集オプションをクリックして、影の色、水平、垂直、ぼかし、スプレッドの値を選択します。位置をアウトラインまたはインセットとして設定することもできます。

- フォントファミリー: ここで、ウィジェット全体のフォント ファミリーを変更できます。
最後に、をクリックします アップデート すべての変更を保存します。
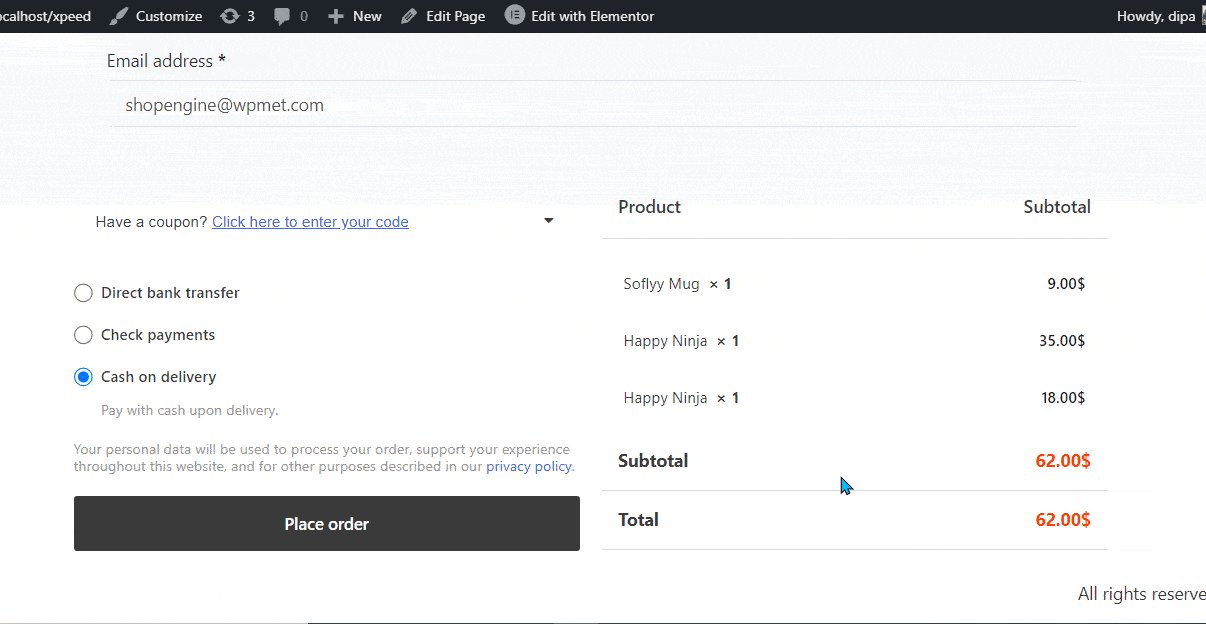
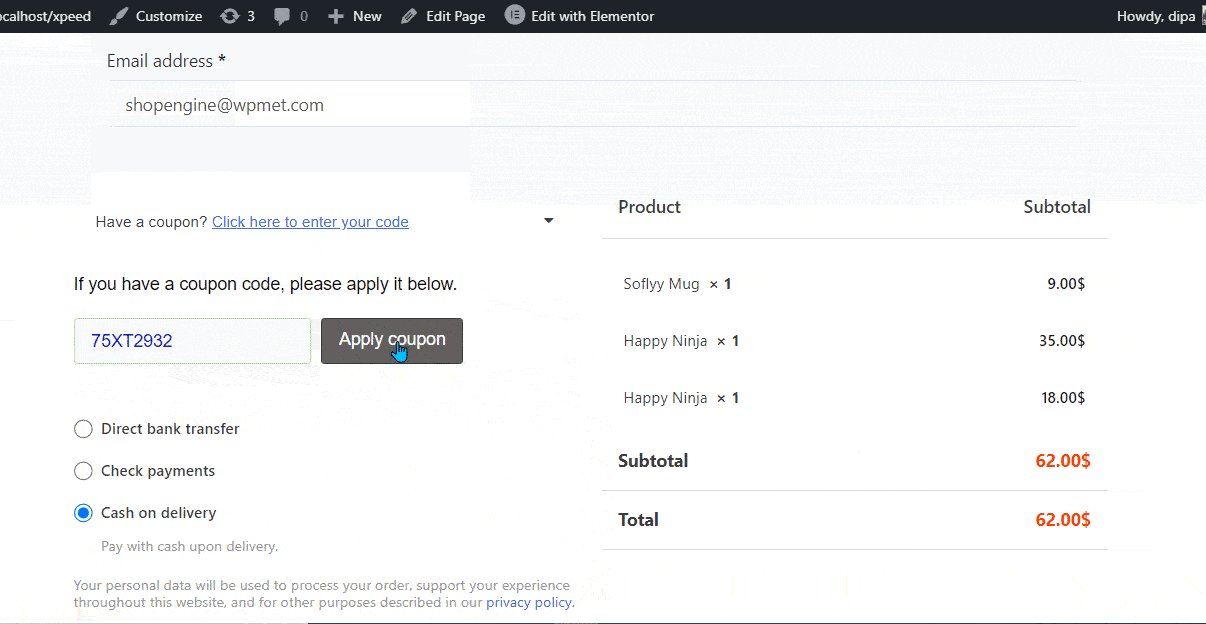
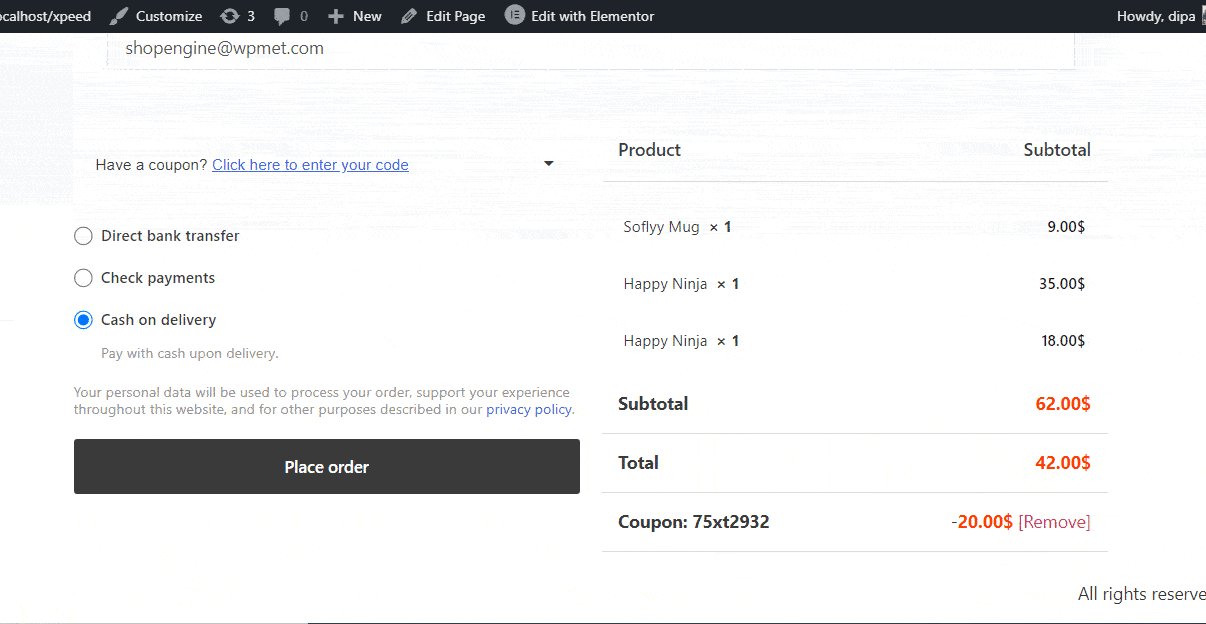
これで、クーポンがチェックアウトで機能するようになります。以下のプレビューをチェックしてください。