グーテンキット ブレークポイント モジュールは、さまざまなデバイス上での Web サイトの表示方法を決定します。 小さい画面や大きい画面に合わせてレイアウトが変更される画面サイズを設定するのに役立ちます。
GutenKit ブレークポイントモジュール #
それは プロモジュール忘れずに入手してください ここ.
- WordPressダッシュボードへのアクセス
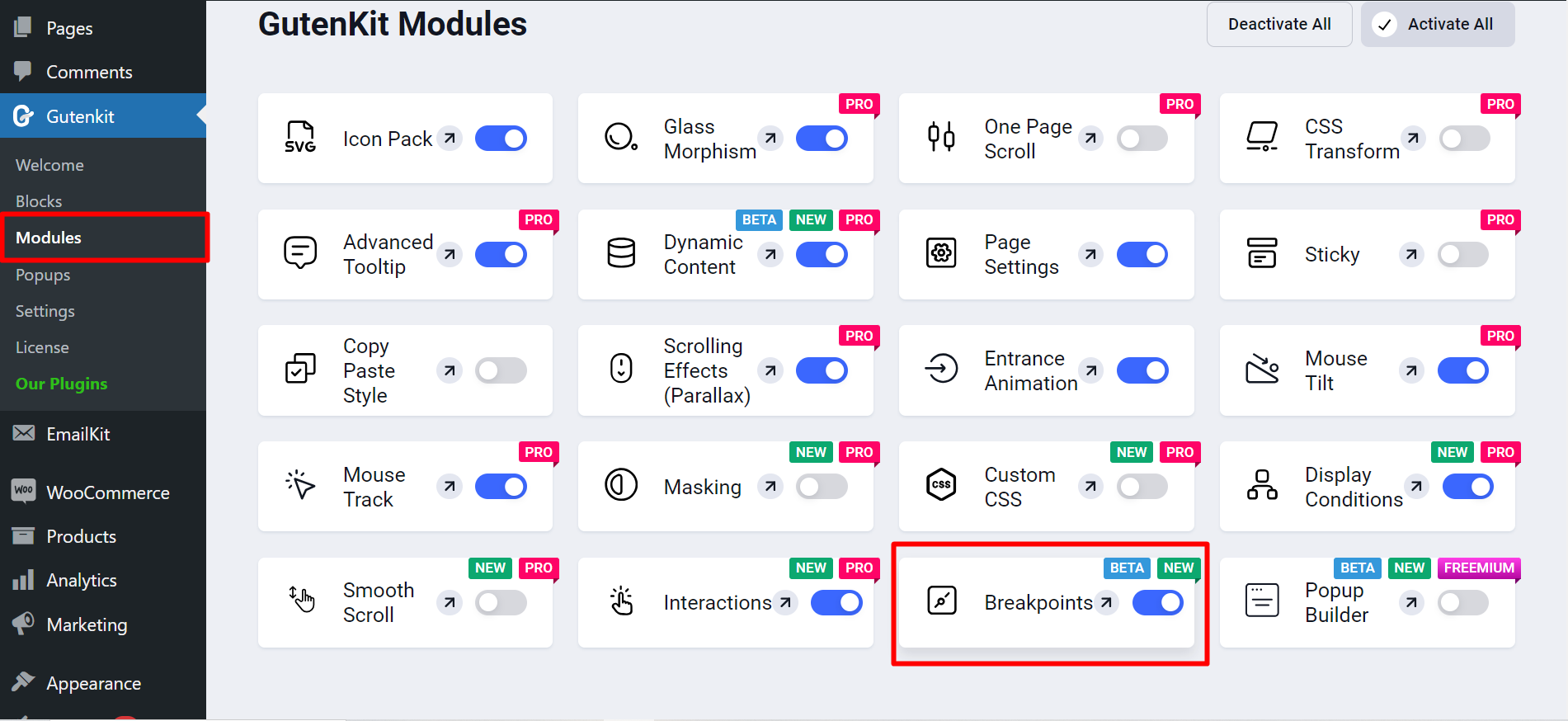
- GutenKitを見つけてモジュールへ移動
- ブレークポイントを見つけてオンにする

ブレークポイントコントロール #
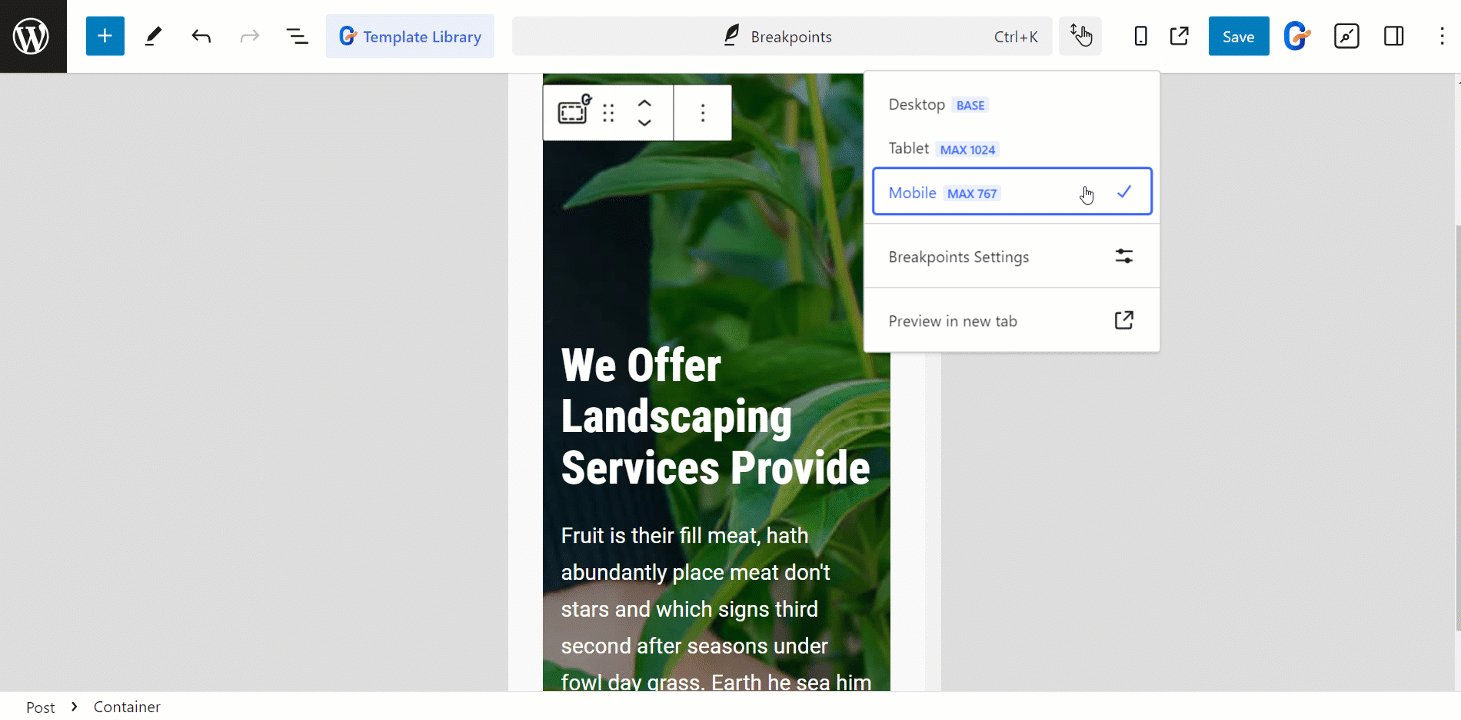
ここでは、デスクトップ (ベース)、タブレット (最大 1024)、モバイル (最大 767) のブレークポイントを調整します。
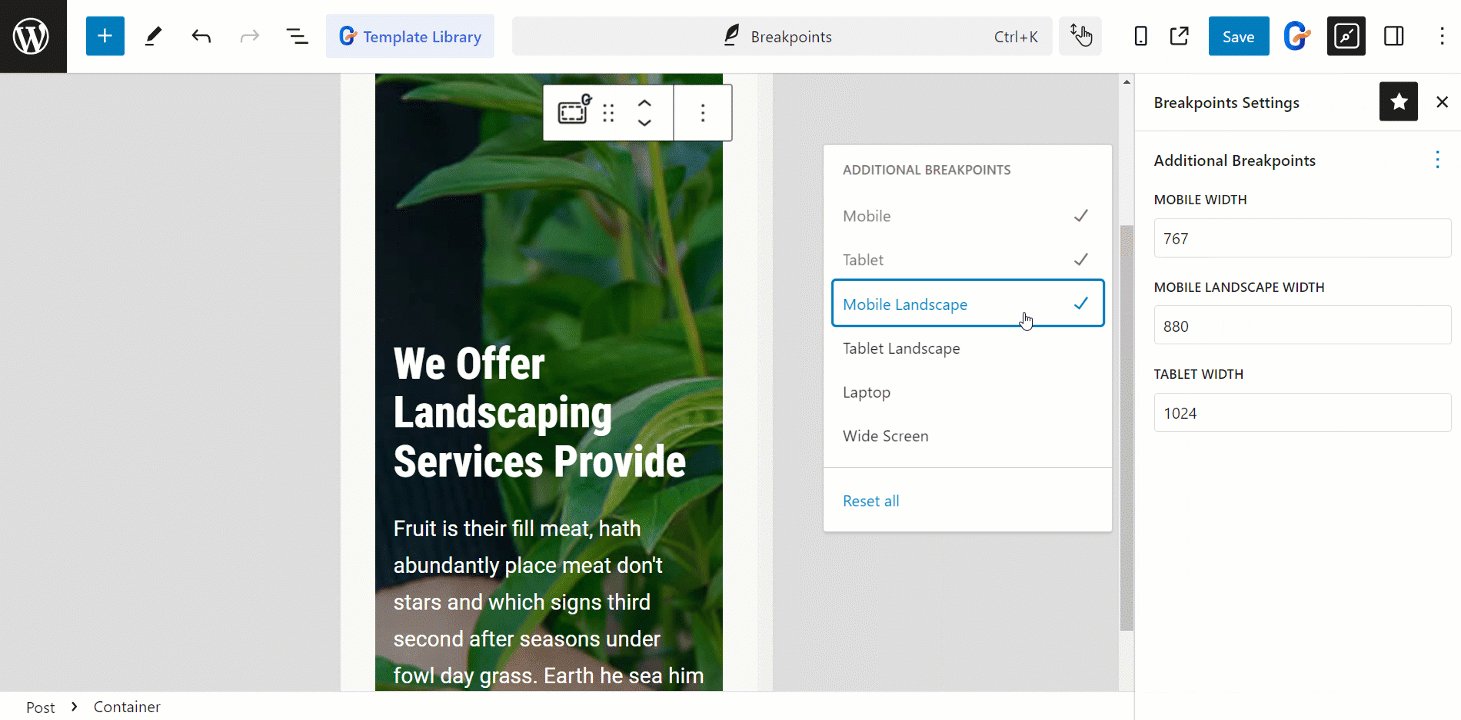
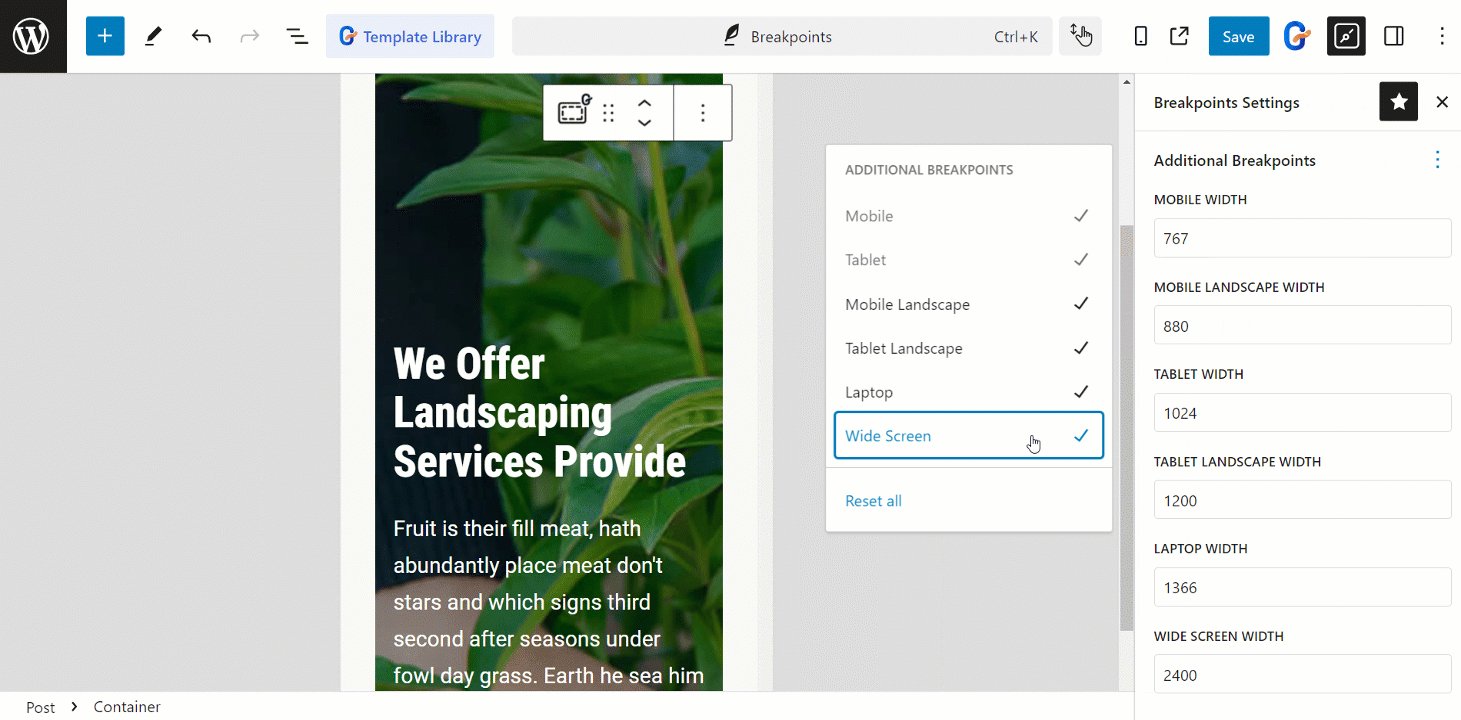
設定部分では、 携帯 そして 錠剤の幅調整オプションを使用すると、さらにいくつかの機能が得られます。
- モバイルランドスケープ: モバイルの横幅を調整します。
- タブレット横向き: ここでタブレットの横幅を調整できます。
- ラップトップ: ラップトップの幅を調整するには、このオプションを使用します。
- ワイドスクリーン: ワイドスクリーンの幅を調整できます。