ウェブサイトのページのリストを表示するには、GutenKit ページ リスト ブロックを選択します。ブロックの外観をカスタマイズすることで、さまざまなスタイルでページを表示できます。
ここでは、GutenKit ページ リスト ブロックの使用方法について説明します。始めましょう。
ページリストブロックはどのように使用できますか? #
WordPressダッシュボードへのアクセス –
- 探す ページ/投稿 > 新しいページ/投稿を追加 または、ブロック エディターを使用して既存のページの編集を開始します。
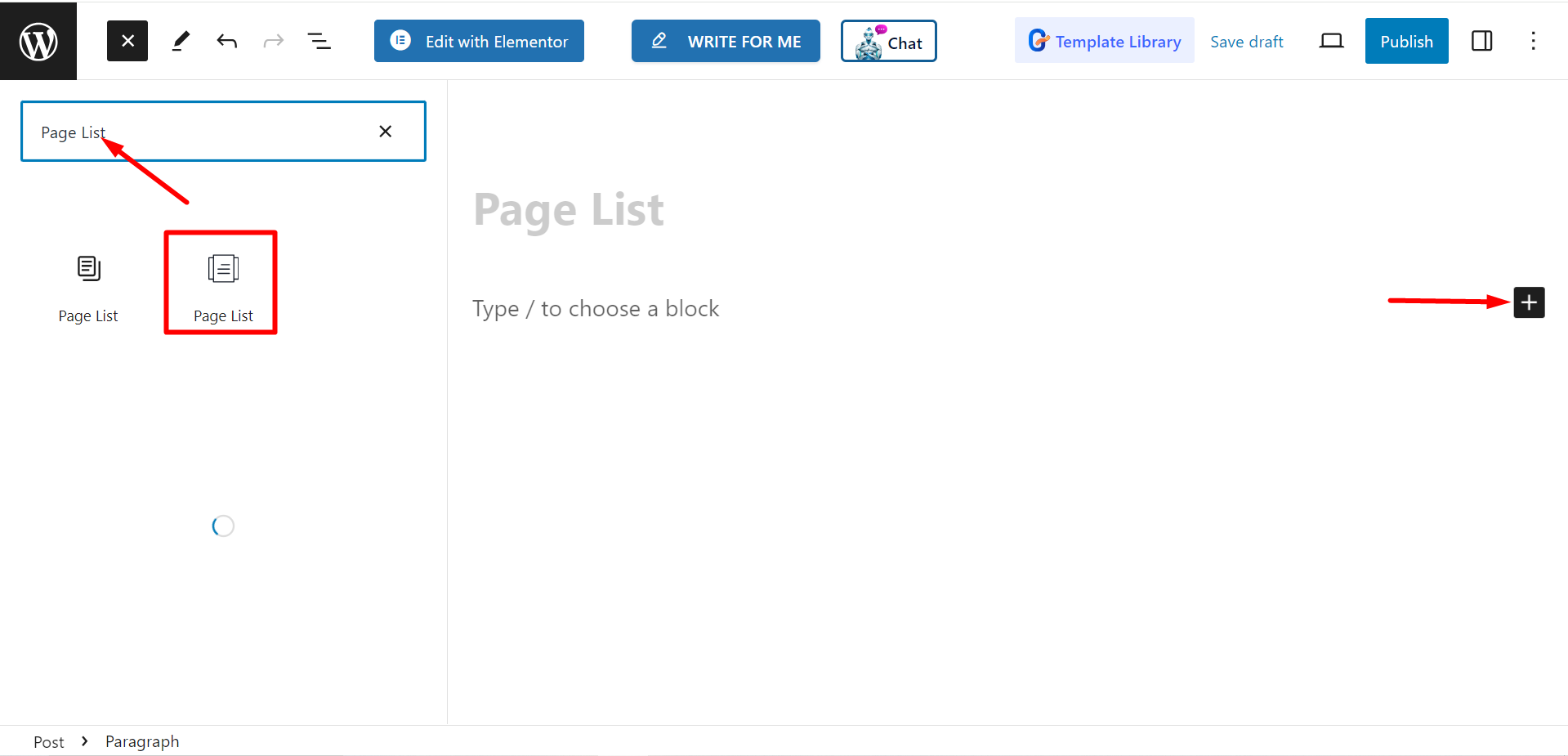
- 「+エディター画面の右側または上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「ページ一覧”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。

コンテンツ部分の編集 #
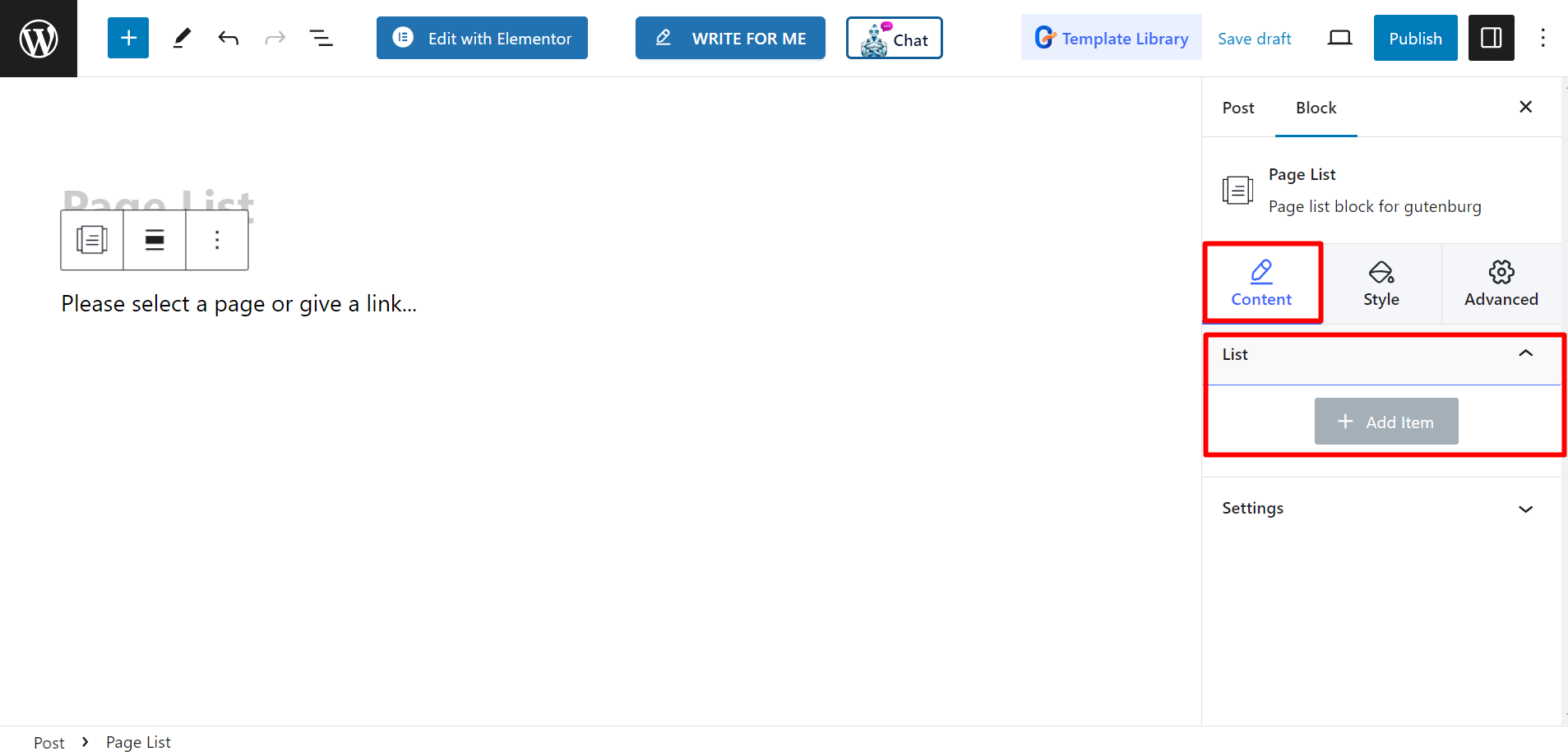
2つの部分があります。 リストと設定フィールドを展開するとカスタマイズ オプションが表示されます。
リスト #
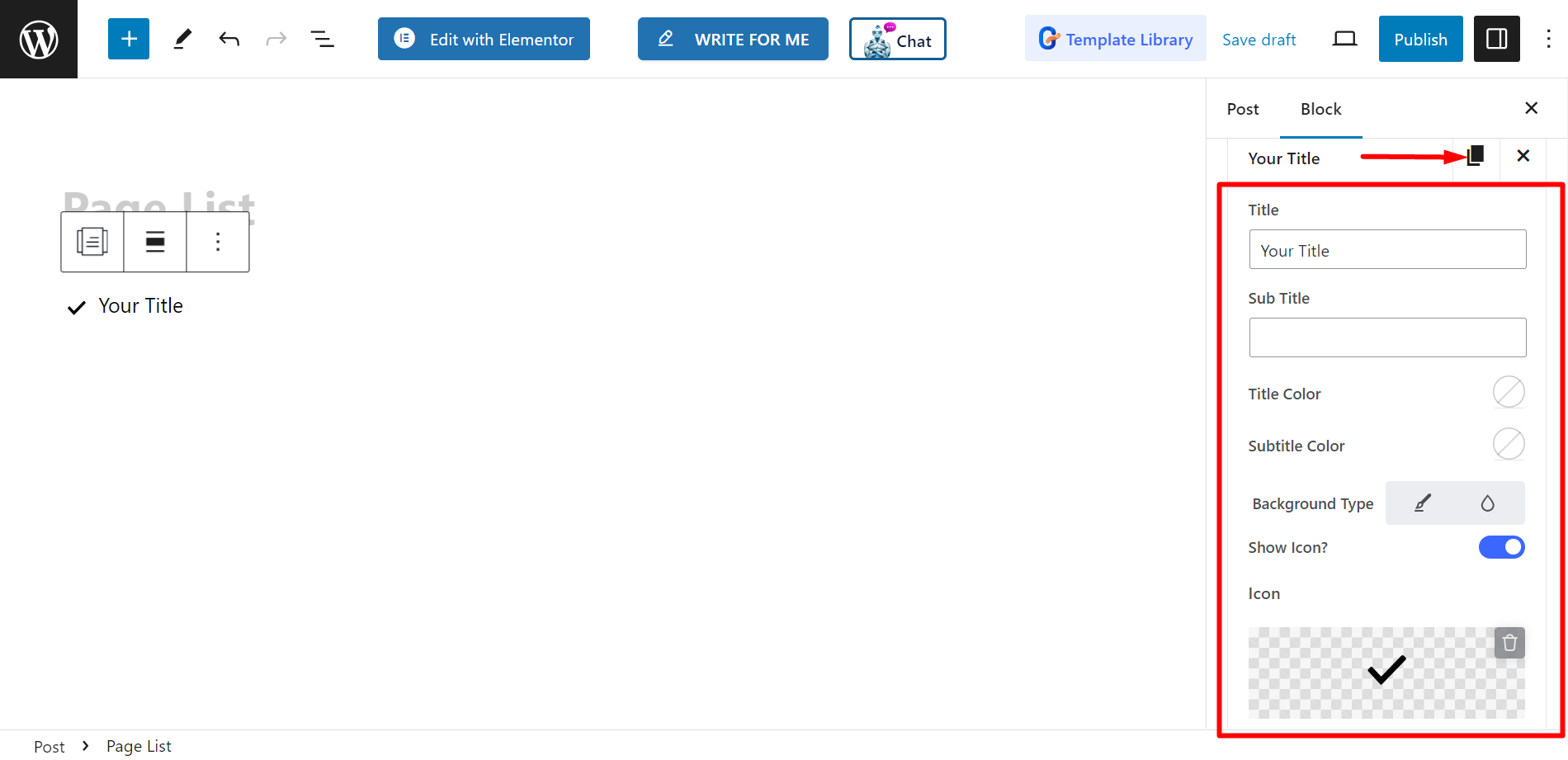
リスト オプションから、必要に応じて項目を追加し、カスタマイズできます。

アイテム名またはページ名を追加した後、 タイトル, サブタイトル, タイトルの色, 字幕の色, 背景の種類, アイコンを表示, アイコン, アイコンの色, ページを選択 / カスタムリンク、 そして バッジを表示.

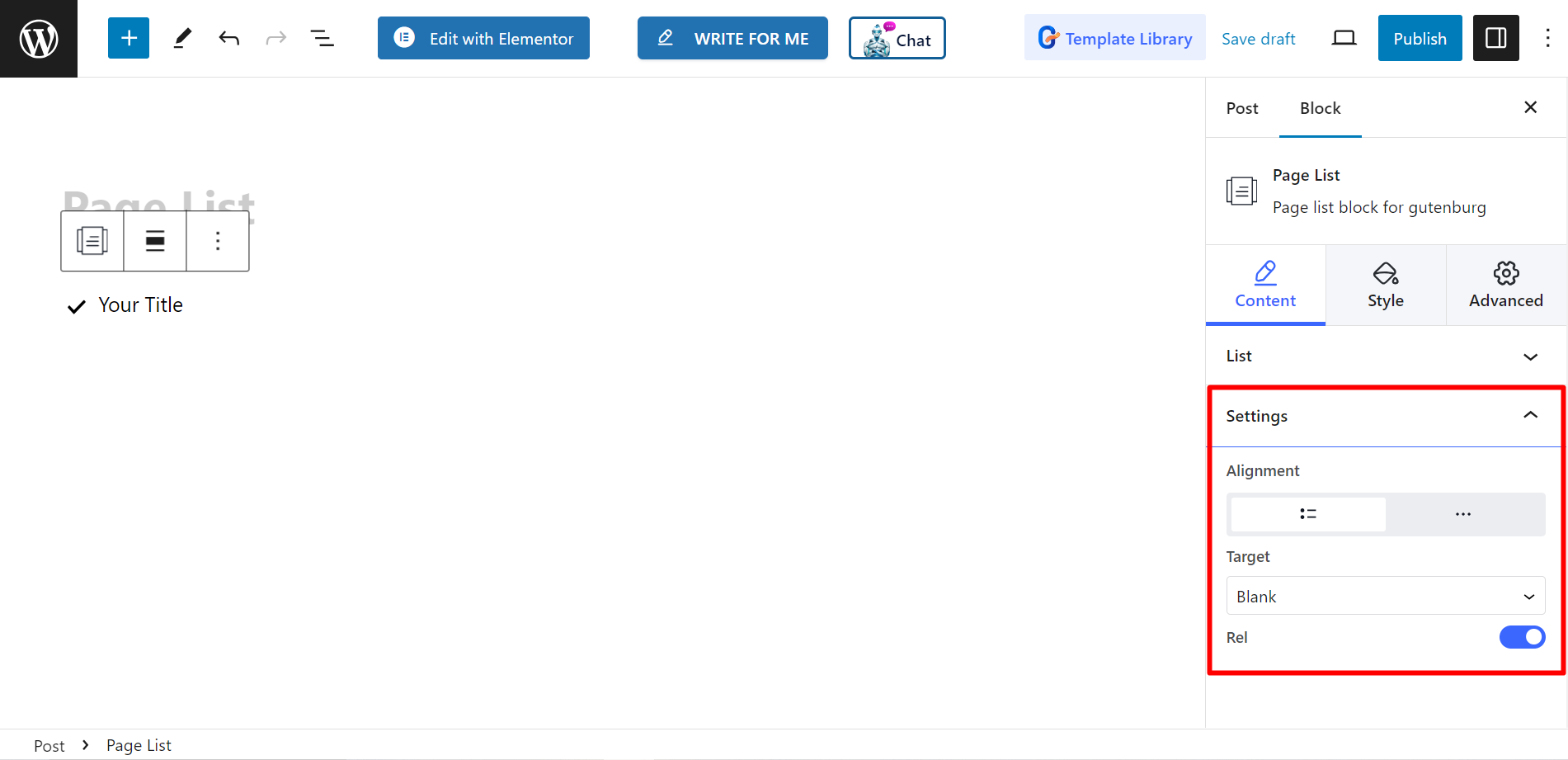
設定 #
- 位置合わせ – デフォルトまたはインライン スタイルを選択して配置を調整できます。ただし、インライン スタイルを選択した場合は、列グリッドも調整できます。
- 目標 – ターゲットを空白または自分自身として選択するオプションがあります。
- 関係 – オンまたはオフにしておくことができます。

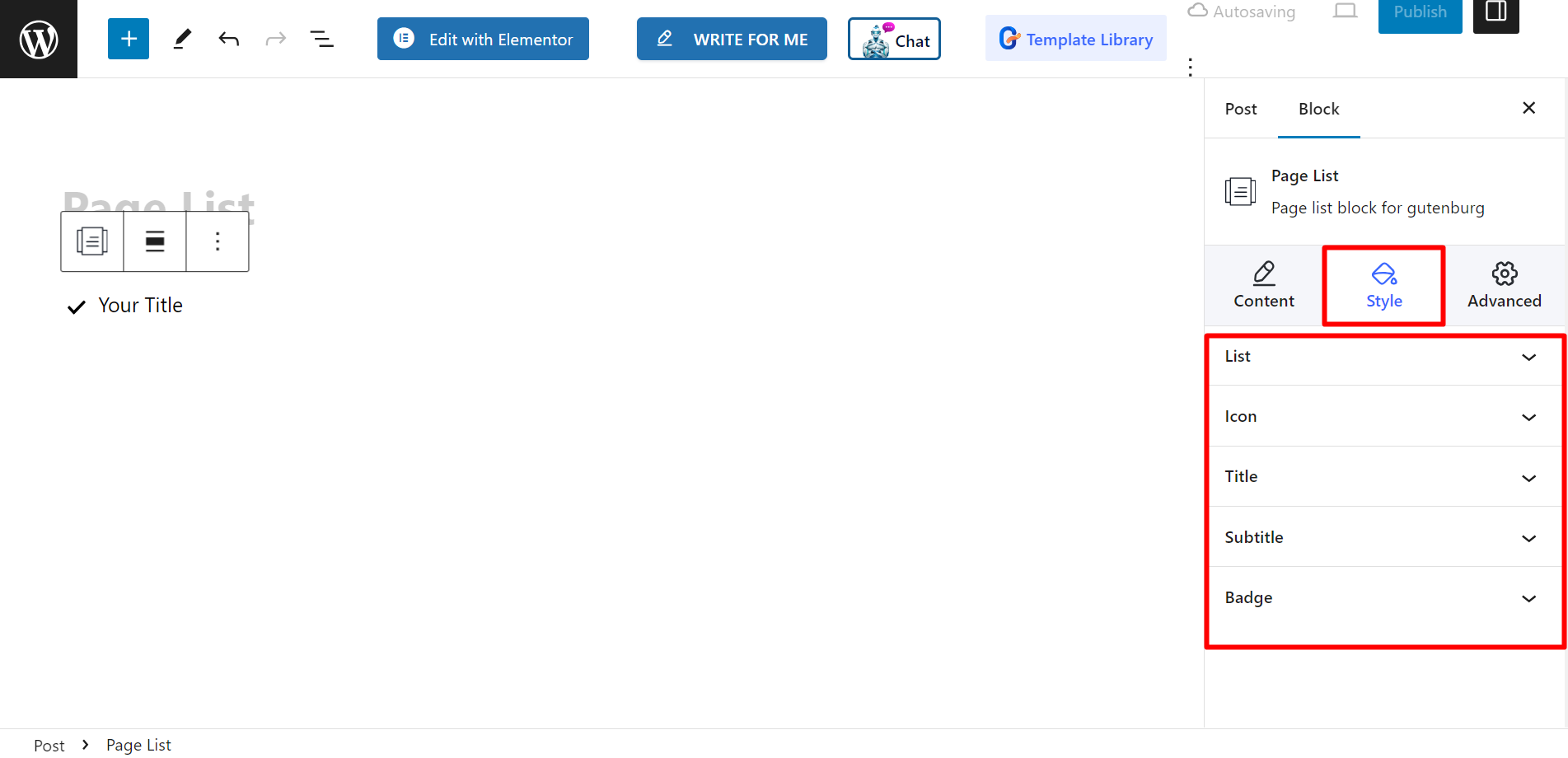
スタイル #
- リスト – カスタムの幅、行間隔、パディング、区切り線などでページ リストのスタイルを設定できます。
- アイコン – 必要に応じて、アイコンの配置、アイコンの色、パディングなどを変更できます。
- タイトル – タイトルの色、余白、書体などをカスタマイズするには、このオプションを使用できます。
- サブタイトル – 字幕のホバーカラー、余白、書体などを調整する選択肢があります。
- バッジ – 最後に、このオプションを使用して、書体、色、余白などを変更してバッジを装飾できます。

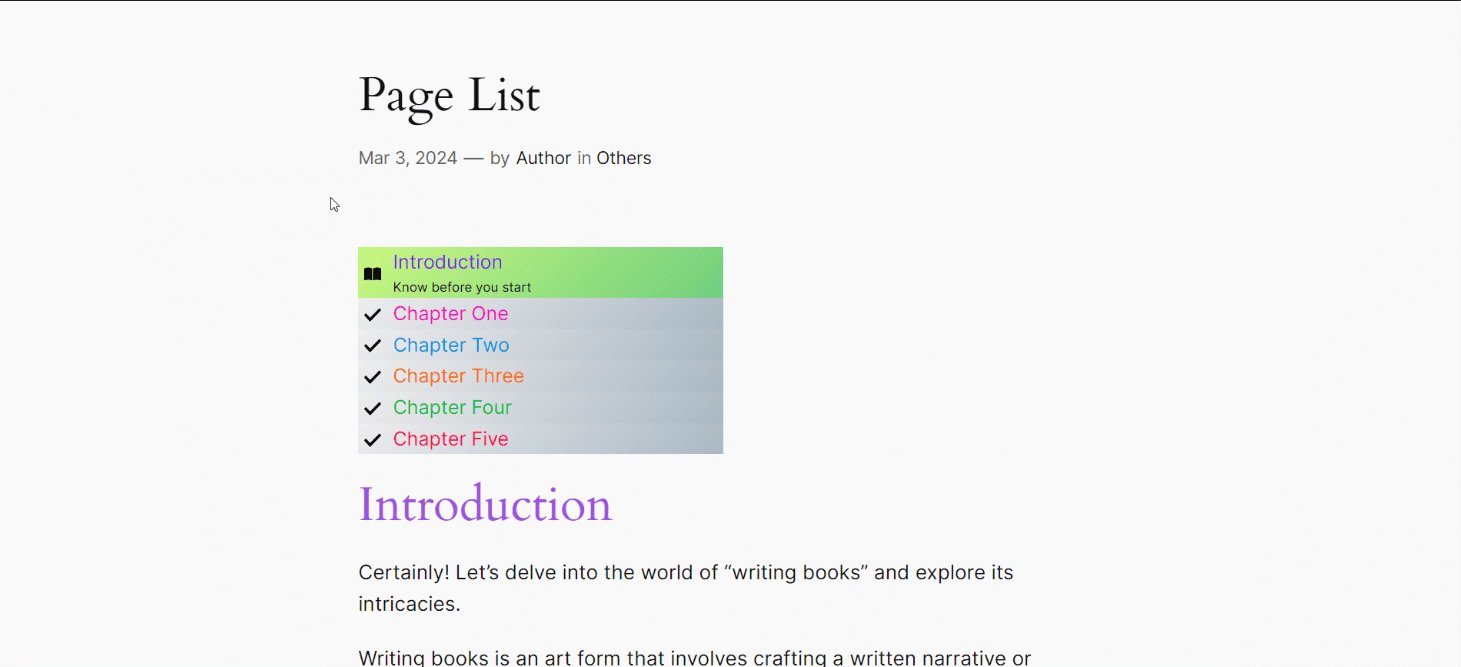
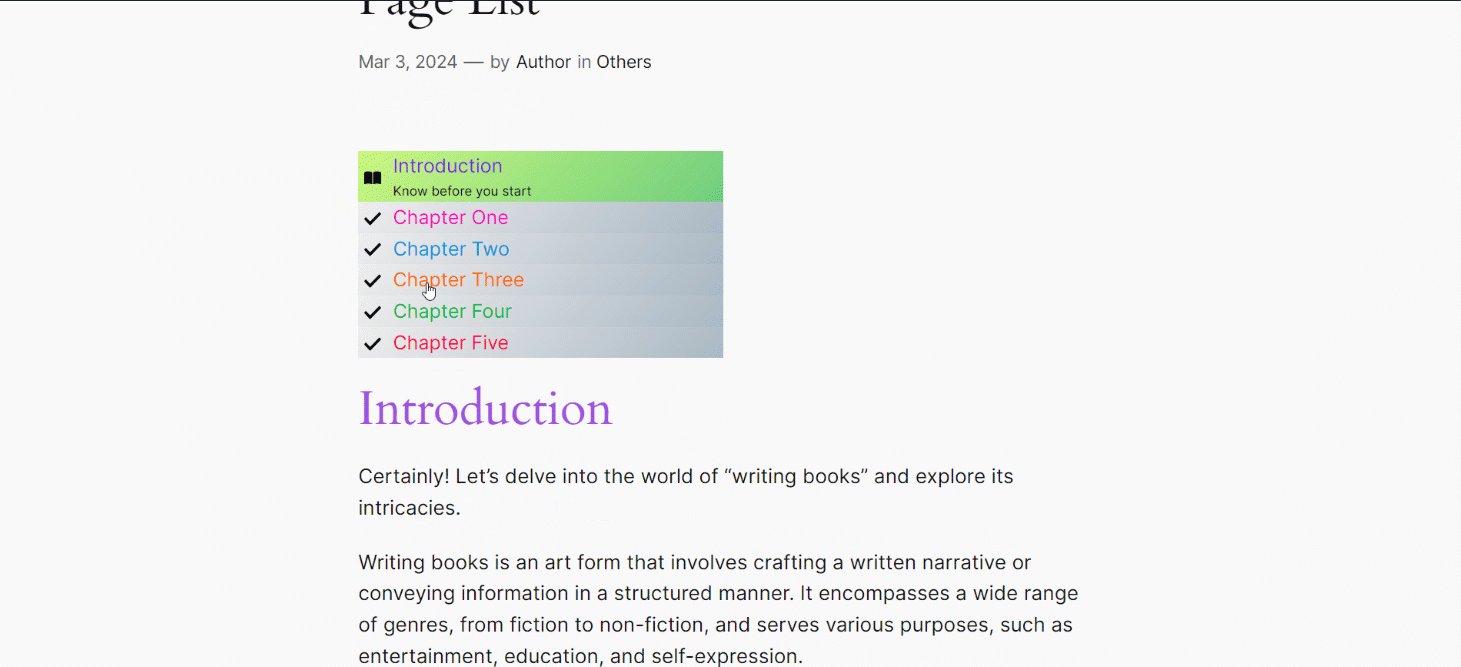
最終出力 #
どのようにカスタマイズしたかをご覧ください –

以下の手順に従うと、カスタマイズされたページ リストを作成できます。



