WordPress は、その使いやすいインターフェイスと多機能性により、Web サイト作成に広く使用されているプラットフォームです。その重要な機能の 1 つは、ページを簡単に作成し、コンテンツを効果的に管理できることです。
ただし、Web サイトが成長するにつれて、すべてのページを管理し、訪問者が簡単にアクセスできるようにすることが難しくなります。ここでページリストが役に立ちます。
このブログ投稿では、 WordPress でページリストを作成する方法をガイドします。 訪問者のアクセシビリティを確保するためにそれらを管理します。
WordPress ウェブサイトにページリストを表示する理由は何ですか?
WordPress Web サイトにページリストを表示したい理由はいくつかあります。ここでは、WordPress でページリストを表示する利点に関するいくつかの重要な理由をリストします。
- それ コンテンツのアクセシビリティを高める そして 可視性 WordPress Web ページの管理で困難に直面することはありません。
- 訪問者はサイトから必要な情報を簡単に見つけることができます。したがって、彼らの ユーザーエクスペリエンスも2倍になります.
- ページ リストによって UX が向上するため、訪問者はサイトでより多くの時間を過ごしたいと考えます。その結果、あなたのウェブサイトの セッション期間 増加します。
- ページリストの表示は、SEO にとっても重要です。 ランク付けの可能性 検索エンジンで。検索エンジンは、リンクを使用して Web ページに移動し、インデックスを付け、高速なアクセスを可能にし、上位にランク付けします。
最後に、ページ リストの追加は、Web ページを簡単に追跡して最新の状態であることを確認したい Web サイト所有者にとって素晴らしいアイデアです。これらの理由により、WordPress ではページリストの追加が不可欠です。
WordPressにページリストを追加する方法
WordPress でページリストを追加するには 2 つの方法があります。 1 つは実装が難しい手動コーディングによる方法、もう 1 つは WordPress プラグインを使用する方法です。ここでは、プラグインを利用して WordPress Web サイトにページを追加する、ユーザーフレンドリーなオプションを選択します。
したがって、WordPress にページリストを追加するための 3 つの簡単な手順は次のとおりです。
ステップ 1: WordPress ページリストプラグインをインストールしてアクティブ化します。
まず、WordPress サイトにページリストを追加するには、そのためのオプションを持つプラグインが必要です。ここで活用しているのは、 ElementsKit WordPress Web ページリストを追加します。
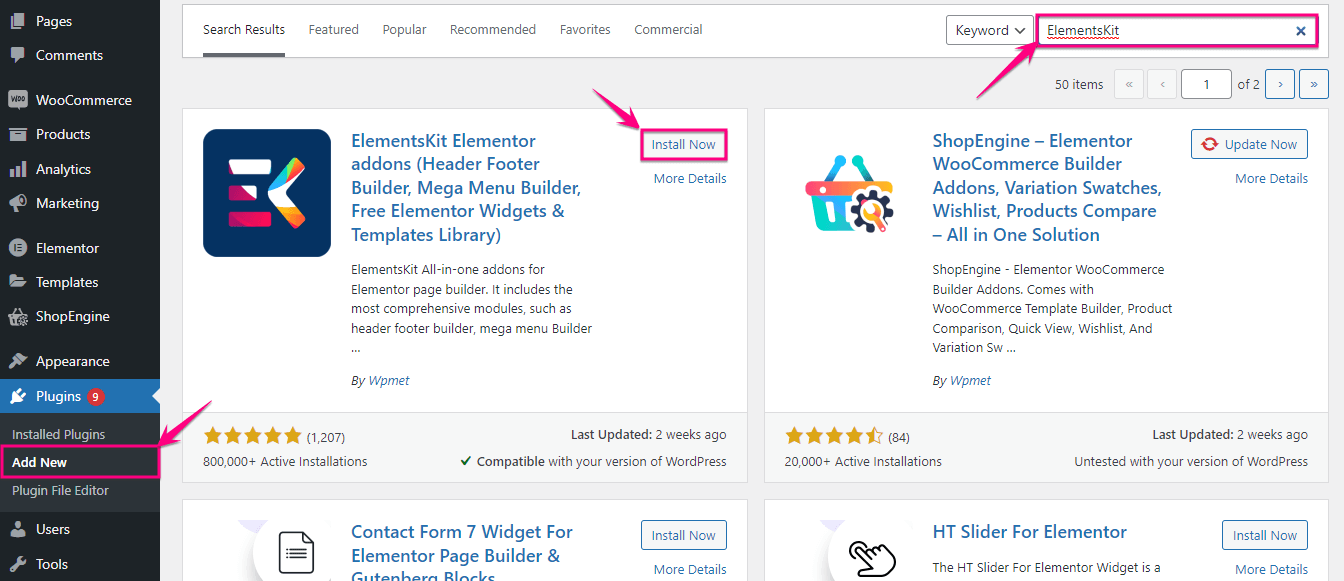
これを行うには、管理者ダッシュボードにアクセスして、 「新規追加」を押します プラグインの下にあります。その後、 ElementsKit を検索する そして 「今すぐインストール」をクリックします ボタン。インストール後、アクティベートしてください。ただし、ElementsKit をインストールする前に、次のことを確認してください。 Elementor が Web サイトにインストールされました。

ステップ 2: ページリストを WordPress に追加します。
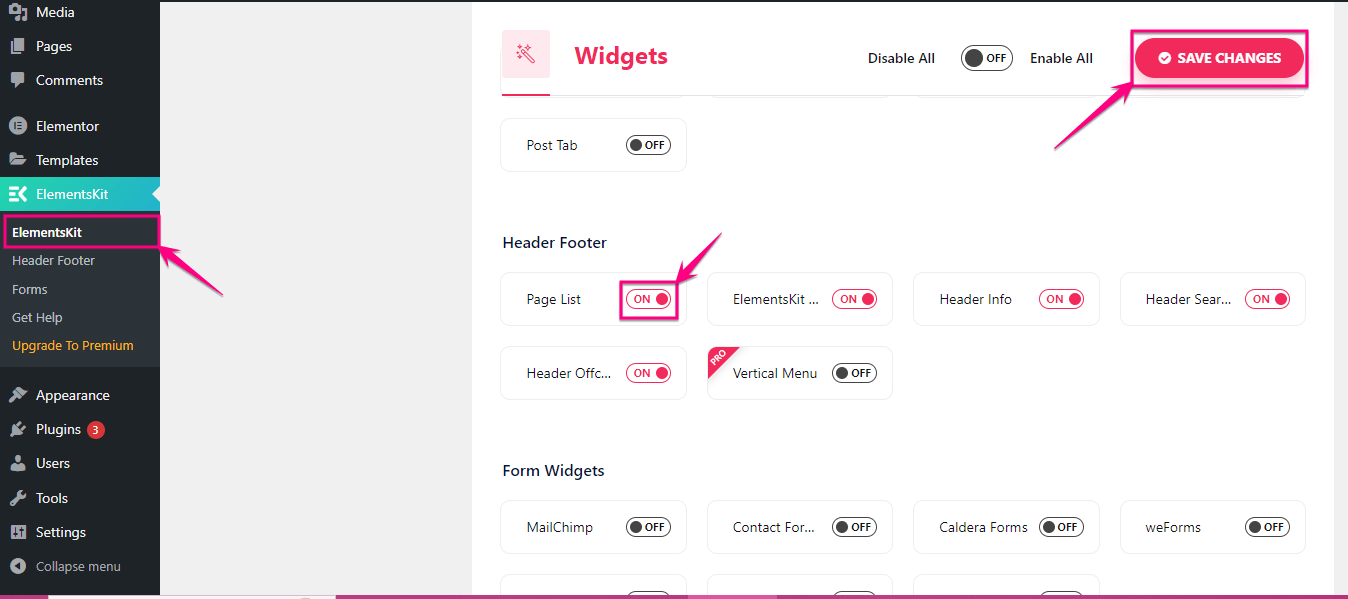
今、 ページリストウィジェットを有効にする ElementsKit >> ElementsKit にアクセスしてウィジェットを有効にします。それから、 「変更を保存」をクリックします ボタン。

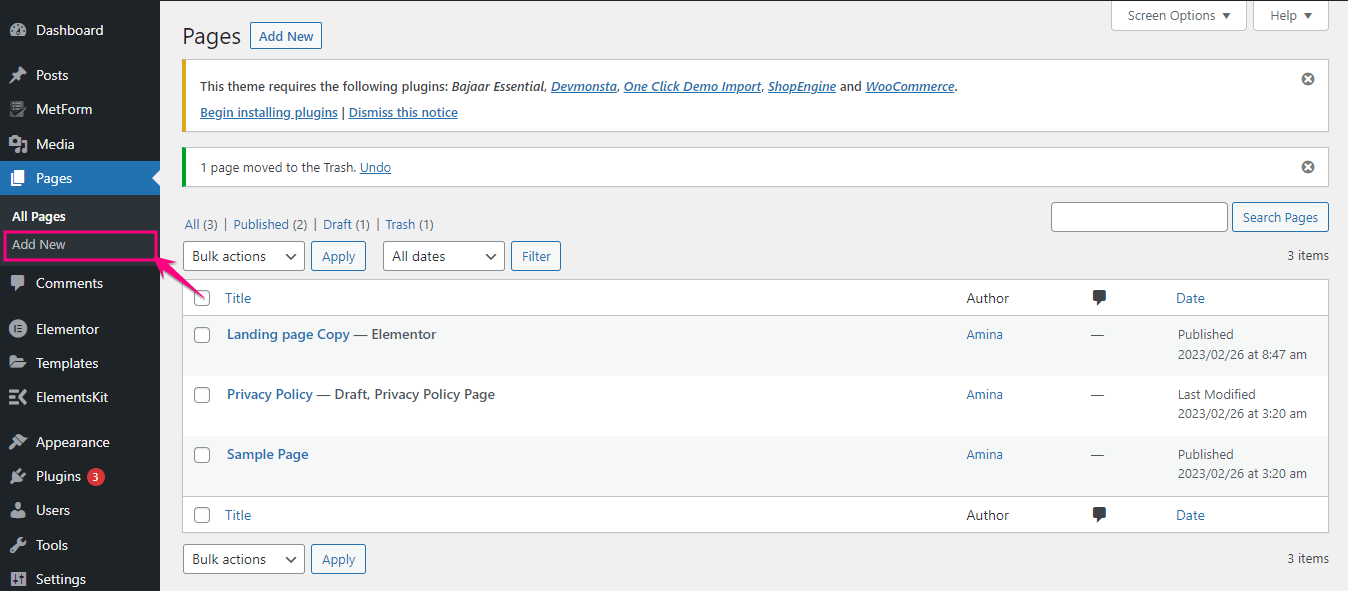
その後、新しいページに移動します 「新規追加」を押すと 「ページ」の下にあります。または、ページリストを追加するページに移動します。

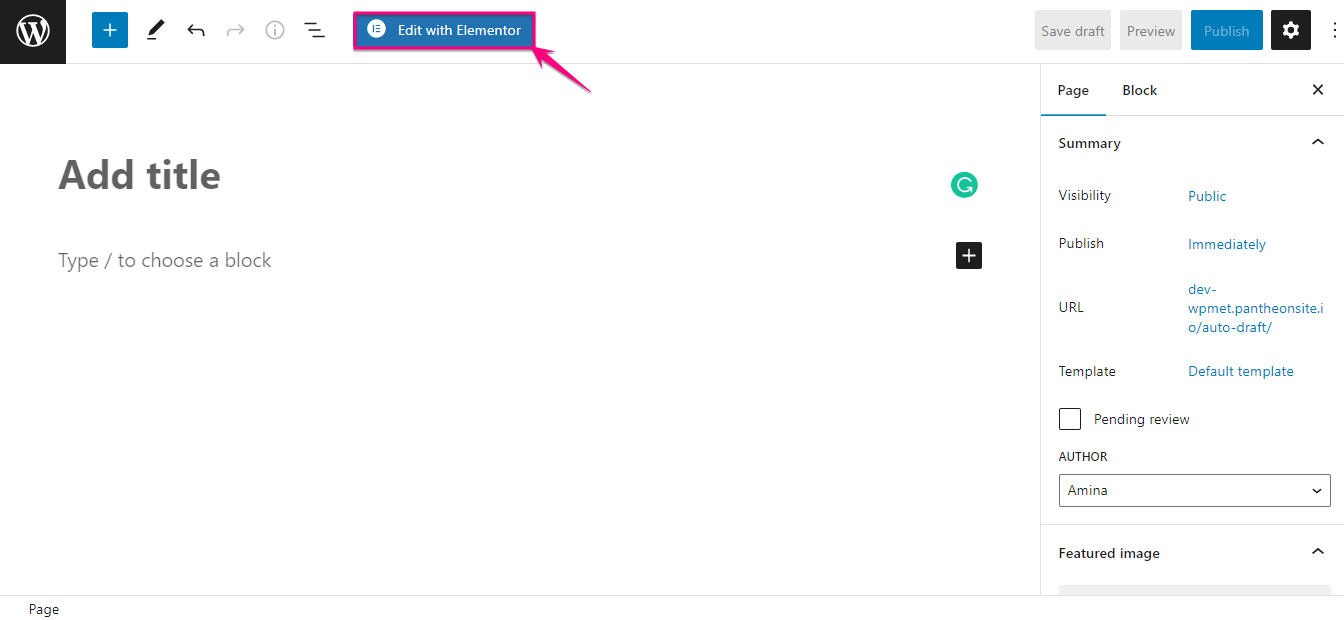
これにより、新しいページにリダイレクトされ、そこから次の操作を行う必要があります 「Elementorで編集」をクリックします ボタン。

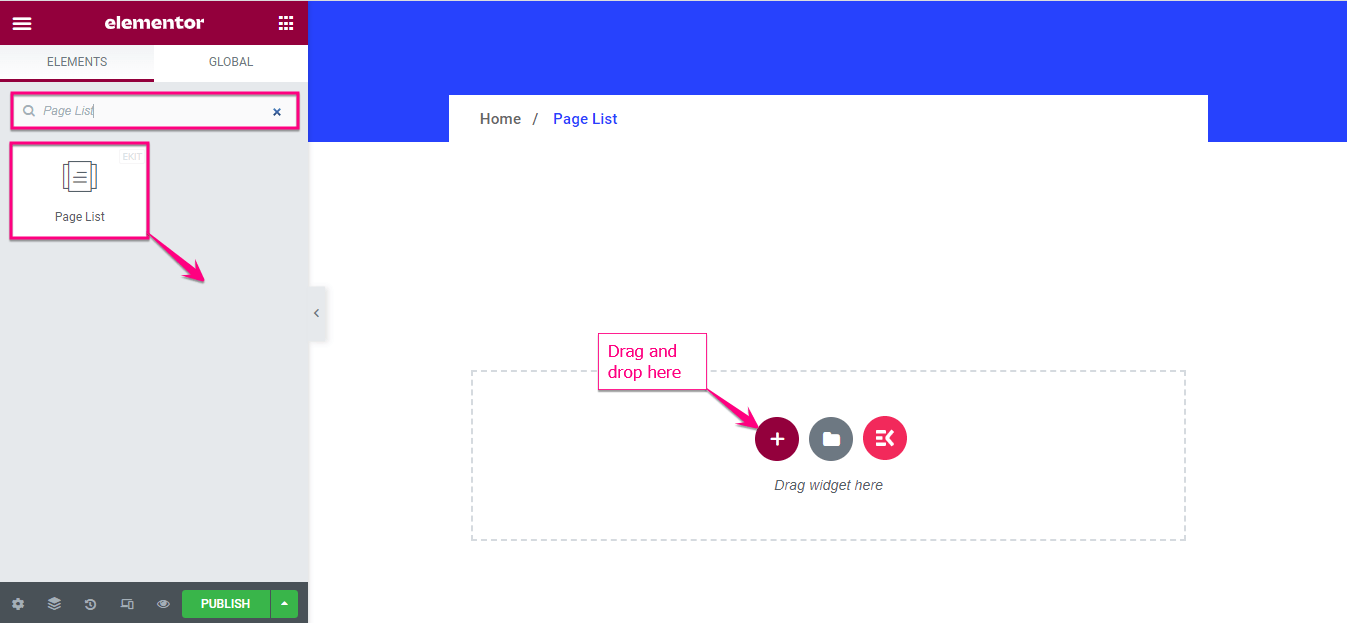
Elementor ダッシュボードから、次のことを行う必要があります。 ページリストを検索する ウィジェット。検索すると、Ekit とマークされたページ リスト ウィジェットが表示されます。今、 ドラッグアンドドロップ これをプラスアイコンにします。

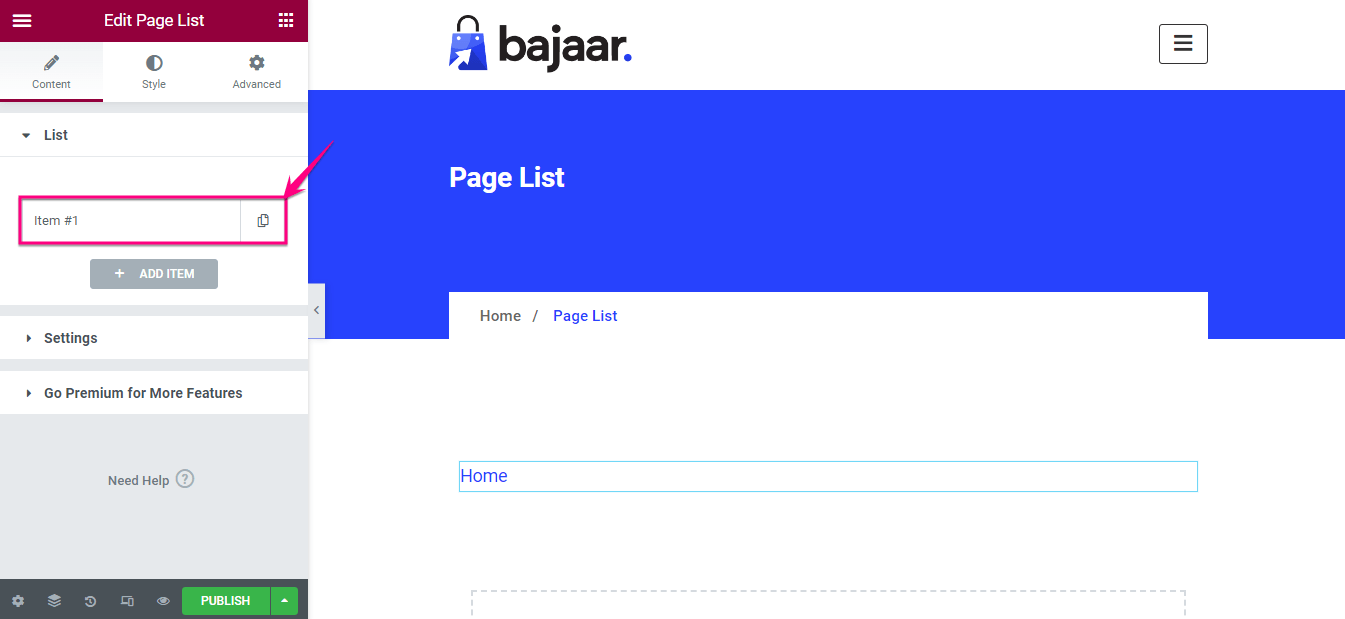
ここ 「アイテム」タブをクリックします 「リスト」の下で をクリックしてリストを展開します。

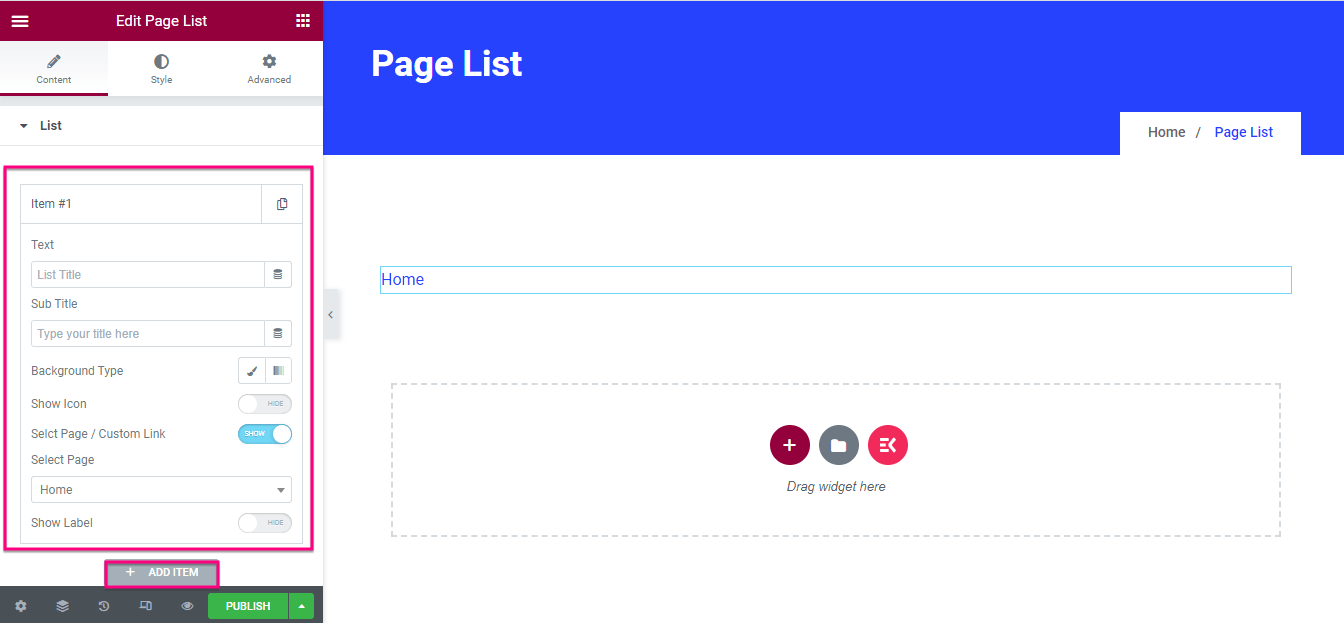
拡張タブには、入力する必要がある次のフィールドがあります。
- 文章: リストされたページに表示する名前を追加します。
- サブタイトル: 本文にサブタイトルを追加することもできます。
- 背景の種類: ページ リストに表示する背景の種類を選択します。
- アイコンを表示: ここからページのアイコンを表示または非表示にすることができます。
- ページ/カスタム リンクを選択: ページを選択するには有効にします。
- ページを選択: ドロップダウン メニューからページを選択します。
- ラベルを表示: ラベルを非表示または表示することもできます。
次に、同じプロセスに従って、必要な数のタブを追加します。

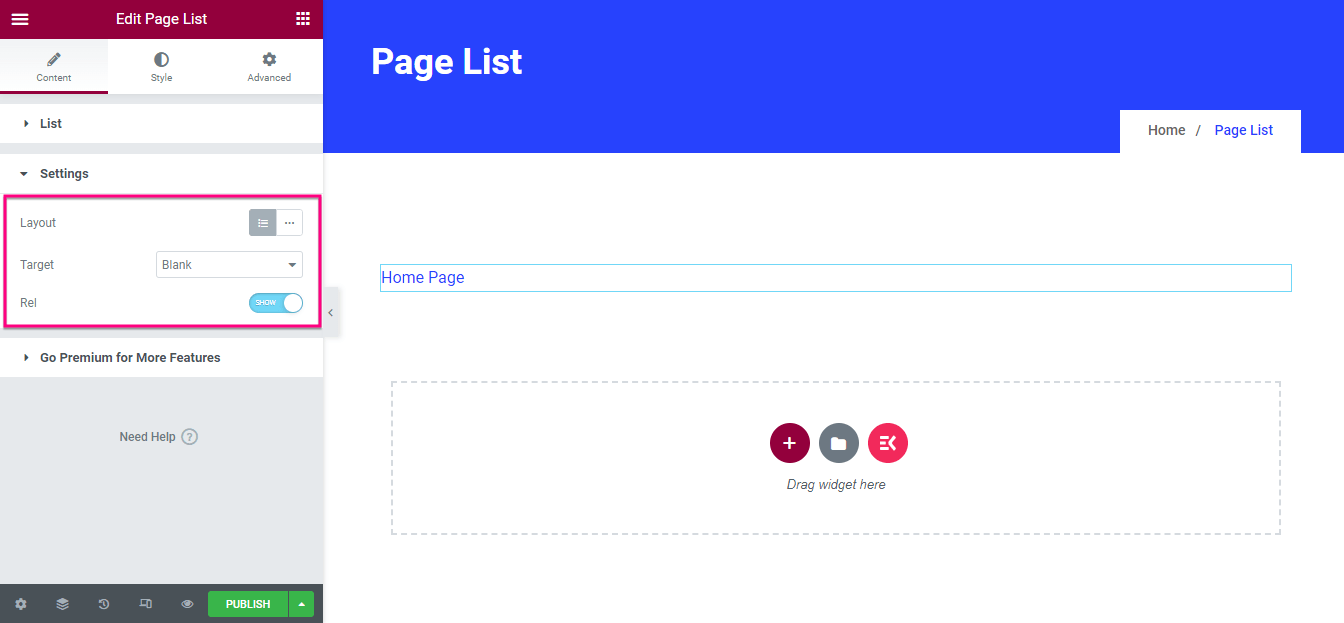
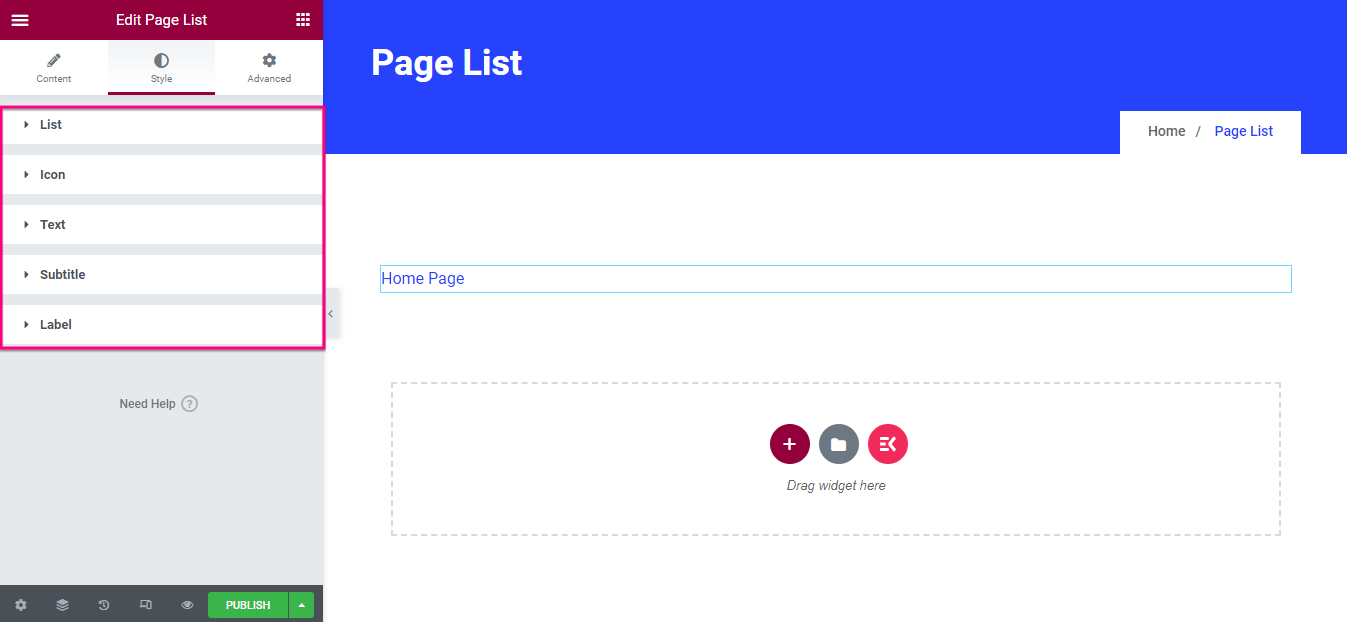
その後、に行きます 「設定」タブ ページ リストのレイアウト、ターゲット、および相対を調整します。

さらに、次のこともできます ページのスタイルを設定する リスト パディング、マージン、枠線の種類、枠線の半径、ボックスの影、リストの配置、アイコン、テキスト、サブタイトル、およびラベルを編集します。

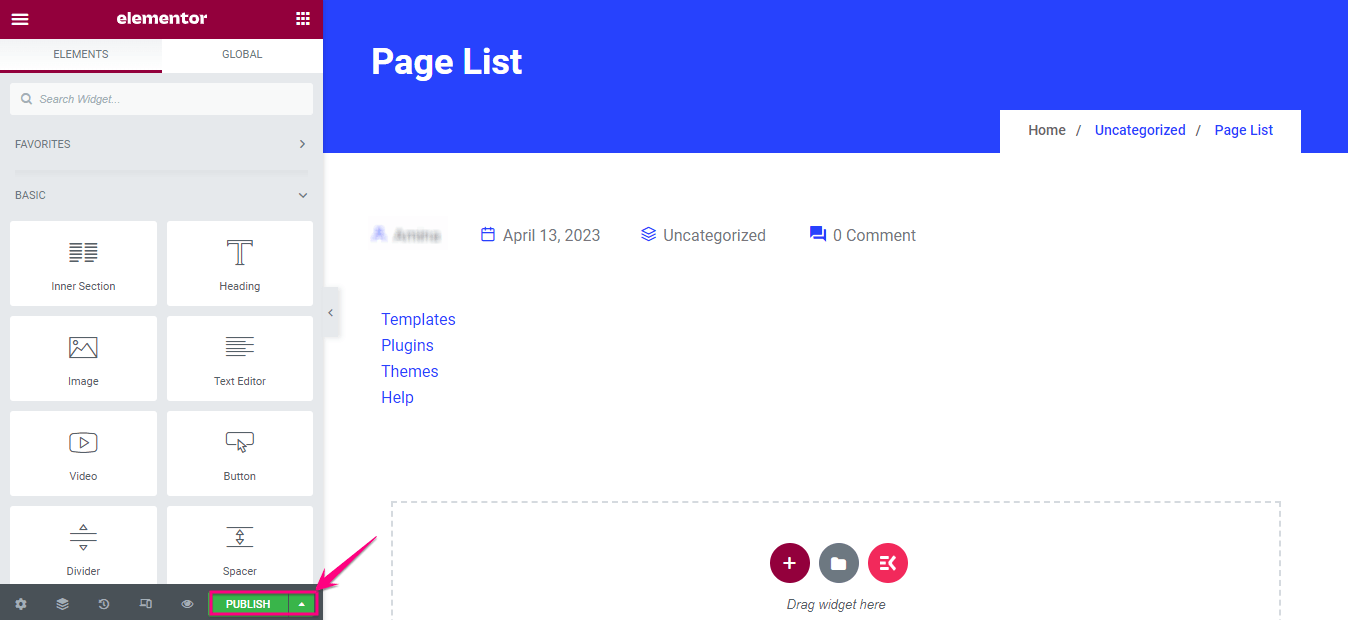
ステップ 3: ElementsKit を使用してページリストを公開します。
最後に、すべての Web ページを WordPress に追加した後、 公開または更新ボタンを押します それを生き生きとさせるために。

ElementsKit を使用して WordPress Web ページリストを追加するのはなぜですか?
ElementsKit は、単一の問題を解決するものではありません。むしろ、成功する Web サイトを構築および維持するためのページ リストの追加とともに、あらゆるオプションが提供されます。また、ページ リストやその他の機能の追加は非常に簡単で、数分もかかりません。
ここでは、以上のものを得ることができます 90以上のウィジェット そして モジュール サイトを最新の状態に保つため。最も独占的な機能のいくつかは次のとおりです。 ヘッダーフッタービルダー, 条件付きロジック, メガメニュー, 高度な視差, 画像マスキング、など。
さらに、それは完全に エレメンターと互換性があります、人気のテーマ、プラグインが含まれているため、シームレスな統合を楽しむことができます。これらに加えて、 デザイン豊富なテンプレートライブラリ ここでは、さまざまな種類の Web サイト用に事前に構築されたテンプレートを入手できます。
また、それは提供します ユーザーフレンドリーなUX&U誰でも簡単にウェブサイトを作成できるようにします。 ElementsKit は専用のページ リスト プラグインではないため、このオールインワン ページ ビルダーを使用してさまざまな機能をお楽しみいただけます。
そのため、専用のページ リスト プラグインではなく ElementsKit を使用することが賢明です。

WordPressでカスタマイズしたリストを作成できますか?
はい, WordPress プラグインを使用すると、ページリストをカスタマイズできます。その方法はすでに上で示しました。上記の簡単な手順に従って、ElementsKit を使用して好きなだけカスタマイズできます。
ただし、さらに詳しいガイダンスが必要な場合は、WordPress でページ リストを作成する方法に関する次のチュートリアルを確認してください。
ページリストの表示を開始します
ページ リストを表示すると、Web サイトのすべてのページに 1 か所にリンクされるため、訪問者がサイトにアクセスしやすくなります。これにより、ナビゲーションがより簡単かつ便利になります。
上記では、3 つの簡単なステップを採用して WordPress でページリストを作成する方法について説明しました。したがって、手順を実行し、次を使用してすべての WordPress Web ページを 1 つのページに表示します。 ElementsKit.


コメントを残す