クイック チェックアウト モジュールを使用するには、クイック チェックアウト テンプレートを作成する必要があります。このドキュメントでは、クイック チェックアウト テンプレートを作成する方法について説明します。
クイックチェックアウトページのテンプレート: #
次の手順に従って、クイックチェックアウト ページ テンプレートを作成します。
ステップ 1: クイックチェックアウト ページのテンプレートを作成します。 #
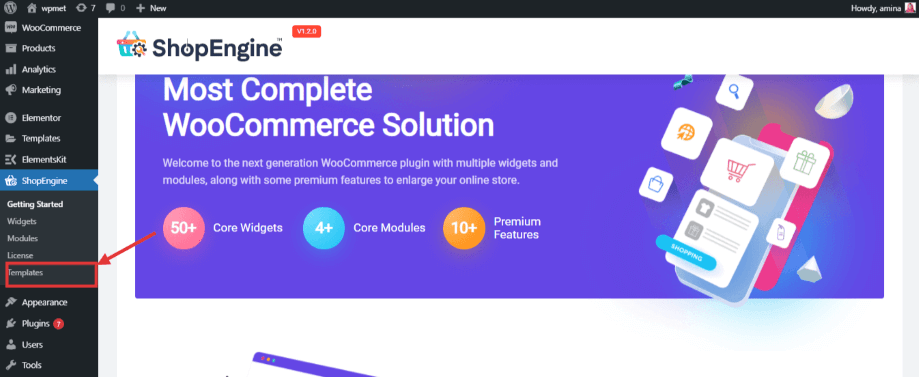
このステップでは、このモジュールを使用するためのテンプレートを追加する必要があります。そのためには、管理ダッシュボードにアクセスして ショップエンジン>> テンプレート.

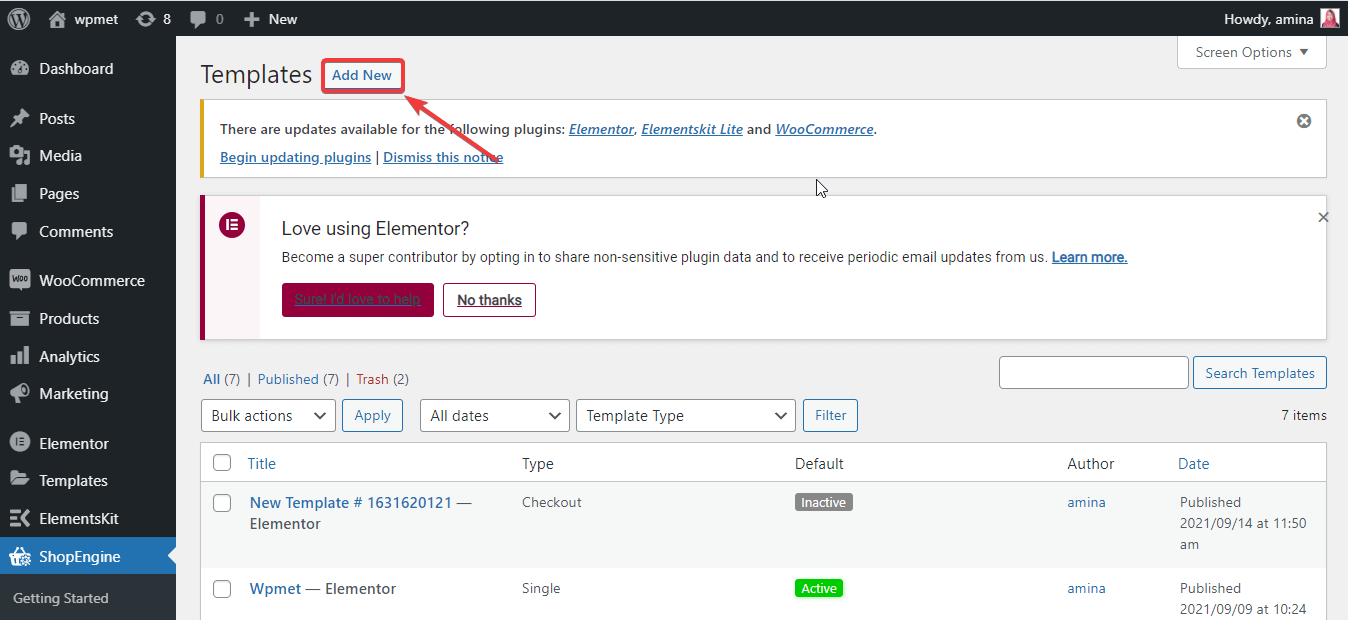
その後、「新規追加」ボタンをクリックします。

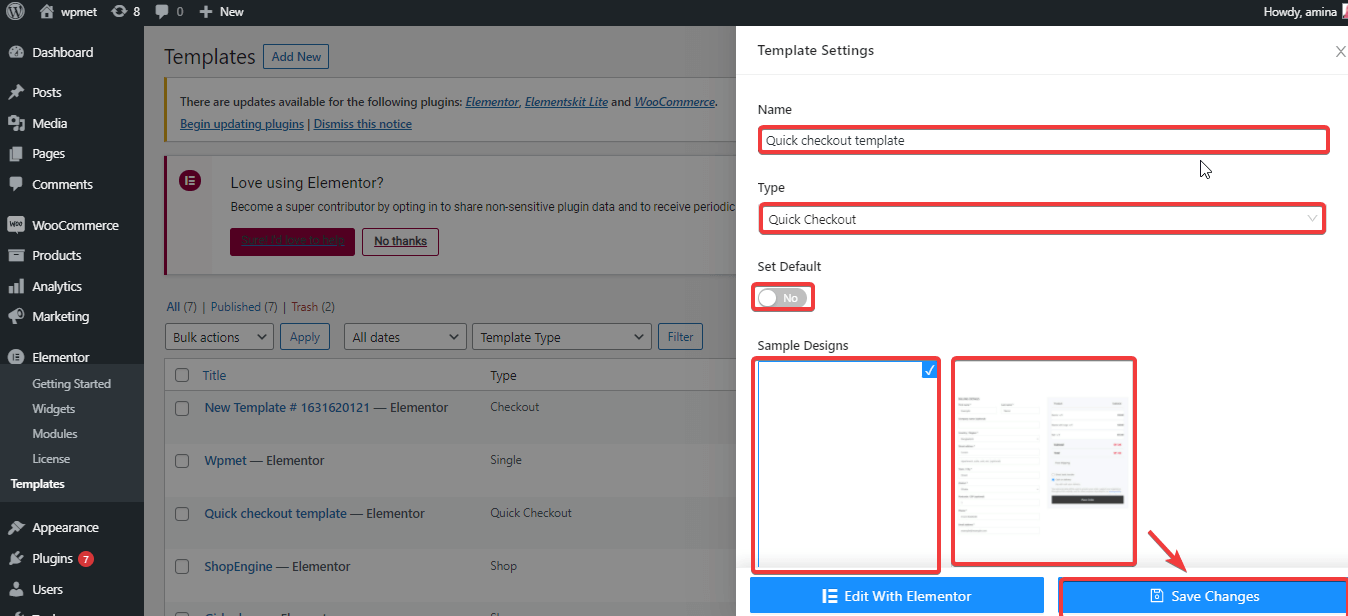
次に、テンプレートに次の情報を追加します。
- 名前: ここでテンプレート名を入力します。
- タイプ: クイックチェックアウトオプションを選択します。
- デフォルトを設定: ここでは、デフォルトのサンプル デザインを設定できます。または、カスタマイズすることもできます。
最後に、「変更を保存」ボタンを押します。

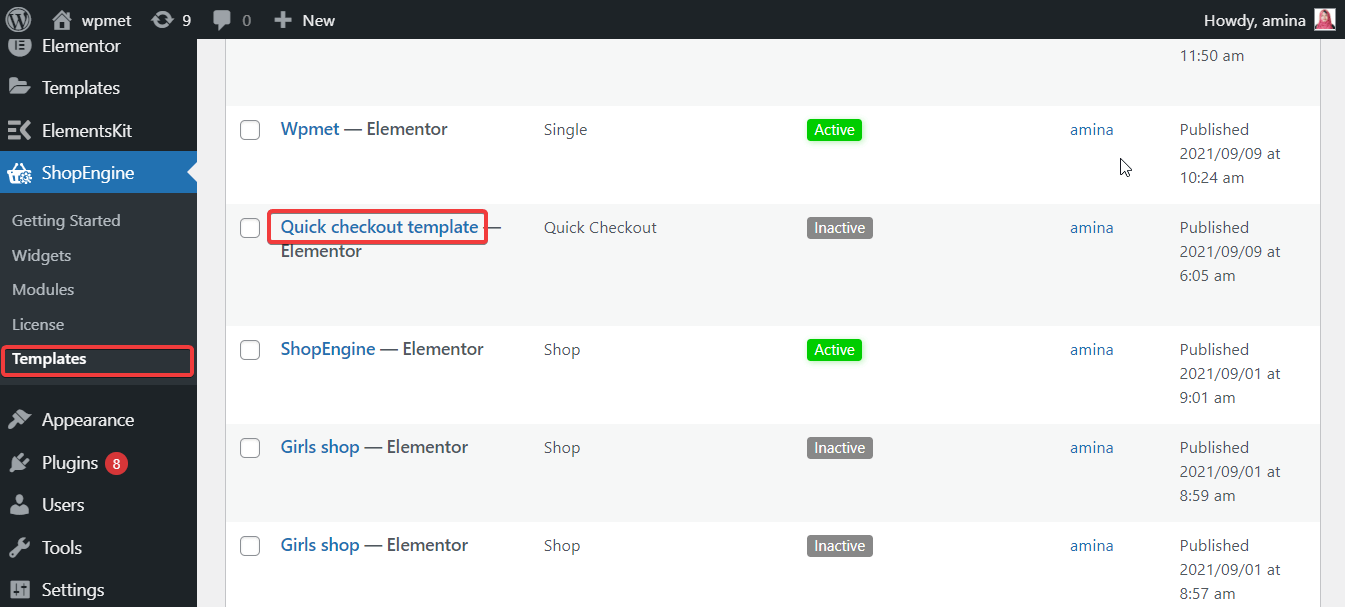
これで、テンプレートが使用できるようになりました。ShopEngine にアクセスしてテンプレートにアクセスし、追加したテンプレートを確認してください。