折りたたみ可能なコンテンツ セクションを作成して、ユーザー インタラクションに関する詳細情報を表示するには、GutenKit Unfold ブロックが役立ちます。詳細な製品説明、画像の追加、長いコンテンツの非表示などに最適です。
ブロックがどのように機能するかを確認してください。
GutenKit ブロックを展開 #
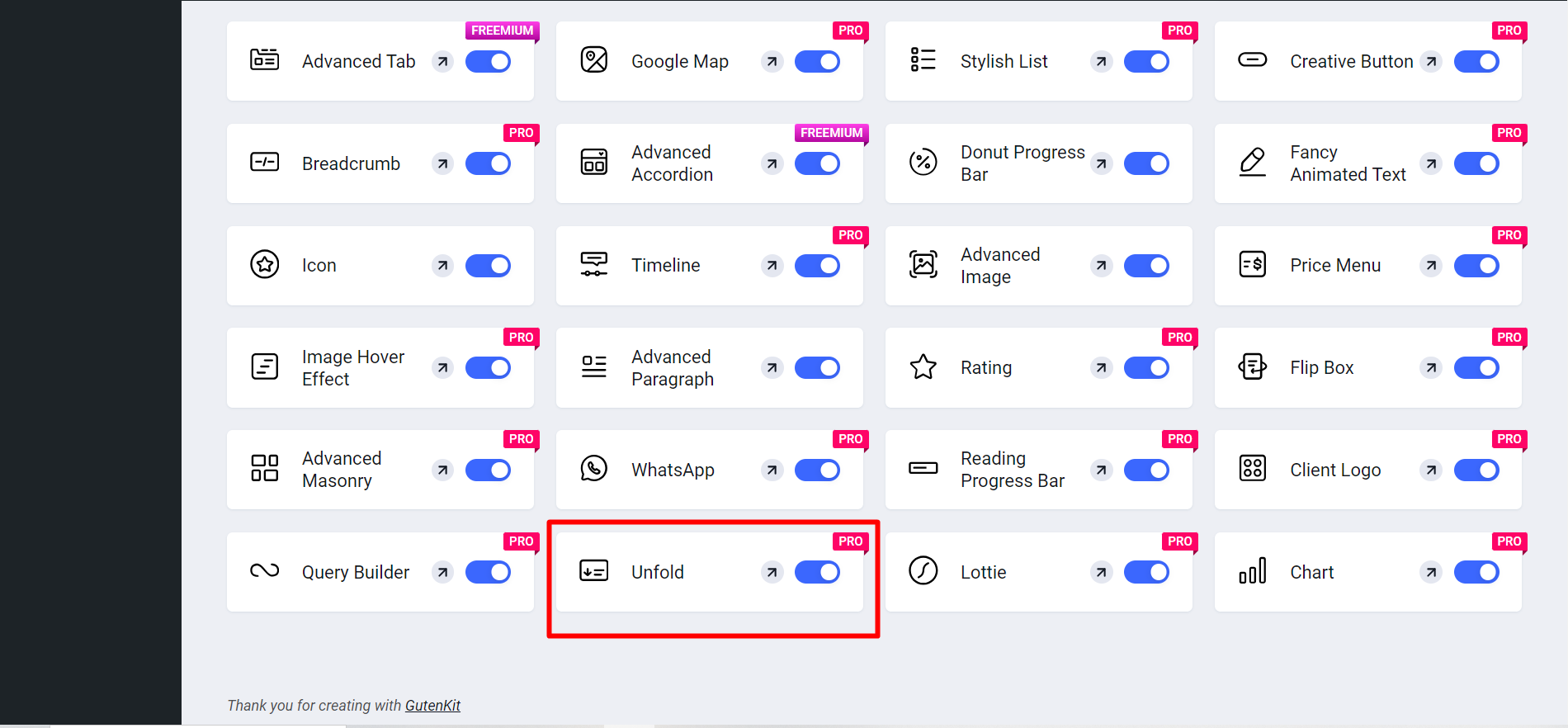
ダッシュボードからGutenKitにアクセスしてください -> ブロックへ移動 -> 検索 展開 -> オンにする

ブロックを検索 #
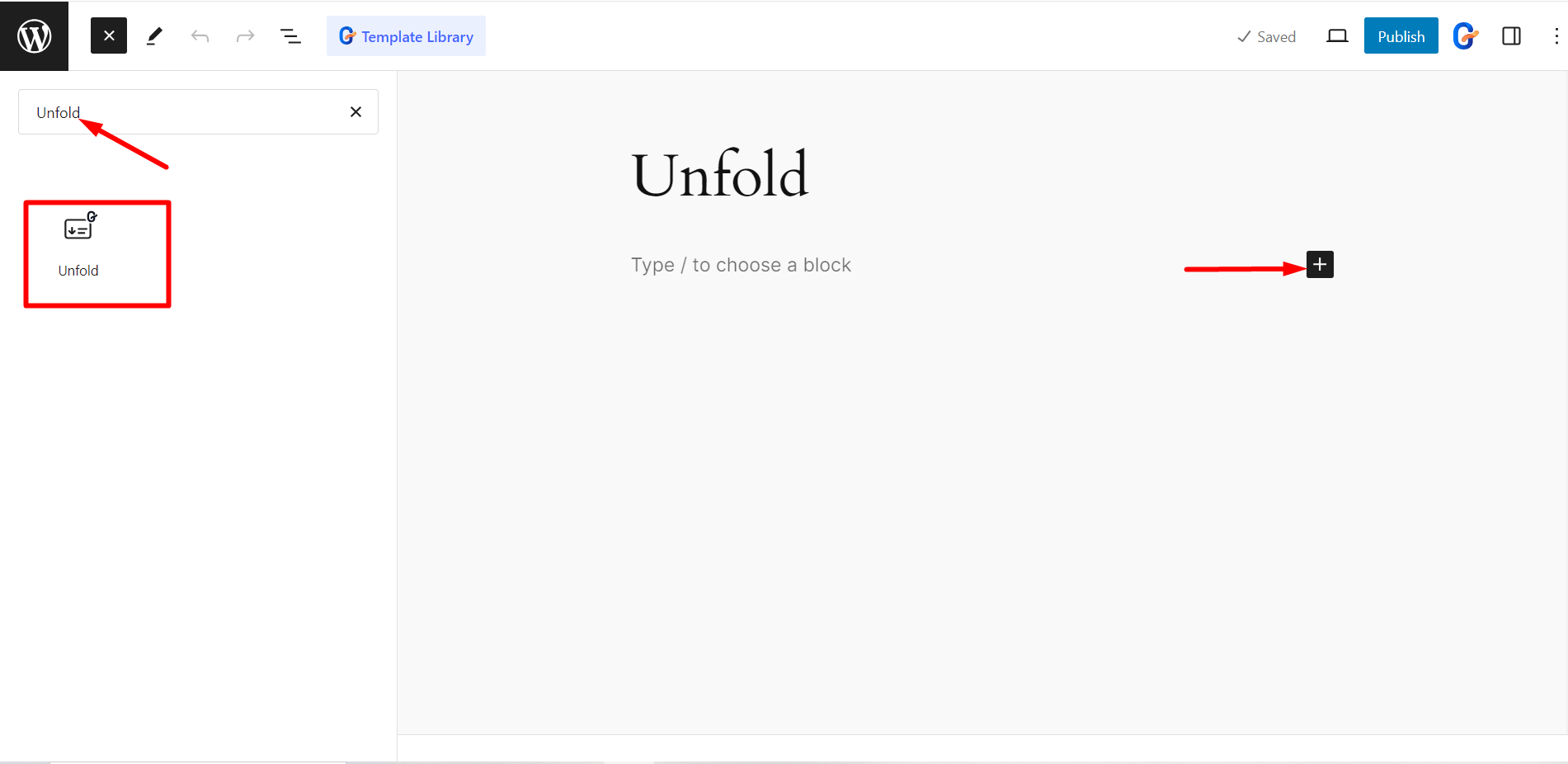
WordPress ダッシュボードから、Unfold ブロックを使用するページ/投稿を開きます。
次に、GutenKit Unfold ブロックを検索し、クリック/ドラッグ アンド ドロップします。

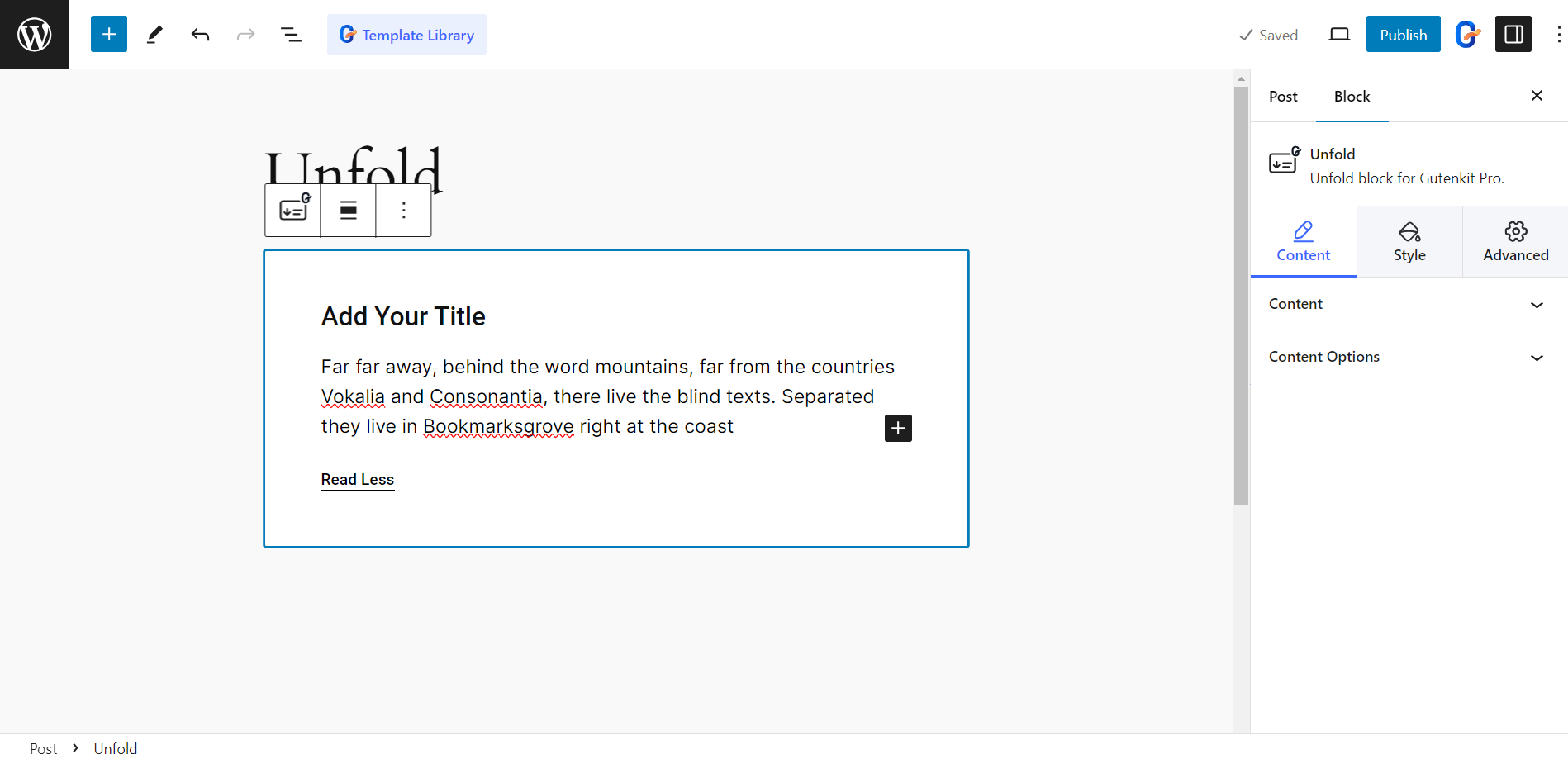
ブロックは次のようになります。ライブラリから GutenKit 展開テンプレートを使用することもできます。

コンテンツ部分のカスタマイズ #
カスタマイズのオプションを見てみましょう:
コンテンツ #
- タイトル: 展開セクションのボックスにタイトルテキストを入力します。
- 展開ボタンのテキスト: 展開ボタンのテキストを挿入します。
- 折りたたむボタンのテキスト: 折りたたみボタンのボタンテキストを追加します。
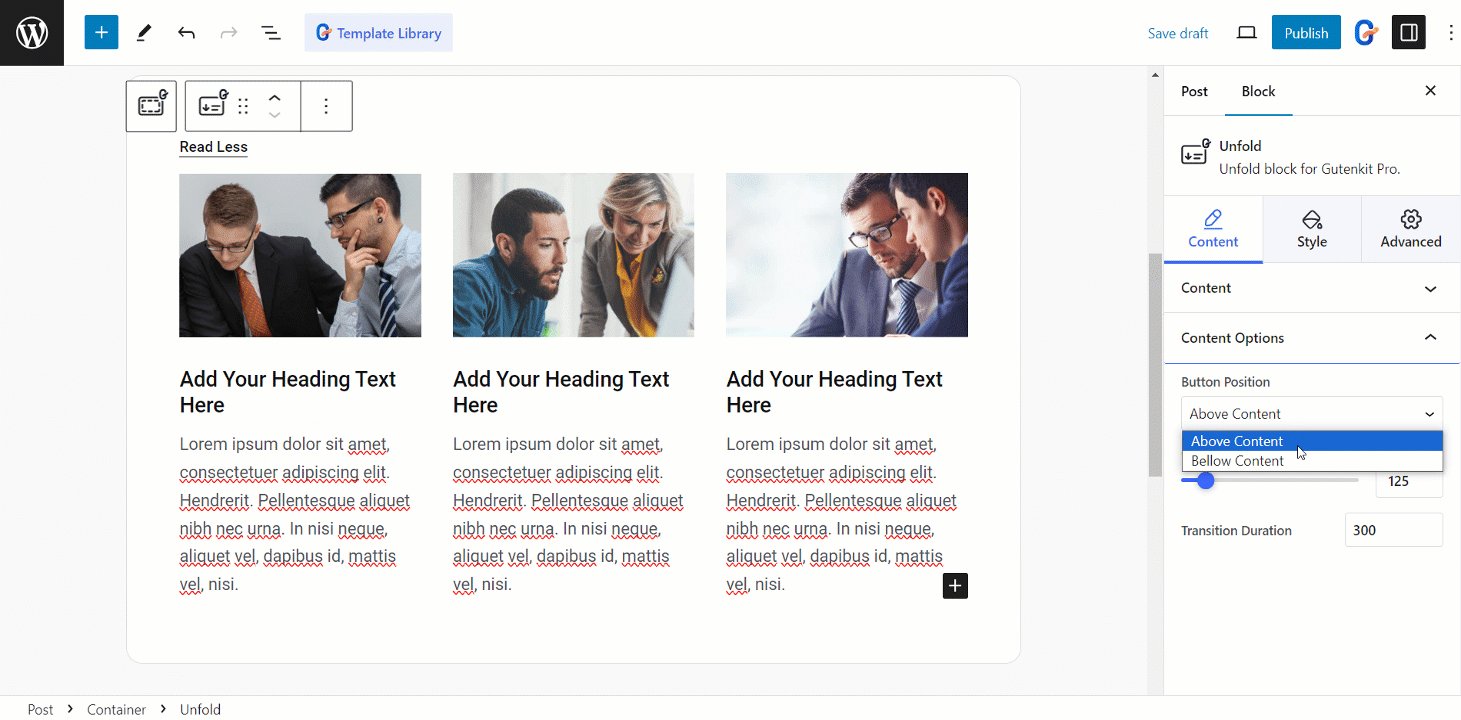
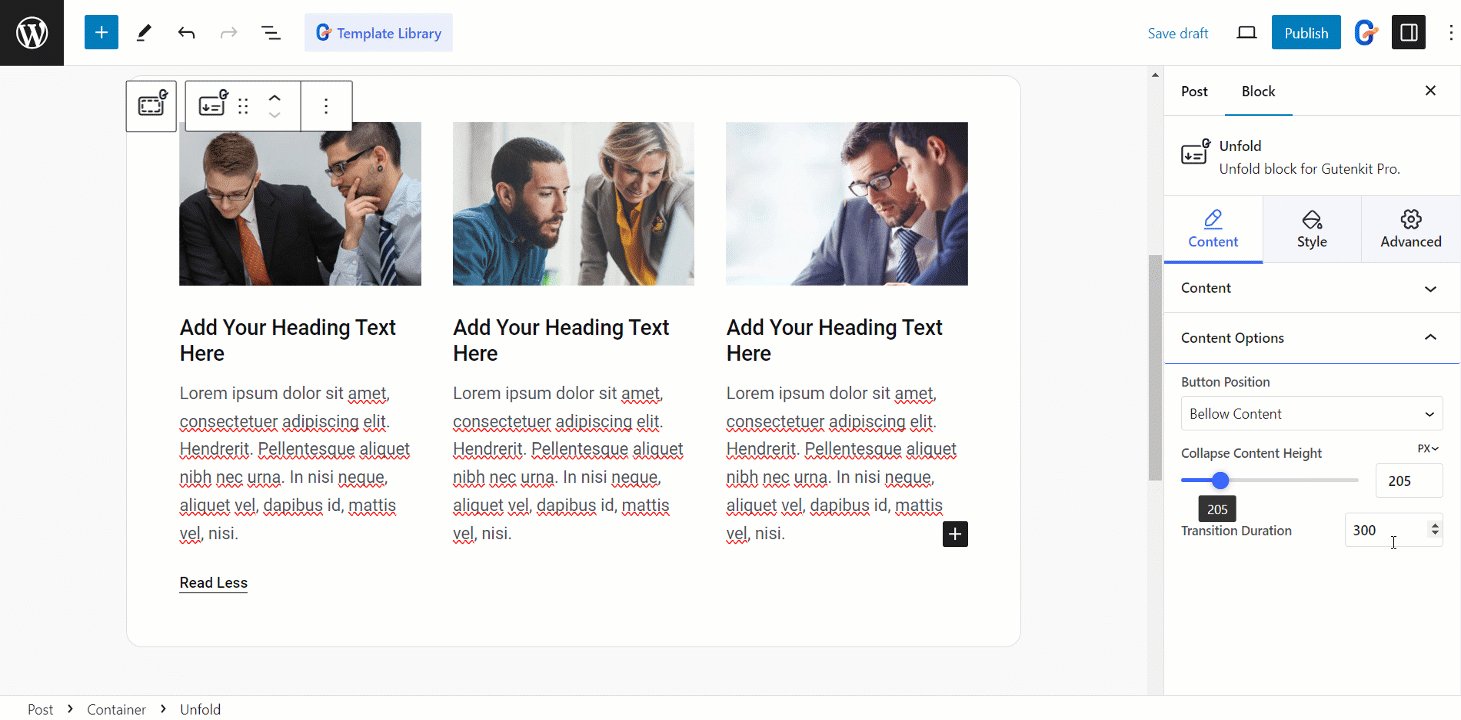
コンテンツオプション #
- ボタンの位置: コンテンツの下または上にボタンを表示します。
- コンテンツの高さを折りたたむ: スライダーを使用して、折りたたまれたコンテンツ領域の高さを設定します。
- 移行期間: コンテンツの展開速度を設定します。

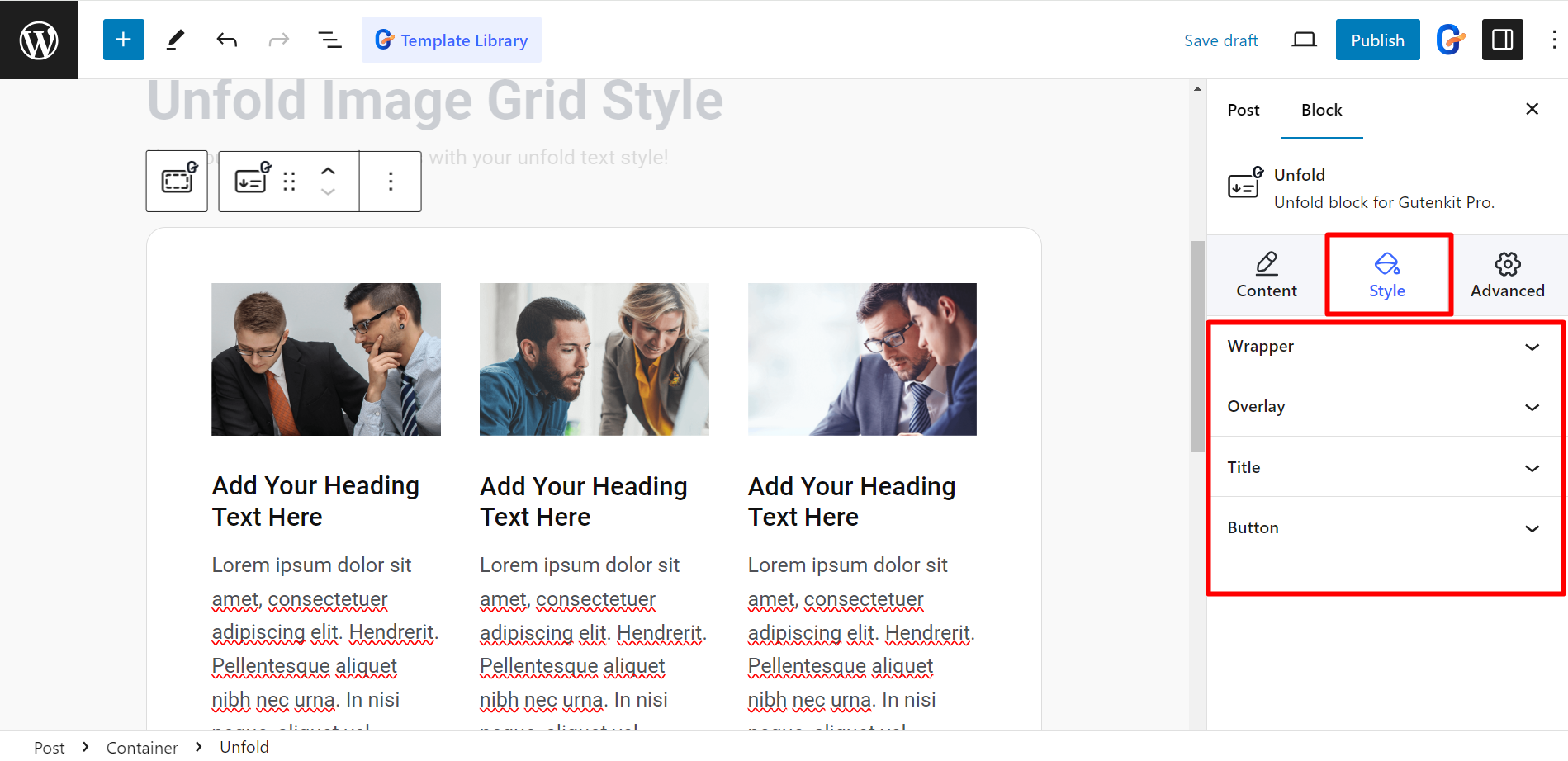
編集スタイル #
- ラッパー: ラッパーのスタイル設定オプションは、テキストの配置、幅、テキストの色、背景の種類、境界線、境界線の放射状、パディング、余白、タイポグラフィ、ボックスの影です。
- かぶせる: オーバーレイのオーバーカラー、カラー、オーバーレイの高さをカスタマイズします。
- タイトル: タイトルの余白、配置、書体、テキストの色を調整します。
- ボタン: ここでは、パディング、配置、タイポグラフィ、テキストの影、テキストの色、背景の種類、境界線、境界線の放射状、ボックスの影を変更するオプションが表示されます。

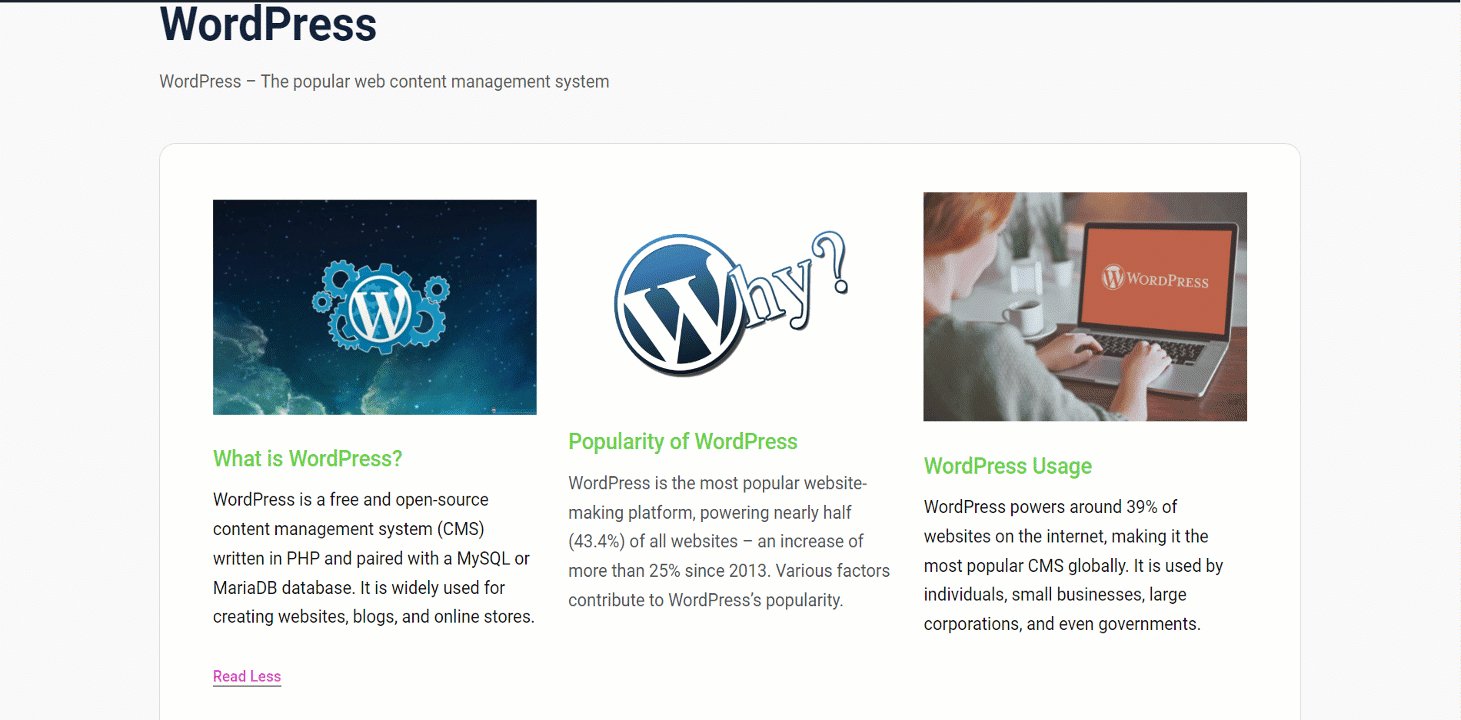
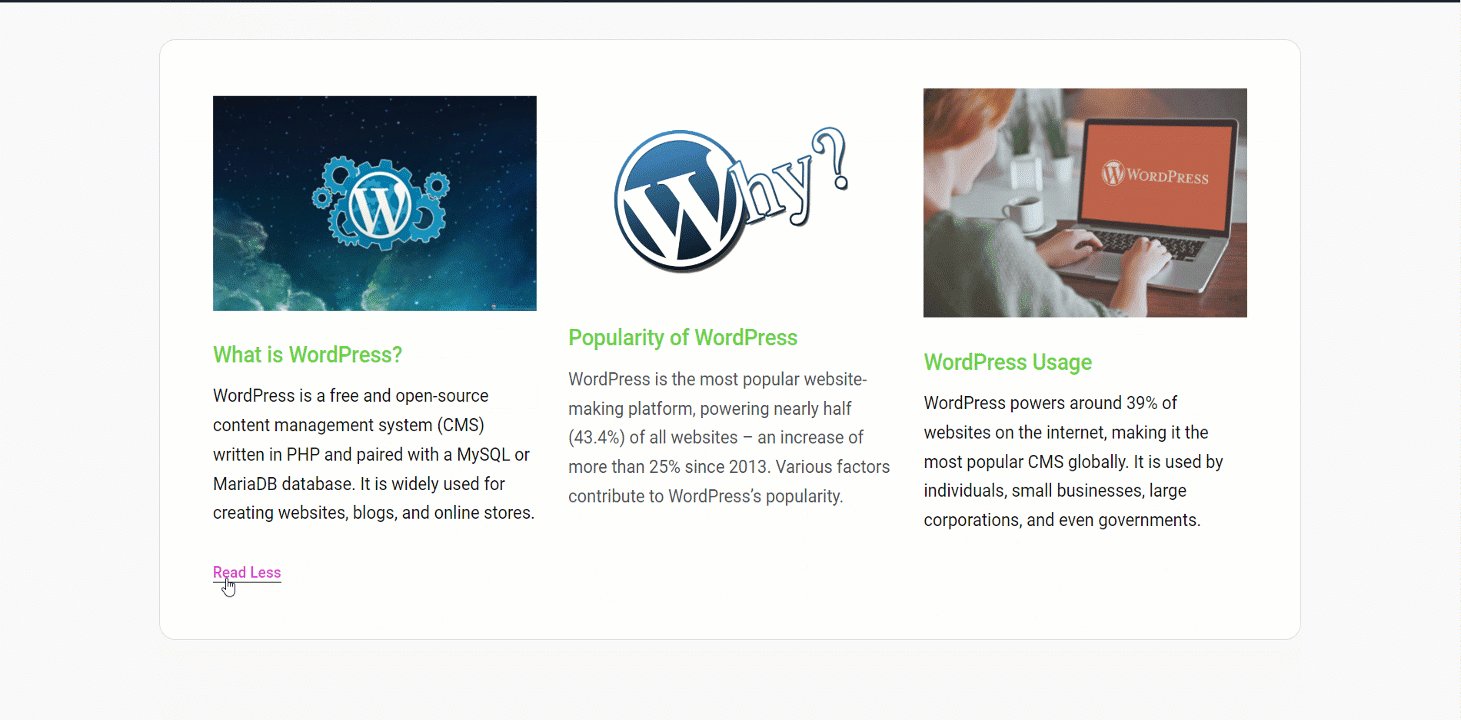
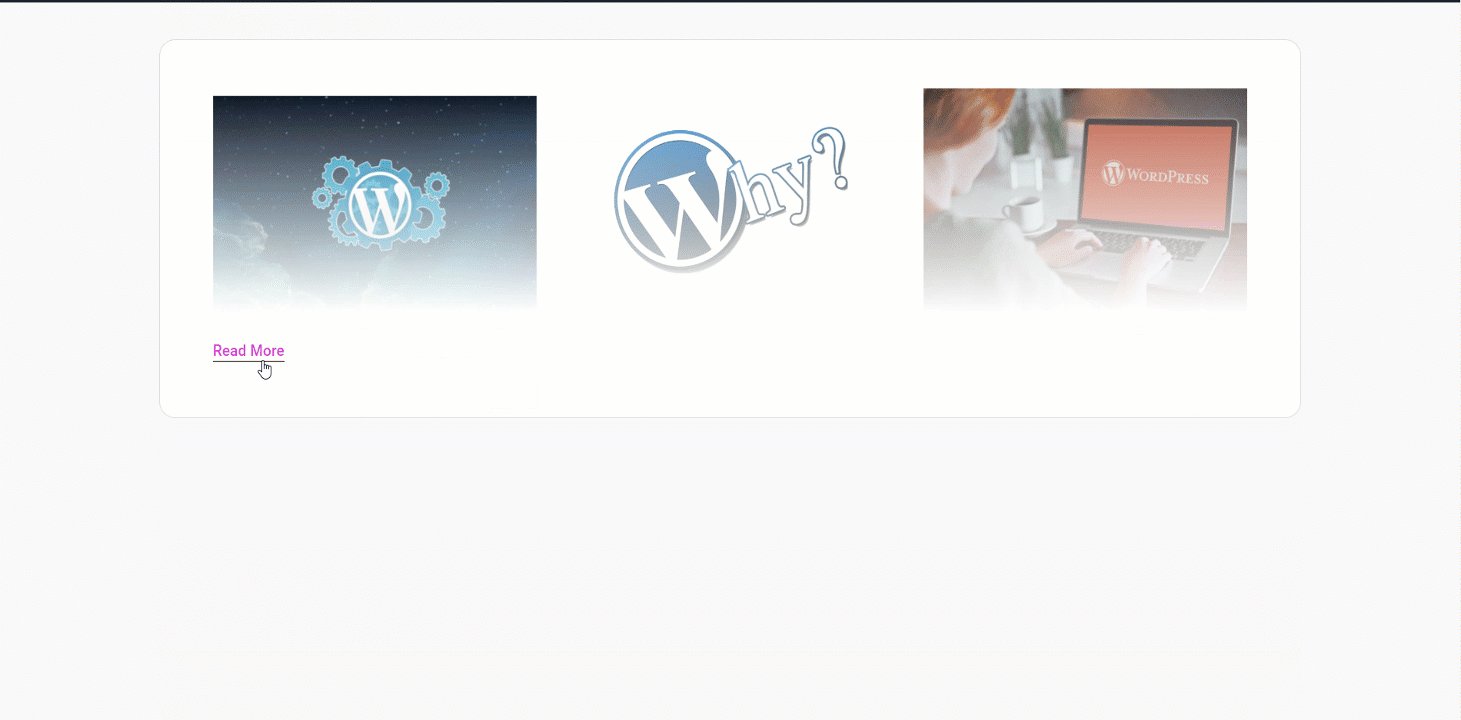
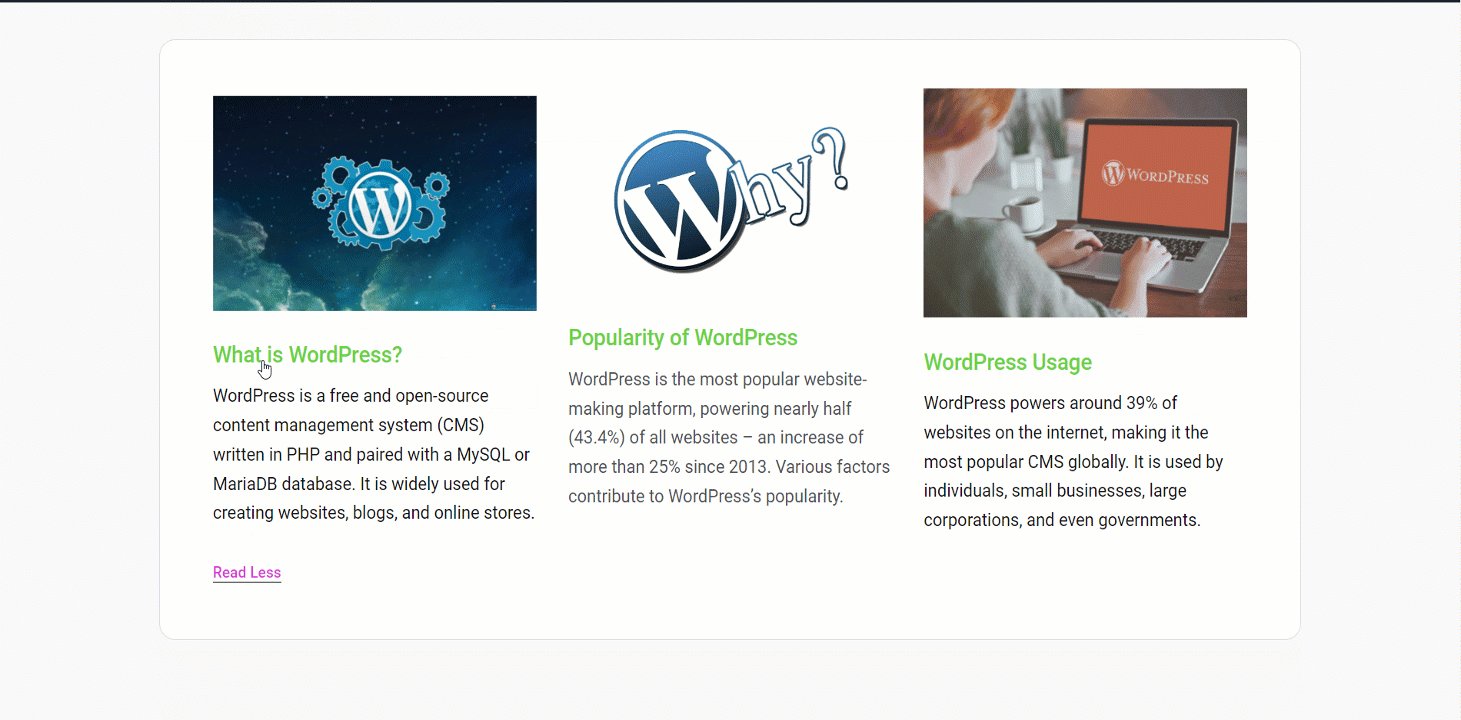
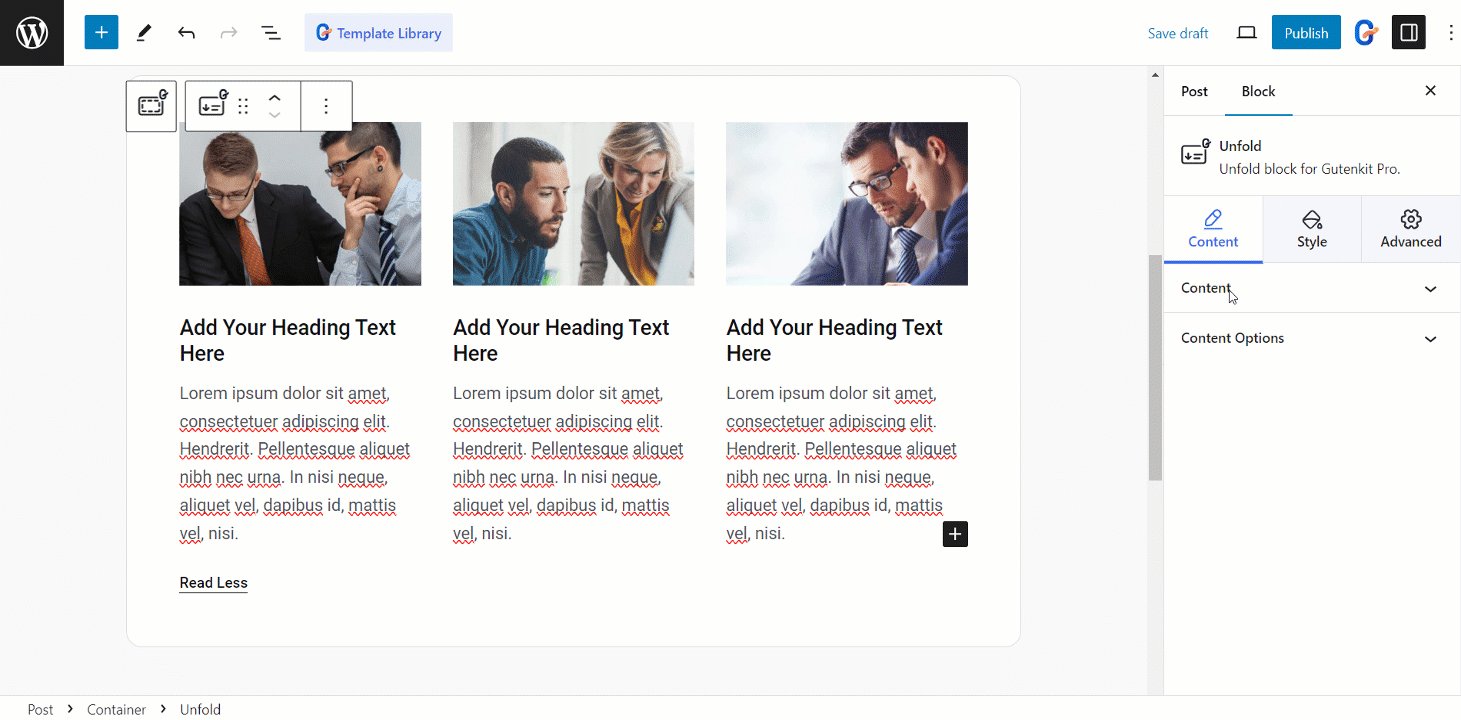
最終出力 #
ここに例を挙げます。