WordPress ウェブサイトに視覚効果を追加して、動きや変化の錯覚を作り出すことができます。そのためには、GutenKit モーション エフェクト モジュールが最適です。複数のエフェクト オプションを提供する便利なモジュールです。
モジュールがどのように動作するか見てみましょう。
モーションエフェクトモジュールの下にあるモジュール #
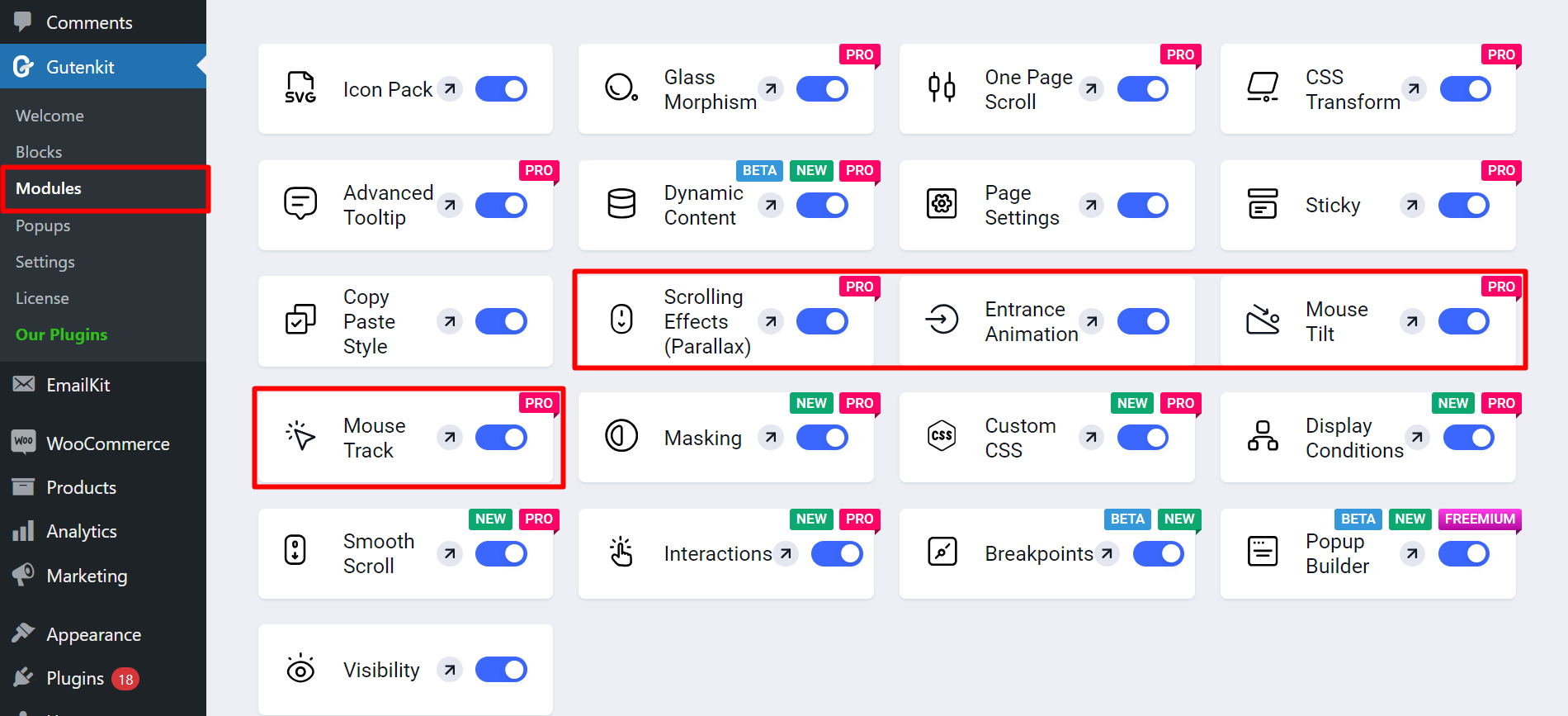
WordPressダッシュボードにログイン > GutenKitを見つけてモジュールに移動 > ここで、 スクロール効果、マウスの傾き、マウスのトラック、エントランスアニメーションがあります > オンにする

GutenKit モーションエフェクトモジュールはどのように機能しますか? #
- 探す ページ/投稿 > 新しいページ/投稿を追加 または、ブロック エディターを使用して既存のページの編集を開始します。
- 必要な GutenKit ブロックを選択します。
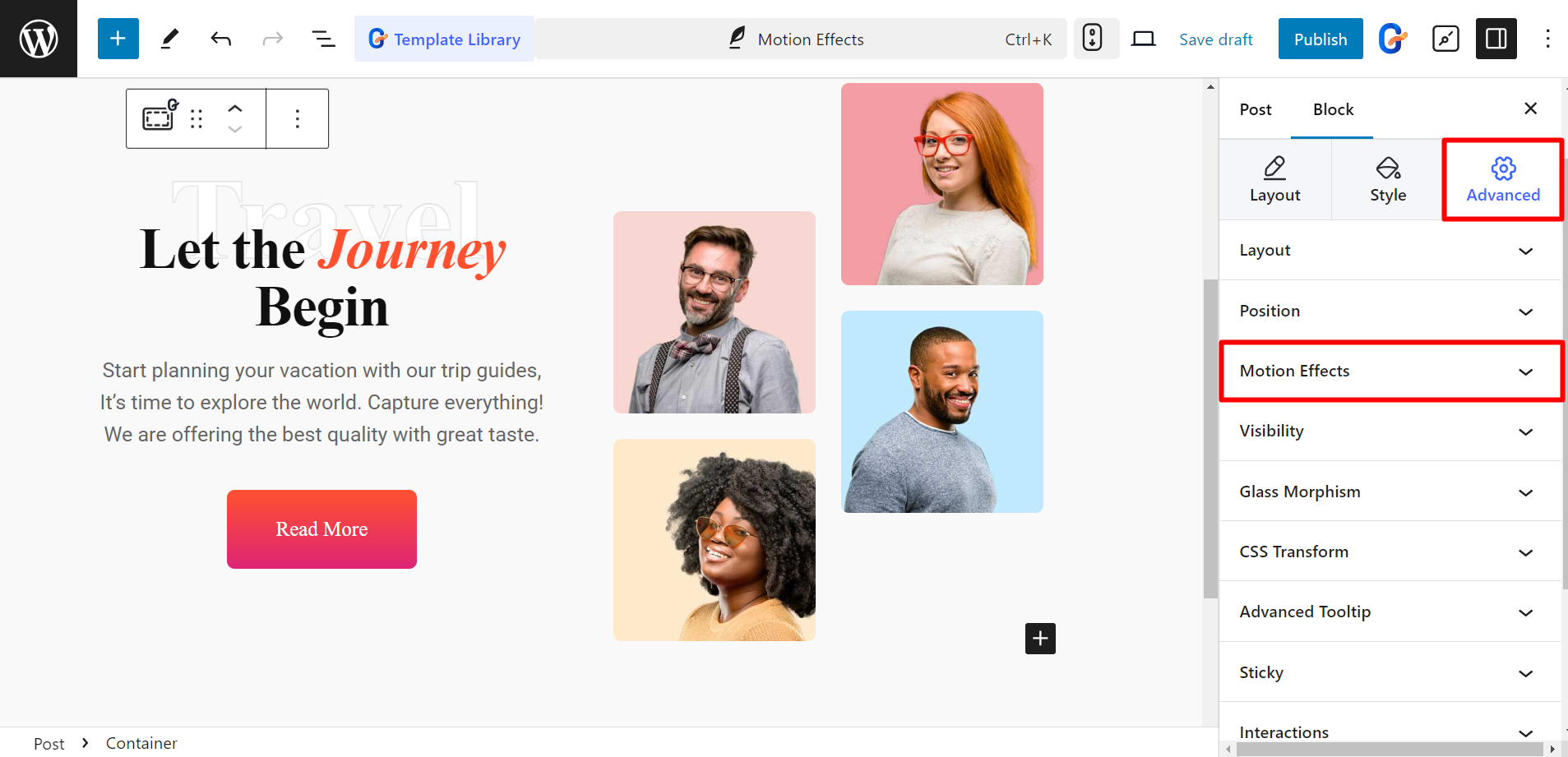
- 詳細セクションに移動します。
- モーションエフェクトを探す

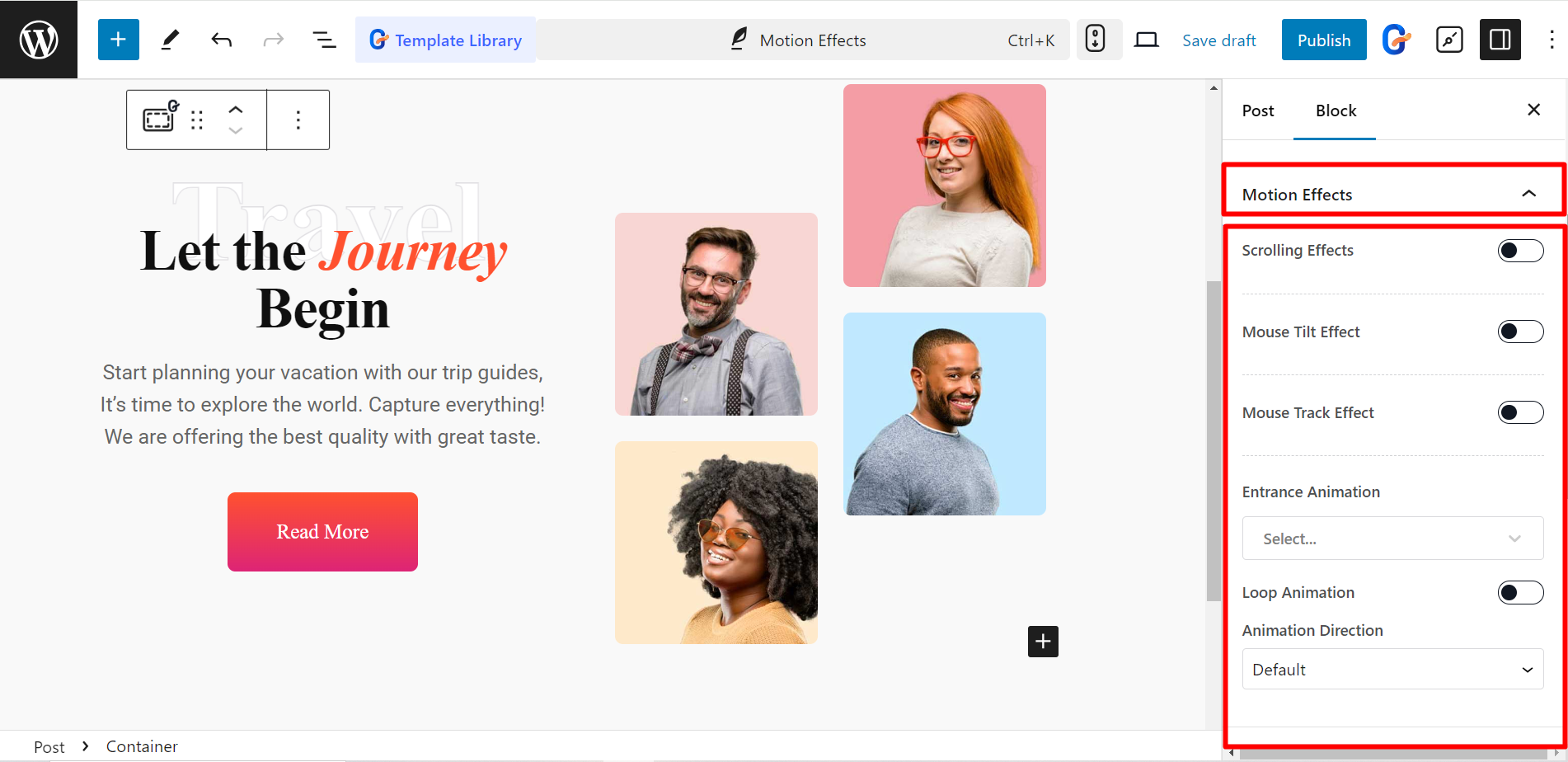
モジュールを展開すると、次のようになります。

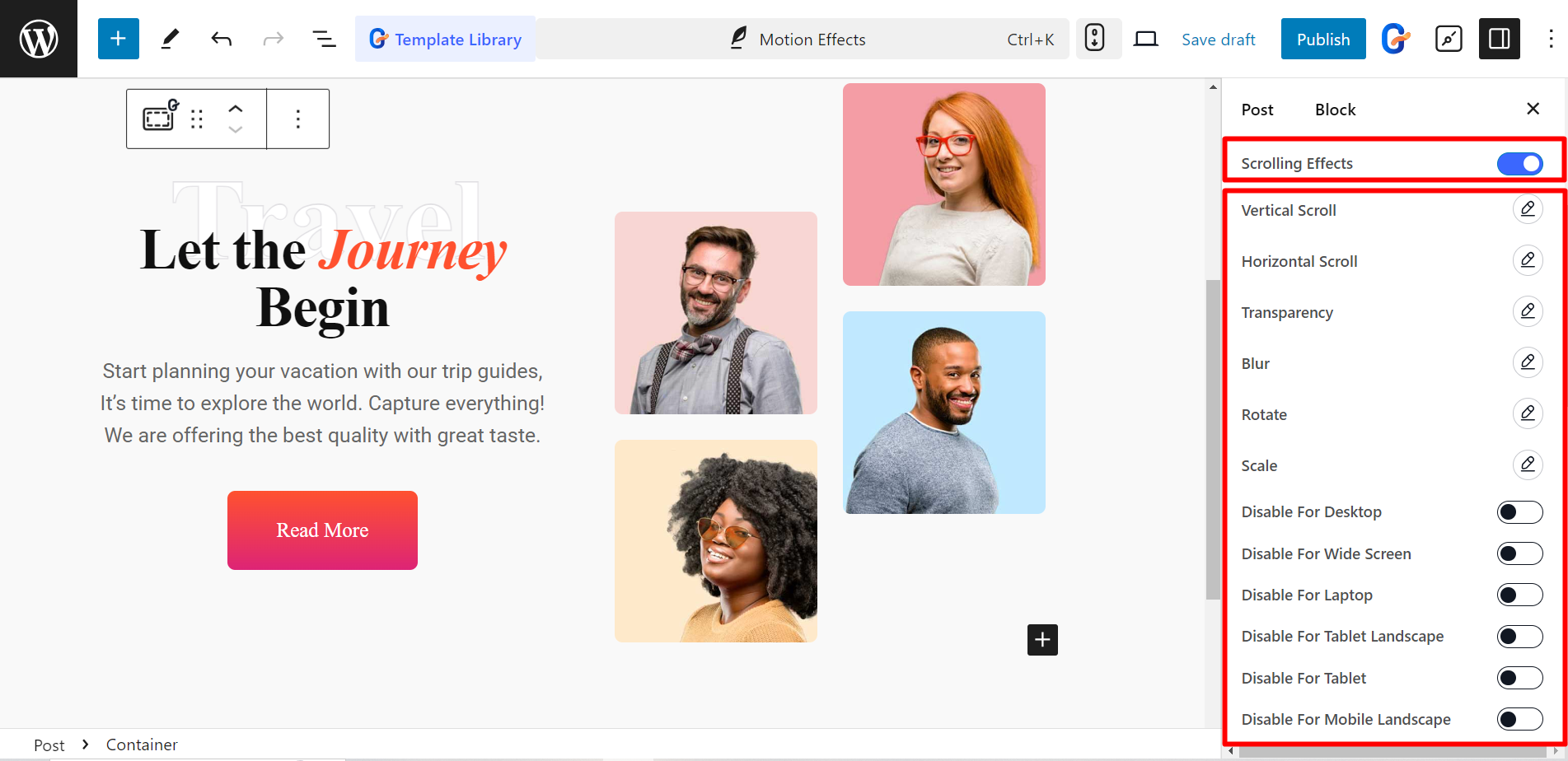
スクロール効果を編集する #
ボタンを有効にすると、次の機能が表示されます。
- 垂直スクロール: スクロールするとコンテンツが上下に移動します。
- 水平スクロール: スクロールするとコンテンツが左右に移動します。
- 透明性: スクロールするとコンテンツがフェードインまたはフェードアウトします。
- ぼかし: スクロールするとコンテンツがぼやけたり鮮明になったりします。
- 回転: スクロールするとコンテンツが回転したり反転したりします。
- 規模: スクロールするとコンテンツが縮小または拡大します。
また、デスクトップ、タブレット、モバイルなどでこのオプションを無効にすることもできます。

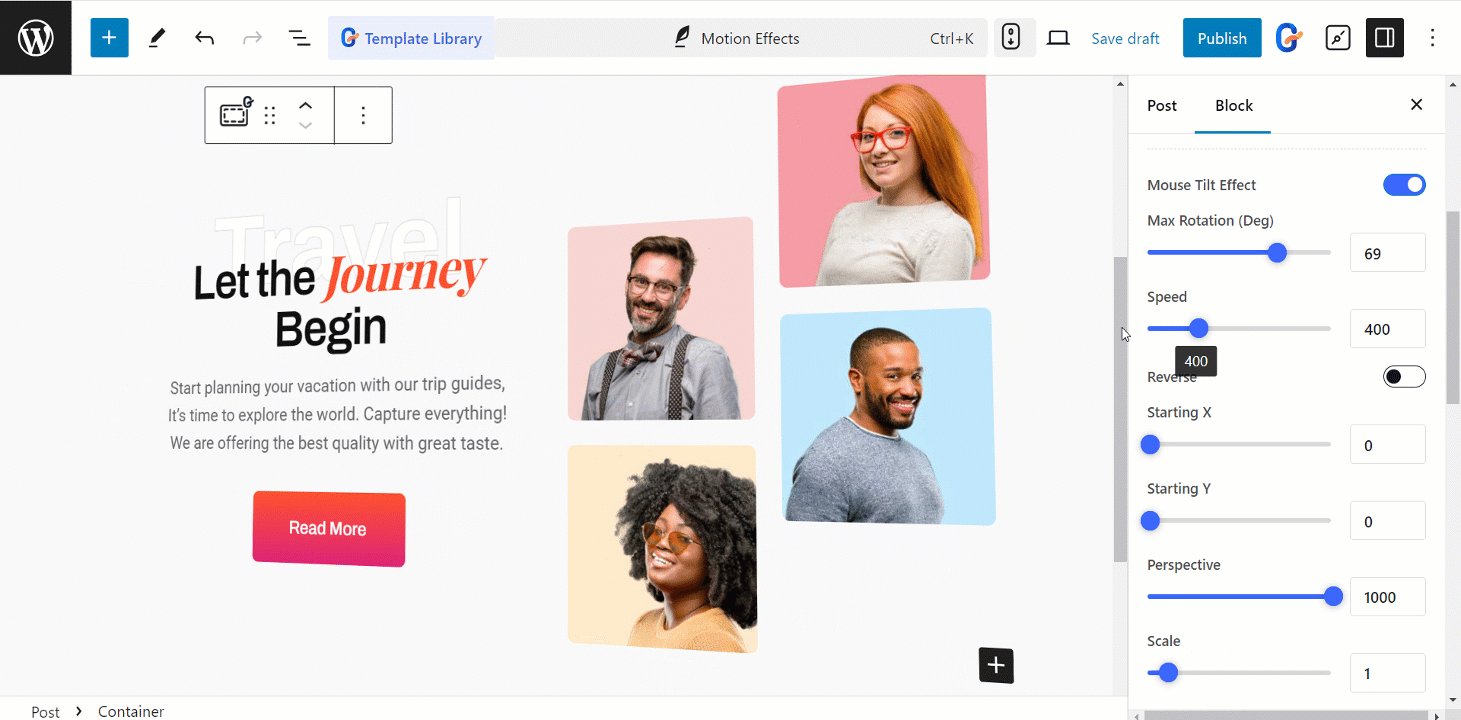
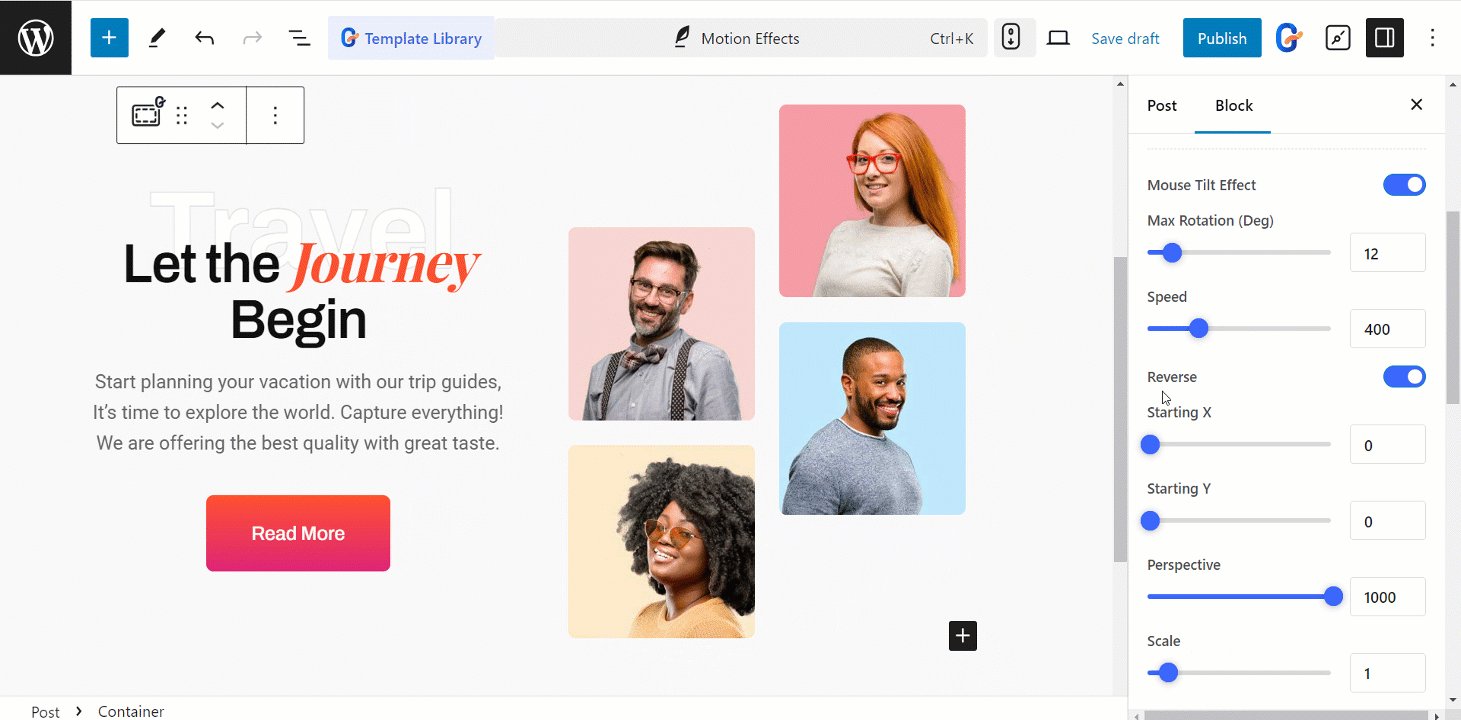
マウスの傾き効果を編集する #
ボタンを有効にすると、次の機能が表示されます。
- 最大回転(度): マウスの動きによって要素が傾く最大角度を設定します (度単位)。
- スピード: マウスの動きに応じて要素が傾く速さを制御します。
- 逆行する: 傾斜方向を反転します(マウスの動きと反対に傾斜します)。
- 開始X/Y: 水平軸と垂直軸上の要素の初期傾斜位置を定義します。
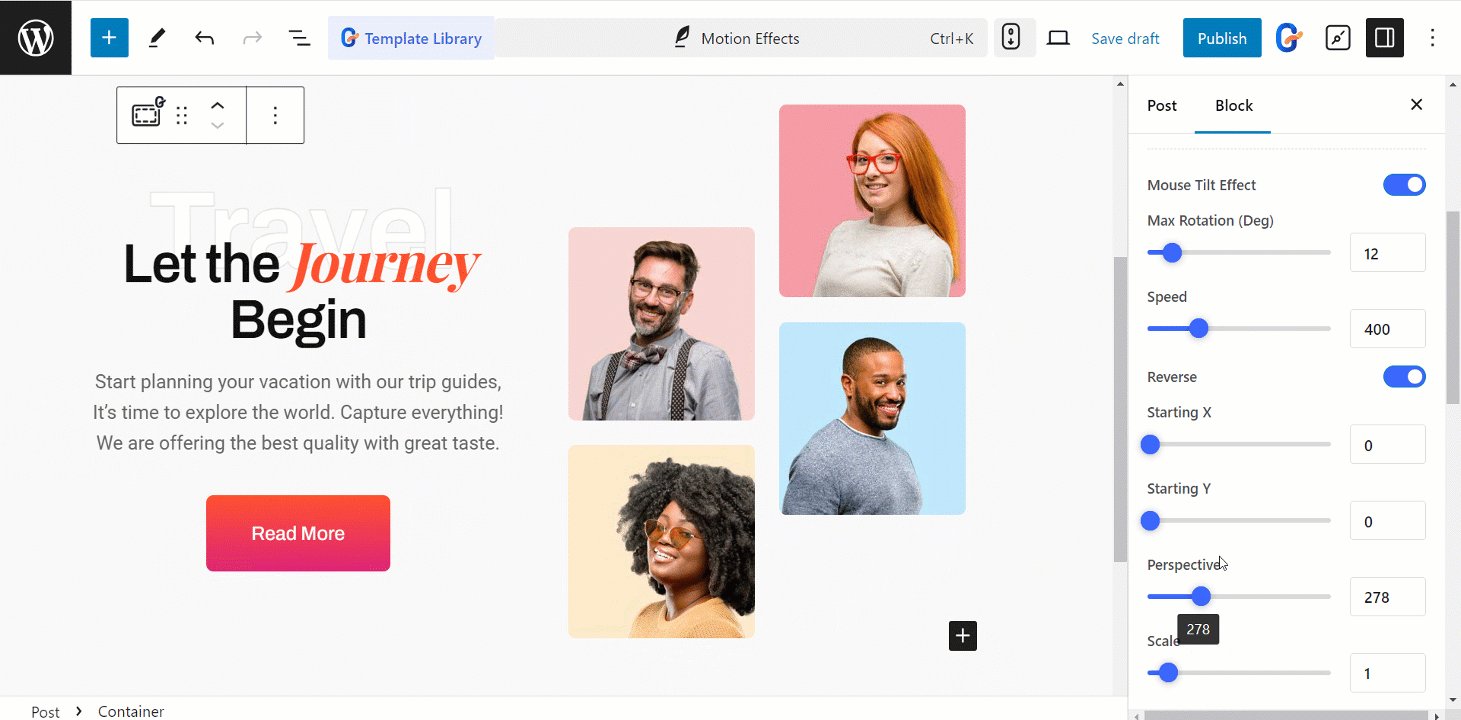
- 視点: 傾斜アニメーションに 3D 深度効果を作成します。
- 規模: 傾けると要素がわずかに大きくなったり小さくなったりします。
- グレア有効: 傾きに応じて強くなる光る効果をオンにします。
- ジャイロスコープの有効化: デバイスのジャイロスコープを使用して、動きに基づいてより自然な傾きを実現します。

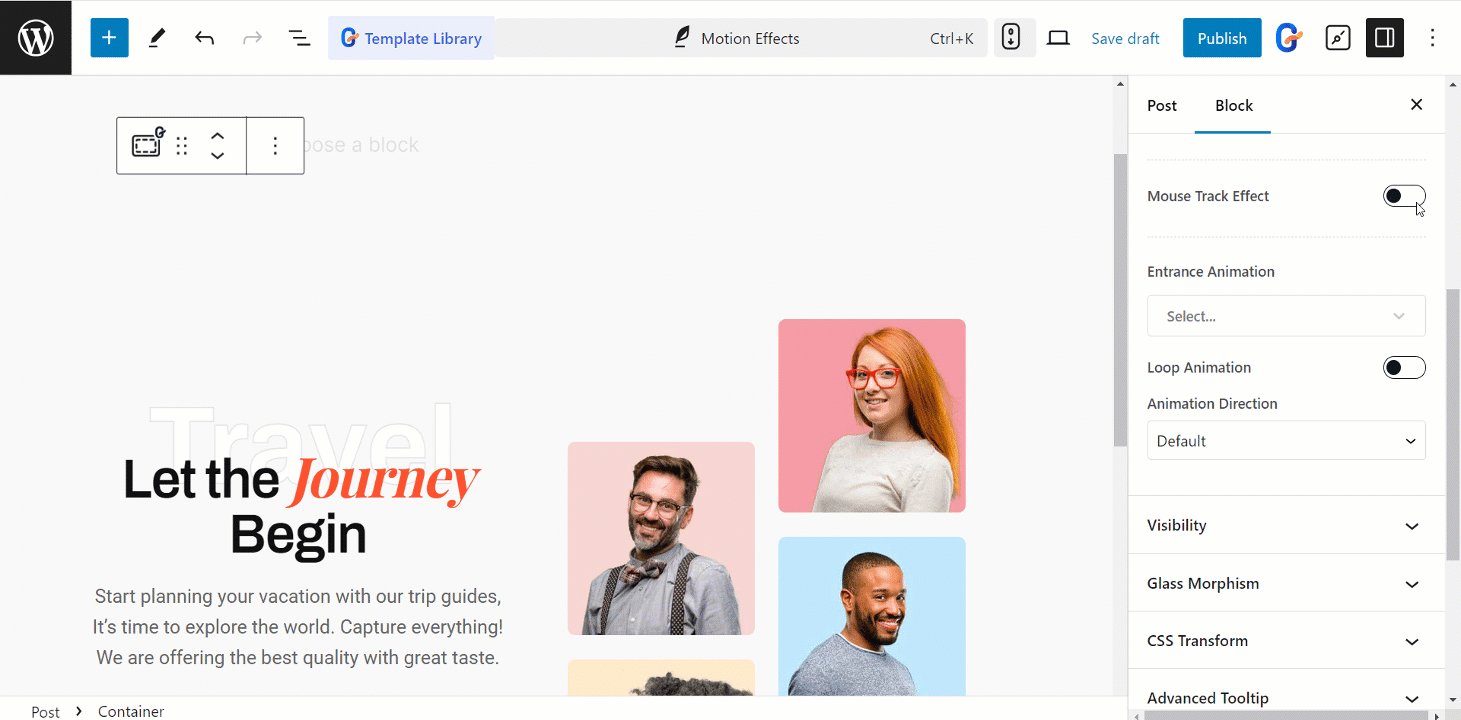
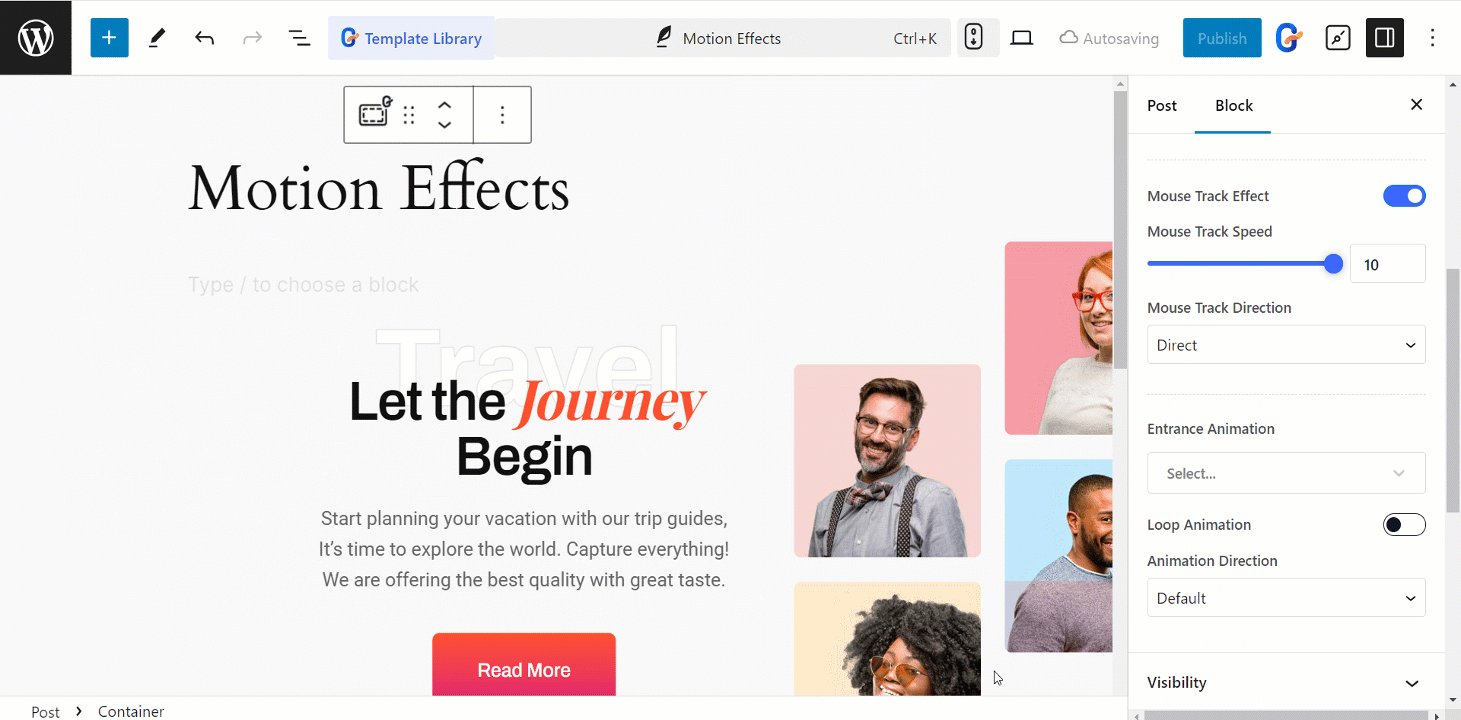
マウストラック効果を編集する #
ボタンを有効にすると、次の機能が表示されます。
- マウストラック速度: 要素がマウスの動きに追従する速さを制御します。
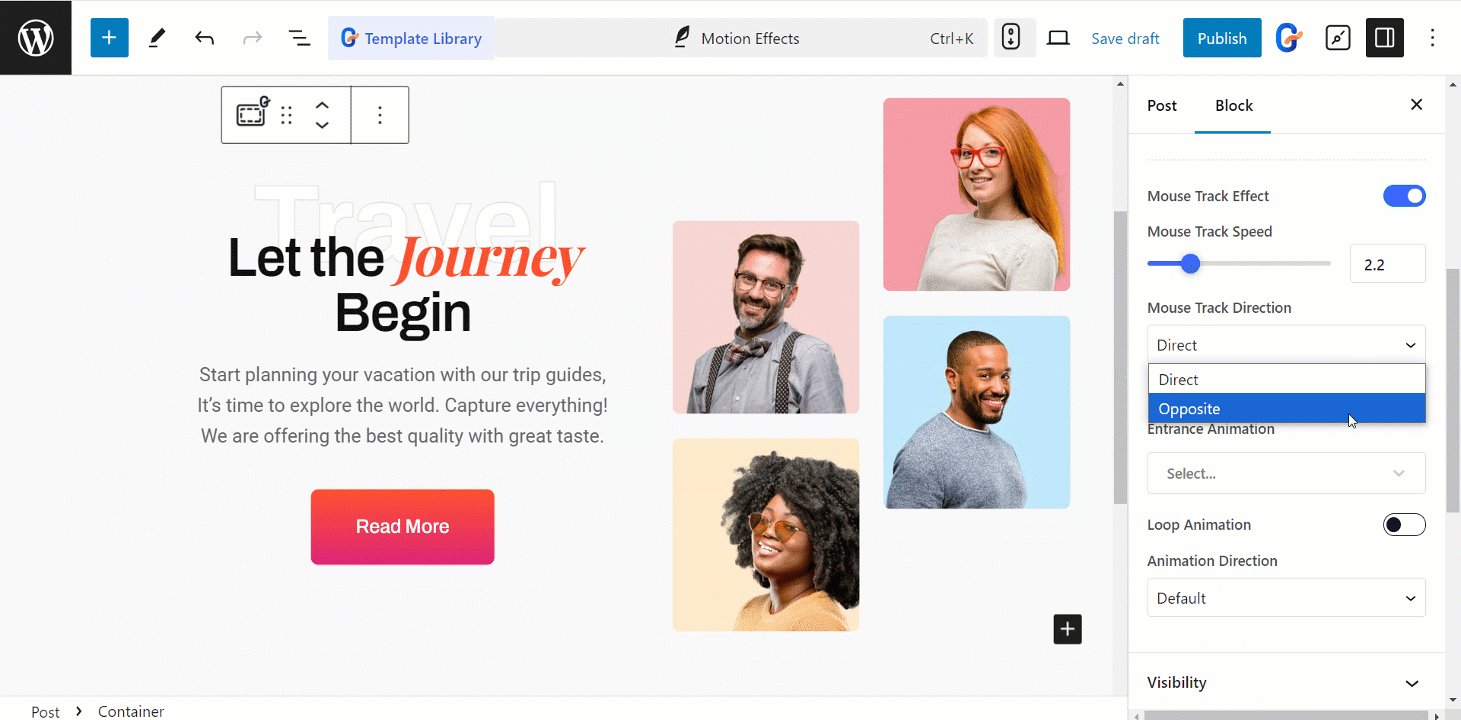
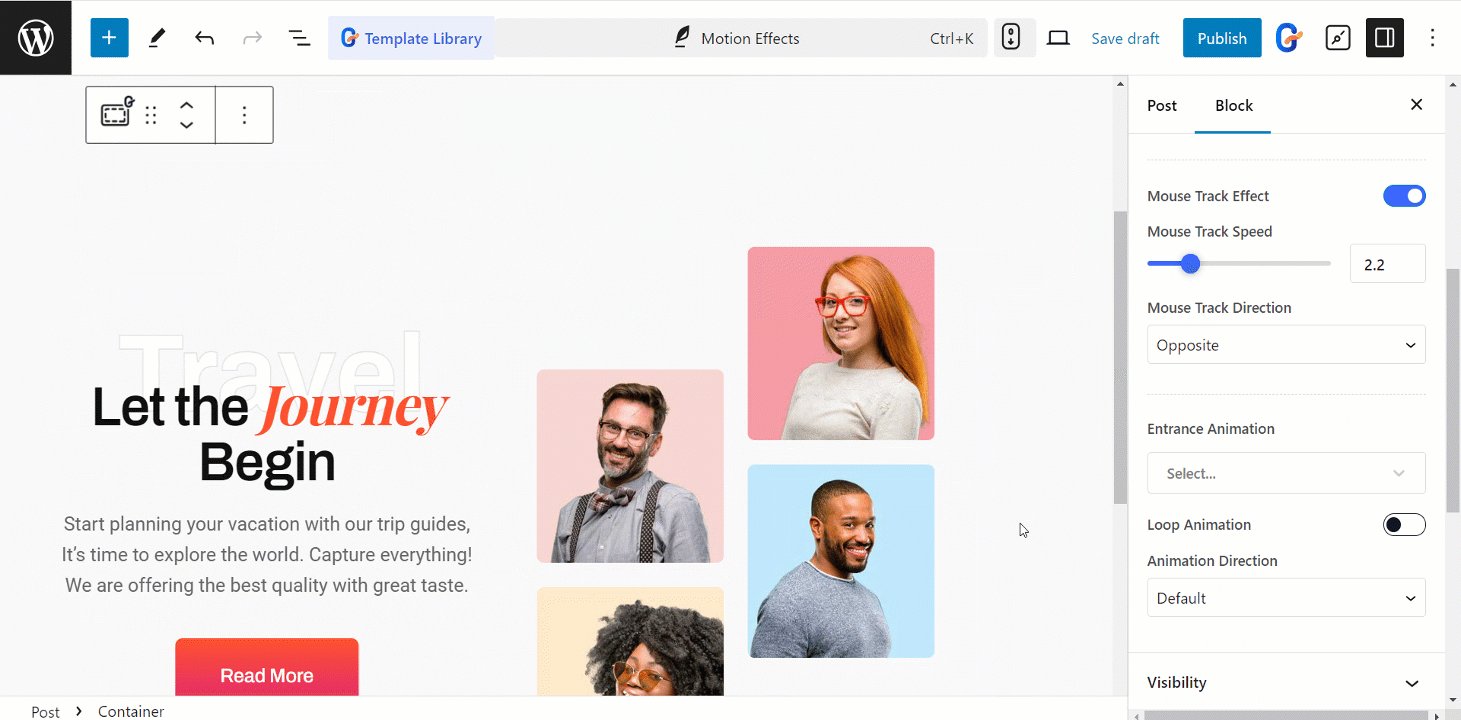
- マウストラックの方向: 要素がマウスとともに移動するか (直接)、反対方向に移動するか (反対) を決定します。

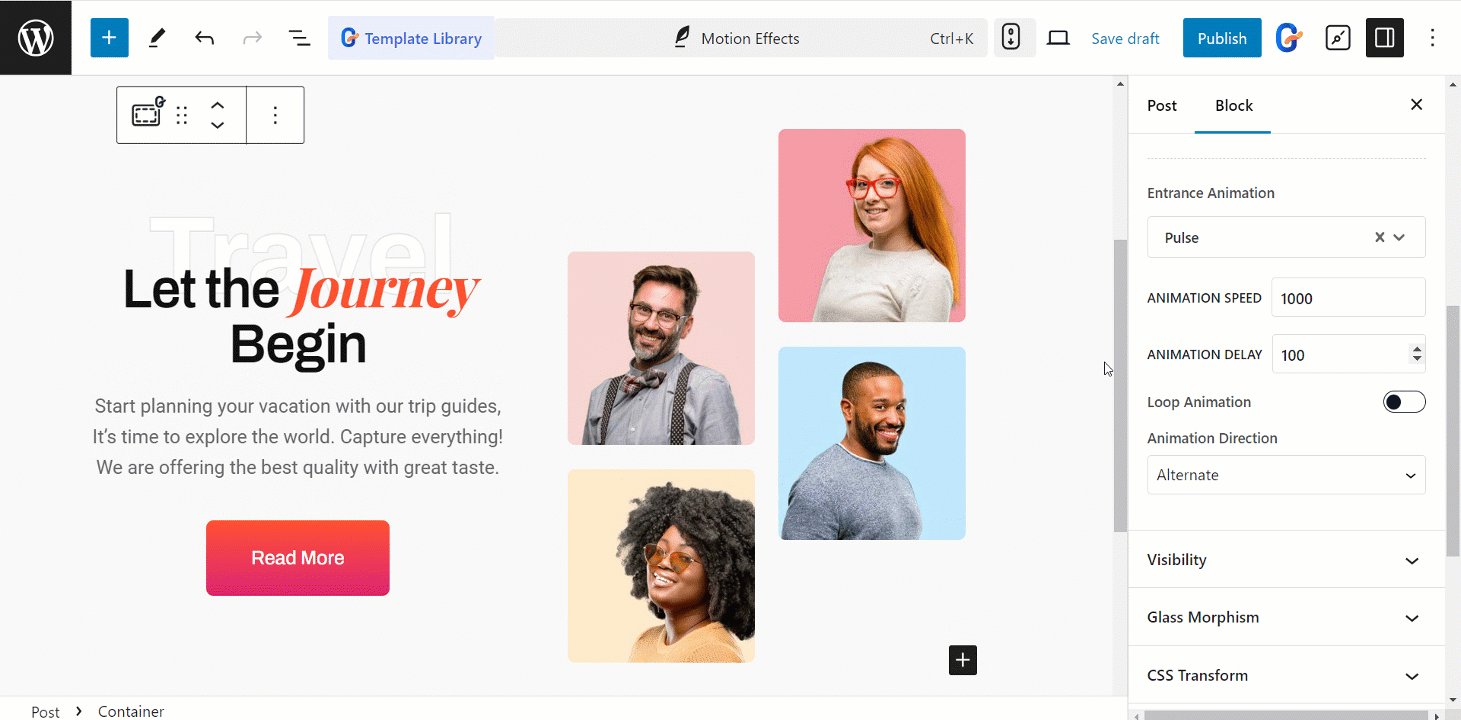
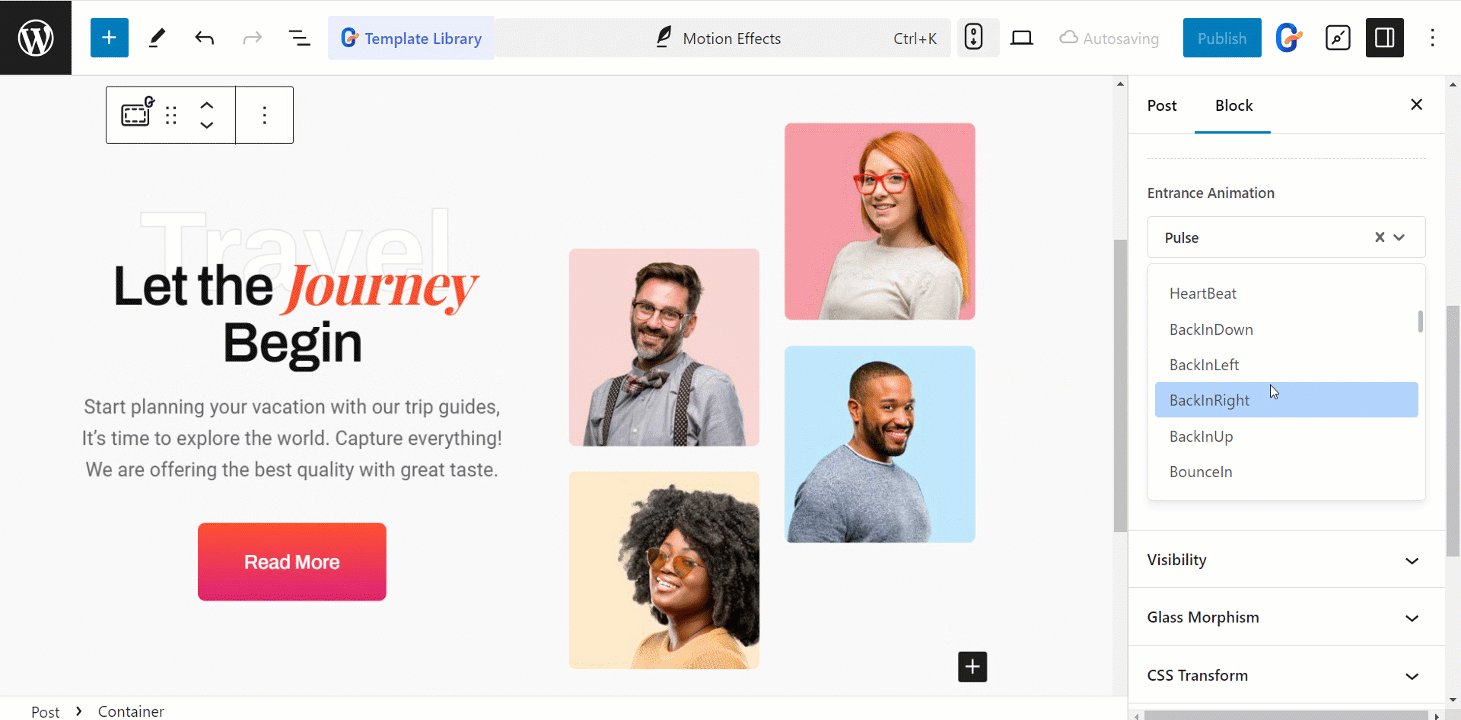
エントランスアニメーションを編集 #
ここでは、Bounce、Flash、BackInUp、FadeInLeft、RollIn などのアニメーション スタイルを使用できます。