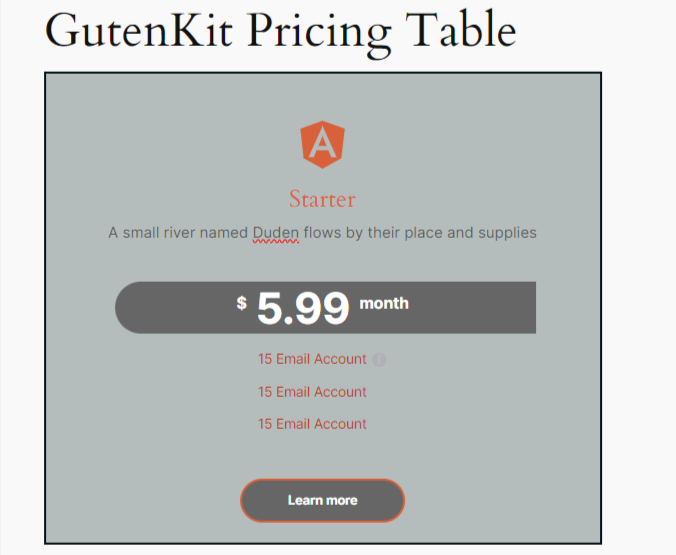
さまざまなスタイル オプションを使用して、機能をわかりやすく説明した魅力的な価格表を簡単に作成できます。
WordPress ウェブサイトの Gutenberg エディターで価格表を作成する方法を学びましょう。
WordPress サイトに GutenKit プラグインがインストールされている必要があります。その後、以下の手順に従ってください。
GutenKit価格表の使い方 #

ステップ1: 価格表ブロックを追加する #
既存のページの編集を開始するか、新しいページを追加して「+”アイコン > 検索 価格表 ブロックライブラリで > ブロックをエディター画面にドラッグアンドドロップします。
ステップ2: 価格表のコンテンツを追加する #
ブロック設定を開き、コンテンツタブに移動します。最初に、価格表の名前と追加情報を入力します。
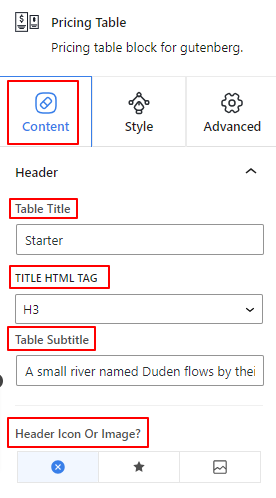
ヘッダ: #

- 表のタイトル: 表のヘッダータイトルのテキストを入力します。
- タイトルHTMLタグ: 見出しの HTML タグを H1 ~ H6、Div、Span、または Paragraph から選択します。
- 表のサブタイトル: このボックスを使用して、価格表のサブタイトルを入力します。
- ヘッダーアイコンまたは画像: テーブル ヘッダーのアイコンまたは画像を追加します。何も表示しないことも選択できます。
ステップ3: 価格情報を入力する #
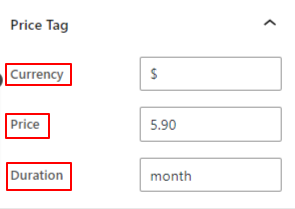
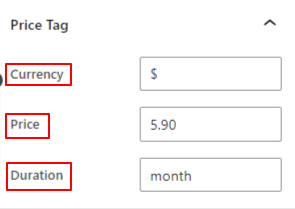
値札: #

- 通貨: 通貨基準を示す記号または単語を追加します。
- 価格: 価格の値を入力します。
- 間隔: パッケージの期間を表示するテキストを入力します。
ステップ4: パッケージの詳細を追加する #
機能設定領域から、パッケージの詳細を追加します。
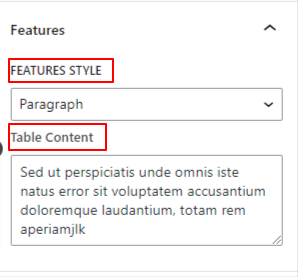
特徴: #
- 特徴 スタイル: 段落またはリスト間の機能を表示するには、ドロップダウンからスタイルを選択します。

- 表の内容: 段落スタイルを選択した場合、このオプションが表示されます。ボックスにパッケージの詳細を入力します。

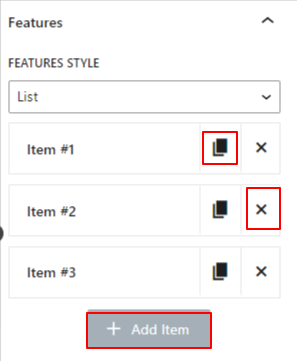
- リスト: リストオプションを選択すると、機能リストを追加するための設定が開きます。項目を追加するには、 + アイテムを追加 ボタンをクリックしてアイテムをコピーすることもできます。アイテムの複製”アイコンをクリックして「バツ” アイコンをクリックします。ここで、いずれかの項目をクリックすると、次のオプションが表示されます。

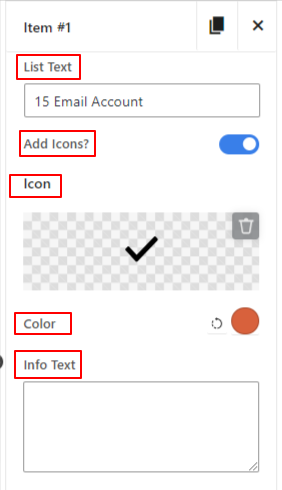
- リストテキスト: 機能またはパッケージのテキストを入力します。
- アイコンを追加: このトグル ボタンを有効にすると、機能のアイコンが表示されます。
- アイコン: ライブラリからアイコンを選択するか、デバイスからアップロードします。
- 色: アイコンの色を選択します。
- 情報テキスト: このボックスに機能に関する特別な情報を追加します。情報アイコンが有効になります。
ステップ5: 価格表ボタンを追加する #
この設定エリアを使用して、価格表内にボタンを追加できます
ボタン: #

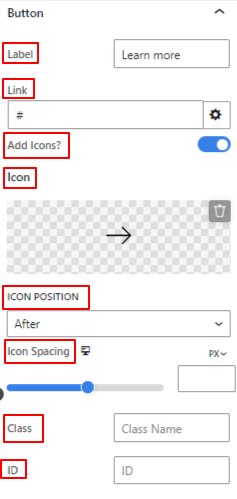
- ラベル: ボタンのテキストを入力します。
- リンク: 訪問者がアクセスするウェブページのリンク アドレスを入力します。
- アイコンを追加: ボタンのテキストとともにアイコンを表示します。
- アイコン: ライブラリからアイコンを選択するか、独自のアイコンをアップロードします。
- 位置: アイコンをテキストの前または後に配置します。
- アイコンの間隔: スライダーを使用して、ボタンのテキストとアイコン間のギャップを定義します。
- クラスとID: スタイルシートからカスタム CSS をターゲットにするには、これらのボックスに特定のクラスと ID を追加します。
ステップ6: 要素の順序を設定する #
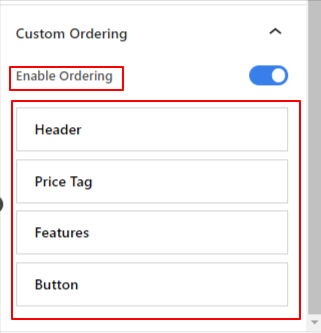
カスタム注文: #

- 注文を有効にする: このトグル ボタンを有効にすると、項目の順序を設定できます。項目を上下にドラッグして、希望の位置に配置します。
ステップ7: コンテンツエリアのスタイル設定 #
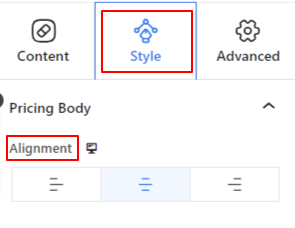
さて、価格設定のテキストコンテンツのスタイル設定に焦点を当てます。「スタイルタブ”。
価格設定本体: #

- 位置合わせ: 価格表の水平位置を左、中央、右に設定します。
次に、表のタイトルとサブタイトルのオプションがあります。両方の設定は似ています。
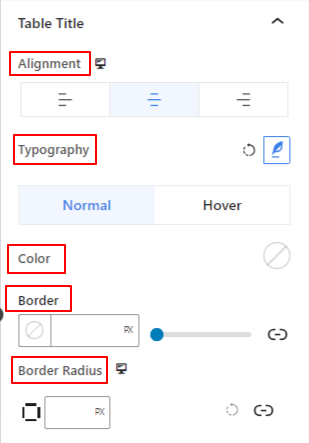
表のタイトル: #

- 位置合わせ: 表のタイトルを左、中央、または右に揃えます。
- タイポグラフィ: この設定領域を開くと、テーブル タイトルの書体カスタマイズがすべて取得されます。
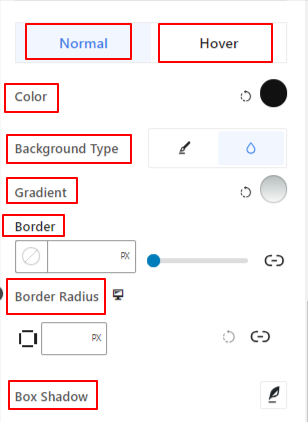
以下のオプションは、通常オプションとホバー オプションの両方に適用できます。
- 色: カラーピッカーを使用してタイトルの色を選択します。
- 国境: 色、スタイル、太さなど、境界線のカスタマイズをすべて取得します。
- 境界半径: 境界の丸みの丸さを定義します。

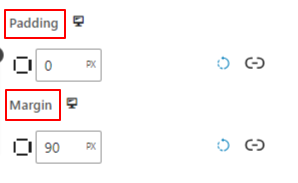
- パディング: タイトルの前後にスペースを追加します。
- マージン: タイトルと他の要素との距離を定義します。
ステップ8: 価格情報をカスタマイズする #
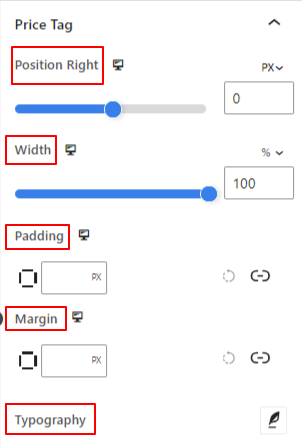
値札: #

- 右の位置: 値札の背景の左右の位置を調整します。
- 幅: スライダーを使用して背景の幅を拡大または縮小します。
- パディング: 値札に内側のスペースを追加します。
- マージン: 価格タグと他の要素との距離を調整します。
- タイポグラフィ: この設定を開いて、値札の書体のスタイルを設定します。
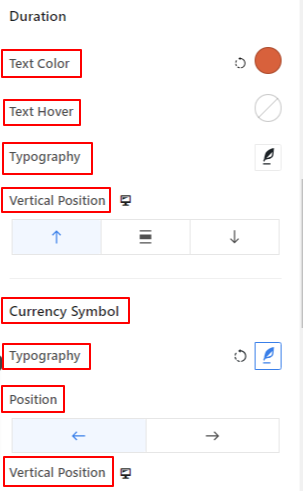
間隔:

- テキストの色: 通常状態の期間テキストの色を選択します。
- テキストホバー: 前のオプションと同様に、ホバー時のテキストの色を設定します。
- タイポグラフy: 期間テキストのすべてのタイポグラフィ オプションを取得します。
- 垂直位置: 価格タグ内の期間テキストの垂直位置を定義します。(上、中央、下)
通貨記号:

- タイポグラフィ: 通貨テキストのスタイルを設定します。
- 位置: 通貨記号を価格の数字の前または後に配置します。
- 垂直位置: 通貨記号の垂直位置を設定します。

- 色: 通貨を表示する色を選択します。
- 背景の種類: 単色とグラデーションの中間の背景タイプを追加します。
- 国境: 境界線の太さ、色、スタイルを設定します。
- 境界半径: 境界線の丸みを測定する値を入力します。
- ボックスシャドウ: ボックスシャドウアニメーション効果でこの部分を美しくします。
ステップ9: パッケージの詳細をカスタマイズする #
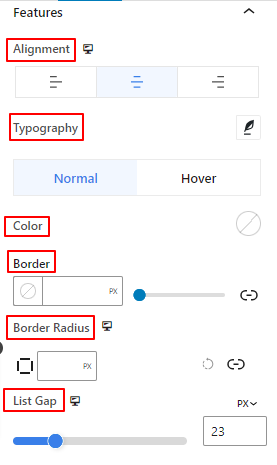
特徴 #

- 位置合わせ: 特集段落のテキストまたはリストを左、中央、または右に揃えます。
- タイポグラフィ: フィーチャーのテキスト スタイル、フォント ファミリ、太さ、変換、間隔などを変更します。
次のスタイル設定機能は、通常のオプションとホバー オプションの両方に適用できます。
- 色: フィーチャーテキストの色を選択します。
- 国境: 境界線のスタイル、色、太さをカスタマイズします。
- 境界線の半径: 境界線の丸みを調整します。
- リストギャップ: このオプションは、コンテンツ タブの機能設定でリスト オプションを選択した場合にのみ表示されます。このスライダーを使用して、すべてのリスト項目間のギャップを定義します。

- マージン: フィーチャーテキスト領域の周囲にスペースを追加します。
- パディング: このボックスに値を入力して、フィーチャ テキスト領域の周囲のスペースを拡張します。
アイコン:
- アイコン サイズ: このスライダーを使用して、リストのアイコン サイズを測定します。
- 間隔: アイコンとリストのテキスト間の間隔を定義します。
ステップ10: 価格表ボタンをカスタマイズする #
ボタン: #

- 位置合わせ: ボタンを左、中央、または右に配置します。
- タイポグラフィ: ボタンテキストのさまざまなスタイル オプションを取得します。
- 色: ボタンのテキストに色を付けます。
- 背景の種類: クラシックまたはグラデーションの背景タイプを選択します。
- ボックスシャドウ: 境界線に影の効果を与えます。
- 国境: 境界線の太さ、スタイル、色を定義します。
- 境界半径: 境界線の丸みを調整します。
- パディング: ボタンの境界線内のスペースを増やします。
ステップ11: 詳細設定を構成する #
[詳細設定] タブでは、アコーディオン ブロックのレイアウト、背景、境界線のスタイルを構成し、その表示を制御できます。
レイアウト: #

- マージン: ブロックレイアウトの周囲のスペースを定義します。他のブロック間のギャップを設定するのに役立ちます。
- パディング: レイアウト内のブロックの周囲のスペースを設定する値を入力します。
- 幅: デフォルトのレイアウト幅を維持すること以外は。
- 全幅: これを選択すると、レイアウトが画面の幅全体に広がります。
- インライン(自動): 適用するとブロック要素と同じ幅になります。
- カスタム: このオプションを選択すると、ブロック レイアウトの水平方向のスペースを定義するスライダーが表示されます。
- Z インデックス: スライダーを使用して、ブロックと他のブロックのスタック順序を指定します。
位置: #

ドロップダウンの下に、3 つのオプションが表示されます。 デフォルト, 絶対、 そして 修理済み.
- 絶対: このオプションを選択すると、ブロックの絶対位置が指定され、要素がコンテナー内に収まるようになります。
- 修理済み: 固定位置オプションを選択すると、要素がビューポートまたは画面全体に収まります。
絶対オプションと固定オプションの両方に、以下のような同様の設定があります。
- 水平方向: 配置方向を左または右から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの水平位置を調整します。
- 垂直方向: 配置方向を上または下から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの垂直位置を調整します。
背景: #

- 背景: 背景オプションを単色、グラデーション、または画像から選択します。
ホバーオプションの下:
- 画像: 画像オプションを選択すると、次のオプションが開きます。
- 画像: メディア ライブラリから画像を選択するか、独自の画像をアップロードします。
- 画像サイズe: サムネイル、中、大、フルの中から画像サイズを選択します。

- 位置: 10 種類のオプションから位置を選択します。
- アタッチメント: ブラウザ画面の残りの部分と固定またはスクロール背景画像の関係を指定します。
- 繰り返す: 背景画像の繰り返し方法を設定するオプションを選択します。
- ディスプレイサイズ: 4 つの異なるオプションから表示サイズを選択します。
- 移行期間: スライダーを使用して、背景の遷移を通常状態からホバー状態まで調整します。
国境: #

- 国境: この設定オプションでは、幅、スタイル、色などの境界線の設定オプションが表示されます。
- 境界半径: 値を入力して境界線の丸みを設定します。
- ボックスシャドウ: 色、水平/垂直、ぼかし、広がりなどのすべての設定を取得して、境界に影の効果を与えます。
ホバーオプションの下:
- 移行期間: 手動で値を追加するか、スライダーを使用して、ホバー状態の境界線のデザインを変更する時間を設定できます。
可視性: #

表示モジュールを使用すると、デバイスの種類に応じてブロック デザインの表示を制御できます。トグル ボタン付きの 3 つのデバイス オプション (デスクトップ、タブレット、モバイル) があります。トグル ボタンをオンにすると、そのデバイスのブロック デザインが非表示になります。
ただし、エディター ビューでは引き続き表示されます。
高度な: #

- ブロック名: ブロックにリンクしたり、スクリプトを実行してスタイルを設定するときに、このブロックを一意に識別するための名前を付けます。
- HTML アンカー: ウェブサイトのページにリンクする URL を追加します。
- 追加の CSS クラス: ブロックに追加の CSS クラスを割り当てると、カスタム CSS を使用してブロックを希望どおりにスタイル設定できるようになります。
注意: スペースを使用して複数のクラスを個別に追加できます。
以上です。次はあなたの番です。WordPress ウェブサイトのブロック エディターから素晴らしい価格表を作成しましょう。



