読書進捗状況バーには、記事をどのくらいスクロールしたか、また、あとどのくらい残っているかが正確に表示されます。GutenKit には、読書の進捗状況を思い出させ、簡単にモチベーションを維持できる読書進捗状況バー ブロックが用意されています。
ブロックがどのように機能するか見てみましょう。
GutenKit 読み取り進捗バー #
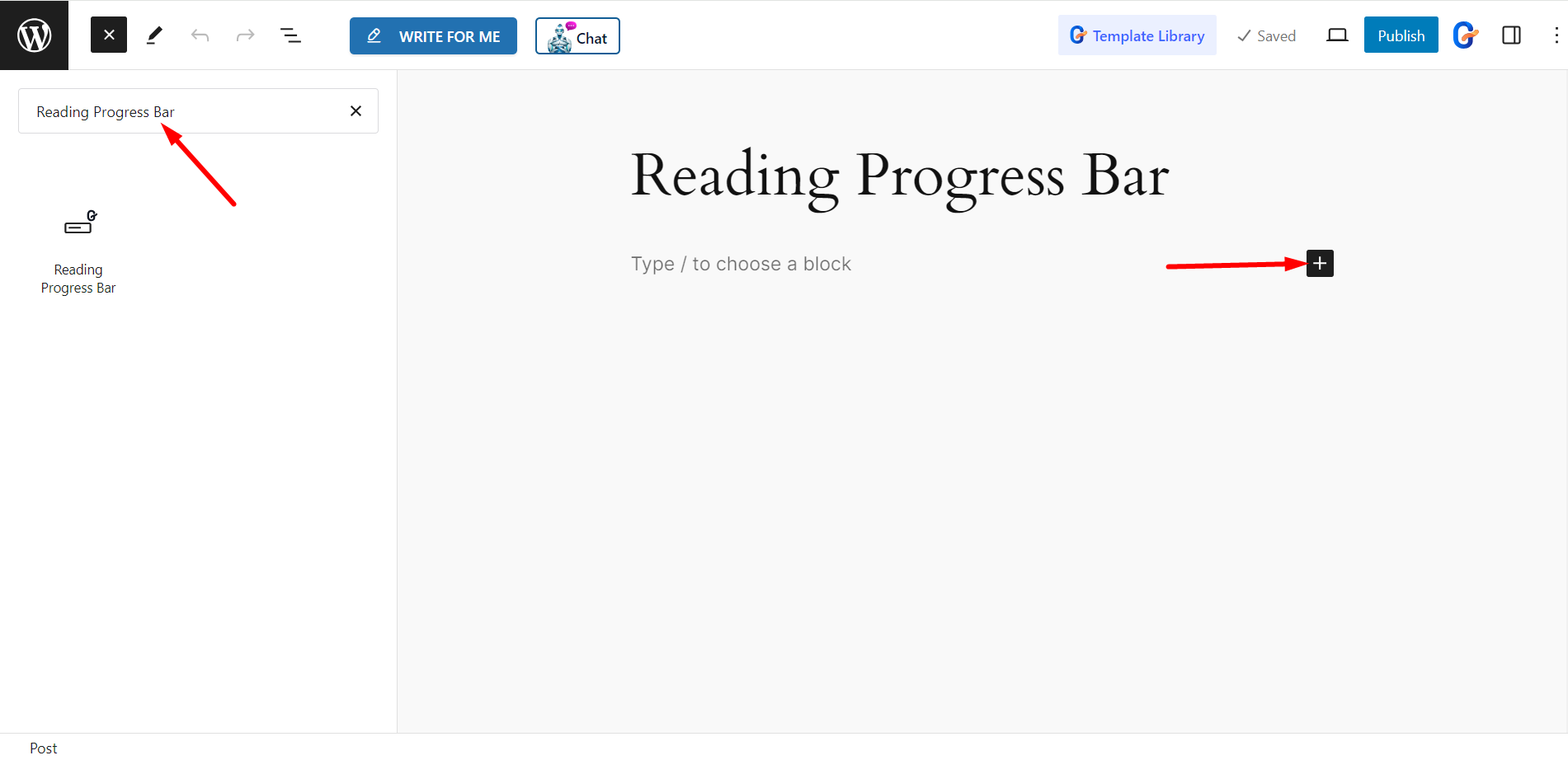
WordPress ダッシュボードから、読み取り進捗バーを使用するページ/投稿を開きます。
次に、GutenKit の読み取り進捗状況バー ブロックを検索し、クリック/ドラッグ アンド ドロップします。

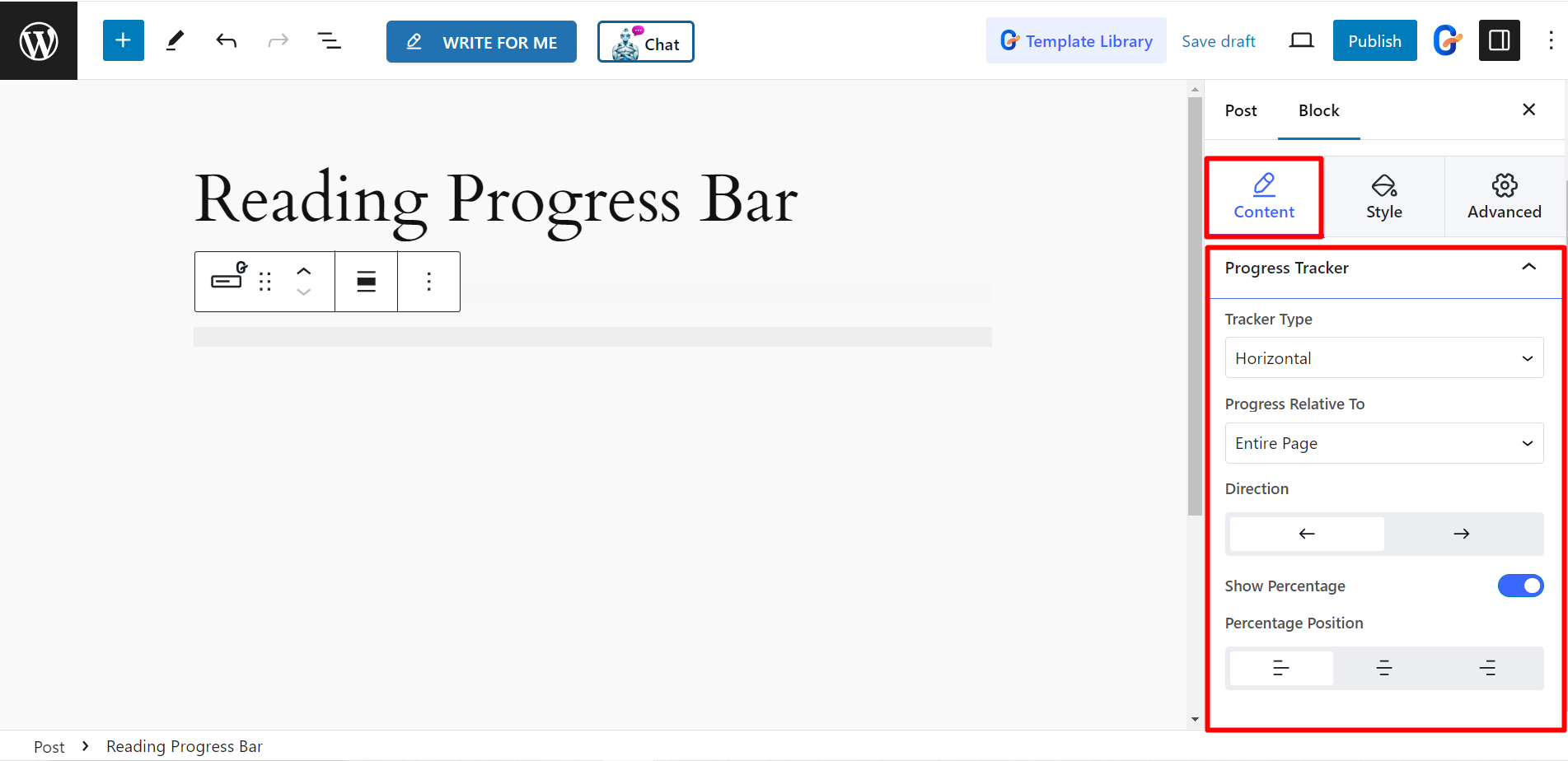
コンテンツ部分の編集 #
進捗トラッカー: 進捗トラッカーを編集するには、以下の機能を活用します。
- トラッカータイプ – バーを水平または円形として表示できます。
- 進捗状況関連 – 進行状況は、ページ全体、投稿コンテンツ、またはセレクターに関連付けることができます。
- セレクタ- セレクターを選択した場合は、特定の要素の CSS ID またはクラスを追加して、その進行状況を個別に追跡する必要があります。
- 方向 - 進行方向を左または右に設定できます。
- パーセンテージを表示 – 読書の進行状況をパーセンテージで表示したい場合は、ボタンを有効にします。
- パーセンテージポジション – 左、下、右のパーセンテージ位置を設定します。

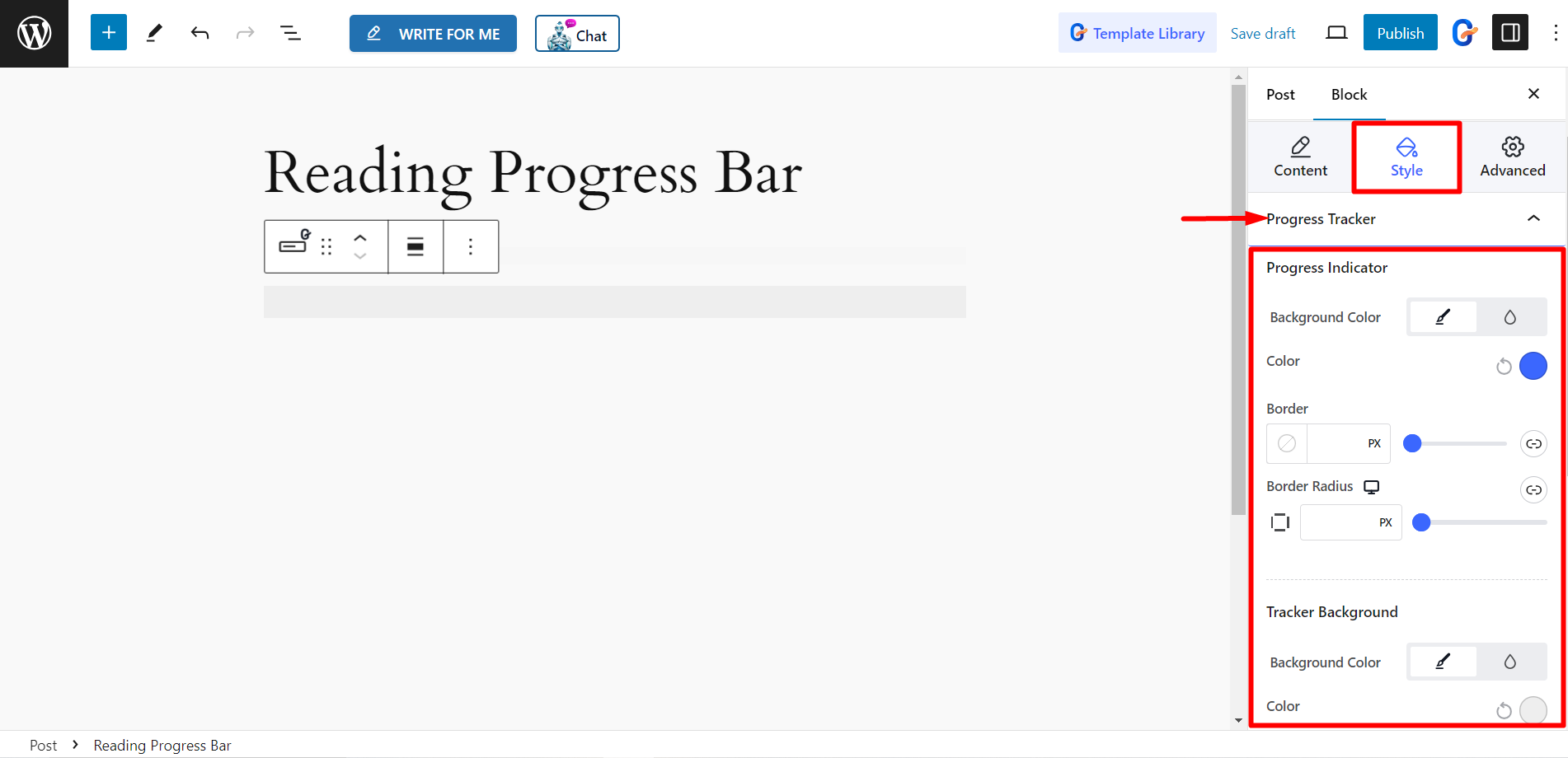
スタイル #
進捗インジケーター: 進行状況インジケーターのスタイルを設定する場合は、ここから行うことができます。
- 背景色 – 好みに応じてインジケーターの背景色を変更します。
- 色 - インジケータに適した色を選択します。
- 国境 - ここから素敵な色とスタイルで境界線をカスタマイズします。
- 境界半径 – インジケーターの境界の半径を調整できます。
トラッカーの背景: このオプションを使用すると、トラッカーの背景色、色、高さ、境界線、境界線の半径、ボックスの影、およびパディングをカスタマイズできます。

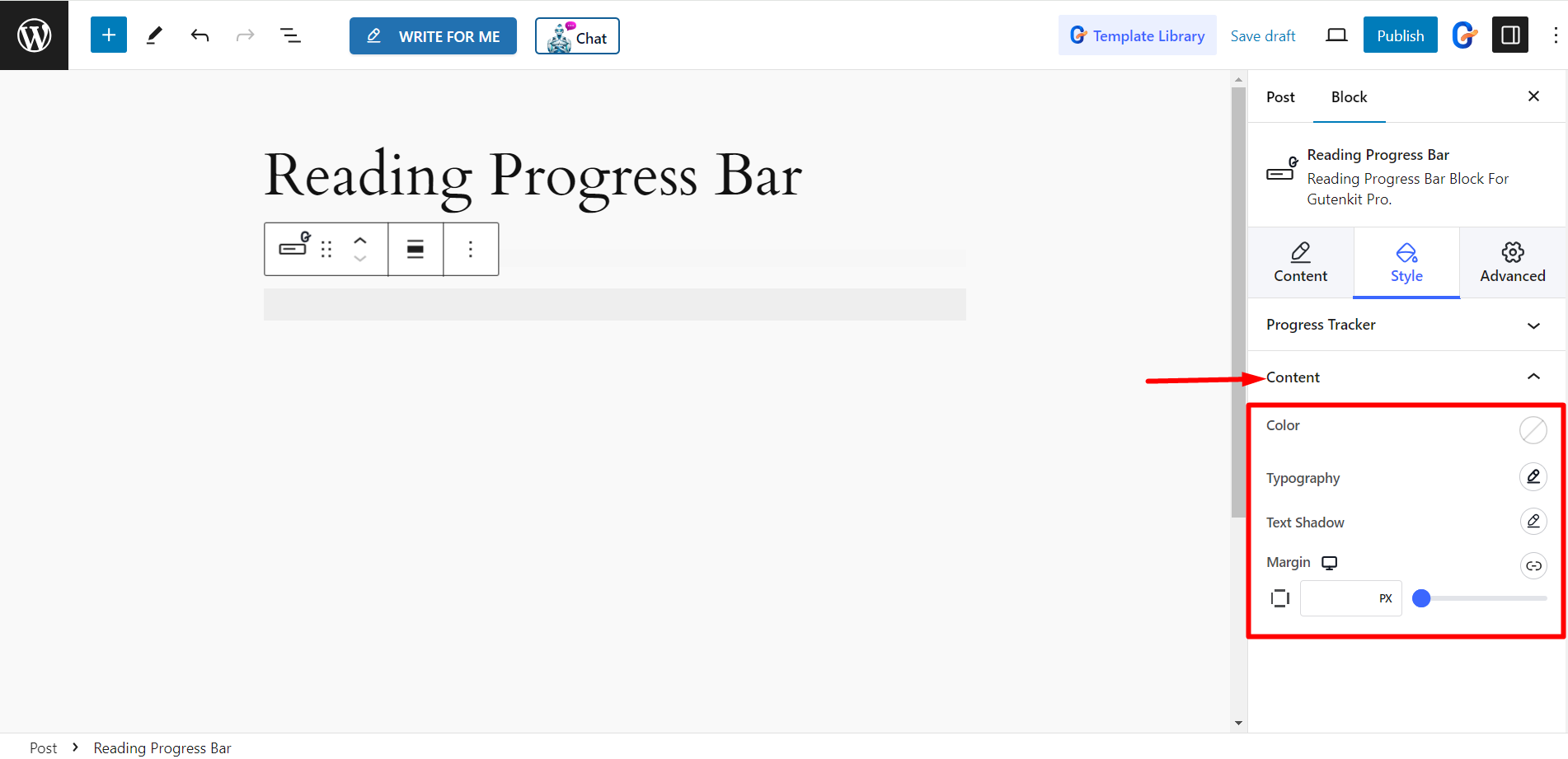
コンテンツ: ここでは、コンテンツの色、タイポグラフィ、テキストの影、余白を編集できます。

最終見通し #
カスタマイズされた読み取り進捗状況バー。