アーカイブ ビュー モードは、ShopEngine に付属する優れたウィジェットです。このウィジェットを使用すると、製品の表示を変更し、製品をよりよく見ることができます。製品の詳細は製品画像の横に表示され、閲覧者にわかりやすく表示されます。
アーカイブ ビュー モード ウィジェットはどのように機能しますか?
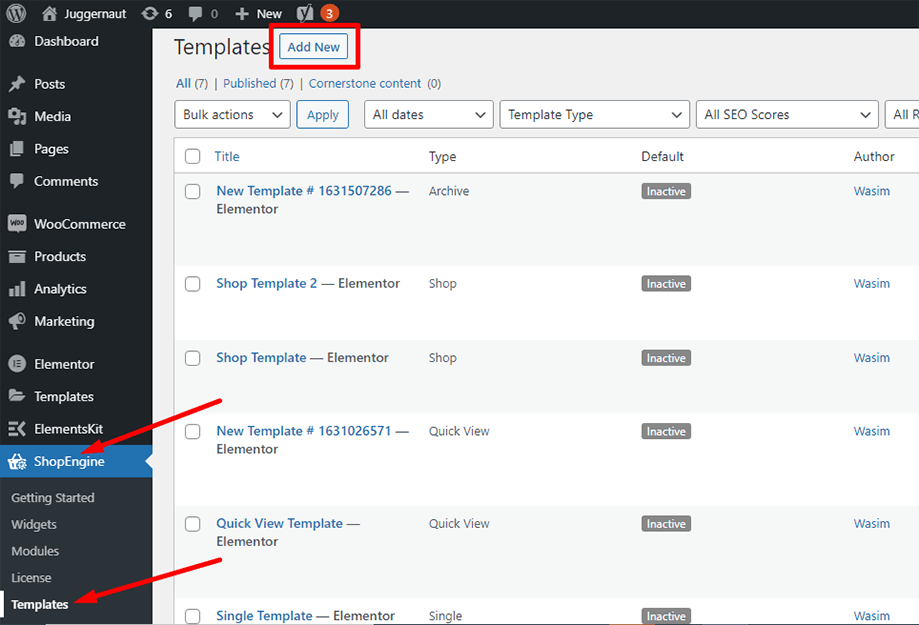
まず、管理パネルのダッシュボードに移動し、アイテムのリストから ShopEngine を見つけます。 [ShopEngine] をクリックし、ドロップダウン メニューから [テンプレート] を選択します。次に、「」をクリックします。新しく追加する右上のテキストの横にある「」ボタンテンプレート”。

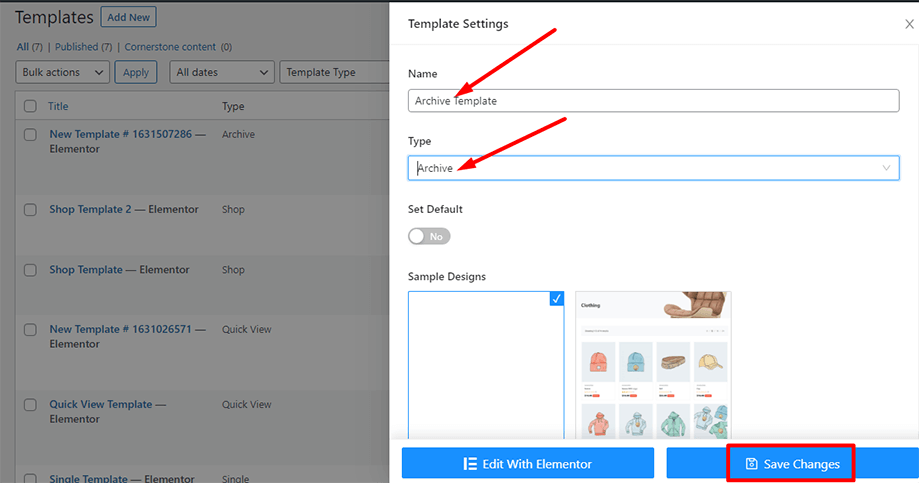
その直後、テンプレート設定用のポップアップウィンドウが表示されます。テンプレート名を 名前 フィールドを選択してタイプを選択します アーカイブ/ショップ あなたの目標は、アーカイブ ビュー モード ウィジェットをチェックアウトすることです。
また、デフォルトのサンプル デザインを選択することも、最初からデザインを開始することもできます。最後に「」を押します。変更内容を保存" ボタン。

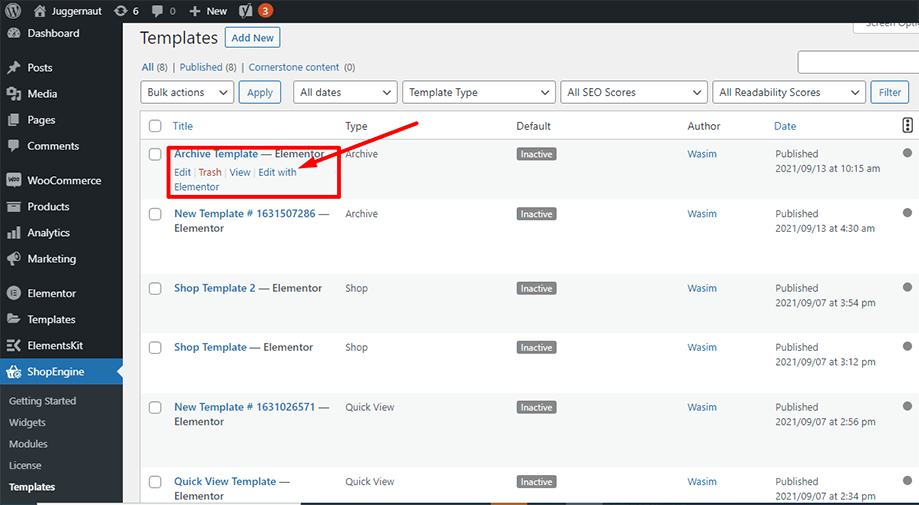
テンプレートが作成され、リストの一番上に表示されます。ここで、「」をクリックしてください。Elementorで編集する」をクリックしてElementorウィンドウに切り替えます。

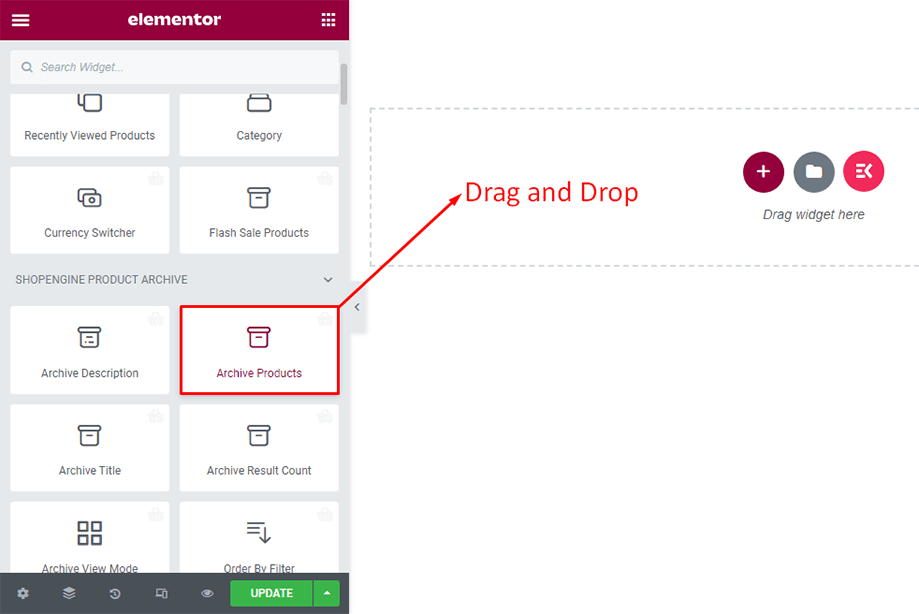
このステップでは、左側に ShopEngine ウィジェットのリストを含むサイドバーが表示されます。 ShopEngine 製品アーカイブ セクションからアーカイブ製品ウィジェットを検索するか、通常は検索フィールドでウィジェットを検索し、指定された領域にドラッグ アンド ドロップすることができます。

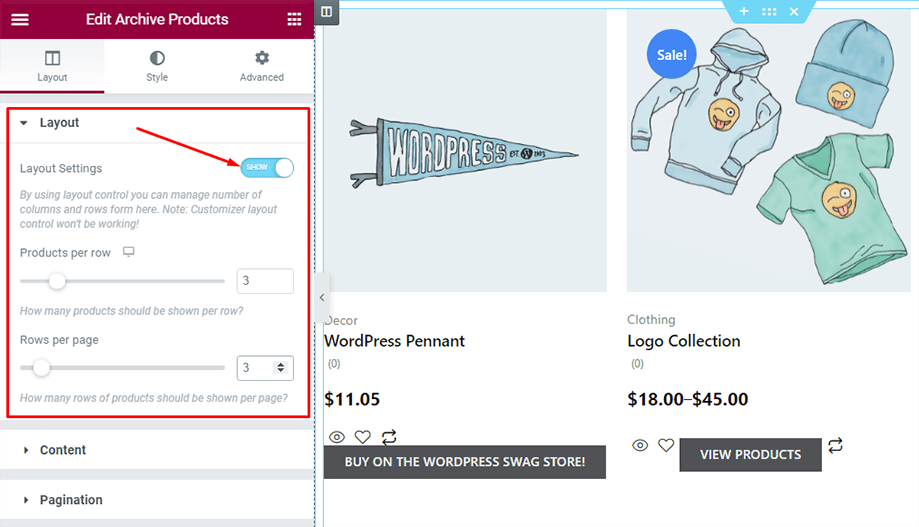
これにより、アーカイブ製品が画面に表示されます。レイアウトは魅力的ではないように見えますが、以下に示すように、レイアウト設定を有効にし、行ごとに製品を設定し、ページごとに行を設定することで味を加えることができます。

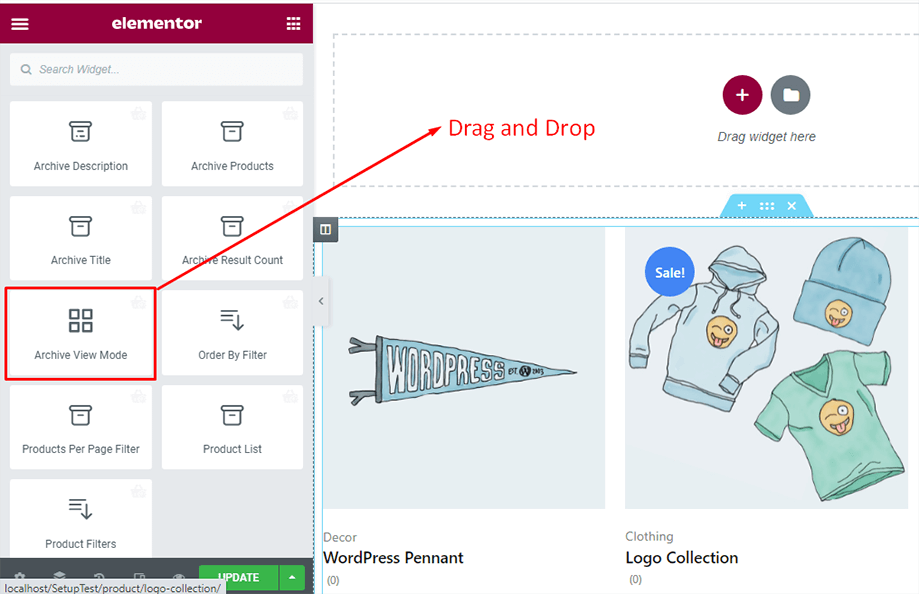
ShopEngine 製品アーカイブ セクションからアーカイブ ビュー モード ウィジェットを見つけます。または、通常は検索フィールドでウィジェットを検索し、指定された領域にドラッグ アンド ドロップすることもできます。

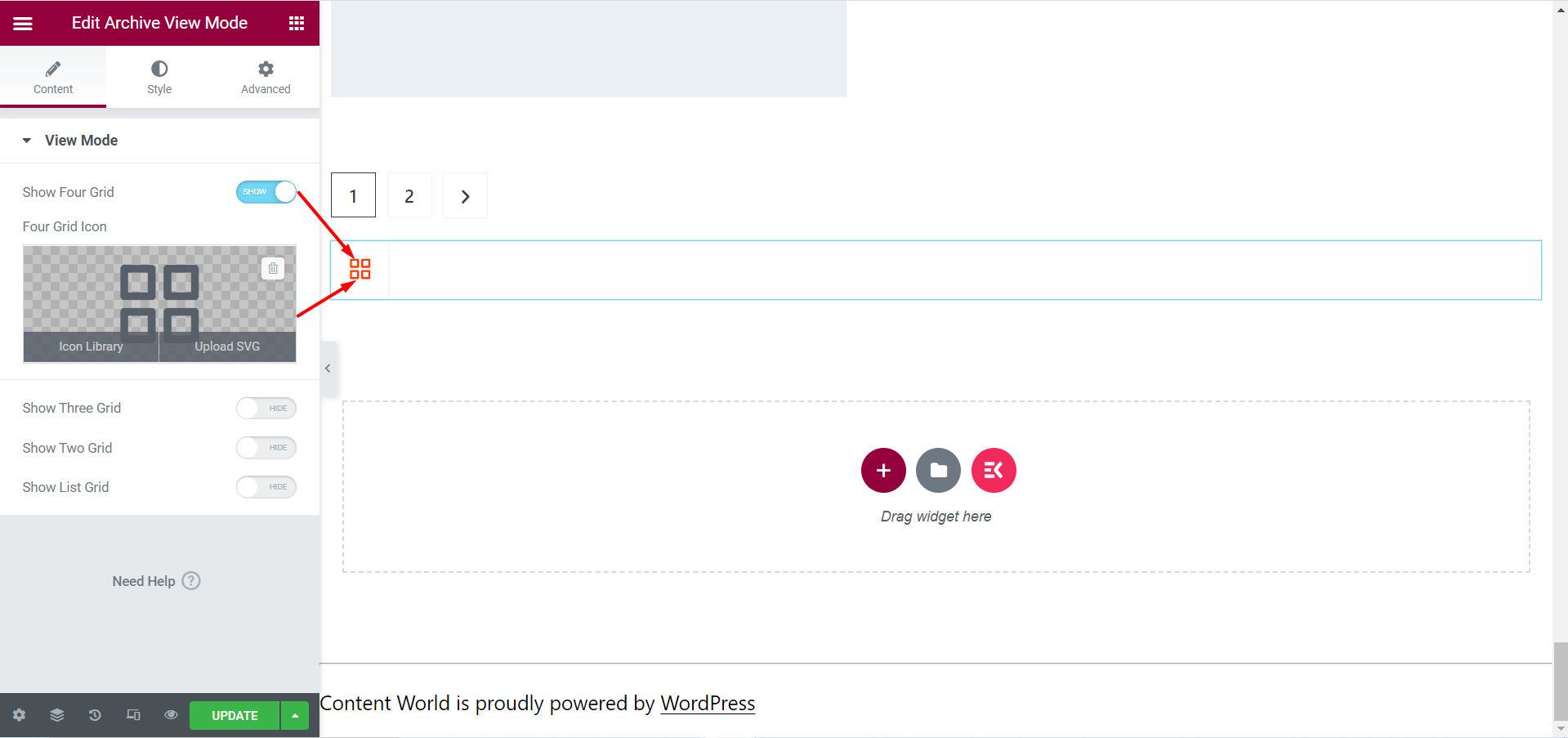
これにより、アーカイブ ビュー モード ウィジェットが画面に表示されます。ウィジェットにはビュー モードと標準モードの両方が含まれています。
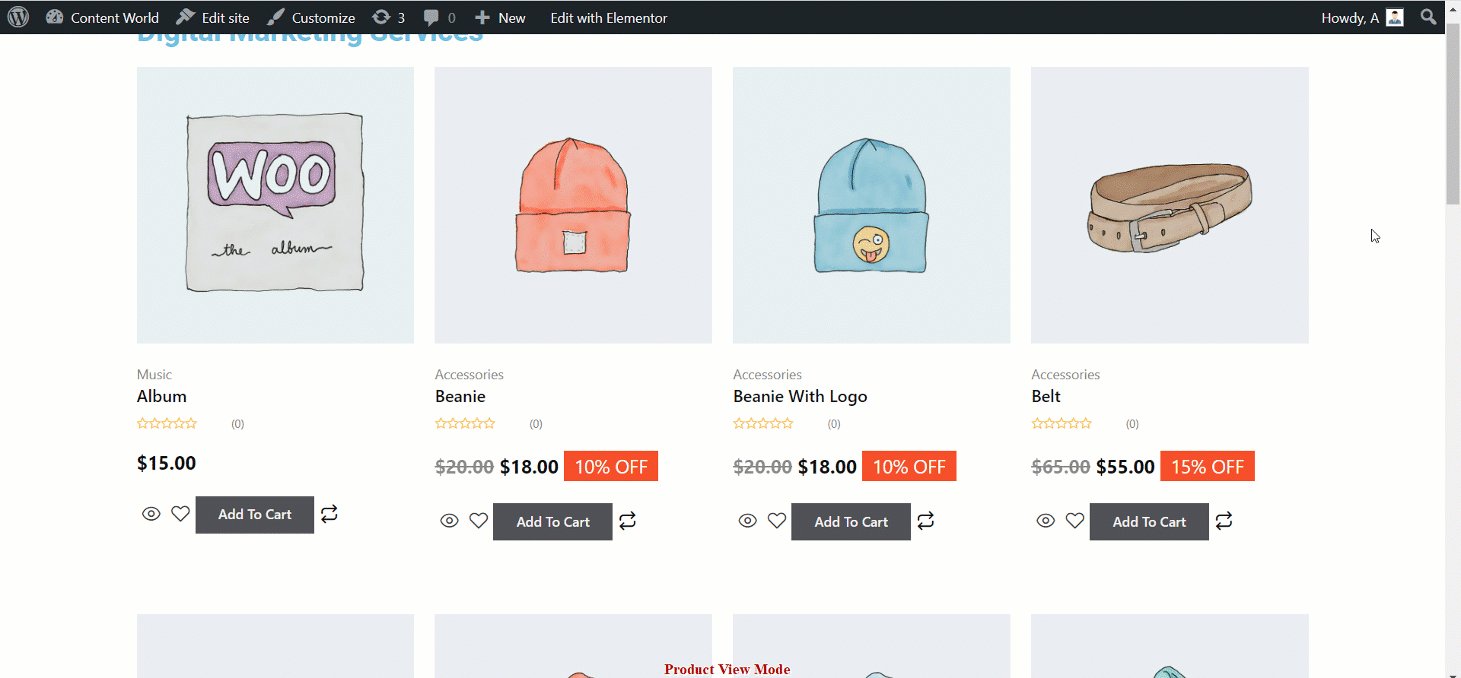
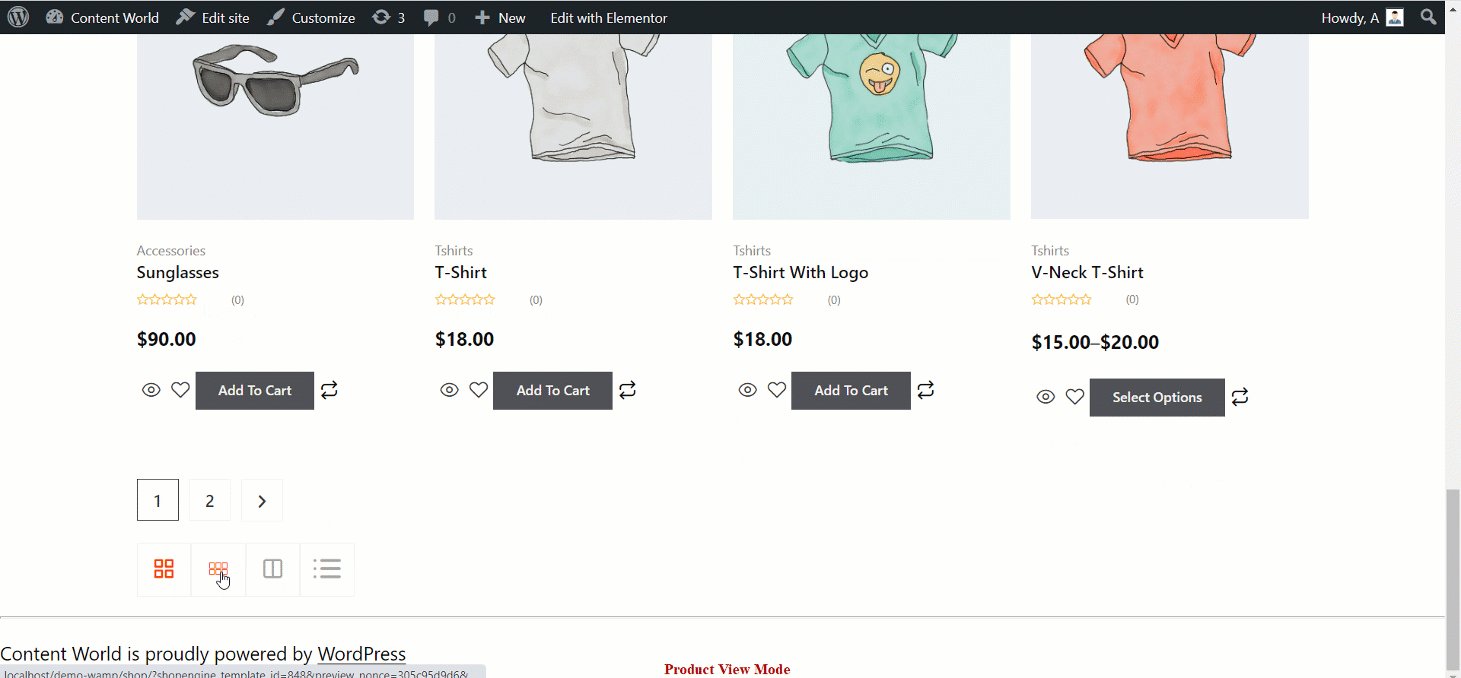
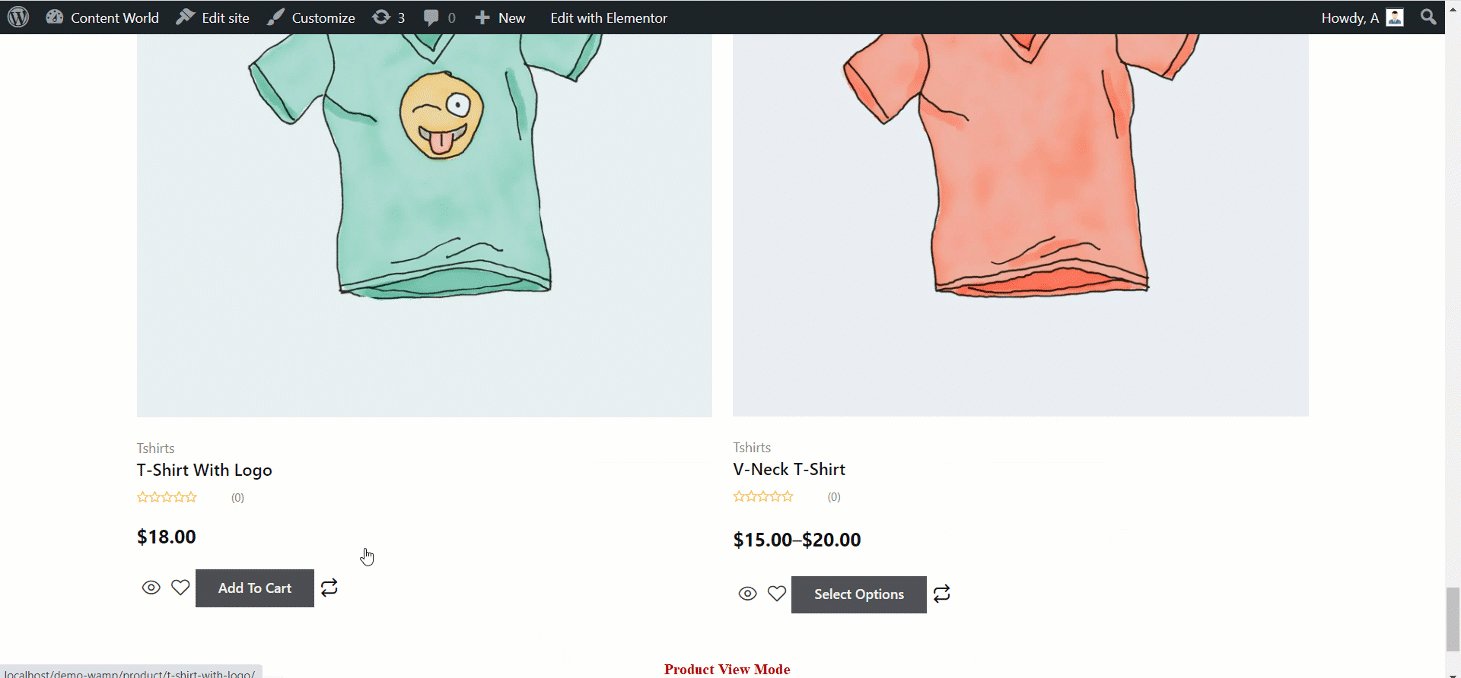
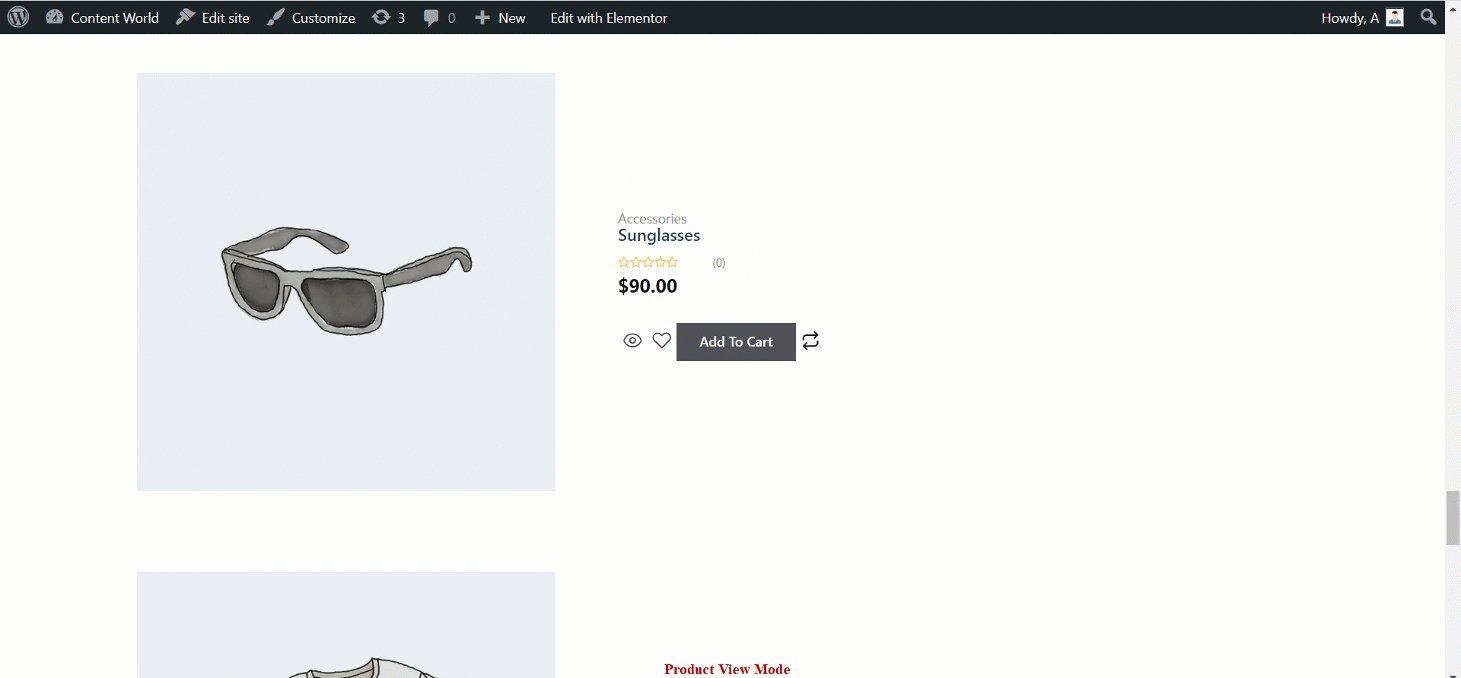
あなたはできる 表示モードを表示または非表示に切り替えます。さまざまな表示モードのオプションは次のとおりです。 4 つのグリッド アイコンを表示、3 つのグリッド アイコンを表示、2 つのグリッド アイコンを表示、およびリスト グリッド アイコンを表示。グリッドアイコンを変更するオプションがあります。 アイコン ライブラリから選択するか、SVG をアップロードします。下の画像を確認してください。

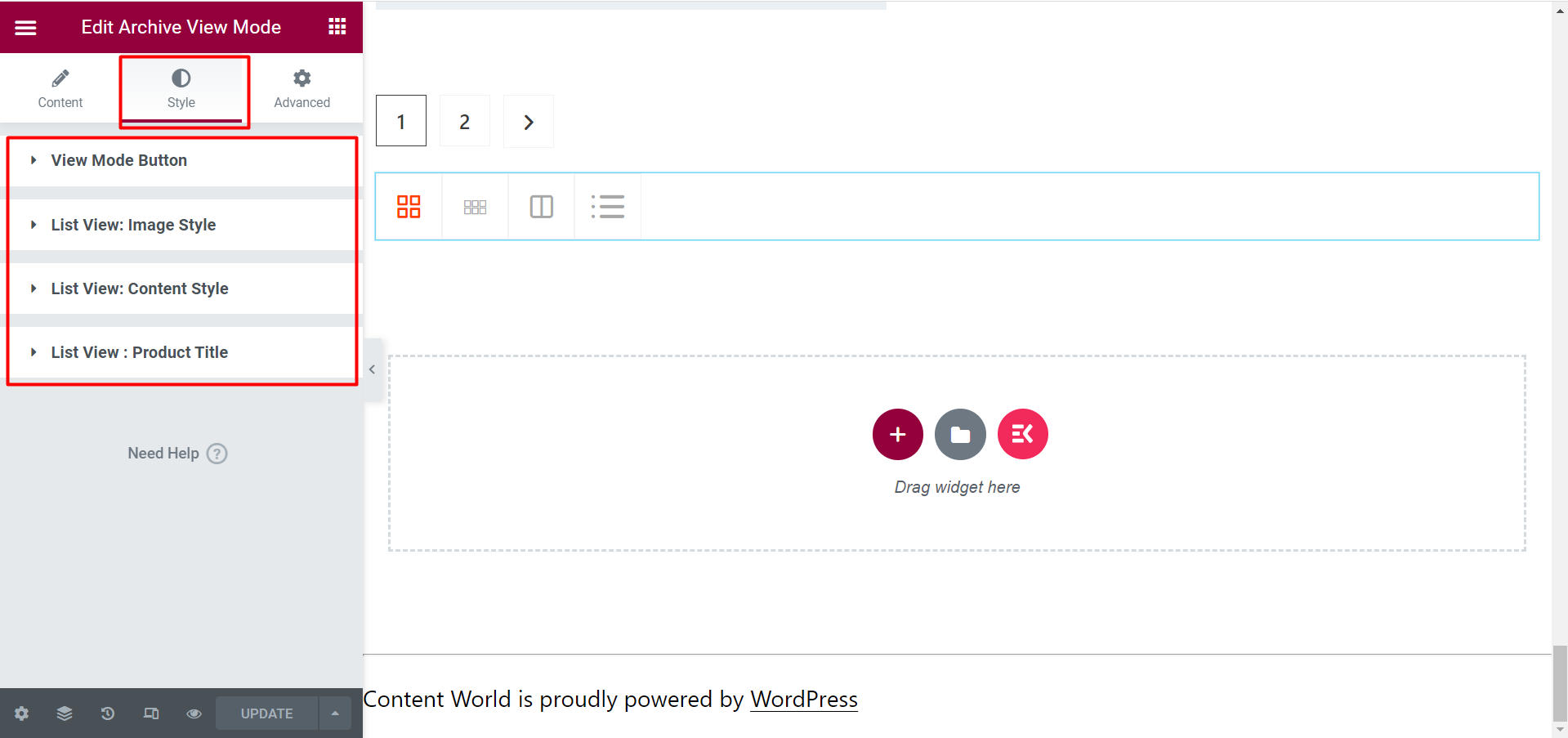
ここでも、[スタイル] タブから必要な変更を加えることができます。ここでのオプションは次のとおりです。 表示モードボタン、リストビュー:画像スタイル、リストビュー:コンテンツスタイル、リストビュー:商品タイトル。アイコンのサイズ、アイコンボックスのサイズ、配置、色など。

表示モードを SHOW に切り替えると、製品のレイアウトが変わります。したがって、最終的なビューは次のようになります-

ShopEngineのアーカイブビューモードウィジェットの使い方です。手順が明確で、ウィジェットの操作を楽しんでいただければ幸いです。



