ElementsKit は、Elementor のオールインワン アドオンで、ほぼすべての要素が付属しており、カスタマイズ可能なすべての機能を備えた Web サイトの構築に役立ちます。これには、ElementKit の Elementor Icon Pack モジュールを使用して Elementor デザインにカスタム アイコンを使用するオプションが含まれます。
アイコン パックには、Web デザインを大幅に強化できる、巧みに作成された高品質のアイコンが多数含まれています。アイコン パックを使用するには、ElementsKit モジュールに移動し、アイコン パック モジュールを有効にして、カスタム アイコンの使用を開始します。
Elementor の ElementsKit Icon Pack モジュールの使用方法については、このドキュメントをお読みください。
ステップ1:ElementsKitアイコンパックモジュールを有効にする #
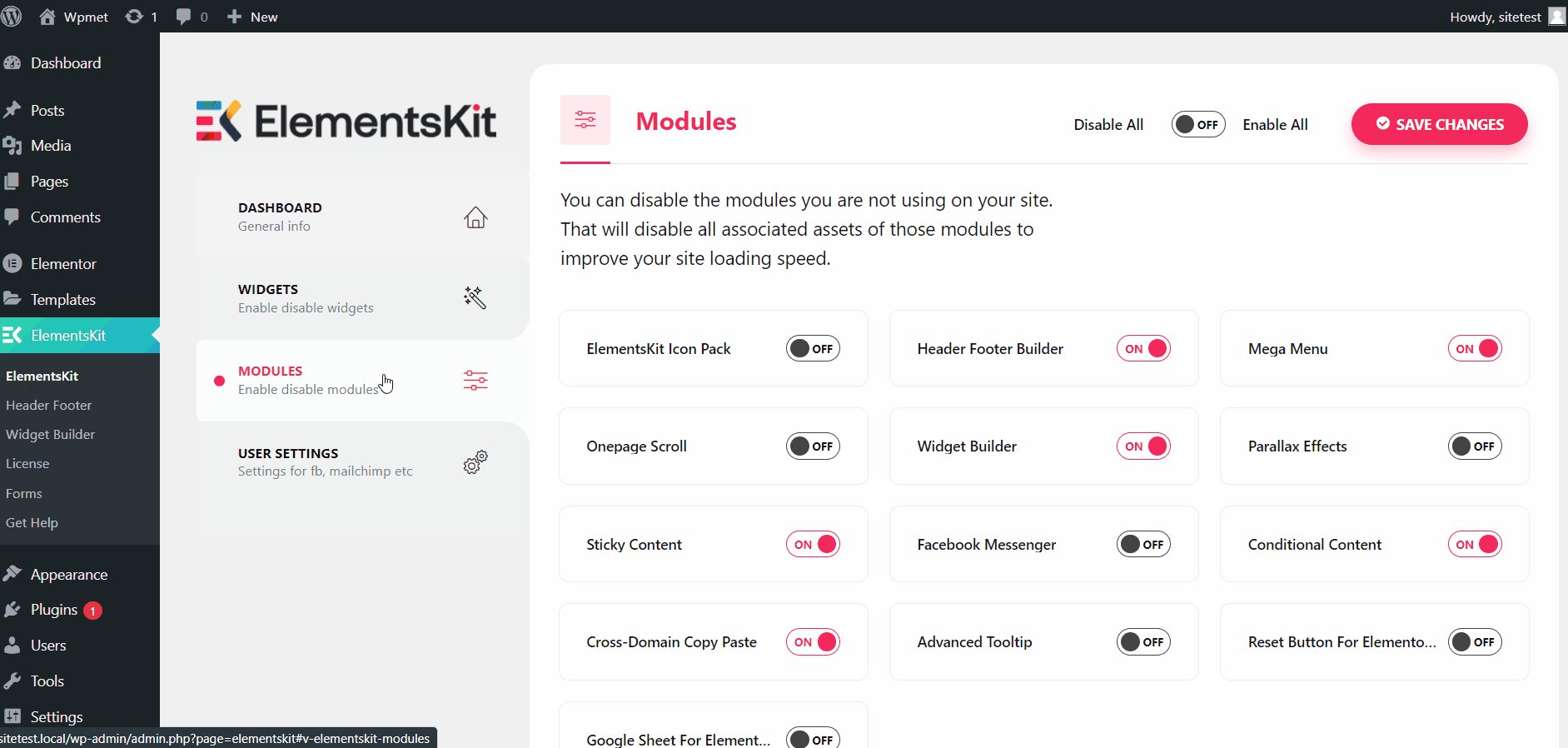
アイコンを使用するには ElementsKitアイコンパックモジュールを有効にする必要があります。有効にするには、
- WordPress サイトにログインします。
- 案内する ElementsKit > モジュール WordPress ダッシュボードから。
- を見つける ElementsKit アイコン パック モジュール。
- ボタンを切り替えて の上.
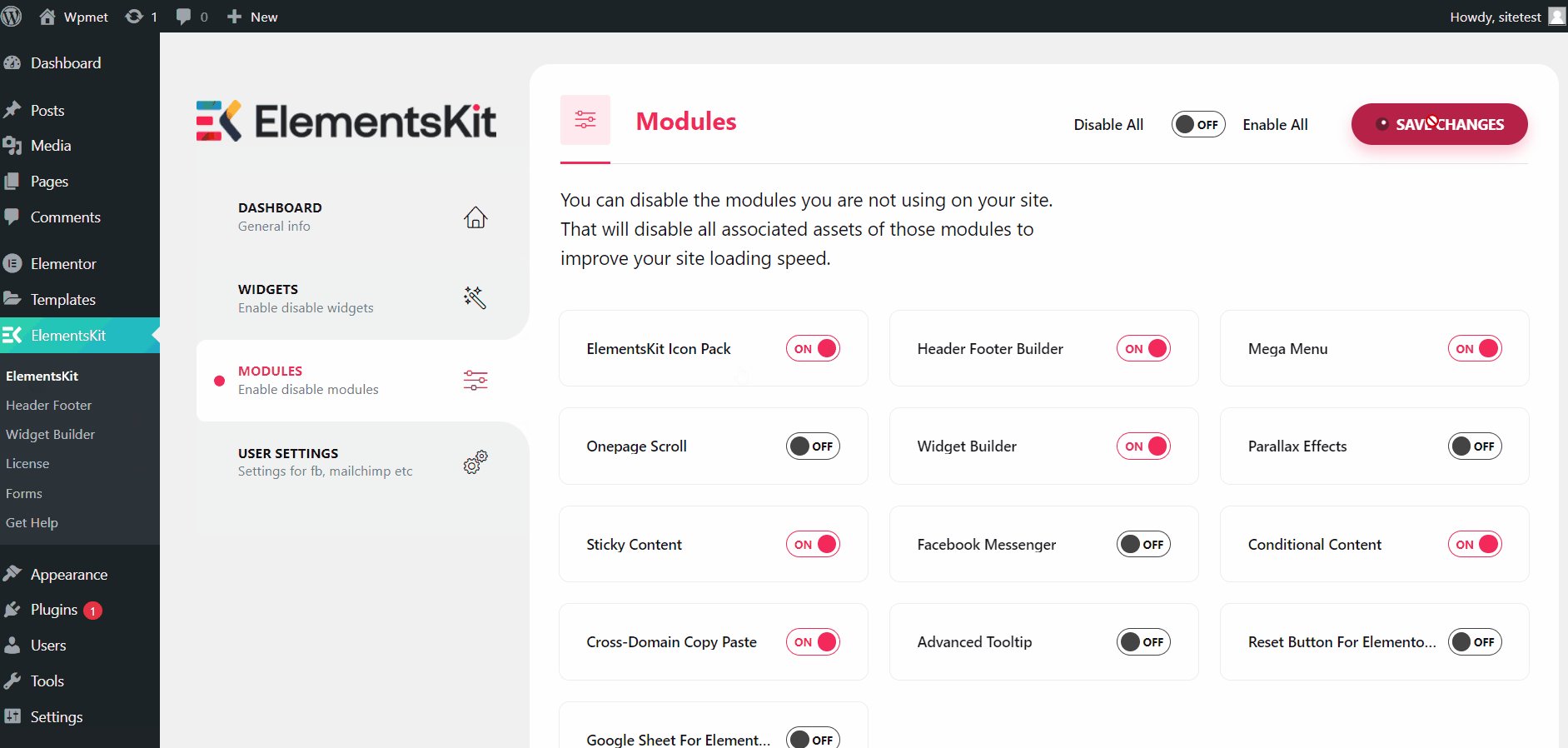
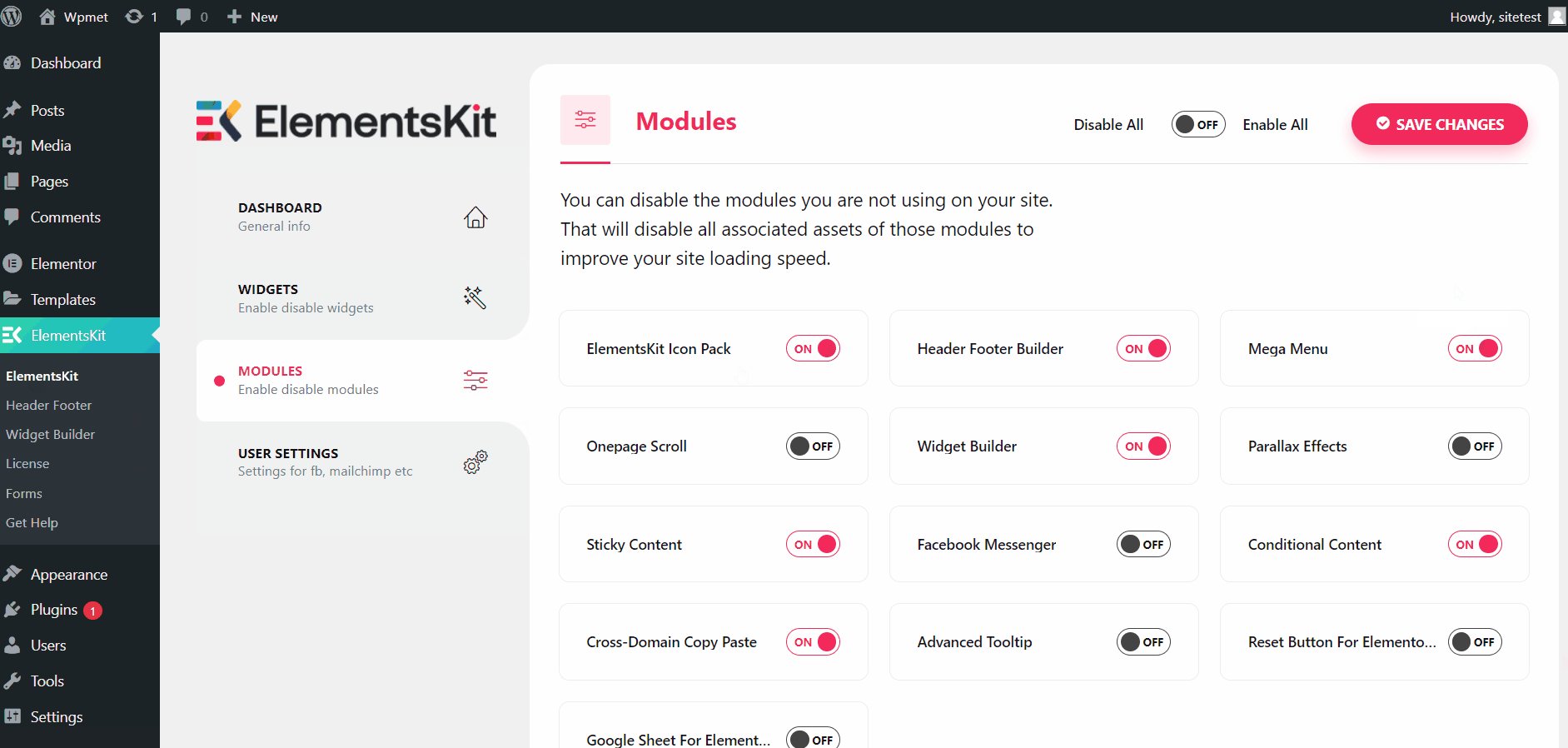
- クリックしてください 変更内容を保存 右上隅にあるボタンをクリックします。

ステップ2: ElemensKitアイコンパックのアイコンを使用する #
アイコンパックモジュールを有効化したので、ElementKitアイコンパックのElementorアイコンをWebデザインで使用できます。アイコンを使用するには、
- Elementor エディターを開きます。
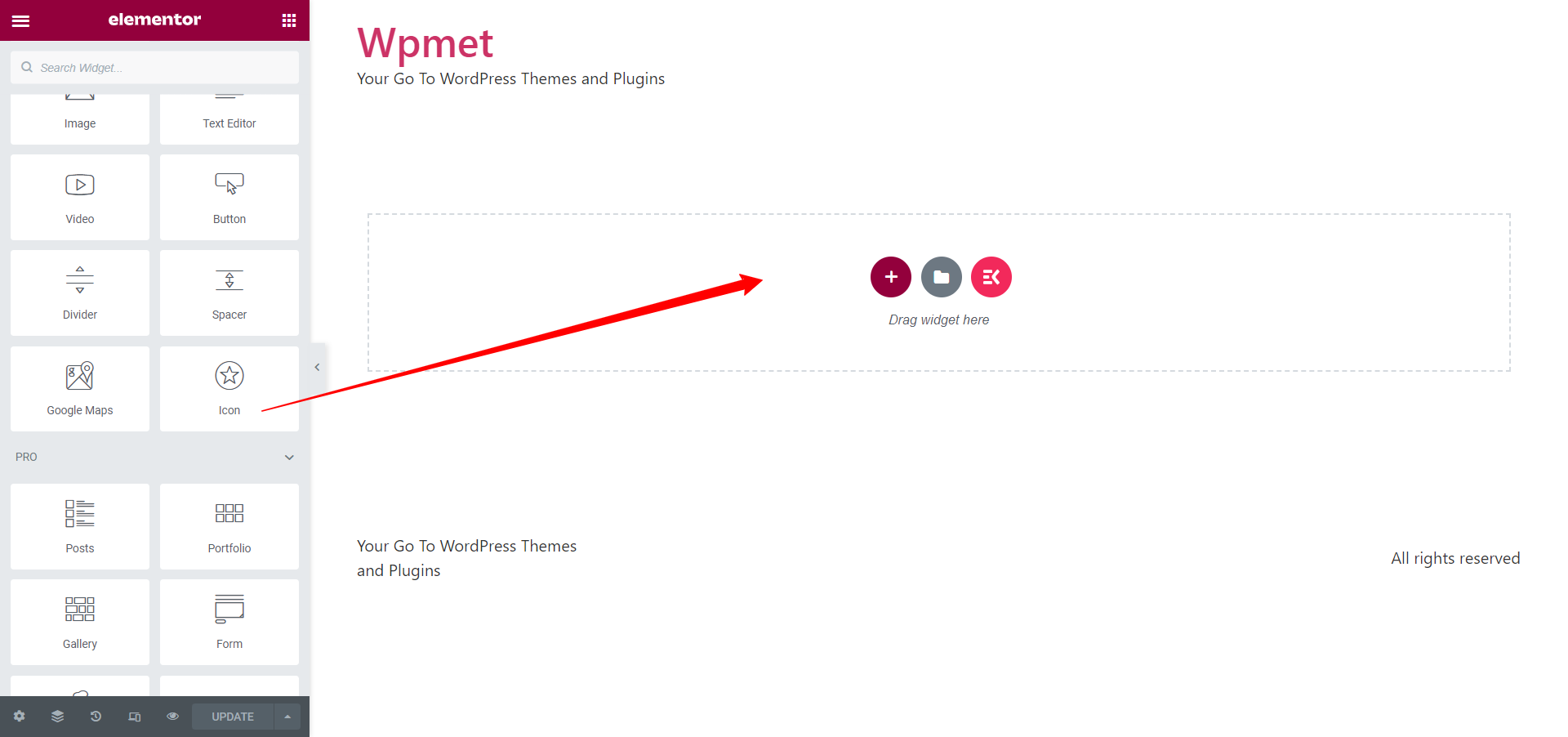
- アイコンを追加するオプションを含むウィジェットを選択し、デザインにドラッグ アンド ドロップします。ここでは、Elementor アイコン ウィジェットを使用しました。

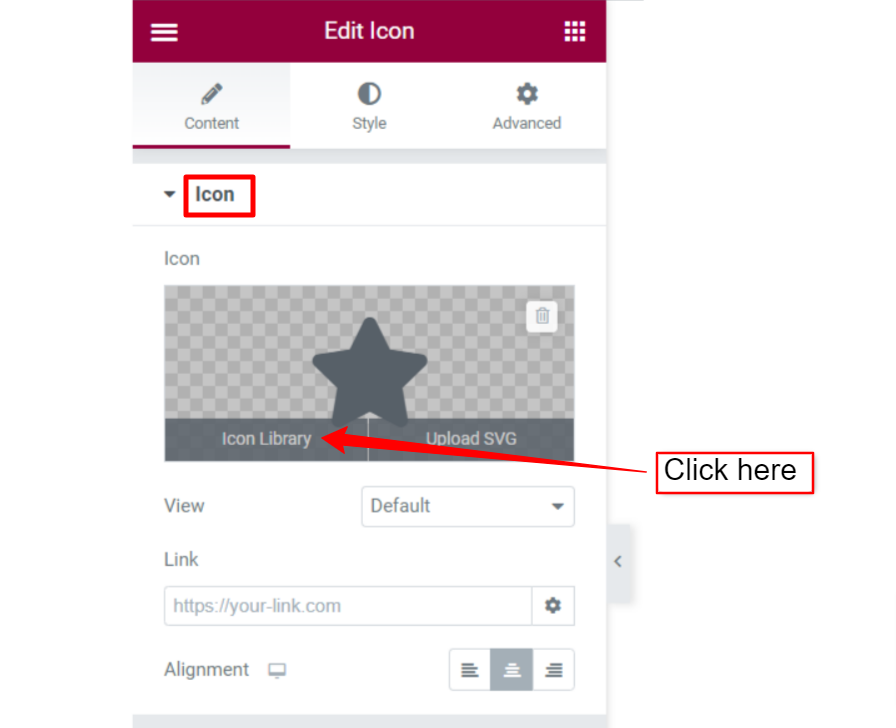
- に行きます アイコン オプションはエディターにあります。アイコンをクリックすると エレメンター アイコンライブラリ.

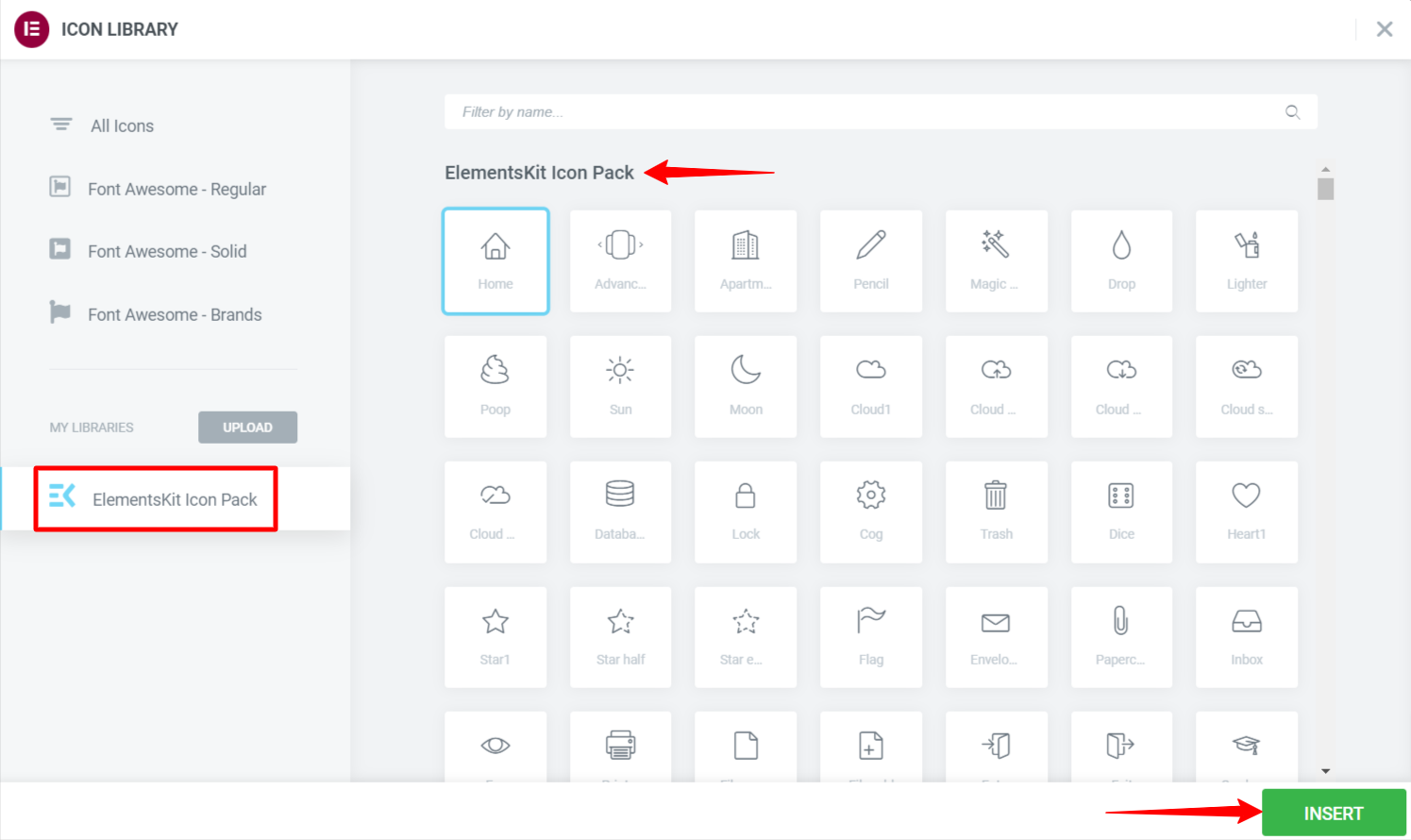
- アイコンライブラリで、 ElementsKit アイコン パック そこからアイコンを選択します。
- 次に、 入れる ボタン。

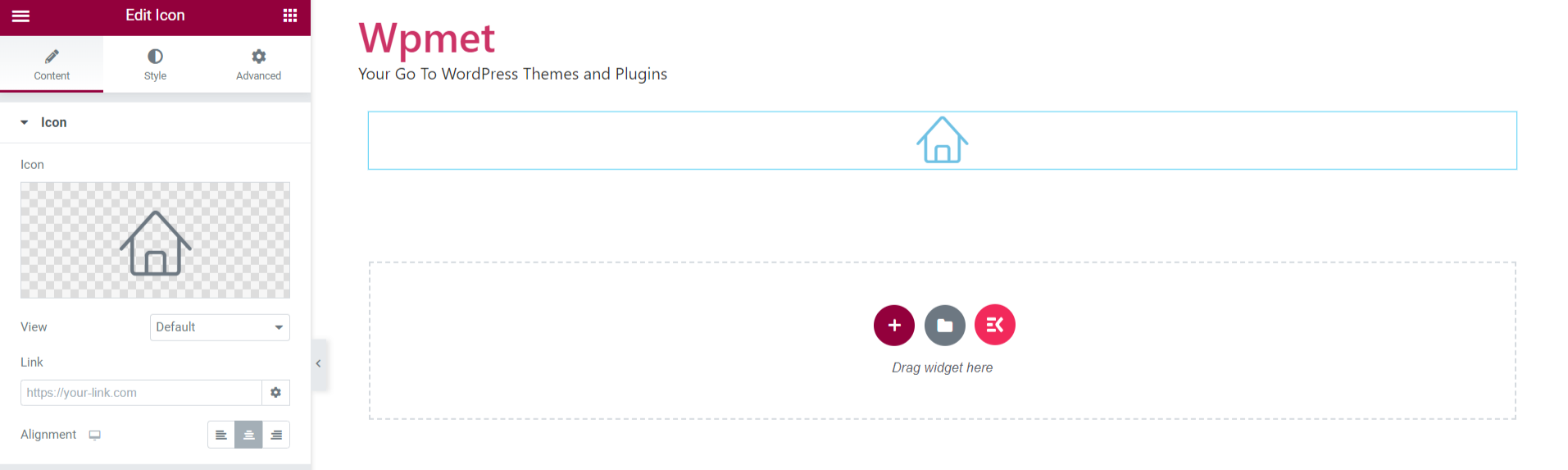
最後に、Web デザインにアイコンが追加されました。ElementsKit の Elementor アイコン パックを使用すると、これらの巧みに作成されたアイコンをさらにデザインに使用できます。

Quick Recap
Now, let’s go over the steps we took to add custom icons to Elementor websites.:
Tools Used: Elementor & ElementsKit エレメント アドオン
✅ Install and activate the ElementsKit Icon Pack Module
✅ Start editing a WordPress page or post with Elementor.
✅ Take any Elementor or third-party widget that includes an icon functionality.
✅ Click the “アイコンを追加” option to open the icon library.
✅ Come to the ElementsKit Icon Pack option and select one to best match your design.
✅ SVG icon uploading option is also available with ElementsKit.
✅ You can also customize the added Elementor custom icons or your own uploaded icons.
✅ Save your design, check the preview, and make the page live.
これ Icon Pack Module from ElementsKit comes packed with trendy & modern icons for Elementor.




