ElementsKit のこのギャラリー ウィジェットを使用すると、Elementor WooCommerce 製品画像を Web サイトに表示できます。この Elementor ギャラリー ウィジェットを使用して、Elementor 製品ギャラリーをカスタマイズすることもできます。また、Web サイトに Elementor フォト ギャラリー ウィジェットを追加するのに数分もかかりません。
WordPress でギャラリーを作成するにはどうすればよいでしょうか。プラグインなしで WooCommerce 製品ギャラリー スライダーを追加できますが、コーディングが苦手な方には難しいでしょう。Elementor ギャラリーを追加するにはコーディングが必要です。そのため、ElementsKit を使用してギャラリーを作成するのが最も簡単な方法です。
WordPressでギャラリーを作成する方法 #
編集したいページまたはコンテンツ > Elementorで編集 > ウィジェット > ElementsKit > ギャラリー

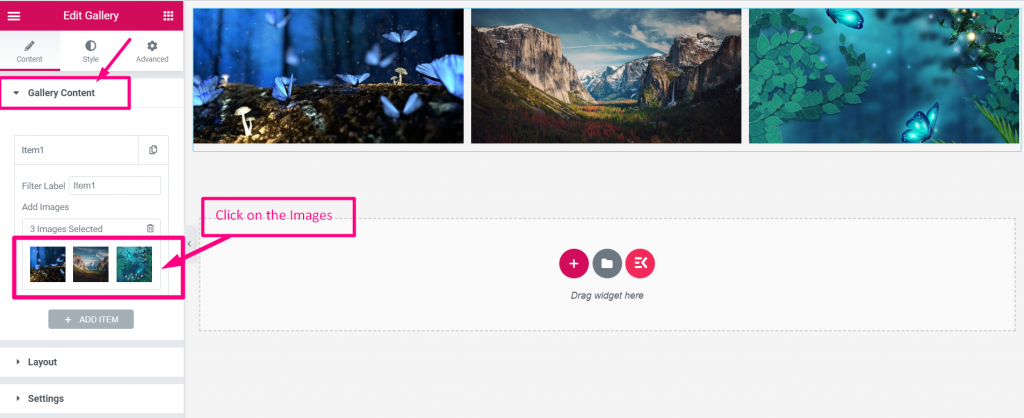
1. ギャラリーコンテンツ #
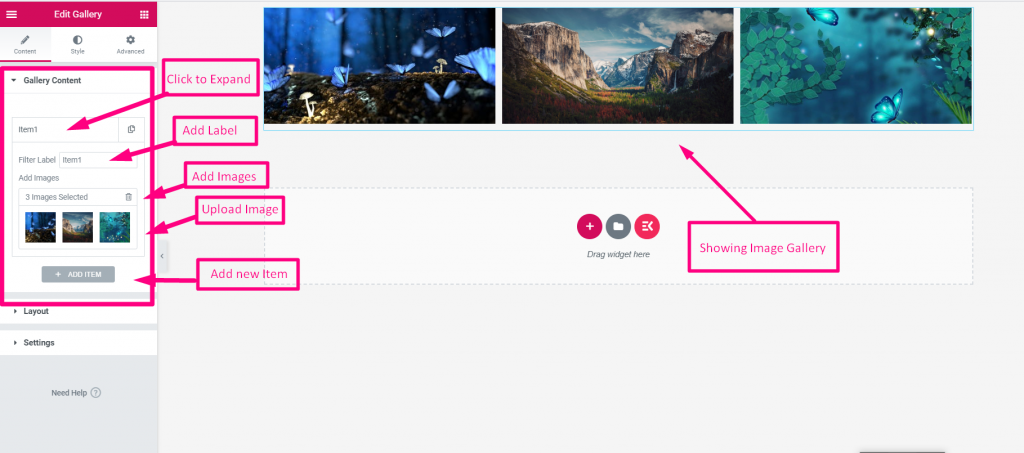
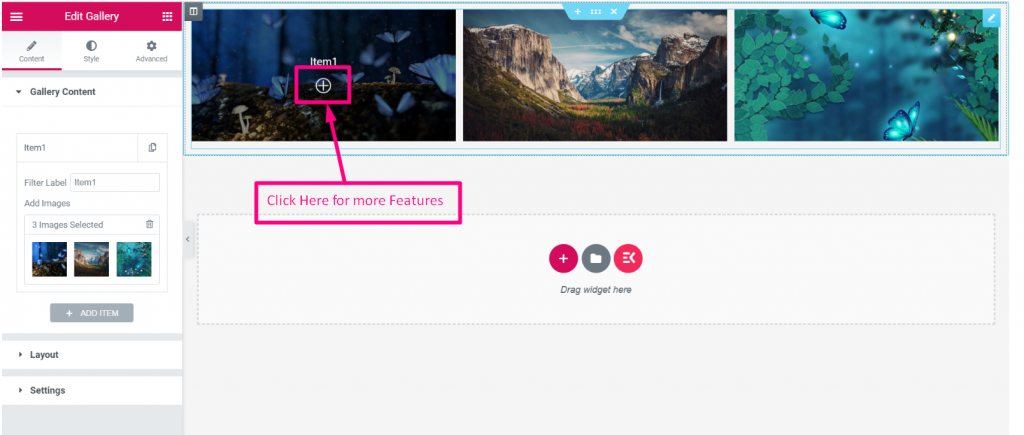
- コンテンツをクリックすると展開します
- ラベルの追加
- 画像を追加
- 画像をアップロードする
- 新しいアイテムを追加

新しいアイテムを追加すると、画像の数が増え、ギャラリーで表示できるようになります。
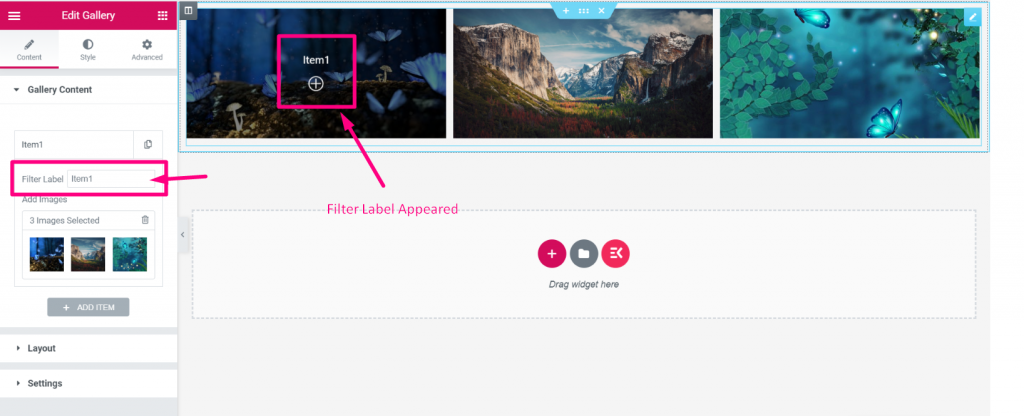
フィルターラベル- フィルター ラベル名を追加または編集して、Elementor WooCommerce 製品ギャラリーをカスタマイズします。

2. レイアウト #
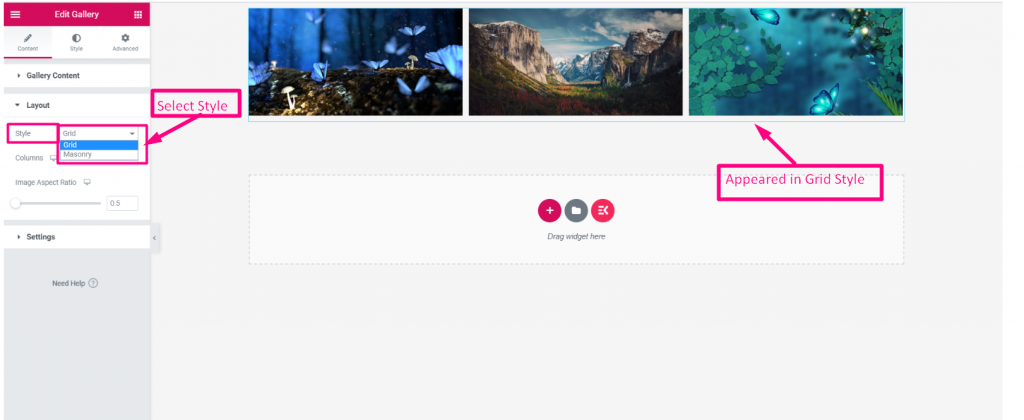
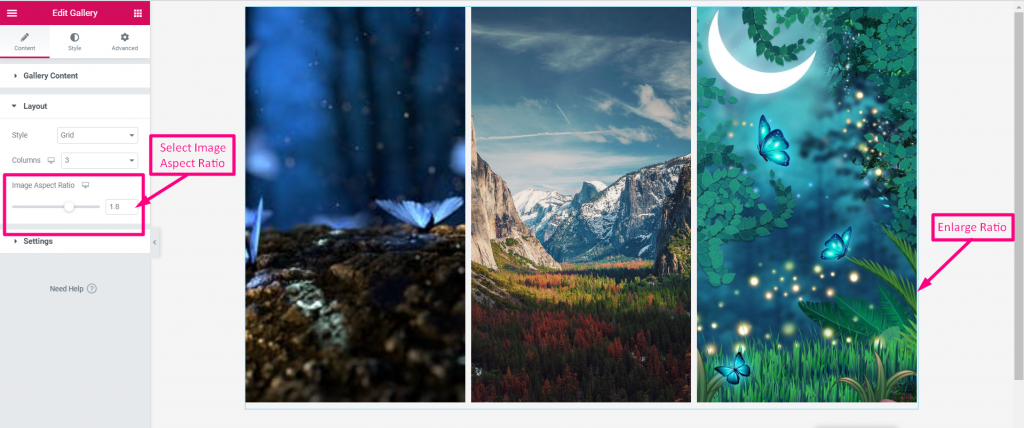
スタイル– レイアウトセクションではスタイルを選択できます グリッドまたは Masonary。下の画像は、グリッド スタイルで画像がどのように表示されるかを示しています。

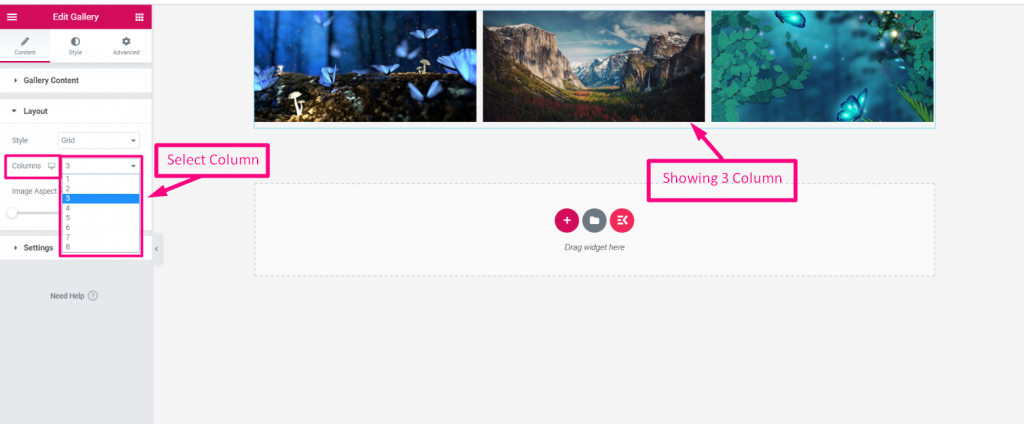
列を選択- 画像ギャラリーを列ごとに表示します。ここでは、必要に応じて列番号を設定することもできます。

画像のアスペクト比- あなたはできる 画像のアスペクト比を制御する それに応じて、レイアウトから範囲スライダーを使用して画像サイズを簡単に設定できます。

3. 設定 #
その他の編集オプションはすべてここにあります。
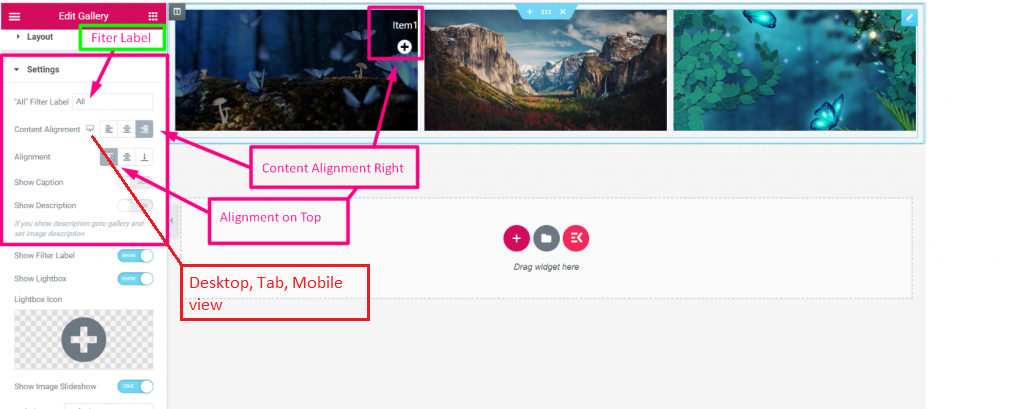
- 「すべて」フィルターラベル- 追加 全て
- コンテンツの配置- デスクトップ、タブ、モバイルのビューを選択します。その後、 ライトボックスを表示 オプションを「表示」に設定し、アイコンを設定する 左/中央/右 画像の
- 位置合わせ– アイコンを設定する 上/中央/下 画像の

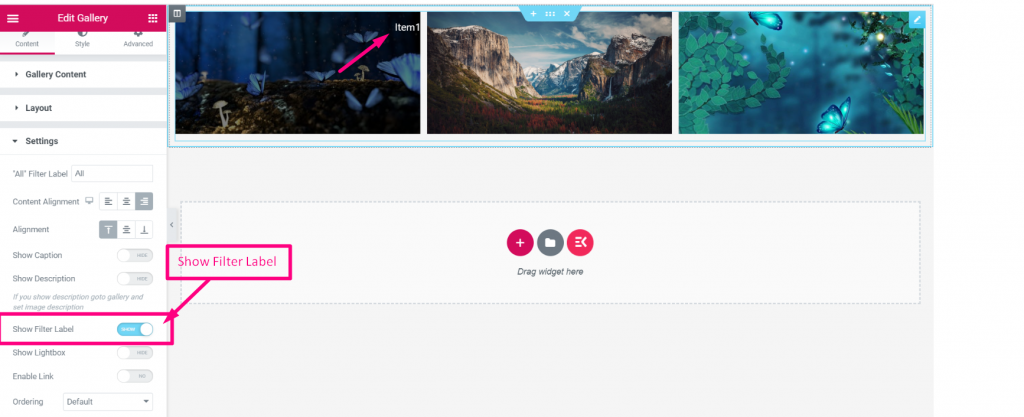
フィルターラベルを表示– ラベル名を表示するには、それを有効にする必要があります '見せる'すると、指定したラベル名が表示されます。

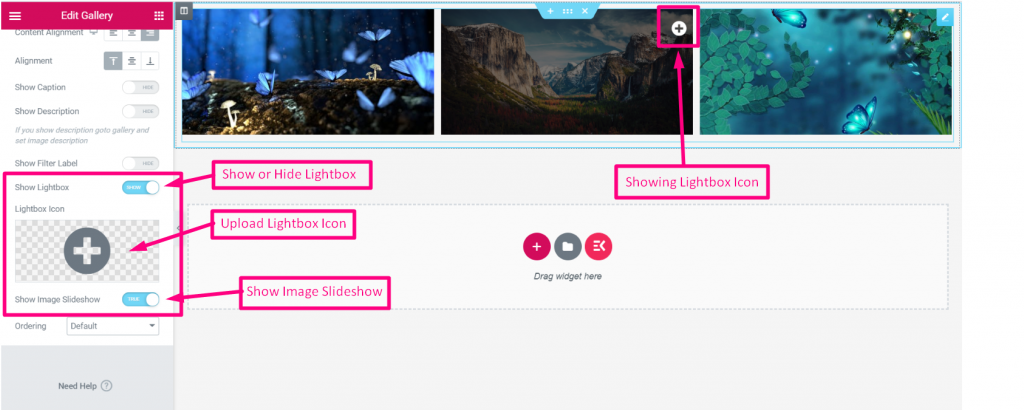
ライトボックスを表示–
- 表示または非表示 ライトボックス
- 設定した場合 '見せる' それから ライトボックスアイコンをアップロード あなたの選択に応じて
- 画像スライドショーを表示– 選択に応じてTRUEまたはFALSEを設定します

再度、アイコンを選択すると、画像上にアイコンが表示され、より多くの機能が表示されます。 画像スライドショーを表示 スライドショーを表示します。
そして、アイコンを前述のように配置することができます。 コンテンツの調整 そして 位置合わせ.

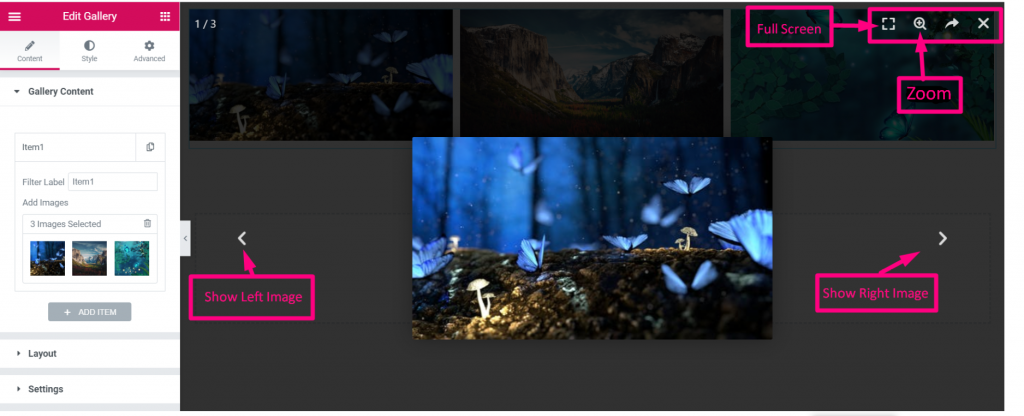
- アイコンをクリックすると ページを 全画面表示
- ズームイン 画像
- クリックしてください 右側のアイコンをクリックすると右側の画像が表示されます
- クリックしてください 左側のアイコンをクリックすると左側の画像が表示されます

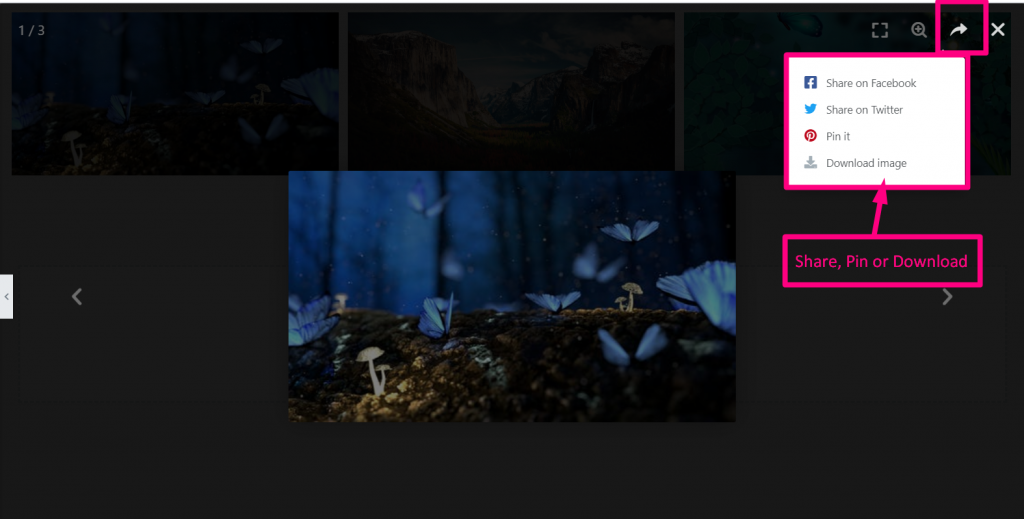
画像は以下でシェアできます Facebook、Twitter、ピン それをクリックするか、画像をダウンロードしてください。

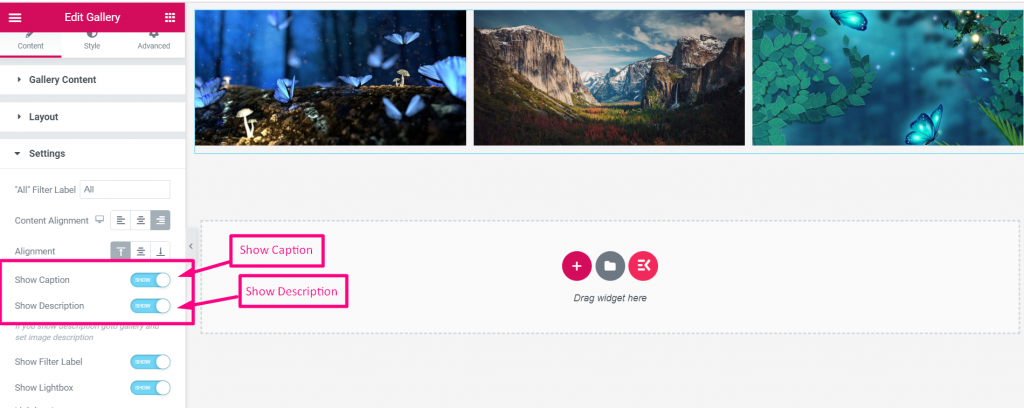
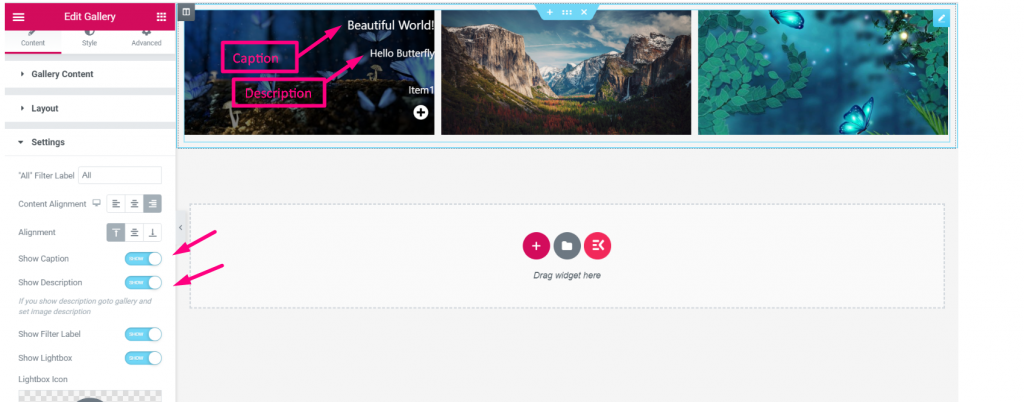
キャプションと説明を表示– 設定セクションでは 表示/非表示 オプション キャプションと説明.

今、 ギャラリーコンテンツへ移動 もう一度書いて画像を表示したい場合は キャプションと説明.

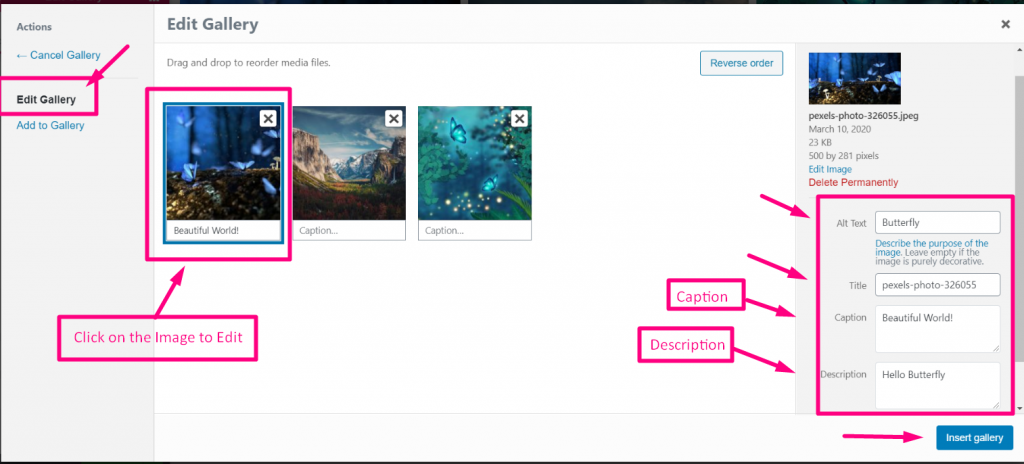
アップロードした画像をクリックするとキャプションと説明が表示されます
- に行く ギャラリーを編集 > 画像をクリック 編集する
- キャプションを書く
- 説明を書く
- ギャラリーの挿入をクリック

最後に画像をご覧ください キャプションと説明が表示されます 今すぐ画像をご覧ください。

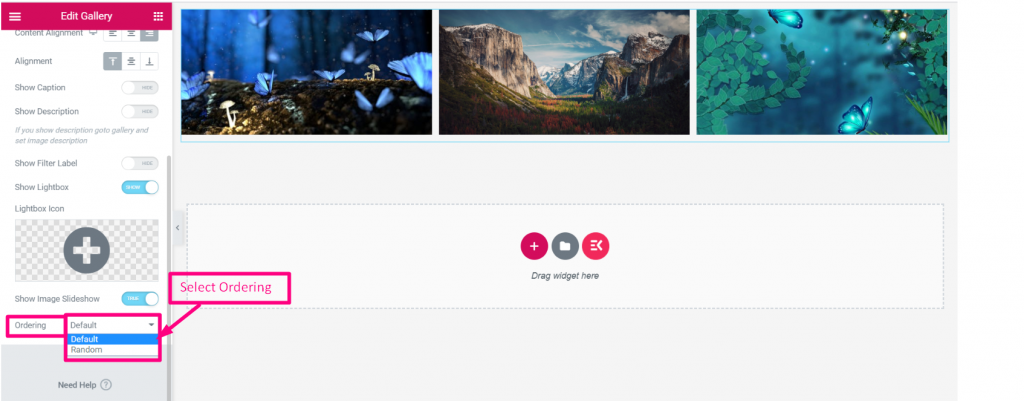
表示順序 - から 設定セクション 注文を選択 デフォルトまたはランダム Elementor WooCommerce 製品ギャラリー画像の位置を編集します。

ElementsKit は、WordPress ギャラリー ウィジェットでよく使用されるプラグインです。このドキュメントで、ElementsKit ウィジェットのシンプルなシステムについて理解していただければ幸いです。また、Web サイト用のフォト ギャラリー ウィジェットの重要性も理解していただければ幸いです。





