ShopEngine を使用すると、さまざまな言語に対応したさまざまなページ テンプレートを作成できます。
テキストの長さとスタイルは言語によって異なる場合があります。したがって、WordPress の多言語 Web サイトをお持ちの場合は、言語ごとにページのデザインを調整する必要がある場合があります。
ShopEngine は WPML と統合されているため、さまざまな言語で構成され、それぞれに独自のスタイルを備えたページを作成できます。
始める前に… #
ウェブサイトのページと WooCommerce 製品を翻訳する必要があります。ページと製品を、テンプレートを作成する言語に翻訳します。
ここにドキュメントがあります WPML を設定し、WooCommerece ページと製品を翻訳する.
警告!
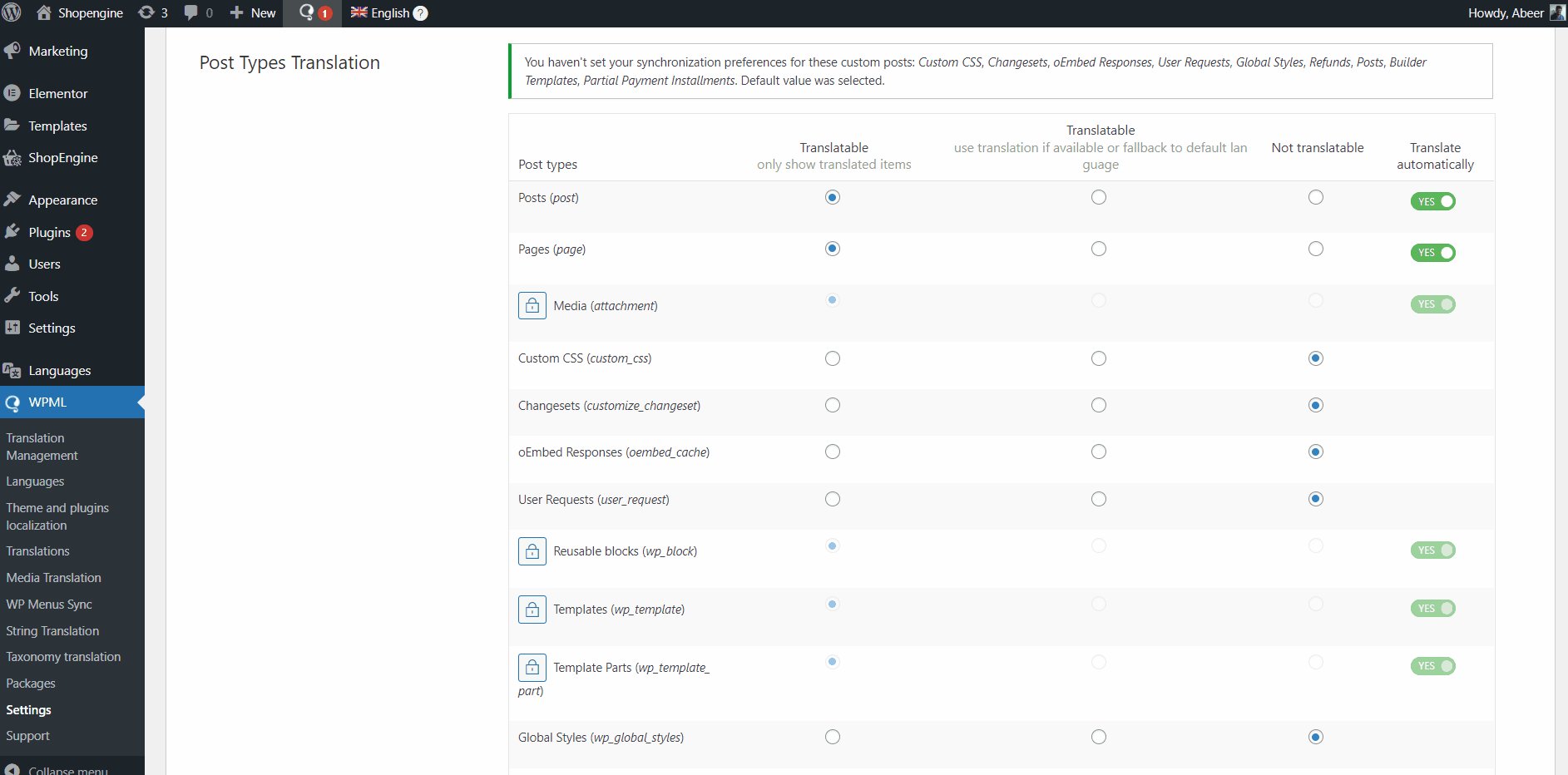
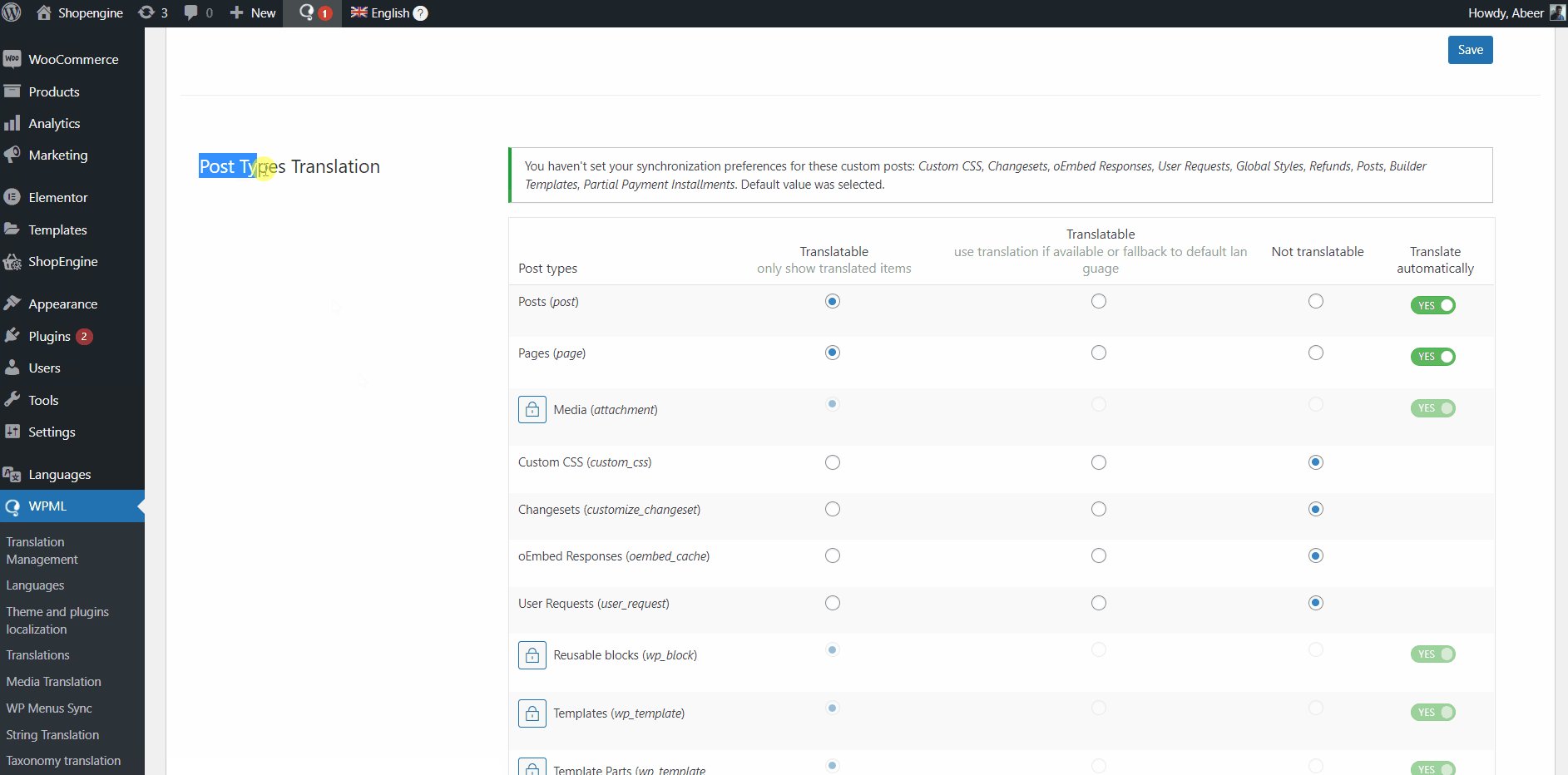
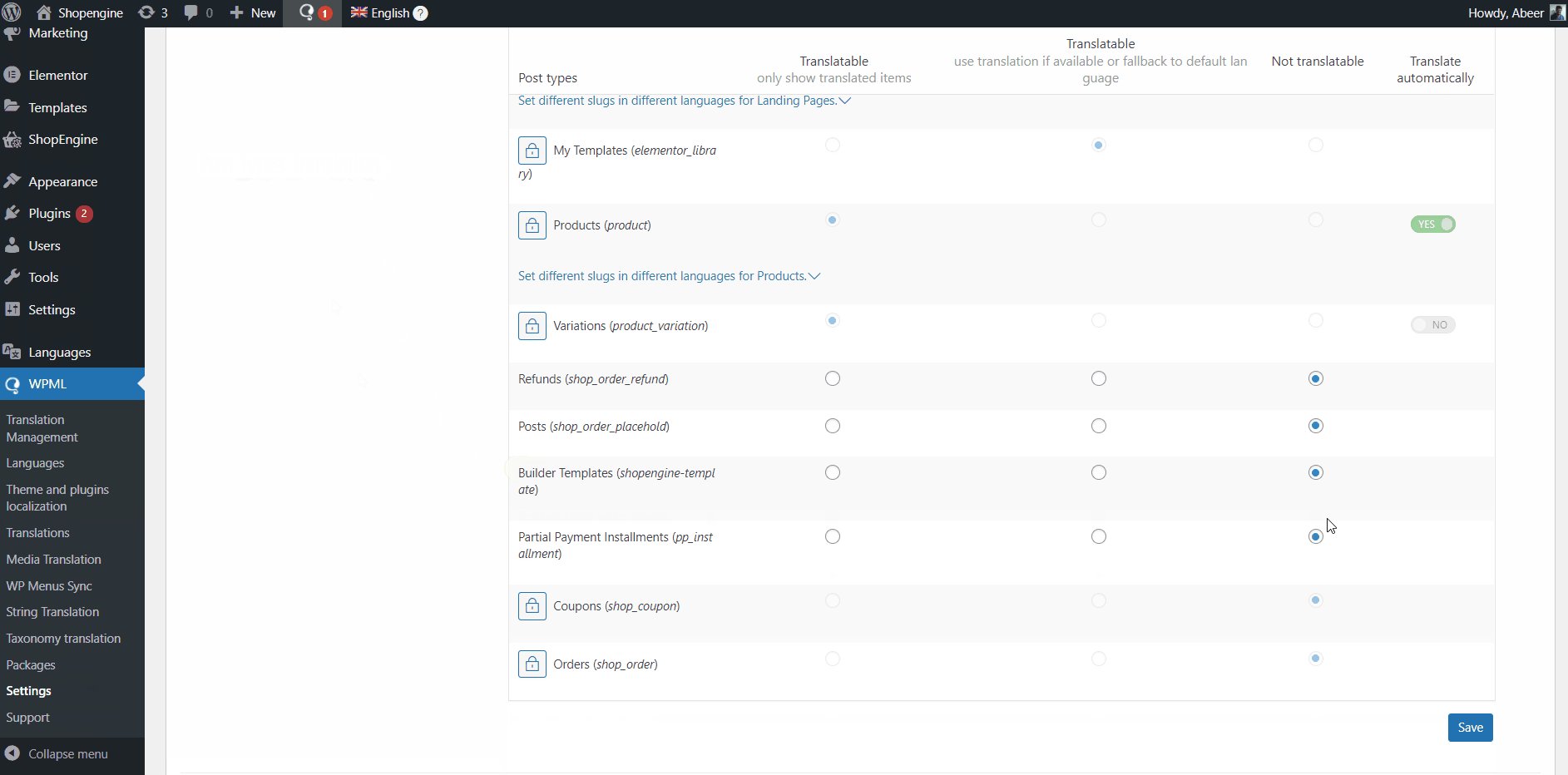
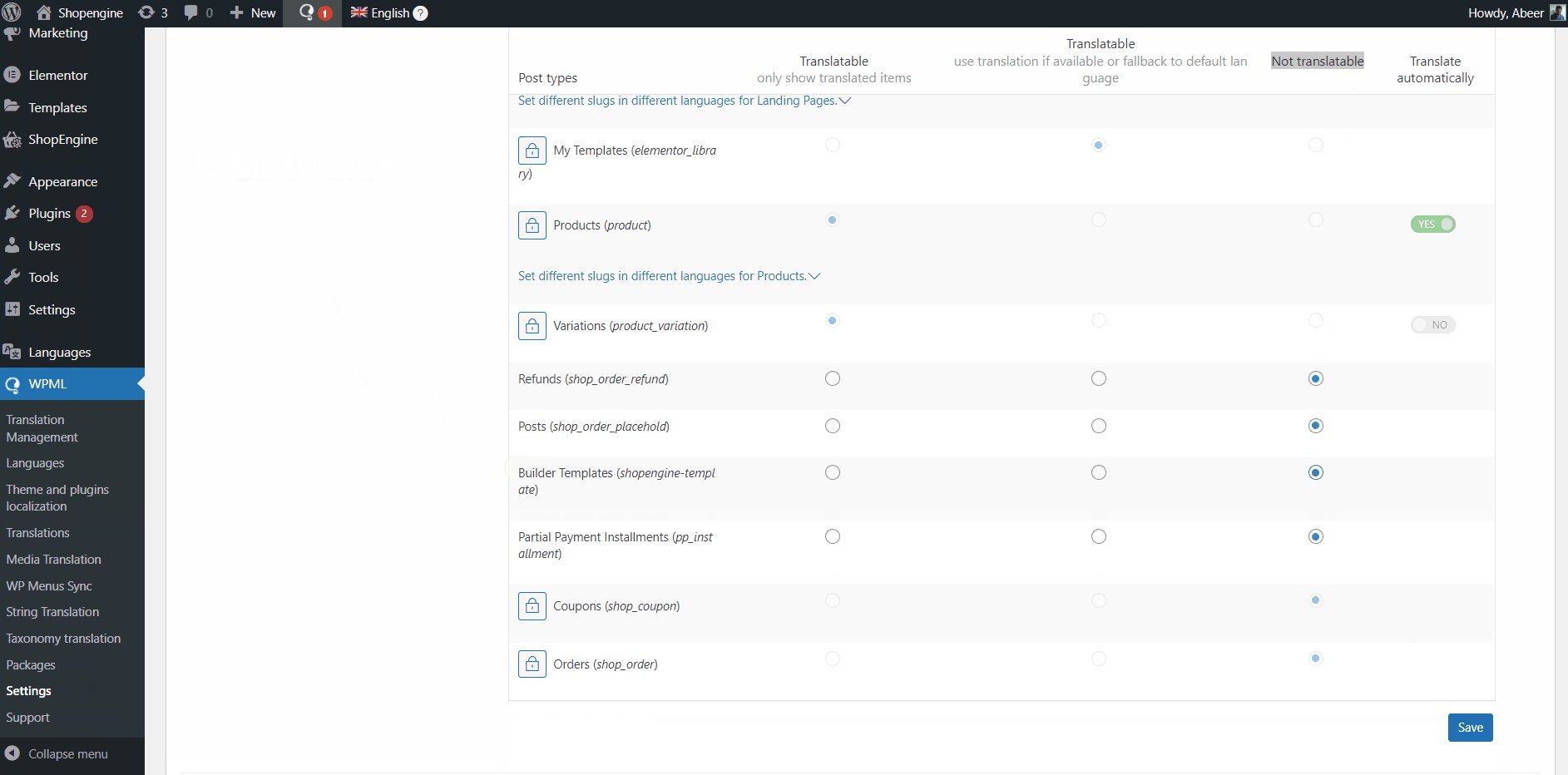
WPML で ShopEngine プラグインを使用するには、次のサイトにアクセスしてください。 WPML > 設定 > 投稿タイプの翻訳ん、見つけて ビルダーテンプレート (ショップエンジンテンプレート), をクリックして「翻訳不可」を選択します。そうしないと、ShopEngine テンプレートの翻訳が WPML と互換性がなくなります。

WPML を使用して ShopEngine WooCommerce 多言語テンプレートを作成する方法 #
Web サイトのページと製品を翻訳したら、その言語用のテンプレートを作成できます。ここでは、英語とフランス語の WooCommerce ショップ ページ テンプレートを作成します。
次に、言語指定のテンプレートを作成します。
ステップ 1: 新しいテンプレートを作成する #
たとえば、英語用の WooCommerce ショップ ページ テンプレートを作成しているとします。
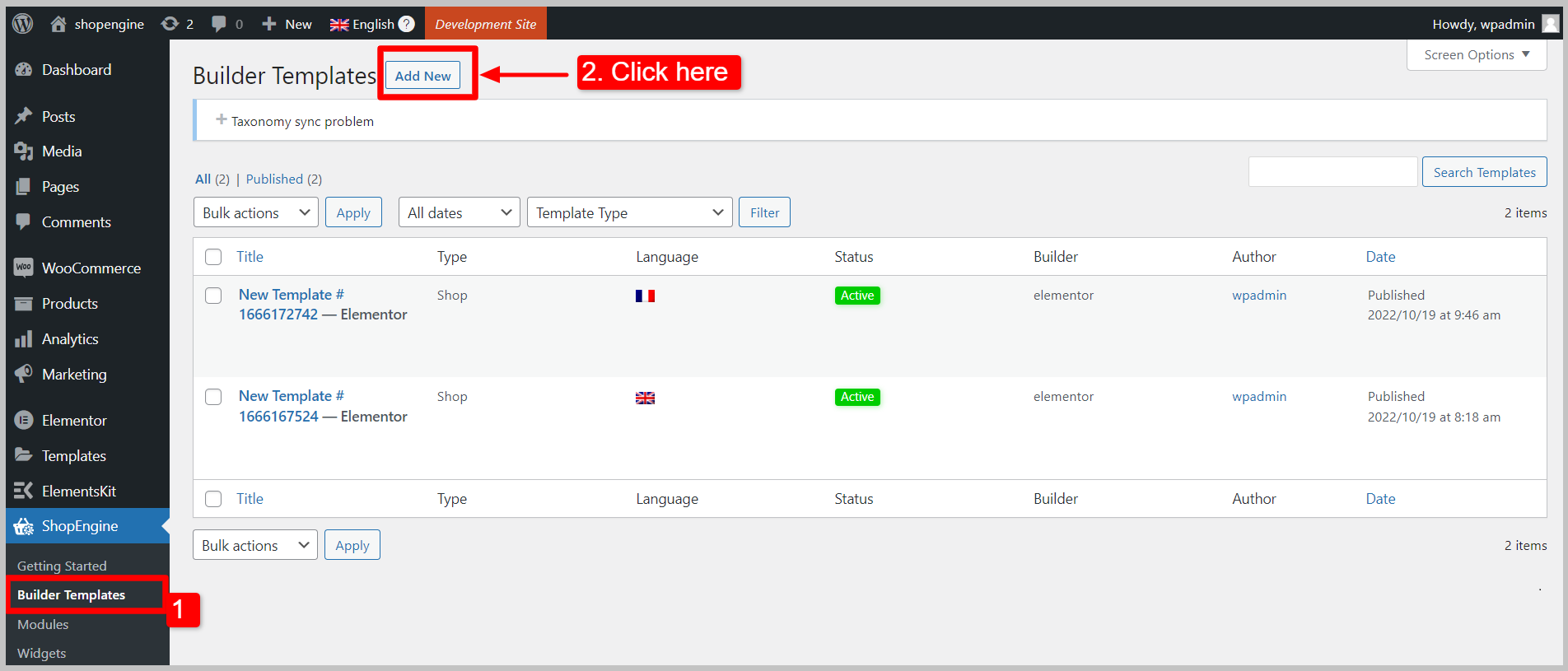
- 案内する ショップエンジン > ビルダーテンプレート WordPress ダッシュボードから。
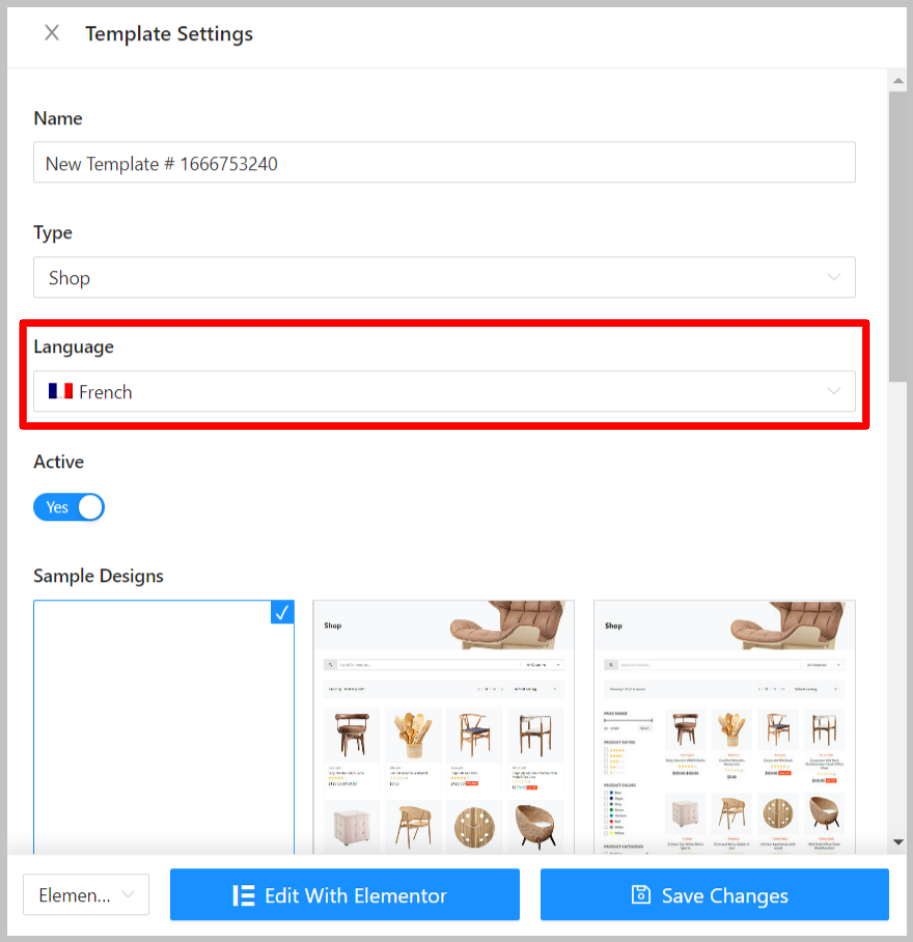
- クリックしてください 新しく追加する 上部のボタン。テンプレート設定ウィンドウが表示されます。

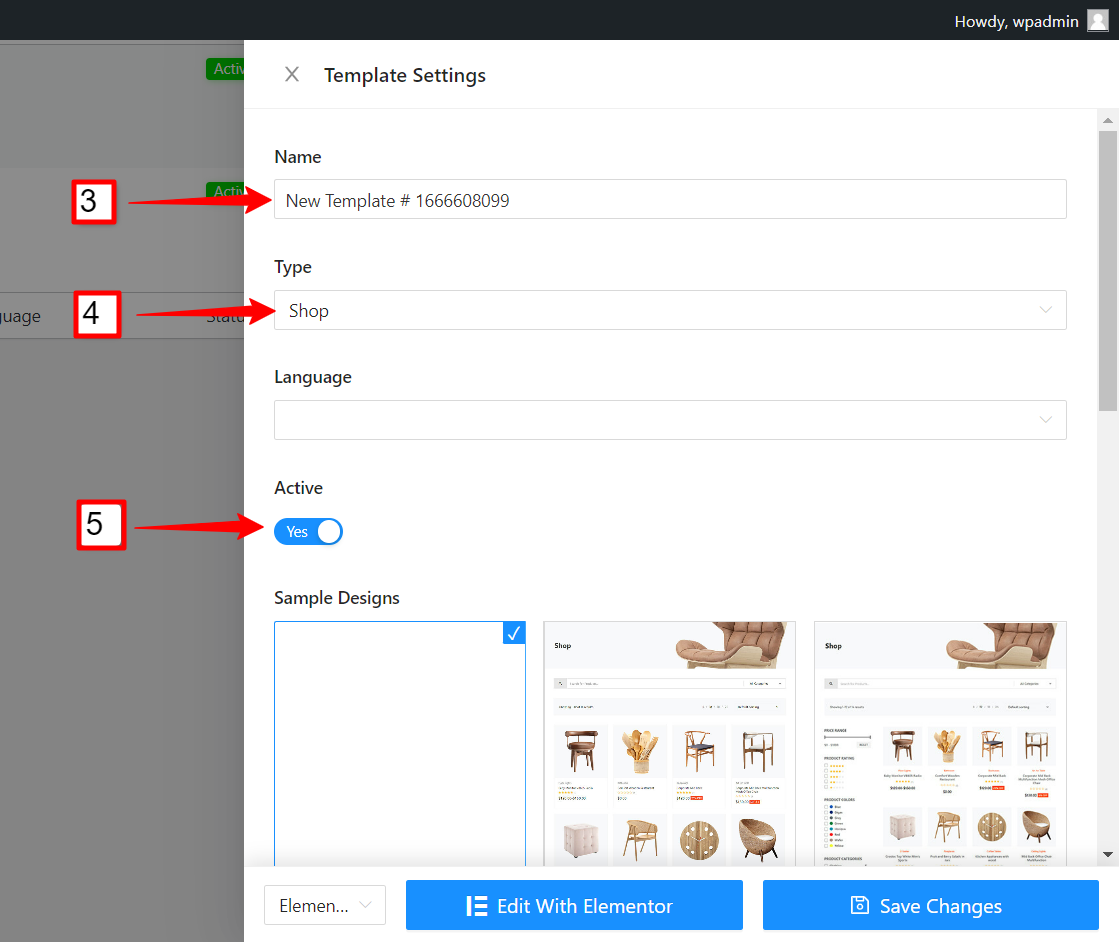
- 下 テンプレートの設定、テンプレート名を入力します。
- テンプレートを選択してください タイプ。 (例: ショップ)。
- テンプレートをアクティブ化する.

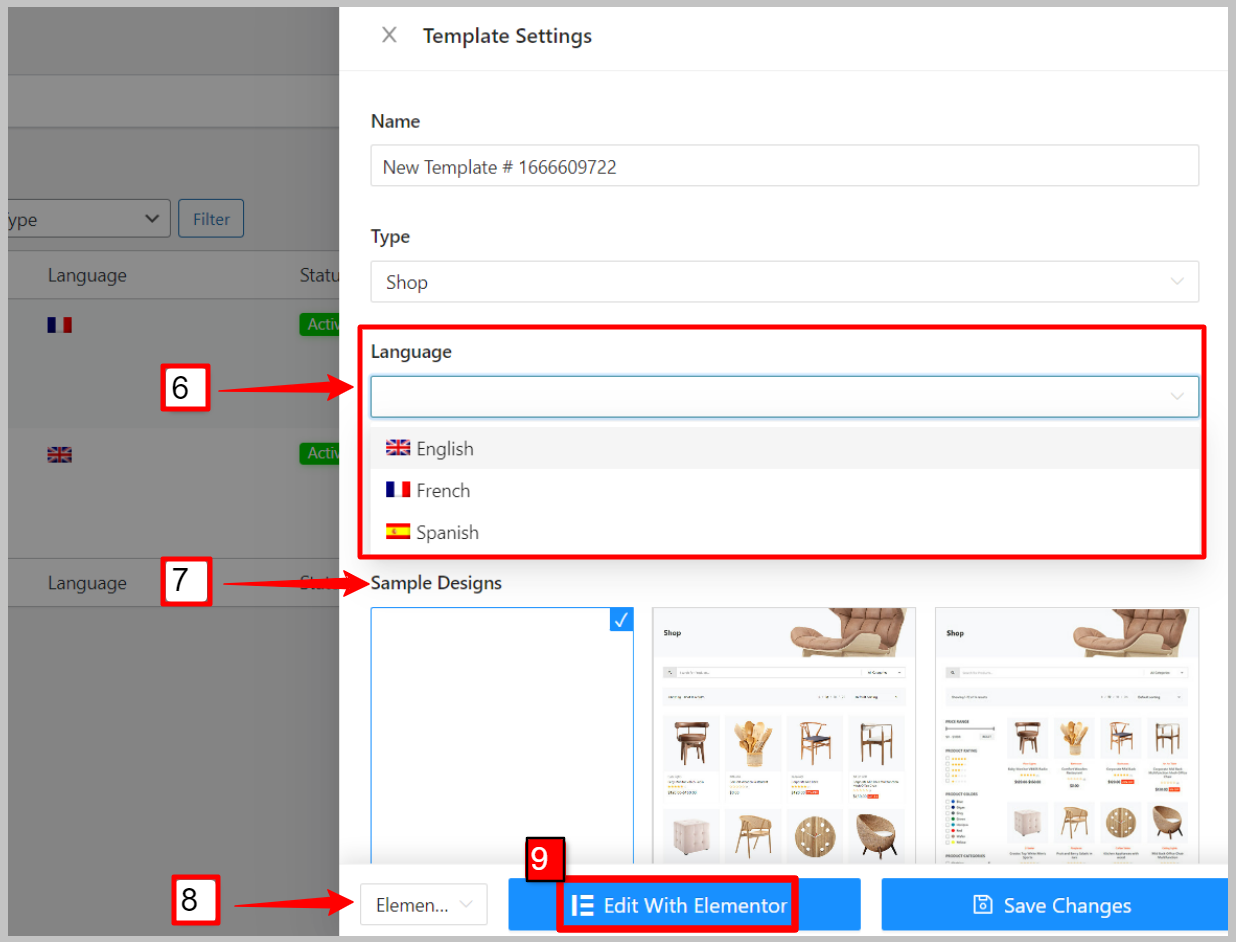
- 次に、 言語 テンプレート用。この場合: 英語。
- を選択してください サンプルデザイン 指定されたテンプレートから。
- エディタを選択します。この場合はElementorを選択しています。
- クリックしてください Elementorで編集する ボタンをクリックして、Elementor エディターを開きます。

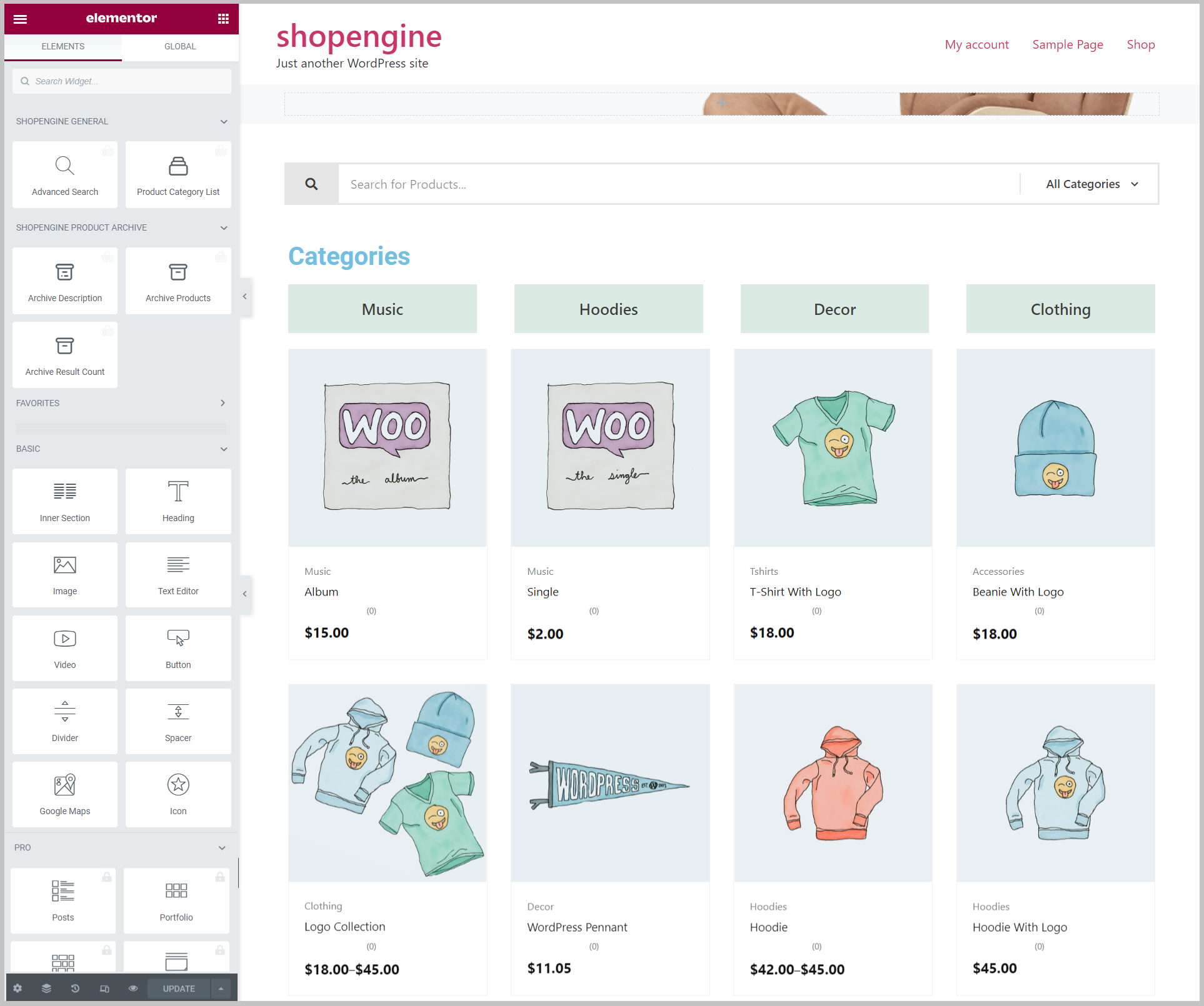
ステップ 2: 特定の言語用のテンプレートをデザインする #
次に、Elementor エディターで英語用のテンプレートをデザインします。

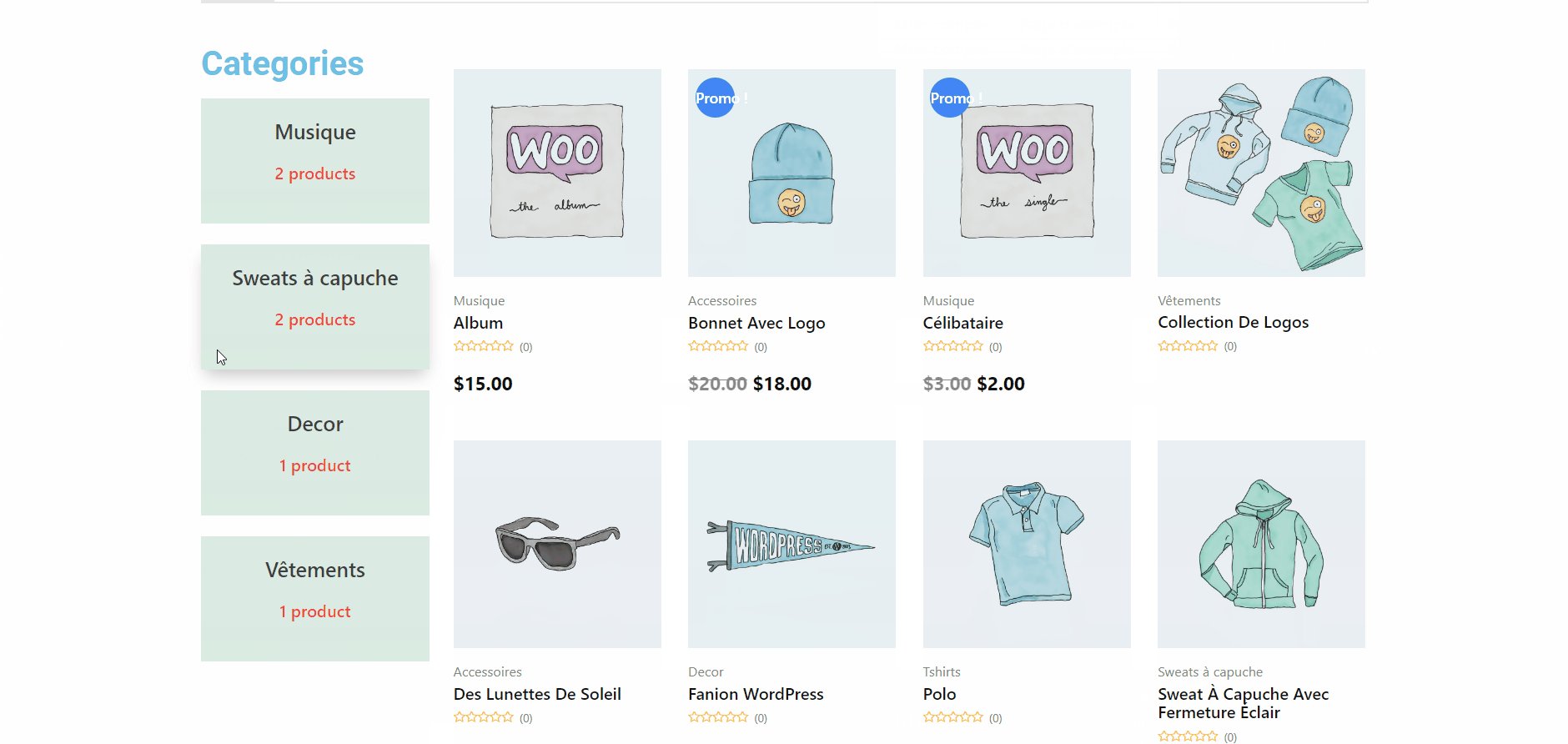
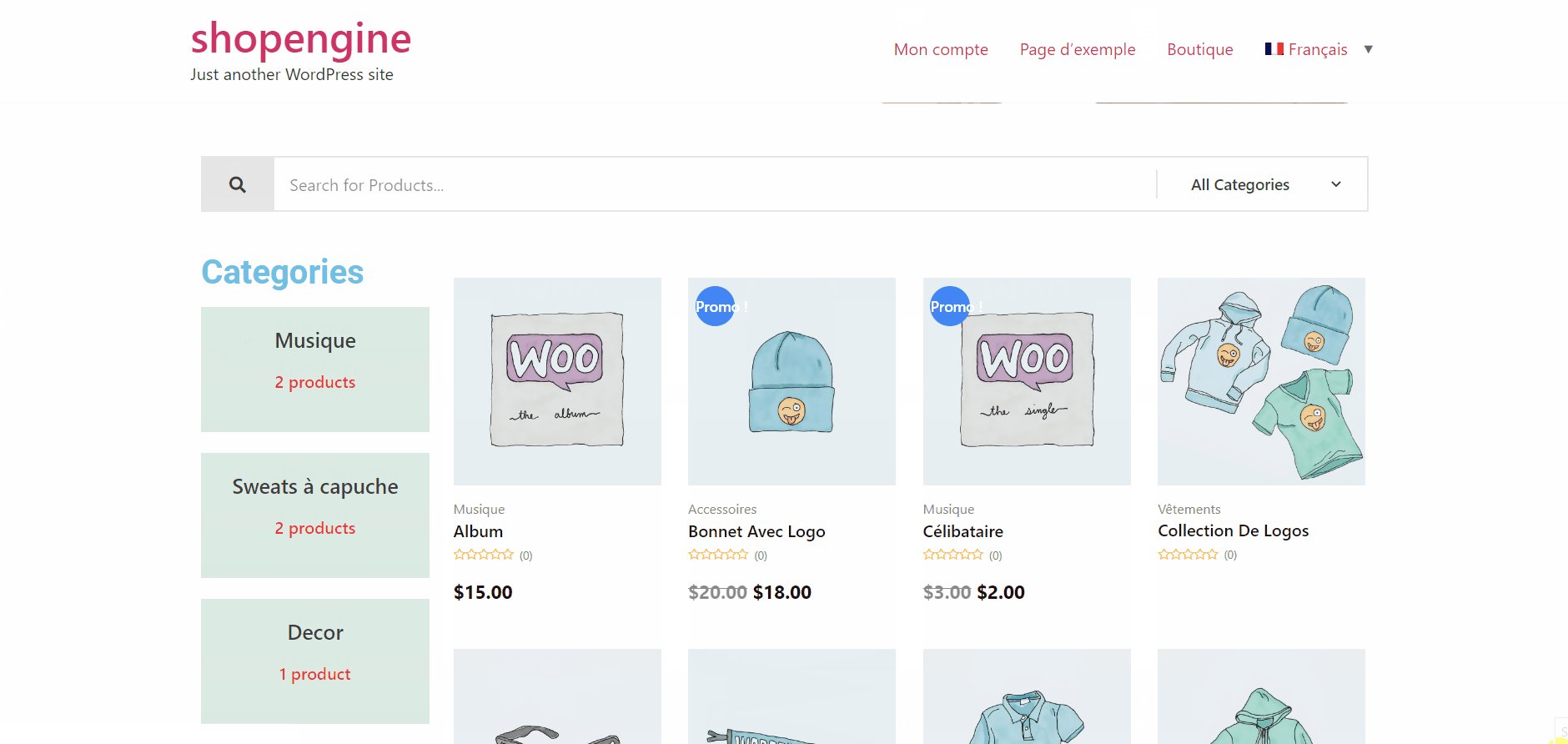
同様に、フランス語用の別の WooCommerce ショップ ページ テンプレートを作成します。違いを示すために、以前とは異なるテンプレートをデザインできます。

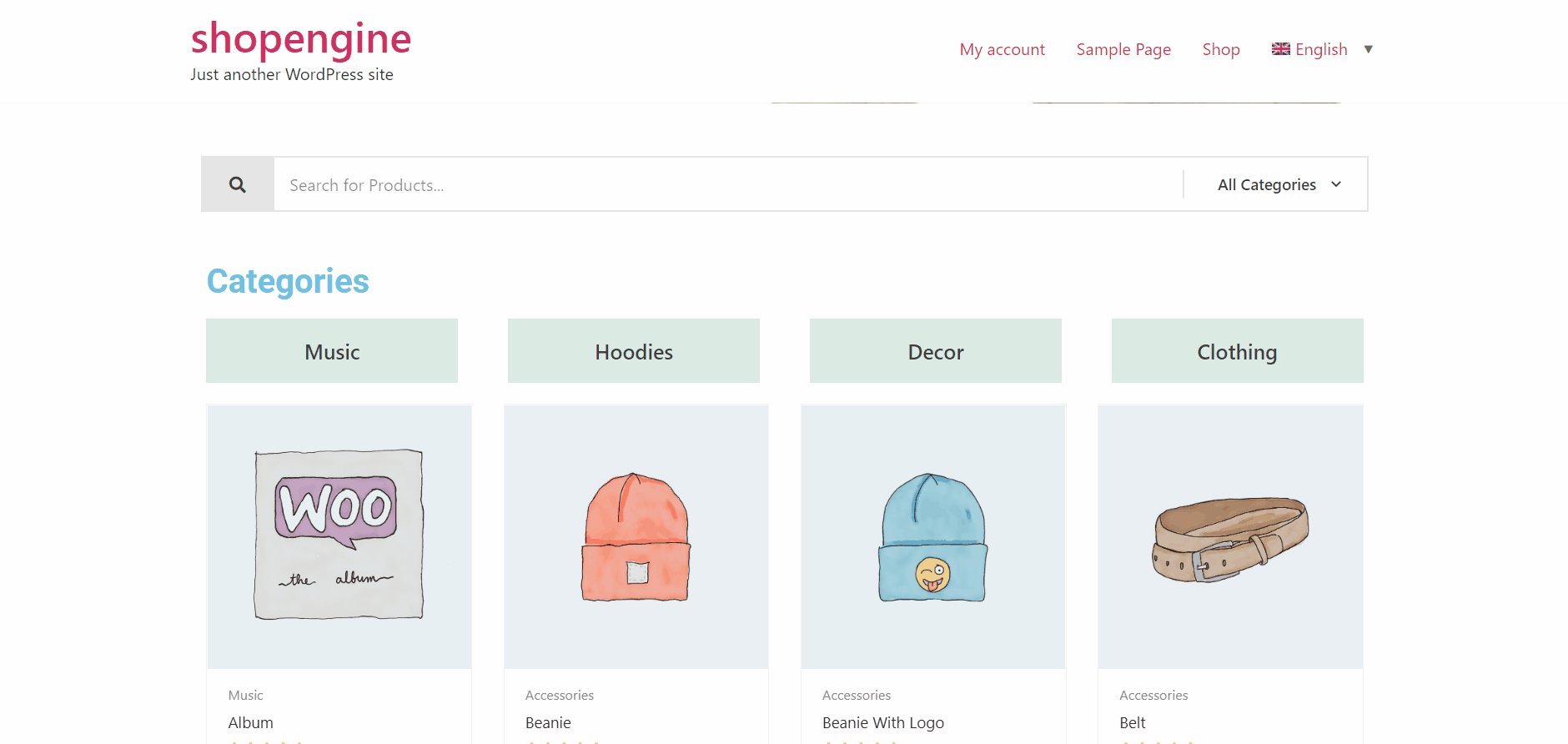
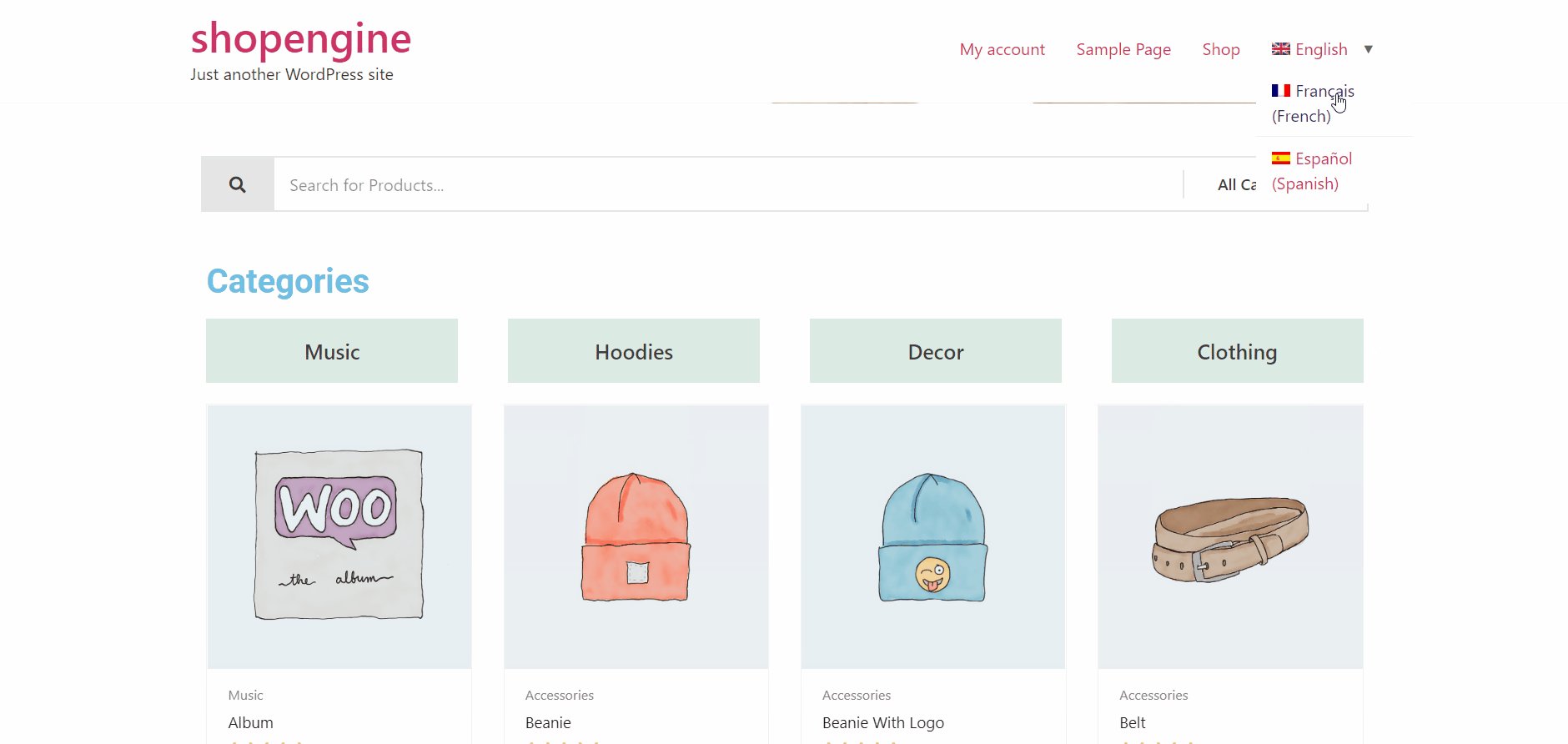
次に、その仕組みを確認するために、ビュー モードでショップ ページを開きます。次に、言語を切り替えます。さまざまな言語のさまざまなデザイン テンプレートを確認できます。