ツールチップは、ウェブサイトの要素に関する情報を示す短いメッセージです。ユーザーは、ウェブサイトの要素にマウスを置いたりクリックしたりすることでツールチップを見ることができます。GutenKitは、 高度なツールチップモジュール 素晴らしいツールチップをデザインできます。
モジュールがどのように機能するかを学びましょう。
GutenKit 高度なツールチップモジュール #
それは プロモジュール忘れずに入手してください ここ.
終わりましたか?始めましょう –
- WordPress ダッシュボードにログインし、目的のページ/投稿を開きます。
- ツールチップを追加する要素を見つけます。
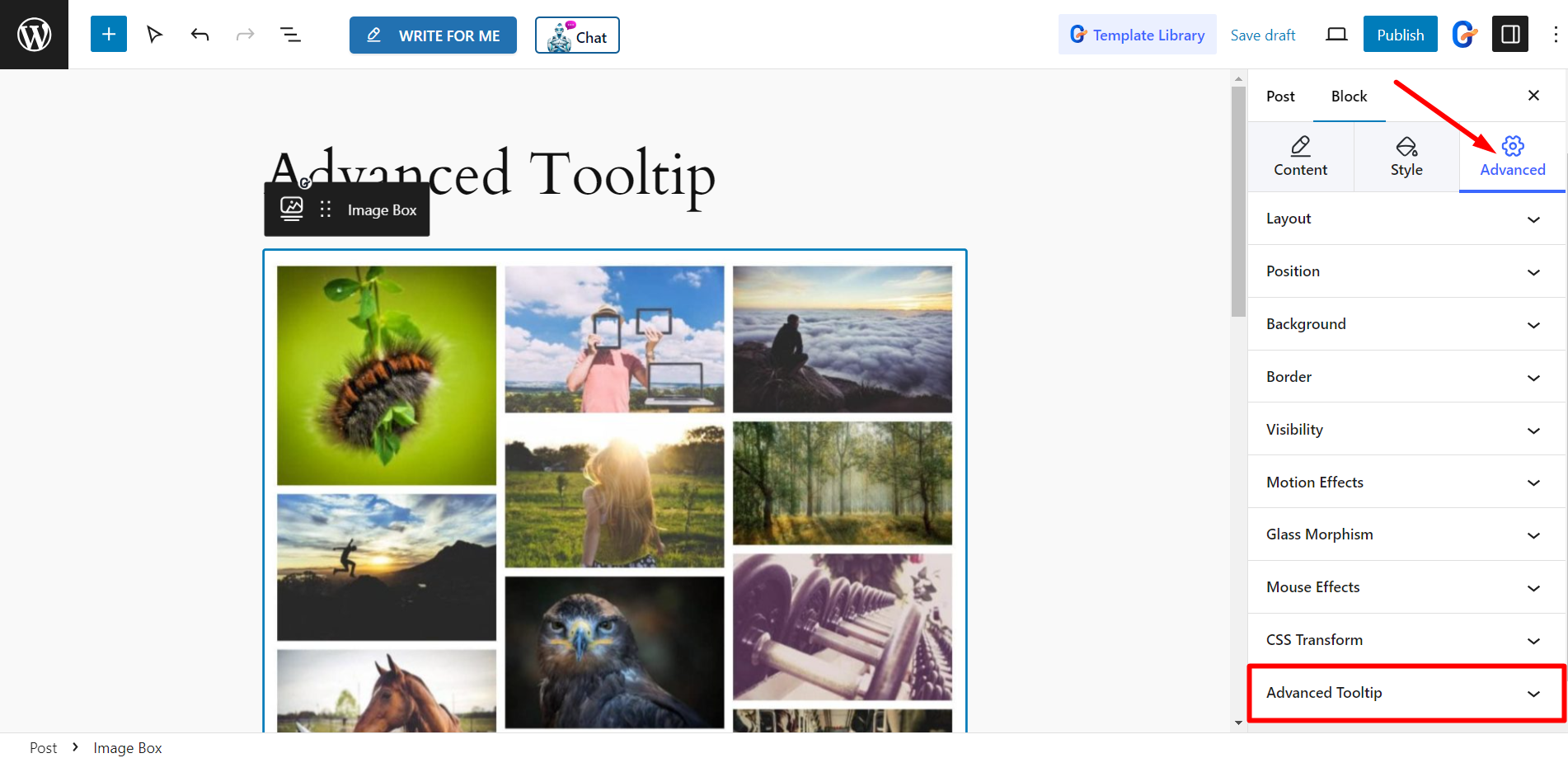
- に行きます 詳細設定タブ このタブの下には 高度なツールチップ モジュール。

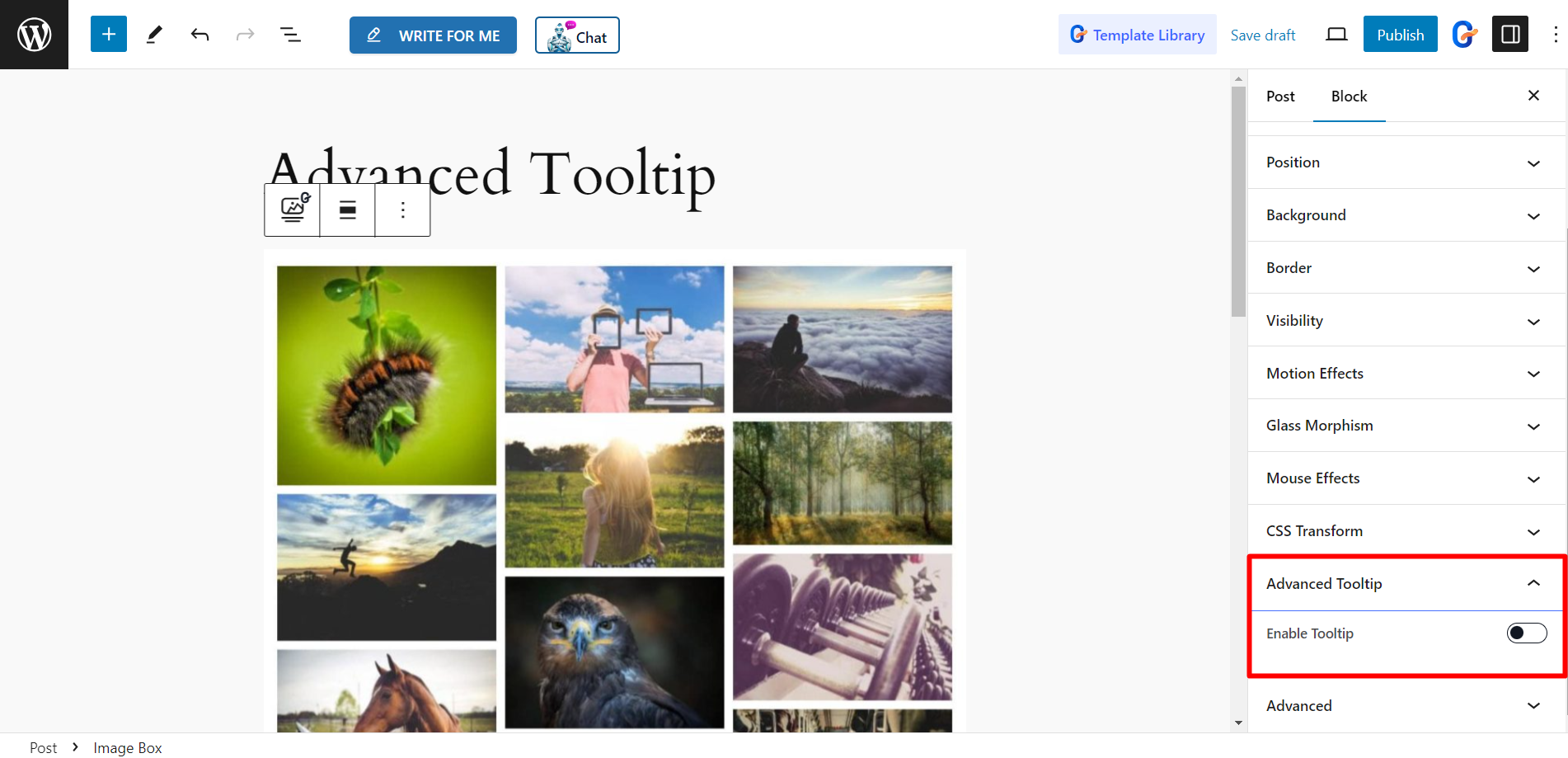
次に、「高度なツールチップ」をクリックして展開し、「ツールチップ」ボタンを有効にします。

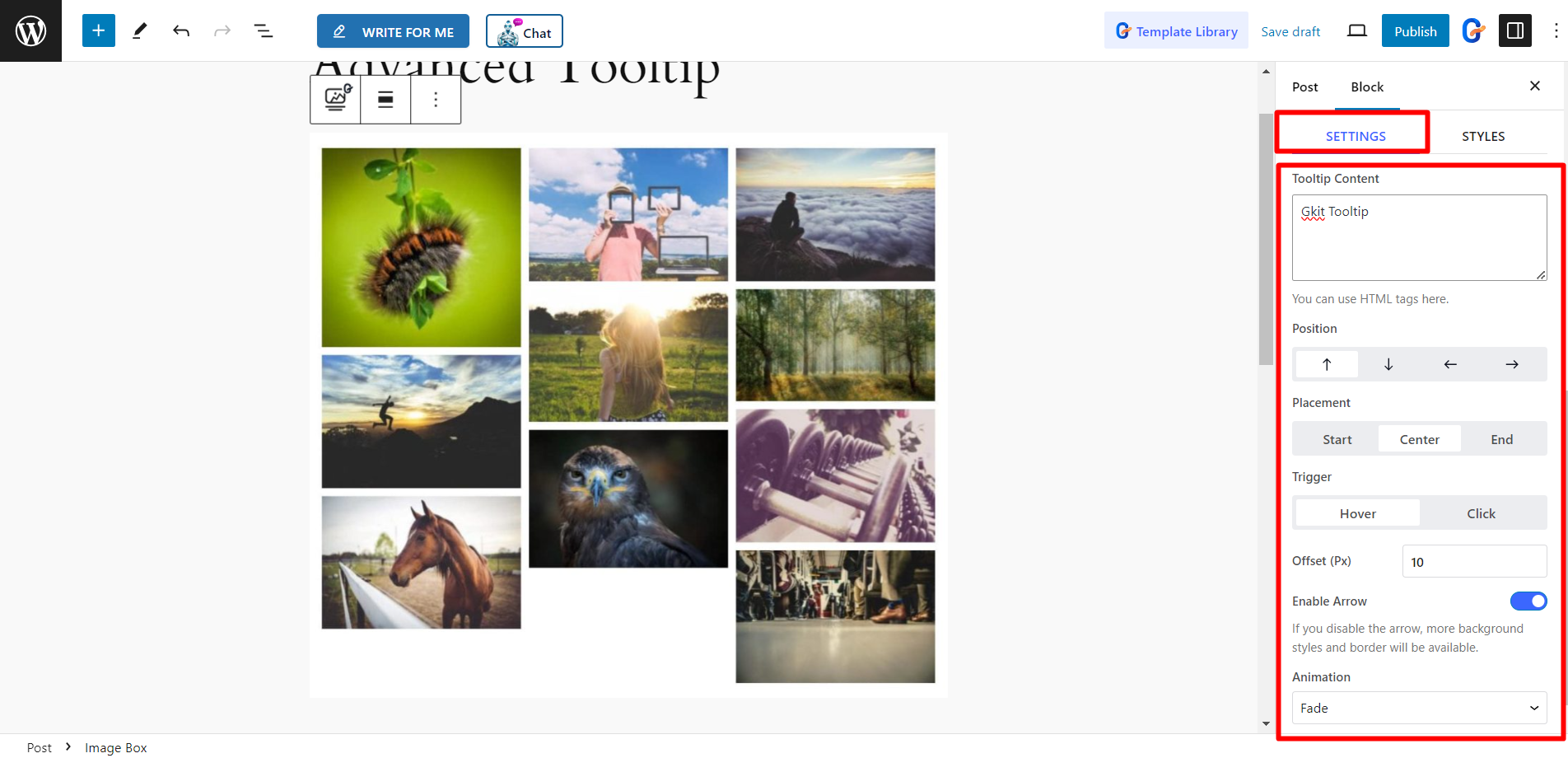
設定 #
ここでは、次のものが手に入ります。
- ツールチップコンテンツ – このフィールドには、希望に応じてツールチップの内容を記入できます。
- 位置 - ここからツールチップの位置を設定します。上、下、左、右のいずれかに設定できます。
- 配置 – 開始、中心、終了にツールチップを表示できます。
- 引き金 - ホバー時またはクリック時にツールチップを設定できます。
- オフセット (Px) – これはツールチップから画像までの距離を定義します。ここでオフセット値を調整できます。
- 矢印を有効にする – このオプションを有効にすると、ツールチップテキストとともに矢印を表示できます。
- アニメーション – アニメーション効果のあるツールチップをデザインするための、フェード、スケール、パースペクティブなどのアニメーション スタイルがあります。

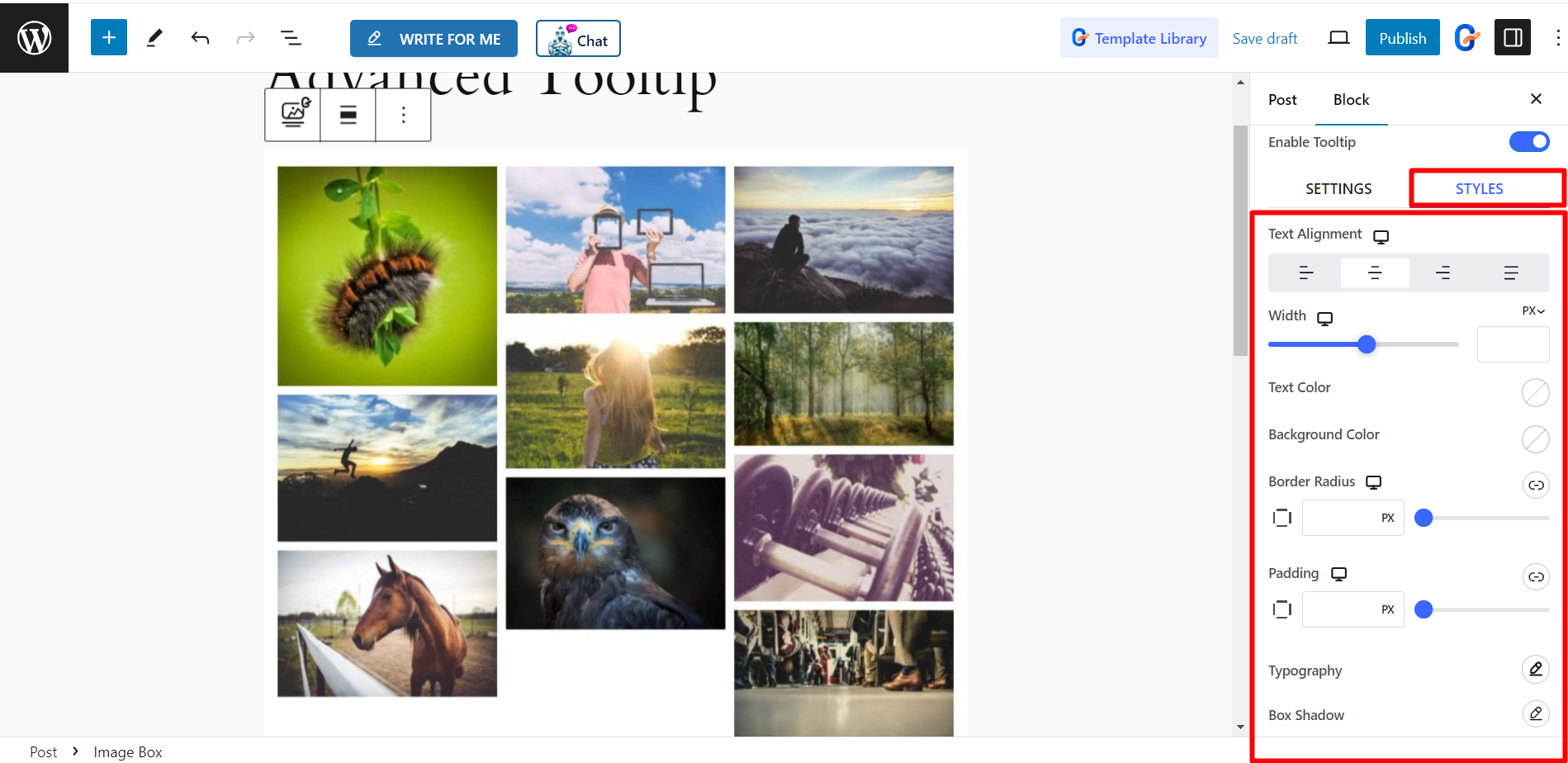
スタイル #
- テキストの配置 – テキストの配置を調整できます。
- 幅 - バーを使用してツールチップの幅を制御できます。
- テキストの色 - ここからテキストの色を必要に応じて変更します。
- 背景 - 選択に応じてツールチップの背景色を変更することもできます。
- 境界半径 – ツールチップの境界の半径を調整できます。
- パディング – このオプションはパディングを設定するためのものです。
- タイポグラフィ – テキストの書体を変更したい場合は、ここから変更できます。
- ボックスシャドウ – ツールチップ ボックスにスタイルを設定するには、影を追加します。

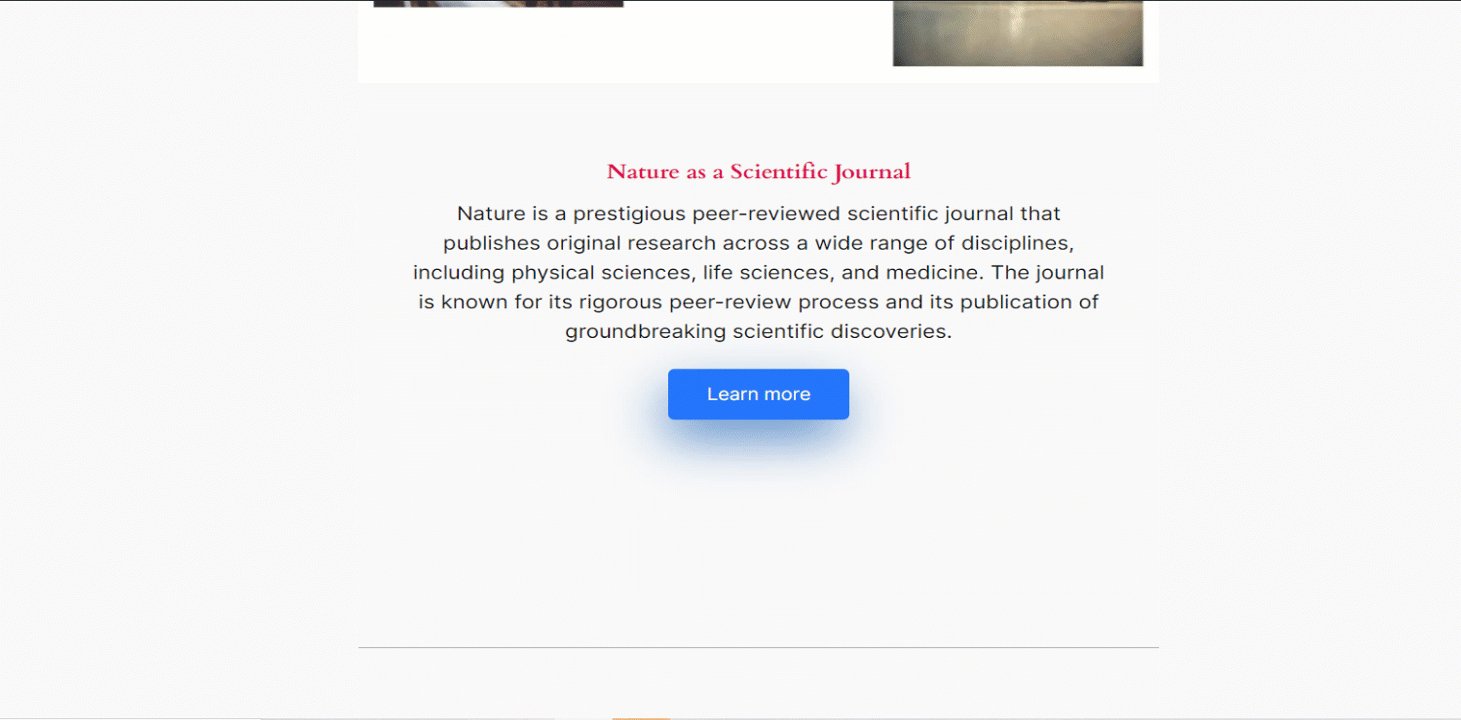
見た目 #
カスタマイズ後のツールチップは次のようになります。