Gutenberg ユーザーであれば、WordPress ブロック エディター エクスペリエンスで Web サイトを構築するために Spectra Block プラグインを目にしたことがあるかもしれません。この Spectra レビュー ガイドでは、Spectra Blocks の詳細な分析を提供します。
この Gutenberg プラグインには、さまざまなブロック、拡張機能、既成のテンプレート、ページ ビルダー機能などが含まれており、WordPress の構築作業を容易にし、強化します。
この Spectra のレビューでは、その主な機能と Web 構築機能について説明し、他の Gutenberg ページ ビルダーと比較し、それがニーズに適した選択であるかどうかを判断できるようにします。
スペクトルの概要

スペクトラは、 最も人気のあるページビルダー 市場では、WordPress 業界で信頼できる名前を持つ Brainstorm Force によって開発されました。400,000 を超えるアクティブなインストールとユーザーベースからの熱烈なレビューにより、WordPress 愛好家の間で高い評価を得ています。
この成功の重要な要因の 1 つは、デフォルトの WordPress ブロック エディターとのスムーズな統合により、追加の学習曲線を経る必要がなくなったことです。この効果的なユーザー エクスペリエンスにより、ユーザーはプロフェッショナルで機能性の高い Web サイトを簡単に作成できます。
このページ ビルダー プラグインのもう 1 つの注目すべき点は、現代のユーザーの進化するニーズに対応するために最先端のテクノロジーを組み込んでいることです。Web ページのデザイン コンポーネントをより高速かつ効率的に読み込むために React フレームワークを選択するというアプローチは、本当に高く評価できます。
さらに、JIT マークアップはページ アセットの動的な読み込みにも役立ちます。これらすべてが、Web 訪問者に高速なページ エクスペリエンスを提供するために役立ちます。
Spectra のウェブサイト構成要素分析
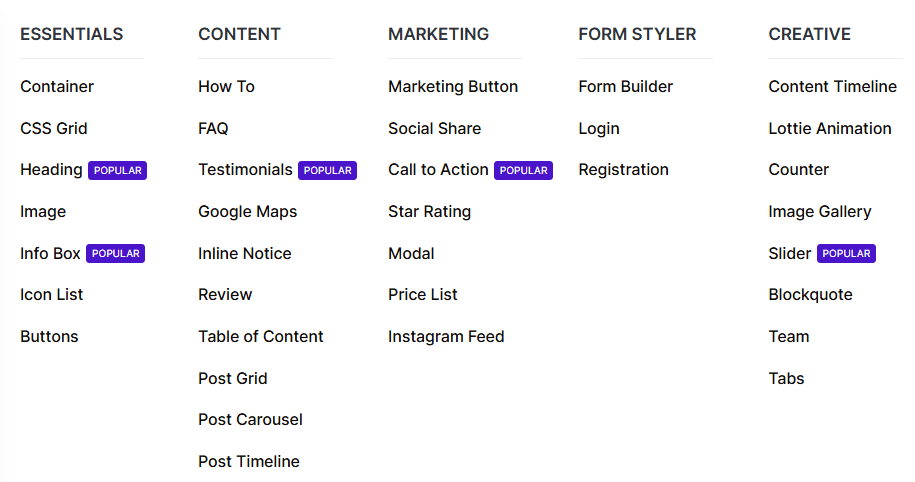
Spectra は、あらゆる現代的なデザインを作成するための高度な Web サイト構築ブロックを多数サポートしています。増え続けるブロック ライブラリには、さまざまな Web デザインのニーズに対応する 49 以上のブロックがすでに含まれています。
Spectra は、見出しの作成からブログ投稿の表示、Lottie アニメーション、スライダー、情報ボックス、アイコン リストなどの要素によるクリエイティブなタッチの付与まで、あらゆることが可能です。これらのデザイン ブロックも非常に強力です。たとえば、Spectra Container ブロックは、Flexbox コンテナー メカニズムのアイデアに基づいて開発されています。

フレックスボックスのプロパティを変更することで、要素の向きを変更したり、justification-content 設定を調整したり、コンテナーを希望どおりに配置したりできます。これらのブロックがいかに役立つかは想像がつくでしょう。
ここで、Web デザイナーにとってもう 1 つの重要な部分に焦点を当てるのは、これらのブロック内の機能をカスタマイズすることです。優れた点は、タイポグラフィ、アイコン、背景、配置などのすべてのコンテンツとデザイン要素を、使いやすいインターフェイスから制御できることです。
Spectra Visual Builderの機能
Spectra は、Gutenberg のビジュアル編集機能を拡張するドラッグ アンド ドロップの Gutenberg ベースのプラグインです。このプラグインで利用できる主要なページ ビルダー機能をいくつか見てみましょう。
⚒️ 動的コンテンツ
条件付きコンテンツを適用することは、インタラクティブな訪問者エクスペリエンスのためにコンテンツをパーソナライズする効果的な方法です。Spectra Dynamic コンテンツ機能は、訪問者の好みや行動に応じて、メディア ライブラリや動的フィードなどのさまざまなソースからテキストまたはビジュアル コンテンツを取得します。
複数のコンテンツ オプションを選択して動的コンテンツ設定で条件を設定し、ターゲット コンテンツで訪問者を正確に定義することもできます。
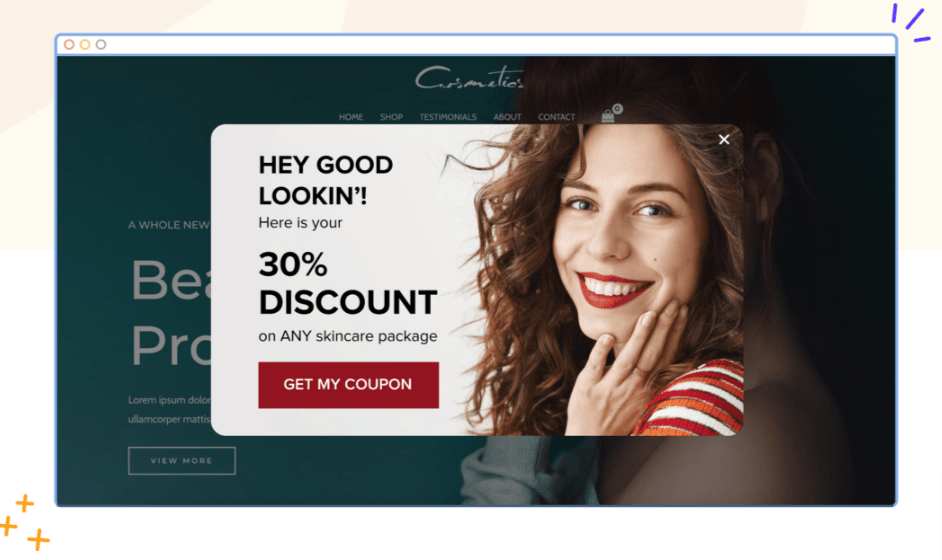
⚒️ ポップアップビルダー

Spectra の強力なポップアップ ビルダーを使用して、適切なタイミングで完璧なオファーで訪問者を引き付けます。このブロック エディター プラグインを使用すると、ポップアップが表示される場所とページを正確に定義できます。さまざまなトリガー オプションを使用して、収益を 2 倍にしたり、重要なリードを集めたりして、オーディエンスの注目を簡単に引き付け、コンバージョンを促進できます。
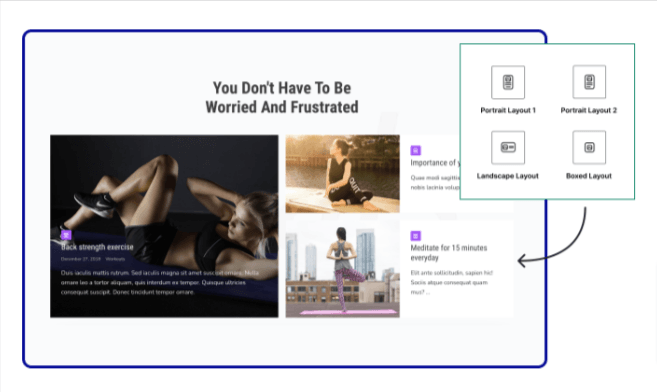
⚒️ ループビルダー

Spectra ループ ビルダー機能を使用すると、ブログ投稿リスト、ポートフォリオ、製品グリッドなどの関連情報を魅力的で視覚的に魅力的なシーケンスで表示できます。つまり、繰り返し要素や特定のカテゴリを使用して視覚的に一貫性のあるストーリーを作成し、ループの外観をカスタマイズして魅力的な外観にすることができます。Spectra の優れた点の 1 つは、ACF、Toolset、カスタム フィールドなどのほぼすべての動的コンテンツ プラグインとシームレスに統合されていることです。
⚒️ 表示条件
ユーザーを正確にターゲットにするもう 1 つの方法は、Spectra 表示条件拡張機能を実装することです。これにより、訪問者のログイン状態、ブラウザー、オペレーティング システムなどのユーザー ロールに基づいて、ブロック コンテンツを表示または非表示にできます。特定の時間にブロックを表示することもできます。そのため、週末のオファーやメンバー限定のコンテンツを毎回設定する必要がなくなります。
⚒️ 応答条件
Spectra は、Web サイトの機能と外観が、すべてのデバイス、画面サイズ、ビューポートにわたって一貫してシームレスに維持されることを保証します。さまざまなデバイスに基づいてレイアウトの列数を制御できます。さらに、Granular Control 機能を使用すると、ユーザーは特定の画面タイプに対してフォント サイズ、アイコン サイズ、背景、その他のカスタマイズ パラメータを定義できます。
⚒️ アニメーション効果
Spectra アニメーションとトランジション効果を使用して、WordPress Web サイトに鮮やかな露出を与えましょう。Spectra のアニメーション拡張機能を使用すると、コーディングのハードルに悩まされることなく、訪問者の目を Web ページに釘付けにする目を引くアニメーション効果を追加できます。アニメーションをループで設定したり、ユーザーがスクロールするときに 1 回再生したりできます。
Spectraのその他の主な機能
ここでは、ページ ビルダーのエクスペリエンスを向上させるために Spectra が提供する主要な機能のいくつかに焦点を当てます。
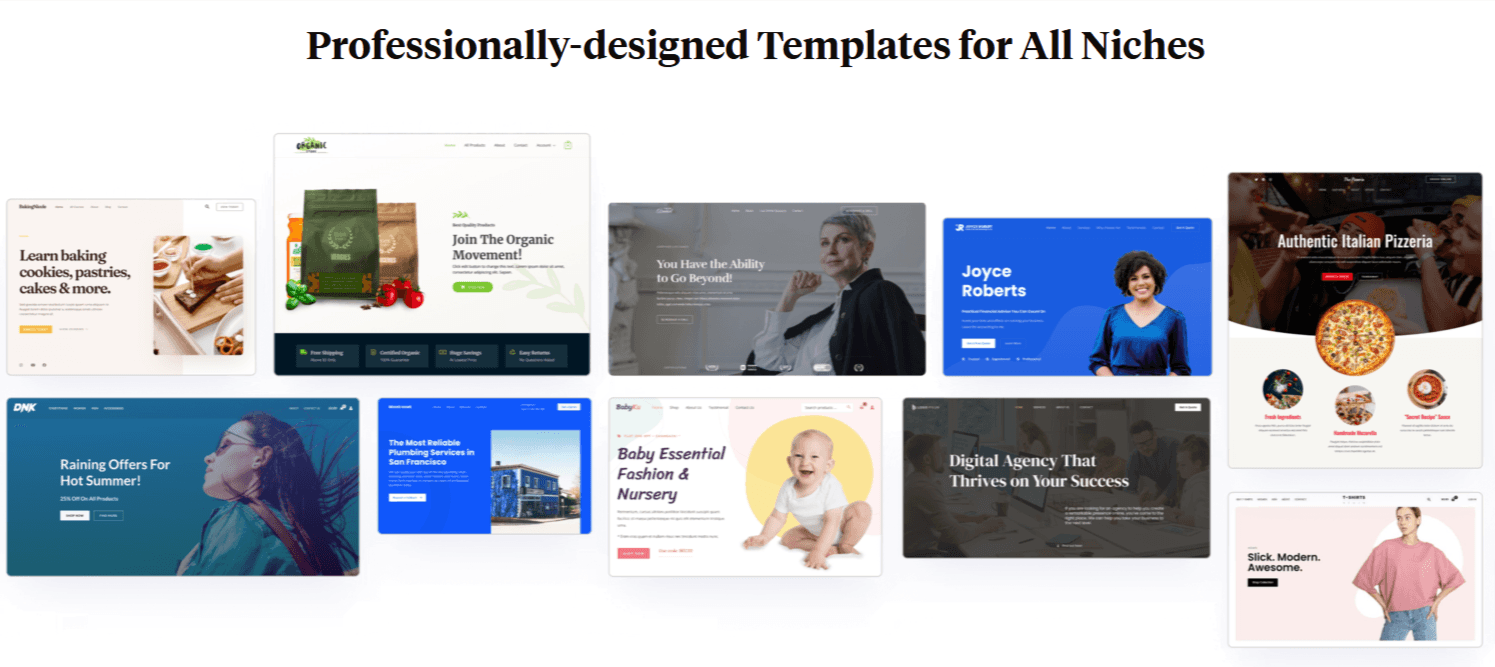
🔶 スターターテンプレート
業界について考えてみると、Spectra のデザイン ライブラリにその業界向けの完全な Web サイト テンプレートがある可能性が高くなります。Brainstorm Force チームは、既製のテンプレートで有名なチームです。Spectra のブロックベースのテンプレートは、Gutenberg ダッシュボード内で簡単にインポートできます。

その後、いくつかのクリック操作でコンテンツやその他のデザイン要素を変更し、すぐに WordPress ウェブサイトを開始できます。これらのテンプレートは、世界クラスのデザインとロイヤリティフリーの画像とビジュアルを使用して設計されています。
🔶 SEO機能
Spectra Blocks プラグインには、自動スキーマ マークアップや、ハウツー、FAQ、レビュー スキーマなどの特殊なブロックなど、優れた組み込み SEO 機能が備わっています。これらの機能は、Google Core Web Vitals に準拠する SEO フレンドリーな Web サイトの開発に役立ちます。そのため、SEO のニーズに合わせて余分な作業を行う必要はありません。
🔶 ページスピードの最適化
Spectra は、ページ速度の最適化に重点を置いて設計されています。開発チームは、Web ページが本質的に高速かつ堅牢になるように、最新の ReactJS フレームワークを選択しました。Spectra のデザイン要素は必要なときにのみ読み込まれるため、不要な依存関係が排除されます。
同時に、Spectra ブロック エディター ダッシュボードも軽量なので、サイトをすばやくスムーズに編集およびカスタマイズできます。
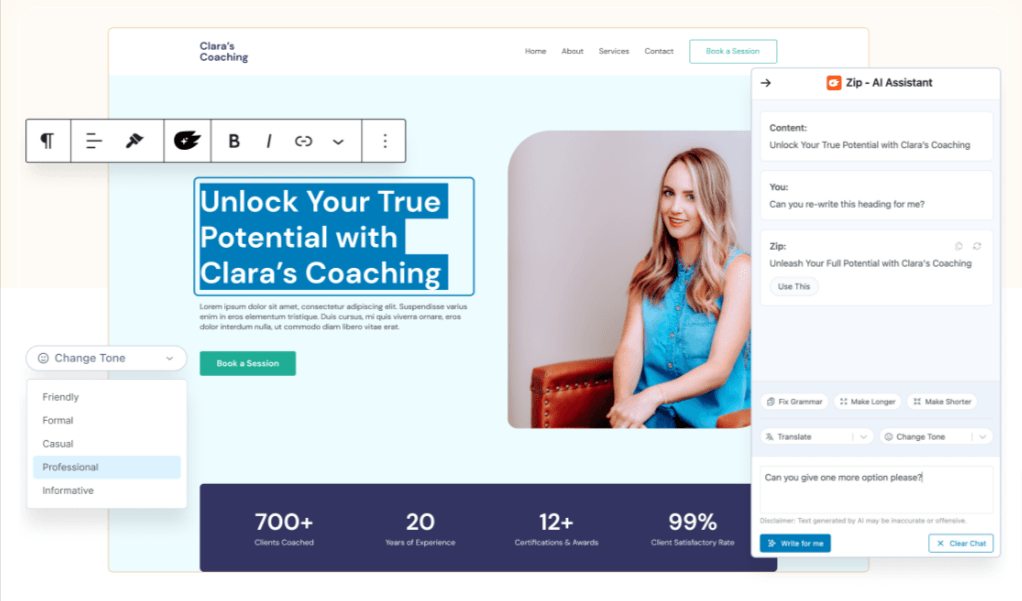
🔶 Zip AIアシスタント
Spectra チームの画期的なイノベーションは、WordPress ウェブサイト構築用の ChatGPT と呼ばれる Zip AI の導入です。これは、WordPress の旅でよくある苦労を軽減するための人工的なサポートを提供します。

この Zip AI が何をもたらすのか見てみましょう。
✅ 魅力的なウェブサイトのコピーを生成します。
✅ 説得力のある製品コピーを作成します。
✅ WP 関連のあらゆる問い合わせに回答します。
✅ ウェブサイト上のコメントを管理し、返信します。
✅ AI 対応言語翻訳システムと統合されています。
✅ 全体として、Zip AI は WordPress の旅における AI コラボレーションを保証します。
🔶 サポートとコミュニティ
Spectra は、すでに 1,000,000 以上の Web サイトで使用されているため、信頼できる選択肢となります。この幅広いユーザー グループが Spectra を選択するのは、最新のコード不要の Web デザイン ソリューションだけでなく、同社が人気の製品で信頼を得ていることも理由です。サポート チームは、専用のカスタマー サポートを提供することに尽力しています。
Spectra と他のページビルダーの比較
Spectraは包括的なGutenbergページビルダーですが、市場には次のような代替品もあります。 GutenKit と Kadence ブロックでは、ユーザーはどちらを選択すべきでしょうか?
結局のところ、選択はあなたの特定のニーズによって決まります。たとえば、ほとんどの WordPress ユーザーは、ページ ビルダーを選択する際にメガ メニュー機能を好みます。この場合、高度なヘッダー フッター機能を備えた GutenKit が勝者となります。
さらに、GutenKit は、1 ページ スクロール、モーション エフェクト、視差効果、ガラス モーフィズムなどの高度なアニメーション機能も備えています。Spectra の場合、さらに料金を支払ってもこれらの機能は利用できません。
GutenKit は新しいプラグインであると言っても、同じ ElementsKit チームによって作成されたものです。つまり、彼らは何百万人ものユーザーの満足を達成した経験を持っています。
全体として、Spectra は最優先の選択肢であるべきかどうかについていくつかの疑問を提起します。
Spectra の価格: お金に見合う価値はあるか?
Spectra はフリーミアム プラグインです。プレミアム バージョンは 3 つの異なるパッケージで利用できます。
🔵 スペクトラプロ: このプランの通常価格は $59 で、Spectra のすべてのプロ機能が 1 年間付属します。このパッケージではプレミアム サポートもご利用いただけます。
🔵 必須ツールキット: この年間パッケージには、$99 のみの Spectra Pro、Astra Pro、および Premium Starter テンプレートが含まれています。
🔵 ビジネスツールキット: この $199 パッケージには、Spectra Pro と Essential Toolkit のすべてが含まれており、さらに SureFeedback と SureWriter も入手できます。
比較するために必要なのは、 スペクトラプロ パッケージを代替品と比較してください。そうすれば、正しい決定を下すことができます。
あなた次第!
以上が、Spectra の正直なレビューです。このブロック エディター プラグインについて詳しく説明しようとしました。最終決定を下す前に、Spectra には無料版があるということを知っておくと良いでしょう。
同様に、GutenKit や Kadence などの競合製品も WordPress プラグイン リポジトリで入手できます。そのため、すべての無料バージョンを試してから、プレミアム バージョンを購入するかどうかを決めることができます。


コメントを残す