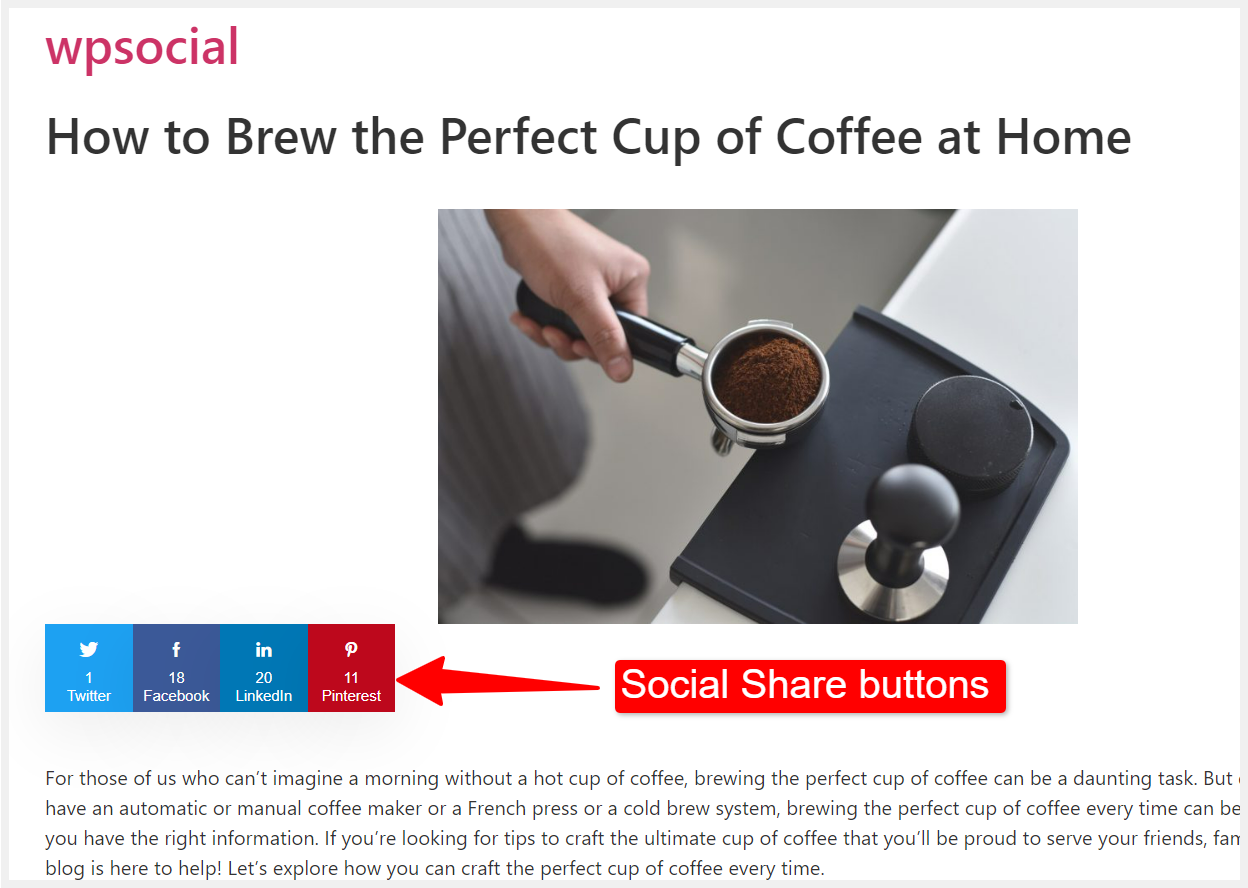
WP Social を使用すると、Web サイトのコンテンツに共有オプションを追加して、訪問者/ユーザーがさまざまなソーシャル メディア プラットフォームでコンテンツを共有できるようになります。
WP Social は、Twitter、Facebook、LinkedIn、Pinterest などを含む 14 以上のソーシャル メディア プラットフォームと統合します。 Web サイトの訪問者は Web コンテンツを共有することができ、新しい顧客の獲得、ブランド認知の構築、コンバージョン率の向上に役立ちます。
WordPress にソーシャル共有ボタンを追加するには、Web サイトにログインし、
案内する WPソーシャル > ソーシャルシェア WordPress ダッシュボードから。
そこには、Web サイトのソーシャル共有機能を構成するための次の設定があります。
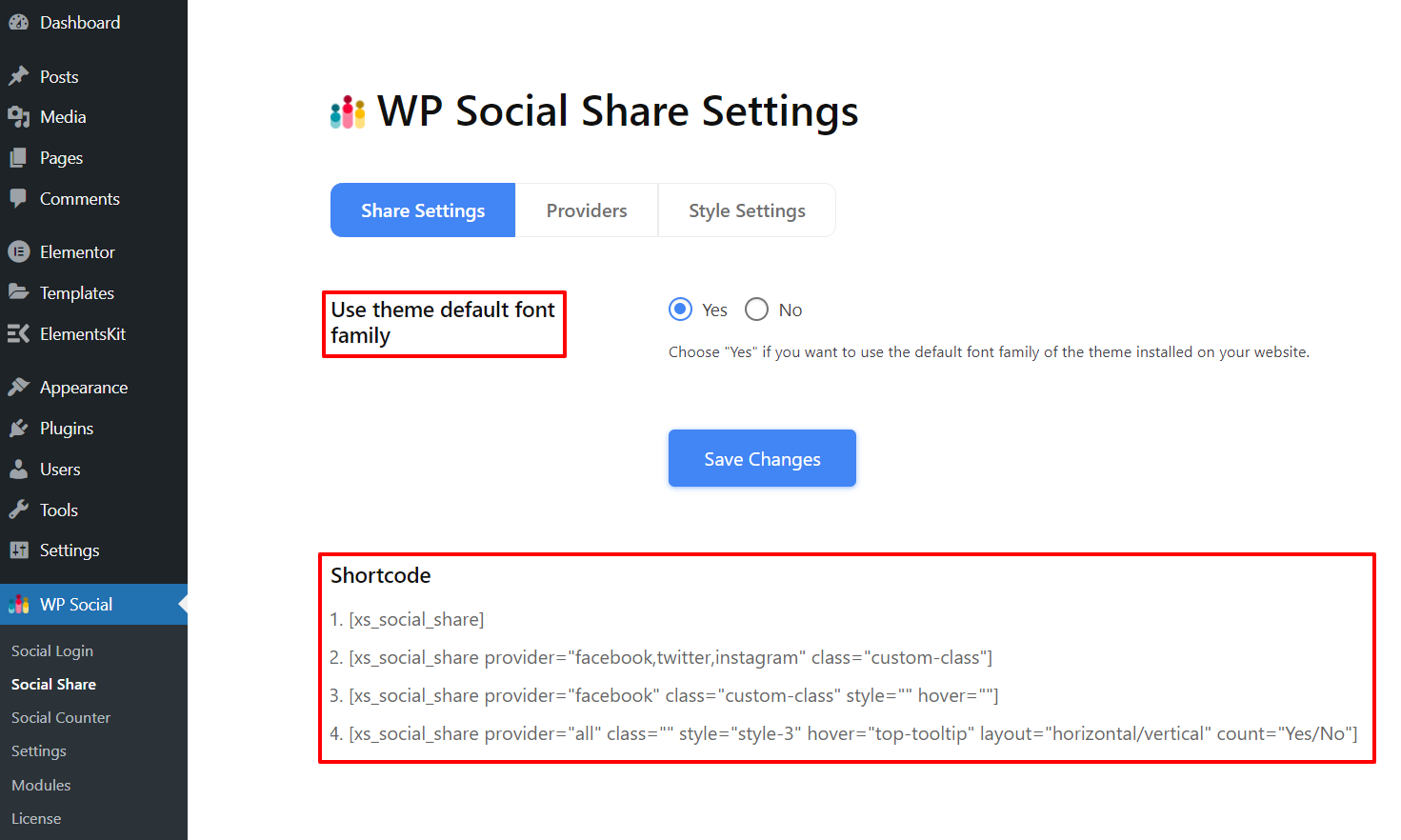
ステップ 1: 設定を共有する #
このセクションでは、次のことを決定できます テーマのデフォルトのフォントファミリーを使用する。 「はい」を選択すると、共有ボタンは Web サイトにインストールされているテーマのデフォルトのフォント ファミリを使用します。

ソーシャルシェア ショートコード このページから入手できます。これらのショートコードをコピーして、ソーシャル共有ボタンを追加するために使用できます。
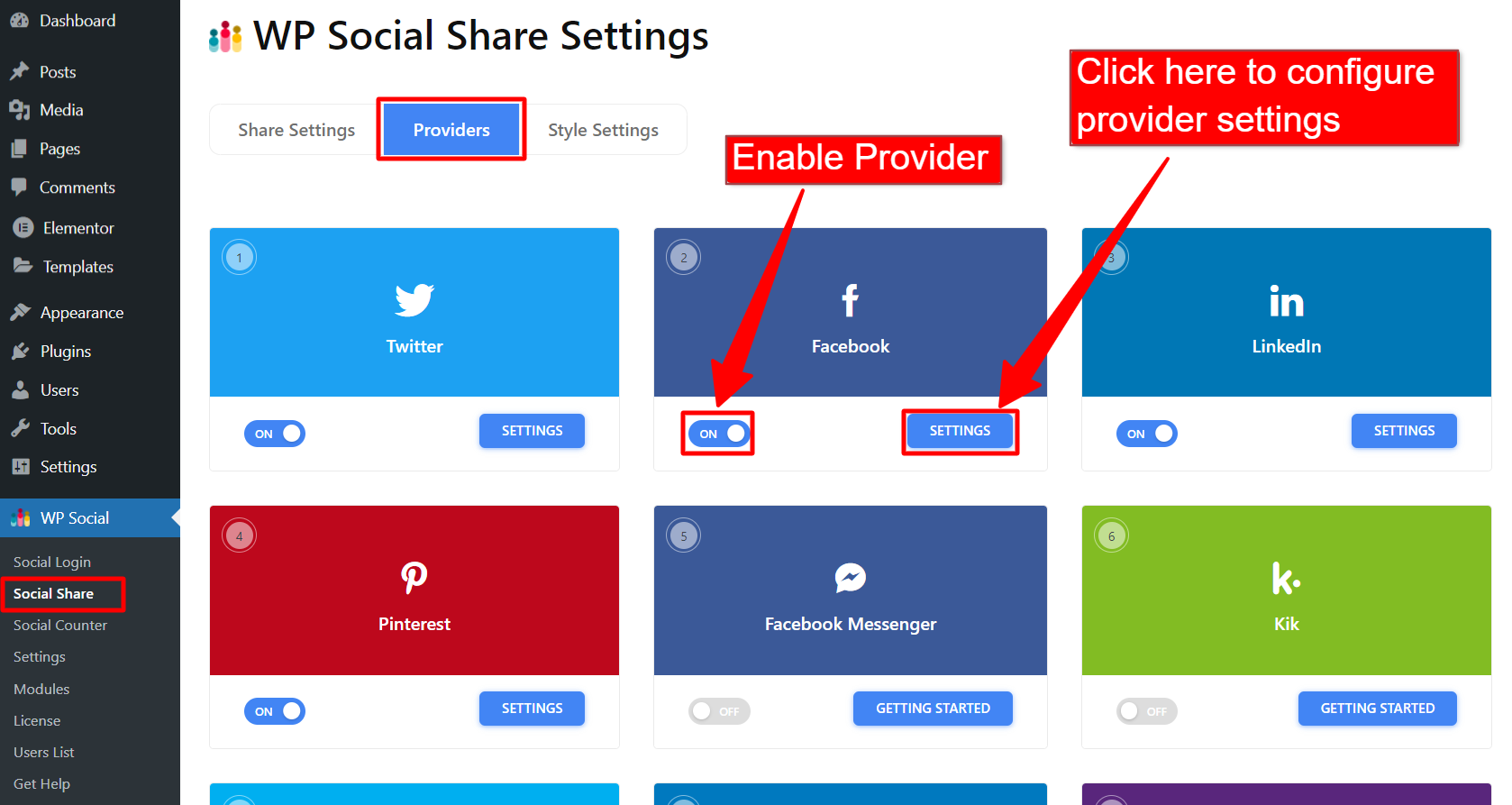
ステップ2: プロバイダー #
次に「プロバイダー」タブに移動します。このセクションでは、ソーシャル メディア プラットフォーム (プロバイダー) とそのコンテンツ共有の設定を構成できます。
ソーシャル メディア プラットフォームを有効にします。 #
コンテンツを共有するために Web ページにどのソーシャル メディア プラットフォームを追加するかを決定できます。プロバイダーを有効にするには、トグル ボタンをオンにします。 の上 以下の画像に示すように:

設定 #
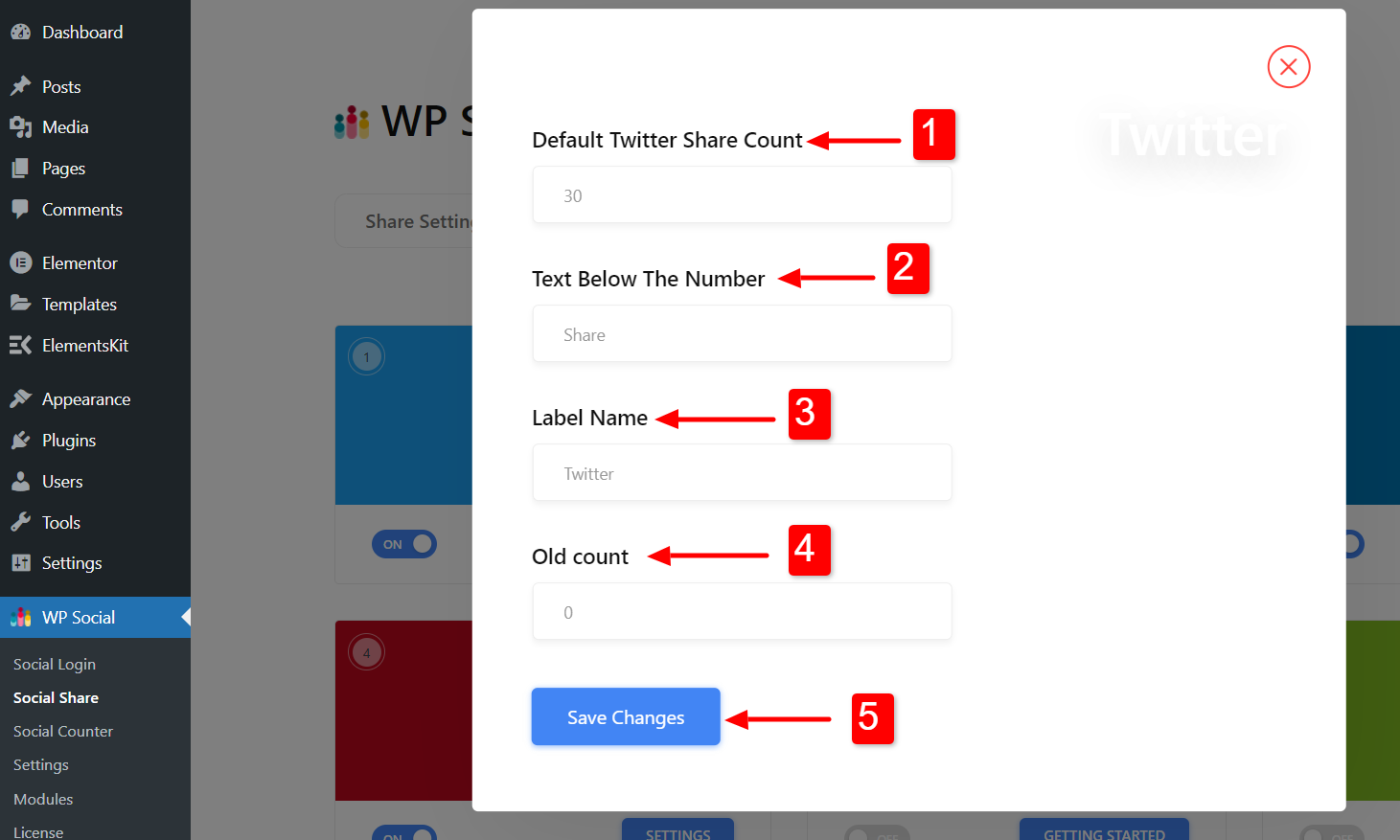
クリックしてください 設定 ボタンをクリックしてプロバイダーの設定を構成します。設定をクリックすると、ポップアップウィンドウが表示されます。そのウィンドウでは次の機能が利用できます。
- デフォルトの共有数: 共有数の初期値を設定できます。このフィールドに入力した数値は、デフォルトで共有数として表示されます。 [注: ユーザーが共有ボタンをクリックすると、数値はリセットされ、カウントは 1 から始まります。]
- 番号の下のテキスト: 数値カウントの下にテキストを表示できます。
- レーベル名: ソーシャルメディアプラットフォームのラベル名を変更できます。
- 古いカウント: この機能はデフォルトの共有数に似ていますが、違いがあります。このフィールドに初期値を設定すると、共有数がこの数値に加算されます。たとえば、数値を 30 に設定した場合、ユーザーが共有ボタンをクリックすると、共有数は 31 になります。
- 変更内容を保存: 「変更を保存」ボタンをクリックして変更を確定します。

ステップ 3: スタイル設定 #
スタイル設定では、共有ボタンに使用できるスタイルが 2 種類あります。
- 主なコンテンツ: 共有ボタンは、ページの特定の部分 (コンテンツの先頭、コンテンツの末尾、またはコンテンツの先頭と末尾の両方) にのみ表示されます。
- 固定表示: 共有ボタンは画面上に貼り付けられ、常に表示されます。
両方のスタイルを個別にカスタマイズできます。
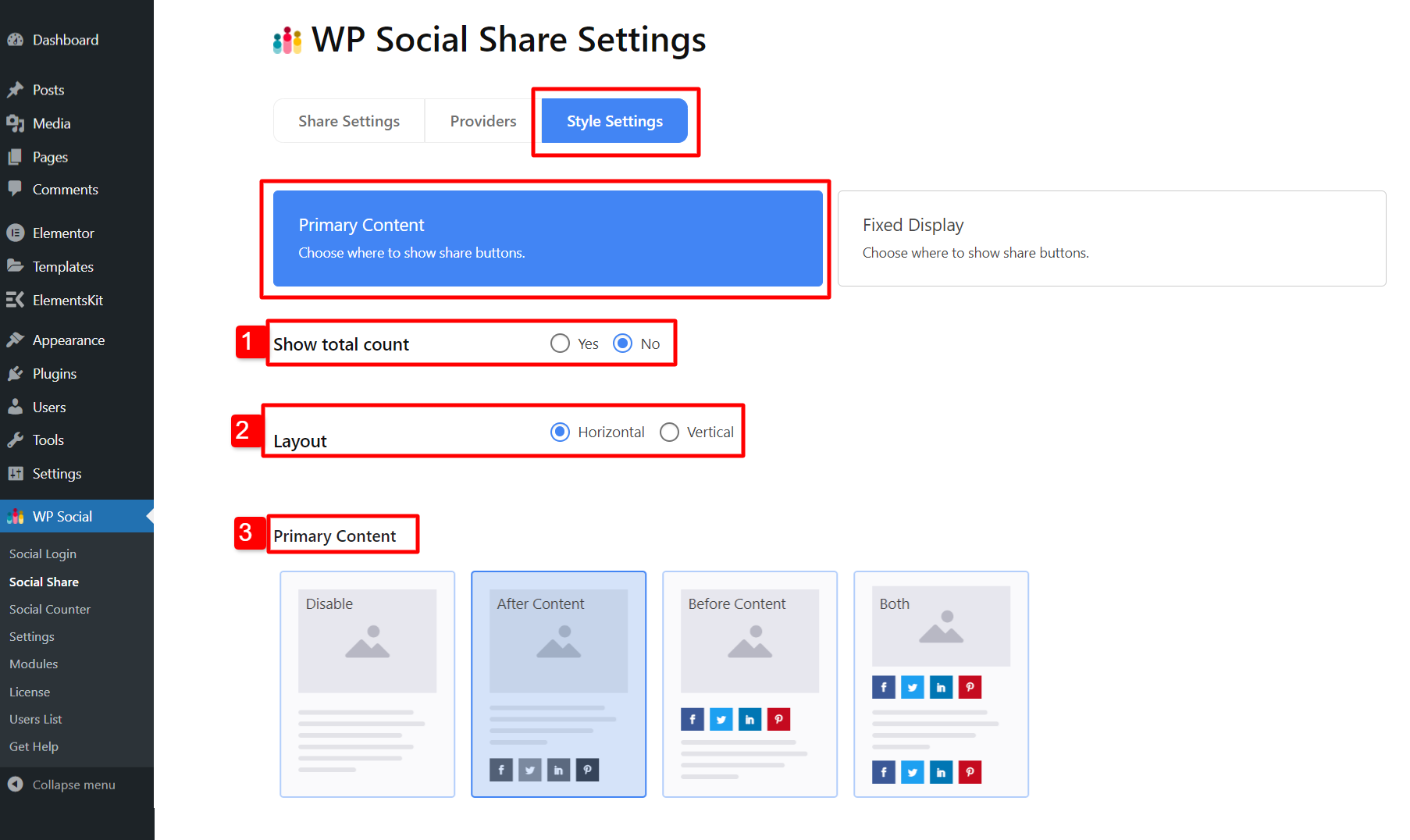
一次コンテンツ #
- 合計数を表示: シェア数の合計を表示するかどうかを決定します。
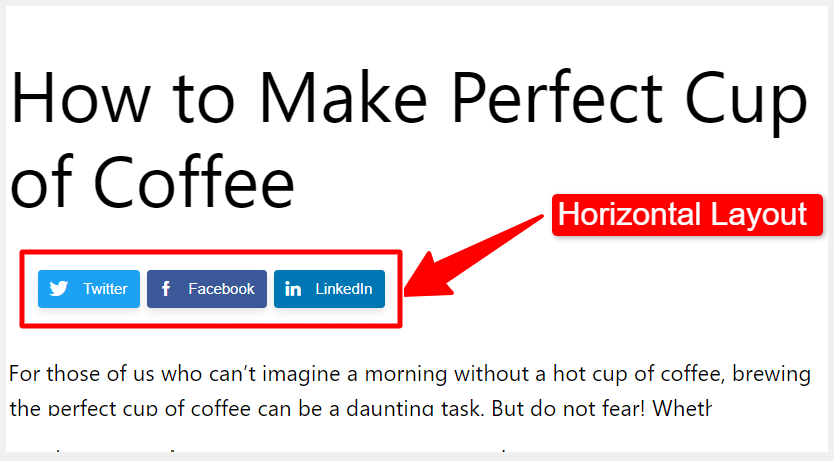
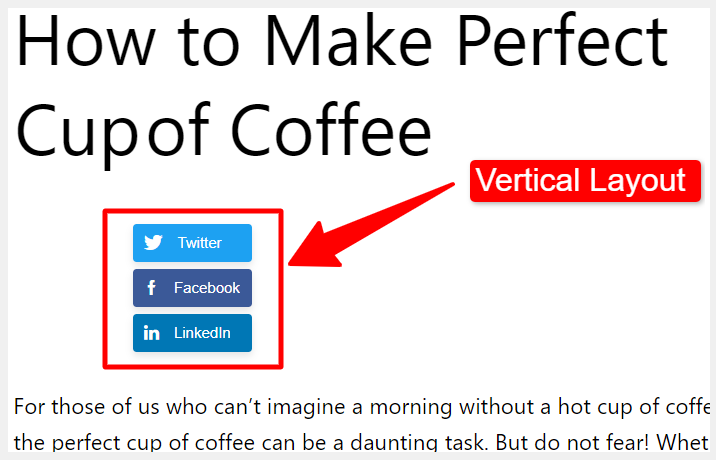
- レイアウト: 共有ボタンの配置を水平または垂直に選択します。


- 主要なコンテンツの位置: シェアボタンの位置を選択します。
- コンテンツ後: ページコンテンツの後に共有ボタンを表示します。
- コンテンツの前: ページコンテンツの前に共有ボタンを表示します。
- 両方: コンテンツの前後に共有ボタンを表示します。
- 無効にする: 共有ボタンは表示されなくなります。あなたがしなければならない ショートコードを使用する ソーシャルシェアボタンを表示します。

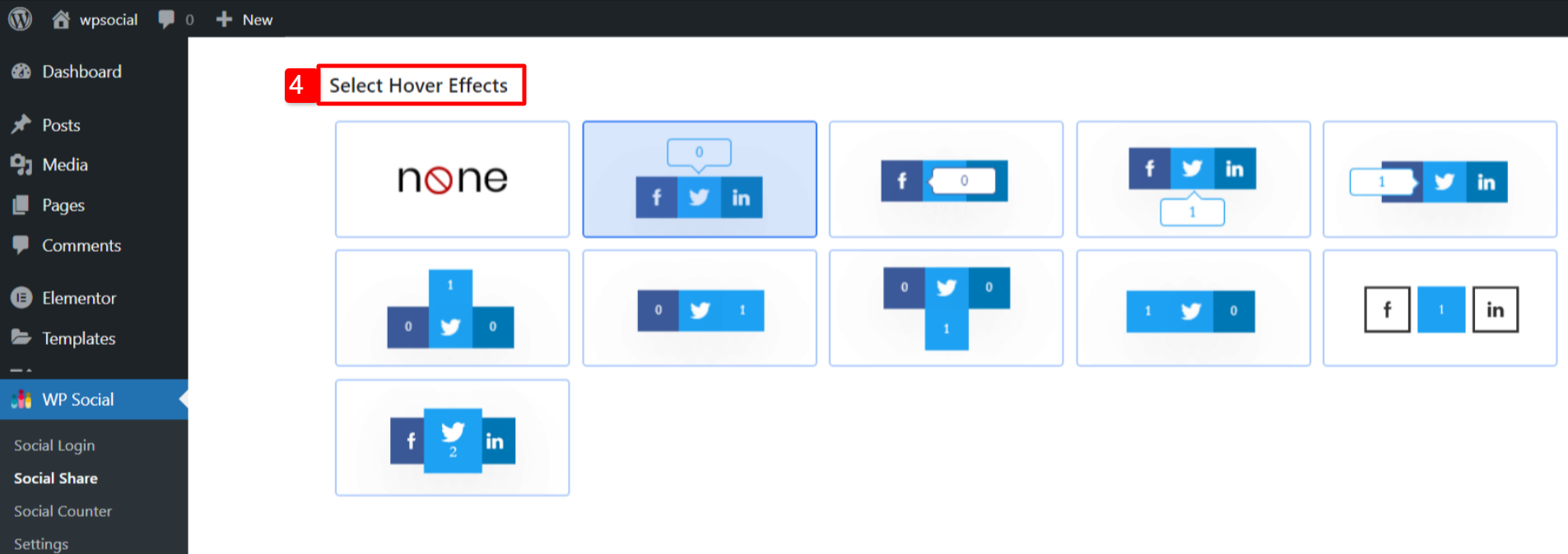
- ホバー効果を選択します。 ユーザーがマウス ポインターをボタン上に置いたときにツールチップがどのように表示されるかを選択します。 WPSocial では 10 種類のスタイルが利用できます。

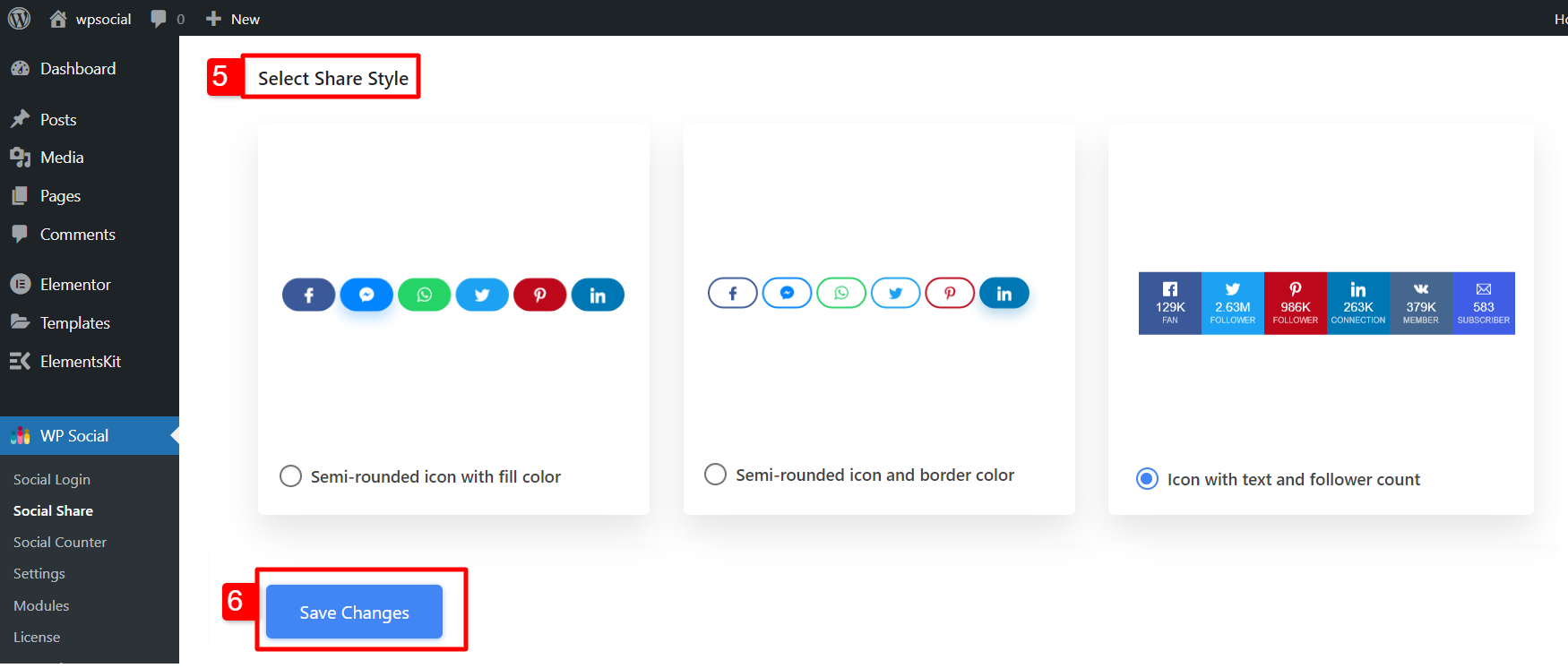
- 共有スタイルを選択します: 17 種類以上のスタイルからボタン スタイルを選択できます。

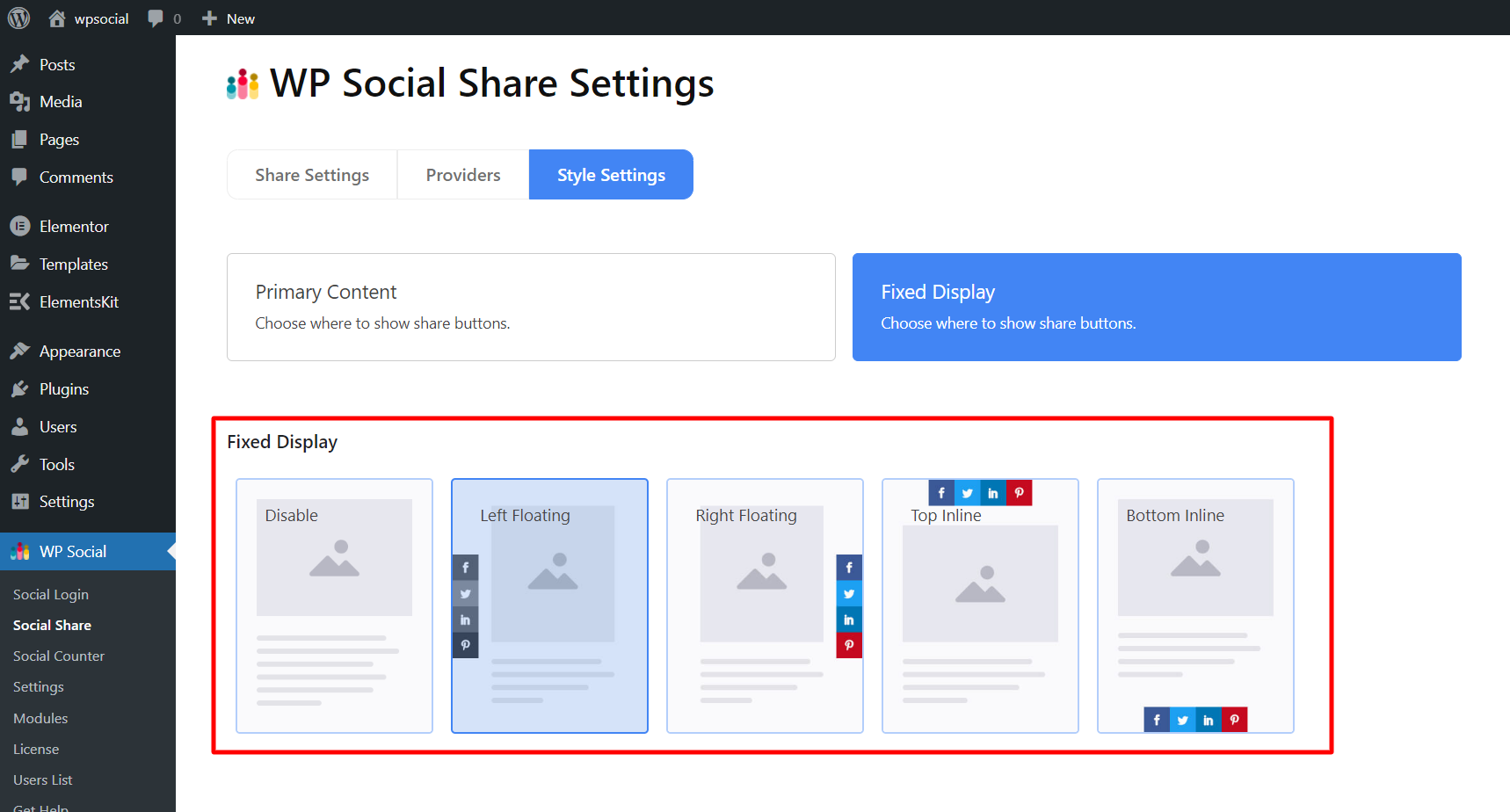
固定表示 #
共有ボタンが画面上に固定されている場合に表示される場所を選択します。
- 左フローティング: ボタンは画面の左側に貼り付けられています。
- 右フローティング: ボタンは画面の右側に貼り付けられています。
- トップインライン: ボタンは画面上部に貼り付けられています。
- 下部インライン: ボタンは画面上部に貼り付けられています。

最後に、WordPress にソーシャル共有ボタンを追加して、ユーザーがソーシャル メディアでコンテンツを共有できるようになります。