ワンクリックで応答性が高く、完全に機能するお問い合わせフォームを作成したいですか?メットフォーム お問い合わせフォーム が最良の解決策です。
Metform は、要素またはフォームビルダープラグインです。作成してカスタマイズできます 30 以上のテンプレートと 40 以上の入力スタイル お問い合わせフォームを含む。
さらに、MetForm が提供するのは、 3 つのスタイルの問い合わせフォーム テンプレート あらゆるタイプのカスタマイズを実現するあらゆる機会が得られます。また、ID を配置するだけでフォームをコンタクト ページに挿入でき、すっきりとしたエレガントな外観が得られます。
✨✨要件:
👉👉エレメンター: Elementorプラグインをダウンロード
👉👉メットフォーム: MetFormプラグインをダウンロード
MetForm コンタクトフォームのデフォルト要素 #
- ファーストネーム
- 苗字
- 電子メールアドレス
- 主題
- 電話
- Webサイト
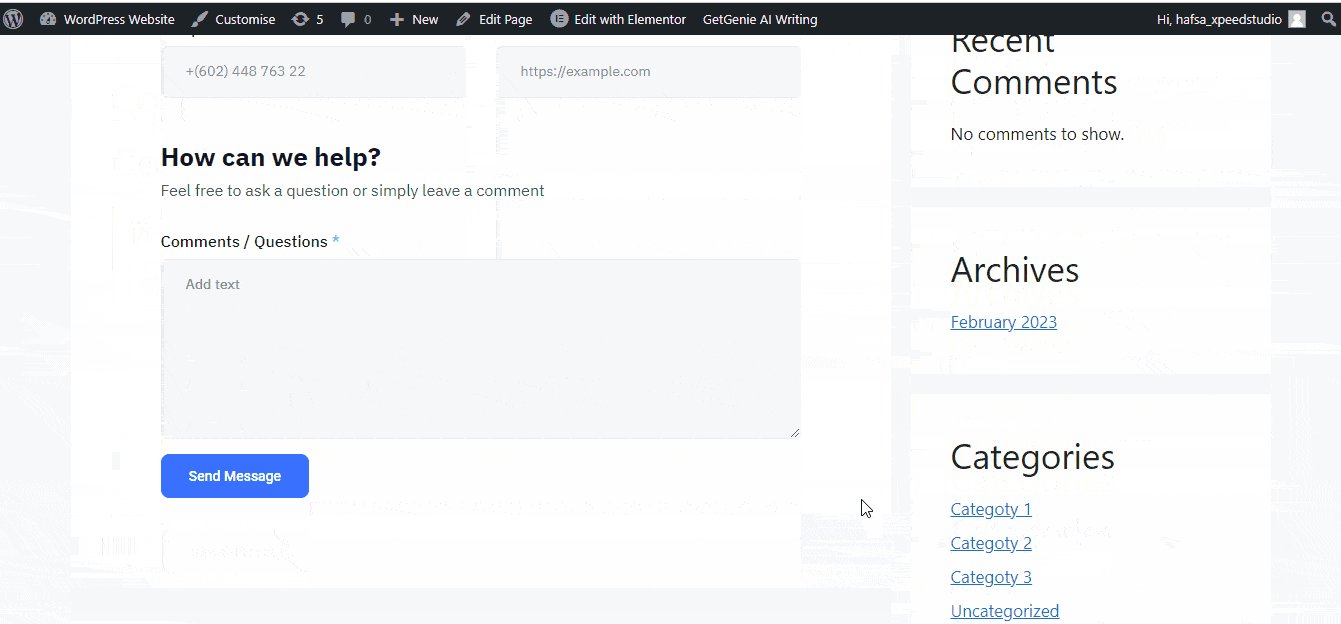
- どのようにお手伝いできますか (テキストフィールド)
- あなたの場所
- コメント/質問
- れちゃっちゃ
- メッセージ送信ボタン
MetForm を使用して問い合わせフォームを作成する方法 #
ステップ 1: 新しいフォームを作成する #
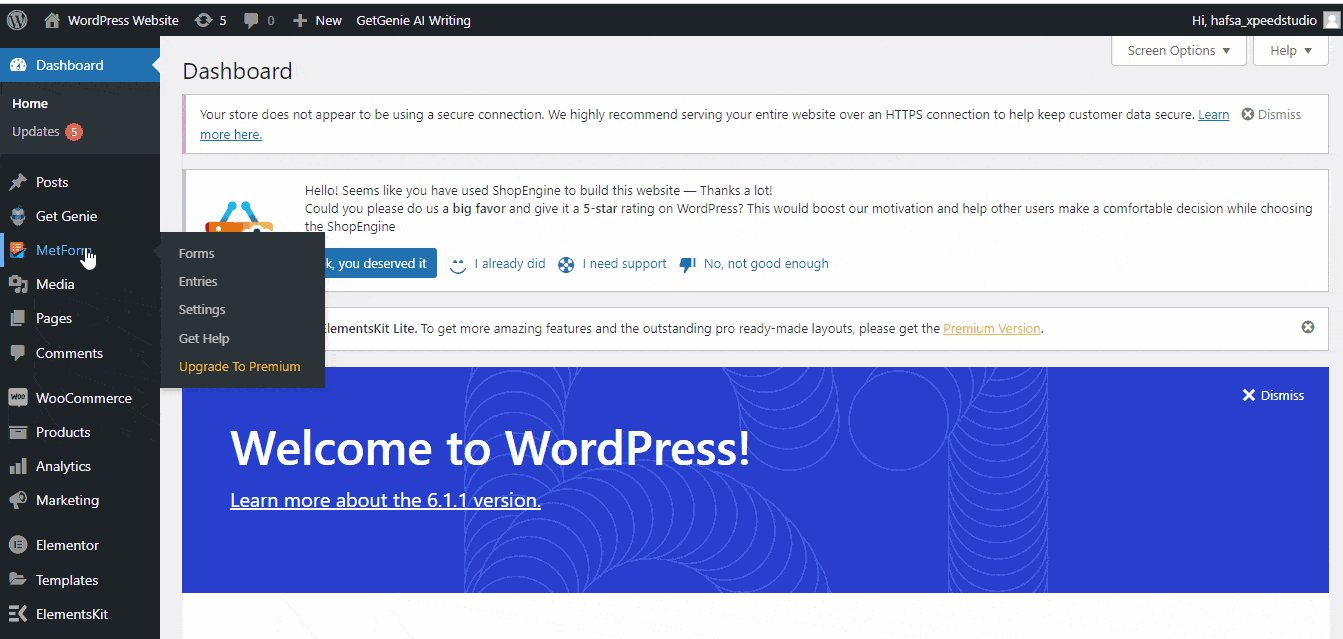
- WordPress ダッシュボードにログインします
- MetForm の上にマウスを移動し、クリックします。 「形」
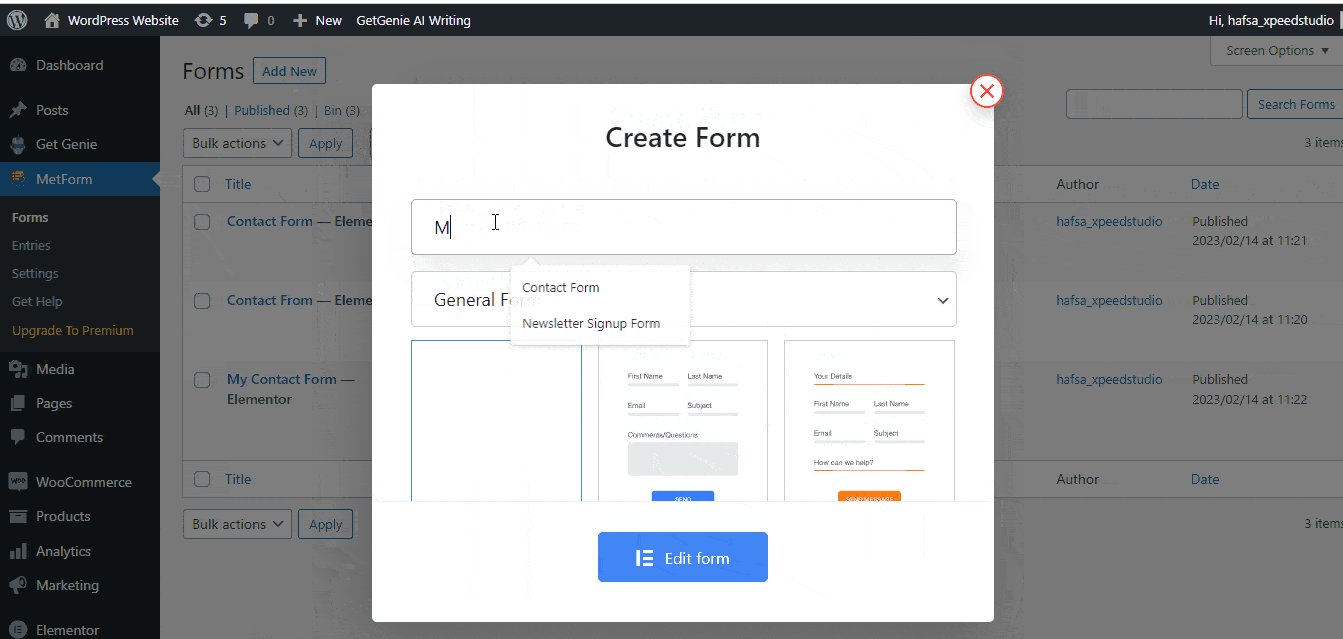
- クリック "新しく追加する"
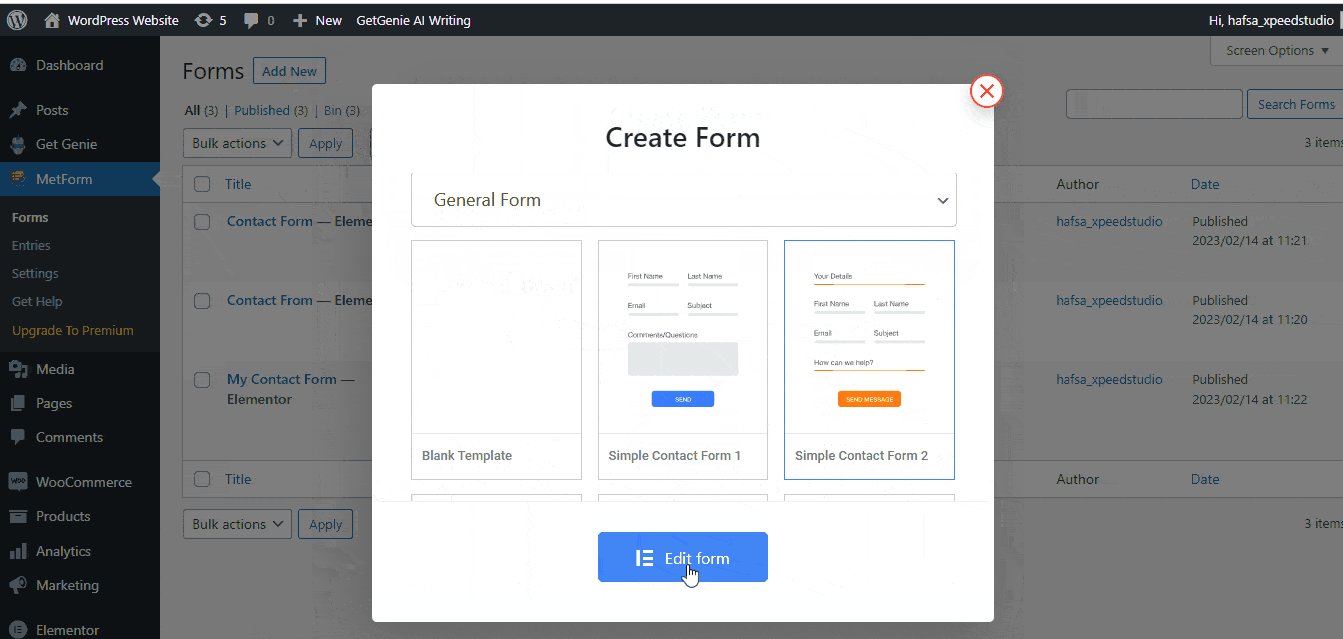
- を入力 フォーム名 お問い合わせフォームの3つのスタイルからいずれかを選択してください
- クリック 「フォーム編集」
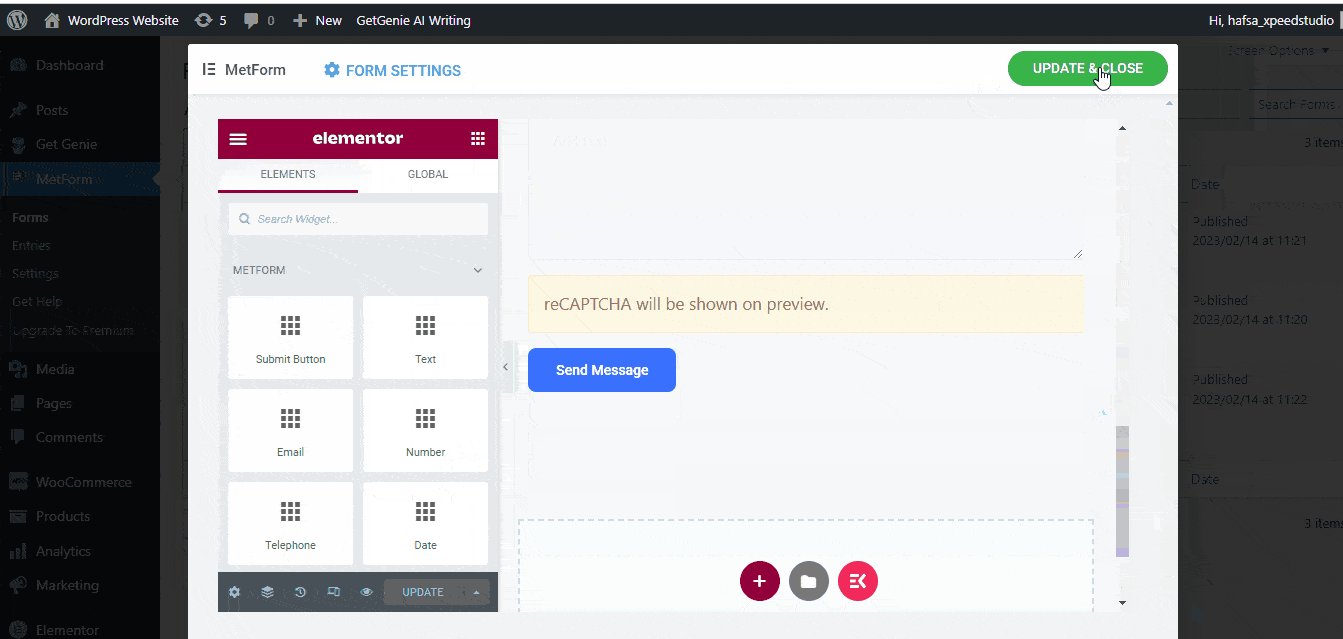
- フォームテンプレートが表示されます
- クリック 「更新して閉じる」

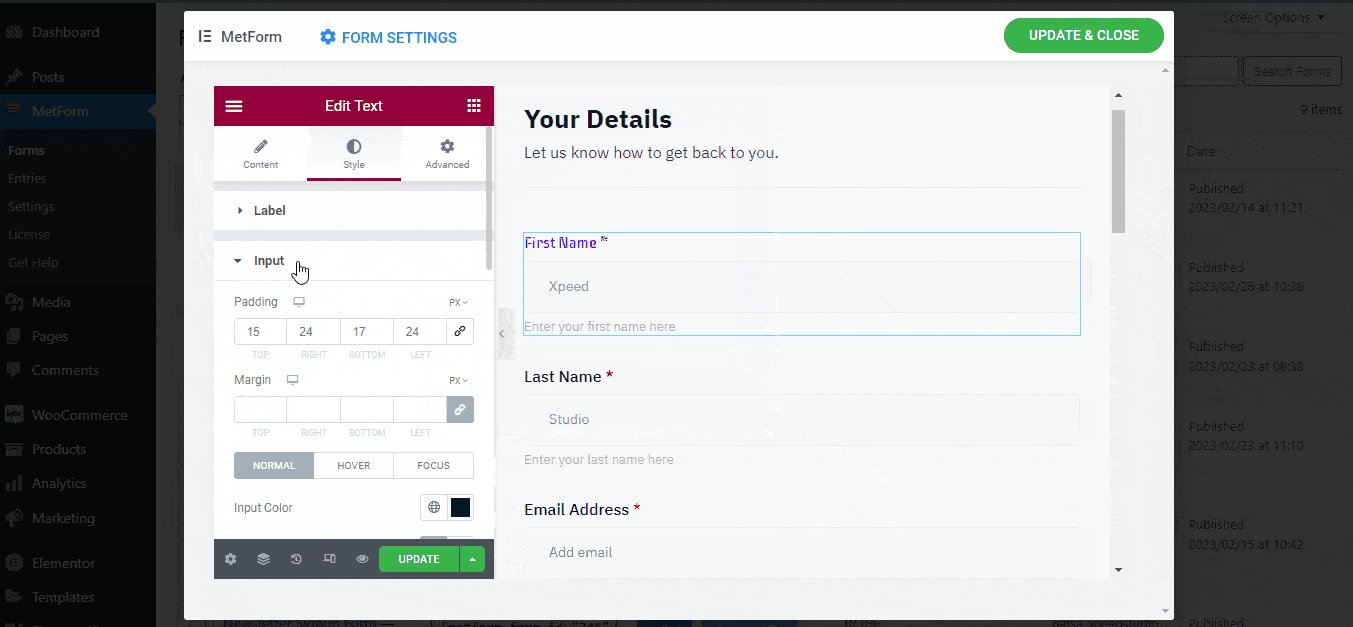
ステップ 2: 選択したフォームをカスタマイズする #
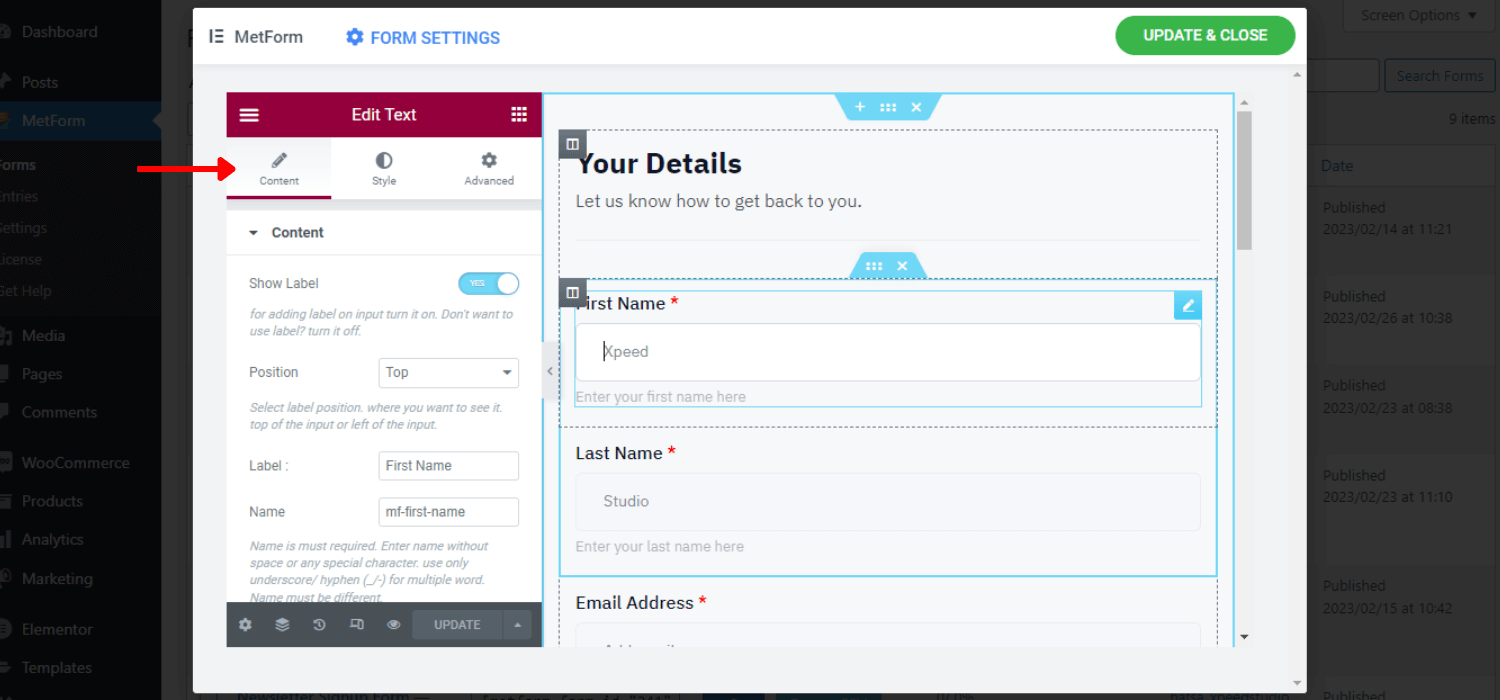
左側に 3 つのカスタマイズ オプションが表示されます。
コンテンツ #
- ラベルの表示/非表示が可能
- 左または上の位置を選択してください
- 入力フィールドの名前とラベルを変更する
- プレースホルダーを変更する
- 入力フィールドを必須またはオプションとして設定します
- 任意の URL を挿入します

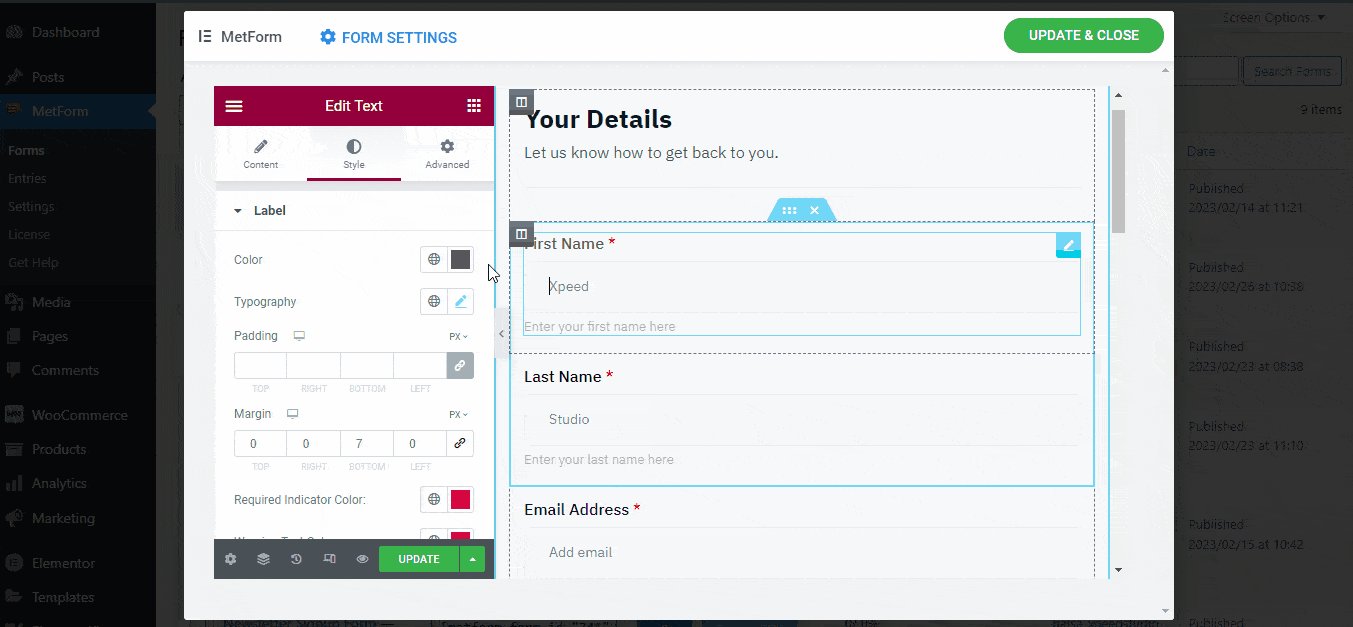
スタイル #
- 幅を増減する
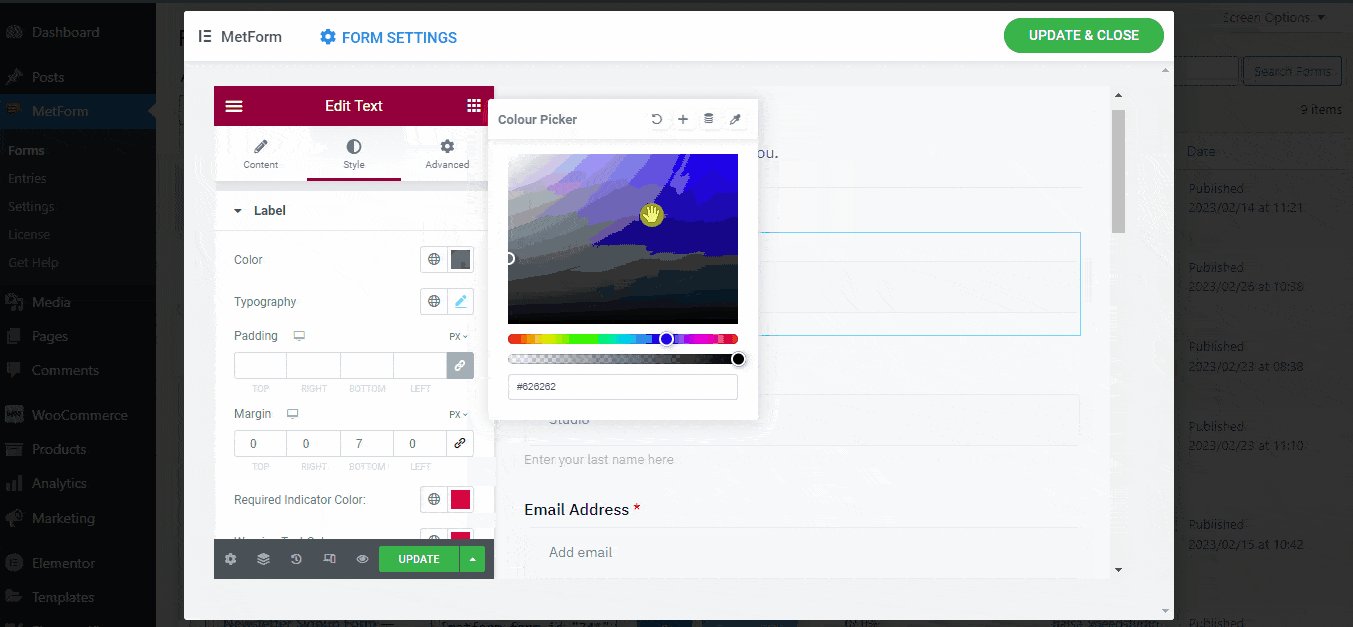
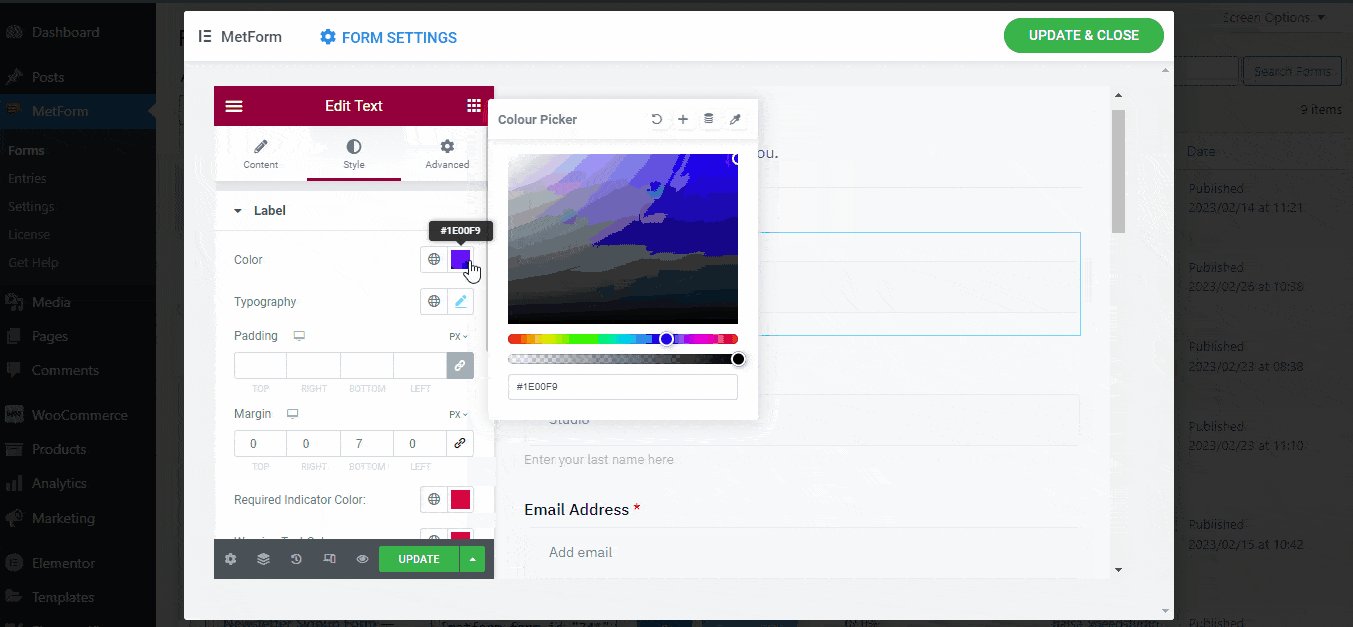
- カスタムのフォント色と背景色を使用できます
- タイポグラフィを変更する
- パディングとマージンの値をカスタマイズする
- 必須フィールドにカスタム警告色を設定する
- フィールドを左、中央、両端揃え、または右方向に揃えます

高度な #
- 枠線を追加できる
- 属性と変換を使用する
- さまざまなデバイスでの応答性を確認する
- カスタムフォームスタイル用にカスタムCSSを追加
✨✨ カスタム CSS を追加したいですか?
👉👉 ここは簡単です ElementorにカスタムCSSを追加する4つの方法
- 追加や編集ができます Elementor の任意の要素 お問い合わせフォームテンプレート内
- さらに、統合することもできます 再キャプチャ お問い合わせフォームから。
🙌🙌使いたい 再キャプチャ?
👉👉このブログをチェックしてください Recaptcha を MetForm に統合するにはどうすればよいですか?
MetForm コンタクト フォーム テンプレートをページに挿入するにはどうすればよいですか? #
MetForm コンタクト フォーム テンプレートは、2 つの方法で任意のページに挿入できます。 Elementor を使用するか、フォームのショートコードをコピーしてページに貼り付けることができます。
Elementor経由でMetFormコンタクトフォームを挿入 #
新しいページを作成するか、既存のページを開いて「Elementorで編集」します
- を検索してください 「メットフォーム」」ウィジェット
- ウィジェットをページにドラッグ アンド ドロップします。
- クリック 「フォーム編集」
- を選択 フォーム名
- 「保存して閉じる」をクリックします
- タップする "アップデート"

注記: ここからテンプレートを編集したり、新しいフォームを作成したりすることもできます。
ショートコードを使用して MetForm コンタクトフォームを挿入 #
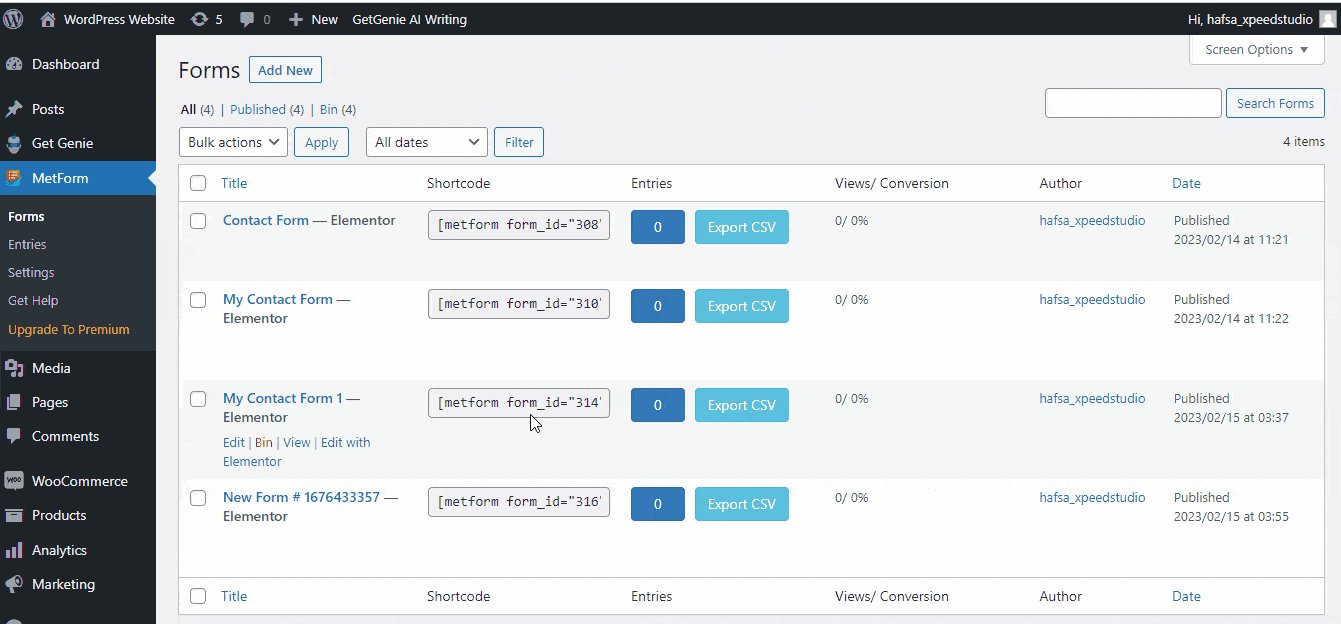
まず、に行きます 「形」 of the MetForm, you will see the unique shortcodes assigned with every form. To insert the customized contact form template,
- コピー フォームのショートコード
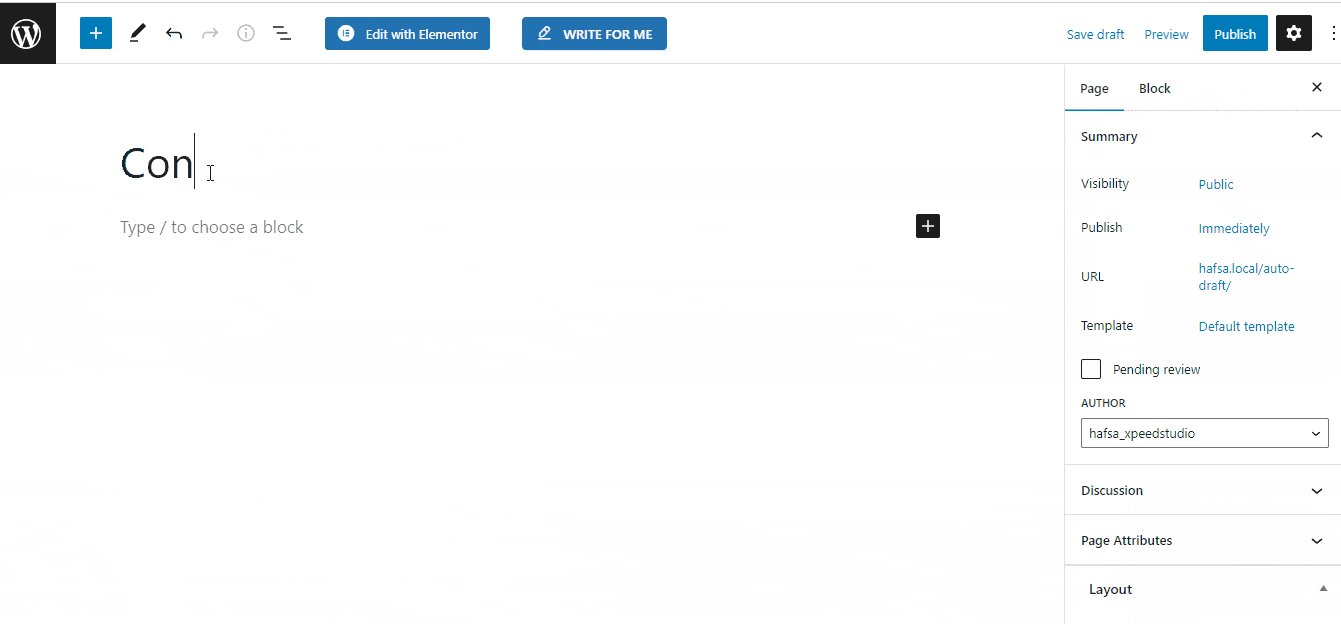
- を作成します 新しいページ
- または、既存の連絡先ページを開いて、 "編集"
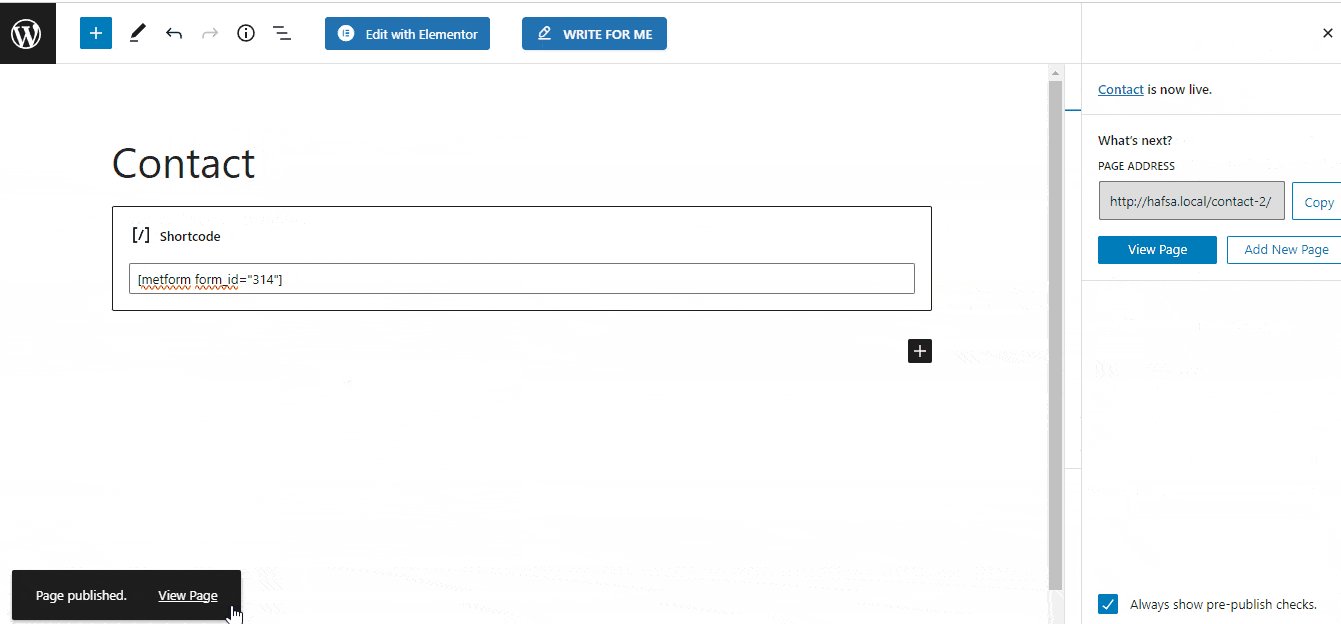
- ペースト フォームを挿入するページのフォームショートコード
- クリック "公開"